Lorsque nous créons des tutoriels pour nos lecteurs, nous avons souvent besoin de moyens rapides pour tester les fonctionnalités de WordPress, les extensions et les thèmes. Après tout, recommander des solutions sans les avoir testées en profondeur ne serait pas très utile, n’est-ce pas ?
Saisissez WordPress Playground : un outil pratique qui vous permet d’explorer WordPress directement dans votre navigateur. Aucune configuration complexe n’est nécessaire et, surtout, aucun risque pour votre site existant.
Nous avons trouvé WordPress Playground incroyablement utile dans notre propre processus de test, et nous avons découvert plusieurs façons intelligentes de tirer le meilleur parti de ses fonctionnalités. Que vous débutiez avec WordPress, que vous souhaitiez essayer de nouveaux outils en toute sécurité ou que vous ayez besoin d’un environnement de test rapide, cet outil peut vous faciliter la vie.
Dans ce guide, nous allons vous présenter tout ce que vous devez savoir pour utiliser efficacement WordPress Playground.

Qu’est-ce que le terrain de jeu WordPress ?
WordPress Playground est une instance temporaire de WordPress dans le navigateur où vous pouvez expérimenter et en apprendre davantage sur le système de gestion de contenu.
Il s’agit d’un environnement de test dans lequel vous pouvez effectuer toutes sortes de développements/développeuses WordPress sans avoir à configurer un site réel.

Il vous suffit de vous rendre sur le site WordPress Playground pour l’ouvrir. Ensuite, vous pouvez utiliser WordPress comme vous le feriez normalement : ajouter de nouvelles pages, installer de nouvelles extensions, essayer de nouveaux thèmes, etc.
Si vous actualisez la page du terrain de jeu WordPress, toutes les personnalisations disparaîtront. Cependant, vous pouvez également télécharger votre instance WordPress et la téléverser à nouveau sur WordPress Playground.
Comment fonctionne le terrain de jeu WordPress ?
WordPress Playground s’appuie sur des technologies intéressantes qui vous permettent de tester WordPress sans le serveur web habituel et la configuration de la base de données :
- WebAssembly binaire (Wasm) : Il vous permet d’exécuter du code PHP directement dans votre navigateur web, ce qui permet à WordPress de fonctionner sans serveur traditionnel. Il rend également la plateforme compatible avec tous les navigateurs, de Chrome et Edge à Firefox et Safari.
- Base de données SQLite : Au lieu de MySQL, WordPress Playground utilise un système de base de données plus léger basé sur des fichiers, appelé SQLite, qui fonctionne directement dans votre navigateur.
- APIs Service Worker et Worker Threads : Ces outils web aident à traiter les demandes et à exécuter des scripts JavaScript en arrière-plan, ce qui permet à WordPress Playground d’exécuter des applications PHP de manière fluide dans votre navigateur.
Ces technologies permettent également aux développeurs/développeuses d’intégrer WordPress Playground avec node.js, Visual Studio Code, des apps CLI, et même OpenAI.
Grâce à ces outils, les développeurs/développeuses peuvent également utiliser WordPress Playground sur une plateforme de développement à des fins de test ou de staging.
Quelles sont les limites de WordPress Playground ?
Malgré ses avantages, WordPress Playground a plusieurs limites, comme par exemple :
- Lespersonnalisations dans l’Outil de personnalisation WordPress sont temporaires – Si vous décidez de ne pas enregistrer les modifications dans le navigateur, vous devrez veiller à ne pas actualiser accidentellement la page pour éviter de perdre vos progrès.
- Il peut être sujet à des erreurs – D’après notre expérience de test des extensions utilisant WordPress Playground, tout ne fonctionnera pas correctement. Vous pouvez donc vous attendre à quelques hoquets ici et là, mais vous pouvez fournir des commentaires à WordPress pour améliorer la plateforme.
- Les problèmes liés aux iFrames sont fréquents – Si vous embarquez une instance du terrain de jeu WordPress sur votre page web, vous pouvez vous attendre à quelques problèmes, allant des actualisations accidentelles aux iFrames qui ne fonctionnent pas.
Maintenant que vous savez ce qu’est le terrain de jeu WordPress, voyons comment vous pouvez l’utiliser. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans notre tutoriel :
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
Comment configurer le terrain de jeu WordPress
Pour utiliser WordPress Playground, vous pouvez vous rendre directement sur ce nom de domaine dans votre navigateur : https://playground.wordpress.net.
Une fois sur le site, attendez quelques instants pour que le Réglages se configure. Vous verrez ensuite l’interface publique du site utilisant un thème WordPress par défaut.
Si vous utilisez WordPress Playground à des fins de test, vous souhaiterez peut-être configurer l’environnement de manière à ce qu’il corresponde au logiciel WordPress de votre site réel.
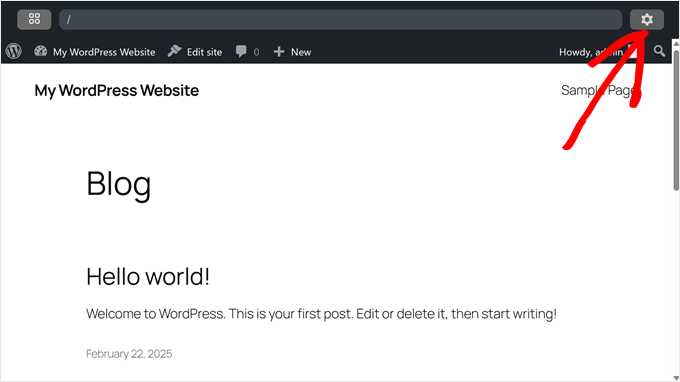
Pour ce faire, cliquez sur l’icône de l’engrenage “Réglages” dans le coin supérieur droit.

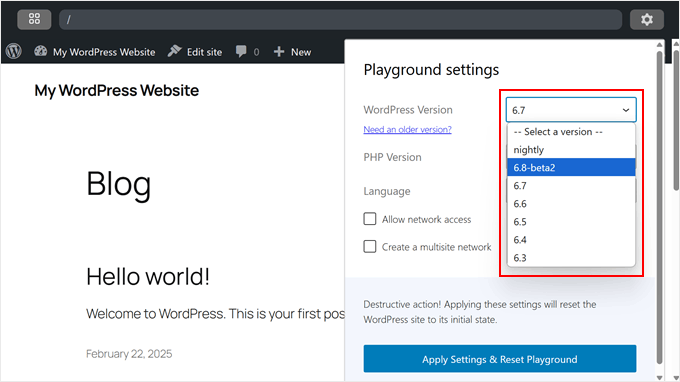
La première chose à faire est de sélectionner une version de WordPress pour le terrain de jeu. Vous pouvez choisir la version que vous utilisez déjà ou que vous avez l’intention d’utiliser pour votre site WordPress.
WordPress met également à disposition la Version du jour de WordPress. Il s’agit de la version de développement/développeuses de WordPress qui inclut les dernières modifications apportées par l’équipe de développement de WordPress.
Vous pouvez l’utiliser si vous êtes un développeur/développeuse de thèmes ou d’extensions et que vous souhaitez tester la compatibilité avec la prochaine mise à jour de WordPress.

