Les sites Web les plus efficaces ne sont pas seulement beaux – ils guident discrètement les visiteurs vers l'action.
Qu'il s'agisse de s'inscrire, d'effectuer un achat ou de vous contacter, une bonne conception permet aux visiteurs de passer facilement à l'étape suivante.
Il s'agit moins de gros budgets ou de fonctionnalités fantaisistes, et plus de choix intelligents axés sur les objectifs.
Après avoir travaillé avec des centaines de sites WordPress dans toutes sortes d'industries, nous avons vu ce qui fonctionne vraiment.
Les sites qui obtiennent les meilleurs résultats ont tous quelques éléments de conception clés en commun – et la bonne nouvelle, c'est que ce sont des choses que tout propriétaire de site peut mettre en place.
Dans ce guide, nous vous présenterons ces éléments de conception essentiels afin que vous puissiez créer un site Web qui non seulement a l'air professionnel, mais qui contribue réellement à la croissance de votre entreprise.

💡Points clés à retenir : Les piliers d'une conception Web efficace
Les sites Web efficaces ne sont pas seulement beaux ; ils servent votre entreprise. Voici les trois piliers de la conception sur lesquels vous devriez vous concentrer :
- Esthétique : Votre site doit avoir l'air professionnel pour établir la confiance. Cela inclut l'utilisation d'un thème réactif, d'une palette de couleurs cohérente et de polices lisibles.
- Utilisabilité : Les visiteurs doivent pouvoir utiliser votre site facilement. Concentrez-vous sur des menus de navigation clairs, des en-têtes utiles et des fonctionnalités d'accessibilité afin que personne ne soit laissé pour compte.
- Conversion : Une bonne conception guide les visiteurs à passer à l'action. Utilisez des boutons d'appel à l'action clairs, des formulaires optimisés et des preuves sociales pour transformer les visiteurs en abonnés ou en clients.
Avant toute chose : choisissez le bon outil pour concevoir votre site WordPress
Avant de passer en revue les meilleurs éléments de conception pour les sites Web WordPress, parlons de l'utilisation du bon outil pour modifier votre site.
Nous avons essayé de nombreuses façons de créer des sites Web, des constructeurs faciles à glisser-déposer au codage manuel lorsque nous devons ajouter des fonctionnalités spéciales. Chaque méthode a ses avantages, en fonction de vos besoins.
Cela dit, nous pensons que le meilleur outil de conception de site Web WordPress est celui qui :
- Correspond à vos compétences et à ce que vous voulez faire. Si vous débutez, les constructeurs de pages par glisser-déposer sont excellents car ils sont faciles à utiliser et ne nécessitent pas de codage. Mais si vous savez coder, vous pourriez apprécier le contrôle que procure le codage.
- Possède toutes les fonctionnalités dont vous avez besoin. Certains constructeurs de thèmes, comme SeedProd, ont des blocs spéciaux comme des témoignages et des comptes à rebours qui peuvent aider à transformer les visiteurs en clients. D'autres n'ont que des éléments de base de conception de site Web. Pensez à ce dont votre site a besoin pour bien fonctionner.
- Fonctionne bien avec les autres logiciels que vous utilisez. Que ce soit pour le marketing par e-mail ou les logiciels de conception comme Figma, tout doit fonctionner ensemble de manière fluide. Cela facilite l'ajout d'éléments de conception intéressants à votre site Web WordPress.
- Convient à votre budget. Vous ne voulez pas dépenser trop pour un outil dont vous n'utiliserez pas les fonctionnalités. Cherchez quelque chose qui vous offre le plus pour votre argent.
Nous avons rédigé de nombreuses critiques et listes pour divers outils de conception Web, y compris des constructeurs de sites Web par IA. Mais nous revenons toujours à SeedProd comme notre préféré.

En tant que constructeur de thèmes, SeedProd est facile à utiliser mais possède toujours de nombreuses fonctionnalités. Vous pouvez y glisser-déposer des éléments, et il propose plus de blocs et d'éléments que ce qui est inclus normalement avec WordPress.
SeedProd dispose même d'une fonctionnalité intéressante qui utilise l'IA pour créer un site Web entier pour vous. Il vous suffit de lui dire ce que vous voulez, et en moins d'une minute, vous avez un nouveau site.
Vous pouvez en savoir plus à ce sujet dans notre avis complet sur SeedProd.

Si vous n'êtes pas fan de SeedProd, un autre constructeur de pages que nous aimons utiliser est Thrive Architect. Ce constructeur de pages est légèrement plus avancé, mais il s'intègre à de nombreux outils d'optimisation du taux de conversion, y compris Thrive Ultimatum.
Nous aimons aussi un outil appelé CSS Hero. C'est idéal si vous utilisez un thème WordPress classique mais que vous souhaitez modifier son apparence sans coder ou si vous avez besoin de plus de flexibilité que ce qu'offre le développeur du thème.
Vous pouvez en lire plus à ce sujet dans notre avis sur CSS Hero.

Bien sûr, vous pouvez toujours utiliser les outils intégrés de WordPress comme l'éditeur complet de site. Cette fonctionnalité vous permet de personnaliser votre thème à l'aide de blocs, tout comme pour écrire un article ou créer une page. Mais vous pourriez avoir besoin de plugins de blocs Gutenberg pour obtenir des options de conception plus avancées.
Une fois que vous avez choisi le bon outil, vous êtes prêt à concevoir un site Web WordPress qui soit esthétique et facile à utiliser. Voici les sujets que nous allons aborder, et vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans cet article :
- Éléments de conception Web WordPress indispensables
- Thème WordPress réactif
- Palette de couleurs représentant votre marque
- Polices de caractères lisibles
- En-tête de site Web efficace
- Barre de menu facile à naviguer
- Section de pied de page complète
- Section impressionnante au-dessus de la ligne de flottaison
- Page de formulaire de contact facile à utiliser
- Fonctionnalités d'accessibilité Web
- Meilleurs éléments de conception Web pour les blogs WordPress
- Barre latérale utile
- Blocs de recommandation de contenu
- Aides à la lisibilité
- Image mise en avant pertinente
- Éléments visuels clairs
- Éléments de conception WordPress pour convertir les visiteurs en clients
- 15. Page de destination pour liste d'attente ou à venir
- Bouton d'appel à l'action accrocheur
- Boîtes de fonctionnalités faciles à lire
- Éléments de preuve sociale
- Bannières qui attirent l'attention
- Pages de panier et de paiement à forte conversion
- Éléments de design WordPress « agréables à avoir » pour impressionner vos visiteurs
- Foire aux questions
Éléments de conception Web WordPress indispensables
Ayant travaillé sur de nombreux sites Web WordPress, nous avons appris que les besoins en matière de conception peuvent varier considérablement.
Cependant, il existe des éléments clés que chaque site devrait avoir, quelle que soit sa niche ou son objectif. Ces composants essentiels constituent l'épine dorsale d'une conception de site Web WordPress efficace et contribuent à une excellente expérience utilisateur.
Dans cette section, nous explorerons ces éléments de conception indispensables pour votre site WordPress. Nous discuterons de divers plugins et thèmes qui peuvent vous aider à implémenter ces fonctionnalités.
Gardez à l'esprit que tous les outils ne peuvent pas répondre à vos besoins spécifiques. Si vous souhaitez les tester sans risque, essayez d'utiliser WordPress Playground. Il vous permet d'expérimenter différents éléments de conception sans affecter votre site en direct.
1. Thème WordPress réactif
La base de toute conception de site Web WordPress réussie est un thème fonctionnel, esthétique et adapté aux mobiles.
Sans cela, votre site peut avoir du mal à offrir une expérience utilisateur cohérente sur différents appareils, ce qui est très préjudiciable dans le monde actuel axé sur le mobile.

