Au fil des ans, nous avons reçu de nombreuses questions concernant les champs personnalisés et la manière dont les utilisateurs peuvent en tirer le meilleur parti sur leur site WordPress.
Les champs personnalisés sont une fonctionnalité pratique de WordPress qui vous permet d’ajouter des données et des informations supplémentaires à vos publications et à vos pages. De nombreuses extensions et thèmes WordPress populaires utilisent des champs personnalisés pour stocker des données importantes.
Nous avons de l’expérience avec les champs personnalisés de WordPress. Dans cet article, nous vous montrerons comment utiliser les champs personnalisés de WordPress avec quelques conseils, astuces et hacks.

Comme il s’agit d’un long article, nous avons ajouté une table des matières pour faciliter la navigation. Il vous suffit d’utiliser les liens rapides ci-dessous pour accéder à la section que vous souhaitez lire :
- What Are WordPress Custom Fields?
- Adding Custom Fields in WordPress
- Displaying Custom Fields in WordPress Themes
- Troubleshooting: Can't Find Custom Field in Dropdown on Post Edit Screen
- Creating a User Interface for Custom Fields Using Advanced Custom Fields
- How to Hide Empty Custom Fields With Conditional Statements
- Adding Multiple Values to a Custom Field
- How to Search Posts by Custom Field in WordPress
- Displaying Posts With a Specific Custom Key
- How to Add Guest Author Name Using Custom Fields
- How to Display Contributors to an Article Using Custom Fields
- How to Display Custom Fields Outside the Loop in WordPress
- Display a Custom Header, Footer, Sidebar Using Custom Fields
- Manipulating RSS feed Content With Custom Fields
- How to Manipulate RSS Feed Title With Custom Fields
- How to Set Expiration Date for Posts in WordPress Using Custom Fields
- How to Style Individual Posts Using Custom Fields
Que sont les champs personnalisés de WordPress ?
Les champs personnalisés de WordPress sont des métadonnées utilisées pour ajouter des informations supplémentaires à l’article ou à la page que vous êtes en train de modifier.
Par défaut, lorsque vous écrivez une nouvelle publication, une nouvelle page ou tout autre type de contenu, WordPress enregistre ce contenu en deux parties différentes.
La première partie est le corps de votre contenu que vous ajoutez à l’aide de l’éditeur de contenu de WordPress.
La seconde partie est constituée des informations relatives à ce contenu. Par exemple, le titre, l’auteur/autrice, la date, l’heure, etc. Ces informations sont appelées métadonnées.
Un site WordPress ajoute automatiquement toutes les métadonnées nécessaires à chaque publication ou page que vous créez. Vous pouvez également créer et stocker vos propres métadonnées en utilisant des champs personnalisés.
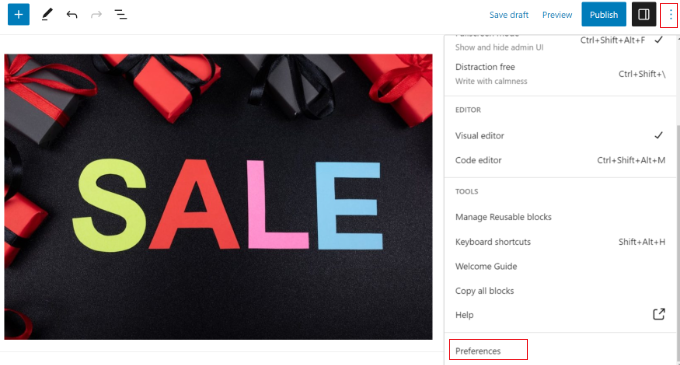
Par défaut, l’option des champs personnalisés est masquée sur l’écran de modification des publications. Pour la voir, vous devez cliquer sur le menu à trois points dans le coin supérieur droit de l’écran et sélectionner ” Préférences ” dans le menu.

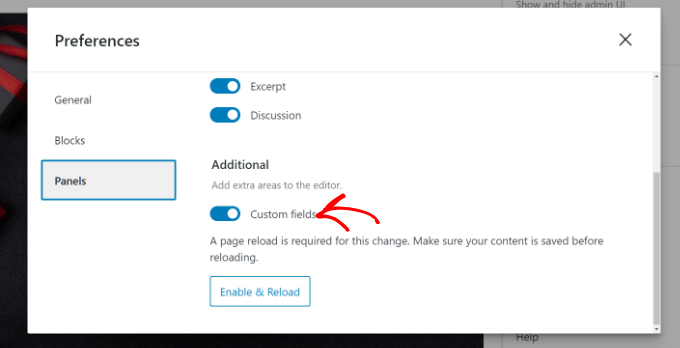
Une fenêtre surgissante s’ouvre, dans laquelle vous devez passer à l’onglet “Panneaux” et activer l’option “Champs personnalisés”.
Ensuite, il suffit de cliquer sur le bouton “Enable & Reload” pour recharger l’éditeur/éditrices de publications.

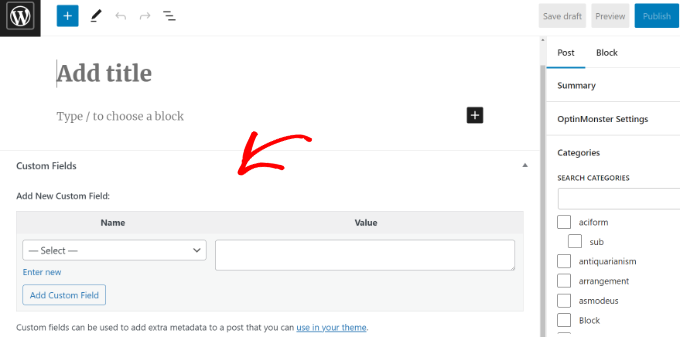
L’éditeur de publication se rechargera et vous pourrez voir le panneau Champs personnalisés sous l’éditeur de contenu.
Les champs personnalisés peuvent être utilisés pour ajouter toute information similaire à la publication, à la page ou à tout autre type de contenu. Ces informations Meta peuvent ensuite être affichées dans votre thème.