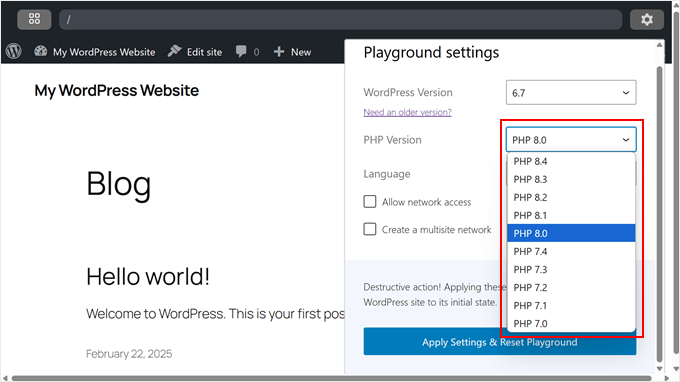
La prochaine chose à configurer est la version de PHP.
Nous vous recommandons de la faire correspondre à la version de PHP que vous utilisez pour votre site. Cela dit, vous ne trouverez peut-être pas ici de versions de PHP antérieures à la version 7.0.

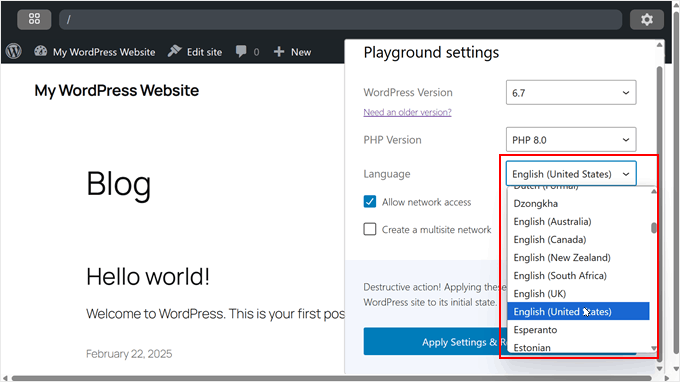
Une autre chose que vous pouvez faire dans WordPress Playground est de choisir la langue de votre zone d’administration.
Il y a des dizaines de choix possibles, mais pour les besoins de la démonstration, nous utiliserons “English (United States)”.

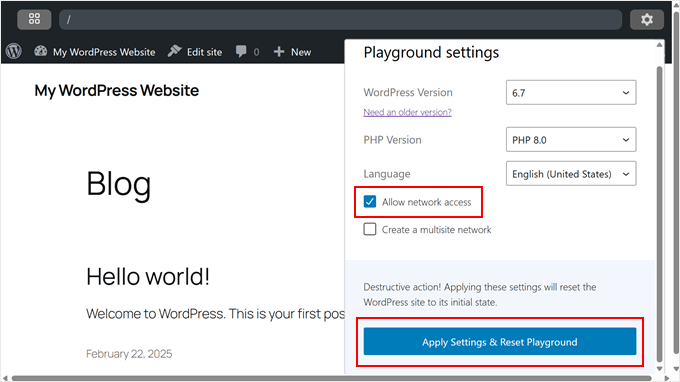
En dessous, vous pouvez définir les paramètres “Autoriser l’accès au réseau” et “Créer un réseau multisite”.
Nous vous recommandons d’autoriser la fonctionnalité d’accès au réseau car vous pourrez installer des thèmes et des extensions WordPress directement depuis l’environnement. Ainsi, vous n’aurez pas à les configurer manuellement.
Si vous souhaitez créer un réseau WordPress multisite de test, nous vous suggérons d’activer le deuxième Réglage.
Une fois cela défini, il suffit de cliquer sur ” Appliquer les réglages et réinitialiser l’aire de jeux “.

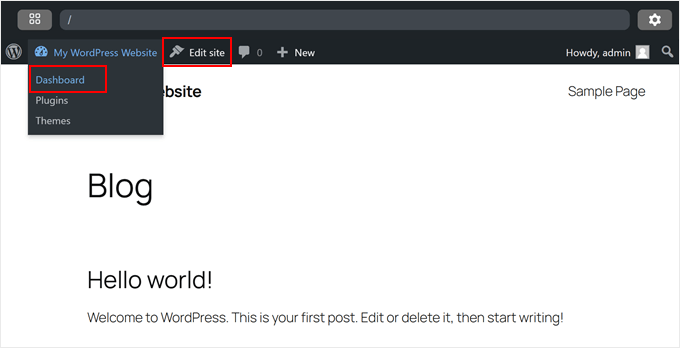
Pour ouvrir la zone d’administration, survolez le menu du titre du site et cliquez sur “Tableau de bord”.
Vous pouvez également accéder à l’éditeur de site complet en cliquant sur “Modifier le site”.

La configuration de base du terrain de jeu WordPress est maintenant terminée, mais explorons quelques réglages supplémentaires qui peuvent améliorer votre expérience.
Comment utiliser les Blueprints de WordPress Playground
Dans WordPress, un blueprint est un simple fichier JSON qui vous aide à configurer un environnement WordPress personnalisé rapidement et facilement. Cela inclut des réglages tels que la version de WordPress et de PHP à utiliser, les extensions et les thèmes à installer, et même les éléments de conception de WordPress à avoir.
C’est une excellente option si vous créez fréquemment des environnements de test mais que vous devez les configurer rapidement. Ou si vous avez besoin de partager des configurations WordPress spécifiques avec d’autres personnes.
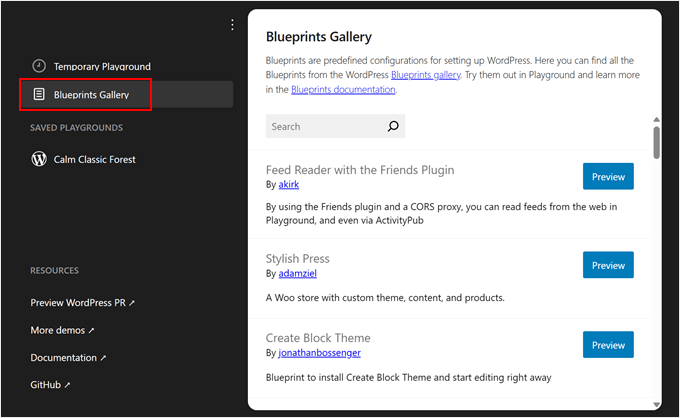
Pour accéder aux plans, cliquez sur le petit carré dans le coin supérieur gauche.

Accédez ensuite à l’onglet “Galerie de plans”.
Vous trouverez ici des plans publics partagés par d’autres utilisateurs/utilisatrices. Vous pouvez choisir parmi de nombreuses options. Vous pouvez utiliser l’option “Create Block Theme” pour créer un thème sur blocs personnalisé à l’aide de l’extension Create Block Theme ou essayer “Stylish Press” pour configurer un site WooCommerce de démonstration.
Nous aimons particulièrement le Publier Stylish car il est vraiment utile pour tester les extensions WooCommerce et les thèmes pour nos tutoriels.
Pour utiliser un modèle, il suffit de cliquer sur le bouton “Prévisualisation” pour le charger dans votre espace de jeu WordPress.

Vous pouvez également transformer votre propre instance du terrain de jeu WordPress en un modèle.
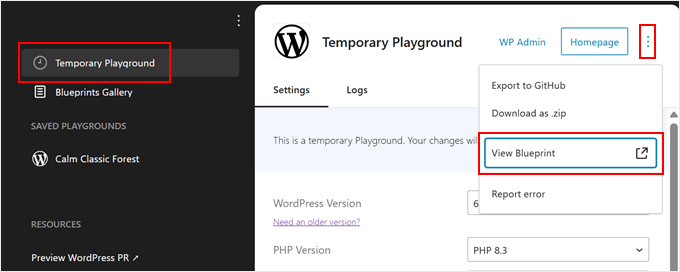
Il suffit de passer à l’onglet “Aire de jeux temporaire”, de cliquer sur le bouton à trois points situé à côté de “Page d’accueil” et de sélectionner “Voir le plan”.

