Saviez-vous que la boutique en ligne moyenne perd entre 60 et 80 % de ses ventes potentielles à cause des paniers abandonnés ?
Comme de nombreux propriétaires de boutiques, nous avons fait face à ce défi exact dans nos propres boutiques WooCommerce. Après des années de tests de différentes stratégies, nous avons développé un système éprouvé qui aide systématiquement à récupérer les ventes perdues.
De la mise en œuvre de fenêtres surgissantes intelligentes à l’optimisation de notre processus de Commande, nous avons vu ces méthodes fonctionner à plusieurs reprises. Pas seulement pour nous, mais pour des milliers de propriétaires de boutiques WordPress que nous avons aidés.
Dans ce guide, nous allons partager les stratégies exactes qui nous ont aidés dans la récupération des paniers abandonnés.

Quel est l’impact de l’abandon de panier sur les ventes de WooCommerce ?
L’abandon de panier représente une menace plus importante que vous ne le pensez pour vos résultats. Notre dernière étude révèle un fait surprenant : 60 % des entreprises en ligne n’évaluent pas leur taux d’abandon de panier, ce qui laisse des revenus importants sur la table.
Contrairement aux boutiques traditionnelles où les paniers abandonnés sont rares, les boutiques en ligne sont confrontées à des taux d’abandon pouvant aller jusqu’à 80 %. L’impact financier est stupéfiant – les entreprises d’e-commerce perdent environ 18 milliards de dollars par an en raison des achats inachevés.
Grâce à nos tests approfondis, nous avons identifié les principaux coupables : les frais de Livraison surprises, les processus de commande trop longs et la création forcée d’un compte. Ces points de friction font systématiquement fuir les clients/clientes des boutiques en ligne avant de terminer leur achat.
Voici le bon côté des choses : votre boutique WooCommerce peut récupérer ces ventes perdues. Nous avons identifié et testé plusieurs stratégies efficaces qui peuvent réduire considérablement les taux d’abandon de panier.
Prêt à récupérer les ventes perdues ? Passez à l’une des sections ci-dessous pour découvrir nos techniques éprouvées de récupération des paniers abandonnés.
- Remind Users of Cart Items with Exit-Intent Popups
- Send Subscribers Abandoned Cart Notifications
- Make the WooCommerce Cart Visible and Noticeable
- Avoid High Shipping Fees and Hidden Costs
- Enable Guest Checkout Without Account Creation
- Make the WooCommerce Checkout Process Faster
- Offer Multiple Payment Methods During Checkout
- Effectively Use Urgency and Scarcity Tricks on Product and Cart Pages
- Use FOMO to Discourage WooCommerce Cart Abandonment
- Make it Easy for Customers to Get Questions Answered
- Add Trust Boosters to WooCommerce Cart Page to Build Confidence
- Make it Easy to Contact Your Team
- Allow Users to Save Their WooCommerce Cart
- Make Data Driven Decisions About Your WooCommerce Store
1. Rappeler aux utilisateurs/utilisatrices les articles du panier à l’aide de fenêtres surgissantes de sortie
L’intention de sortie peut sauver une vente lorsqu’un utilisateur semble prêt à quitter votre site web. Ces fenêtres contextuelles apparaissent juste au moment où la souris de l’utilisateur se déplace pour quitter la fenêtre, attirant ainsi son attention à un moment critique.
Vous avez probablement vu l’une de ces superpositions sur de nombreux sites WordPress de premier plan, car elles donnent des résultats incroyables.

Souvent, vous pouvez récupérer entre 3 et 8 % des ventes de paniers abandonnés en offrant aux clients/clientes des coupons exclusifs ou des frais de personnalisation avant qu’ils ne quittent votre site.
Mais que se passe-t-il si vous proposez déjà une remise et qu’elle est appliquée au panier ?
Certains utilisateurs/utilisatrices commencent à douter de leur décision d’achat à la dernière minute. Parfois, ils ont une question à laquelle on ne répond pas, ce qui les conduit à abandonner leur panier. D’autres fois, ils ont besoin d’être rassurés sur le fait qu’ils prennent la meilleure décision.
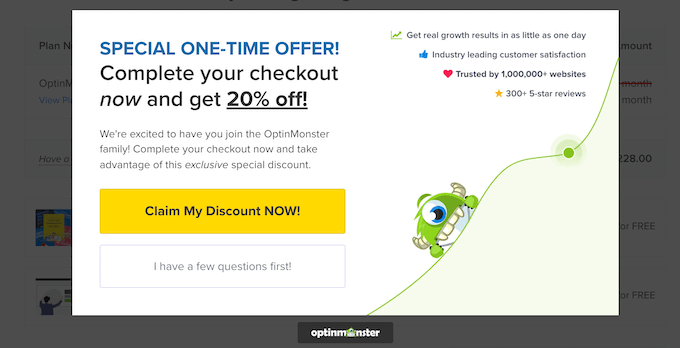
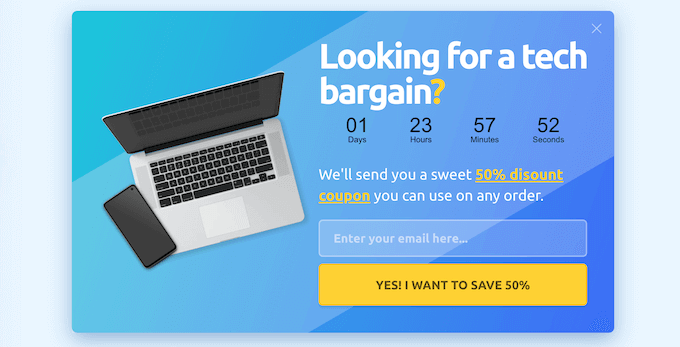
Dans ce cas, vous pouvez créer une fenêtre surgissante qui donne aux utilisateurs/utilisatrices l’option d’obtenir une réponse à leurs questions, comme celle-ci sur OptinMonster.

