Lorsque Google a annoncé pour la première fois sa nouvelle métrique INP (Interaction to Next Paint), nous étions sceptiques. Nous optimisons des sites WordPress depuis plus de dix ans et avons vu de nombreuses métriques de performance se succéder.
Mais après avoir plongé profondément dans INP et l’avoir testé sur des centaines de sites WordPress, nous avons réalisé que celui-ci est différent. Et cela va beaucoup compter pour le succès de votre site.
Comme de nombreux propriétaires de sites, vous vous demandez probablement ce que signifie réellement l’INP pour votre site WordPress et pourquoi Google en a fait un facteur de classement en 2024. Nous comprenons.
C’est pourquoi nous avons passé des mois à faire des recherches sur l’INP, à tester des techniques d’optimisation et à travailler avec notre équipe de développement pour trouver les solutions les plus efficaces.
Dans ce guide, nous allons vous expliquer ce qu’est exactement l’INP, pourquoi il est important pour votre site WordPress, et les méthodes éprouvées que nous avons découvertes pour améliorer vos scores.
Nous avons décomposé des concepts techniques complexes en étapes simples et réalisables auxquelles tout le monde peut s’abonner, même si vous n’êtes pas un expert en technologie.

Voici un aperçu rapide des sujets que nous aborderons dans ce guide :
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
Qu’entend-on par “Google Core Web Vitals” ?
Les Outil d’importation de Google sont des métriques de performance des sites Web que Google considère comme importantes pour l’expérience globale des utilisateurs/utilisatrices. Ces scores de vitalité web font partie du score global d’expérience de page de Google, qui aura un impact sur votre classement en matière de référencement.
Ces métriques sont utiles car, même si votre site WordPress se charge rapidement, il peut ne pas être pleinement fonctionnel pour les utilisateurs/utilisatrices. Même si une page a été chargée, un internaute peut ne pas être en mesure de faire ce qu’il veut ou d’accéder à l’information dont il a besoin.
Les Vitaux Web du cœur sont conçus pour apporter une aide dans ce domaine. Elles vous permettent de mesurer la rapidité avec laquelle votre site se charge, devient visible et est prêt à être utilisé par vos internautes.
Dans le passé, Google utilisait trois tests de qualité :
- La plus grande peinture de contenu (LCP)
- Délai de première entrée (FID)
- Mise en page cumulative (CLS)
Vous pouvez en savoir plus sur ces tests dans notre guide ultime sur l’optimisation de Core Web Vitals pour WordPress.
Cependant, Google a remplacé le FID par un nouveau test appelé INP (Interaction to Next Paint) en mars 2024. Les deux autres tests continuent d’être utilisés.
Voyons ce qu’est l’INP et pourquoi Google l’a adopté.
Qu’est-ce que Google INP ?
INP signifie “Interaction to Next Paint”. Il s’agit d’une nouvelle métrique de Google Core Web Vital qui mesure les interactions/utilisatrices à l’origine de retards sur votre site.
Le test INP mesure le temps qui s’écoule entre le moment où un utilisateur interagit avec votre site, par exemple en cliquant sur quelque chose, et le moment où votre contenu se met à jour visuellement en responsive. Cette mise à jour visuelle est appelée “peinture suivante”.
Par exemple, un compte peut envoyer un formulaire de contact sur votre site, cliquer sur un bouton ou sélectionner une image qui s’ouvre dans une visionneuse. Le test INP mesurera le temps qui s’écoule entre le moment où le compte effectue ces interactions et celui où il voit effectivement le contenu mis à jour sur votre site.
Le test de Google aboutit ensuite à une note INP unique basée sur la durée de la plupart des interactions des utilisateurs/utilisatrices sur votre site. Le score sera soit “bon”, soit “à améliorer”, soit “médiocre”, en fonction du temps nécessaire à la mise à jour visuelle de votre site.
Pourquoi Google a-t-il changé la métrique FID en INP ?