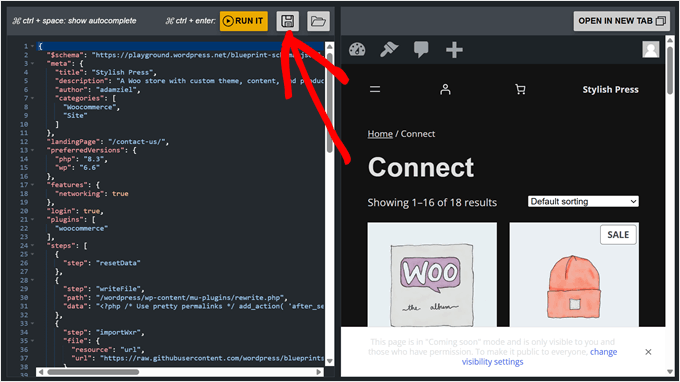
Cela affichera votre instance sous la forme d’un fichier .json.
Si vous souhaitez enregistrer le fichier du plan sur votre ordinateur, cliquez sur l’icône “Enregistrer” de la disquette.

Il est utile d’enregistrer votre plan pour pouvoir le consulter ultérieurement. Vous pouvez également le partager dans la galerie des plans en suivant les directives de contribution.
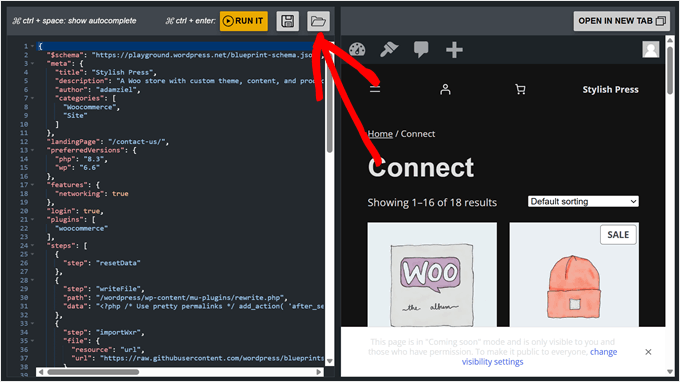
Pour charger un plan enregistré, cliquez sur l’icône d’ouverture de dossier à côté du bouton de la disquette.
Sélectionnez simplement votre fichier blueprint.json, et WordPress configurera automatiquement votre environnement en fonction de cette configuration.

Comment installer des thèmes et des extensions dans WordPress Playground
Il y a plusieurs façons d’installer des extensions et des thèmes WordPress dans le terrain de jeu WordPress. Si vous avez activé la fonctionnalité d’accès au réseau lors de la configuration, vous pouvez les installer directement à partir du Tableau de bord WordPress, comme vous le feriez sur un site WordPress classique.
Pour obtenir des instructions étape par étape sur le processus d’installation standard, consultez nos guides détaillés :
- Comment installer une extension WordPress (étape par étape pour les débutants)
- Comment installer un thème WordPress (Guide du débutant)
Si vous n’avez pas activé l’accès au réseau ou si vous installez des thèmes ou des extensions WordPress premium, vous devrez suivre la méthode d’installation manuelle.
Tout d’abord, téléchargez le fichier du thème ou de l’extension. Pour les options gratuites, allez sur WordPress.org, trouvez l’extension ou le thème de votre choix et cliquez sur le bouton “Télécharger”. Vous enregistrez ainsi un fichier zip sur votre ordinateur.

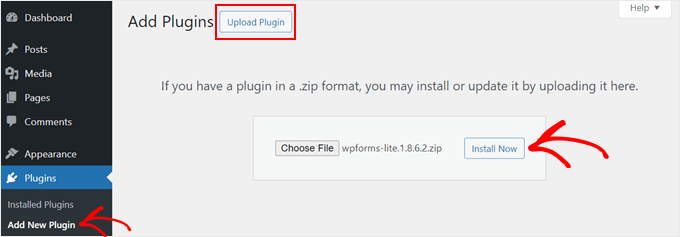
Pour les plugins, il suffit de se rendre dans le tableau de bord du bord WordPress et de naviguer vers Plugins ” Add New Plugin.
Ensuite, cliquez sur le bouton ” Téléverser l’extension ” et sélectionnez ” Choisir un fichier ” pour téléverser le fichier zip de l’extension que vous avez téléchargé plus tôt. Enfin, cliquez sur “Installer maintenant”.

En ce qui concerne les thèmes, WordPress installera un thème par défaut lors de votre première utilisation de l’aire de jeux.
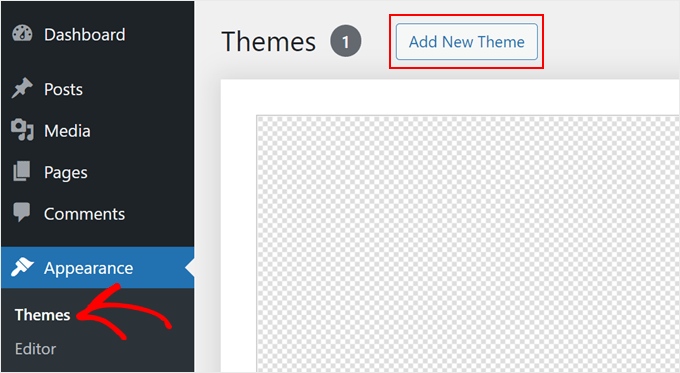
Mais si vous souhaitez utiliser un autre thème WordPress gratuit ou même premium, vous pouvez le télécharger manuellement depuis votre source. Ensuite, dans le terrain de jeu, allez dans Apparence ” Thèmes et cliquez sur ” Ajouter un nouveau thème “.

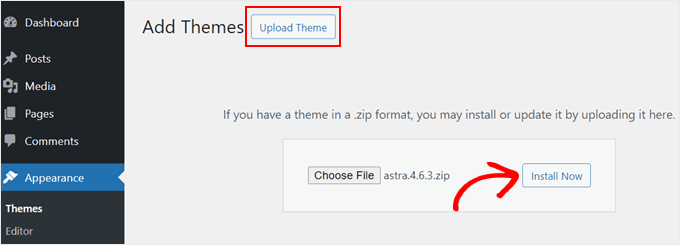
Dans l’écran suivant, cliquez sur le bouton “Téléverser le thème”.
Ensuite, choisissez le fichier de thème que vous avez téléchargé plus tôt et cliquez sur ” Installer maintenant “.

Une autre façon d’installer des thèmes et des extensions consiste à utiliser l’API de requête de WordPress Playground. Cette méthode nécessite l’ajout de quelques paramètres de requête à l’URL de WordPress Playground.
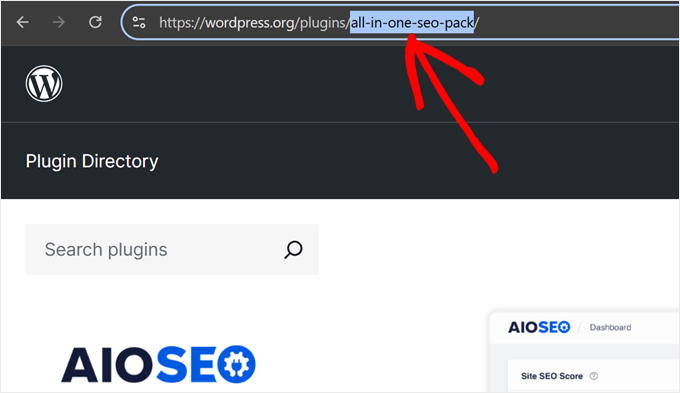
Ainsi, par exemple, si vous souhaitez installer et tester la version gratuite d’AIOSEO dans WordPress Playground, vous pouvez vous rendre sur la page WordPress.org d’AIOSEO. Ensuite, prenez note du slug de l’URL d‘AIOSEO.

