Vous souhaitez connecter AWeber à votre site WordPress ?
AWeber est l’un des services de marketing e-mail les plus populaires sur le web. Vous pouvez l’utiliser pour créer des formulaires d’inscription et développer votre liste d’e-mails ou l’intégrer à d’autres extensions pour développer votre activité.
Dans ce guide ultime, nous allons vous afficher comment connecter AWeber à WordPress.

Pourquoi une liste d’e-mails est-elle importante ?
Vous êtes-vous déjà demandé pourquoi tous les sites populaires, comme Facebook, Twitter et le New York Times, demandent votre adresse e-mail ?
La réponse est très simple : L’e-mail est le meilleur moyen d’atteindre vos clients/clientes.
Tout le monde n’a pas un compte Facebook ou Twitter, mais tout le monde a une adresse e-mail. La plupart des gens consultent leur e-mail plusieurs fois par jour. De plus, avec les notifications push activées sur les téléphones, les gens sont crochetés par leur e-mail 24 heures sur 24 et 7 jours sur 7.
L’e-mail vous permet d’avoir un accès beaucoup plus proche et plus personnalisé à vos clients que n’importe quel autre outil de marketing ou de communication disponible aujourd’hui.
En savoir plus sur les raisons pour lesquelles vous devriez commencer à construire votre liste d’e-mails dès maintenant.
Ceci étant dit, voyons comment vous pouvez Premiers pas avec AWeber pour construire votre liste d’e-mails.
Qu’est-ce que AWeber ?
AWeber est un fournisseur de services de marketing par e-mail. Contrairement à votre fournisseur de services d’e-mail personnel (Gmail, votre FAI, les services de webmail), AWeber est spécialisé dans l’envoi d’e-mails en masse.
Vous pouvez utiliser AWeber pour envoyer régulièrement des e-mails aux abonnés/abonnées de votre blog.
Il propose une version gratuite pouvant accueillir jusqu’à 500 abonnés/abonnées. Cependant, il existe également des offres premium à partir de 12,50 $/mois pour un nombre illimité d’abonnés. Le premier mois est également gratuit dans le cadre de la période d’essai.
Comment configurer AWeber ?
Tout d’abord, vous devez vous rendre sur le site d’AWeber et ouvrir un compte.

Cliquez sur le bouton “Premiers pas”.
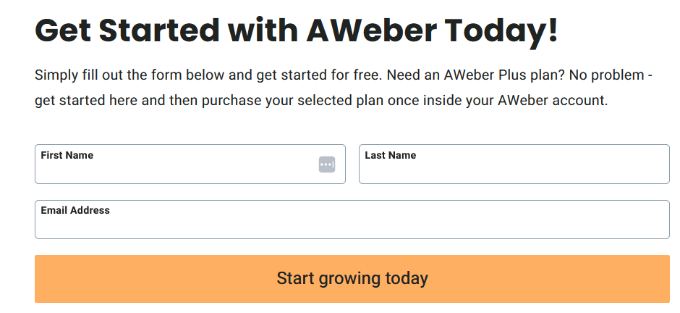
Vous pouvez ensuite saisir votre nom et votre adresse e-mail, puis cliquer sur le bouton “Commencer à cultiver aujourd’hui”.

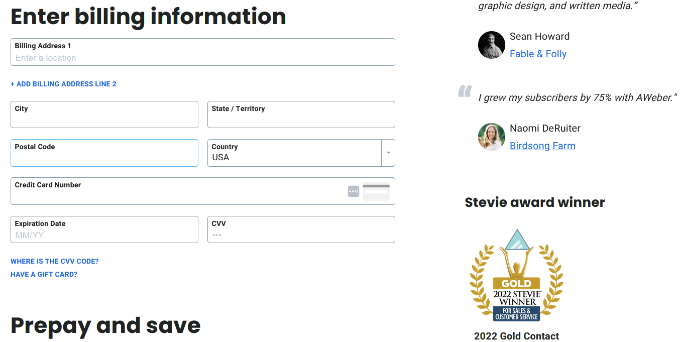
Ensuite, il vous sera demandé de fournir des informations personnelles et des données relatives à votre carte bancaire et de sélectionner une offre pour vous inscrire.
N’oubliez pas qu’AWeber offre une période d’essai gratuite. Si vous annulez avant la période d’essai, votre carte bancaire ne sera pas débitée.