Cependant, pour ce faire, vous devrez modifier les fichiers de votre thème WordPress.
Note : Ce tutoriel est recommandé aux utilisateurs/utilisatrices qui sont déjà familiarisés avec la modification des fichiers de thème. Il est également utile pour les développeurs/développeuses WordPress en herbe qui souhaitent apprendre à utiliser correctement les champs personnalisés dans leurs propres thèmes ou extensions.
Ceci étant dit, voyons comment ajouter et utiliser des champs personnalisés dans WordPress.
Ajouter des champs personnalisés dans WordPress
Tout d’abord, vous devez ouvrir une publication ou une page dans l’éditeur de blocs afin de pouvoir ajouter des champs personnalisés. Ensuite, vous devez vous rendre dans la boîte de méta des champs personnalisés.

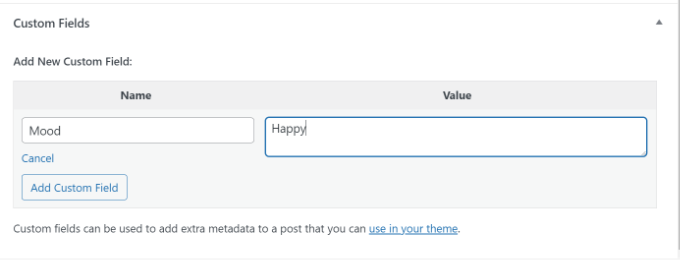
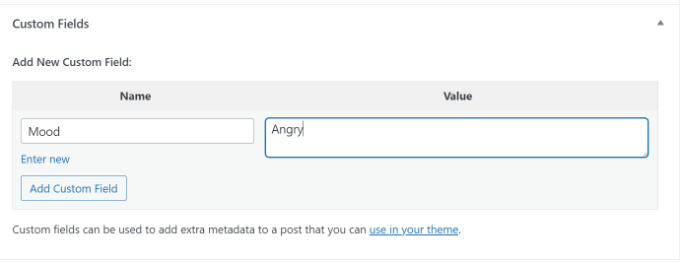
Ensuite, vous devez fournir un Nom pour votre champ personnalisé, puis saisir sa Valeur. Cliquez sur le bouton “Ajouter un champ personnalisé” pour l’enregistrer.
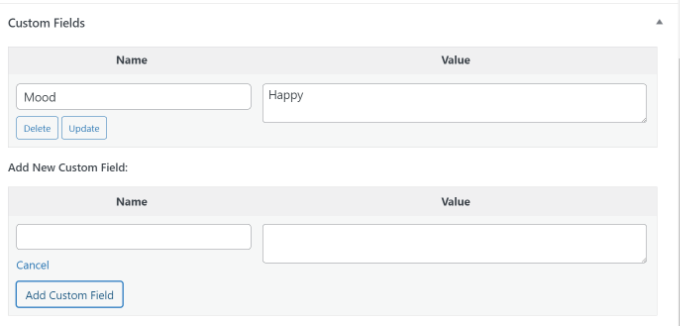
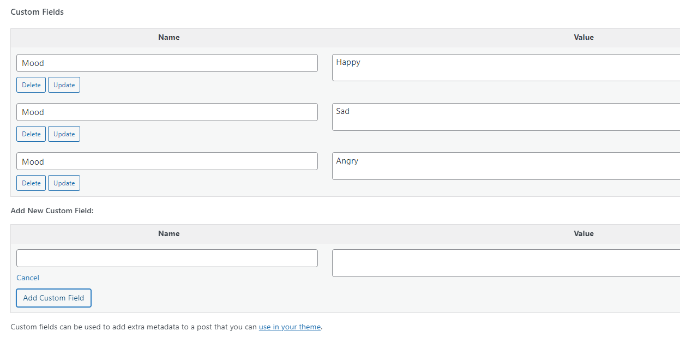
Le champ sera stocké et affiché dans la boîte de méta des champs personnalisés comme ceci :

Vous pouvez modifier ce champ personnalisé à tout moment et cliquer sur le bouton “Mettre à jour” pour enregistrer vos modifications. Vous pouvez également le supprimer si vous ne souhaitez plus l’utiliser.
Maintenant, vous devez enregistrer votre publication pour stocker vos réglages de champs personnalisés.
Afficher les champs personnalisés dans les thèmes WordPress
Pour afficher votre champ personnalisé sur votre site, vous devrez modifier les fichiers de votre thème WordPress et les extraits de code.
Nous ne recommandons pas de modifier directement les fichiers du thème car la moindre erreur peut casser votre site. Un moyen plus facile de le faire est d’utiliser WPCode.
C’est le meilleur plugin d’extrait de code pour WordPress qui vous permet d’ajouter du code personnalisé et de gérer les extraits depuis votre tableau de bord WordPress.
Si vous ne l’avez jamais fait auparavant, nous vous recommandons également de lire notre guide sur la façon de copier et coller du code dans WordPress.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Pour plus de détails, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
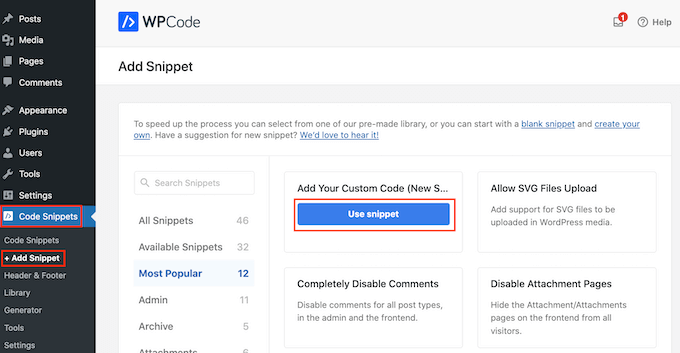
Une fois activé, vous devrez vous rendre dans ” Code Snippets ” + Add Snippet depuis le Tableau de bord WordPress et sélectionner l’option ” Add Your Custom Code (New Snippet) ” (Ajouter votre code personnalisé (nouvel extrait)).