S’il clique sur le bouton “Réclamer ma remise maintenant”, la fenêtre surgissante se ferme et autorise l’utilisateur à terminer son achat.
S’il a une question, il peut cliquer sur le bouton “J’ai d’abord quelques questions”, qui charge un formulaire de contact à l’intérieur de la fenêtre surgissante. La question est envoyée à notre équipe de support afin que nous puissions aider le client/cliente.
Cette stratégie offre des solutions immédiates aux points d’hésitation les plus courants. Chez OptinMonster, cette simple fenêtre surgissante nous a aidés à récupérer des dizaines de milliers d’abandons de panier en seulement un mois.
Vous souhaitez ajouter des fenêtres surgissantes (exit-intent popups) sur votre magasin WooCommerce ?
Nous recommandons d’utiliser OptinMonster car c’est la meilleure extension de fenêtres surgissantes WordPress et le meilleur logiciel d’optimisation des conversions sur le marché.

Il vous aide à convertir les internautes qui abandonnent leur site en abonnés/clientes.
✋ Note : Le fondateur de WPBeginner, Syed Balkhi, a créé OptinMonster pour résoudre ce problème dans notre entreprise, et maintenant c’est la solution leader dans l’industrie, servant des milliards d’impressions chaque mois. Vous pouvez consulter notre Avis OptinMonster pour voir pourquoi nous adorons l’utiliser.
Pour des instructions détaillées, consultez notre guide sur la création d’une fenêtre surgissante WooCommerce pour augmenter les ventes.
2. Envoyer aux abonnés/abonnées des notifications de panier abandonné
Les notifications push vous permettent d’atteindre vos clients même après qu’ils ont quitté votre site web. Ces messages s’affichent dans leur navigateur et leur rappellent l’intérêt qu’ils portent à vos produits.
Vous pouvez cibler efficacement les paniers abandonnés grâce aux notifications push. Envoyez un rappel rapide aux acheteurs hésitants et incitez-les à terminer leur achat.
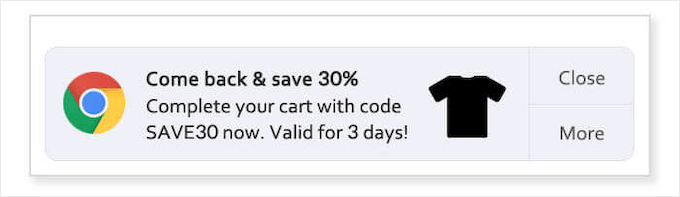
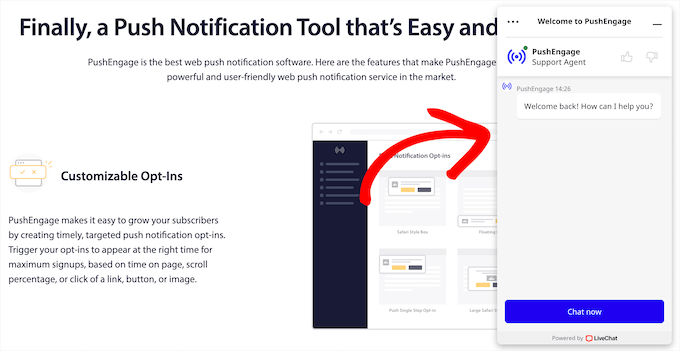
Voici un exemple de notification push pour encourager les utilisateurs/utilisatrices à terminer leurs achats.

Le moyen le plus simple d’y parvenir est d’utiliser PushEngage. Il s’agit du meilleur logiciel de notification push sur le marché, utilisé pour envoyer plus de 15 milliards de messages push chaque mois.
Avec PushEngage, vous pouvez facilement configurer des notifications push de panier abandonné qui s’enverront automatiquement.