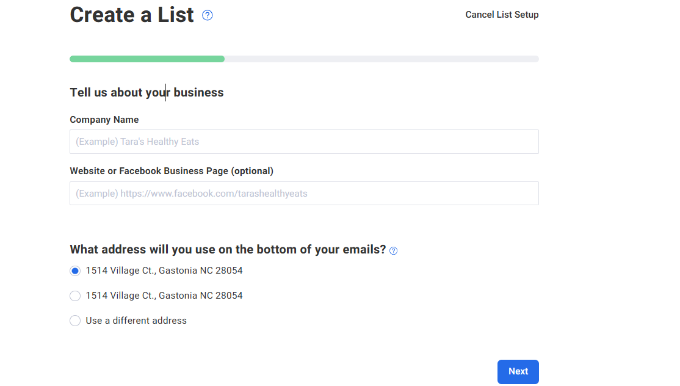
Ensuite, il vous sera demandé de fournir le nom, le site et l’adresse de votre entreprise. Cette adresse apparaîtra au bas de vos e-mails.
Une adresse postale valide est nécessaire en vertu de la loi CAN-SPAM. Elle améliore la délivrabilité de vos e-mails et vous protège contre les filtres indésirables.

Après avoir saisi/saisie les données, il suffit de cliquer sur le bouton “Suivant”.
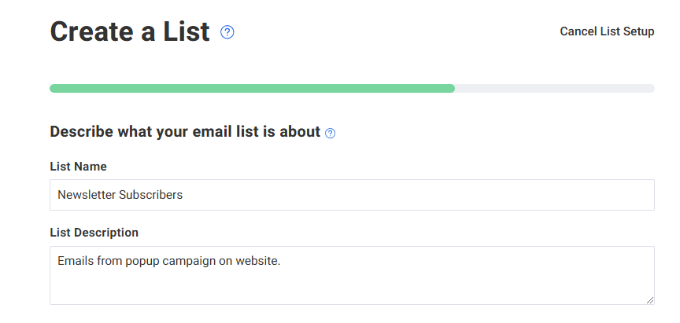
Ensuite, il vous sera demandé de fournir un nom et une description pour votre liste d’e-mails. Ce nom et cette description seront utilisés en interne et vous aideront à localiser votre liste d’e-mails dans le tableau de bord AWeber.

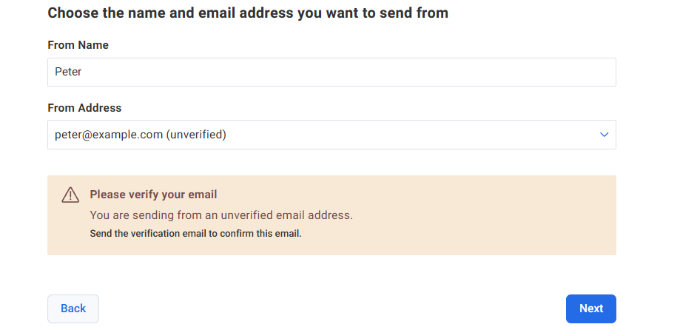
À partir de là, il suffit de défiler et de saisir le nom et l’adresse e-mail de l’expéditeur.
Ce nom et cette adresse e-mail seront utilisés dans les e-mails sortants destinés à votre liste. Veuillez noter que vous devrez vérifier votre adresse e-mail.

Une fois que c’est fait, cliquez sur le bouton “Suivant” pour continuer.
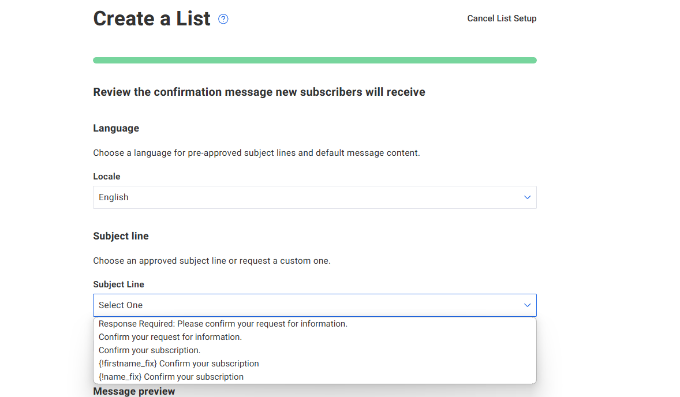
Ensuite, vous pouvez sélectionner la langue et l’objet de votre e-mail de confirmation. Cet e-mail est envoyé aux utilisateurs/utilisatrices pour vérifier leur adresse e-mail lorsqu’ils s’inscrivent à votre liste de diffusion.
AWeber vous fournira une liste d’objets préapprouvés. Vous pouvez choisir celui qui correspond à vos besoins.
Vous pouvez également créer votre propre objet. Cependant, un membre du personnel d’AWeber doit approuver votre objet personnalisé afin d’éviter les abus et les indésirables. Cela peut prendre au moins un jour ouvrable.

