Nous utilisons des formulaires sur tous nos sites WordPress et pour une bonne raison : ils nous facilitent la tâche, ainsi qu’à nos internautes.
Qu’il s’agisse de recueillir des retours ou de générer des prospects, les formulaires vous aident à entrer en contact avec votre public de manière plus fluide. En même temps, ils aident les utilisateurs/utilisatrices à partager leurs idées, à s’inscrire à des bulletins d’information et à interagir avec votre site.
Mais les formulaires ne servent pas uniquement à recueillir des données. Ils constituent un outil puissant pour mieux comprendre votre public et améliorer votre site. 📈
Nous utilisons personnellement WPForms pour tout, des formulaires de contact aux enquêtes annuelles auprès des utilisateurs/utilisatrices. Nous avons vu de nos propres yeux ce qu’il fait de bien et où il a des limites, et nous le recommandons vivement. De plus, nous avons testé les constructeurs de formulaires les plus populaires pour obtenir des informations plus approfondies sur la création et la gestion des formulaires.
Dans ce guide, nous allons vous présenter tout ce que vous devez savoir pour utiliser les formulaires WordPress comme un pro !

Pour vous aider, nous avons créé une table des matières pour faciliter la navigation dans notre guide ultime sur l’utilisation des formulaires WordPress :
Table des matières
- What Are WordPress Forms?
- Why Are Forms Important for Your WordPress Site?
- Choosing the Best WordPress Form Plugin
- How to Build WordPress Forms
- How to Customize WordPress Forms
- Embedding Forms into Your WordPress Site
- WordPress Form Optimization
- WordPress Form Security and Troubleshooting Tips
- FAQs About WordPress Forms
Plongeons dans le vif du sujet !
Que sont les formulaires WordPress ?
Les formulaires WordPress sont des outils interactifs qui permettent aux internautes d’envoyer des informations. Ils peuvent être utilisés à diverses fins, notamment pour recueillir des commentaires et des informations de contact.
Vous pouvez considérer un formulaire WordPress comme une version en ligne d’un formulaire papier que vous pourriez remplir. Au lieu d’écrire sur du papier, les utilisateurs/utilisatrices tapent leurs réponses directement dans les champs de votre site WordPress.
Par exemple, si vous avez un formulaire de contact, les internautes peuvent saisir leur nom, leur adresse e-mail et leur message avant de cliquer sur “Envoyer”, “Soumettre” ou quelque chose de similaire.
Ces informations vous sont ensuite envoyées afin que vous puissiez y répondre.
Si vous gérez un site de petite entreprise, l’ajout de formulaires en ligne peut vraiment aider à la communication et permettre aux internautes de se connecter plus facilement avec vous. Ces outils interactifs permettent aux utilisateurs/utilisatrices d’envoyer rapidement leurs informations, ce qui simplifie les choses pour vous comme pour vos clients/clientes.
Par exemple, chez WPBeginner, nous utilisons des formulaires à diverses fins, notamment :
- Collecte de demandes de renseignements par l’intermédiaire de nos formulaires de contact
- Gestion des demandes de migration de sites
- Réalisation d’enquêtes annuelles auprès des utilisateurs/utilisatrices pour obtenir leur retour d’information.
- Offre d’outils gratuits tels que notre générateur de signature d’e-mail, et plus encore.
Pourquoi les formulaires sont-ils importants pour votre site WordPress ?
L’utilisation de formulaires WordPress est un excellent moyen de dialoguer avec vos internautes et de recueillir des informations précieuses. Ils sont faciles à personnaliser et peuvent s’adapter à différents besoins.
Voici quelques types de formulaires courants et pourquoi ils sont importants :
- Formulaires de contact: Ils permettent aux internautes de poser des questions ou de commenter. Ils aident à rationaliser la communication et à organiser votre boîte de réception.
- Formulaires d’inscription: Si vous avez un site d’adhésion, les formulaires d’inscription permettent aux utilisateurs/utilisatrices de créer un compte. Cela vous aide à créer une communauté et à gérer l’accès des utilisateurs à des contenus exclusifs.
- Formulaires d’enquête: Le retour d’information est essentiel pour améliorer votre site. Les formulaires d’enquête vous permettent d’interroger les internautes sur leur expérience ou leurs préférences, afin qu’ils se sentent valorisés.
- Formulaires de paiement: Si vous vendez des produits ou des services, les formulaires de paiement permettent d’effectuer des transactions sécurisées directement sur votre boutique en ligne. Ainsi, vous rendez le processus d’achat plus fluide pour les clients/clientes.
En bref, les formulaires WordPress peuvent stimuler l’interaction avec les comptes et vous aider à collecter des données essentielles. Par conséquent, ils aident à créer une meilleure expérience pour tout le monde sur votre site.
Choisir la meilleure extension de formulaire WordPress
Lorsqu’il s’agit de choisir la bonne extension de formulaire WordPress, il y a quelques éléments importants à prendre en compte. Vous voulez un plugin facile à utiliser, qui offre un bon rapport qualité-prix et qui s’intègre bien avec d’autres outils dont vous pourriez avoir besoin.
Tout d’abord, la facilité d’utilisation est importante. Vous ne voulez pas passer des heures à essayer de comprendre comment créer un simple formulaire.
C’est pourquoi vous devriez rechercher des extensions dotées d’une interface simple/simple d’utilisation. Cela simplifie l’ajout de champs et la personnalisation de vos formulaires sans aucune compétence en codage.

Ensuite, vous pourriez envisager les modules complémentaires et les intégrations. Les meilleures extensions vous permettent de déplier leurs fonctionnalités.
Par exemple, vous pouvez permettre aux utilisateurs/utilisatrices de téléverser des fichiers, d’effectuer des achats ou de se connecter à des outils de marketing par e-mail.
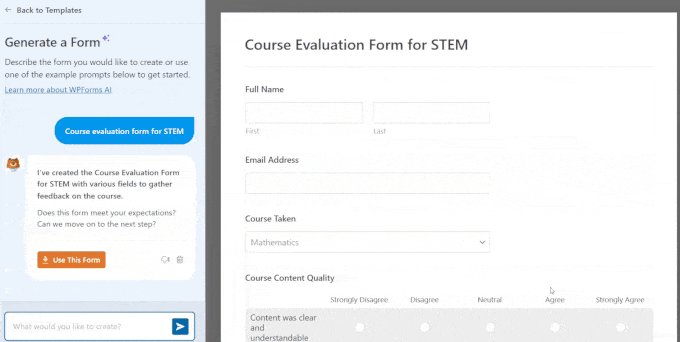
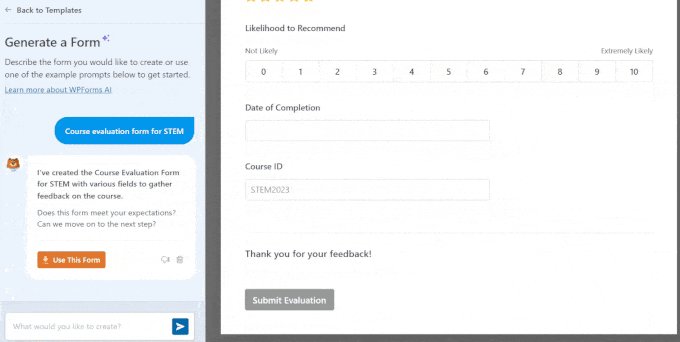
WPForms est un excellent choix pour les formulaires de contact car il est super-simple d’utilisation et offre divers modules complémentaires pour étendre ses permissions. Vous pouvez même générer des formulaires en utilisant l’IA. Il suffit de partager une brève description et WPForms IA construira le formulaire pour vous.

✋ Chez WPBeginner, nous faisons confiance à WPForms pour notre formulaire de contact, nos enquêtes annuelles auprès des utilisateurs, nos demandes de migration de site, et plus encore. Ne manquez pas notre Avis complet sur WPForms!
Pour les alternatives, vous pouvez consulter nos recommandations pour les meilleurs formulaires de contact sur WordPress. Vous n’avez pas beaucoup de temps ? Vous pouvez lire notre comparatif sur WPForms vs Gravity Forms vs Formidable Forms.
Lerapport qualité-prix est un autre facteur important. Certaines extensions facturent des frais mensuels, tandis que d’autres proposent des achats uniques. Confirmez votre choix en fonction de votre budget et des fonctionnalités dont vous avez besoin.
Gardez également à l’esprit que certaines extensions gratuites peuvent être difficiles à utiliser. Par exemple, Contact Form 7 est une option populaire, mais elle n’a pas la convivialité et les fonctionnalités avant d’autres options.
En savoir plus, vous pouvez lire notre comparatif complet de Contact Form 7 vs WPForms.
📌 Recommandation de l’expert : Pour la meilleure solution, nous recommandons WPForms pour vos formulaires de contact, OptinMonster pour les formulaires de génération de prospects et Charitable pour les collectes de fonds. Ces extensions offrent des fonctionnalités puissantes et un excellent support pour vous aider à atteindre vos objectifs.
Si vous recherchez d’autres options de Constructeur de formulaires, vous pouvez consulter notre liste complète des meilleurs constructeurs de formulaires en ligne.
Version des formulaires WordPress
En général, la création d’un formulaire WordPress ne nécessite que quelques étapes simples.
Après avoir activé une extension de formulaire, vous pourrez accéder à son Constructeur de formulaires pour sélectionner un Modèle et le personnaliser. Ensuite, vous pourrez généralement configurer des notifications par e-mail personnalisées et d’autres réglages pour le formulaire.
Enfin, vous pouvez ajouter le formulaire à votre publication ou à votre page.
Voyons comment cela fonctionne pour toutes sortes de formulaires WordPress différents, y compris les formulaires de contact, les enquêtes, et plus encore.
Ajout de formulaires de contact dans WordPress
Ajouter un formulaire de contact à votre site WordPress est plus facile et plus efficace que de publier votre e-mail publiquement, ce qui peut prospecter des tonnes d’indésirable de la part des bots.
Un formulaire de contact ajoute un calque de sécurité pour éviter les e-mails expéditeurs. Il vous permet également de demander exactement les informations dont vous avez besoin, telles que le nom, le numéro de téléphone et l’adresse e-mail.
En outre, il peut vous aider à développer votre liste d’e-mails.

Pour des instructions détaillées, vous pouvez consulter notre guide sur la création d’un formulaire de contact sur WordPress.
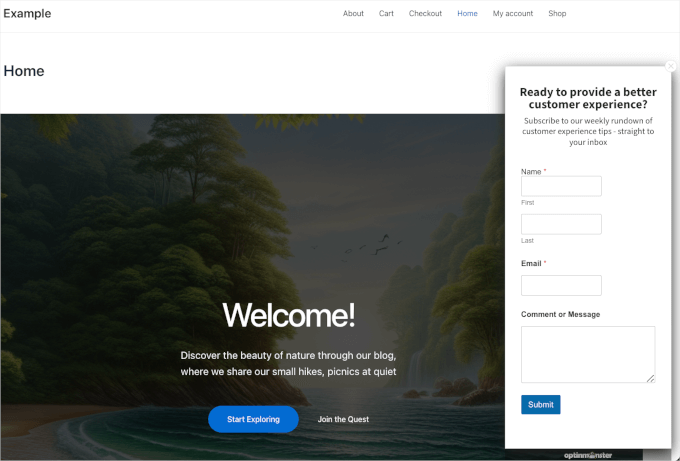
Bien que vous intégriez généralement votre formulaire de contact dans une publication ou une page, vous pouvez également le rendre flottant.
Ce format n’est pas aussi intrusif que les pop-ups, mais il reste facile à repérer, donnant un coup de pouce subtil aux utilisateurs pour qu’ils s’engagent. Cette configuration peut également améliorer l’expérience des utilisateurs puisqu’elle permet aux utilisateurs/utilisatrices de poser des questions, d’obtenir de l’aide ou de laisser des commentaires sans quitter la page.

En savoir plus, vous pouvez consulter notre guide sur comment afficher un formulaire de contact flottant dans WordPress.
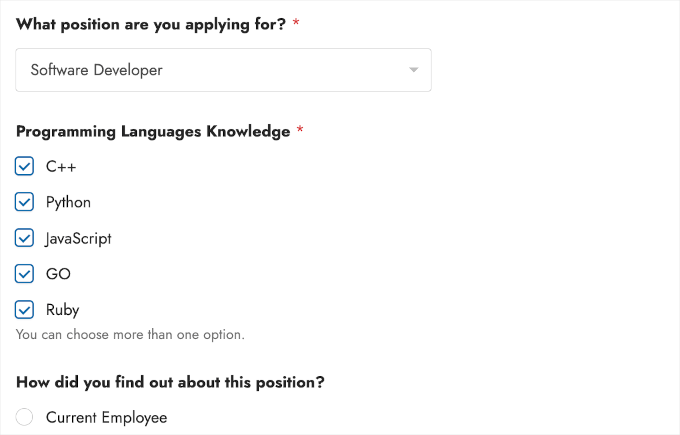
Ajout d’un formulaire de demande d’emploi dans WordPress
Si vous dirigez une petite entreprise, vous recevez probablement beaucoup de CV par e-mail, ce qui rend difficile le suivi des candidatures.
L’ajout d’un formulaire de demande d’emploi à votre page WordPress sur les carrières peut vraiment aider à mettre de l’ordre dans votre boîte de réception et à rendre le processus d’embauche plus fluide.

Pour en savoir plus, alors vous voudrez bien consulter notre guide sur la création d’un formulaire de demande d’emploi sur WordPress.
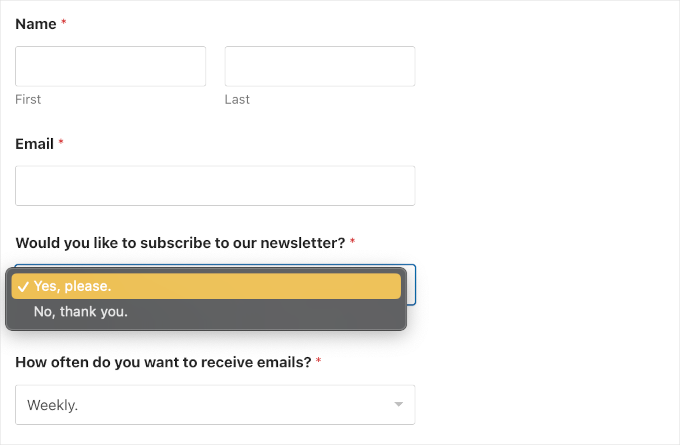
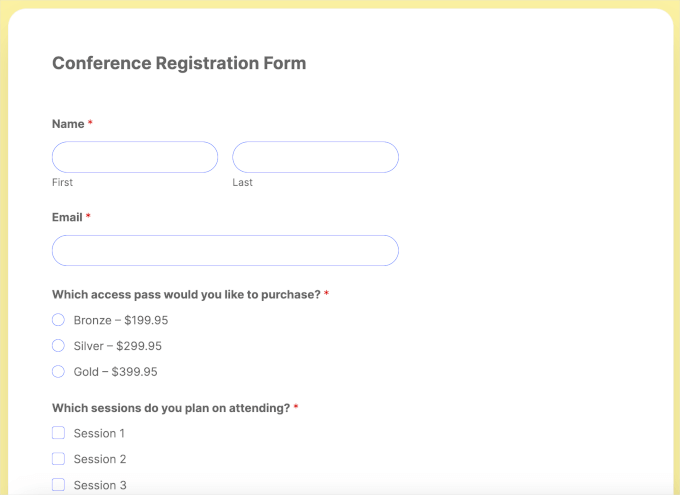
Ajout de formulaires WordPress avec champs déroulants
Un champ déroulant permet aux utilisateurs/utilisatrices de choisir une option dans une liste de choix en cliquant simplement dessus. Vous pouvez utiliser des champs déroulants dans divers formulaires web, comme les inscriptions à un e-mail, les formulaires de contact, les inscriptions à un évènement ou les commandes de produits.
L’utilisation de champs déroulants peut rendre vos formulaires plus efficaces. Ils assurent la cohérence des données en définissant une liste d’options, ce qui évite les saisies non valides et facilite l’analyse des données.

Sélectionnés pour permettre des fonctionnalités dynamiques, les champs déroulants vous autorisent à afficher des questions supplémentaires en fonction de ce que sélectionne l’utilisateur. Ils aident également à réduire la longueur de vos formulaires, ce qui les rend moins intimidants et améliore l’expérience globale de l’utilisateur.
En savoir plus, veuillez consulter notre guide sur la création de formulaires WordPress avec des champs déroulants.
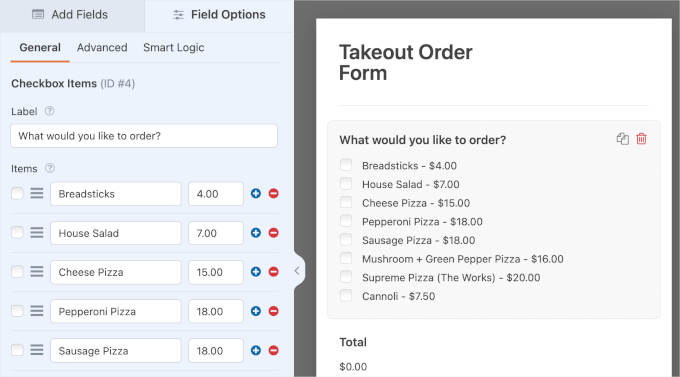
Ajouter des formulaires de commande dans WordPress
Si vous vous sentez dépassé par l’idée de configurer une boutique en ligne, ne vous inquiétez pas : de nombreuses entreprises n’ont pas besoin d’un site d’e-commerce complet.
Pour quelque chose de simple, comme un restaurant, vous pouvez simplement ajouter un formulaire de commande sans toutes les fonctionnalités supplémentaires du panier d’achat. Cela facilite la prise de commandes et les paiements, que ce soit en ligne ou à l’enlèvement, et peut aider à rationaliser votre activité.

Pour des instructions étape par étape, alors vous pouvez consulter notre guide sur comment créer un formulaire de commande en ligne sur WordPress. Nous avons également un choix d’experts des meilleures extensions de formulaire de commande en ligne pour WordPress.
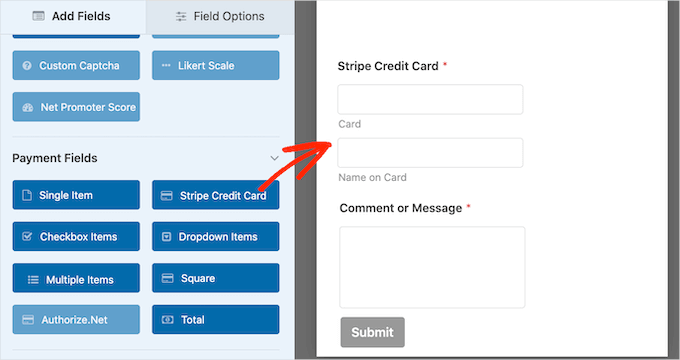
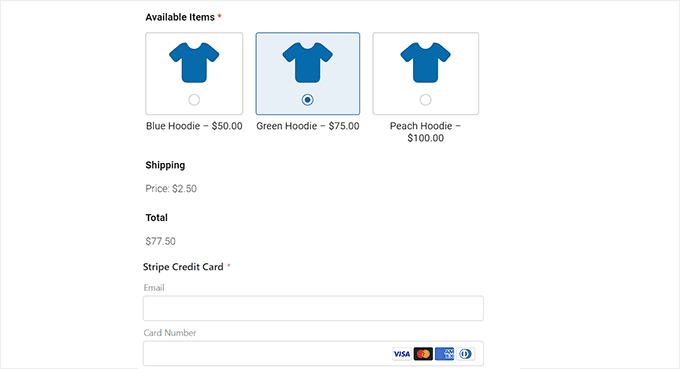
Ajout de formulaires avec options de paiement dans WordPress
Si vous vendez uniquement quelques articles ou acceptez des paiements personnalisés, un simple formulaire de paiement peut être une meilleure option qu’une extension e-commerce complète.
Par exemple, les organisations à but non lucratif peuvent accepter des dons sur les formulaires de bénévolat, ou les sites web peuvent proposer des téléchargements numériques“payez ce que vous voulez”. Vous pouvez même offrir aux internautes des téléchargements gratuits avec l’option de mettre à niveau vers le haut.
Heureusement, de nombreux Constructeurs de formulaires proposent désormais des intégrations de passerelles de paiement faciles. Il est ainsi plus facile de connecter votre formulaire à des passerelles populaires telles que Stripe et PayPal.

En savoir plus, vous pouvez consulter notre guide sur la création d’un formulaire WordPress avec des options de paiement.
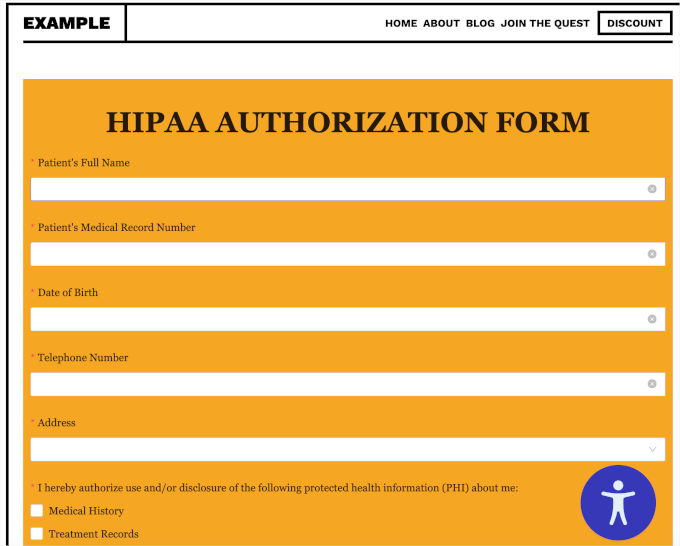
Ajout de formulaires conformes à l’HIPAA dans WordPress
L’HIPAA (Health Insurance Portability and Accountability Act) est une loi américaine qui protège les informations médicales privées.
Si votre site WordPress traite des données de patients, comme sur les sites des fournisseurs de soins de santé ou les plateformes de télésanté, alors il est important de garder ces informations en sécurité.
L’utilisation de formulaires conformes à l’HIPAA aide à instaurer un climat de confiance avec vos patients, car ils savent que leurs informations de santé sont protégées. De plus, si vous ne respectez pas ces règles, vous risquez de vous voir infliger des amendes et des pénalités importantes.

Pour obtenir des instructions détaillées, vous pouvez consulter notre guide sur la création d’un formulaire conforme à la loi HIPAA dans WordPress.
Ajout de formulaires d’inscription pour les utilisateurs/utilisatrices dans WordPress
L’ajout d’un formulaire d’inscription personnalisé pour les utilisateurs dans WordPress présente plusieurs avantages. Vous pouvez recueillir des détails spécifiques sur les comptes, en faisant en sorte que le processus d’inscription corresponde aux besoins de votre site.
Par exemple, vous pouvez ajouter des champs au-delà des informations de base, comme les préférences, les réseaux sociaux ou d’autres données importantes pour votre entreprise.

Pour plus de détails, vous pouvez consulter notre guide sur la façon de créer un formulaire d’inscription personnalisé pour les utilisateurs/utilisatrices dans WordPress.
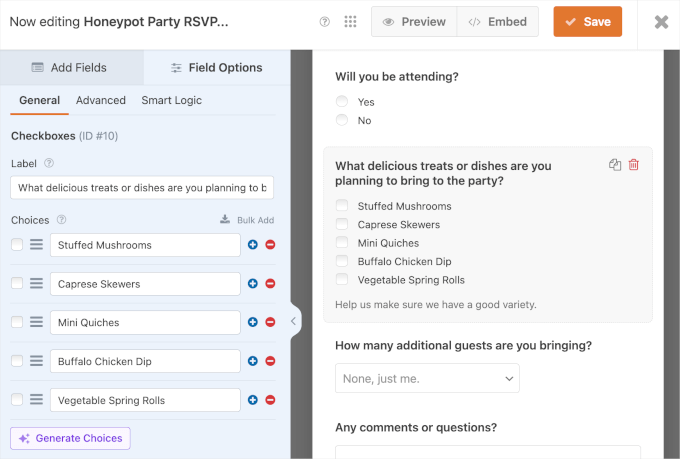
Ajout d’un formulaire RSVP dans WordPress
Vous organisez un évènement important comme une fête d’anniversaire, une collecte de fonds ou un mariage ? Vous aurez besoin d’un moyen facile de recueillir les RSVP de vos invités.
Si vous avez un site WordPress, vous pouvez créer et gérer des formulaires RSVP sans aucun codage. Cela vous fera gagner du temps et vous aidera à savoir qui a répondu, car les invités répondent souvent de différentes manières, comme par e-mail, par SMS ou même en personne.
Avec un formulaire RSVP, tout le monde peut répondre de la même manière, et toutes leurs réponses seront enregistrées dans votre base de données WordPress.

✏️ Note : WPForms est maintenant livré avec IA Choices, qui vous aide à générer des options pour les cases à cocher, les listes déroulantes et les champs à choix multiples. Il suffit d’ajouter le champ concerné au formulaire et de cliquer sur ” Générer des choix ” pour utiliser l’outil.
Pour en savoir plus, vous pouvez consulter notre guide sur la création d’un formulaire RSVP sur WordPress.
Ajout d’un formulaire WordPress avec sélecteur de date
Un champ sélecteur de date dans un formulaire WordPress est très utile pour permettre aux utilisateurs/utilisatrices de saisir facilement des dates. Vous pourriez l’utiliser pour les formulaires d’Inscription où les utilisateurs fournissent leurs dates de naissance, les formulaires de commande afin de sélectionner les dates de distribution, ou les formulaires de location pour récupérer les articles.
Il est également très utile pour les demandes de rappel ou de congé, les utilisateurs/utilisatrices pouvant préciser quand ils/elles souhaitent être contacté(e)s ou les dates auxquelles ils/elles seront inactifs/ves.

Dans l’ensemble, l’utilisation d’un sélecteur de date facilite la saisie correcte des dates par les utilisateurs/utilisatrices et aide à assurer la cohérence de l’ensemble.
Pour plus de détails, vous pouvez consulter notre guide sur la création d’un formulaire WordPress avec un sélecteur de date.
Ajout de formulaires conversationnels dans WordPress
Les formulaires de contact traditionnels, qui affichent toutes les questions en même temps, peuvent rendre les taux d’achèvement des formulaires plus difficiles à atteindre.
C’est là que les formulaires conversationnels s’avèrent utiles. Ils posent une question à la fois, simulant une conversation naturelle, ce qui rend le processus plus interactif et moins intimidant pour les utilisateurs/utilisatrices.

Pour en savoir plus, vous pouvez consulter notre guide sur la création de formulaires conversationnels sur WordPress.
Comment créer une calculatrice personnalisée dans WordPress
Une calculatrice personnalisée permet aux clients/utilisatrices de faire des calculs rapides sans quitter votre site.
Par exemple, si vous tenez un blog sur la santé et le fitness, l’ajout d’un calculateur d’IMC peut aider les utilisateurs/utilisatrices à choisir des produits ou des offres d’abonnement.
Si vous vendez dans le monde entier, un convertisseur métrique-impérial peut aider les clients à vérifier les tailles, tandis qu’un calculateur d’expédition permet d’éviter les surprises au moment du paiement.
De plus, vous pouvez utiliser les calculatrices pour générer des prospects en demandant aux utilisateurs/utilisatrices leur adresse e-mail pour leur envoyer leurs résultats.

Pour des instructions détaillées, veuillez consulter notre guide sur la façon de créer une calculatrice personnalisée dans WordPress.
✏️ Note : Une bonne extension de calculatrice peut vous aider à construire une calculatrice en un rien de temps. Pour des recommandations, vous pouvez parcourir nos choix d’experts des meilleures extensions de calculatrice pour WordPress.
Ajout de formulaires d’enquête dans WordPress
Une enquête en ligne est un excellent moyen de poser des questions à vos internautes et d’obtenir leur Retour. Vous pouvez ainsi savoir ce que les clients/clientes attendent de vos produits ou services, par exemple quelles fonctionnalités ajouter ou comment améliorer leur expérience.
Si vous avez un blog WordPress, les enquêtes peuvent vous aider à déterminer si votre contenu est utile et quels sont les sujets qui intéressent votre public. Vous pouvez même créer des enquêtes pour votre équipe afin de comprendre leurs préoccupations et de trouver des moyens d’améliorer le travail d’équipe.

Pour plus de détails, consultez notre guide sur la création d’une enquête sur WordPress.
Veuillez également noter que le fait d’avoir le bon Constructeur de formulaires d’enquête facilite les choses. Si vous ne savez pas où chercher, vous pouvez consulter nos choix d’experts des meilleures extensions d’enquêtes WordPress.
Ajout d’un formulaire personnalisé Outil de personnalisation dans WordPress
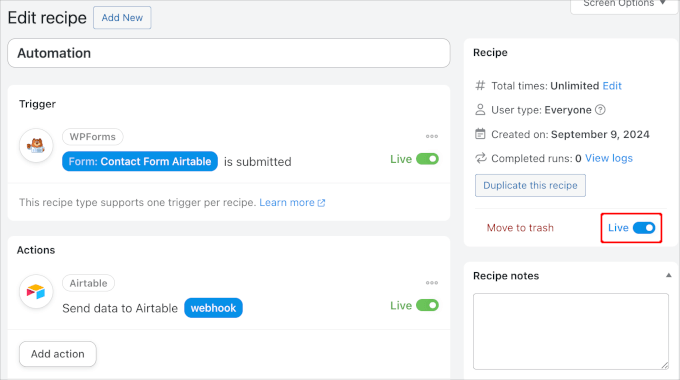
Créer un formulaire personnalisé Airtable dans WordPress peut vous aider à gérer toutes les données provenant de votre site, comme les formulaires de contact et les enquêtes.
Au lieu de se perdre dans une pile d’e-mails et de feuilles de calcul désordonnées, Airtable vous permet de mieux organiser et visualiser vos données. Vous pouvez l’utiliser comme un CRM pour suivre les prospects et les contacts de vos formulaires ou stocker les données d’enquêtes auprès des utilisateurs pour y accéder facilement.
De plus, vous pouvez utiliser Airtable pour gérer les tâches par projet, créer un calendrier de contenu pour votre blog ou tenir une liste d’inventaire pour votre magasin en ligne.

Dans l’ensemble, il s’agit d’une manière intelligente de rester organisé et d’exploiter au mieux les informations que vous recueillez.
Pour des instructions détaillées, vous pouvez lire notre guide sur la façon de créer un formulaire personnalisé Airtable dans WordPress.
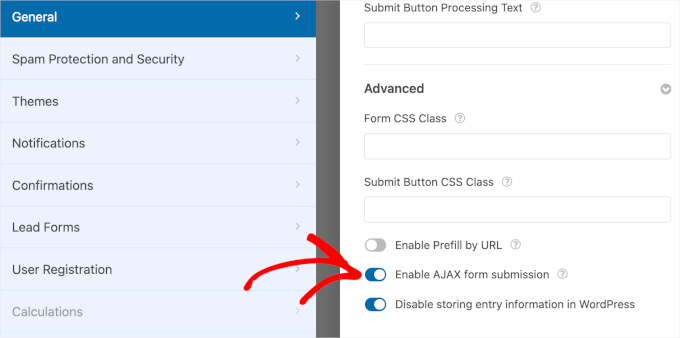
Version d’un formulaire WordPress AJAX
AJAX, qui signifie Asynchronous Javascript and XML, est une technique qui aide les sites web à transférer des données sans avoir à recharger la page.
De nombreux sites populaires, comme Gmail et Facebook, utilisent AJAX pour maintenir l’attention des utilisateurs/utilisatrices sans interruption.
Sur votre site WordPress, vous pouvez utiliser AJAX pour les formulaires afin de recueillir des retours ou de permettre la connexion des utilisateurs sans recharger la page.
En d’autres termes, lorsque vous utilisez des formulaires AJAX, seules les informations du formulaire sont envoyées au serveur au lieu d’actualiser l’ensemble de la page web. Cela signifie moins de travail pour le serveur et moins de données transférées, ce qui peut accélérer le fonctionnement de votre site.

Pour des instructions détaillées, vous pouvez lire notre guide sur la création d’un formulaire WordPress AJAX.
Ajout de formulaires HTML dans WordPress
Contrairement aux formulaires ordinaires, les formulaires HTML sont créés à l’aide du code HTML, ce qui vous donne un contrôle total sur leur apparence et leur fonctionnement. Parmi les avantages de la création de vos propres formulaires HTML, citons des temps de chargement plus rapides et la possibilité de les personnaliser en fonction de vos besoins.
Si le codage de vos propres formulaires peut être un excellent moyen d’apprendre, il peut également s’avérer délicat en raison de problèmes tels que la compatibilité avec différents navigateurs web.
Heureusement, il existe des outils que vous pouvez utiliser pour ajouter des formulaires HTML à votre site WordPress sans avoir à tout coder à partir de zéro.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur l’ajout de formulaires HTML dans WordPress.
Outil de personnalisation des formulaires WordPress
Il est important de personnaliser vos formulaires WordPress pour qu’ils correspondent à l’apparence de votre site. Cela aide votre site à paraître plus professionnel et à garder les choses cohérentes, ce qui peut renforcer la confiance avec vos internautes.
En outre, les formulaires adaptés à votre design sont généralement plus faciles à utiliser, ce qui a pour perspective d’inciter un plus grand nombre de personnes à les terminer et à les envoyer.
Pour en savoir plus, vous pouvez consulter notre guide étape par étape sur la façon de personnaliser et de styliser vos formulaires WordPress.
Voyons maintenant quelques moyens clés d’ajuster vos formulaires et de les faire ressortir.
Choisir un modèle de formulaire adapté à vos besoins
De nombreuses extensions de formulaires sont livrées avec des modèles que vous pouvez utiliser comme point de départ.
Ces modèles sont conçus pour vous faire gagner du temps et vous aider à créer des formulaires rapidement. Vous pouvez choisir un modèle qui vous convient, puis le personnaliser rapidement pour qu’il corresponde à la marque de votre site et à vos besoins spécifiques en matière de formulaires.
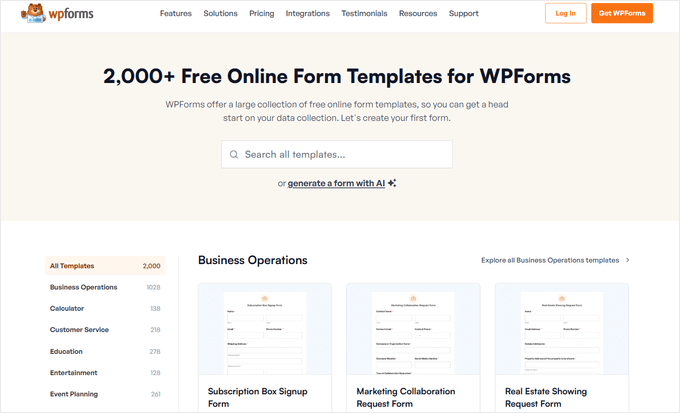
Par exemple, WPForms dispose d’une vaste bibliothèque de modèles de formulaires – plus de 2 000 et ce n’est pas fini.

Parmi les plus courants, citons le “formulaire de contact simple”, le “formulaire d’inscription à la newsletter”, le “formulaire de facturation / commande”, le “formulaire d’enquête” et le “formulaire de suggestion”. Selon le Constructeur de formulaires que vous choisissez, vous pouvez avoir accès à une grande variété de modèles de formulaires personnalisables.
Utiliser la fonction Avancée pour personnaliser votre formulaire
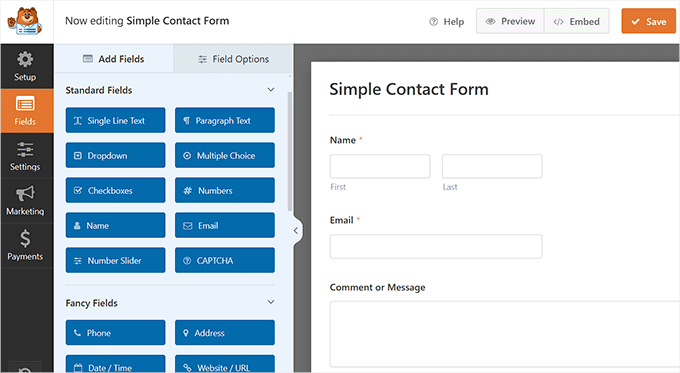
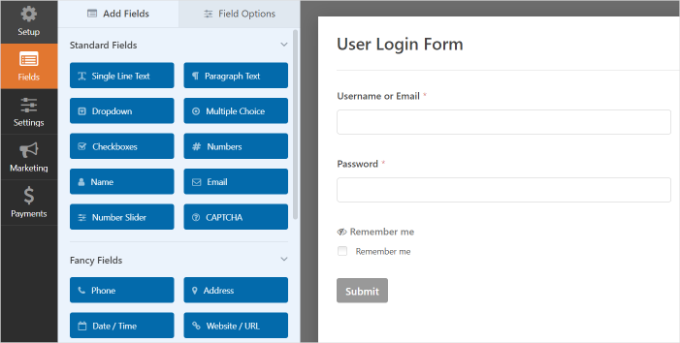
L ‘interface d’un Constructeur de formulaires est généralement dotée d’une fonctionnalité “glisser-déposer”, ce qui signifie que vous pouvez facilement ajouter ou retirer des champs sans aucun codage. Elle se présente souvent sous la forme d’une simple page où vous pouvez cliquer et faire glisser des éléments pour les disposer comme vous le souhaitez.
En règle générale, le Constructeur de formulaires comporte un panneau de personnalisation d’un côté et une Prévisualisation de l’autre, comme ceci :

Ce format fait de la création de formulaires un jeu d’enfant, même pour les débutants. Il vous suffit de faire glisser et de déposer l’élément que vous souhaitez depuis la colonne de gauche sur le Constructeur de formulaires situé à droite.
Pour plus de détails, consultez notre guide sur la réalisation d’un formulaire de contact.
Explorer les options de personnalisation pour plus d’ajustements
Aujourd’hui, les constructeurs de formulaires modernes proposent souvent de nombreuses options de personnalisation.
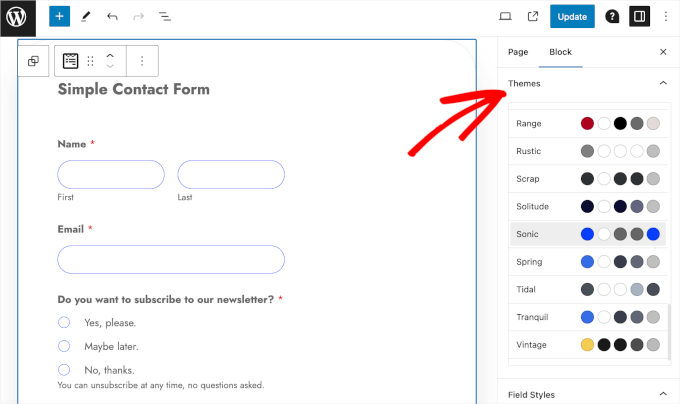
Tout d’abord, vous pouvez ajuster les couleurs, les polices et les styles de boutons en fonction du thème de votre site. Ensuite, ils peuvent même proposer des thèmes prédéfinis, ce qui vous permet d’appliquer rapidement un look fantastique à vos formulaires.
Par exemple, WPForms vous permet de choisir un thème basé sur sur les blocs de l’éditeur WordPress.
Avec des dizaines d’options de thème, vous pouvez facilement trouver un thème qui correspond à l’aspect et à la convivialité de votre site, ce qui rend la personnalisation rapide. Il vous suffit de cliquer sur le thème de votre choix pour que votre formulaire adopte instantanément ce style.

Certaines extensions vous permettent également de choisir entre les modes clair et foncé pour une expérience visuelle plus adaptée.
Pour en savoir plus, vous pouvez consulter notre guide sur la façon de personnaliser et de styliser vos formulaires WordPress.
Astuces pour le formulaire d’entrée après publication
Après que quelqu’un ait soumis un formulaire sur votre site WordPress, il y a quelques éléments importants à prendre en compte : la redirection des utilisateurs/utilisatrices et l’envoi d’e-mails de confirmation.
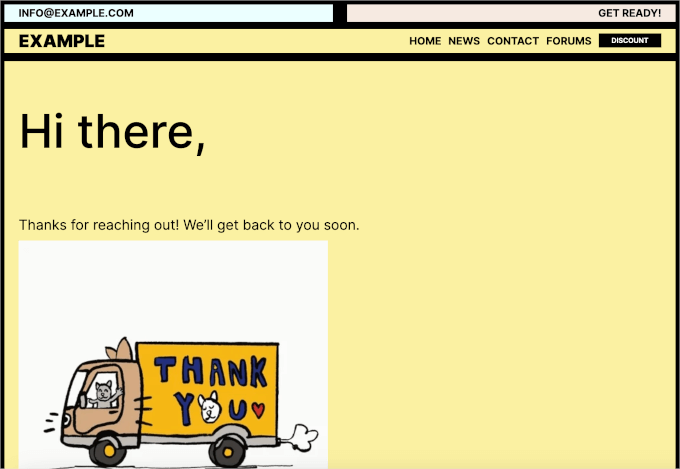
Tout d’abord, vous pouvez rediriger les utilisateurs/utilisatrices vers une page de remerciement après qu’ils ont envoyé leur formulaire. C’est un excellent moyen de leur faire savoir que leur entrée a été bien effectuée.
Par exemple, vous pouvez les diriger vers une page qui dit : “Merci de nous avoir contactés ! Nous vous recontacterons bientôt”. Cela donne aux internautes un sentiment de clôture et leur permet de savoir à quoi s’attendre par la suite.

En savoir plus, vous pouvez consulter notre guide sur la redirection des utilisateurs/utilisatrices après l’entrée d’un formulaire dans WordPress.
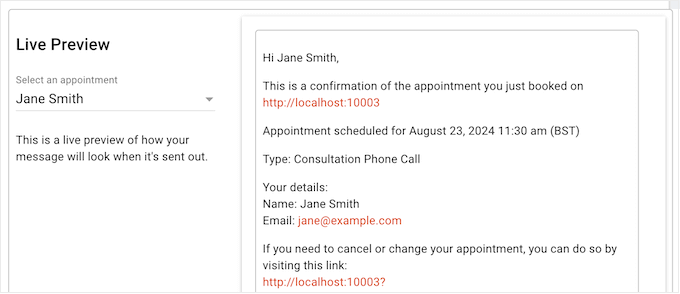
L’étape suivante consiste à envoyer des e-mails de confirmation. Il s’agit d’une étape essentielle pour tenir vos utilisateurs/utilisatrices informés.
Après avoir rempli un formulaire, vous pouvez envoyer automatiquement à l’internaute un e-mail confirmant son entrée.

L’e-mail peut dire quelque chose comme : “Merci pour votre message ! Nous avons reçu votre formulaire et vous répondrons sous peu”. En plus de rassurer les utilisateurs/utilisatrices sur le fait que leurs informations ont bien été prises en compte, cela leur permet de continuer à s’intéresser à votre site. De plus, cela leur permet de conserver une trace de leur entrée.
Pour en savoir plus, vous pouvez consulter notre guide détaillé sur l’envoi d’e-mails de confirmation après l’entrée d’un formulaire WordPress.
Dans l’ensemble, la personnalisation de vos formulaires ajoute une touche personnelle et peut améliorer l’engagement, alors ne sautez pas cette étape importante.
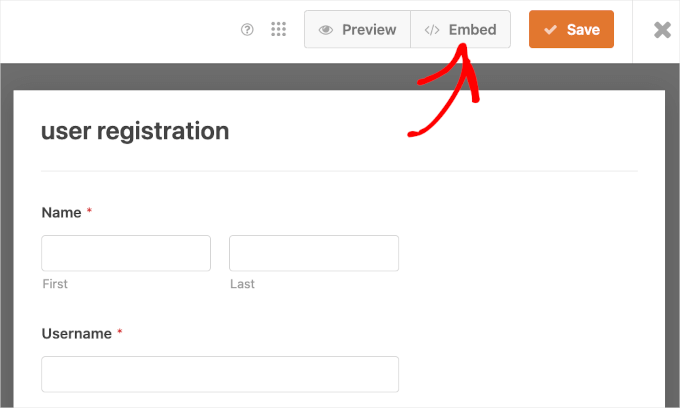
Contenu embarqué de formulaires dans votre site WordPress
Il existe plusieurs façons simples d’ajouter des formulaires à votre site WordPress.
Une méthode courante consiste à utiliser le bouton “Contenu embarqué” à partir du Constructeur de formulaires. Ce bouton vous redirige généralement vers l’éditeur de contenu de WordPress, où vous pouvez ajouter le formulaire à l’aide de la fonctionnalité des blocs.

Une autre méthode populaire consiste à utiliser un code court.
Un code court est un petit morceau de code que vous pouvez insérer dans votre éditeur/éditrices WordPress. Lorsque vous publiez la page, WordPress le remplace automatiquement par votre formulaire.
Les deux méthodes sont simples et vous permettent de mettre en place vos formulaires rapidement !
Pour en savoir plus, vous pouvez consulter notre guide sur l’intégration de formulaires dans WordPress.
Optimisation des formulaires WordPress
Améliorer l’apparence et le fonctionnement de vos formulaires WordPress peut aider à réduire les abandons de formulaires et à améliorer les performances globales.
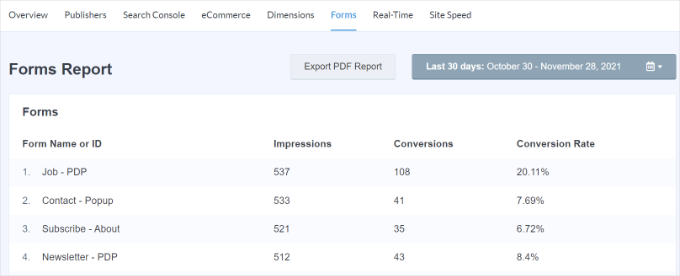
Une excellente façon de le faire est de suivre la façon dont les gens interagissent avec vos formulaires. Avec des outils comme Google Analytics, vous pouvez voir où les utilisateurs/utilisatrices s’épanchent, quelles questions les ralentissent et combien d’entre eux terminent réellement le formulaire.
Google Statistiques peut être difficile à utiliser pour les débutants, c’est là que MonsterInsights intervient.
C’est la meilleure et la plus populaire extension Google Analytics pour WordPress, et nous l’utilisons nous-mêmes chez WPBeginner. Il nous permet de suivre facilement nos conversions pour les call-to-actions, les liens référents, les formulaires, et plus encore ! Avis terminé sur MonsterInsights pour en savoir plus sur ses fonctionnalités.
MonsterInsights simplifie l’analyse en vous donnant les statistiques les plus importantes d’une manière conviviale directement depuis votre Tableau de bord WordPress.

Ces informations vous aident à repérer les problèmes, tels que des questions confuses ou des champs trop nombreux, afin de les corriger et d’inciter un plus grand nombre de personnes à remplir le formulaire.
Pour en savoir plus, vous pouvez consulter notre guide sur la façon de configurer le suivi des formulaires WordPress dans Google Analytics.
Si vous avez un formulaire de prospect, nous avons également un guide étape par étape sur la façon de suivre les parcours des utilisateurs sur les formulaires de prospect WordPress.
Vous pouvez également rendre vos formulaires moins intimidants.
Les longs formulaires peuvent effrayer les gens. Essayez donc de les diviser en étapes par étapes ou de demander uniquement les informations les plus importantes.
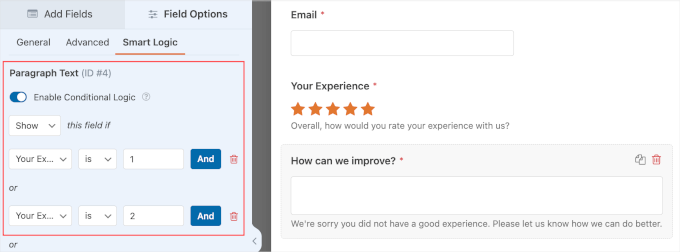
C’est là que les formulaires de logique conditionnelle peuvent être d’une aide précieuse.
Lalogique conditionnelle est une fonctionnalité intelligente qui permet de modifier les champs de votre formulaire en fonction des réponses des utilisateurs/utilisatrices, ce qui rend le formulaire plus propre et plus facile à remplir.
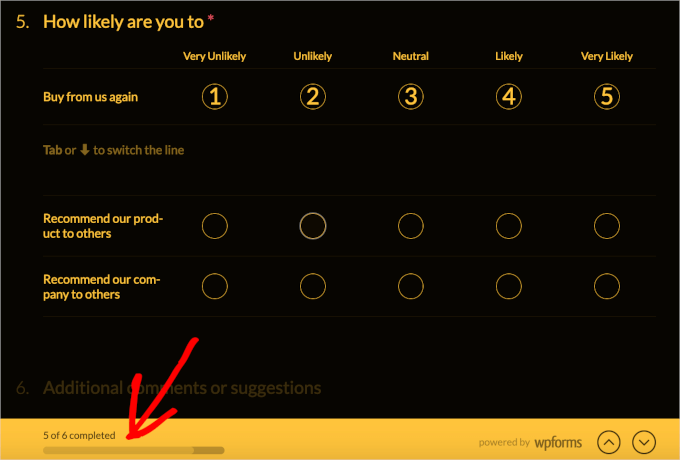
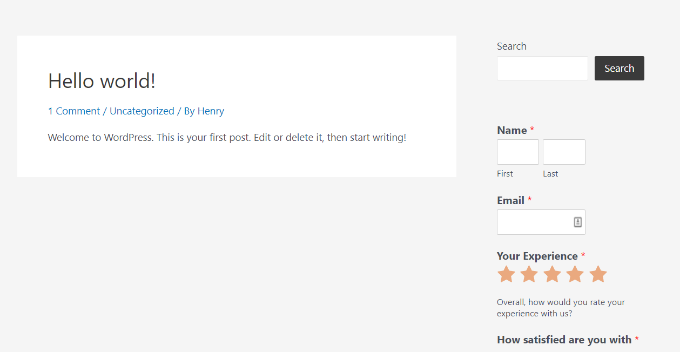
Par exemple, si un client évalue sa satisfaction comme étant “faible”, des questions supplémentaires sur ses problèmes apparaîtront, tandis que ceux qui l’évaluent comme étant “élevée” verront des questions sur ce qu’ils ont aimé.
Cette approche rend uniquement le remplissage des formulaires plus convivial, mais vous aide également à collecter de meilleures données, ce qui se traduit par des taux d’entrée plus élevés et des actions de suivi plus précises.

