Voulez-vous accélérer votre site WordPress ? Vous voulez connaître les astuces d’optimisation WordPress qui peuvent vous aider à réduire le temps de chargement de votre site ? Dans cet article, nous allons vous afficher comment accélérer WordPress en partageant la manière dont nous avons optimisé notre site List25 pour booster ses performances.
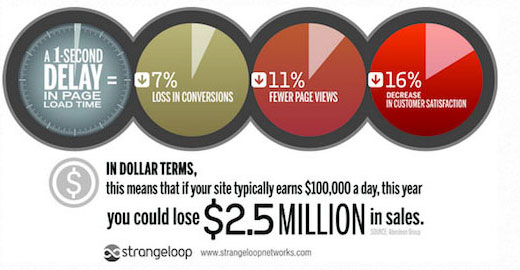
Vous avez probablement entendu dire que la vitesse de WordPress est importante pour le référencement. Un site plus rapide a un meilleur engagement des utilisateurs, plus de pages vues et de meilleures ventes. Dans une étude de cas de strangeloop, ils ont trouvé qu’un retard d’une seconde peut vous coûter 7% des ventes, 11% de pages vues en moins, et 16% de diminution de la satisfaction du client/cliente.

Alors, comment accélérer WordPress ?
Au lieu de partager une liste d’astuces, nous avons décidé de faire une étude de cas complète pour vous afficher les résultats de notre site List25 ainsi que la manière dont nous avons procédé.
Vue d’ensemble
List25 est un blog de divertissement lancé par notre fondateur Syed Balkhi. Le site compte plus de 1,5 million d’abonnés/abonnées et la chaîne YouTube plus d’un quart de milliard de vues.
Le contenu du site est principalement constitué d’images et de vidéos qui occupent des téraoctets de bande passante, de sorte que l’optimisation globale de la vitesse était cruciale pour nous afin de maintenir les coûts, de réduire l’abandon des pages et d’améliorer le temps passé sur le site.
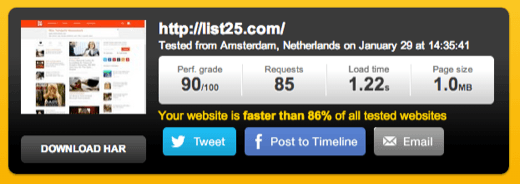
Avant de commencer l’optimisation, notre page d’accueil mettait 2,21 secondes à se charger selon Pingdom. Une fois l’optimisation terminée, le temps de chargement de notre page est tombé à 1,21 seconde (~45 % plus rapide).
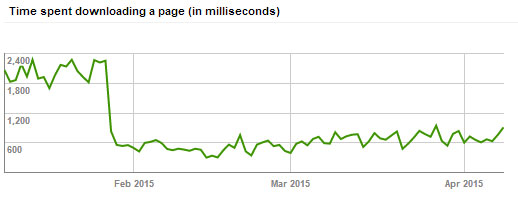
Au cours de cette optimisation, nous avons pu accélérer le temps de réponse de notre serveur, améliorer le score de performance de la vitesse de la page, réduire le nombre de demandes totales et améliorer le temps de chargement global.
Jetons un coup d’œil aux techniques d’optimisation qui nous ont aidés à accélérer notre site WordPress.
Hébergeur WordPress
Avoir un bon hébergeur est crucial pour la vitesse de votre site. Au fur et à mesure que notre site est devenu plus populaire, nous avons tout simplement dépassé les capacités de notre ancienne entreprise d’hébergement (HostGator).
Leurs serveurs ne pouvaient tout simplement pas gérer un site de cette taille, car List25 reçoit des dizaines de millions de pages vues. HostGator est parfait pour les petits sites, mais pas pour un site de cette envergure.
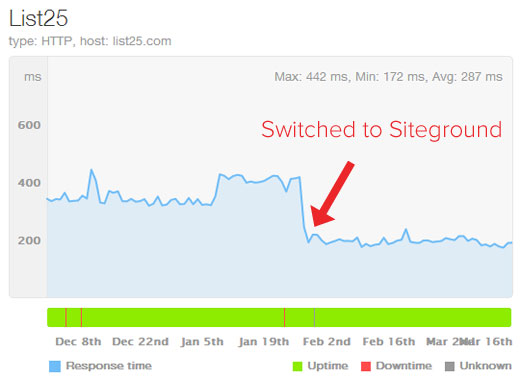
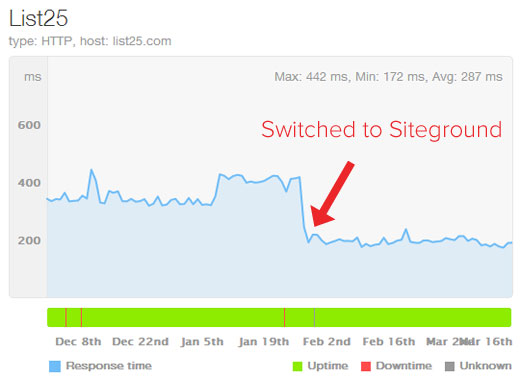
Nous avons examiné diverses options d’hébergement WordPress géré, et nous avons finalement choisi SiteGround pour l’hébergement de List25 parce qu’ils offraient le meilleur rapport qualité-prix pour ce site.
Vous pouvez voir immédiatement l’amélioration du temps de réponse de notre serveur. Nous sommes passés d’un temps de réponse maximum de 442 ms à 172 ms. Cela représente une amélioration de 256%.

