Passer à l'éditeur de blocs WordPress peut être une étape importante si votre site fonctionne déjà bien avec l'éditeur classique.
L'éditeur de blocs introduit une expérience moderne. Il facilite la création de mises en page riches sans plugins ou shortcodes supplémentaires.
La mise à jour apporte des possibilités passionnantes, mais il est important de faire la transition avec soin.
Tester votre site à l'avance vous aide à éviter les surprises. Cela garantit que vous conservez votre conception actuelle et que tout continue de fonctionner comme prévu.
Nous avons aidé de nombreux utilisateurs de WordPress à se préparer à ce changement. Un peu de planification fait beaucoup.
Cela vous aidera à avancer en toute confiance et à tirer le meilleur parti de ce que l'éditeur de blocs a à offrir.

Résumé rapide : Comment tester votre site pour la mise à jour vers Gutenberg
Pour tester votre site en toute sécurité pour l'éditeur de blocs, suivez ce flux de travail en 4 étapes :
- Créez une sauvegarde complète avec Duplicator.
- Mettez en place un site de staging (ou un serveur local).
- Passez à l'éditeur de blocs dans cet environnement de test.
- Vérifiez votre site pour les erreurs avant de mettre à jour votre site en direct.
Pourquoi tester votre site WordPress avant la mise à jour vers Gutenberg ?
Bien que les thèmes et plugins WordPress modernes soient largement compatibles avec l'éditeur de blocs, les tests sont le seul moyen d'être 100% sûr.
Créer un environnement de test avant de passer de l'éditeur classique vous permet de :
- Détecter les incompatibilités : Vous pouvez découvrir si certains de vos anciens plugins ou des fonctionnalités de thème personnalisées entrent en conflit avec l'éditeur de blocs.
- Protéger votre trafic en direct : Vous évitez les mises en page cassées ou les messages d'erreur qui pourraient faire fuir les visiteurs.
- Sauvegarder vos revenus : Vous vous assurez que vos formulaires de contact, vos pages de paiement et vos publicités continuent de fonctionner parfaitement.
- Pratiquer sans risque : Vous pouvez vous familiariser avec la nouvelle interface sans la pression de modifier un site web en direct.
Cela dit, voyons comment tester votre site web pour passer à l'éditeur de blocs étape par étape. Vous pouvez utiliser ces liens rapides pour naviguer dans ce tutoriel :
- Étape 1 : Créez une sauvegarde complète de votre site web
- Step 2: Test Your Site on a Local Server or Staging Site
- Étape 3 : Installez le plugin Classic Editor en cas de problèmes de compatibilité
- Étape 4 : Apprenez-en davantage sur l'éditeur Gutenberg
- Foire aux questions sur la mise à jour de votre site vers Gutenberg
Étape 1 : Créez une sauvegarde complète de votre site web
Vous devez toujours créer une sauvegarde complète de votre site WordPress avant toute mise à jour majeure. Les sauvegardes vous protègent contre tout dommage et évitent les problèmes qui peuvent survenir pendant le processus de mise à jour.
Conserver des sauvegardes régulières de votre site web est important même si vous ne mettez pas votre site à jour, car elles peuvent vous sauver dans des situations d'urgence comme des attaques de logiciels malveillants, du piratage, et plus encore.
Il existe de nombreux plugins de sauvegarde WordPress parmi lesquels vous pouvez choisir, mais nous vous recommandons d'utiliser Duplicator.

Nous l'avons testé minutieusement sur diverses configurations WordPress, et il s'est toujours avéré fiable et convivial.
Que vous créiez des sauvegardes manuelles ou que vous configuriez des planifications automatisées, Duplicator vous offre un contrôle et une flexibilité totale.
Si vous souhaitez savoir comment il se compare à d'autres outils, nous avons également publié un test pratique de Duplicator partageant notre expérience plus en détail.
Étape 2 : Testez votre site sur un serveur local ou un site de staging
Une fois que vous avez créé une sauvegarde complète de votre site web, vous êtes prêt à tester. Vous pouvez maintenant vérifier votre site web avec l'éditeur de blocs en toute sécurité.
Il existe deux méthodes courantes pour tester les nouvelles mises à jour sans affecter réellement votre site en direct :
- Testez votre site Web sur un serveur local installé sur votre ordinateur.
- Testez votre site Web sur un serveur de staging.
Les deux options vous permettent de tester WordPress avec l'éditeur de blocs et votre contenu, plugins et thèmes existants.
1. Testez votre site web sur un serveur local
Utiliser un serveur local signifie installer votre site WordPress sur votre ordinateur personnel. Vous pouvez utiliser des outils de développement locaux comme WAMP ou MAMP (pour Mac) pour configurer cela facilement.
Dans cette méthode, vous allez d'abord déplacer une copie de votre site WordPress en direct vers le serveur local en utilisant un plugin de migration comme Duplicator.
Ensuite, sur le site local, vous pouvez passer à l'éditeur de blocs. Vous pouvez tester tous vos plugins et thèmes pour leur compatibilité.
Vous pouvez également apporter des modifications sur le site local et les télécharger sur votre site en direct une fois que vous avez terminé.
Si vous n'avez pas eu besoin de faire de modifications localement et que tout semblait correct, vous pouvez mettre à jour votre site en direct.
2. Testez votre site web dans un environnement de staging
Un site de staging est une version de développement séparée de votre site web où vous pouvez essayer de nouvelles fonctionnalités.
Il s'agit généralement d'un sous-domaine de votre site qui est restreint d'accès public. C'est là que vous pouvez tester de nouvelles mises à jour, thèmes et plugins, ou l'utiliser pour tout votre développement. Une fois que vous avez testé tout ce qui est nécessaire, vous pouvez ensuite le téléverser sur votre site en direct.
La plupart des meilleures sociétés d'hébergement WordPress proposent l'installation de sites de staging en 1 clic depuis votre compte d'hébergement.
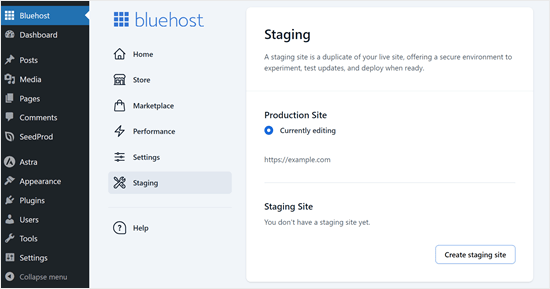
Si votre site est hébergé chez Bluehost, vous trouverez une option pour créer un site de staging dans le menu Bluehost dans votre tableau de bord d'administration WordPress.

Vous pouvez également créer des sites de staging en 1 clic sur Hostinger, WP Engine et SiteGround. Si vous n'utilisez aucune de ces sociétés d'hébergement, demandez à votre hébergeur car il propose peut-être cette fonctionnalité.
Si votre service d'hébergement ne dispose pas d'une fonctionnalité d'installation de site de staging, vous pouvez toujours le faire manuellement vous-même. Voici notre tutoriel étape par étape sur la façon de configurer un environnement de staging dans WordPress.
Étape 3 : Installez le plugin Classic Editor en cas de problèmes de compatibilité
Il est possible qu'un thème ou un plugin ne fonctionne pas après votre changement. Cela signifie qu'il vous reste du travail à faire.
Vous devez contacter le développeur du thème ou du plugin. Demandez-lui de le rendre compatible avec l'éditeur de blocs.
Si vous n'obtenez pas de réponse positive, vous devrez peut-être trouver un thème ou un plugin alternatif.
Alternativement, vous pouvez continuer à utiliser le plugin Classic Editor. Cela vous permet de mettre à jour WordPress en toute sécurité tout en conservant l'expérience d'écriture à laquelle vous êtes habitué.
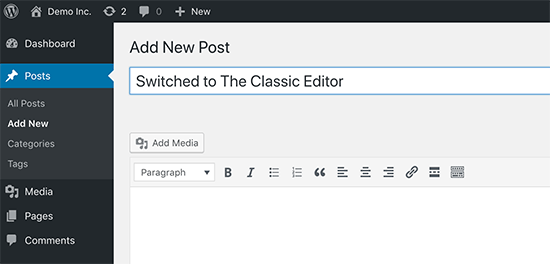
Classic Editor est un plugin WordPress officiel. Il vous permet de masquer l'éditeur de blocs et de créer du contenu comme avant.
C'est aussi une bonne option si vous n'êtes pas encore prêt à passer à l'éditeur de blocs.

Étape 4 : Apprenez-en davantage sur l'éditeur Gutenberg
Si vous êtes juste en train de créer votre premier blog WordPress, alors vous avez de la chance. Vous vous habituerez rapidement au nouvel éditeur de blocs génial, qui est plus rapide, plus moderne et incroyablement puissant.
D'un autre côté, si vous utilisez WordPress depuis un certain temps, le nouvel éditeur représente un changement passionnant. La plupart d'entre nous sommes habitués à travailler avec l'ancien éditeur. Nous avons organisé nos flux de travail autour de lui.
La bonne nouvelle est que vous pouvez toujours faire tout ce que vous faisiez dans l'ancien éditeur avec l'éditeur de blocs. Pour vous aider à découvrir les nouvelles fonctionnalités, nous avons créé ces articles :
- Comment utiliser l'éditeur de blocs WordPress (Tutoriel Gutenberg)
- Comment convertir en masse des blocs classiques en Gutenberg dans WordPress
- Guide pour débutants : Mettre à jour vos anciens articles WordPress avec l'éditeur de blocs Gutenberg
- Comment ajouter un nouvel article dans WordPress et utiliser toutes les fonctionnalités
- Comment ajouter et aligner des images dans l'éditeur de blocs WordPress (Gutenberg)
- Guide ultime pour sélectionner et utiliser des blocs imbriqués dans WordPress
- Comment utiliser l'éditeur plein écran sans distraction dans WordPress
- Comment annuler les modifications dans WordPress avec les révisions d'articles
- Guide du débutant : Comment utiliser les modèles de blocs WordPress
Vous pouvez également consulter notre guide complet sur l'édition complète de site, qui est similaire à l'éditeur de blocs mais pour l'édition de vos thèmes WordPress.
Foire aux questions sur la mise à jour de votre site vers Gutenberg
Voici quelques questions que nos lecteurs nous ont fréquemment posées concernant la mise à jour de l'éditeur de leur site WordPress vers Gutenberg.
Comment tester mon site web WordPress en toute sécurité ?
La méthode la plus sûre est d'utiliser un environnement de staging. Cela crée un clone de votre site où vous pouvez essayer les mises à jour, changer d'éditeur ou modifier des thèmes sans affecter votre contenu en ligne.
Gutenberg est-il meilleur que Elementor ?
Cela dépend de vos besoins spécifiques. L'éditeur de blocs (Gutenberg) est plus rapide et intégré à WordPress, ce qui est mieux pour les performances du site. Cependant, Elementor offre un contrôle de conception plus granulaire pour des mises en page complexes et personnalisées.
Comment activer l'éditeur Gutenberg dans WordPress ?
L'éditeur de blocs est actif par défaut dans toutes les versions modernes de WordPress. Si vous ne le voyez pas, vous avez probablement le plugin « Classic Editor » d'activé. Il vous suffit d'aller dans Plugins » Plugins installés et de désactiver le Classic Editor.
Pourquoi mon éditeur de blocs ne fonctionne-t-il pas dans WordPress ?
Ceci est généralement causé par un conflit avec un plugin ou un thème obsolète. Nous vous recommandons de désactiver temporairement tous les plugins pour voir si l'éditeur se charge correctement, puis de les réactiver un par un pour trouver le plugin spécifique qui cause le conflit.
Pour plus d'informations, consultez notre guide sur les problèmes courants de l'éditeur de blocs WordPress et comment les résoudre.
Comment passer à l'éditeur de blocs ?
Si vous utilisez le plugin Classic Editor mais que vous souhaitez passer à l'éditeur de blocs, allez dans Paramètres » Écriture dans votre tableau de bord. Sous « Éditeur par défaut pour tous les utilisateurs », sélectionnez « Éditeur de blocs » et enregistrez vos modifications.
Nous espérons que cet article vous a aidé à apprendre comment tester votre site WordPress pour la mise à jour vers l'éditeur de blocs. Vous pourriez également aimer voir comment résoudre les problèmes courants de l'éditeur de blocs, et nos meilleurs choix pour les meilleurs plugins de blocs Gutenberg.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
Support WPBeginner
Merci d'avoir porté ce site à notre attention, nous allons certainement y jeter un œil.
Admin
Tomy
C'est très utile, merci, très utile
Support WPBeginner
Glad our article was helpful
Admin