L’ancien test FID mesurait la rapidité avec laquelle votre site web répondait à la première entrée de l’utilisateur après le chargement de la page, comme un clic de souris ou une pression sur le clavier. Pour ce faire, il mesure le temps qui s’écoule entre la première entrée de l’utilisateur et le moment où votre site web commence à agir en fonction de cette entrée.
En d’autres termes, il mesure la réactivité de votre site web lors de son premier chargement et la première impression qu’il donne aux utilisateurs réels.
Cependant, cette mesure n’a pas été aussi utile qu’elle aurait pu l’être. Le test FID présentait deux limites :
- Il n’a mesuré que la première interaction avec l’utilisateur, et non toutes les interactions.
- Il ne mesure que le temps nécessaire pour que le site web commence à traiter l’interaction, et non le temps nécessaire pour que l’utilisateur puisse voir le retour d’information visuel sur l’écran.
Google a donc modifié le test pour donner une image plus complète de la réactivité globale d’une page web. L’INP mesurera tout le temps que l’utilisateur passe sur la page jusqu’à ce qu’il la quitte.
Comment mesurer le score INP de Google dans WordPress
La façon la plus simple de tester votre score Google Core Web Vitals est d’utiliser l’outil PageSpeed Insights. Il suffit de saisir/saisir l’URL que vous souhaitez tester et de cliquer sur le bouton ” Analyser “.

L’outil analysera la page web pendant quelques secondes et vous affichera ensuite les résultats du test.
Note : Vous pouvez également voir les Vitesses Web du cœur en utilisant le Test de vitesse de site Web gratuit de DebugBear ou l’Extension Chrome Site Speed, qui sont préférés par certains développeurs/développeuses.
Désormais, en plus des autres indicateurs du cœur de Google, vous verrez également le score d’interaction avec la prochaine peinture (INP) de la page.
Il y aura des scores différents pour les utilisateurs/utilisatrices mobiles et les utilisateurs/utilisatrices d’ordinateur.

Dans la capture d’écran ci-dessus, vous pouvez voir que le score INP pour les utilisateurs/utilisatrices de l’ordinateur de bureau qui voient cette page web sur WPBeginner est de 47 ms. Le point vert signifie qu’il s’agit d’un bon score.
Une fois que vous aurez vu le score de votre propre site, vous vous demanderez probablement comment il se situe par rapport à d’autres sites web et s’il doit être amélioré.
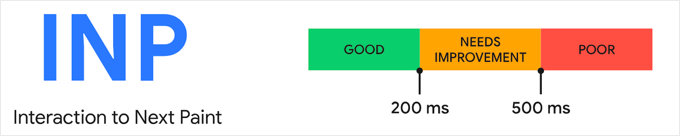
Google a fourni quelques lignes directrices pour l’interprétation de votre score INP :
- Plus rapide que 200 millisecondes – bonne responsive
- 200-500 millisecondes – à améliorer
- Lenteur supérieure à 500 millisecondes – mauvaise responsive

Confirmez votre score pour les utilisateurs/utilisatrices mobiles et de bureau et visez une bonne responsive.
Vous pouvez ensuite améliorer votre score INP en suivant les lignes directrices des sections ci-dessous.
Étude de cas : Trouver des interactions lentes sur les sites d’Awesome Motive
Mais tout d’abord, il peut être utile de se pencher sur une étude de cas. Nous avons commencé à mesurer les scores INP sur les sites de nos marques, notamment All in One SEO, MonsterInsights et WPForms.
Lorsque notre équipe a vérifié les scores INP de notre site, les premiers résultats ont affiché que nos pages les plus populaires devaient être améliorées.
En utilisant le tableau de bord de l’expérience utilisateur de Chrome (CrUX), nous avons pu le constater :
- 80 % de nos sessions ont été évaluées comme “bonnes”.
- 12 % de nos sessions ont été évaluées comme devant être améliorées.
- 8% de nos sessions ont été évaluées comme “médiocres”.