Siteground a conçu des boosters de performance pour des plateformes spécifiques comme WordPress, Joomla et Magento. En fonction de la plateforme de votre site, ils optimisent spécialement vos serveurs, ce qui se traduit par une meilleure performance globale.
Nous avons écrit un article sur le moment où vous devriez changer d’hébergeur qui parle des 7 indicateurs clés.
Si vous cherchez à changer d’hébergeur, alors donnez définitivement une chance à SiteGround. Les utilisateurs/utilisatrices de WPBeginner bénéficient d’une remise exclusive de 60% sur l’hébergeur + domaine gratuit.
Extension de mise en cache
Lorsqu’il s’agit d’accélérer WordPress, la mise en cache est le deuxième facteur le plus important après votre hébergeur.
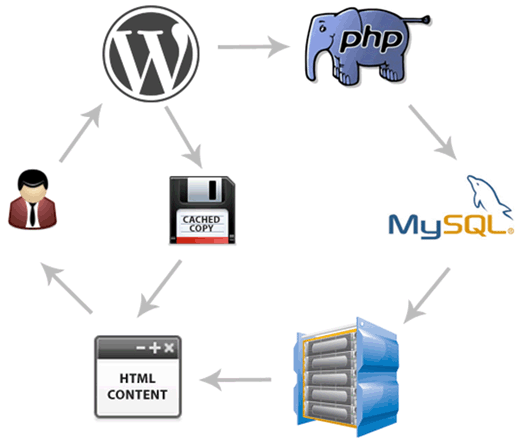
Normalement, lorsqu’un visiteur arrive sur votre site WordPress, votre serveur transmet la requête PHP à la base de données MySQL qui trouve la page demandée, la génère à la volée et l’affiche à l’internaute. Cela prend beaucoup de ressources. La mise en cache permet d’enregistrer du temps et des ressources.
Le diagramme ci-dessous illustre le processus. En termes simples, la mise en cache équivaut à la création d’un raccourci sur le bureau qui vous aide à accéder plus rapidement au fichier.