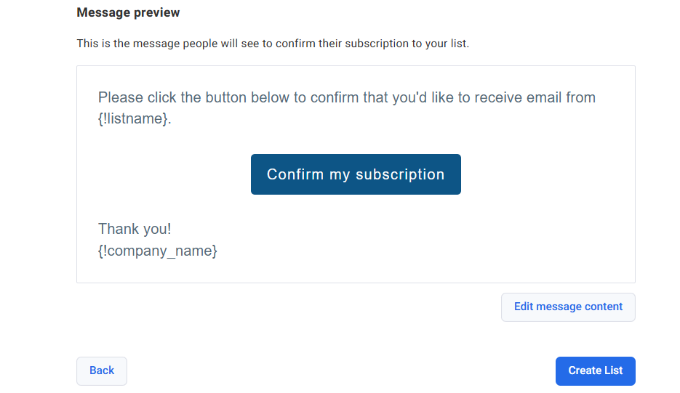
Ensuite, vous pouvez défiler vers le bas pour modifier le message de l’e-mail.
Une fois que c’est fait, cliquez sur le bouton “Créer une liste”.

Vous avez bien créé un compte AWeber ainsi que votre première liste d’e-mails.
Nous allons maintenant vous afficher comment ajouter des formulaires d’inscription aux e-mails AWeber sur votre site WordPress.
Ajout de formulaires d’inscription AWeber
Il y a plusieurs façons d’ajouter un formulaire d’inscription à un e-mail AWeber sur votre site WordPress. Tout d’abord, il existe des formulaires d’inscription AWeber par défaut que vous pouvez copier et coller à partir de votre compte AWeber.
Il existe également des formulaires d’inscription hautement optimisés créés avec OptinMonster. Ces formulaires d’inscription vous permettront d’obtenir beaucoup plus d’inscriptions. Voyez comment nous avons augmenté le nombre de nos abonnés/abonnés à nos e-mails de 600% en utilisant OptinMonster.
Vous pouvez également créer des formulaires d’inscription personnalisés WPForms, qui est l’extension de formulaire de contact la plus conviviale pour les débutants sur WordPress.
Nous allons vous afficher toutes ces méthodes dans ce guide. Vous pouvez utiliser les liens rapides ci-dessous pour passer à celle que vous souhaitez utiliser :
Méthode 1 : Formulaires d’inscription AWeber par défaut
AWeber propose des outils simples pour créer des formulaires d’inscription et les Embarquer dans votre site WordPress.
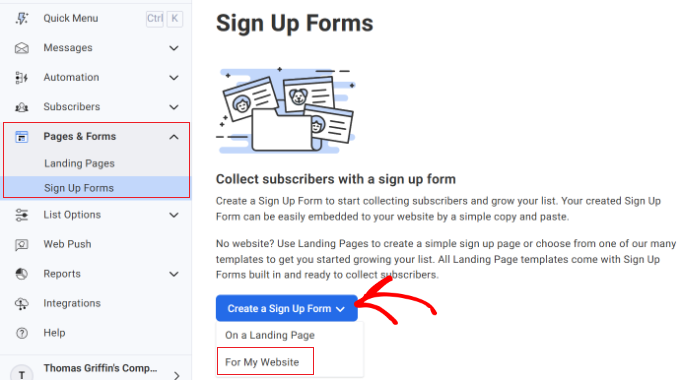
Il vous suffit de vous connecter à votre site AWeber et de vous rendre dans la rubrique Pages & Formulaires ” Formulaires d’inscription dans le menu de gauche.

Ensuite, vous pouvez cliquer sur le bouton “Créer un formulaire d’inscription” et sélectionner l’option “Pour mon site”.
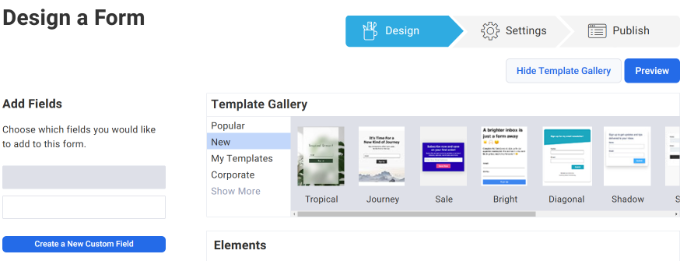
Vous accéderez ainsi à l’outil de construction de formulaires d’AWeber. Il est livré avec des modèles pratiques que vous pouvez choisir comme point de départ.