Nous ne savons pas encore quelles interactions spécifiques sur nos pages sont lentes et doivent être optimisées. Cette information n’est pas fournie par Google lors des tests.
Cela signifie qu’ensuite, nous devrons effectuer nos propres tests pour trouver des interactions lentes sur les pages ayant des scores INP plus faibles. Il s’agit d’une tâche détaillée et avancée qu’il est préférable de confier à une développeuse/développeuse.
Pour ce faire, il faut aller sur chaque page qui doit être améliorée et tester chaque interaction par des clics, des taps et des pressions de touches réels. Ces tests doivent être chronométrés et évalués à l’aide d’outils.
Le Blog des développeurs/développeuses Chrome répertorie un certain nombre d’outils qui peuvent être utilisés pour les tests, tels que l’extension Chrome Web Vitals et le nouveau mode timespan dans le panneau Lighthouse dans DevTools. Vous pouvez également consulter l’article de Google sur le débogage à l’aide de l’extension Web Vitals.
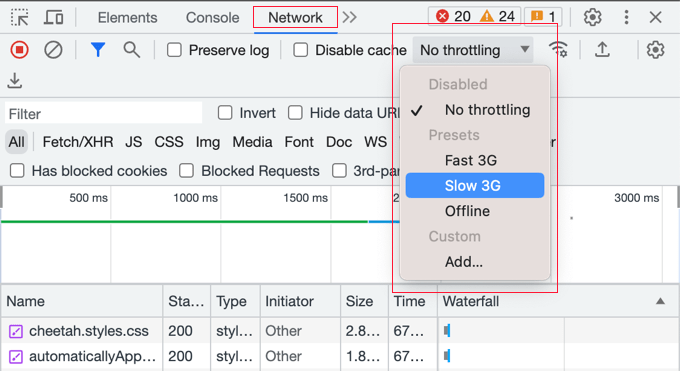
Il est important de noter que les sessions les moins bien évaluées ont probablement eu lieu sur des appareils ou des connexions plus lents. Cela signifie que lors des tests, il est recommandé d’accélérer la vitesse de votre navigateur, sinon vous risquez de ne pas repérer les interactions lentes.
Vous pouvez le faire à l’aide de la fonctionnalité Inspecter les éléments de Chrome en allant dans Vue ” Développeur/développeuses ” Inspecter les éléments. Vous pouvez passer à l’onglet “Réseau” et sélectionner une option d’étranglement dans le menu déroulant.

Une fois que vous avez trouvé les scores INP de vos pages, vous pouvez utiliser les astuces de la section suivante de ce didacticiel pour les améliorer.
Comment améliorer le score INP de Google dans WordPress
La majeure partie du travail d’optimisation du score INP devra être effectuée par des développeurs/développeuses. Il s’agit des auteurs/autrices du thème et des extensions que vous utilisez sur votre site, ainsi que des développeurs/développeuses de tout JavaScript personnalisé que vous exécutez.
En effet, le score INP est principalement lié au temps nécessaire pour effectuer des interactions JavaScript sur votre site.
Par exemple, lorsqu’un compte clique sur un bouton, un code JavaScript est exécuté pour réaliser la fonction attendue en cliquant sur le bouton. Ce code est téléchargé sur l’ordinateur de l’utilisateur et s’exécute dans son navigateur.
Pour optimiser votre score INP, il faut réduire les retards qui surviennent lors des interactions JavaScript avec les utilisateurs/utilisatrices. Ce délai est composé de trois éléments :
- Le délai d’entrée, qui se produit lorsque votre site est en attente de tâches d’arrière-plan sur cette page qui empêchent le gestionnaire d’évènement de s’exécuter.
- Le temps de traitement, qui est le temps nécessaire à l’exécution des gestionnaires d’évènement en JavaScript.
- Le délai de présentation, qui est le temps nécessaire pour recalculer la page et peindre le contenu de la page à l’écran.