Vous pouvez même configurer des campagnes d’abandon de navigation, qui encouragent d’abord les internautes à ajouter les produits qu’ils ont vus à leur panier. Ensuite, la campagne d’abandon de panier prend le relais pour transformer ces internautes en clients/clientes payants.
Pour plus de détails, consultez notre guide sur l ‘ajout de notifications push web sur WordPress. Vous pouvez également commencer avec la version gratuite du plugin qui vous permet d’envoyer 30 campagnes pour un maximum de 200 abonnés par mois.
Une autre chose que vous pouvez faire est d’envoyer un e-mail de panier abandonné de WooCommerce aux abonnés de votre liste d’e-mails. Pour en savoir plus, consultez notre guide sur la création d’une newsletter par e-mail.
Pour configurer facilement des e-mails de panier abandonné automatisés et à fort taux de conversion pour WooCommerce, nous vous recommandons d’utiliser FunnelKit Automations.
FunnelKit Automations, qui est un plugin populaire d’automatisation du marketing WooCommerce, est livré avec une bibliothèque complète de modèles d’e-mails et de flux de travail d’automatisation, y compris des flux de travail de panier abandonné. Ces flux de travail comprennent une copie pré-écrite, des intervalles de retard, des objectifs, et plus encore.

Vous pouvez importer un flux de travail d’e-mail de récupération de panier abandonné en un seul clic et utiliser le constructeur visuel d’automatisation d’e-mail pour effectuer toutes les personnalisations. Vous pouvez même ajouter des codes promo limités dans le temps pour encourager davantage de clients à terminer leurs achats.
Pour plus de détails, consultez notre guide sur la façon de personnaliser les e-mails de WooCommerce.
3. Rendre le panier WooCommerce visible et notifiable
De nombreux clients ajoutent des articles à leur panier dans l’intention de les consulter plus tard, mais leur capacité d’attention étant limitée, ils peuvent facilement l’oublier. Une icône de panier bien visible leur rappelle constamment les articles qu’ils ont sauvegardés.
Vos clients peuvent oublier qu’ils ont ajouté des articles à leur panier. Une icône de panier bien visible leur rappelle constamment les articles qu’ils ont sauvegardés.
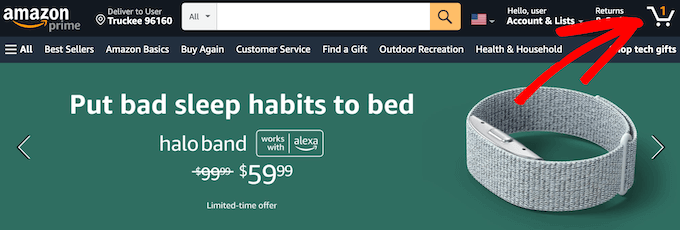
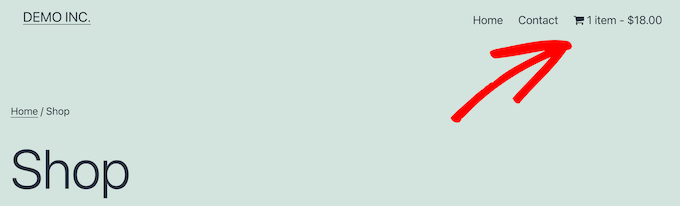
Prenez exemple sur les géants du commerce électronique tels qu’Amazon, qui affichent clairement une icône de panier sur chaque page.

La plupart des thèmes WooCommerce de qualité incluent une icône de panier dans l’en-tête ou les menus de navigation. Cependant, si le vôtre ne le fait pas, le plugin WooCommerce Menu Cart peut vous aider à en ajouter une. Avant de l’installer, vérifiez les options de votre thème pour éviter toute redondance.
Pour ce faire, il suffit d’installer et d’activer l’extension WooCommerce Menu Cart. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
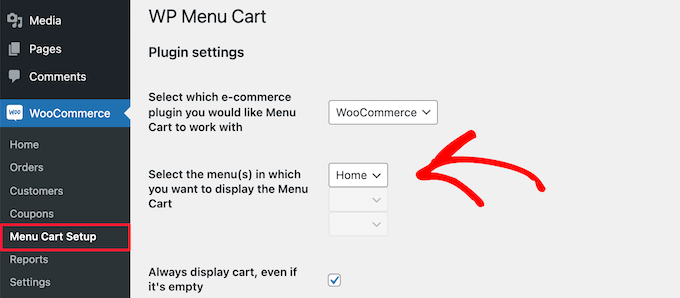
Une fois activé, vous devez vous rendre sur WooCommerce ” Menu Réglage du panier pour configurer les réglages du plugin. Sur cette page, vous pouvez personnaliser votre menu et choisir à quel menu ajouter l’icône du panier.

Confirmez ensuite en cliquant sur le bouton “Enregistrer” pour enregistrer vos réglages.
Vous pouvez maintenant visiter votre stock et voir l’icône du panier dans le menu de navigation.