Après avoir testé différents thèmes WordPress pendant des années, nous avons développé un ensemble de critères sur la façon de choisir le meilleur thème WordPress pour votre site Web.
Tout d'abord, assurez-vous que le thème est réactif. Il doit être beau et fonctionner correctement sur toutes les tailles d'écran. Consultez notre guide sur comment afficher la version mobile des sites WordPress depuis un bureau pour tester le thème.
Ensuite, vérifiez si le thème inclut toutes les fonctionnalités dont vous avez besoin. Certains thèmes peuvent avoir des mises en page avec des barres latérales, certains incluent des effets animés, et certains peuvent même être livrés avec des plugins séparés pour des fonctionnalités supplémentaires.

De plus, choisissez un thème que vous pourrez utiliser à long terme. Changer de thème WordPress peut être difficile et nécessite souvent de reconstruire des parties de votre site. Assurez-vous que les fonctionnalités et les éléments de conception correspondent à vos besoins à long terme.
Par ailleurs, vous voudrez vérifier la compatibilité avec les plugins populaires et les constructeurs de pages que vous prévoyez d'utiliser. Par exemple, si vous prévoyez d'utiliser WooCommerce pour une boutique en ligne, vous devez vous assurer que le thème est compatible avec celui-ci.
Sur un sujet connexe, assurez-vous de tester votre thème WordPress selon les dernières normes. Cette étape est importante pour vous assurer que votre thème respecte les règles de WordPress et les normes web modernes.

Vous devez également vérifier les performances. Si possible, testez le site Web de démonstration du thème pour sa vitesse. Certains thèmes peuvent contenir des éléments inutiles qui ralentissent votre site.
De plus, assurez-vous que le thème dispose d'une bonne documentation et d'un bon support. Vérifiez quand le thème WordPress a été mis à jour pour la dernière fois, car cela peut être crucial lorsque vous avez besoin d'aide.
Vous pouvez également activer les mises à jour automatiques pour que votre thème soit toujours à jour avec les dernières fonctionnalités et correctifs de sécurité. Cela dit, nous ne recommandons pas de le faire si vous avez une configuration complexe, car certaines mises à jour peuvent casser votre site.

Enfin, et ce n'est pas le moins important, tenez compte de votre budget. Les thèmes WordPress premium sont souvent de haute qualité, mais ce n'est pas toujours le cas. Avec les thèmes gratuits, faites attention à l'endroit où vous les téléchargez. Notre guide sur les thèmes WordPress gratuits vs premium peut vous aider à décider.
Pour de meilleurs résultats, nous recommandons vivement d'utiliser le thème Sydney. Ce thème vous permet de contrôler entièrement notre conception et notre fonctionnalité.
Si vous utilisez des constructeurs comme SeedProd, ils sont souvent livrés avec leurs propres thèmes. De cette façon, vous n'avez pas besoin de chercher dans plusieurs sources pour trouver une combinaison de thème et de constructeur de page compatible.
Dans ce cas, il vous suffit d'en choisir un dont les couleurs et le style correspondent à vos besoins afin de ne pas avoir à faire autant de modifications.
Si vous avez besoin de plus de conseils, nous avons un guide complet sur les meilleurs thèmes WordPress et les plus populaires que vous pouvez consulter.
Et si vous utilisez SeedProd, consultez notre liste des meilleurs modèles et kits de site SeedProd.

2. Palette de couleurs représentant votre marque
Choisir les bonnes couleurs est important lors de la sélection ou de la personnalisation d'un thème WordPress. Idéalement, vous devriez pouvoir trouver un thème avec une palette de couleurs qui correspond parfaitement à votre marque, mais ce n'est pas toujours possible.
Pour les entreprises, vous avez probablement déjà une palette de couleurs établie qui correspond à l'identité de votre marque, comme les couleurs de votre logo. Sinon, c'est le moment idéal pour en créer une, surtout pour votre site web.
Choisir des couleurs pour un site web est différent des autres projets de conception. Voici plusieurs éléments que nous prenons en compte lors de la sélection d'une palette de couleurs :
- Cohérence – Les couleurs de votre site web doivent correspondre à l'identité visuelle existante de votre marque pour maintenir une expérience de marque cohérente.
- Personnalité – Les couleurs peuvent exprimer des émotions spécifiques. C'est pourquoi vous voudrez choisir des couleurs qui reflètent la personnalité de votre marque. Par exemple, le bleu est souvent associé à la confiance, tandis que le vert peut représenter la croissance.
- Secteur – Tenez compte des conventions du secteur. Par exemple, les sites financiers utilisent souvent le bleu pour transmettre la confiance et la stabilité, tandis que les sites de santé et de bien-être peuvent privilégier les verts et les blancs pour une sensation de propreté et de naturel.
- Lisibilité – Assurez-vous que la couleur de votre texte contraste bien avec la couleur de fond afin que les visiteurs puissent lire facilement votre contenu sans fatiguer leurs yeux. Il en va de même pour la couleur de vos liens. Elle doit se démarquer du texte normal mais sans jurer avec le design général.
- Hiérarchie visuelle – Vous pouvez utiliser la couleur pour attirer l'attention des utilisateurs sur des éléments importants tels que les appels à l'action ou les informations clés. Par exemple, si le site web fait la promotion d'une vente, le bouton « Acheter maintenant » peut être d'une couleur audacieuse et contrastée par rapport à la couleur de fond pour attirer le regard.
- Contexte culturel – Soyez conscient de la façon dont les couleurs sont perçues dans différentes cultures pour éviter des significations involontaires. Par exemple, alors que le blanc symbolise la pureté dans certaines cultures occidentales, il est associé au deuil dans certaines cultures orientales.
Pour les non-concepteurs, choisir la bonne palette de couleurs peut être difficile. Nous aimons utiliser des outils comme Adobe Color et Coolors, qui peuvent recommander des couleurs à utiliser en fonction de la couleur principale que vous avez choisie.

De cette façon, vous pouvez facilement créer une palette harmonieuse qui complète la couleur principale de votre marque.
Il n'y a pas de règle stricte sur le nombre de couleurs à utiliser dans la conception de votre site Web, mais il est généralement de bon ton de rester simple. Un schéma de couleurs typique pourrait inclure :
- Une couleur primaire pour l'identité de votre marque, souvent utilisée dans les logos et les en-têtes
- Une couleur secondaire pour les accents et pour créer un intérêt visuel, comme pour mettre en surbrillance des sections importantes
- Une couleur pour les boutons d'appel à l'action afin de les faire ressortir
- Une couleur neutre (comme le noir, le blanc ou le gris) pour le texte et les liens
Cette approche crée un design équilibré et visuellement attrayant sans submerger l'utilisateur. La couleur primaire établit la présence de votre marque, la couleur secondaire ajoute de la profondeur, la couleur d'appel à l'action guide l'interaction de l'utilisateur et la couleur neutre assure la lisibilité.
Vous n'êtes toujours pas sûr de ce à quoi ressemble un bon schéma de couleurs pour un site Web ? Il existe de nombreux excellents exemples, mais nous allons en prendre un sur la page d'accueil d'All in One SEO (AIOSEO).
Nous l'aimons parce que son schéma de couleurs n'inclut que le blanc, le noir, le bleu et le vert, mais il les utilise tous efficacement.
Vous pouvez dire que la couleur signature d'AIOSEO est le bleu, mais ce n'est pas écrasant. Il utilise le vert pour l'appel à l'action afin d'attirer l'attention et le noir et blanc pour le texte. De cette façon, le design reste propre et professionnel tout en étant visuellement intéressant.
De plus, il y a beaucoup d'espace blanc entre tous les éléments, de sorte que le design ne semble pas encombré.