Il existe également une faculté d’ajouter des champs personnalisés à votre formulaire.
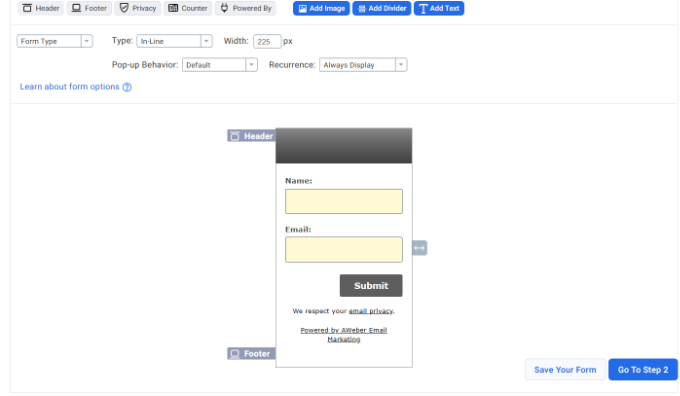
Vous pouvez modifier le formulaire en cliquant sur un article dans la Prévisualisation directe. Par exemple, il existe des options pour ajouter un en-tête, un pied de page, une image, un séparateur, etc.

Une fois que vous êtes satisfait de la conception du formulaire, vous devez cliquer sur le bouton “Passer à l’étape 2”.
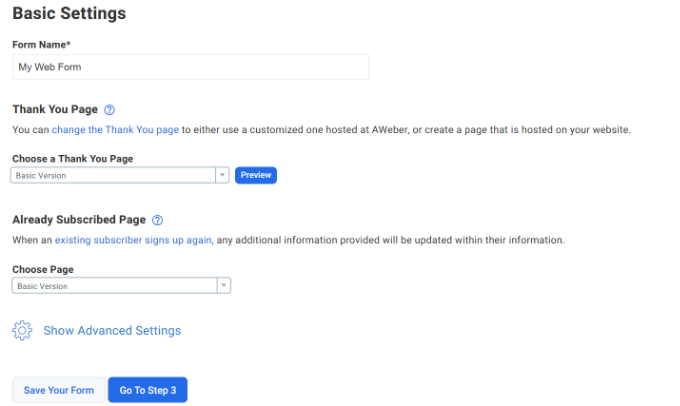
Vous accédez ainsi aux Réglages du formulaire. Vous pouvez choisir ce qui se passe lorsque les utilisateurs/utilisatrices remplissent le formulaire. La meilleure option est de les rediriger vers une page de votre propre site WordPress.

L’option suivante est ce qui se passe si un utilisateur est déjà abonné/abonné. Là encore, vous pouvez créer une page sur votre site WordPress et y rediriger les utilisateurs/utilisatrices.
N’oubliez pas d’enregistrer votre formulaire après avoir effectué les modifications. Une fois que c’est fait, cliquez simplement sur le bouton “Passer à l’étape par étape”.
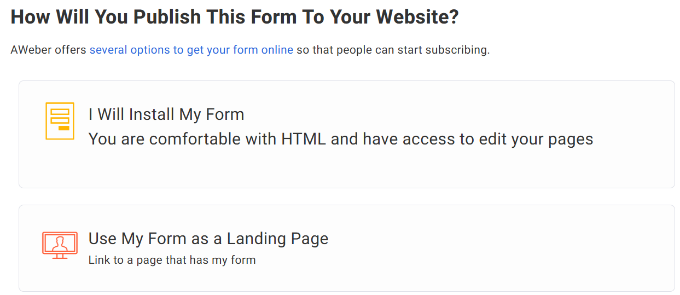
AWeber va maintenant vous afficher deux types de code que vous pouvez ajouter à votre site WordPress pour afficher un formulaire d’inscription. Vous pouvez installer le formulaire à l’aide d’un extrait de code ou utiliser votre formulaire comme page d’atterrissage.
Pour ce tutoriel, nous sélectionnerons l’option “Je vais installer mon formulaire”.

