En tant que nouveau concepteur de thèmes WordPress, vous apprenez rapidement les défis liés à la maintenance de longs fichiers CSS tout en les gardant organisés, évolutifs et lisibles.
De nombreux développeurs/développeuses publics, y compris ceux ici à WPBeginner, recommandent d’utiliser un langage de préprocesseur CSS comme Sass ou LESS pour faciliter le travail. Mais que sont ces préprocesseurs ? Et comment faire pour Premiers pas avec eux ?
Cet article est une introduction à Sass pour les nouveaux concepteurs de thèmes WordPress. Nous vous dirons ce qu’est un préprocesseur CSS, pourquoi vous en avez besoin, et comment les installer et commencer à les utiliser tout de suite.

Qu’est-ce que Sass (Syntactically Awesome Stylesheet) ?
Le CSS que nous utilisons a été conçu comme un langage de feuille de style facile à utiliser. Cependant, le web a évolué et les concepteurs ont donc besoin d’un langage de feuille de style qui leur permette d’en faire plus avec moins d’efforts et de temps.
Les langages de préprocesseur CSS, comme Sass, vous permettent d’utiliser des fonctionnalités qui ne sont pas actuellement autorisées dans le CSS, comme les variables, les opérateurs mathématiques de base, l’imbrication, les mixins, etc.
Il ressemble beaucoup à PHP, qui est un langage de préprocesseur qui exécute un script sur le serveur et génère une sortie HTML. De la même manière, Sass prétraite les fichiers .scss pour générer des fichiers CSS utilisables par les navigateurs.
Depuis la version 3.8, les styles de la zone d’administration de WordPress ont été portés pour utiliser Sass pour le développement. De nombreux développeurs/développeuses de thèmes WordPress utilisent déjà Sass pour accélérer leur processus de développement.
Premiers pas avec Sass pour le développement de thèmes WordPress
La plupart des développeurs/développeuses de thèmes utilisent un environnement de développement local pour travailler sur leurs thèmes avant de les déployer dans un environnement de staging ou sur un serveur direct. Sass étant un langage préprocesseur, vous devrez l’installer dans votre environnement de développement local.
La première chose à faire est d’installer Sass. Il peut être utilisé en ligne de commande, mais il existe également de belles applications graphiques pour Sass. Nous recommandons d’utiliser Koala, qui est une application opensource gratuite disponible pour Mac, Windows et Linux.

Pour les besoins de cet article, vous devrez créer un thème vierge. Créez simplement un nouveau dossier dans /wp-content/themes/. Vous pouvez le nommer ” mytheme ” ou tout autre nom que vous souhaitez. À l’intérieur de votre dossier de thème vierge, créez un autre dossier et nommez-le feuilles de style.
Dans le dossier des feuilles de style, vous devez créer un fichier style.scss à l’aide d’un éditeur de texte comme le Bloc-notes.
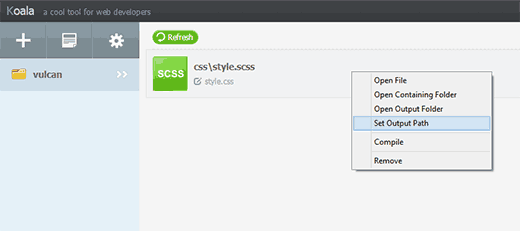
Vous devez maintenant ouvrir Koala et cliquer sur l’icône plus pour ajouter un nouveau projet. Ensuite, localisez le répertoire de votre thème et ajoutez-le comme projet. Vous remarquerez que Koala trouvera automatiquement le fichier Sass dans votre répertoire de feuilles de style et l’affichera.

Cliquez avec le bouton droit sur votre fichier Sass et sélectionnez l’option Définir le chemin de sortie. Sélectionnez maintenant la racine du répertoire de votre thème, par exemple, /wp-content/themes/mytheme/ et saisissez. Koala va maintenant générer un fichier de sortie CSS dans le répertoire de votre thème.