Gardez à l'esprit que la méthode de personnalisation des couleurs dans WordPress varie selon le thème. Pour des instructions détaillées, consultez notre guide sur comment personnaliser les couleurs de votre site Web WordPress.
3. Polices lisibles
Un excellent contenu sur votre site Web sera perdu si les visiteurs ne peuvent pas le lire facilement. C'est pourquoi choisir des polices lisibles est si important. Mais ne vous inquiétez pas - lisible ne signifie pas ennuyeux.
Il existe de nombreuses polices à la fois faciles à lire et visuellement intéressantes. Consultez nos guides sur les meilleures polices web sûres et les plugins de typographie WordPress pour d'excellentes options.
Un excellent exemple de typographie efficace est le site web du directeur artistique Dondre Green. Le site combine une police sans-serif moderne pour le corps du texte avec une police sans-serif plus stylisée pour les titres. Ce contraste améliore l'attrait visuel tout en maintenant la clarté.

Ce qui est particulièrement intéressant, c'est l'utilisation créative des styles, mélangeant des polices en gras et en italique, parfois même au sein d'un seul mot. Cela ajoute un élément dynamique au texte sans submerger le lecteur.
Vous n'êtes pas sûr qu'une police soit suffisamment lisible ? Vous pouvez l'essayer dans Google Docs ou Microsoft Word.
Si vous utilisez Google Fonts, leur fonction de test de polices vous permet de prévisualiser les polices dans différentes tailles, couleurs, alignements et même langues.

Lors du test des polices, vous voudrez rechercher ces facteurs clés :
- Taille – Est-elle facile à lire sur différents appareils ?
- Espacement des lignes – Y a-t-il suffisamment d'espace entre les lignes ?
- Espacement des lettres – Les caractères sont-ils bien espacés ?
- Variations de graisse – Est-elle toujours lisible en version grasse ou légère ?
- Rendu à l'écran – Est-ce que cela rend bien sur les écrans numériques, pas seulement à l'impression ?
Une fois que vous avez trouvé la police souhaitée, vous pouvez l'ajouter à votre site WordPress. Consultez notre guide sur comment ajouter des polices personnalisées dans WordPress pour des instructions étape par étape.
Si vous utilisez Google Fonts, vous voudrez peut-être le rendre respectueux de la vie privée. Certains pays ont des lois strictes sur la protection des données qui considèrent le chargement de Google Fonts comme un problème potentiel de confidentialité. C'est pourquoi de nombreux utilisateurs choisissent de désactiver Google Fonts et d'utiliser des alternatives hébergées localement à la place.
En plus des polices de caractères classiques, vous pouvez envisager d'utiliser des polices d'icônes. Ce sont des polices spéciales qui affichent de petits graphiques évolutifs au lieu de lettres. Vous pouvez les utiliser pour des boutons de médias sociaux ou des indicateurs de menu.
Les polices d'icônes fonctionnent comme les polices classiques, elles sont donc faciles à styliser et n'alourdissent pas votre site.

4. En-tête de site Web efficace
Un en-tête de site web est la section supérieure d'une page web, et il est généralement le même sur l'ensemble du site. Il sert de partie cruciale de la mise en page du site web, fournissant la navigation, l'image de marque et souvent des actions clés pour les visiteurs.
Un bon en-tête comprend généralement un logo, un menu de navigation principal et parfois un bouton d'appel à l'action ou une barre de recherche. Cependant, l'apparence de votre en-tête dépendra du but de votre site web, de son contenu et de votre public cible.
Par exemple, si vous regardez le site web Awesome Motive, l'en-tête est simple et ciblé. Il comprend un logo, un menu de navigation avec des options déroulantes pour accéder à différentes pages, et un bouton d'appel à l'action pour rejoindre l'équipe AM, qui mène à la page des carrières.

D'un autre côté, un grand site web comme Britannica a un en-tête plus complet. Il est plus épais et comprend plus d'éléments : le logo, une barre de recherche, des liens vers différentes catégories d'encyclopédies, un bouton pour s'abonner à Britannica membership, et un bouton pour poser des questions au Chatbot du site.
Il y a même un bouton de menu hamburger en haut à gauche pour naviguer vers plus de pages. Cette conception reflète le contenu étendu et les divers besoins des utilisateurs d'un site web d'encyclopédie.

De plus, certains propriétaires de sites web choisissent de créer un en-tête personnalisé pour des pages spécifiques de leur site. Cela leur permet d'adapter l'expérience utilisateur à différents types de contenu ou d'objectifs.
Par exemple, vous pourriez avoir un en-tête spécial pour vos pages produits qui met l'accent sur les caractéristiques clés ou les offres, ou un en-tête unique pour votre blog qui met en avant les catégories populaires.
L'éditeur complet de site de WordPress et les constructeurs de pages comme SeedProd offrent cette capacité, vous permettant de créer et de gérer facilement plusieurs en-têtes.

5. Barre de menu facile à naviguer
Le menu de navigation fait partie de l'en-tête, mais nous pensons qu'il mérite une section spéciale à lui seul. Un menu bien conçu est très important pour l'expérience utilisateur et peut avoir un impact significatif sur la façon dont les visiteurs interagissent avec votre site.
Lorsque vous créez un menu, vous devez également réfléchir à la façon dont les utilisateurs mobiles interagiront avec lui. Un menu est souvent assez grand sur ordinateur, mais l'espace est limité sur les appareils mobiles. C'est pourquoi un menu prêt pour mobile est si important dans la conception de sites Web WordPress modernes.
Lorsque vous décidez quoi inclure dans votre menu, posez-vous ces questions :
- Quelles sont les pages ou sections les plus importantes de votre site Web auxquelles les utilisateurs ont besoin d'un accès rapide ? Pensez à vos pages principales comme votre page d'accueil, votre page produits ou services, votre page de blog, etc.
- Y a-t-il une action principale que vous souhaitez que les visiteurs effectuent, comme s'inscrire ou effectuer un achat ?
Tout comme il existe différents types d'en-têtes, il existe également différents types de menus. La plupart des sites Web utilisent un menu horizontal standard qui comprend des liens vers leurs pages principales.
S'il y a plusieurs pages à couvrir, ils utiliseront très probablement un menu déroulant ou un méga menu, comme dans l'exemple ci-dessous par The Points Guy.