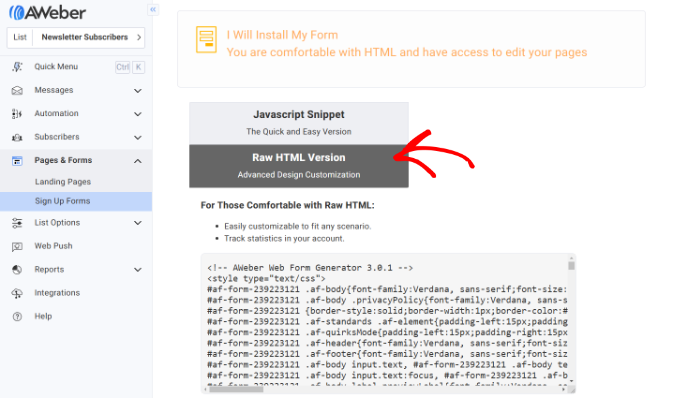
Ensuite, vous verrez une option vous permettant de sélectionner l’extrait JavaScript ou la version HTML brute.
Cliquez sur “Version HTML brute” et copiez le code.

Vous pouvez maintenant ajouter le formulaire AWeber n’importe où sur votre site. Un bon endroit pour commencer est la colonne latérale, qui est facilement visible par les utilisateurs/utilisatrices.
En fonction de votre thème WordPress, vous pouvez vous rendre dans la zone d’administration de WordPress et cliquer sur Apparence ” Widgets.
Ensuite, ajoutez un bloc de widget “HTML personnalisé” et saisissez le code.

Collez le code du formulaire d’inscription que vous avez copié depuis AWeber dans le bloc du widget. Une fois que c’est fait, cliquez sur le bouton ” Mettre à jour ” pour stocker les réglages de votre widget.
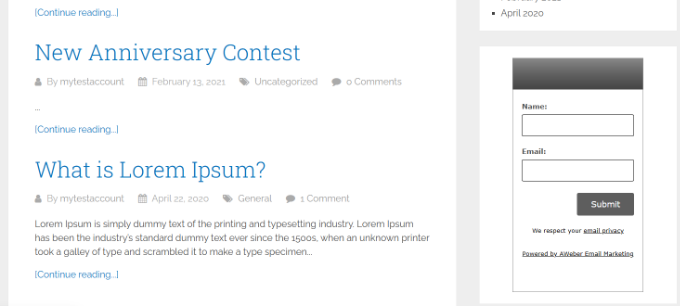
C’est tout. Vous pouvez maintenant visiter votre site pour voir le formulaire d’inscription en action.

Méthode 2 : Ajout de formulaires d’inscription AWeber avec OptinMonster
Comme vous venez de le voir, l’ajout d’un formulaire d’inscription AWeber de base dans WordPress est assez facile. Cependant, les formulaires de base ne sont pas idéaux pour des conversions élevées car ils ne sont pas très accrocheurs.
Vous avez besoin de formulaires qui incitent les gens à notifier votre formulaire d’inscription.
C’est là qu’intervient OptinMonster. C’est l’outil de génération de prospects le plus populaire sur le marché. Il vous permet de créer de magnifiques formulaires d’inscription qui sont facilement notifiables, très engageants et incroyablement puissants.
OptinMonster est livré avec différents types de formulaires d’inscription, tels que des fenêtres surgissantes, des barres flottantes, des formulaires après la publication, des formulaires de barre latérale, des formulaires de diapositive, des portails de bienvenue en plein écran, et plus encore.
Il est également livré avec des fonctionnalités puissantes telles que MonsterLinks (optins en 2 étapes), la détection de défilement, les tests A/B, le ciblage au niveau de la page, et plus encore.
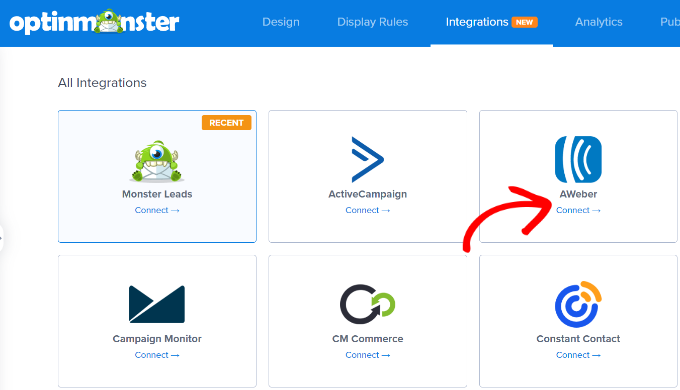
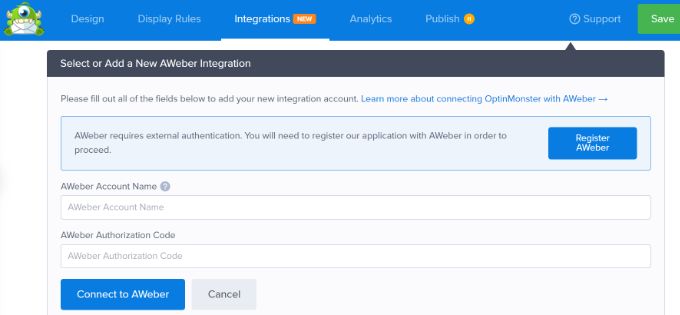
OptinMonster fonctionne avec tous les services de marketing e-mail courants, y compris AWeber. Lorsque vous créez une campagne, il vous suffit de vous rendre dans l’onglet ” Intégrations “.