Pour tester cela, vous devez ouvrir votre fichier Sass style.scss dans un éditeur de texte comme Notepad et ajouter ce code :
1 2 3 4 | $fonts: arial, verdana, sans-serif; body { font-family:$fonts;} |
Vous devez maintenant enregistrer vos modifications et retourner à Koala. Cliquez avec le bouton droit de la souris sur votre fichier Sass, et la colonne latérale se diapositive sur la droite. Pour compiler votre fichier Sass, cliquez simplement sur le bouton “Compiler”.
Vous pouvez voir les résultats en ouvrant le fichier style.css dans le répertoire de votre thème, et il aura le CSS traité comme ceci :
1 2 | body { font-family: arial, verdana, sans-serif; } |
Notez que nous avons défini une variable $fonts dans notre fichier Sass. Maintenant, chaque fois que nous avons besoin d’ajouter une famille de polices, nous n’avons pas besoin de taper les noms de toutes les polices à nouveau. Nous pouvons simplement utiliser $fonts.
Quels sont les autres superpouvoirs que Sass apporte à CSS ?
Sass est incroyablement puissant, rétrocompatible et super facile à apprendre. Comme nous l’avons mentionné précédemment, vous pouvez créer des variables, des imbrications, des mixins, des importations, des partiels, des opérateurs mathématiques et logiques, etc.
Nous allons maintenant vous afficher quelques exemples, et vous pourrez les essayer sur votre thème WordPress.
Gestion de plusieurs feuilles de style
Un problème courant auquel vous serez confronté en tant que concepteur de thèmes WordPress est celui des grandes feuilles de style avec beaucoup de sections. Vous serez probablement en train de défiler beaucoup vers le haut et vers le bas pour corriger des choses tout en travaillant sur votre thème.
Grâce à Sass, vous pouvez importer plusieurs fichiers dans votre feuille de style principale et produire un seul fichier CSS pour votre thème.
Qu’en est-il de l’importation de CSS ?
Le problème avec l’utilisation de @import dans votre fichier CSS est que chaque fois que vous ajoutez un @import, votre fichier CSS fait une autre demande HTTP au serveur. Cela affecte le temps de chargement de votre page, ce qui n’est pas bon pour votre projet.
D’autre part, lorsque vous utilisez @import dans Sass, il inclura les fichiers dans votre fichier Sass et les servira tous dans un seul fichier CSS pour les navigateurs.
Pour apprendre à utiliser @import dans Sass, vous devez d’abord créer un fichier reset.scss dans le répertoire des feuilles de style de votre thème et y coller ce code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} |
Vous devez maintenant ouvrir votre fichier style.scss principal et ajouter cette ligne à l’endroit où vous souhaitez que le fichier de réinitialisation soit importé :
1 | @import 'reset'; |
Notez qu’il n’est pas nécessaire de saisir le nom complet du fichier. Pour compiler ce fichier, vous devez ouvrir Koala et cliquer à nouveau sur le bouton compiler. Ouvrez maintenant le fichier style.css principal de votre thème, et vous y verrez votre CSS réinitialisé.
Nestin dans Sass
Contrairement à HTML, CSS n’est pas un langage imbriqué. Sass vous permet de créer des fichiers imbriqués qui sont faciles à gérer et à travailler. Par exemple, vous pouvez imbriquer tous les éléments de la section <article>, sous le sélecteur d’article.
En tant que concepteur de thème WordPress, cela vous permet de travailler sur différentes sections et de styliser chaque élément facilement. Pour voir nestin en action, ajoutez ceci à votre fichier style.scss:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} } |
Après traitement, il produira le CSS suivant :
1 2 3 4 5 6 7 8 | .entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; } |
En tant que concepteur de thème, vous concevrez une apparence différente pour les widgets, les publications, les menus de navigation, l’en-tête, etc. L’utilisation de nestin dans Sass le rend bien structuré, et vous n’avez pas à écrire les mêmes classes, sélecteurs et identifiants encore et encore.