De nombreux sites web choisissent également d'utiliser un panneau coulissant ou un menu réactif plein écran. La deuxième option est en fait ce que nous utilisons ici chez WPBeginner lorsque notre site web est consulté sur mobile.
Nous avons beaucoup de catégories de blog, donc faire cela nous permet de présenter toutes nos options clairement sans encombrer l'écran.
Voici à quoi cela ressemble si vous utilisez l'outil Inspect pour le visualiser :

Il existe de nombreuses astuces et conseils pour styliser votre menu de navigation. Par exemple, certaines personnes choisissent de rendre leur menu collant et flottant afin qu'il soit toujours visible lorsque les utilisateurs font défiler la page. Cela peut améliorer la navigation, en particulier sur les pages plus longues.
Certains utilisateurs appliquent également du CSS pour mettre en évidence un élément de menu spécifique. Cela vous permet d'attirer l'attention sur des pages ou des sections importantes, tout en pouvant toujours gérer toutes les options du menu comme un seul élément si nécessaire.
Si vous souhaitez plus d'astuces et de conseils sur la façon de styliser votre menu, consultez ces guides :
- Comment styliser les menus de navigation WordPress (Mis à jour)
- Comment ajouter une logique conditionnelle aux menus dans WordPress
6. Section de pied de page complète
Un pied de page est la section inférieure d'un site web, et il apparaît de manière cohérente sur toutes les pages. Il complète généralement l'en-tête, en fournissant des options de navigation supplémentaires et des informations importantes sans encombrer la page principale.
Malgré sa position en bas, un pied de page est crucial pour plusieurs raisons. De nombreuses entreprises et boutiques en ligne ont réalisé son potentiel et l'utilisent de manière créative.
La plupart des sites web incluraient des éléments tels que des liens vers des pages qui ne rentreraient pas autrement dans leur menu principal, les informations de copyright, et la politique de confidentialité.
Mais de nos jours, vous trouverez souvent des formulaires d'inscription à la newsletter, des témoignages de clients et, parfois, une liste d'avantages pour vous persuader pourquoi vous devriez acheter sur le site web.

Un excellent exemple de pied de page efficace est le site web de SearchWP. Leur pied de page comprend des liens vers toutes les pages importantes, des intégrations recommandées et un plan du site.
Ils ont également ajouté des badges de sécurité et de confiance pour renforcer la preuve sociale. Au-dessus de la grande liste de liens, il y a un bouton d'appel à l'action pour obtenir SearchWP, qui cible les utilisateurs qui ont fait défiler jusqu'en bas et qui sont potentiellement intéressés par le produit.

Pour plus d'inspiration, consultez nos exemples de conception de pieds de page WordPress et notre liste des éléments à ajouter à votre pied de page sur votre site WordPress.
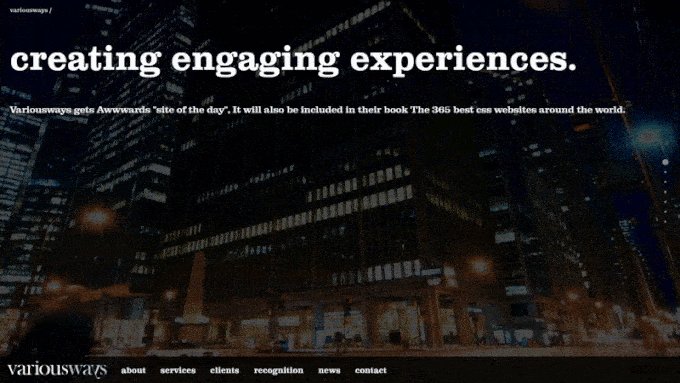
7. Section impressionnante au-dessus de la ligne de flottaison
D'après notre expérience, la partie principale d'un site Web WordPress peut varier considérablement en fonction du type de site Web, vous ne pouvez donc pas vraiment créer un design unique. Cependant, quel que soit le site Web et le secteur d'activité, nous pensons qu'il est toujours bon d'avoir une section « au-dessus de la ligne de flottaison » solide.
« Au-dessus de la ligne de flottaison » signifie le contenu visible sur une page Web sans faire défiler. C'est l'une des parties les plus cruciales de la mise en page d'un site Web, car c'est la première chose que les visiteurs voient lorsqu'ils arrivent sur votre site.

Une section « au-dessus de la ligne de flottaison » solide nécessite généralement une image principale impressionnante, qui est un visuel grand et accrocheur qui domine le haut de la page. Elle doit être pertinente par rapport à votre contenu, de haute qualité et optimisée pour le Web.
Avoir une image principale est courant pour les boutiques en ligne et les sites Web d'entreprises, mais même les blogs utilisent cette approche de nos jours. Ils l'utilisent pour présenter leurs articles les plus récents ou les plus populaires, ou pour expliquer brièvement de quoi parle principalement le blog.
Un excellent exemple est le site web de Ryan Robinson. Sa section au-dessus de la ligne de flottaison présente une grande image de lui, un titre percutant, un sous-titre encourageant les inscriptions avec une preuve sociale (« rejoignez plus de 332 947 blogueurs ») et un formulaire d'inscription à la newsletter.

Nous aimons généralement utiliser des outils simples comme Canva pour créer des images d'en-tête. Mais n'hésitez pas à consulter notre liste d'alternatives à Canva si vous recherchez d'autres options.
Alternativement, certains utilisateurs choisissent d'ajouter un arrière-plan vidéo plein écran. Cela peut rendre votre site plus vivant et capter immédiatement l'attention des visiteurs.
Cependant, nous vous recommandons de le faire uniquement si vous téléversez votre fichier sur une plateforme d'hébergement comme YouTube ou Vimeo, car héberger vos propres vidéos peut ralentir votre site WordPress.

Pour plus d'inspiration, jetez un œil à notre liste organisée d'exemples d'excellents sites web WordPress.
8. Page de formulaire de contact facile à utiliser
Un autre élément de conception WordPress indispensable est une page de formulaire de contact. Que vous gériez un blog, une boutique en ligne ou un site Web d'entreprise, vous avez toujours besoin d'un formulaire de contact pour permettre aux utilisateurs de vous envoyer facilement un message directement sur votre site Web.
Un bon formulaire de contact est simple, facile à utiliser et ne collecte que les informations nécessaires. Il ne doit pas submerger les visiteurs avec trop de champs ou de questions complexes, car cela peut les intimider.
L'image du formulaire de contact ci-dessous provient du site Web WPBeginner, démontrant comment nous appliquons ce que nous prêchons. Notre formulaire est conçu pour être simple et ne demande que les détails essentiels, garantissant une expérience conviviale.

Lorsque vous avez un petit site Web, un seul formulaire de contact devrait suffire. Généralement, vous avez besoin de champs pour le prénom, l'adresse e-mail pour envoyer et notifier une réponse, et la demande.
Mais une fois que votre site Web a grandi et que vous pouvez identifier les questions fréquemment posées, vous pourriez vouloir personnaliser davantage votre formulaire.
Par exemple, sur le site Web Pinch of Yum, ils ont ajouté un champ déroulant « Raison de la prise de contact ». Lorsque vous sélectionnez une option, un court message lié à la raison apparaît au-dessus du champ de message, que vous devez lire d'abord.
Cette approche peut aider à filtrer les demandes et à fournir des réponses immédiates aux questions courantes, améliorant ainsi l'efficacité et l'expérience utilisateur.

Heureusement, les plugins de création de formulaires comme WPForms peuvent facilement évoluer avec les besoins de votre site web. C'est l'une des nombreuses raisons pour lesquelles nous revenons chez WPForms depuis des années.
En plus des champs déroulants, vous pouvez activer la logique conditionnelle dans votre formulaire afin que les champs puissent apparaître ou disparaître en fonction des réponses de l'utilisateur. Cela peut être utile lorsque vous avez besoin de collecter des informations différentes pour différents types de demandes.

Si vous gérez un blog multi-auteurs, vous pourriez vouloir créer des pages de profil d'auteur personnalisées et ajouter un formulaire de contact à chacune d'elles. Cela permet aux lecteurs de contacter directement des auteurs spécifiques, améliorant ainsi l'engagement et les opportunités de réseautage.
Pour les entreprises, la page de contact peut servir à deux fins : un endroit où les clients potentiels peuvent vous contacter et où les clients existants peuvent demander de l'aide. Dans ce cas, vous pourriez vouloir créer deux boutons différents menant à des formulaires distincts.