À partir de là, naviguez vers AWeber et cliquez sur le bouton “Connecter”.
Après cela, vous pouvez saisir un nom de compte et un code d’autorisation. Une fois que c’est fait, cliquez simplement sur le bouton “Se connecter à AWeber”.

La meilleure partie de l’utilisation d’OptinMonster est que vous pouvez créer différents types de campagnes. Pour en savoir plus, veuillez consulter nos guides sur :
- Comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress
- Comment ouvrir un formulaire WordPress en cliquant sur un lien ou une image ?
- Comment créer une fenêtre surgissante WordPress basée sur l’Emplacement (étape par étape)
- Comment créer une barre de pied de page flottante “épinglée” dans WordPress
- Comment ajouter un formulaire de contact diapositif dans WordPress (Tutoriel facile)
Méthode 3 : Ajout d’un formulaire d’inscription AWeber à l’aide de WPForms
WPForms est l’extension de formulaire de contact pour WordPress la plus conviviale pour les débutants. Il est livré avec un module AWeber qui vous permet d’ajouter AWeber à votre formulaire de contact ou de créer des formulaires d’inscription AWeber personnalisés n’importe où sur votre site WordPress.
Étape par étape : Installation de WPForms et du module AWeber
La première chose à faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Veuillez noter que vous aurez besoin de la version WPForms Pro car elle comprend des intégrations avec des outils de marketing par e-mail. Cependant, une version WPForms Lite est également disponible gratuitement.
Après avoir installé le module WPForms, il suffit de se rendre sur la page WPForms ” Addons. De là, vous pouvez cliquer sur le bouton ” Install Addon ” à côté de l’addon AWeber.

WPForms va maintenant installer et activer le module et vous affichera un message de réussite.
Etape 2 : Connecter WPForms à votre compte AWeber
Maintenant que vous avez bien installé le module AWeber, l’étape suivante consiste à connecter votre site WordPress à votre compte AWeber.
Il suffit de se rendre sur la page WPForms ” Réglages depuis votre Tableau de bord WordPress, puis de cliquer sur l’onglet ” Intégrations “.
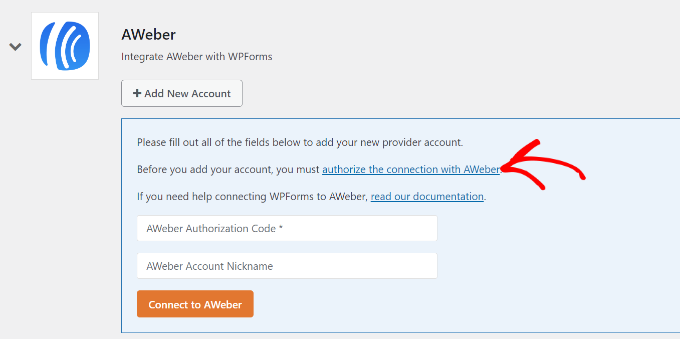
Vous y trouverez l’option d’intégration AWeber. Cliquez sur le bouton “+ Ajouter un nouveau compte”.