4. Éviter les frais de livraison élevés et les coûts cachés
Les frais de livraison élevés sont l’une des principales raisons de l’abandon du panier d’achat.
Parfois, les coûts ne dépendent pas de vous, mais vous pouvez faciliter la tâche de vos clients/clientes.

Vous pouvez résoudre le problème des frais d’expédition en les affichant d’emblée. Si vous connaissez le montant exact des frais d’expédition, vous pouvez facilement l’afficher dans la description du produit ou sur la page de tarification.
Cependant, de nombreux magasins vendent des produits dont les prix sont variables, ce qui rend les estimations de livraison difficiles.
Heureusement, il existe plusieurs modules et extensions WooCommerce que vous pouvez utiliser pour la tarification variable et le calcul des frais de livraison.
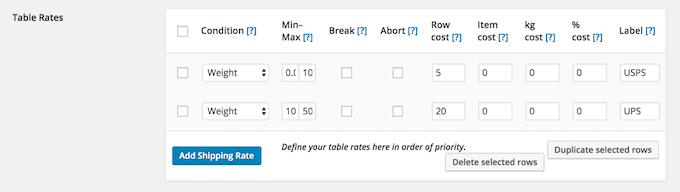
Nous vous recommandons d’utiliser l’option Table Rate Livraison car elle vous permet de définir des frais de port variables pour chaque produit de votre stock.
Il ajoute simplement une option de livraison supplémentaire à vos pages de produits WooCommerce.

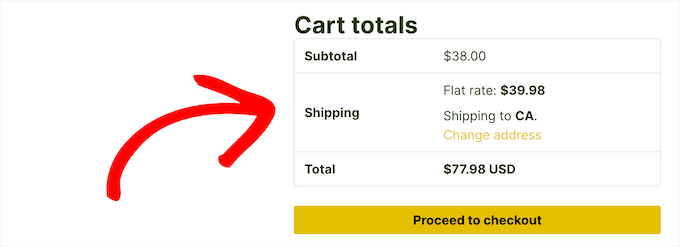
Cela permet à vos utilisateurs/utilisatrices de voir les frais de Livraison pour tous les produits, même ceux à tarification variable, avant de les ajouter à leur panier.
Vous pouvez également ajouter un calculateur de frais de livraison ou intégrer les frais de livraison dans le prix de votre produit et annoncer la livraison gratuite pour augmenter vos conversions.
5. Activer la Commande pour les invités sans création de compte
De nombreux magasins d’e-commerce souhaitent que les utilisateurs/utilisatrices créent un compte pour accélérer les commandes à l’avenir. Cependant, beaucoup de clients/clientes ne veulent pas créer un autre compte juste pour acheter un produit.
En activant une fonctionnalité de paiement par les invités dans WooCommerce, vous permettez aux clients d’acheter les produits qu’ils aiment sans s’inscrire.
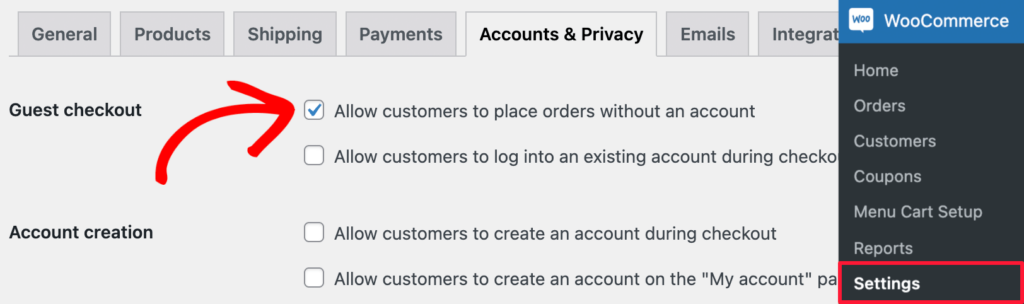
Pour ce faire, il suffit de se rendre dans WooCommerce ” Réglages et de cliquer sur l’onglet ” Comptes et Confidentialité “.
Ensuite, cochez la case “Vérification par l’invité”.

Ne vous inquiétez pas, vous pourrez toujours stocker les informations client/cliente dont vous avez besoin pour traiter la commande en attente, tout en éliminant une étape de votre processus de commande.
6. Accélérer le processus de Commande de WooCommerce
Avez-vous déjà notifié la rapidité fulgurante d’Amazon.com ? C’est parce qu’une seule seconde de retard dans le chargement d’une page peut coûter des millions de dollars à l’entreprise.
Selon une étude de cas de StrangeLoop portant sur Amazon, Google et d’autres grands sites, un retard d’une seconde dans le temps de chargement des pages peut prospecter une perte de 7 % des conversions, 11 % de pages vues en moins et une diminution de 16 % de la satisfaction des clients/clientes.
Il en va de même pour votre stock WooCommerce. Elle doit être rapide et responsive pour maintenir l’attention des comptes.