Utiliser les mixins dans Sass
Il arrive parfois que vous ayez besoin de réutiliser certaines CSS dans l’ensemble de votre projet, même si les règles de style seront les mêmes parce que vous les utiliserez sur des sélecteurs et des classes différents. C’est là que les mixins s’avèrent utiles. Ajoutons un mixin à votre fichier style.scss :
1 2 3 4 5 | @mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;} |
Ce mixin permet de masquer l’affichage d’un texte. Voici un exemple d’utilisation de ce mixin pour masquer le texte de votre logo :
1 2 3 4 5 6 | .logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text;} |
Notez que vous devez utiliser @include pour ajouter un mixin. Après traitement, il génère le CSS suivant :
1 2 3 4 5 6 7 | .logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; } |
Les mixins sont également très utiles pour les préfixes des fournisseurs. Lorsque vous ajoutez des valeurs d’opacité ou des rayons-radius, l’utilisation de mixins peut vous permettre d’enregistrer beaucoup de temps. Regardez cet exemple, où nous avons ajouté un mixin pour ajouter le rayon-radius de la bordure.
1 2 3 4 5 6 7 8 9 10 | @mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;} .largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); } |
Après compilation, il génère le CSS suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 | .largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } |
Ressources complémentaires
Nous espérons que cet article vous a aidé à découvrir Sass pour le développement de thèmes WordPress. De nombreux concepteurs de thèmes WordPress l’utilisent déjà. Certains vont jusqu’à dire qu’à l’avenir, tous les CSS seront prétraités, et que les développeurs/développeuses de thèmes WordPress doivent se mettre au niveau. Vous pouvez également consulter notre guide sur les astuces de la classe de corps WordPress pour les concepteurs de thèmes, ou nos choix d’experts des meilleurs constructeurs de pages WordPress en drag and drop.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dapo O
Thanks for this.
I’m building a custom Block theme and wondering if I can use SASS same way I do with Classic themes.
WPBeginner Support
There are some differences in how CSS is added with a Block theme compared to Classic themes.
Admin
Mark
Great tutorial. How do you go about creating a WordPress child theme using SASS and Koala? That would be a very useful tutorial…
WPBeginner Support
While we don’t have a guide for that at the moment, we will certainly take a look at it for a possible article.
Admin
Paulo Jesus
Hi, I am working on a WordPress theme using bootstrap and sass. I have a sass folder set up using the smacss aproach and on the root of my sass folder I have a style.sccs file that imports all the scss files for all the sections on my theme(_footer.scss, _header.scss, etc) then it outputs to my style.css file on the root of my theme. The issue I am having is that I am extending some bootstrap classes in some of those .scss files and if I include a _bootstrap.scss on my sass folder and import it on my style.scss file everything works fine, however the whole bootstrap is then also compiled to my style.css and it becomes quite messy. Ideally I would want the bootstrap css separated from my them styles not as part of my style.css, however if I dont import it on my style.scss and instead enqueue it on my functions.php I get an error saying that the bootstrap classes extended cannot be found and the theme breaks.. Any thoughts on how to go around this issue would be appreciated.
Thank you very much
Cinnamon Bernard
Hi,
I know this is sort of an old post, but still quite new, I had a question about incorporating Twitter Bootstrap Sass, Font-Awesome Sass, with Underscores WordPress starter theme template.
I’ve tried to incorporate and placed all Sass files in their own directory, and have a separate output path for Css files, while keeping WordPress style.css in the root with an @import to the style.css within the Css folder.
After setting all of this up, the styles for bootstrap has not been working properly, I’m not certain if it is due to having a reset file. I was sure to place the bootstrap and font-awesome @imports at the top, followed by the others.
If possible, based on what I’ve provided, can you give advice on how to set up my workflow.
Thanks!
Rehan
Awesome tutorial
Thanks
Ricardo Gutierrez
Hello.
Is the “reset” better than normalize ?
Thnks !
WPBeginner Support
Reset would unset browser styles, while normalize uses a consistent style across browser. We think each developer would have their own preference. We would prefer to work with reset.
Admin
Josh McClanahan
Great article!
I was wondering if there is any kind of setup, like in php you have to add PEAR for various extensions, for using SASS especially when going live.
In other words is there anything that is needed to be included after compiling and going live?
Thanks for your help and this article.
WPBeginner Support
No Josh, after compiling it generates the regular CSS output.
Admin