En tant que propriétaire d’un site, vous pouvez prendre certaines mesures pour améliorer les premier et troisième délais. Nous vous afficherons comment dans la section suivante.
Cependant, pour améliorer réellement votre score INP, vous devrez améliorer le deuxième délai, qui est le temps de traitement du code lui-même. Ce n’est pas quelque chose que vous pouvez faire vous-même.
Les développeurs de votre thème WordPress, de vos plugins et de votre JavaScript personnalisé peuvent avoir besoin d’optimiser leur code pour donner un retour d’information à vos utilisateurs/utilisatrices immédiatement. La bonne nouvelle, c’est qu’ils y travaillent probablement déjà pour respecter l’échéance de mars 2024.
Nous proposons quelques astuces spécifiques pour les développeurs/développeuses avec des exemples ultérieurement dans cet article.
Comment les propriétaires de sites Web peuvent-ils optimiser leur site pour l’INP ?
Si les développeurs/développeuses optimisent le code de leur site, les propriétaires de sites peuvent également agir sur le score INP de leur site.
Vous pouvez notamment vous assurer que les clics de souris et les frappes de clavier de vos utilisateurs/utilisatrices sont reconnus le plus rapidement possible en optimisant les processus d’arrière-plan sur votre site. Confirmez également que la réponse à leur saisie s’affiche à l’écran le plus rapidement possible.
Voici quelques étapes par lesquelles vous pouvez y parvenir.
1. Confirmez que vous utilisez la dernière version de WordPress.
La première chose à faire est de vous assurer que vous utilisez la dernière version de WordPress.
En effet, les versions 6.2 et 6.3 de WordPress ont apporté d’importantes améliorations en matière de performances. Celles-ci amélioreront les performances de votre site côté serveur et côté client, ce qui améliorera votre score INP.
Pour des instructions détaillées, vous pouvez consulter notre guide sur la mise à jour de WordPress en toute sécurité.
2. Optimiser les processus arrière-plan dans WordPress
Les processus d’arrière-plan sont des tâches planifiées dans WordPress qui s’exécutent en arrière-plan. Il peut s’agir de vérifier les mises à jour de WordPress, de publier des publications planifiées ou de sauvegarder votre site.
Si votre site est trop occupé à exécuter ces tâches arrière-plan, il risque de ne pas se rendre compte immédiatement que l’utilisateur a cliqué sur la souris ou appuyé sur une touche, ce qui se traduira par un mauvais score INP.
Vous pouvez peut-être configurer vos scripts et extensions d’arrière-plan de manière à réduire la quantité de travail qu’ils effectuent, ce qui sollicite moins votre site. Sinon, vous pourriez être en mesure de les exécuter uniquement lorsqu’ils sont nécessaires au lieu de les laisser fonctionner en arrière-plan.
Pour des instructions détaillées, vous pouvez consulter la section Optimiser les processus arrière-plan de notre guide ultime sur la façon d’augmenter la vitesse et les performances de WordPress.
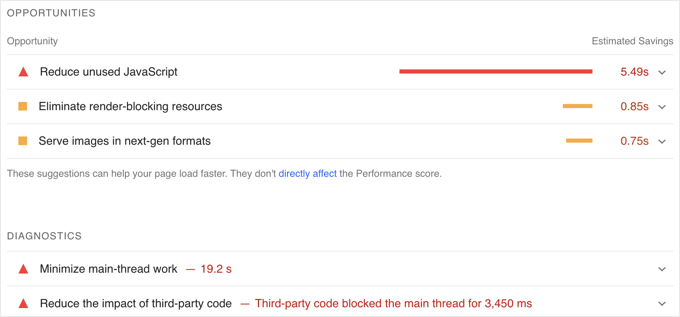
3. Vérifier les recommandations de performance de PageSpeed Insights
Après avoir exécuté le test PageSpeed Insights sur votre site, vous pouvez défiler jusqu’à la section Performances des résultats du test.