Pour améliorer la vitesse et les performances de votre WooCommerce, consultez notre guide ultime sur la façon de booster la vitesse et les performances de WordPress.
Pour une meilleure expérience de paiement, vous pouvez également consulter notre guide sur la façon de personnaliser la page de paiement de WooCommerce en toute simplicité.
7. Proposer plusieurs moyens de paiement lors de la Commande
Le manque d’options de paiement est une autre raison pour laquelle les clients/clientes abandonnent leurs paniers enregistrés. C’est pourquoi les experts en conversion recommandent toujours d’ajouter plusieurs moyens de paiement pour réduire les abandons de panier.
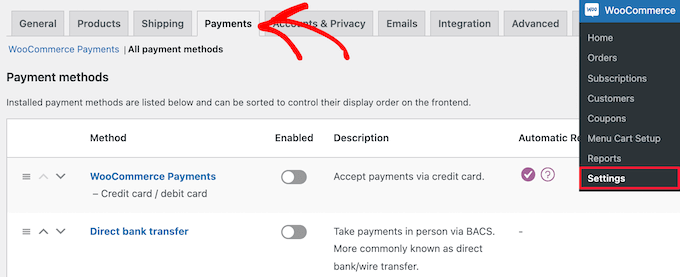
WooCommerce facilite l’ajout de plusieurs moyens de paiement comme les cartes bancaires, PayPal, et plus encore. Il suffit de se rendre dans WooCommerce ” Réglages et de cliquer sur l’onglet ” Paiements ” pour ajuster vos paramètres de paiement.

Chaque passerelle de paiement a des frais différents sur les transactions que vous devez examiner en tant que propriétaire d’entreprise.
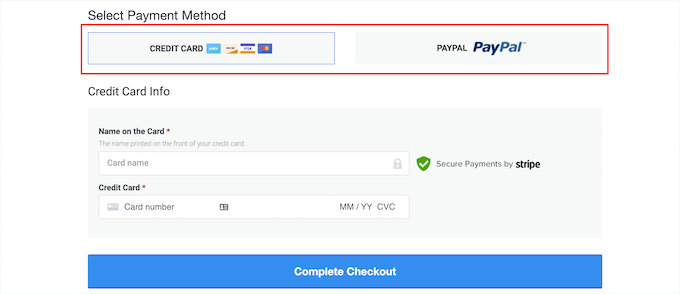
Par exemple, sur notre site MonsterInsights, nous proposons à la fois des cartes bancaires et l’option PayPal.

Les utilisateurs/utilisatrices ont ainsi le choix du mode de paiement, et plus ils ont d’options, plus ils sont susceptibles d’effectuer un achat.
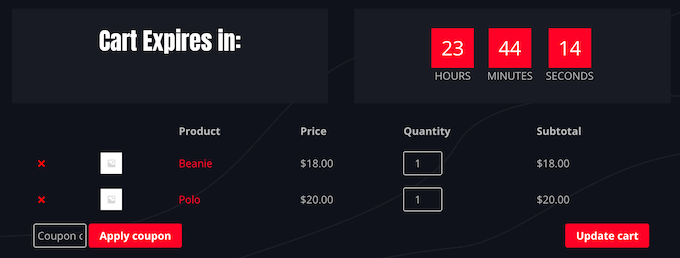
8. Utiliser efficacement les astuces d’urgence et de rareté sur les pages de produits et de paniers
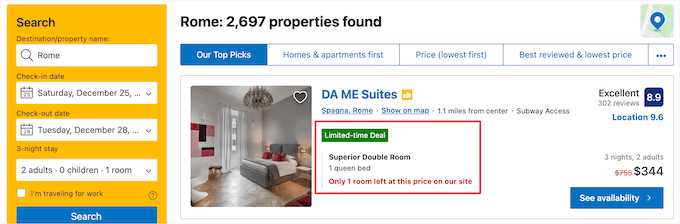
La rareté et l’urgence sont des astuces utilisées par les vendeurs depuis la nuit des temps. Les sites d’e-commerce utilisent cette tactique en affichant des stocks de produits limités ou des offres de remise à durée limitée.
Booking.com fait un excellent travail en utilisant à la fois l’urgence et la rareté sur ses pages de listes d’hôtels.

Il existe quelques façons différentes de mettre en œuvre l’urgence et la rareté dans votre stock.
La première consiste à utiliser OptinMonster. Il est livré avec une fonctionnalité de compte à rebours que vous pouvez facilement ajouter à vos campagnes.

Pour plus de détails, consultez notre guide sur l ‘ajout d’un compte à rebours dans WordPress.
La prochaine consiste à utiliser SeedProd. C’est la meilleure extension de constructeur de page WordPress du marché, utilisée par plus d’un million de sites.