Pour le site List25, nous utilisons l’Outil de personnalisation de SiteGround, une extension spécialement conçue pour ses clients/clientes. En plus de cela, ils ont ajouté des options de mise en cache dynamique avancée en utilisant Varnish (qui fait partie de leur booster de performance).
Si vous n’êtes pas sur Siteground, ne vous inquiétez pas. Vous pouvez configurer un cache sur votre site WordPress en utilisant l’une des nombreuses solutions disponibles comme W3 Total Cache ou WP Super Cache.
Chez WPBeginner, nous utilisons W3 Total Cache qui fournit un certain nombre d’options de mise en cache des pages, de mise en cache de la base de données et de mise en cache des objets.
Comme de plus en plus d’entreprises d’hébergement se spécialisent pour WordPress, nous verrons plus de solutions de mise en cache personnalisées construites. Pagely et WPEngine proposent également leur propre système de mise en cache intégré.
CDN
Les réseaux de distribution de contenu (CDN) peuvent vous aider à augmenter la vitesse de votre site. Nous utilisons MaxCDN depuis le début de Modifié, cette partie n’a donc pas été modifiée.
Nous avons écrit un article complet sur ce qu’est un CDN et pourquoi vous en avez besoin, ainsi qu’une infographie.
Le CDN vous permet de servir tous les CSS, Javascript et images à partir d’un réseau de distribution de contenu (Content Delivery Network). Ce réseau détermine l’Emplacement de l’internaute et sert le contenu à partir du serveur le plus proche de lui.
Si vous n’êtes pas à la recherche d’une solution CDN haut de gamme, vous pouvez utiliser Cloudflare.
Combiner des fichiers pour réduire les demandes HTTP
Lorsque vous ajoutez des extensions, celles-ci ajoutent souvent leurs propres fichiers JavaScript et CSS. Chaque fichier supplémentaire constitue une nouvelle demande HTTP.
Nous avons combiné ces fichiers JavaScript et CSS en un seul fichier pour chacun d’entre eux afin de réduire les demandes et d’accélérer le temps de chargement. Vous pouvez voir plus de détails à ce sujet sur la façon dont les extensions WordPress affectent le temps de chargement.
Alors que nous chargeons maintenant quelques petites fonctionnalités dont nous pourrions ne pas avoir besoin sur une section particulière du site, ce code est mis en cache sur le CDN, et les résultats affichent que moins de demandes de fichiers fournissent de meilleures performances que le chargement de plusieurs fichiers JS plus petits.
C’est quelque chose que vous devez faire régulièrement parce que les extensions que vous utilisez changent au fil du temps.
Sprites d’images
Nous avons utilisé un sprite d’image qui combine plusieurs icônes sociales et de site en une seule image :
![]()
Lorsque nous avions besoin d’afficher une icône particulière, nous utilisions le CSS pour :
- Charger l’image en tant qu’image d’arrière-plan.
- Définir la largeur et la hauteur de l’élément pour lequel nous avons besoin de l’icône
- Définir la position de l’arrière-plan de notre image pour charger l’icône nécessaire.
Par exemple, pour charger les icônes de réseaux sociaux de la colonne latérale, nous utilisons :
1 2 3 4 5 6 7 | li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }li.widget_social_icons ul li.twitter { background-position: 0 -50px; }li.widget_social_icons ul li.facebook { background-position: -36px -50px; }li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }li.widget_social_icons ul li.google { background-position: -108px -50px; }li.widget_social_icons ul li.rss { background-position: -144px -50px; }li.widget_social_icons ul li.youtube { background-position: -180px -50px; } |
Les propriétés CSS arrière-plan, largeur et hauteur nous aident à cibler la section spécifique de l’image que nous voulons afficher :
![]()
Par conséquent, seule la première demande de ce fichier image utilise de la bande passante. Les requêtes ultérieures au CDN pour l’image se traduiront par le chargement de la version mise en cache (généralement locale), ainsi que par la demande uniquement d’une seule image au lieu de 6 icônes sociales différentes.
En combinant JavaScript, CSS et les images, nous avons réduit le nombre de demandes de manière significative.
Minification du code
La minification du code consiste à retirer les espaces blancs et les sauts de ligne afin de réduire la taille du fichier et de le rendre plus rapide à charger lorsqu’il est demandé.
Pour List25, nous utilisons SCSS, une feuille de style basée sur la syntaxe(Intro to Sass). Cela vous permet de structurer nos fichiers CSS à travers plusieurs domaines de développement dans une mise en page facile à lire :

Nous utilisons CodeKit pour compiler ensuite les fichiers SCSS en un seul fichier CSS. CodeKit retire également les espaces blancs et les sauts de ligne pour s’assurer que le fichier est aussi petit que possible :
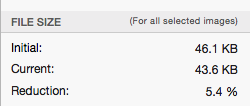
Nous avons ainsi pu réduire la taille de notre fichier CSS de 28 %.
Optimisation des images
Nous avons optimisé nos images dans deux domaines : notre thème WordPress et le contenu téléversé.
Pour notre thème WordPress, nous avons utilisé CodeKit pour nous assurer que toutes les images étaient compressées sans perte. Cela garantit que la taille des fichiers est aussi petite que possible, sans perte de qualité.

Nous avons également sensibilisé tous nos rédacteurs à l’importance d’enregistrer des images optimisées pour le web. Consultez notre guide sur la manière d’enregistrer des images optimisées pour le web.
Partage social sans Javascript
Le partage social pour List25 est vraiment important, comme pour tout autre site. Cependant, les extensions de partage social peuvent ralentir considérablement votre site.

Si l’intégration des scripts de ces quatre réseaux sociaux n’a pas eu d’impact sur le temps de chargement des pages lors de nos tests, elle a visiblement ralenti le site web lors d’une vue sur un appareil mobile. Les boutons de partage social mettaient quelques secondes à apparaître, malgré le chargement asynchrone des scripts, ce qui entraînait un déplacement du contenu de la publication au fur et à mesure que les boutons se chargeaient en vue.
Pour résoudre ce problème, nous avons opté pour une solution (presque) sans JavaScript. Chacun des boutons de partage du réseau social est rendu par notre Outil de personnalisation WordPress, et le JavaScript du thème est uniquement utilisé pour ouvrir la fenêtre du navigateur lorsque l’utilisateur clique sur un bouton.
Cependant, nous voulions toujours afficher le nombre total de partages d’une publication sur tous les réseaux sociaux. Pour ce faire, nous avons créé un petit plugin WordPress personnalisé qui récupère et met en cache le nombre de partages de chaque réseau social dans la table méta Post. Ces chiffres sont mis à jour toutes les 24 heures, ce qui permet d’éviter les requêtes constantes et fastidieuses.
Vous pouvez utiliser une API comme Sharre ou disséquer la barre sociale flottante pour la personnaliser.
En utilisant le RUM (Real User Monitoring) de Pingdom, cette nouvelle extension de partage a permis de réduire le “vrai” temps de chargement de la page de 6 secondes à un peu plus de 2 secondes. Il a également veillé à ce que nous réduisions le nombre de demandes faites pour les scripts tiers.
Résultat
Nous avons considérablement amélioré la vitesse de notre site. Le temps de chargement est passé de 2,2 secondes à 1,22 secondes.