Vous trouverez ici quelques possibilités d’améliorer les performances de votre site ainsi que les gains de temps estimés si vous suivez les conseils.

Par exemple, vous pouvez voir des recommandations pour éliminer les ressources bloquant le rendu. Vous pouvez le faire en suivant notre guide sur la façon de corriger les JavaScript et CSS bloquant le rendu dans WordPress.
Vous pouvez également voir une recommandation de réduire le JavaScript inutilisé. Vous trouverez un Réglage pour ce faire dans beaucoup des meilleures extensions de mise en cache WordPress, telles que WP Rocket.
4. Minifier JavaScript dans WordPress
JavaScript doit être téléchargé sur l’ordinateur de l’utilisateur avant de pouvoir être exécuté. En réduisant au maximum la taille de vos fichiers JavaScript, vous pouvez réaliser de petits gains de performance.
La minimisation de votre JavaScript permet de réduire la taille des fichiers en retirant les espaces blancs, les lignes et les caractères inutiles du code source.
Cela n’aura pas d’effet spectaculaire sur vos performances, mais si vous cherchez à gagner quelques millisecondes supplémentaires sur votre score INP, vous trouverez peut-être que cela en vaut la peine.

Pour savoir comment procéder, vous pouvez consulter notre guide sur la minification des fichiers CSS et JavaScript dans WordPress.
Comment les développeurs/développeuses peuvent-ils optimiser leur code pour l’INP ?
Si vous êtes développeur/développeuse, c’est en optimisant votre code que vous obtiendrez les gains les plus importants en termes de score INP. Voici quelques exemples de ce que vous pouvez faire.
1. Reconnaître visuellement et immédiatement les apports des utilisateurs/utilisatrices
Voici la chose qui fera la plus grande différence lors de l’optimisation du score INP de votre code : vous devez donner un retour visuel à tous les utilisateurs/utilisatrices immédiatement.
L’utilisateur doit voir immédiatement que ses données ont été reconnues et que vous agissez en conséquence. Votre code sera ainsi plus responsive pour le compte de l’utilisateur et vous obtiendrez un excellent score INP.
Voici quelques exemples :
- Si un utilisateur clique sur un élément, vous devez afficher quelque chose qui affiche que l’élément a été cliqué.
- Si un utilisateur envoie un formulaire, vous devez immédiatement afficher quelque chose pour en accuser réception, comme un message ou une roue dentée.
- Si un compte clique sur une image pour l’ouvrir dans une visionneuse, n’attendez pas que l’image se charge. Au lieu de cela, vous devriez afficher immédiatement une image de démonstration ou un spinner. Ensuite, lorsque l’image est chargée, vous pouvez l’afficher dans la visionneuse.
Plus que toute autre chose, cela améliorera votre score INP, en particulier si vous devez effectuer un traitement JavaScript lourd en réponse à l’entrée de l’utilisateur.
Confirmez simplement que vous mettez à jour l’interface utilisateur avant de lancer la tâche. Ensuite, vous pouvez effectuer le travail lourd pour l’unité centrale dans un rappel setTimeout ou sur un thread séparé à l’aide d’un web worker, et enfin présenter les résultats à l’utilisateur.
Une fois que vous avez obtenu ce résultat, vous pouvez faire quelques autres choses pour optimiser votre code.
2. Optimiser l’endroit où le navigateur passe le plus de temps
La prochaine chose à faire est de déterminer où le navigateur passe le plus clair de son temps et d’optimiser ces parties.
Dans Google Chrome, lorsque vous naviguez vers Affichage ” Développeur ” Outils de développement ” Performance, il est possible d’inspecter les fonctions JavaScript et les gestionnaires d’évènements qui bloquent la prochaine peinture.
Grâce à cette connaissance, vous pouvez voir ce qui peut être optimisé afin de commander le temps jusqu’à la prochaine peinture après l’interaction avec l’utilisateur.