Vous verrez maintenant un lien libellé “autoriser la connexion avec AWeber”.
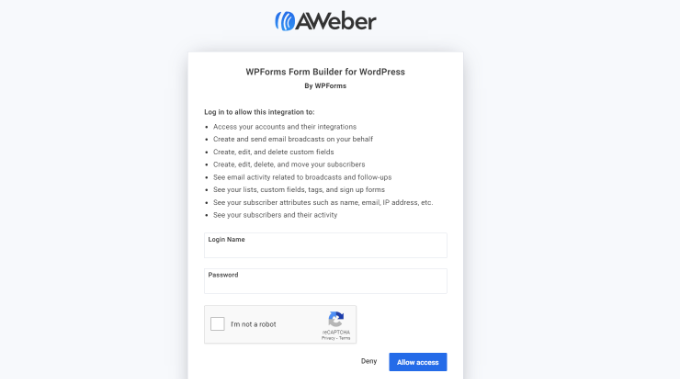
En cliquant sur le lien, vous ouvrirez une fenêtre surgissante ou un onglet dans lequel il vous sera demandé de vous connecter à votre compte AWeber.

Après avoir saisi l’identifiant et le mot de passe de votre compte AWeber, cliquez sur le bouton “Autoriser l’accès”.
AWeber vérifie alors vos informations/autrices et vous affiche un code d’autorisation.

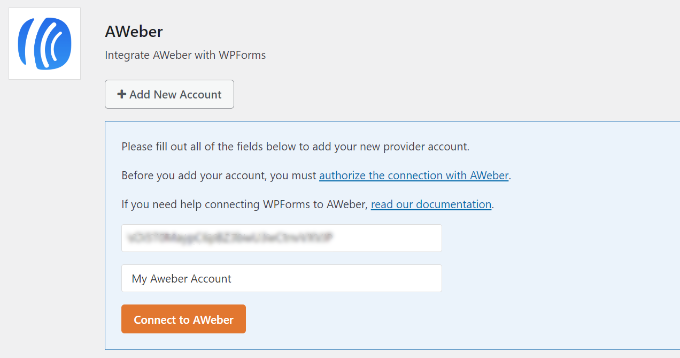
Il suffit de copier le code et de le coller dans la page des Réglages de WPForms.
Vous pouvez utiliser n’importe quoi dans le champ “Pseudonyme du compte”, car il est utilisé à des fins internes. Cliquez ensuite sur le bouton “Se connecter à AWeber” pour continuer.

WPForms va maintenant se connecter à votre compte AWeber. Il affichera l’état “Connecté” à côté de votre intégration AWeber.
Étape 3 : Créer des formulaires d’inscription AWeber avec WPForms
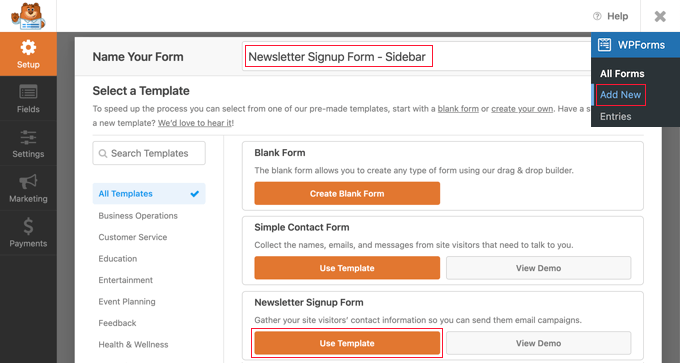
Ensuite, vous pouvez créer un nouveau formulaire d’inscription dans WPForms. Allez-y et visitez WPForms ” Ajouter nouveau pour créer un nouveau formulaire.
WPForms est livré avec des modèles pratiques pour créer les formulaires les plus courants. L’un de ces modèles est le formulaire d’inscription à la newsletter, qui est pré-rempli avec les champs du formulaire d’inscription à l’e-mail.

Sélectionnez le modèle de formulaire d’inscription à la lettre d’information en cliquant sur le bouton “Utiliser le modèle”.
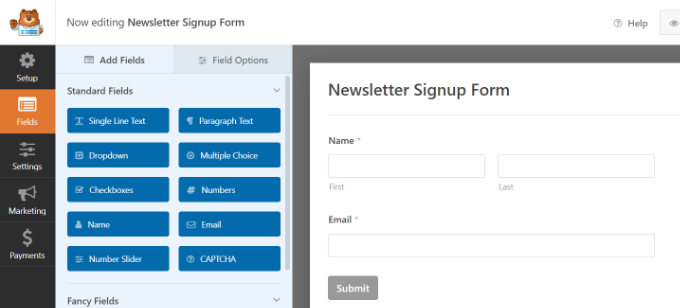
Cela lancera le Constructeur de formulaires, où vous pourrez modifier le formulaire. Vous pouvez ajouter ou retirer des champs, les réorganiser, ajouter une description, etc.