Il vous permet de construire des pages de panier WooCommerce entièrement personnalisées grâce au constructeur par glisser-déposer.
De plus, il est livré avec toutes sortes d’éléments qui favorisent la conversion, tels que des comptes à rebours, des témoignages, des produits populaires, etc.

Pour plus de détails, consultez notre guide sur la façon de créer une page de panier WooCommerce personnalisée sans aucun code.
9. Utiliser le FOMO pour décourager l’abandon de panier dans WooCommerce
FOMO, ou “fear of missing out”, est un terme psychologique qui décrit l’anxiété de passer à côté de quelque chose d’excitant et de tendance.
En tant que propriétaire d’un magasin WooCommerce, vous pouvez tirer parti de ce comportement humain avec votre stratégie marketing pour décourager l’abandon de panier.
La manière la plus simple d’implémenter le FOMO est d’utiliser TrustPulse. C’est la meilleure extension de preuve sociale pour WooCommerce pour aider à améliorer les conversions et obtenir plus de ventes.

Lorsque les clients/clientes sont sur le point de terminer leur achat, ils reçoivent une notification de la part d’autres clients qui ont également acheté.
Cela aidera à pousser les utilisateurs/utilisatrices à terminer leurs achats tout en leur donnant confiance dans leurs décisions.

TrustPulse permet de configurer facilement ces notifications. Vous pouvez l’installer sur votre boutique en ligne sans code et personnaliser les notifications pour qu’elles correspondent à votre marque.
Pour plus de détails, consultez notre guide sur la façon d’utiliser le FOMO pour augmenter les conversions.
10. Faciliter la réponse aux questions des clients/clientes
Le manque d’informations est une autre raison majeure de l’abandon du panier. Vos clients/clientes peuvent encore avoir des questions persistantes sur le produit, et s’ils ne peuvent pas trouver de réponses rapidement, alors ils partiront tout simplement.
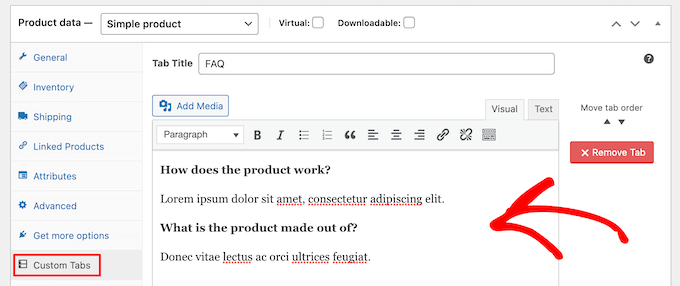
Un moyen facile de répondre aux questions des utilisateurs/utilisatrices est d’ajouter des FAQ sur les produits. Vous pouvez utiliser l’extension Onglets de produits personnalisés pour ajouter un onglet séparé avec des FAQ.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Ensuite, il vous suffit d’ouvrir la page du produit sur laquelle vous souhaitez ajouter une section FAQ.
Ensuite, dans la section “Données produit”, cliquez sur l’option “Onglets personnalisés”. Vous pouvez saisir la FAQ de votre produit dans le nouvel onglet.

Vous pouvez également utiliser l’extension SeedProd mentionnée ci-dessus pour ajouter facilement une section FAQ à vos pages de produits WooCommerce.
Pour plus de détails, consultez notre guide sur la façon de personnaliser les pages produits de WooCommerce.

Cependant, vous ne pouvez pas répondre à toutes les questions des clients/clientes dans une section FAQ. C’est là qu’intervient le support par discussion directe.
La discussion directe vous permet de répondre rapidement aux questions de vos internautes et de les aider à finaliser leur achat.

Pour ajouter une discussion en direct à WooCommerce, nous vous recommandons d’utiliser En direct. C’est le meilleur logiciel de discussion en direct sur le marché.
Il vous permet d’ajouter facilement une discussion en direct à votre magasin WooCommerce et de répondre instantanément aux questions.

Pour plus de détails, consultez notre guide sur la façon d’ajouter LiveChat à votre magasin WooCommerce et de stimuler les ventes.
Alternative : Si vous êtes à la recherche d’un logiciel de chatbot, alors consultez ChatBot.com pour automatiser entièrement votre discussion en direct avec WooCommerce.
11. Ajouter des boosters de confiance à la page du panier de WooCommerce pour Version…
Les gens sont plus prudents lorsqu’ils font des achats en ligne, en particulier lorsqu’ils achètent dans un magasin dont ils n’ont jamais entendu parler auparavant.
Dans ce cas, les clients/clientes recherchent des signaux de confiance pour s’assurer qu’ils achètent auprès d’une entreprise légitime et que leurs informations personnelles et de paiement sont sécurisées.
Tout d’abord, vous devez vous assurer que votre site utilise un certificat SSL. Un certificat SSL aide à protéger les données de votre site et est nécessaire pour traiter les paiements en ligne.
Pour plus de détails, consultez notre guide sur l’obtention d’un certificat SSL gratuit pour votre site WordPress.
Vous pouvez également ajouter des témoignages de clients à votre page de panier pour aider à établir une preuve sociale.
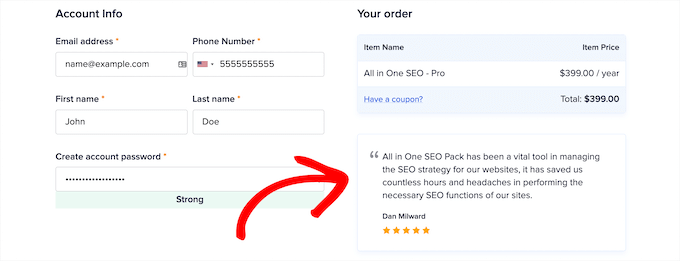
Chez AIOSEO, nous mettons en avant un témoignage de client directement sur la page du panier de l’utilisateur afin qu’il puisse voir la preuve sociale jusqu’à la fin du processus de commande.
Cela leur rappelle qu’ils prennent la bonne décision.