Maintenant, dans un nouvel onglet du navigateur, tapez l’URL de WordPress Playground avec le slug d’AIOSEO, comme suit :
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
Lorsque vous appuyez sur la touche “Entrée”, WordPress Playground crée automatiquement un nouvel environnement dans lequel l’extension AIOSEO est installée.
Si vous souhaitez installer le thème, il vous suffit de remplacer le paramètre de l’extension par celui du thème, comme suit :
https://playground.wordpress.net/?theme=neve
Vous pouvez même combiner plusieurs paramètres de requête si vous souhaitez installer plusieurs extensions ou thèmes en plus du cœur de WordPress. Confirmez simplement que vous séparez chaque paramètre avec le signe & de l’esperluette.
Voici à quoi ressemblera l’URL si vous installez les extensions AIOSEO et MonsterInsights ainsi que le thème Neve:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Si vous êtes un utilisateur/utilisatrice de Chrome, vous pouvez également installer l’extension Open in WordPress Playground. Grâce à cette extension, chaque fois que vous vous rendrez sur une page de thème ou d’extension sur WordPress.org, vous verrez apparaître le bouton “Playground”.
En cliquant dessus, vous ouvrirez un nouvel environnement WordPress Playground avec l’extension ou le thème installé. Il simplifie la méthode des paramètres de requête.

Comment enregistrer une instance de WordPress Playground dans votre navigateur
Disons que vous avez joué avec WordPress Playground et créé toute une page d’atterrissage de liste d’attente ou même un site web. Ce serait du gâchis de fermer l’onglet et de perdre tous vos progrès pour toujours.
Heureusement, WordPress Playground vous permet d’enregistrer votre instance dans votre navigateur. Pour ce faire, cliquez sur la petite icône carrée en haut à gauche.

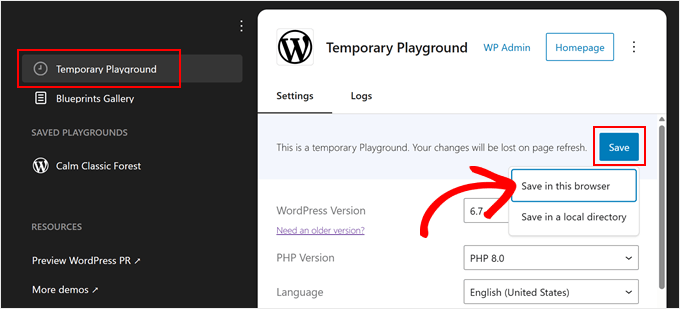
Confirmez-vous que vous êtes sur l’onglet “aire de jeux temporaire”.
Cliquez ensuite sur le bouton “Enregistrer” et choisissez “Enregistrer dans ce navigateur”.

Maintenant, attendez que WordPress stocke ce terrain de jeu sur votre navigateur. D’après notre expérience, cela prend quelques minutes.
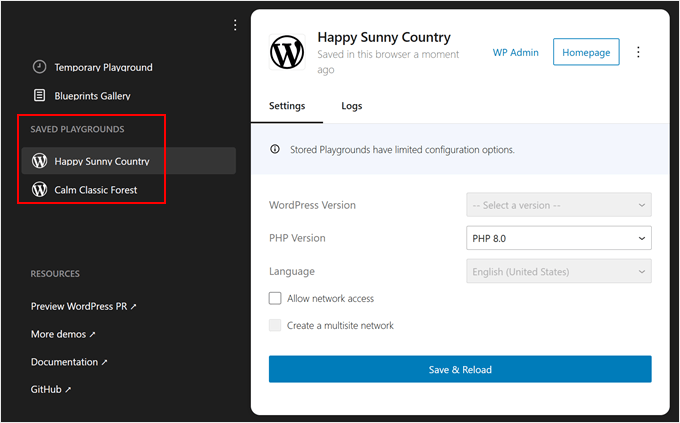
Une fois cela fait, vous verrez une nouvelle section appelée ” Terrains de jeux enregistrés “. WordPress nommera automatiquement votre terrain de jeu avec un nom créatif, comme “Happy Sunny Country” ou “Calm Classic Forest”.
Vous pouvez toujours définir les Réglages de l’environnement ici, comme dans la section précédente. Cependant, vous êtes limité à la modification de la version de PHP et des Réglages d’accès au réseau.
Après avoir effectué les modifications, cliquez sur “Enregistrer et recharger” pour ouvrir l’instance.

Désormais, WordPress enregistre toutes les modifications que vous apportez à l’instance du terrain de jeu, même si vous fermez l’onglet du navigateur.
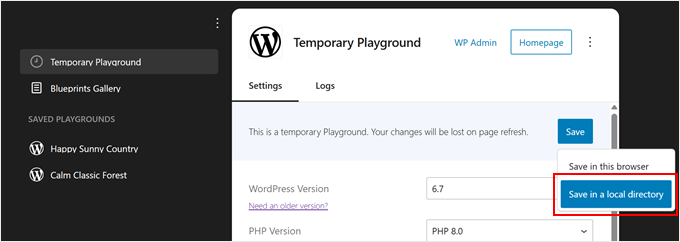
WordPress vous permet également d'”Enregistrer dans un répertoire local”. Il suffit de cliquer sur le même bouton “Enregistrer” que précédemment et de sélectionner “Enregistrer dans un répertoire local”.
Ce que nous avons trouvé, c’est que cette option télécharge tous les fichiers du terrain de jeu décompressés, tout comme une installation WordPress normale. Vous obtiendrez des dossiers WordPress standard comme wp-content, wp-admin, et d’autres.

Nous vous recommandons d’utiliser cette option si vous souhaitez téléverser ces fichiers dans un environnement de staging ou sur un site vide d’un hébergeur.
C’est particulièrement utile lorsque vous voulez d’abord construire dans le terrain de jeu WordPress, puis travailler dessus en dehors de l’environnement du terrain de jeu.
Comment télécharger/restaurer un site de jeu WordPress
Si enregistrer votre terrain de jeu dans le navigateur est pratique pour un accès rapide, et si enregistrer des fichiers décompressés fonctionne bien pour les sites en direct, vous avez parfois besoin de quelque chose entre les deux.
En téléchargeant votre terrain de jeu WordPress sous forme de fichier zip, vous disposez d’une sauvegarde portable facile à stocker et à partager. Vous pouvez également la restaurer sur n’importe quelle instance de WordPress Playground.
Pour commencer, cliquez sur la petite icône carrée dans le coin supérieur gauche.

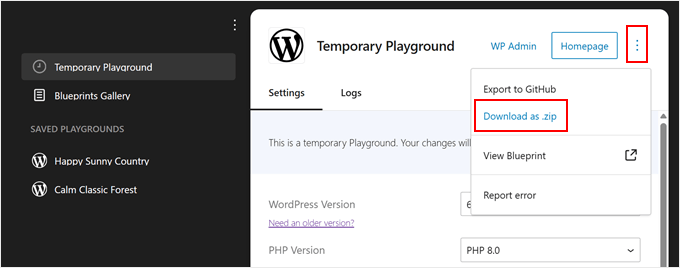
Confirmez que vous êtes sur l’onglet “aire de jeu temporaire” ou dans une aire de jeu enregistrée. Cliquez ensuite sur le menu à trois points situé dans le coin supérieur droit, à côté du bouton “Page d’accueil”.
Cliquez sur “Télécharger en tant que .zip” et votre navigateur commencera à télécharger le fichier sur votre ordinateur.

Votre navigateur commencera alors à télécharger le fichier sur votre ordinateur.
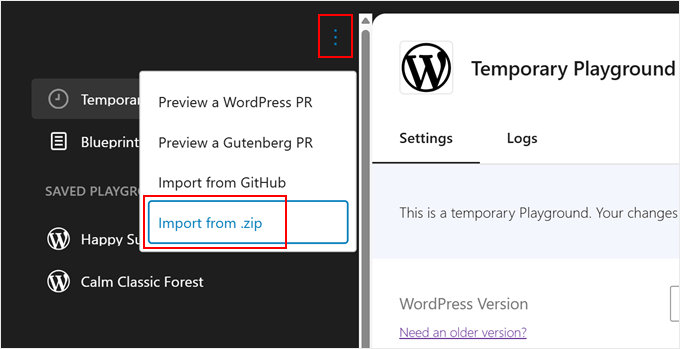
Pour restaurer l’aire de jeu que vous avez sélectionnée, cliquez sur le menu à trois points situé au-dessus de “aire de jeu temporaire” et sélectionnez “Importer à partir d’un fichier .zip”.

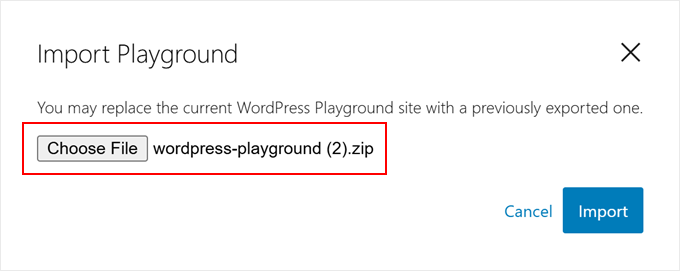
Une fenêtre surgissante apparaît et vous demande de choisir votre fichier d’exportation.
Sélectionnez-le et cliquez sur “Importation”.

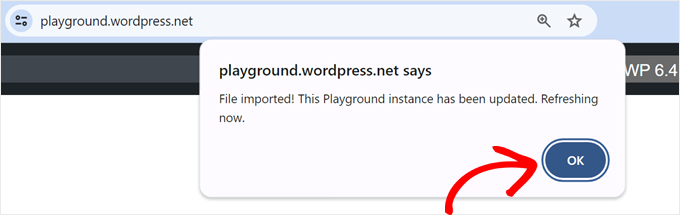
Si le fichier est valide, un message de réussite s’affiche et le terrain de jeu s’actualise avec votre configuration restaurée.
Cliquez simplement sur “OK” pour fermer la fenêtre surgissante et commencer à travailler avec votre site restauré.

Une chose intéressante à propos des exportations zip de WordPress Playground est que vous pouvez les utiliser avec Studio by WordPress.com, qui est l’outil de développement local de WordPress.com. Cela vous permet de continuer à travailler sur votre site dans un environnement local approprié.
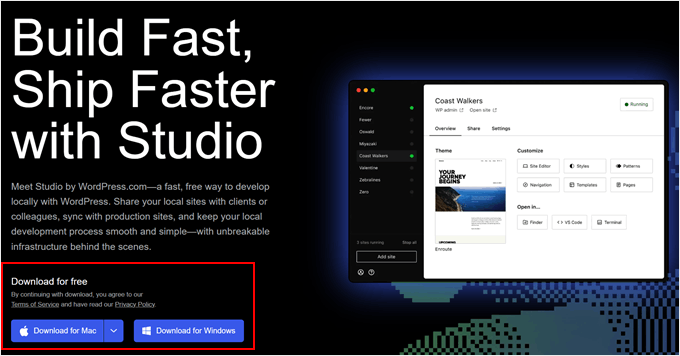
Tout d’abord, rendez-vous sur le site Studio by WordPress.com et cliquez sur “Télécharger pour Windows” ou “Télécharger pour Mac”, en fonction de votre ordinateur.

Ouvrez le fichier téléchargé pour commencer l’installation.
Une fenêtre surgissante affiche la progression de l’installation.

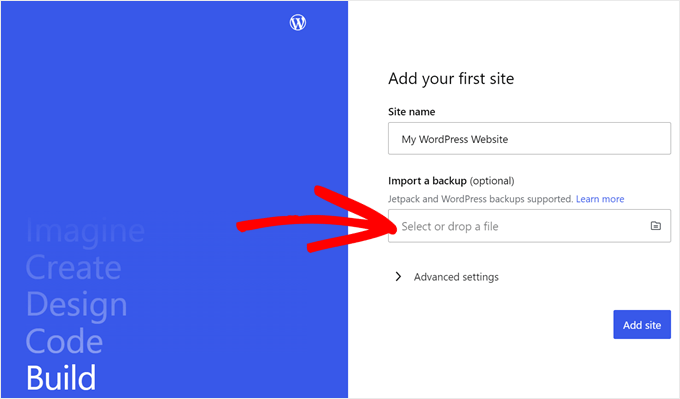
Une fois l’installation terminée, vous êtes prêt à ajouter votre premier site.
Faites simplement glisser votre fichier zip WordPress Playground dans le champ ” Importer une sauvegarde “. Vous pouvez donner à votre site n’importe quel nom qui vous aide à l’identifier facilement.

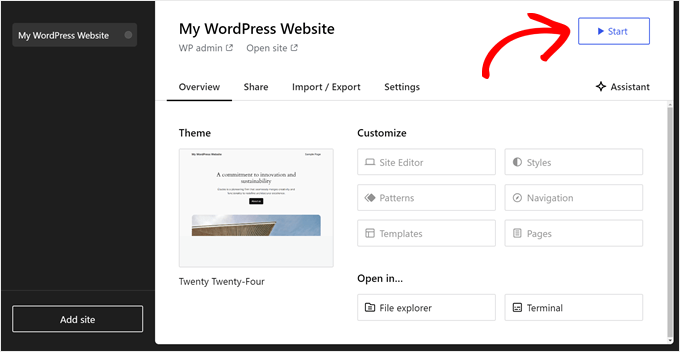
Une fois l’importation effectuée, vous verrez le tableau de bord de votre site WordPress local.
Pour commencer à travailler sur votre site, cliquez sur le bouton “Démarrer” dans le coin supérieur droit. Votre site local est alors activé sur votre ordinateur.

Attendez que le bouton “Start” se modifie en “Running”, puis cliquez sur le lien “WP Admin” dans le coin supérieur gauche.
Cette opération ouvre la page d’administration locale de WordPress, où vous pouvez continuer à développer votre site.

Comment importer/exporter le terrain de jeu WordPress vers GitHub
Si vous avez un compte GitHub, alors vous pouvez également exporter et importer votre site depuis WordPress Playground. GitHub est une excellente plateforme qui vous permet de suivre les modifications apportées à votre site, de sauvegarder vos fichiers et de collaborer avec d’autres utilisateurs/utilisatrices.
Commencez par cliquer sur la petite icône carrée dans le coin supérieur gauche.

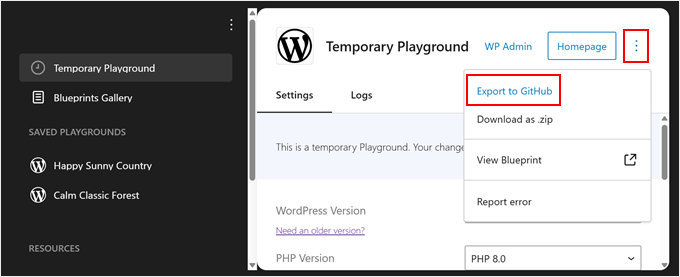
Pour exporter un site de WordPress Playground vers GitHub, cliquez sur le menu à trois points situé à côté du bouton “Page d’accueil”.
Ensuite, sélectionnez ” Exporter vers GitHub “.

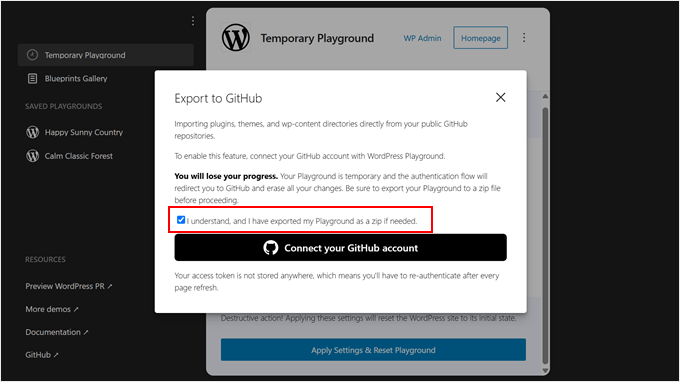
Dans la fenêtre surgissante suivante, vous verrez que WordPress vous encourage à enregistrer votre site sur votre ordinateur à titre de sauvegarde. Une fois que vous l’avez fait, vous pouvez cocher la case “J’ai exporté mon terrain de jeu au format zip”.
Cliquez ensuite sur le bouton “Connecter votre compte GitHub”.

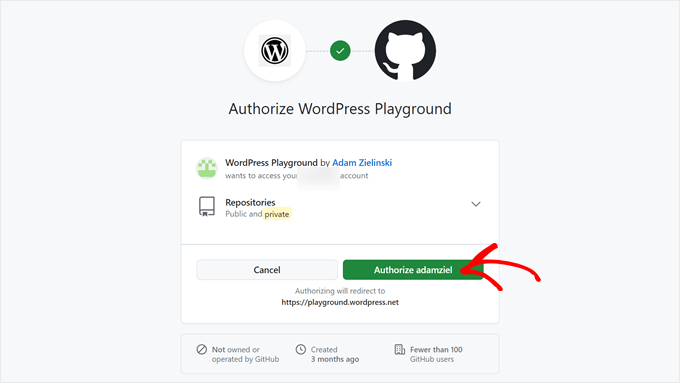
Ensuite, vous devez confirmer que vous autorisez WordPress Playground à accéder à vos dépôts.
Il suffit de cliquer sur “Autoriser adamziel” pour continuer.

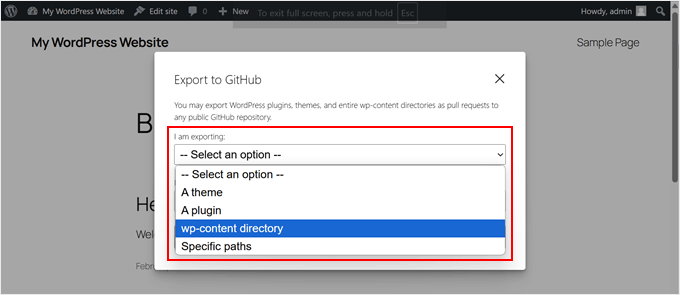
À ce stade, sélectionnez le type de fichiers à exporter : extensions, thèmes, répertoire wp-content ou chemins spécifiques.
Si vous souhaitez exporter tous vos extensions, thèmes, fichiers multimédias, widgets, menus et polices, sélectionnez la dernière option.

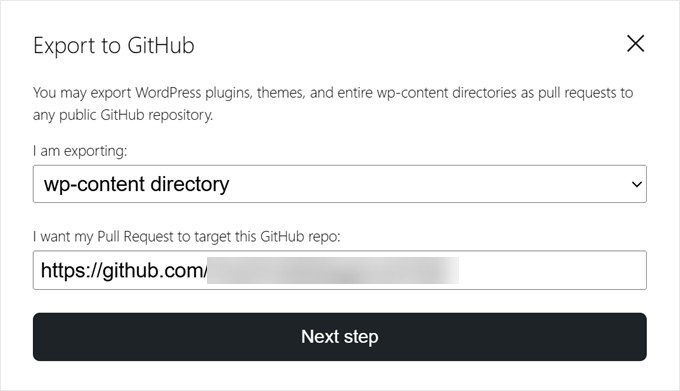
Vous devrez également indiquer l’URL du dépôt GitHub public où vous souhaitez exporter le site.
Cliquez ensuite sur le bouton “Étape par étape”.

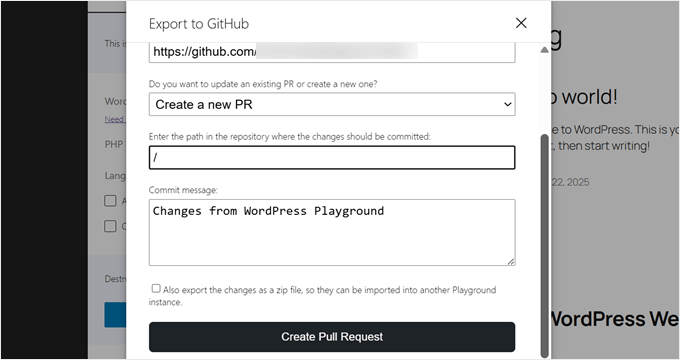
Une fois que vous avez fait cela, vous devez choisir de créer une nouvelle demande d’extraction ou de mettre à jour une demande existante. À des fins de démonstration, nous choisirons la première option.
Saisissez ensuite le chemin d’accès au Dépôt où les modifications doivent être commitées/commises.
Vous devrez également insérer un message de commiteurs/commiteuses pour préciser les modifications effectuées à l’aide du terrain de jeu WordPress.
Une fois tout cela fait, cliquez sur “Créer une demande de retrait”.

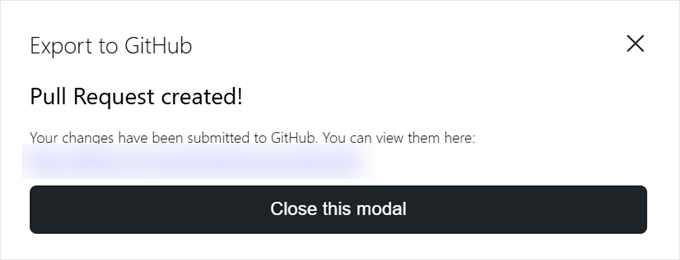
Si l’exportation est bien réussie, WordPress affichera une fenêtre surgissante avec un lien vers la nouvelle demande.
Il suffit de cliquer sur le lien pour le voir à l’œuvre.

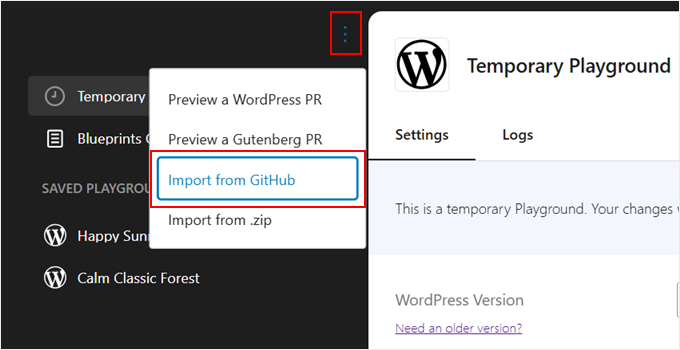
Maintenant, si vous voulez importer un site de GitHub dans WordPress Playground, il suffit de cliquer sur le menu à trois points au-dessus de ” Temporary Playground “.
Ensuite, sélectionnez ” Importation depuis GitHub “.