En savoir plus, vous pouvez consulter notre publication de blog sur les façons d’utiliser la logique conditionnelle dans les formulaires WordPress.
Ajoutéé, l’ajout d’éléments amusants comme des barres de progression ou des questions interactives peut rendre le remplissage du formulaire plus agréable. Vous pouvez consulter notre guide sur la façon de rendre les formulaires WordPress plus interactifs pour plus d’astuces.
Astuces de dépannage et de sécurité des formulaires WordPress
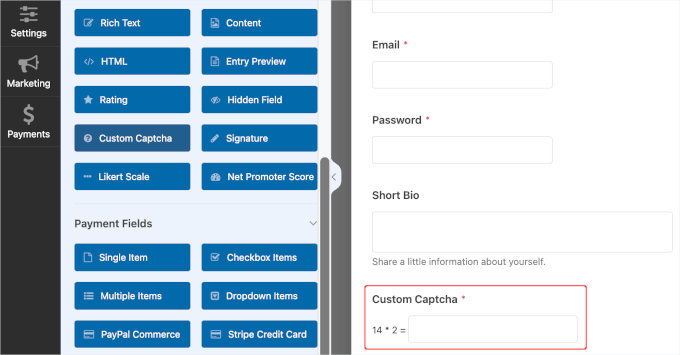
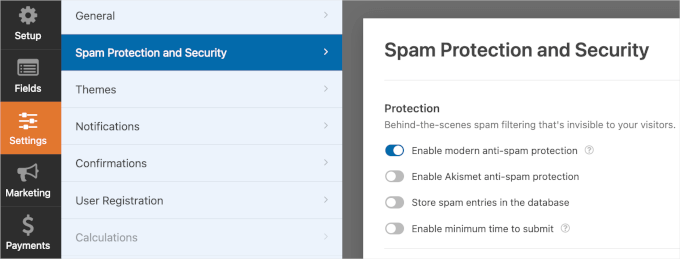
Il est très important que vos formulaires WordPress soient sécurisés, en particulier lorsqu’il s’agit de traiter les entrées indésirables.
Le spam non contrôlé peut inonder vos formulaires d’entrées inutiles, mais il existe des moyens de l’éviter.
Par exemple, vous pouvez ajouter des CAPTCHA à vos formulaires de connexion et d’Inscription. Cela protégera vos formulaires de connexion et d’Inscription WordPress, qui sont souvent la cible de spammeurs et d’attaques par force brute.

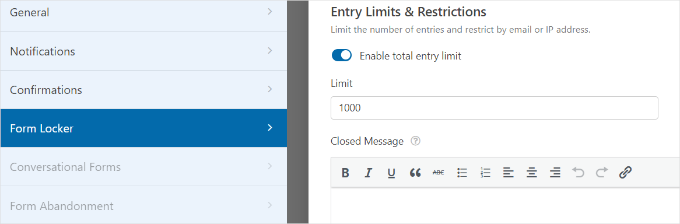
Limiter le nombre d’entrées dans les formulaires peut également s’avérer très utile dans diverses situations.
Par exemple, vous pouvez limiter un formulaire RSVP à un certain nombre de places ou permettre uniquement les retours des membres inscrits. Vous pouvez définir des limites en fonction du nombre total d’utilisateurs/utilisatrices, des délais ou même de l’état de connexion de l’utilisateur.

En savoir plus, vous pouvez consulter notre guide sur la façon de limiter le nombre d’entrées dans un formulaire WordPress.
Une autre option consiste à ajouter une deuxième couche de mots de passe, mais notez que cela peut être difficile à gérer pour les sites de grande taille comptant plusieurs utilisateurs/utilisatrices.
Vous pouvez en savoir plus dans notre guide sur la protection par mot de passe de vos formulaires WordPress.
Cependant, la méthode la plus simple et la plus basique consiste à installer une extension de pare-feu comme Cloudflare pour assurer la sécurité de votre site. Si votre extension dispose d’un filtre anti-spam, vous pouvez également l’activer pour bloquer automatiquement les bots et les activités suspectes.

Pour en savoir plus, vous pouvez consulter notre guide sur la création de formulaires de contact sécurisés sur WordPress.
Lorsqu’il s’agit de dépannage de formulaire, vous pouvez parfois rencontrer des problèmes tels que l’extension de votre formulaire qui n’envoie pas d’e-mails, affiche des erreurs ou ne se charge pas correctement.
Si quelque chose ne va pas, vous pouvez commencer par vérifier les Réglages de votre extension de formulaire. Confirmez que les notifications par e-mail sont configurées correctement, et si le formulaire ne s’affiche pas correctement, voyez s’il s’agit d’un conflit de thème ou d’un problème avec d’autres extensions.
La mise à jour permanente et le test régulier des formulaires peuvent aider à détecter les problèmes avant qu’ils ne s’aggravent.
Pour plus de détails, vous pouvez consulter notre guide sur Le formulaire WordPress ne fonctionne pas : conseils de dépannage.
🚨 O btenez l’aide d’un expert avec le support d’urgence de WordPress !
Des difficultés avec vos formulaires WordPress ? Notre équipe de support à la demande est là pour dépanner et corriger tous les problèmes rapidement et de manière fiable. Disponibles 24 heures sur 24 et 7 jours sur 7, nous veillons à ce que vos formulaires soient opérationnels en un rien de temps.
Contactez-nous dès aujourd’hui pour en savoir plus sur nos services de support WordPress Premium!
FAQ sur les formulaires WordPress
Nous avons couvert beaucoup d’informations sur les formulaires WordPress jusqu’à présent, mais il se peut que vous ayez encore quelques questions. Voici les réponses aux questions les plus courantes :
Comment utiliser WPForms ?
Pour utiliser WPForms, vous devrez d’abord installer et activer l’extension. Ensuite, vous pouvez aller sur WPForms dans votre Tableau de bord, créer un nouveau formulaire en utilisant le Constructeur par glisser-déposer, et l’embarquer sur votre site avec un shortcode ou un bloc.
Pour savoir comment procéder, vous pouvez consulter notre guide sur la création d’un formulaire de contact dans WordPress.
Comment offrir des remises avec WPForms ?
Vous pouvez offrir des remises avec WPForms en utilisant le champ de coupon. Il suffit de configurer un champ de prix et d’ajouter une option de code de remise où les utilisateurs peuvent saisir leurs codes lors du paiement.
Pour des instructions détaillées, vous pouvez lire notre guide sur la façon d’ajouter facilement un champ de code promo à vos formulaires WordPress.
Comment styliser un formulaire dans WordPress ?
Vous pouvez personnaliser un formulaire dans WordPress en utilisant un CSS personnalisé. Cela dit, certains plugins de formulaires, notamment WPForms, vous permettent d’ajouter des styles personnalisés directement dans leurs Réglages ou sur l’éditeur de blocs de WordPress.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de personnaliser et de styliser les formulaires WordPress.
Dans ce guide, nous avons couvert tout ce que vous devez savoir sur l’utilisation des formulaires WordPress. Vous avez appris à choisir le bon Constructeur de formulaires et à créer différents types de formulaires pour votre site. De plus, avec des astuces pour optimiser et sécuriser vos formulaires, vous êtes prêts à stimuler l’engagement des utilisateurs/utilisatrices !
Vous pouvez également consulter notre guide sur la création de formulaires multilingues sur WordPress ou sur la création d’un formulaire de don récurrent sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.