Pour ajouter des avis et des témoignages d’utilisateurs, consultez notre guide sur l’ajout de témoignages rotatifs dans WordPress.
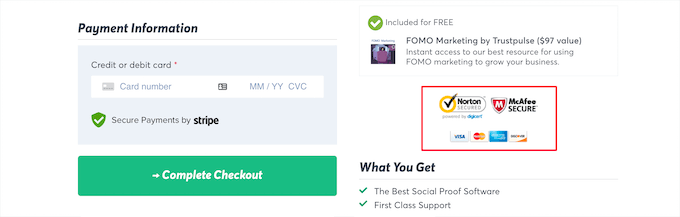
Enfin, vous pouvez envisager d’ajouter des badges de sécurité au pied de page de votre site, aux pages de commande et de panier.
Vous pouvez obtenir ces certificats simples auprès de différentes agences de sécurité et de confiance Internet telles que Norton, McAfee, Better Business Bureau, etc.

Sur notre site TrustPulse, nous affichons des badges de confiance sur la page de commande du compte de l’utilisateur :
12. Faciliter la prise de contact avec votre équipe
Ajouter des sections FAQ sur les produits et un support de discussion en direct est une excellente chose. Cependant, certains utilisateurs/utilisatrices ne souhaitent pas utiliser la discussion en direct et ne sont pas pressés de prendre une décision.
Dans ce cas, vous devez proposer des alternatives, afin que vos clients puissent utiliser la méthode de contact qu’ils préfèrent.
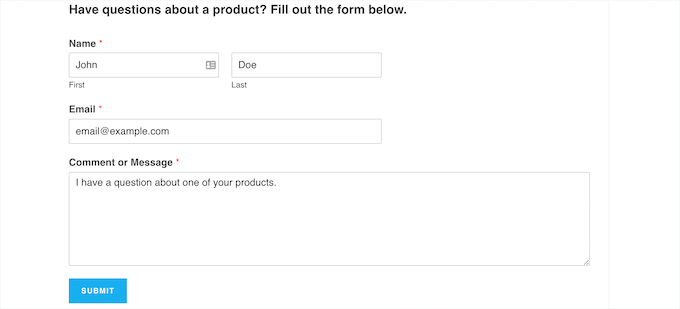
L’une des méthodes les plus courantes consiste à ajouter un formulaire de contact à votre magasin d’e-commerce.

La façon la plus simple de le faire est d’utiliser l’extension WPForms. C’est la meilleure extension de formulaire de contact WordPress du marché, utilisée par plus de 5 millions de sites.
Il est livré avec une bibliothèque de plus de 300 modèles et le Constructeur Avancée pour créer n’importe quel type de formulaire de site Web que vous souhaitez.

Pour plus de détails, consultez notre guide sur la création d’un formulaire de contact sur WordPress.
Vous pouvez également ajouter un numéro de téléphone professionnel afin que les clients puissent appeler votre équipe pour poser leurs questions.
Nous recommandons d’utiliser Nextiva car c’est le meilleur service de téléphonie professionnelle du marché qui fonctionne de manière transparente avec WooCommerce.
Après avoir défini votre VOIP d’entreprise, vous pouvez ajouter un bouton WordPress gratuit de click to call à votre boutique afin que les clients puissent joindre votre équipe en un seul clic.

13. Permettre aux utilisateurs/utilisatrices d’enregistrer leur panier WooCommerce
La plupart des acheteurs naviguent souvent sur plusieurs sites pour comparer les prix et les Avis, et ils regardent différents produits. Au cours de ce processus, ils peuvent fermer l’onglet ou quitter complètement votre stock.
En permettant aux utilisateurs d’enregistrer leur panier pour une utilisation ultérieure, vous offrez à vos clients/clientes une meilleure expérience d’achat.
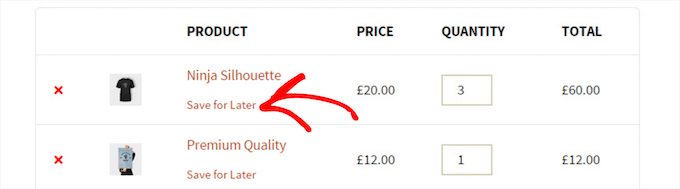
Pour ce faire, il suffit d’installer et d’activer l’extension YITH WooCommerce Save For Later.