Vous devez maintenant copier ce code pour l’ajouter aux fichiers de votre thème :
1 | <?php echo get_post_meta($post->ID, 'key', true); ?> |
N’oubliez pas de remplacer clé par le nom de votre champ personnalisé.
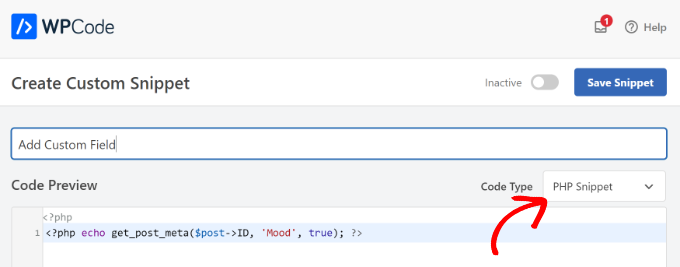
Ensuite, vous devez saisir le code dans la zone “Prévisualisation du code” et modifier le type de code en “Extrait PHP”.

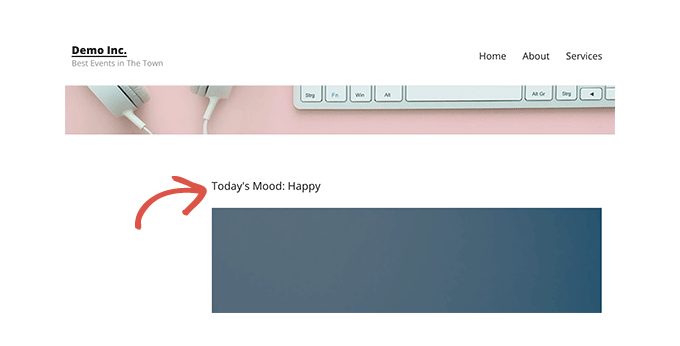
Par exemple, nous avons utilisé ce code dans notre thème de démonstration :
1 | <p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p> |
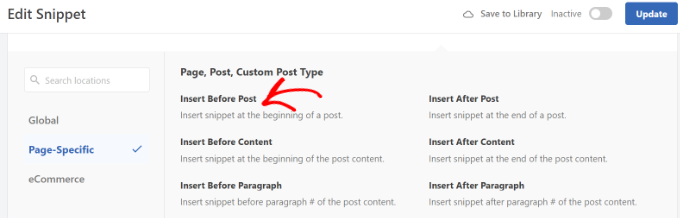
À partir de là, vous pouvez défiler jusqu’à la section Insertion.
Ici, vous pouvez sélectionner l’endroit où le code sera exécuté. Par défaut, WPCode insère automatiquement le code et l’exécute partout sur votre site.

Toutefois, vous pouvez modifier ce paramètre et sélectionner l’endroit où vous souhaitez que le champ personnalisé apparaisse.
Par exemple, nous choisirons l’onglet ” Page spécifique ” et sélectionnerons l’option ” Insérer avant la publication “. De cette façon, le champ personnalisé apparaîtra au début de la publication du blog.

Vous pouvez maintenant enregistrer vos modifications et visiter la publication où vous avez ajouté le champ personnalisé pour le voir en action.
Vous pouvez également utiliser ce champ personnalisé dans toutes les autres publications de votre blog WordPress.

Vous pouvez également ajuster facilement le champ personnalisé pour différentes publications de blog. Il vous suffit de créer une nouvelle publication ou de modifier une publication existante.
Ensuite, allez dans la boîte de méta Champs personnalisés, sélectionnez votre champ personnalisé dans le menu déroulant et saisissez sa valeur.

Une fois que vous avez terminé, cliquez simplement sur le bouton “Ajouter un champ personnalisé” pour enregistrer vos modifications, puis publiez ou mettez à jour votre publication.
Dépannage : Impossible de trouver un champ personnalisé dans la liste déroulante de l’écran de modification des publications.
Par défaut, WordPress charge uniquement 30 champs personnalisés dans le menu déroulant de l’écran de modification des publications.
Si vous utilisez des thèmes et des extensions WordPress qui utilisent déjà des champs personnalisés, il se peut que ceux-ci apparaissent en premier dans le menu déroulant et que vous ne puissiez pas voir votre champ personnalisé nouvellement créé.
Pour corriger ce problème, vous devrez ajouter le code suivant au fichier functions.php de votre thème ou en utilisant WPCode (recommandé) :
1 2 3 4 | add_filter( 'postmeta_form_limit', 'meta_limit_increase' );function meta_limit_increase( $limit ) { return 50;} |
Le code ci-dessus modifiera cette limite à 50. Si vous ne voyez toujours pas votre champ personnalisé, vous pouvez essayer d’augmenter cette limite.
Création d’une interface utilisateur pour les champs personnalisés Utilisation des champs personnalisés avancés
Comme vous pouvez le constater, une fois que vous aurez ajouté un champ personnalisé, vous devrez sélectionner le champ et saisir sa valeur à chaque fois que vous rédigerez une publication.
Si vous avez de nombreux champs personnalisés WordPress ou plusieurs auteurs/autrices qui écrivent sur votre site, cette solution n’est pas idéale.
Ne serait-il pas agréable de créer une interface utilisateur dans laquelle les utilisateurs/utilisatrices peuvent remplir un formulaire pour ajouter des valeurs aux champs personnalisés ?
En fait, c’est ce que font déjà de nombreuses extensions WordPress populaires.
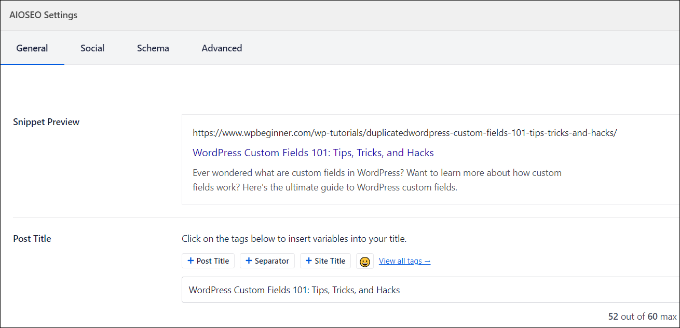
Par exemple, le titre SEO et la boîte de méta description dans la populaire extension All in One SEO est une boîte de méta personnalisée :

La façon la plus simple de créer une interface utilisateur pour l’ajout de champs personnalisés est d’utiliser l’extension Advanced Custom Fields.
La première chose à faire est d’installer et d’activer le plugin Advanced Custom Fields. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
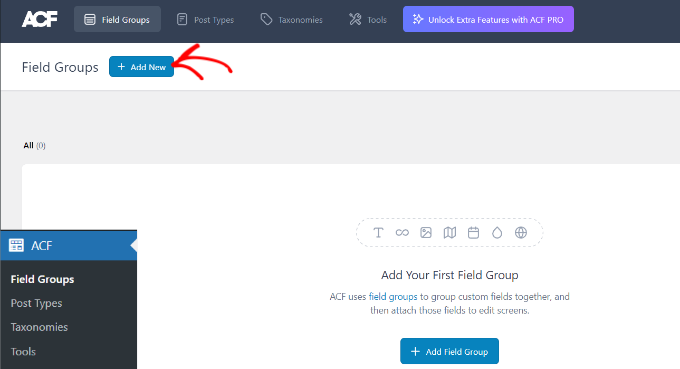
Une fois activé, vous devez vous rendre sur la page ACF ” Field Groups ” et cliquer sur le bouton ” Add New “.

Un groupe de champs est comme un conteneur contenant un ensemble de champs personnalisés. Il vous permet d’ajouter plusieurs panneaux de champs personnalisés.
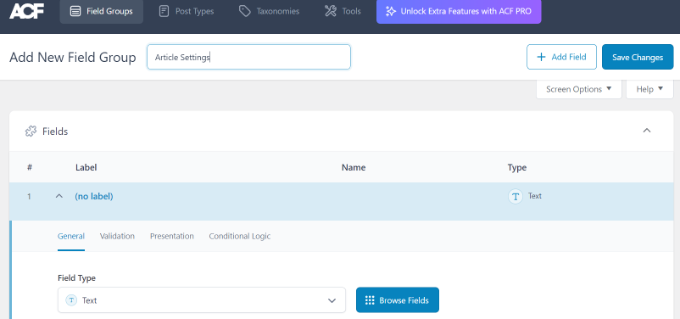
Vous devez maintenant donner un titre à votre groupe de champs et cliquer sur le bouton “+ Ajouter un champ” dans le coin supérieur droit.

Vous pouvez maintenant sélectionner un type de champ.
Les champs personnalisés avancés vous permettent de créer toutes sortes de champs, notamment des champs de texte, de téléversement d’images, de nombres, de listes déroulantes, de cases à cocher, etc.

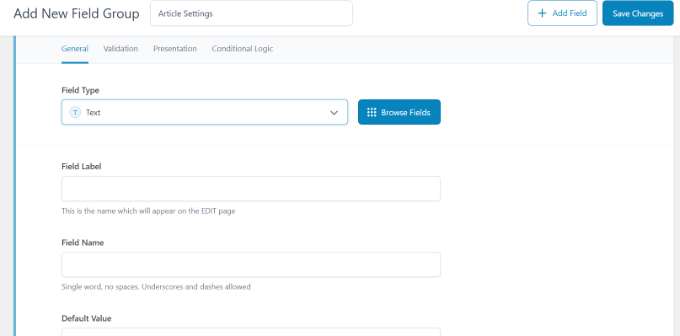
Ensuite, vous pouvez défiler vers le bas pour voir d’autres options pour ce champ particulier, comme le nom du champ, le libellé du champ et la valeur par défaut. Vous pouvez les modifier en fonction de vos propres prérequis.
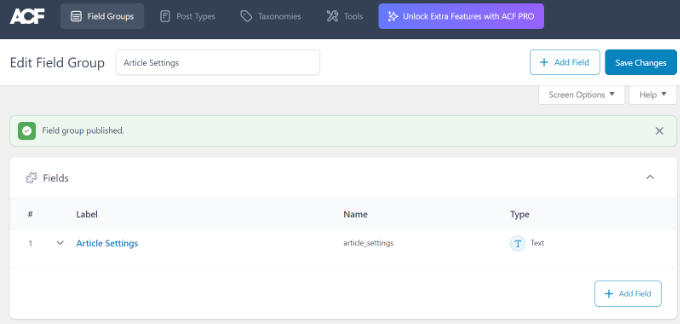
Vous pouvez également ajouter plusieurs champs à votre groupe de champs si vous le souhaitez. Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les modifications”.

Ensuite, modifiez une publication ou créez-en une nouvelle, et vous verrez un nouveau panneau avec vos champs personnalisés WordPress sous l’éditeur de contenu.
Pour des instructions détaillées étape par étape, vous pouvez consulter notre guide sur la façon d’ajouter des boîtes de méta personnalisées dans les articles et les types de publication WordPress.
Comment masquer les champs personnalisés vides à l’aide d’instructions conditionnelles ?
Jusqu’à présent, nous avons abordé la manière de créer un champ personnalisé et de l’afficher dans votre thème.
Voyons maintenant comment vérifier que le champ personnalisé n’est pas vide avant de l’afficher. Pour ce faire, nous allons modifier notre code pour vérifier d’abord si le champ contient des données :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', true);if ($mood) { ?><p>Today's Mood: <? echo $mood; ?></p><?php } else {// do nothing;}?> |
N’oubliez pas de remplacer Outil de personnalisation par votre propre nom de champ personnalisé.
Ajout de plusieurs valeurs à un champ personnalisé
Les champs personnalisés peuvent être réutilisés dans la même publication pour ajouter plusieurs valeurs. Il suffit de sélectionner à nouveau le champ et d’ajouter une autre valeur dans la case “Valeur”.

Cependant, le code que nous avons utilisé dans les exemples ci-dessus pourra uniquement afficher une seule valeur.
Pour afficher toutes les valeurs d’un champ personnalisé, nous devons modifier le code et faire en sorte qu’il renvoie les données dans un tableau. Vous devrez ajouter le code suivant au fichier de votre thème :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', false);if( count( $mood ) != 0 ) { ?><p>Today's Mood:</p><ul><?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?></ul><?php } else { // do nothing; }?> |
Là encore, n’oubliez pas de remplacer Outil de personnalisation par votre propre nom de champ personnalisé.
Dans cet exemple, vous remarquerez que nous avons modifié le dernier paramètre de la fonction get_post_meta en lui attribuant la valeur false. Ce paramètre définit si la fonction doit renvoyer une seule valeur ou non. Le fait de le régler sur false vous permet de renvoyer les données sous forme de tableau, que nous affichons ensuite dans une boucle foreach.
Comment rechercher des publications par champ personnalisé dans WordPress
La recherche par défaut de WordPress ne fonctionne pas avec les champs personnalisés de votre site. Elle utilise uniquement le contenu pour trouver la publication que vous ou vos internautes recherchez sur votre site.
Cependant, SearchWP modifie cela en améliorant votre recherche WordPress. C’est la meilleure extension de recherche WordPress qui va au-delà de l’utilisation du contenu des publications et indexe tout, y compris les champs personnalisés WordPress, les documents PDF, les tableaux personnalisés, le texte, les fichiers et plus encore.
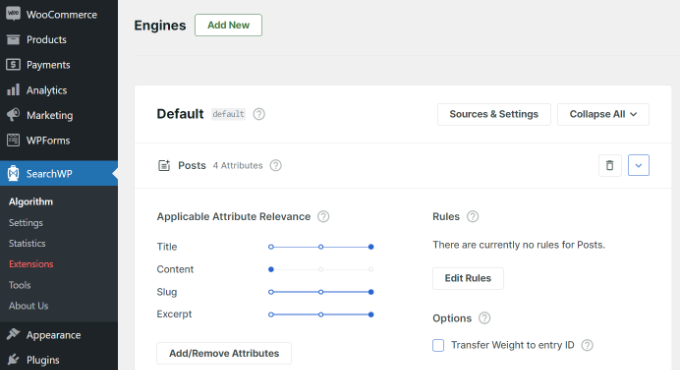
Vous pouvez ajuster l’algorithme de recherche sans modifier le code en utilisant SearchWP. Il suffit d’installer l’extension et de se rendre dans SearchWP ” Algorithm depuis la zone d’administration de WordPress.
Ensuite, vous devez vous rendre dans l’onglet ” Moteurs “, puis ajuster le Diaporama de pertinence des attributs. Cela modifiera l’importance accordée à chaque attribut lors d’une recherche.

Par exemple, vous pouvez définir le curseur des Réglages personnalisés au maximum et ajuster les curseurs des autres attributs en conséquence. De cette façon, SearchWP donnera la préférence aux données des champs personnalisés lors de la recherche de contenu dans WordPress.
Un autre avantage de l’utilisation de SearchWP est qu’il fonctionne avec certaines des extensions de champs personnalisés les plus populaires, notamment Advanced Custom Fields (ACF), Meta Box et Pods.
Pour plus de détails, vous pouvez lire notre guide pour débutants sur la façon d’améliorer la recherche sur WordPress avec SearchWP.
Affichage des publications avec une clé personnalisée spécifique
WordPress vous permet d’afficher les publications avec des clés personnalisées et leurs valeurs. Par exemple, si vous essayez de créer une page d’archive personnalisée pour afficher toutes les publications avec des clés personnalisées spécifiques, vous pouvez utiliser la classe WP_Query pour interroger les publications correspondant à ces champs.
Vous pouvez utiliser le code suivant comme point de départ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | $args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy');$the_query = new WP_Query( $args ); <?php // the query$the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
N’oubliez pas de remplacer les paramètres meta_key et meta_value par vos propres valeurs.
Comment ajouter le nom de l’auteur/autrice invité(e) à l’aide de champs personnalisés ?
Vous souhaitez ajouter une publication d’auteur invité, mais vous ne voulez pas créer un nouveau profil d’utilisateur uniquement pour cette publication ? Une méthode plus simple consiste à ajouter le nom de l’auteur/autrice invité(e) en tant que champ personnalisé.
Pour ce faire, vous devrez ajouter le code suivant au fichier functions.php de votre thème ou utiliser WPCode (recommandé) :
1 2 3 4 5 6 7 8 9 | add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, 'guest-author', true );if ( $author )$name = $author;return $name;} |
Pour plus de détails, veuillez consulter notre guide sur le collage d’extraits du web dans WordPress.
Ce code crochète une fonction aux filtres the_author et get_the_author_display_name de WordPress.
La fonction vérifie d’abord si le nom de l’auteur/autrice invité(e) existe. S’il existe, il remplace le nom de l’auteur/autrice par le nom de l’auteur/autrice invité(e).
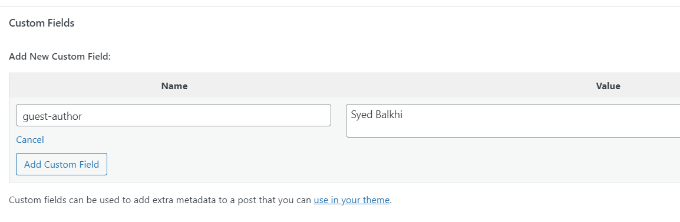
Maintenant, vous devrez modifier la publication où vous souhaitez afficher le nom de l’auteur/autrice invité(e). Allez dans la boîte de méta des champs personnalisés, ajoutez votre nom d’auteur/autrice invité(e), et enfin cliquez sur le bouton ” Ajouter un champ personnalisé “.

Pour plus de détails, consultez notre article sur la réécriture des noms d’auteurs/autrices invités avec des champs personnalisés dans WordPress.
Comment afficher les contributeurs/contributrices d’un article à l’aide de champs personnalisés ?
Sur de nombreux blogs et sites d’information populaires, de nombreuses auteurs/autrices contribuent à la rédaction d’un nouvel article. Cependant, WordPress permet uniquement à une seule auteur/autrice d’être associée à une publication.
Une façon de résoudre ce problème est d’utiliser l’extension Co-Autrices Plus. Pour en savoir plus, consultez notre guide sur l’ajout de plusieurs auteurs/autrices à une publication WordPress.
Une autre méthode consiste à ajouter les contributeurs/contributrices en tant que champ personnalisé.
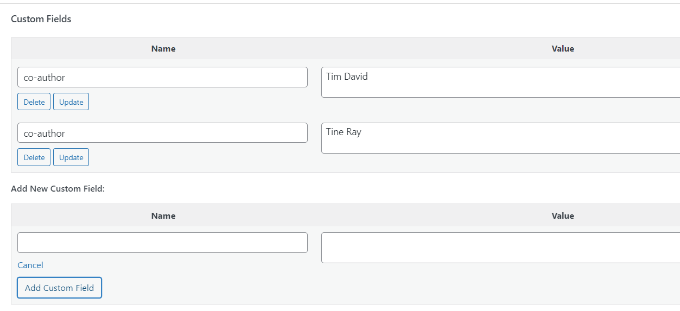
Tout d’abord, vous devez modifier la publication dans laquelle vous souhaitez afficher les auteurs/contributrices ou les contributeurs/contributrices. Ensuite, défilez vers le bas jusqu’à la boîte méta Champs personnalisés et ajoutez les noms des auteurs en tant que champs personnalisés des coauteurs.

Maintenant, vous devez ajouter ce code aux fichiers de votre thème où vous souhaitez afficher les auteurs/autrices :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php $coauthors = get_post_meta($post->ID, 'co-author', false);if( count( $coauthors ) != 0 ) { ?><ul class="coauthors"><li>Contributors</li><?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?></ul><?php } else { // do nothing; }?> |
Pour afficher les noms d’auteurs séparés par des virgules, vous pouvez ajouter le CSS personnalisé suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .coauthors ul { display:inline;}.coauthors li { display:inline;list-style:none;}.coauthors li:after { content:","}.coauthors li:last-child:after { content: "";}.coauthors li:first-child:after { content: ":";} |
Voici à quoi cela ressemble sur notre site de démonstration.

Comment afficher les champs personnalisés en dehors de la boucle dans WordPress
Que faire si vous souhaitez afficher les champs personnalisés dans la colonne latérale d’une publication unique ?
Pour afficher les champs personnalisés en dehors de la boucle WordPress, vous pouvez ajouter le code suivant aux fichiers de votre thème :
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'key', true);wp_reset_query();?> |
N’oubliez pas de remplacer clé par le nom de votre champ personnalisé.
Afficher un en-tête, un pied de page ou une colonne latérale personnalisés à l’aide de champs personnalisés
En général, la plupart des thèmes WordPress utilisent le même en-tête, le même pied de page et la même colonne latérale sur toutes les pages.
Il existe également de nombreuses façons d’afficher différentes colonnes latérales, en-têtes ou pieds de page pour différentes pages de votre site. Vous pouvez consulter notre guide sur la façon d’afficher une colonne latérale différente pour chaque publication ou page WordPress.
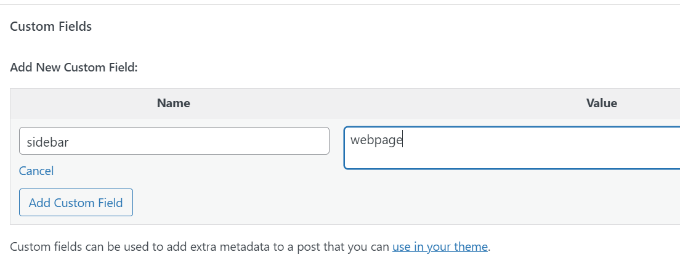
Une façon de le faire est d’utiliser des champs personnalisés. Il suffit de modifier la publication ou la page où vous souhaitez afficher une barre latérale différente, puis d’ajouter la colonne latérale en tant que champ personnalisé.

Vous devez maintenant modifier le fichier de votre thème WordPress, par exemple single.php, à l’endroit où vous souhaitez afficher une colonne latérale personnalisée. Vous rechercherez le code suivant :
1 | <?php get_sidebar(); ?> |
Remplacez cette ligne par le code suivant :
1 2 3 4 5 6 7 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;$sidebar = get_post_meta($postid, "sidebar", true);get_sidebar($sidebar);wp_reset_query();?> |
Ce code recherche simplement le champ personnalisé de la colonne latérale et l’affiche dans votre thème. Par exemple, si vous ajoutez page web comme champ personnalisé dans la barre latérale, le code recherchera un fichier sidebar-webpage.php à afficher.
Vous devrez créer le fichier sidebar-webpage.php dans le dossier de votre thème. Vous pouvez copier le code du fichier sidebar.php de votre thème comme point de départ.
Manipuler le contenu d’un flux RSS à l’aide de champs personnalisés
Vous souhaitez afficher des métadonnées ou du contenu supplémentaire aux utilisateurs/utilisatrices de votre flux RSS ? Grâce aux champs personnalisés, vous pouvez manipuler votre flux RSS WordPress et ajouter du contenu personnalisé dans vos flux.
Tout d’abord, vous devez ajouter le code suivant au fichier functions.php de votre thème ou utiliser WPCode (recommandé) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpbeginner_postrss($content) {global $wp_query;$postid = $wp_query->post->ID;$coolcustom = get_post_meta($postid, 'coolcustom', true);if(is_feed()) {if($coolcustom !== '') {$content = $content."<br /><br /><div>".$coolcustom."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Il vous suffit maintenant de créer un champ personnalisé appelé “coolcustom” et d’y ajouter la valeur de votre choix. Vous pouvez l’utiliser pour afficher des annonces, des images, du texte ou tout ce que vous voulez.
Pour plus de détails, veuillez consulter notre guide sur la manière de copier et coller du code depuis le web dans WordPress.
Comment manipuler le titre d’un flux RSS à l’aide de champs personnalisés ?
Il peut arriver que vous souhaitiez ajouter un texte supplémentaire au titre d’une publication pour les utilisateurs/utilisatrices de flux RSS. Par exemple, cela peut être pratique si vous publiez un article sponsorisé ou une publication en tant qu’invité.
Tout d’abord, vous devez ajouter le code suivant au fichier functions.php de votre thème ou utiliser WPCode pour ajouter l’extrait de code personnalisé sans casser votre site :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpbeginner_titlerss($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true);if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpbeginner_titlerss'); |
Ensuite, vous devez modifier la publication dans laquelle vous souhaitez afficher le texte supplémentaire dans le champ du titre.
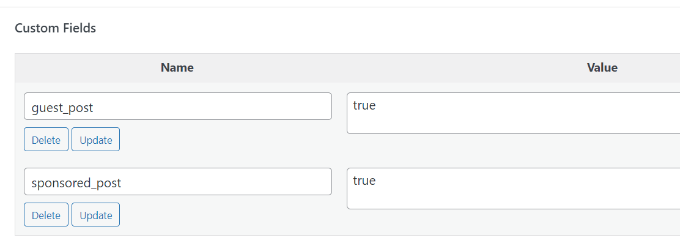
Ensuite, ajoutez guest_post et sponsored_post en tant que champs personnalisés.

Si l’un de ces deux champs personnalisés est trouvé avec la valeur “true”, le code ajoutera le texte approprié avant le titre. Cette technique peut être utilisée de différentes manières pour s’adapter à ce que vous souhaitez.
Envie d’apprendre d’autres trucs sympas sur les flux RSS ? Consultez notre guide sur l’ajout de contenu et la manipulation de vos flux RSS WordPress.
Comment définir la date d’expiration des Réglages dans WordPress à l’aide de champs personnalisés ?
Vous souhaitez définir une date d’expiration pour certaines publications sur votre site WordPress ? Cela s’avère pratique lorsque vous souhaitez publier du contenu uniquement pour une période spécifique, comme la réalisation d’enquêtes ou d’offres à durée limitée.
Une façon de le faire est de retirer manuellement le contenu de la publication ou d’utiliser une extension comme Post Expirator.
Une autre option consiste à utiliser des champs personnalisés pour expirer automatiquement les publications après un temps spécifique. Vous devrez modifier les fichiers de votre thème et modifier la boucle WordPress comme ceci :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?phpif (have_posts()) :while (have_posts()) : the_post();$expirationtime = get_post_meta($post->ID, "expiration", false);if( count( $expirationtime ) != '' ) {if (is_array($expirationtime)) {$expirestring = implode($expirationtime);}$secondsbetween = strtotime($expirestring)-time();if ( $secondsbetween >= 0 ) {echo 'This post will expire on ' .$expirestring.'';the_content();} else {echo "Sorry this post expired!"}} else {the_content();}endwhile;endif;?> |
Note : Vous devrez modifier ce code pour qu’il corresponde à votre thème.
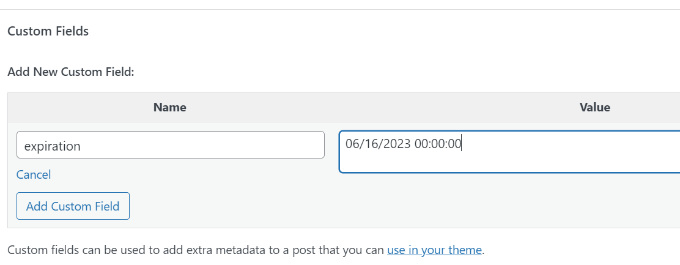
Après avoir ajouté ce code, vous pouvez ajouter le champ personnalisé d’expiration à la publication que vous souhaitez faire expirer. Confirmez-vous que vous ajoutez l’heure dans ce format : mm/dd/yyyy 00:00:00.

Comment styliser des publications individuelles à l’aide de champs personnalisés ?
Vous souhaitez modifier l’apparence d’une publication individuelle à l’aide de CSS ? WordPress assigne automatiquement à chaque publication sa propre classe, que vous pouvez utiliser pour ajouter des feuilles de style CSS personnalisées.
Cependant, en utilisant des champs personnalisés, vous pouvez ajouter vos propres classes personnalisées et les utiliser pour styliser les publications différemment.
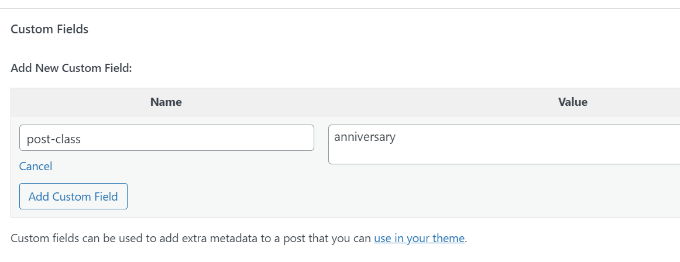
Tout d’abord, vous devez modifier une publication que vous souhaitez styliser différemment. Allez dans la boîte des champs personnalisés et ajoutez le champ personnalisé post-class.

Ensuite, vous devez modifier les fichiers de votre thème WordPress et ajouter ce code au début de la boucle WordPress :
1 | <?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> |
Vous devez maintenant trouver la ligne contenant la fonction post_class().
Voici à quoi cela ressemble dans notre thème de démonstration :
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Vous devez modifier cette ligne pour inclure la valeur de votre champ personnalisé comme suit :
1 | <article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>> |
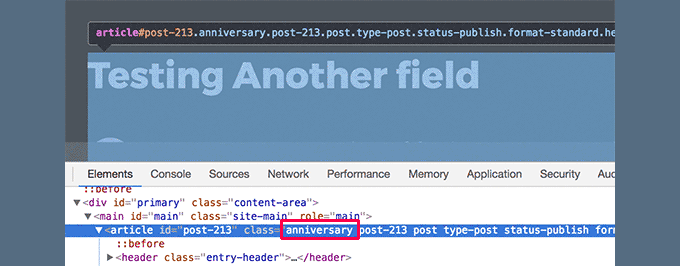
Si vous examinez le code source de l’article à l’aide de l’outil Inspecter, vous verrez que la classe CSS de votre champ personnalisé a été ajoutée à la classe de l’article.