3. Réduisez vos mises en page
Parfois, une grande partie de l’activité de l’unité centrale consiste en un travail de mise en page.
Dans ce cas, vous devez vérifier si vous pouvez réduire le nombre de fonctions de relais dans votre code.
4. Afficher d’abord le contenu en haut de page
Si le rendu du contenu de la page est lent, votre score INP peut en être affecté.
Vous pouvez envisager d’afficher uniquement le contenu important “au-dessus du pli” en premier afin de présenter le cadre suivant plus rapidement.
Exemples de bonnes pratiques de codage JavaScript pour les développeurs/développeuses
Il peut être utile de vous afficher quelques exemples de la manière dont un mauvais code peut entraîner un mauvais score INP.
Nous avons mis au point un projet d’exemple sur CodePen que vous pouvez expérimenter. Vous pouvez examiner notre exemple de code, lire nos brèves explications et voir la différence que cela fait en cliquant sur les boutons.
Voici une animation tirée de ce projet CodePen. Vous pouvez voir que l’exemple de code non optimisé donne un score INP médiocre de 965 millisecondes. Les utilisateurs/utilisatrices auront l’impression que la pression sur le bouton est lente.
En revanche, le code optimisé met à jour le texte du bouton immédiatement, ce qui permet d’obtenir le meilleur score INP possible.

Lisez la suite pour voir quatre exemples de la façon dont vous pouvez améliorer votre code pour optimiser le score INP.
Exemple 1 : Mise à jour de l’écran avant l’exécution d’une tâche lourde de l’unité centrale
Les tâches lourdes pour le processeur prennent du temps, ce qui peut prospecter de mauvaises notations INP, à moins que vous n’écriviez un bon code. Dans ce cas, il est préférable de mettre à jour l’écran avant d’exécuter cette tâche.
Voici un mauvais exemple où l’interface/utilisatrice est mise à jour après une lourde tâche de l’unité centrale. Il en résulte un INP élevé :
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
Dans cet exemple amélioré, l’interface utilisateur est mise à jour immédiatement lorsque l’on clique sur le bouton.
Ensuite, la tâche lourde de l’unité centrale est déplacée vers un rappel setTimeout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
Cela permet au navigateur d’actualiser l’écran avant de commencer la tâche lente, ce qui se traduit par un bon score INP.
Exemple 2 : Planifier un traitement non urgent
Confirmez également que vous n’exécutez pas de travaux non urgents ou non essentiels dans un script immédiatement lorsque cela risque de retarder la réponse attendue par l’utilisateur.
Vous devriez commencer par mettre à jour la page immédiatement pour accuser réception de l’entrée de l’utilisateur. Ensuite, vous pouvez utiliser requestIdleCallback pour planifier le reste du script lorsqu’il y a du temps libre à la fin d’un cadre ou lorsque le compte est inactif.
En voici un exemple :
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
La page web sera ainsi plus responsive pour le compte de l’utilisateur et vous obtiendrez un meilleur score INP.
Exemple 3 : Planifier l’exécution d’une fonction avant le prochain tableau
Vous pouvez également utilisererequestAnimationFrame pour planifier l’exécution d’une fonction avant le prochain repeint :
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
Cela peut être utile pour les animations ou les mises à jour visuelles en réponse aux interactions/utilisatrices.
Là encore, vous devez donner un retour aux utilisateurs/utilisatrices en accusant réception de leur contribution immédiatement.
Exemple 4 : Éviter la mise en page
La mise en page se produit lorsque vous lisez et écrivez de manière répétée dans le DOM (Document Object Model), ce qui oblige le navigateur à recalculer la mise en page plusieurs fois.
Voici un exemple de mise en page :
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
Ce problème peut être évité en regroupant les lectures et les écritures.
Voici un meilleur exemple :
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
Guides d’experts sur l’amélioration des performances de WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment améliorer votre score Google INP dans WordPress. Vous pouvez également consulter d’autres articles similaires liés à l’amélioration des performances de WordPress :
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin