In WordPress, the Group block lets you store several blocks together in one large block and easily move them around your content as a single unit.
Group blocks can keep your content more organized by bundling related blocks together, keeping the layout neat and tidy. You can also customize the group of blocks as a whole, including setting custom background colors, spacing, and more.
You can also use Group blocks to create reusable blocks. This allows you to quickly add frequently used content to your posts.

Why Use the WordPress Group Block?
The Group block allows you to group different blocks together in the WordPress block editor and treat them as a single block.
This feature was introduced in WordPress 5.3 to help users organize their page layouts.
You can think of single WordPress blocks as the elements used to build the content of your WordPress website. You can use text blocks, image blocks, video blocks, and many more.
The Group block acts like a special container that can hold multiple blocks inside it. This lets you bundle together the blocks that make up a certain section of your WordPress post or page, or even custom templates for entire posts.

For example, you might group together several paragraphs and add a related image and caption. Or you could create a section by grouping together a heading and several bullet points.
Grouping related blocks together also makes it easier to move them around on your page. This is like carrying a single toolbox instead of individually moving lots of separate tools.
Another benefit is that you can style the entire group with the same settings or format. This includes the background color, border, and spacing, which can give your content a unified look.
And since WordPress 6.2, you can also choose a layout for Group blocks. When adding a new Group block, you will be asked to choose a single Group, a Row that arranges blocks horizontally, or a Stack that arranges them vertically.

How to Add a Group Block in the WordPress Block Editor
There are two ways to create a Group block in WordPress. First, you can add a Group and then fill it with individual blocks. Or you can add blocks separately and then group them together later.
Let’s have a look at both of these methods
Adding a Group Block to Your Post
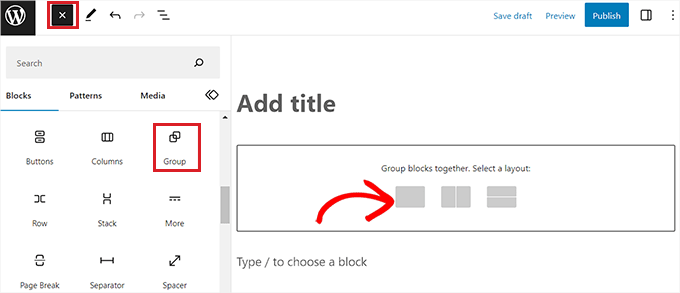
When you are editing a WordPress post or page, simply click on the add block ‘+’ button in the top left corner of the screen and find the Group block.
After dragging this block onto your page, you will be asked to select a layout for the blocks that you will nest together. Your options are Group, Row, and Stack, and these lay out the grouped blocks differently as pictured in the icons.

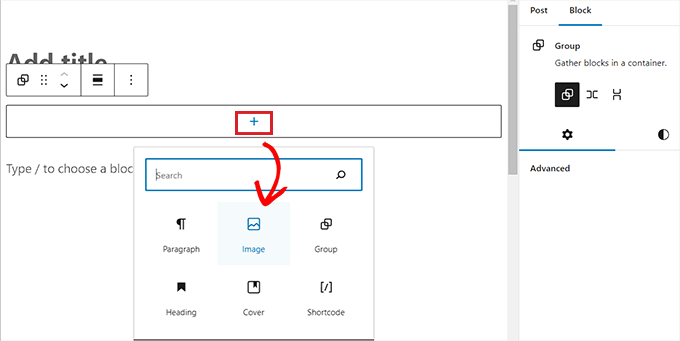
Now, you can begin to add new blocks inside the group by clicking the ‘+’ button on the screen.
For example, you might add Paragraph, Image, Group, Heading, Cover, Shortcode blocks, and more.

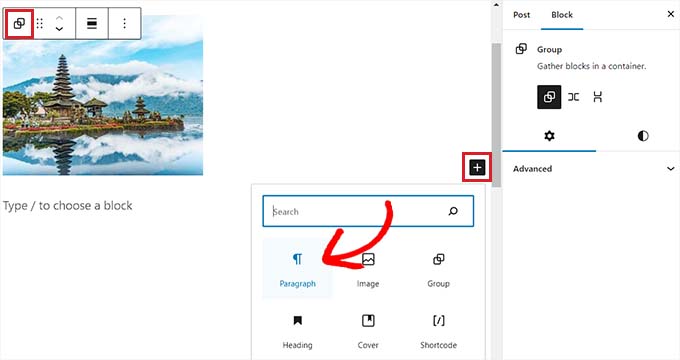
After the block is added, you can click the ‘Group’ button in the block toolbar at the top to select the parent block.
This lets you add additional blocks by clicking the ‘+’ button again.

Selecting Existing Blocks and Group Them
You can also create a Group block by selecting individual blocks in your post or page and grouping them together.
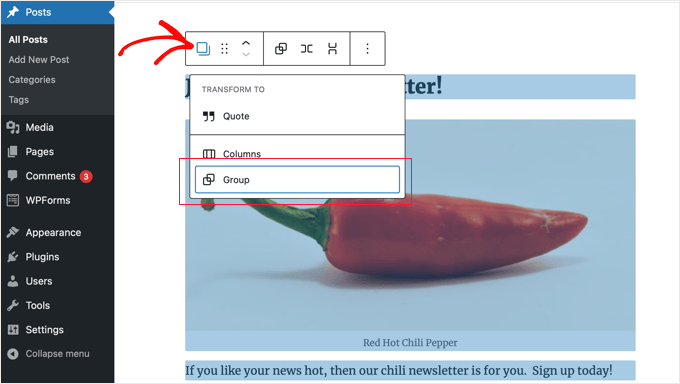
To select multiple blocks, simply click them while pressing the ‘Shift’ key on your keyboard. After that, click on the block type button at the left of the toolbar and then click the ‘Group’ option.

How to Style and Format Group Blocks in WordPress
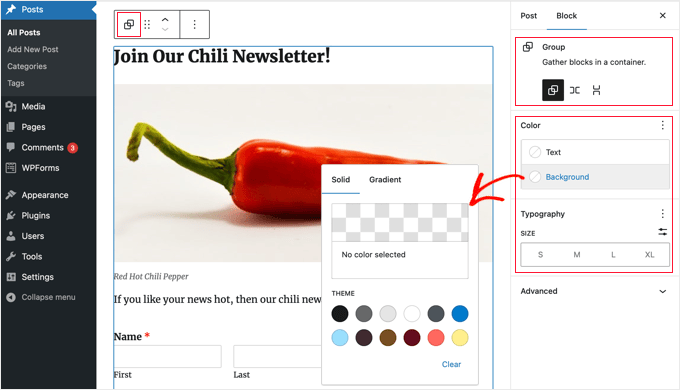
When you click the ‘Select Group’ button in the toolbar, it opens up the block settings sidebar on the right of the screen. These settings let you easily change between Group, Row, and Stack layouts.
Changing the layout will also change the size of the different blocks. You can configure these settings to achieve the layout you need.

There are also options to format your blocks.
You can apply styles to the entire group block such as changing the text color, background color, spacing, and more.
How to Create a Reusable Block or Block Pattern From a Group Block
If you create a Group block that you will use regularly in other posts, then you can save it as a reusable block or a block pattern.
Once you have created your Group block and are happy with its content and layout, you just need to select the block with your mouse.
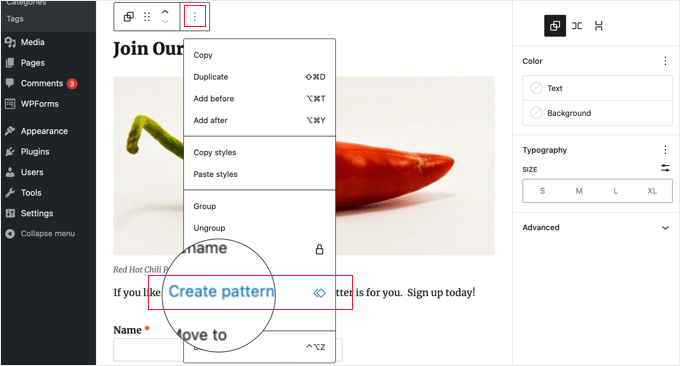
Now, to create a block pattern, you can click on the three-dot menu icon on the right of the toolbar and select the ‘Create pattern’ option.

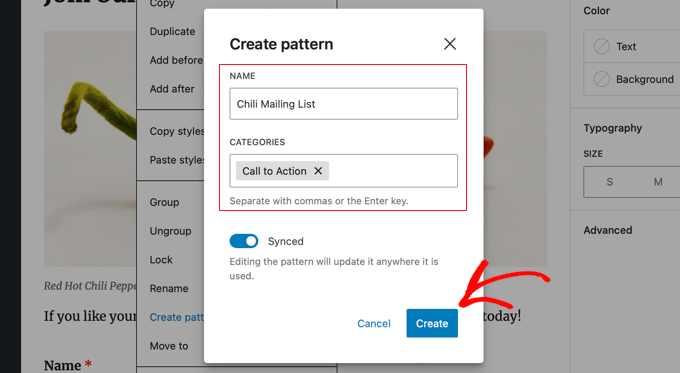
Next, you need to provide a name for the pattern so you can identify and reuse it later. You can also give it a category so you can find it more easily. Don’t forget to click on the ‘Create’ button.
WordPress will now save your pattern, including all the blocks inside the Group block.

Next, you can easily add the pattern to other WordPress posts and pages.
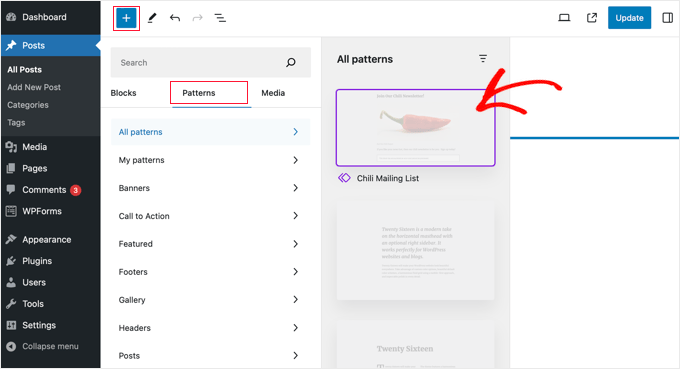
When you click the ‘+’ add block button at the top left of the WordPress editor, you need to switch to the ‘Patterns’ tab. You will find your saved pattern under ‘All patterns’, ‘My patterns’, and any categories you added.

Simply click the block to insert it into your post or page.
We hope this article helped you learn more about group blocks in WordPress. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