Si vous ouvrez un tout nouvel environnement WordPress Playground, il se peut que vous deviez refaire tout le processus d’autorisation GitHub Playground.
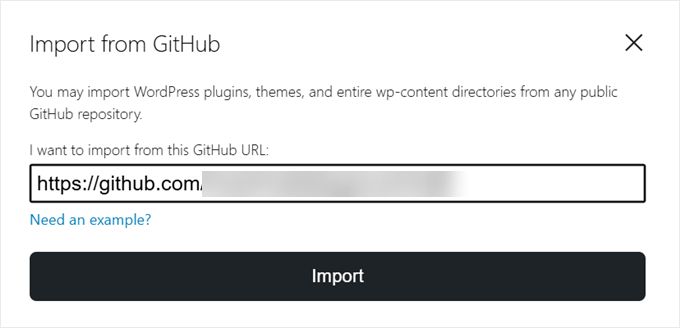
Ensuite, il suffit de saisir le dépôt GitHub ou l’URL du chemin d’accès à partir duquel vous souhaitez effectuer l’importation.

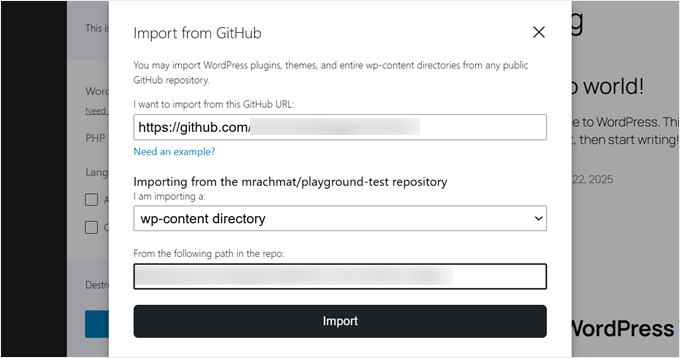
Ensuite, vous devez spécifier quels fichiers vous importez : thèmes, extensions ou l’ensemble du répertoire wp-content.
Vous pouvez également insérer à nouveau le chemin du dépôt à partir duquel vous effectuez l’importation si nécessaire. Sinon, WordPress remplira automatiquement ce champ s’il sait déjà de quel chemin importer.
Une fois que c’est fait, il suffit de cliquer sur “Importation”.

Si l’importation fonctionne, un message de réussite surgit.
Cliquez simplement sur “OK” pour la fermer.

Une autre chose que vous pouvez faire avec WordPress Playground et GitHub est de prévisualiser une demande d’extraction GitHub existante du projet WordPress. De cette façon, vous pouvez voir quelles sont les améliorations et les développeurs/développeuses apportées à WordPress et les tester.
Notez bien qu’au moment de la rédaction de cet article, cette fonctionnalité fonctionne uniquement pour la prévisualisation des demandes de pull à partir des dépôts WordPress Develop ou Gutenberg.
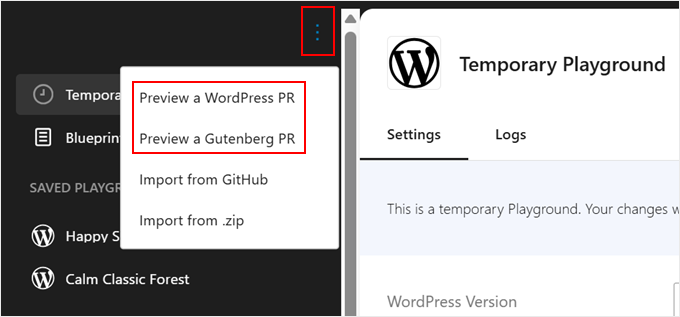
Pour ce faire, vous pouvez cliquer à nouveau sur le bouton de menu à trois points et sélectionner ” Prévisualiser un PR WordPress ” ou ” Prévisualiser un PR Gutenberg “.

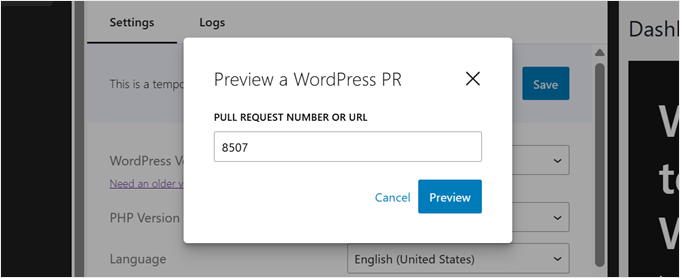
Ensuite, vous pouvez insérer l’URL ou l’ID de la demande d’extraction dans le champ approprié.
Cliquez ensuite sur “Go”.

Comment embarquer le terrain de jeu WordPress sur votre site
Si vous écrivez un tutoriel WordPress, vous inclurez probablement des captures d’écran du Tableau de bord WordPress pour guider les utilisateurs/utilisatrices à travers vos instructions. Cependant, il arrive que les captures d’écran n’illustrent pas correctement les actions que vous décrivez.
C’est là que le terrain de jeu de WordPress peut s’avérer utile. Vous pouvez l’embarquer sur votre page ou votre publication, offrant ainsi aux utilisateurs/utilisatrices une expérience de lecture plus interactive. Ils peuvent suivre vos instructions à l’aide de Playground.
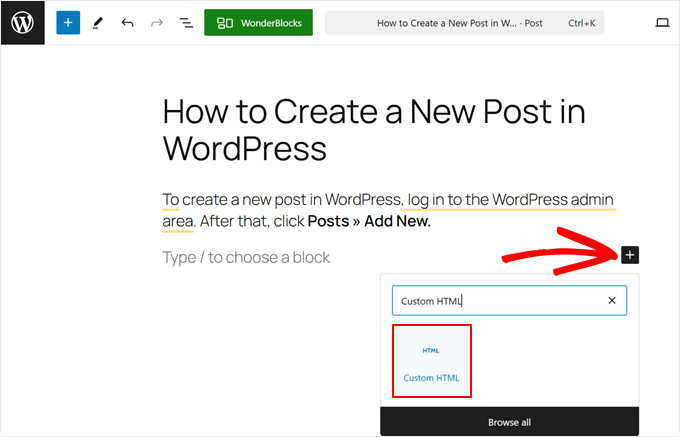
Tout d’abord, vous devez ouvrir l’éditeur de blocs Gutenberg pour une page ou une publication. Une fois là, cliquez sur le bouton d’ajout de bloc ” + ” et sélectionnez le bloc ” HTML personnalisé “.

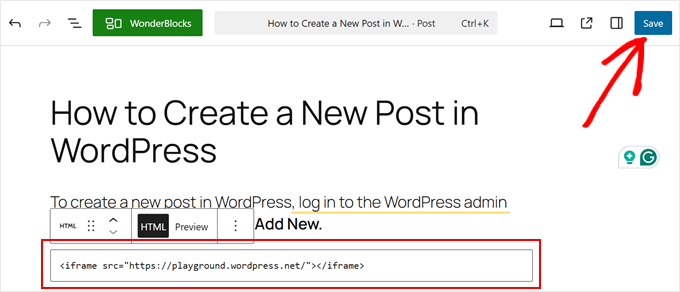
Maintenant, copiez le code ci-dessous et collez-le dans le bloc HTML :
1 | <iframe src="https://playground.wordpress.net/"></iframe> |
Si vous le souhaitez, vous pouvez également ajouter des paramètres de requête à cette URL, comme nous vous l’avons affiché précédemment.
Cliquez ensuite sur “Enregistrer” ou “Publier” pour appliquer les modifications.