L’extension est prête à l’emploi et ajoute une option “Enregistrer pour plus tard” à la page de votre panier d’achat.
14. Prendre des décisions basées sur des données à propos de votre stock WooCommerce.
De nombreux débutants s’appuient sur leurs meilleures suppositions et de simples statistiques de trafic pour récupérer les paniers abandonnés dans WooCommerce. Vous n’avez pas besoin de faire cela lorsque vous pouvez obtenir des données réelles pour guider votre prise de décision.
C’est là qu’intervient l’utilisation de Google Analytics.
Avec Google Analytics, vous pouvez activer le suivi amélioré de l’e-commerce, qui vous donne accès au comportement des clients/clientes en matière d’achat et de paiement. Il assigne même un identifiant unique à chaque client/cliente.
Cependant, les ID assignés par Google Analytics ne vous donneront pas d’informations précises sur chaque compte.
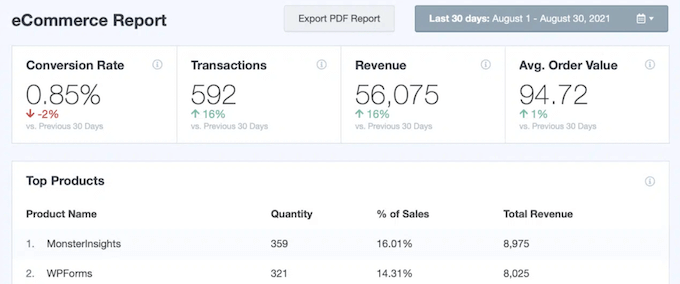
Pour cela, vous aurez besoin d’utiliser MonsterInsights. C’est la meilleure extension de reporting et d’analyse WooCommerce du marché, utilisée par plus de 3 millions de sites.

L’extension permet de configurer facilement un suivi amélioré de l’e-commerce sans aucun codage nécessaire. De plus, il fonctionne avec Google Analytics 4 (GA4), de sorte que vous n’avez pas à vous soucier de passer à la nouvelle version et de configurer quoi que ce soit.
Le tableau de bord MonsterInsights vous permet de visualiser facilement les performances de votre stock, les produits les plus vendus, etc.

Pour plus de détails, consultez notre guide étape par étape sur la façon d’activer le suivi des clients dans WooCommerce.
Si vous cherchez encore plus de moyens d’améliorer vos ventes et vos conversions, alors consultez notre liste des meilleurs plugins d’entonnoir de vente WooCommerce pour booster les conversions.
Nous espérons que cet article vous a aidé à apprendre de nouvelles façons de récupérer les ventes du panier abandonné de WooCommerce. Vous pouvez également consulter notre guide sur la façon de créer une adresse e-mail professionnelle gratuite et nos choix des meilleures extensions WooCommerce pour votre stocker.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
Fantastic, great article.
I really learn from this post.
That means is rare possible to loose a customer at checkout page if one is able to follow this guide.
Guest checkout is a real deal as many people don’t like filling to much inputs, they might feel busy for that at the moment and say ‘Let me will come back to do it properly’ and most times, he may never return.
Thanks for this helpful article, Seriously, I will have to bookmarked it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Jiří Vaněk
I was interested in this article mainly because I didn’t know how to entice users when they put the product in the cart and then don’t complete the order. E.g. send an email with a notification, as I sometimes see it common in other stores. These are great tricks. I made a New Year’s resolution to finally learn how to work better with Woocommerce. These articles are a great place for me to start.
THANKGOD JONATHAN
Great tips worth trying. I will try enabling customers to make checkouts without account creation as you suggested. I think it make sense.
WPBeginner Support
We hope you find some tips that work well for your site
Admin
Mike
Please note, that abandoned carts are not the same as abandoned checkouts. All plugins that can send emails to to users measure only abandoned checkouts AFTER the user had filled in the email. Having said this, most plugins will overestimate the recovery rate by far. We did extensive testing and found out, that within 90 minutes less than 10% of all users don’t complete the purchase after fillling in their personal data. Within 20 minutes this increases to 40%. You should always measure recovery with and without sending emails. Tracking abandoned carts is not that easy.
WPBeginner Support
Thank you for your feedback, tracking abandoned carts is not easy but not all plugins overestimate their recovery rate, they normally share case studies of sites that they have helped with their information
Admin
Bridget Fields
Absolutely great article. The Urgency & Scarcity tricks are my favorite and I’ll put these into practice. Do you have to pay for any of these add-ons.