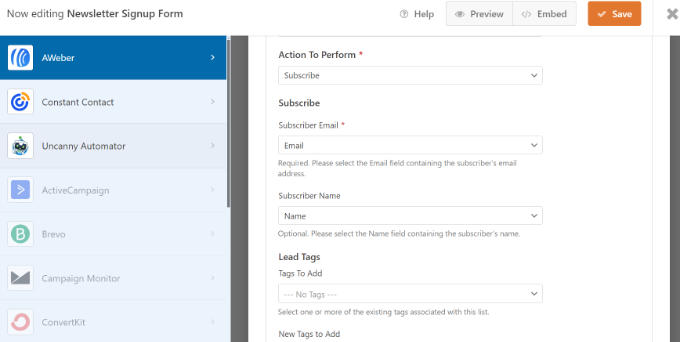
Une fois que vous êtes satisfait de votre formulaire, cliquez sur l’onglet “Marketing” dans le menu de gauche, puis sélectionnez AWeber.
Vous devez cliquer sur le bouton “Ajouter une nouvelle connexion”.

Il vous sera demandé de fournir un Pseudonyme pour cette connexion.
Vous pouvez utiliser le Pseudonyme de votre choix.

WPForms va maintenant récupérer les informations de votre compte AWeber.
Vous devrez sélectionner votre compte AWeber et la liste d’e-mails que vous souhaitez utiliser.

Ensuite, vous devez sélectionner la liste des champs que vous souhaitez ajouter aux champs de votre formulaire.
Par exemple, vous devrez sélectionner une action à effectuer, l’e-mail de l’abonné, les identifiants du prospect, etc.

N’oubliez pas de cliquer sur le bouton “Enregistrer”. Vous pouvez maintenant quitter le Constructeur de formulaires.
Étape par étape : Contenu embarqué du formulaire dans WordPress
Il y a plusieurs façons d’ajouter votre formulaire d’inscription AWeber. WPForms vous permet d’ajouter des formulaires à n’importe quelle publication, page ou widget WordPress.
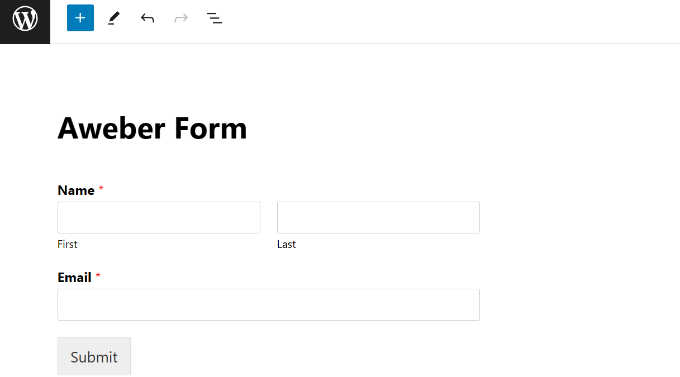
Vous pouvez également utiliser la fonctionnalité embarquée du Constructeur de formulaires pour ajouter votre formulaire d’inscription n’importe où. Il vous suffit de sélectionner une page existante ou d’en créer une nouvelle pour afficher votre formulaire de newsletter.

Par exemple, si vous choisissez l’option ” Créer une nouvelle page “, l’extension créera automatiquement une page et y intégrera votre formulaire d’inscription AWeber.
Vous pouvez en voir une vuevisualisation dans l’éditeur/éditrices de contenu. Une fois que tout est en ordre, il vous suffit de publier votre page.

D’autre part, vous pouvez également utiliser le bloc de widgets WPForms pour intégrer le formulaire dans la colonne latérale.
Il suffit de se rendre sur la page Apparence ” Widgets de votre tableau de bord WordPress et d’ajouter le bloc de widgets WPForms.

Vous pouvez alors sélectionner le formulaire que vous venez de sélectionner.
Une fois que c’est fait, il suffit de mettre à jour les Réglages du widget et de visiter votre site pour voir le formulaire AWeber en action.

Nous espérons que ce guide ultime sur la façon de connecter WordPress à AWeber vous a aidé à construire et à développer votre liste d’e-mails. Vous pouvez également consulter notre sélection d’outils utiles pour gérer et développer votre blog WordPress et comment créer une adresse e-mail professionnelle gratuite en 5 minutes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Pete
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi
Can i use wpforms with sendy.