Vous pourriez même vouloir ajouter un bouton d'appel en un clic si vous proposez un support téléphonique, ce qui permet aux utilisateurs de vous contacter plus facilement de la manière qu'ils préfèrent.
9. Fonctionnalités d'accessibilité Web
Enfin, et ce n'est pas le moins important dans notre liste des éléments essentiels de la conception WordPress, la conception de votre site Web WordPress doit être accessible à tous les utilisateurs.
De nombreux utilisateurs ont des handicaps, ce qui leur rend difficile la navigation et l'interaction avec les sites Web. Si votre site ne répond pas à ces besoins, un nombre important d'utilisateurs pourraient ne pas être en mesure d'accéder à votre contenu. Cela signifie que vous pourriez perdre des visiteurs précieux et des clients potentiels.
De plus, l'accessibilité n'est pas seulement une question d'inclusivité, c'est aussi une préoccupation légale.
L'Americans with Disabilities Act (ADA) permet aux consommateurs de déposer des plaintes contre les sites Web qui ne respectent pas les directives d'accessibilité. Ne pas résoudre ces problèmes pourrait nuire à votre réputation et potentiellement entraîner des pertes financières.
Un excellent exemple de site Web accessible appartient à Smeg. Ce site dispose d'une barre d'outils d'accessibilité pratique qui vous permet d'ajuster les fonctionnalités du site Web en fonction de différents besoins.
En plus d'ajuster le contenu de la page, comme la taille et l'alignement des polices, vous pouvez choisir des profils spécifiques, tels que sécurisé pour les crises, adapté au TDAH, pour les utilisateurs aveugles, et plus encore. Cela offre aux utilisateurs un moyen rapide de rendre le site Web plus accessible sans avoir à modifier de nombreux paramètres différents.

Bien que WordPress dispose déjà de fonctionnalités intégrées pour rendre votre site Web accessible, vous pouvez faire beaucoup plus. Nous vous recommandons de consulter le manuel officiel d'accessibilité de WordPress pour plus de détails.
De plus, notre guide sur comment améliorer l'accessibilité de votre site WordPress fournit des étapes pratiques que vous pouvez suivre.
Un moyen simple d'améliorer l'accessibilité est d'installer le plugin WP Accessibility. Ce plugin ajoute une barre d'outils à votre site Web où les utilisateurs peuvent redimensionner les polices, ce qui est idéal pour les personnes malvoyantes.
Il permet également aux utilisateurs de visualiser votre site en mode couleur à contraste élevé, similaire au mode sombre mais plus adapté aux utilisateurs daltoniens.

Une autre fonctionnalité importante consiste à activer la navigation par touches fléchées sur votre site web. Ceci est important pour les utilisateurs handicapés qui dépendent de la navigation au clavier plutôt que de la souris. C'est un changement simple qui peut améliorer considérablement l'expérience utilisateur pour de nombreux visiteurs.
Meilleurs éléments de conception Web pour les blogs WordPress
Bien que de nombreux éléments de conception soient universels sur différents types de sites web, les blogs WordPress ont souvent des fonctionnalités uniques qui les distinguent. Examinons quelques éléments de conception clés spécifiquement pour les blogs WordPress.
10. Barre latérale utile
L'une des choses qui rendent les blogs si uniques est la mise en page qui leur est associée. Vous connaissez peut-être le design où le contenu principal occupe le côté gauche ou droit, et une barre latérale apparaît dans tous les articles et pages.

Nous aimons utiliser une barre latérale car elle nous aide à mettre en avant du contenu qui peut être utile aux lecteurs, comme un plugin WordPress indispensable, des ressources gratuites, et même des offres et des coupons.
Cependant, ceci est facultatif. De nos jours, tous les blogs n'ont pas de barre latérale. Vous en trouverez sans barre latérale ou juste avec un élément flottant, comme des icônes sociales ou une table des matières pour l'article de blog.
Cette approche épurée et minimaliste s'aligne sur les tendances actuelles de conception Web qui privilégient la simplicité et la concentration.

Mais si vous décidez d'inclure une barre latérale, nous avons quelques astuces et conseils pour la barre latérale afin d'en tirer le meilleur parti :
- Tenez compte de la langue de votre contenu (c'est-à-dire s'il s'agit d'une langue de droite à gauche) et des habitudes de lecture des utilisateurs. L'emplacement de la barre latérale doit sembler naturel pour votre public. Si vous avez besoin de la modifier, nous avons un guide sur comment changer le côté de la barre latérale dans WordPress.
- En fonction de la taille de votre site, vous pourriez vouloir afficher différentes barres latérales pour certaines pages ou certains articles. Cela peut vous aider à adapter l'interface utilisateur à un contenu spécifique, améliorant ainsi la pertinence et l'engagement.
- N' ajoutez que les widgets WordPress les plus nécessaires. Ne surchargez pas votre barre latérale avec autant d'éléments que les utilisateurs soient distraits de l'engagement avec le contenu principal.
11. Blocs de recommandation de contenu
Un autre élément clé dans la conception de blogs WordPress est les blocs de recommandation de contenu. Maintenant, comment et où les blogueurs les affichent varie selon la mise en page et les préférences.
Si le modèle de publication unique comporte une barre latérale, de nombreux utilisateurs y afficheront les articles récents ou leurs articles les plus populaires, tout comme sur le site Web Cookie + Kate.

Une autre option consiste à l'afficher en bas de l'article, ce que nous faisons chez WPBeginner.
De cette façon, les lecteurs qui ont terminé l'article peuvent facilement trouver plus de contenu pertinent à explorer, ce qui augmente les pages vues et réduit les taux de rebond.

Avec la recommandation de contenu, le plus important est de considérer le bon emplacement. Il doit être suffisamment visible pour attirer l'attention du lecteur, mais pas trop proéminent pour ne pas distraire du contenu principal.
De plus, pour le contenu connexe, vous voudrez peut-être réfléchir à sa pertinence par rapport à l'article actuel. Vous pourriez même vouloir afficher les articles avec des miniatures afin que les lecteurs puissent rapidement avoir une idée visuelle de ce dont parle le contenu recommandé.
De plus, nous avons trouvé une astuce intéressante pour mettre en évidence les nouveaux articles pour les visiteurs récurrents dans WordPress. De cette façon, les lecteurs réguliers peuvent facilement repérer le nouveau contenu, ce qui les encourage à rester plus longtemps sur votre site et à explorer davantage.

Vous ne savez pas quels sont vos articles les plus populaires ? Dans ce cas, nous vous recommandons d'utiliser un plugin d'analyse comme MonsterInsights, qui peut extraire ces données directement de votre compte Google Analytics.
Cela vous évite de perdre du temps et des efforts à suivre et mettre à jour manuellement vos articles populaires. Vous pouvez afficher ces articles populaires sous forme de bloc sur votre page web, et cela changera automatiquement en fonction de ce qui est le plus populaire auprès de vos lecteurs.
12. Aides à la lisibilité
Saviez-vous que les lecteurs en ligne ont une très courte durée d'attention ? C'est pourquoi il est important d'ajouter des éléments à vos articles de blog pour capter et maintenir l'attention des utilisateurs.
Vous devriez envisager d'utiliser des fonctionnalités dans vos articles de blog qui améliorent la lisibilité, permettant aux lecteurs de parcourir et d'absorber facilement votre contenu.
Par exemple, vous pouvez ajouter un séparateur de forme personnalisé si votre article de blog est particulièrement long. Cet élément de conception créatif peut visuellement diviser un contenu long, le rendant moins intimidant pour les lecteurs.
SeedProd possède cette fonctionnalité exacte dans son constructeur de pages, et vous pouvez personnaliser la conception de la forme, les couleurs, la taille, etc.