Vous pouvez désormais utiliser cette classe CSS pour ajouter des feuilles de style personnalisées et donner un style différent à votre publication.
Nous espérons que cet article vous a aidé à en savoir plus sur les champs personnalisés de WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter des champs personnalisés automatiquement lors de la publication d’un article et les meilleures extensions de constructeur de pages WordPress pour vous aider à concevoir votre site Web comme vous le souhaitez.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
This is hands down the most detailed illustration about the custom fields in WordPress.
I have used many custom fields but never knew what exactly it was and how it was behind the scene.
This guide is very relevant and helpful for me to increase my understanding about the custom fields.
Thanks wpbeginner for this tutorial.
Jiří Vaněk
Custom fields in WordPress are still something I know of, vaguely understand how it works, but I’ve never really delved into it. Whenever I read guides on discussion forums, many people refer to it. This guide will finally help me to get started, study this topic better, and fully engage with it.
WPBeginner Support
Glad we could help clear this up
Admin
Himanshu Gautam
I have done the same
but every theme has different files.
so its works well after putting the code in meta.php to display all the custom meta fields on the posts page.
but on another website with a different theme, I can not understand where to place the code.
WPBeginner Support
If it is not working with a specific theme then we would recommend reaching out to that theme’s support and they can normally assist with how it would work with their theme.
Admin
Peter
Is it also possible to use custom field values in functions.php?
For example a true/false value to avoid enqueuing a special script which i just want to use at special posts/pages?
WPBeginner Support
Yes, you could do that if you wanted.
Admin
Tony
If i use custom fields to store data for CF7 such as the email address related to an individual branch page, do i need to alter or add anything into the theme folders? I dont want to display this content in the page, but have it available for use by CF7……if that makes sense.
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up. By default, your theme wouldn’t display that data.
Admin
Tamer Ziady
Is there a way to force custom fields? I.E. if a post doesn’t have a specific field filled out; can the author be told they have to fill out this field?
WPBeginner Support
While we don’t have a recommended method at the moment, we will be sure to take a look.
Admin
Mike Claggett
What are you using to build the Table of Contents” on this page?
Are you doing it manually or are you using a plugin.
It’s SUPER COOL – I LUV It.
Thanks for all your hard work.
MC
WPBeginner Support
We are creating it manually at the moment
Admin
SK
Hi,
I had the Custom field installed on WordPress 4.3. Due to there is a need to upgrade of WordPress to latest version, after done the upgrade, the Custom Fields seems does work properly. I saw the menu, but in Post or Page I went to screen option i cant see the tick for custom field.
WPBeginner Support
If you’re using the block editor then you would want to click the verticle ellipsis, go to options, and there you can enable the custom fields the same as you would for screen options.
Admin
Ian
Hi,
For Manipulating RSS feed Content with Custom Fields, and for other changes, when you say add the following code in your theme’s functions.php file, where exactly are you adding this? I am in Edit Themes and have gone under functions.php and see the code but am clueless on where to add the above example for instance.
WPBeginner Support
You can add it wherever you like in the file but we normally recommend the end of your functions.php so you can easily remove it should you want in the future
Admin
Dionisis
What if we would like to add a custom field to the post title?
For example if we would like to add a date at the right of the title?
( i am using forms with custom fields for my visitors that’s why i need a custom field in the title)
WPBeginner Support
For how to set something like that up, you would want to check the displaying custom fields section in the article here: https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/#displaycustomfields
Admin
Norman Murray
Excellent article with many useful illustrative examples
WPBeginner Support
Thank you
Admin
Jasmine
Hi, I want to create a form that will ask users different questions and then have the following page show up with a sidebar menu customized to the answers that the user put in the form. Is this possible with custom fields?
WPBeginner Support
That is possible but it will likely require custom coding or a custom plugin to set up user-specific displays
Admin
Bill
Custom Fields DO NOT SHOW in my screen options drop-down. I am running WP 5.2.3 and the Twenty Nineteen theme. Thus, I cannot get to step one. How do I fix this? Thank you.
WPBeginner Support
For the block editor, screen options would be under the three dots in the top right, then go to options
Admin
Hasse
What´s the best way to automatically assign a custom field value from the unique blog post ID? The users shouldn´t be able to see or change it. It´s just used for matching data in the text step.
WPBeginner Support
It would depend on what your goal is with the custom field value. Custom fields are normally for editing content on a post by post basis. If you need the id while editing a post you should be able to get it from the url of the post if you’re using it while editing a specific post: https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Trang
Thank you, I’ve spent half a day looking for a way to add a subtitle section without using a plugin. It turns out that I can do that with the custom field.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Guilherme R. C.
I am new to WordPress, and this article has helped me to understand this tool a little more, very easy to follow.
This is great. Thank you!
WPBeginner Support
Glad our article could help
Admin
Moxet Khan
One of the most comprehensive article over custom field, highly appreciate the step by step explanation.
Yogesh Gautam
Thanks WP Beginner!
I was looking for a way to embed a javascript as a custom field in header of specific posts. I didn’t found any accurate and satisfying method to do so.
Thankfully your post helped me to do it in a sec.
Thanks once again!
Arqam Saleem
This article is really fantastic, please tell me one more thing. How to add custom field for an image ??
Sally Bowles
Just want to say a BIG THANK YOU!!!!
Tamie
I want to add a counter to my blog to track the number of visitors, how do I do this?
WPBeginner Support
Hi Tamie,
Please see our guide on how to install Google Analytics in WordPress.
Admin
Charles
i want display some custom-fields in all posts that they are in one category.
can I do it? would you help me?
Krish
I want to place a counter displaying number of posts in a category on Homepage section.
Is that possible with custom fields.
Bob
Hi there,
Very interesting article indeed…
Actually i need some help related to this subject if possible of course..
1- I have a WordPress website
2- I want user to have a section called my vehicles as part of their profile
3- Users can add or remove vehicles
4- Vehicle record is of 3 related fields : Year / Make / Model
5- The above 3 fields data can be collected from the Carquery API WP by placing short codes in any page as per their instructions.
I am stuck in how to make this process :
1- A user will open a page called my vehicles
2- He can add / remove / edit vehicles
———————————————————————————————————
I don’t mind if there any other way available to achieve what i am looking for..
Thank you in advance…
Jeff Cohan
Great subject nicely covered!
I’m confused, however, as to why, In the “Set Expiration Date for Posts…” example, the third parameter of get_post_meta() is set to false (NOT single value), and then the code uses implode() to concatenate expiration values if there are multipies. Shouldn’t there be (at most) ONLY ONE expiration value per post? And if there WERE multiples, wouldn’t the implode() function generate an unusable time value?
James Shapiro
Great article! Any chance you can go into this much depth for adding user fields to the users data base and then using this data for conditional displays at the site? Thanks….
WPBeginner Support
Hi James,
Please see our guide on how to add additional user profile fields in WordPress.
Admin
Nazgyl
This article is awesome! thank you for this.
What if I want to have a custom field, and the values are preset and displayed to the author as a dropdown, or a multiselect.
Is that achievable? Would you kindly share a code snippet?
Editorial Staff
Yes you can most definitely do that with Advanced Custom Fields plugin mentioned above in the article.
Admin