Nous avons pu réduire considérablement le temps de réponse de notre serveur.

Cela a aidé à réduire le temps de téléchargement d’une page par le robot de Google, ce qui a permis d’évaluer notre taux d’exploration.

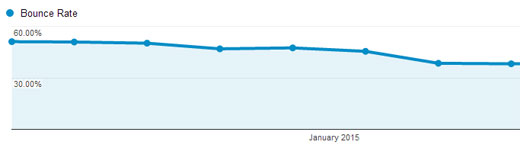
Notre taux de rebond global a baissé de 7 % parce que le site se chargeait plus rapidement, et en changeant d’hébergeur, nous avons pu réduire les erreurs de serveur.

Comme vous pouvez l’imaginer, le temps passé sur le site a également augmenté de plus de 30 secondes grâce à la baisse du taux de rebond.
Conclusion
Comme vous pouvez le constater, un site web qui se charge plus rapidement peut améliorer l’engagement des internautes. Les techniques que nous avons abordées ont couvert une plage d’améliorations de base et intermédiaires que vous pouvez mettre en œuvre pour optimiser votre site WordPress.
Nous espérons que cet article vous a aidé à accélérer votre site WordPress. Vous pouvez également consulter notre article sur les 20 extensions WordPress incontournables de 2015.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.






Peter
I love Performance Guides so much Thanks for Sharing with us. In Germany there not so many WordPress Blogs. But we have Great Guides too.
Thanks for Sharing with us. In Germany there not so many WordPress Blogs. But we have Great Guides too.
But don’t forget HTTP/2 this will change a lot. I mean combine fiels no longer good for optimize and priority are comes in the game
Gabe Livan
To further reduce the number of HTTP requests I recommend “WP Asset Clean Up” plugin as it removes all unnecessary styles and scripts that are not needed on the home page and other posts/pages.
Patrick Evans
I’m using Rosehosting to host my WordPress websites and I’m very pleased with the speed and reliability of my VPS.
From your tutorials, I learned how to make use of image sprites and how to save images optimized for web and my websites are faster now.
Thanks!
Miro
Switched to site ground recently and I am really happy with them. I also followed steps in this article and got quite good results except one thing. I failed in Combining Files to Reduce HTTP Requests. Plugins that are out there to do so don’t work well, moreover, they either break my site or make it extremely slow. Do you have an article / a tutorial on how to manually Combine Files to Reduce HTTP Requests? Would you suggest anyone who provides such a service (combining js and css files to reduce http requests). Thank you
Jane
Thanks for the article guys.
We deffo needed something to optimize our speed due to large number of high res images
We use Wp Cache on our free photo site, but we also noticed that even though this helps, we still need to compress (resize) images cause it takes a lot of time to laod 20 images (on home page).
So, basically, resize everything and keep high resolution images in the background (for downloads)
Have a great weekend
Jane
Piet
For the images you use a sprite you say, but the images you’re using can easily be replaced with a font icon such as FontAwesome. Depending how you install that (I would use Bower), it’s not even an outgoing http request, so you could save yourself the loading of that image file (and all the calculating to make it right of course).
Jay Castillo
Wow! Your numbers for List25 with Siteground are awesome! Did you use the GoGeek plan or is there a bigger plan not listed on their website?
One more thing, what tool did you use to get server response times (the graph just above Google bot crawl rate)?
Editorial Staff
We are using their Dedicated server plan with the WordPress Booster package. We used Pingdom for the server response time graph.
Admin
Jay Castillo
Got it, thanks!
Alberto Serrano
Hello , I hosted my site on site ground but didn’t knew they had a cache plugin already installed so I installed WP supercache , should I disable one and which one would be better ?
Thanks
Editorial Staff
Yup you probably don’t need SuperCache. I would confirm with SiteGround support just to make sure though
Admin
Lawrence
Thanks for this very helpful guide!
Please, did you setup Maxcdn together with Siteground’s SuperCacher?
I recently moved to siteground and will love to know how to setup Maxcdn, given that the supercacher plugin is already active on my account
WPBeginner Support
Hi Lawrence,
When you cache content on your website, it is still served by the same server. MaxCDN, on the other hand serves your content using their content delivery network which improves your website’s performance. As for compatibility concerns, you may want to contact your hosting provider.
Ian Douglas
Please consider letting loose your custom social sharing plugin into the wild (i.e., free to download for the public). Social sharing has always been a drain on pages, so it would be great to get a sleek and fast option.