De nombreux blogs, comme HubSpot, ajoutent une barre de progression de lecture pour montrer aux utilisateurs jusqu'où ils ont fait défiler un article.
Cet élément simple mais efficace améliore l'expérience utilisateur en donnant aux lecteurs un repère visuel de leur progression, les encourageant ainsi à terminer l'article.

Vous pourriez également envisager d'ajouter des lettres capitales à votre contenu, peut-être pas au début de chaque paragraphe, mais plutôt pour les nouvelles sections ou chapitres. Cela peut créer un intérêt visuel et guider le regard du lecteur.
Voici un exemple de The New Yorker :

Si vous avez beaucoup d'informations à partager mais que vous souhaitez que votre contenu principal soit concis, envisagez d'ajouter des notes de bas de page simples mais élégantes. Cela vous permet de fournir des détails supplémentaires sans encombrer votre texte principal.
Une autre astuce utile consiste à afficher des aperçus en direct de vos liens internes. Cette fonctionnalité peut donner aux lecteurs un aperçu du contenu lié sans quitter la page actuelle. C'est une approche innovante des liens internes qui peut maintenir l'attention des utilisateurs pendant qu'ils lisent votre contenu.

13. Image mise en avant pertinente
Bien que les articles de blog soient principalement basés sur du texte, les images jouent un rôle crucial, en particulier l'image mise en avant.
Imaginez tenir un blog culinaire, et vous publiez une nouvelle recette, mais il n'y a pas d'image mise en avant pour présenter le plat. Comment les lecteurs seraient-ils incités à cliquer et à explorer l'article ?

Une bonne image mise en avant doit être :
- Pertinente par rapport au contenu de l'article
- De haute qualité et visuellement attrayante
- De la bonne taille pour votre thème WordPress (consultez la documentation de votre thème pour plus d'informations)
- Optimisée pour le web afin d'assurer un chargement rapide
- Cohérente avec l'esthétique générale de votre marque
Pour les images mises en avant de WPBeginner, notre objectif est de créer un visuel simple qui montre de quoi parle l'article. Cependant, il doit toujours être suffisamment intéressant pour inciter les lecteurs à consulter l'article.
Nous essayons de ne pas la rendre trop artistique, car les utilisateurs pourraient ne pas comprendre immédiatement ce que l'image essaie de communiquer.

Vous pouvez créer des images mises en avant personnalisées à l'aide d'outils en ligne tels que Adobe Express ou Canva, ou utiliser des images libres de droits pour gagner du temps. Assurez-vous simplement d'avoir le droit d'utiliser les images et qu'elles correspondent au style de votre blog.
Nous comprenons qu'il n'est pas toujours possible de créer une image mise en avant unique pour chaque article, compte tenu du temps et du coût potentiel impliqués. Dans de tels cas, il est bon de définir une image mise en avant de secours. Cela garantit que même les articles sans image personnalisée ont une représentation visuelle.
Pour varier, consultez notre guide sur la définition d'images mises en avant de secours basées sur les catégories d'articles. Cette approche ajoute une diversité visuelle à votre blog et aide les utilisateurs à voir facilement les articles traitant de sujets différents.
14. Éléments visuels clairs
Tout le monde n'aime pas lire de longs blocs de texte sur son écran. C'est pourquoi nous recommandons d'ajouter des visuels à vos articles de blog chaque fois que nécessaire afin que les utilisateurs puissent mieux comprendre votre contenu.
Cependant, parfois, des images ou des photographies simples ne suffisent pas. Vous pourriez avoir besoin d'éléments visuels plus interactifs ou informatifs pour vraiment engager vos lecteurs et communiquer vos idées.
De plus, les éléments visuels peuvent rendre votre contenu textuel plus expressif et pertinent. Par exemple, les emojis peuvent ajouter de la personnalité et de l'émotion à votre écriture, aidant à communiquer le ton et à créer une expérience de lecture plus engageante.
Une astuce que vous pouvez intégrer à la conception de votre site Web WordPress est d'ajouter des points d'intérêt interactifs sur les images. Vous pouvez facilement le faire en utilisant un plugin comme Image Hotspot.
Cette fonctionnalité est particulièrement utile pour les critiques de produits ou les tutoriels, permettant aux lecteurs d'explorer différentes parties d'une image pour obtenir des informations plus détaillées.

Si vous affichez de longues citations ou de longs blocs de code, vous voudrez peut-être insérer une barre de défilement personnalisée dans ces éléments. Cela permet aux lecteurs de faire défiler facilement sans perdre leur place dans le contenu principal.
Un autre élément visuel intéressant est une barre de progression. Vous pouvez l'utiliser pour montrer l'état d'avancement d'un projet, une étape d'apprentissage, un niveau de compétence, des informations nutritionnelles, et plus encore.

Éléments de conception WordPress pour convertir les visiteurs en clients
Ensuite, examinons quelques fonctionnalités clés de conception WordPress qui peuvent transformer votre site Web en un outil puissant pour attirer et fidéliser les clients.
15. Page de destination pour liste d'attente ou à venir
Que vous lanciez une entreprise de services ou une boutique en ligne, un élément que nous vous recommandons de créer est une page de destination « Bientôt disponible » avec liste d'attente. C'est une partie importante de la conception de site Web qui peut créer de l'anticipation et capturer des prospects avant le lancement complet de votre site.
C'est différent d'une page 'Bientôt disponible' ordinaire car le but n'est pas seulement d'informer les visiteurs de votre lancement à venir. Il s'agit aussi de les engager activement et de les encourager à rejoindre une liste d'attente. Cette approche peut vous aider à évaluer l'intérêt et à constituer une base de clients initiale.

Nous avons un guide sur comment créer une page de destination pour liste d'attente pour plus d'informations. Le tutoriel utilise SeedProd, il est donc facile à utiliser même si vous n'êtes pas un expert en design.
Cela étant dit, voici quelques éléments clés que vous pouvez ajouter à votre page de destination pour liste d'attente :
- Un widget de compte à rebours pour créer un sentiment d'urgence et d'excitation autour de votre lancement. SeedProd offre cet élément par défaut, vous n'avez donc pas besoin d'installer un plugin séparé pour l'activer.
- Un formulaire d'abonnement par e-mail pour capturer les informations des visiteurs. Nous recommandons d'utiliser une couleur accrocheuse pour le bouton d'appel à l'action.
- Une fenêtre contextuelle d'intention de sortie pour capturer les visiteurs qui sont sur le point de quitter votre page. Vous pouvez utiliser OptinMonster pour cela, qui est ce que nous avons utilisé pour augmenter nos abonnés par e-mail de 600 %.
- Certains visuels, comme des images, donnent aux utilisateurs un aperçu de ce que vous vendez. Il peut s'agir d'une image de produit partiellement masquée, d'un instantané des coulisses de votre service en action, ou même d'une représentation graphique stylisée de ce que vous proposerez.
- Boutons de médias sociaux pour inciter les utilisateurs à vous suivre sur vos profils sociaux officiels. Ainsi, ils pourront recevoir les dernières mises à jour concernant le lancement de votre produit ou service.
- Liens de partage social afin que les utilisateurs puissent aider à faire connaître votre entreprise.
Voici un excellent exemple de page de liste d'attente par Every Tuesday. Cette liste d'attente vise à créer de l'engouement pour une prochaine inscription à un cours de création de polices.
Nous apprécions la façon dont elle montre des exemples de travaux précédents d'anciens élèves. Cela fonctionne comme une preuve sociale et montre ce que les futurs étudiants peuvent accomplir.