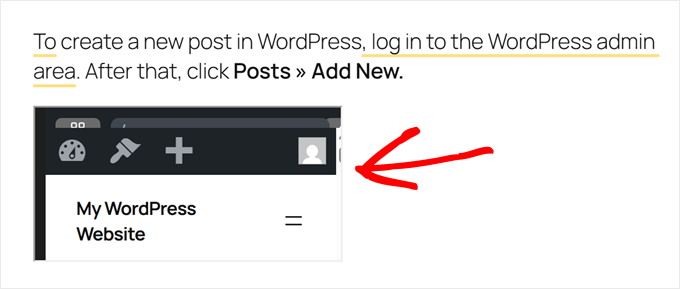
Le terrain de jeu WordPress peut avoir un aspect différent en fonction de votre thème.
Dans notre cas, il n’était pas aligné avec les blocs situés au-dessus de lui, et l’élément lui-même était trop petit pour qu’on puisse interagir avec lui.

Pour éviter cela, vous pouvez utiliser ce code à la place :
1 | <div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div> |
Ici, la balise iFrame est identifiée par des balises div pour que l’intégration dans l’aire de jeu suive les marges externes et la marge interne du conteneur.
Nous avons également ajouté l’attribut style pour définir la largeur de l’iFrame à 100 % de son conteneur et sa hauteur à 500 pixels.
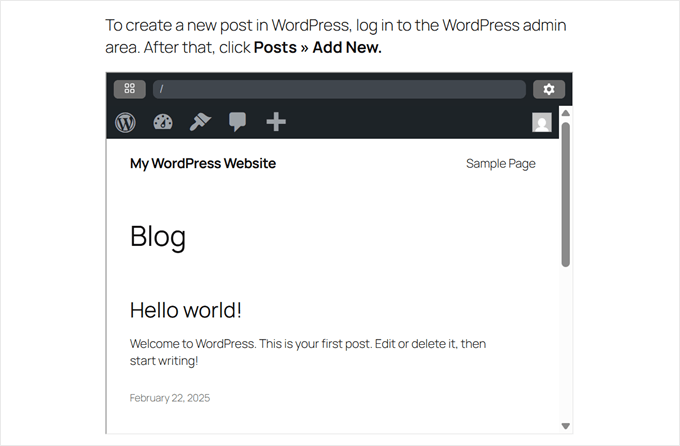
Voici à quoi ressemble l’interface publique :

Comment signaler une erreur dans le terrain de jeu de WordPress
Si vous rencontrez des problèmes dans WordPress Playground, vous pouvez les signaler à l’équipe de WordPress afin que ces erreurs soient corrigées.
Pour ce faire, cliquez sur le petit carré dans le coin supérieur gauche.

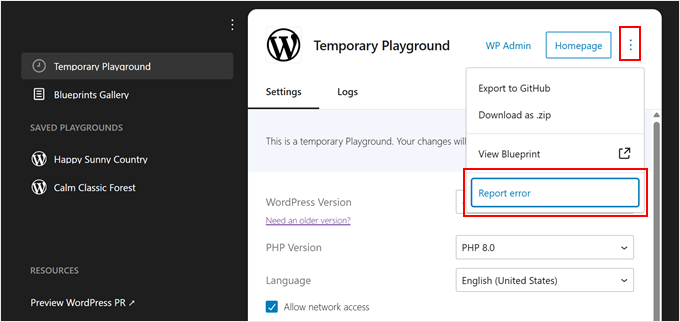
Ensuite, vous pouvez cliquer sur le menu à trois points situé dans le coin supérieur droit de la page.
Cliquez ensuite sur l’option “Signaler une erreur”.

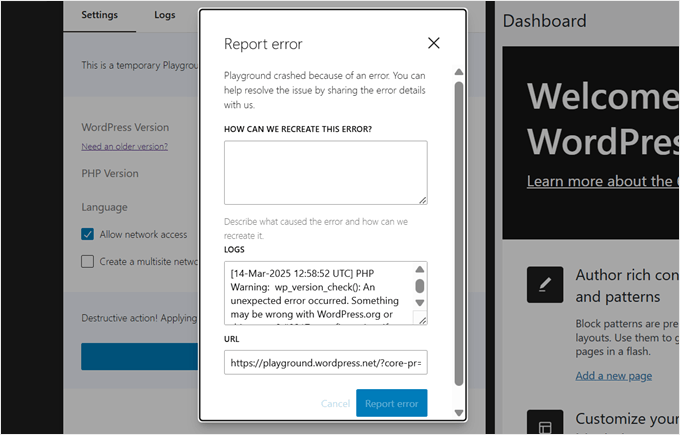
Vous devriez maintenant voir une fenêtre surgissante dans laquelle vous pouvez décrire comment l’erreur se produit. Vous devez également insérer l’URL de votre environnement WordPress Playground afin que l’équipe puisse voir ce qui s’est exactement passé.
Une fois cela fait, il suffit de cliquer sur “Signaler une erreur”.

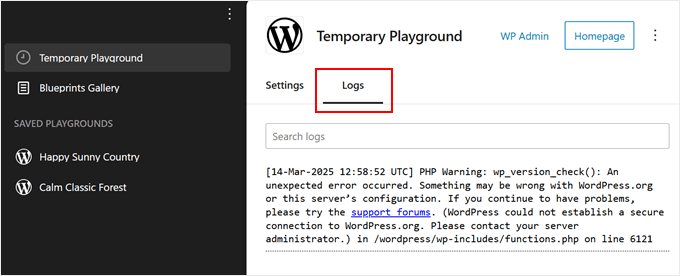
En outre, WordPress Playground vous permet de voir les journaux des erreurs de votre environnement.
Vous pouvez le faire en naviguant vers la section “Journaliser” dans l’onglet “Terrain de jeu temporaire” ou dans l’un des terrains de jeu que vous avez enregistrés.

Foire aux questions sur le terrain de jeu WordPress
Nous allons aborder les questions les plus fréquemment posées sur le terrain de jeu WordPress.
Pouvez-vous utiliser WordPress dans votre navigateur ?
Oui, WordPress Playground vous permet d’utiliser WordPress directement dans votre navigateur. Vous pouvez créer des sites et essayer des thèmes et des extensions avant de les installer sur votre site direct.
Puis-je installer des thèmes et des extensions personnalisés dans WordPress Playground ?
Oui, vous pouvez installer et modifier des thèmes ou des extensions dans WordPress Playground pour voir s’ils fonctionnent dans la zone d’administration et s’ils sont compatibles avec certaines versions de WordPress.
Puis-je téléverser un site réalisé avec WordPress Playground sur mon compte d’hébergement ?
Oui, vous pouvez exporter votre site depuis WordPress Playground et l’importer dans votre compte d’hébergement WordPress. Il vous suffit d’enregistrer vos fichiers WordPress Playground dans un répertoire local, puis de les téléverser sur un site vide de votre compte d’hébergement.
Comment faire fonctionner les extensions et les thèmes WordPress localement ?
Si vous souhaitez exécuter des extensions et des thèmes WordPress dans un environnement de développement local, vous devez d’abord créer un site WordPress local. Vous pouvez lire notre tutoriel sur la création d’un site WordPress local pour obtenir des instructions étape par étape.
Nous espérons que cet article vous a aidé à découvrir ce qu’est WordPress Playground et comment l’utiliser dans votre navigateur. Vous pouvez également consulter notre article sur les meilleurs constructeurs de pages WordPress par glisser-déposer et notre guide sur l ‘ajout de contenu dynamique dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.