16. Bouton d'appel à l'action accrocheur
Nous avons mentionné les boutons d'appel à l'action (CTA) à plusieurs reprises dans ce guide, et pour cause. Ils sont l'une des parties les plus importantes de la conception de sites Web WordPress car ils influencent directement le comportement des utilisateurs et génèrent des conversions.
Mais si vous pensez que n'importe quelle forme de bouton fera l'affaire, détrompez-vous. Nous avons déjà parlé de l'importance de la couleur, mais il y a beaucoup de science derrière ce qui rend un CTA efficace. C'est un élément clé qui peut faire ou défaire vos taux de conversion.
Premièrement, il est préférable d'inclure un seul CTA principal par page pour éviter la confusion et la paralysie décisionnelle. Sinon, vous risquez de submerger vos visiteurs.
Cela ne signifie pas que vous ne pouvez présenter le bouton qu'une seule fois ; cela signifie seulement que vous devriez vous concentrer sur une action principale que vous souhaitez que les utilisateurs effectuent.
Prenons la page d'accueil de RafflePress comme exemple. Au-dessus du pli, le bouton CTA « Get RafflePress » est répété deux fois dans le menu et la section héroïque.
Il comprend également un lien « Voir un exemple en direct », mais il n'est pas conçu comme le bouton « Get RafflePress », il ne rivalise donc pas pour l'attention.

Deuxièmement, bien que les textes génériques de CTA comme « En savoir plus » ou « S'inscrire » soient acceptables, vous pouvez passer au niveau supérieur en les rendant plus axés sur les avantages.
Lorsque vous créez votre appel à l'action, vous voudrez vous assurer de mettre brièvement en évidence les avantages que vous offrez et d'expliquer ce que les utilisateurs gagneront en agissant. S'ils peuvent voir ce qu'il y a pour eux, ils seront plus motivés à cliquer.
John Turner, co-founder of SeedProd
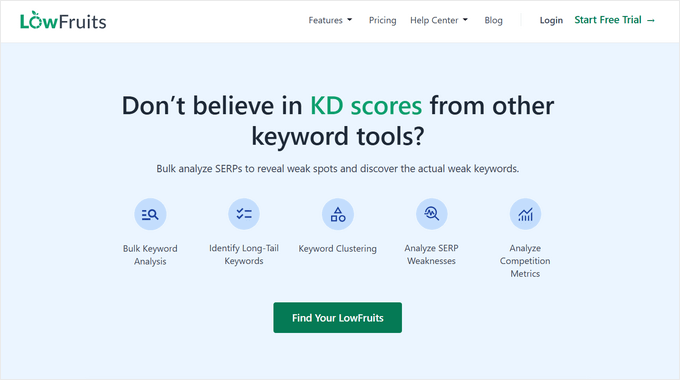
Un excellent exemple est LowFruits, qui est un outil de recherche de mots-clés.
Leur CTA est « Trouvez vos lowfruits », ce qui est à la fois intelligent et décrit les avantages que les utilisateurs obtiendront : des mots-clés comme des fruits à portée de main, faciles à classer.

John Turner parle davantage de ces meilleures pratiques d'appel à l'action qui peuvent augmenter vos conversions dans son article invité pour WPBeginner.
Enfin, assurez-vous que votre bouton CTA est cliquable sur les appareils de bureau, mobiles et tablettes. Un bouton qui fonctionne parfaitement sur un ordinateur de bureau mais qui est difficile à toucher sur mobile peut nuire considérablement à vos taux de conversion. Ceci est particulièrement vrai étant donné le nombre croissant d'utilisateurs mobiles.
17. Boîtes de fonctionnalités faciles à lire
Si vous vendez un produit unique, une plateforme SaaS, ou si vous avez une entreprise de services, alors l'affichage de boîtes de fonctionnalités est une bonne idée. Cette section liste généralement les caractéristiques clés de votre produit ou service, mais lorsqu'elle est remplie de texte, elle peut devenir difficile à lire et à assimiler.
C'est pourquoi de nombreux sites Web d'entreprises incluent désormais des boîtes de fonctionnalités avec des icônes. Ces indices visuels aident les utilisateurs à identifier et à comprendre rapidement chaque fonctionnalité, améliorant ainsi l'expérience utilisateur globale.
Les icônes ajoutent également une rupture visuelle avec le texte, rendant la mise en page plus attrayante et moins écrasante.
En dehors de cela, nous essayons également d'ajouter un petit titre qui décrit brièvement et clairement la fonctionnalité. Ceci est suivi d'une seule phrase qui la décrit. Nous ne voulons pas la rendre trop longue pour éviter d'encombrer la page.
La page d'accueil de Charitable illustre cela très bien :

18. Éléments de preuve sociale
Lorsque nous faisions des recherches pour notre article sur les statistiques sur le e-commerce, nous avons découvert que 95 % des acheteurs recherchent des avis et d'autres formes de preuve sociale avant de faire un achat.
Cela a du sens. Si les clients potentiels voient des avis positifs sur votre site Web, ils auront plus confiance dans leur décision d'acheter chez vous.
Si vous utilisez un plugin de page de destination comme SeedProd, vous aurez accès à des blocs conçus spécifiquement pour présenter la preuve sociale.

Par exemple, vous pouvez ajouter des témoignages rotatifs. Il s'agit d'un curseur qui affiche plusieurs témoignages à partir d'un seul endroit à la fois, et les utilisateurs n'ont qu'à utiliser les boutons fléchés pour les lire.
Vous pouvez également afficher des animations de comptage de nombres. Celles-ci sont utiles pour indiquer aux utilisateurs combien de clients vous avez servis, de produits vous avez vendus, ou toute autre statistique impressionnante sur votre entreprise.

Ne vous contentez pas de placer ces avis sur votre page d'accueil. Vous pouvez également les afficher sur d'autres parties de votre site, par exemple en les incluant dans l'animation de préchargement.
Vous souhaitez afficher des témoignages sans utiliser de constructeur de pages ? Essayez d'utiliser le plugin Reviews Feed de Smash Balloon. Ce plugin facilite encore plus les choses car il peut extraire le contenu des avis de sites tiers comme Google, Yelp, Facebook, et plus encore.
De cette façon, vous pouvez automatiquement présenter des avis frais et authentiques provenant de diverses plateformes directement sur votre site WordPress.

19. Bannières accrocheuses
Vous avez peut-être créé une page de destination pour les annonces Google pour votre produit ou service. Mais si les gens ne convertissent pas et que vous perdez de l'argent, il est peut-être temps d'envisager d'autres stratégies.
Parfois, les visiteurs ont juste besoin d'une petite incitation pour effectuer un achat. C'est là que les bannières de site Web peuvent être utiles dans la conception de votre site WordPress.
Nous parlons d'éléments dynamiques tels que les barres de pied de page collantes qui affichent des offres spéciales ou les bandeaux d'actualités défilants qui annoncent des offres à durée limitée.
Ils peuvent mettre en évidence des informations importantes, promouvoir vos campagnes et générer des conversions sans être trop intrusifs.

Notre plateforme de prédilection pour cela est OptinMonster. Bien que beaucoup la connaissent comme un plugin de pop-up, nous l'avons utilisée avec succès pour afficher diverses promotions sur notre site Web.
Par exemple, pendant le Black Friday, nous avons ajouté une bannière flottante sur notre site Web pour diriger les utilisateurs vers notre collection de plus de 100 offres exclusives. Nous l'avons rendue collante pour qu'elle suive les utilisateurs lorsqu'ils font défiler, mais nous l'avons gardée suffisamment petite pour ne pas nuire à l'expérience utilisateur.

Cette approche de la conception de bannières est une question d'équilibre. L'objectif est de capter l'attention sans submerger les visiteurs, en créant une interface utilisateur qui guide plutôt qu'elle ne pousse.
Lors de la création de ces bannières de site web, vous devrez tenir compte de la manière dont elles s'intègrent dans la conception globale de votre site WordPress.
Elles doivent donner l'impression de faire partie de la mise en page de votre site, mais elles doivent suffisamment ressortir pour attirer l'attention de l'utilisateur. Nous vous recommandons d'utiliser des couleurs qui complètent la palette de votre site tout en offrant suffisamment de contraste.
20. Pages de panier et de paiement à forte conversion
Le parcours du panier au paiement est la partie la plus importante de l'expérience utilisateur e-commerce. En fait, dans notre article sur les statistiques d'abandon de panier, nous avons constaté que 7 personnes sur 10 abandonnent leur panier avant de finaliser un achat. C'est une perte énorme de revenus potentiels.
Si vous constatez un taux d'abandon de panier élevé, vous devriez examiner vos pages de panier et de paiement. Il peut y avoir des éléments de conception qui font douter les gens de leur achat ou les laissent frustrés.
Par exemple, en termes de conception, vous avez peut-être trop de champs demandant des informations, ou le prix total sur la page du panier et celui du paiement sont très différents. Ces problèmes peuvent nuire à l'expérience utilisateur et aux taux de conversion.
La page de paiement de WPCode en est un excellent exemple. Comme il s'agit d'un produit numérique, ils ne demandent que les informations les plus pertinentes, comme votre adresse e-mail, votre prénom et votre nom de famille, ainsi que votre numéro de téléphone.
La section de paiement se trouve également sur la même page, ce qui réduit le nombre d'étapes qu'un client doit suivre pour finaliser son achat. La remise est appliquée automatiquement, vous n'avez donc pas à chercher et à saisir manuellement un code de réduction.

En dehors de cela, il existe des éléments de preuve sociale comme un bloc de témoignages pour aider à rassurer les clients qui pourraient hésiter à convertir.
Nous avons des guides sur comment créer une page de panier WooCommerce personnalisée et comment personnaliser le paiement WooCommerce pour plus d'informations.
Vous voulez également prêter attention à la page de remerciement post-conversion, car c'est une bonne occasion d'augmenter la valeur moyenne des commandes. Vous pouvez suggérer des produits liés à l'achat ou afficher un code de réduction exclusif pour le prochain achat.
Le meilleur outil pour optimiser ces pages est FunnelKit, qui est un constructeur d'entonnoirs de vente pour WooCommerce livré avec des modèles de pages de remerciement prêts à l'emploi. Vous pouvez en savoir plus sur ses fonctionnalités et ses capacités dans notre avis sur FunnelKit.

Éléments de design WordPress « agréables à avoir » pour impressionner vos visiteurs
Bien que les éléments de conception WordPress dont nous avons parlé jusqu'à présent soient essentiels pour un site Web WordPress fonctionnel, il existe des fonctionnalités de conception supplémentaires qui peuvent faire passer votre site au niveau supérieur.
Ces éléments ne sont pas nécessairement indispensables, mais ils peuvent créer une impression durable sur vos visiteurs et distinguer votre site de la concurrence :
| Élément de conception | Pourquoi il impressionne les visiteurs |
|---|---|
| Arrière-plan animé | Rend votre site plus vivant pour attirer immédiatement l'attention de vos visiteurs. |
| Contenu dynamique | Vous permet de personnaliser le contenu en fonction du comportement ou de la localisation de l'utilisateur. |
| Style de publication unique | Rend chaque publication unique pour correspondre à son sujet spécifique. |
| Notification dans l'onglet du navigateur | Réengage les visiteurs qui ont quitté votre site pour un autre onglet. |
| Widget d'enquête de feedback | Recueille des informations précieuses et montre aux utilisateurs que vous vous souciez de leur expérience. |
Foire aux questions
Voici quelques questions posées par nos lecteurs concernant la conception de sites web WordPress.
Quel est le meilleur constructeur de pages pour les débutants sur WordPress ?
Pour les débutants, les constructeurs de pages comme SeedProd et Thrive Architect offrent des interfaces intuitives par glisser-déposer, ce qui les rend idéales pour les utilisateurs sans compétences en codage.
SeedProd, par exemple, offre un moyen simple de créer des thèmes et des pages personnalisés grâce à l'intégration de fonctionnalités d'IA intelligentes pour une configuration rapide. Thrive Architect va plus loin en intégrant des outils d'optimisation du taux de conversion, vous aidant à créer non seulement de beaux sites web, mais aussi des sites efficaces.
Si vous hésitez encore, consultez notre sélection des meilleurs constructeurs de pages WordPress.
Comment puis-je m'assurer que mon site web est adapté aux mobiles ?
S'assurer que votre site Web est adapté aux mobiles commence par le choix d'un thème réactif qui s'affiche bien sur tous les appareils. Il est également important de tester votre site Web à l'aide d'outils d'émulation mobile pour voir comment il apparaît sur les smartphones et les tablettes avant sa mise en ligne.
De plus, vous pouvez optimiser votre site Web en optimisant les images et en minimisant les requêtes HTTP pour améliorer les temps de chargement. N'oubliez pas qu'un site Web adapté aux mobiles offre non seulement une meilleure expérience utilisateur, mais contribue également au classement dans les moteurs de recherche.
Pour commencer, consultez notre liste de façons de créer un site WordPress adapté aux mobiles.
Que dois-je considérer lors de la sélection d'une palette de couleurs pour mon site Web ?
Lors de la sélection d'une palette de couleurs, vous devez tenir compte de la façon dont les couleurs représentent votre identité de marque, car la cohérence renforce la reconnaissance et la confiance.
Portez attention à la psychologie des couleurs ; différentes couleurs peuvent évoquer diverses émotions, influençant la façon dont les visiteurs perçoivent votre entreprise. De plus, assurez-vous qu'il y a un contraste suffisant entre les couleurs du texte et de l'arrière-plan pour rendre votre contenu facilement lisible.
Des outils comme Adobe Color ou Coolors peuvent vous aider à créer une palette harmonieuse qui s'aligne sur vos couleurs de marque principales et améliore l'expérience utilisateur globale.
Nous espérons que cet article vous a aidé à découvrir les éléments clés de conception pour un site WordPress efficace. Vous voudrez peut-être aussi consulter notre sélection d'experts des meilleurs outils pour créer et vendre des produits numériques et notre guide sur les choses que vous devez faire avant de créer une entreprise de conception de sites Web WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.

 John Turner, co-founder of SeedProd
John Turner, co-founder of SeedProd



Vous avez une question ou une suggestion ? Veuillez laisser un commentaire pour lancer la discussion.