D’après notre expérience, l’une des choses fondamentales à apprendre sur WordPress est l’utilisation des shortcodes dans les widgets de la barre latérale.
C’est parce que de nombreuses extensions utilisent des shortcodes pour afficher leur contenu au lieu d’avoir leurs propres widgets. Savoir comment utiliser les shortcodes dans les barres latérales vous permet d’en faire plus avec votre site et de tirer le meilleur parti de différentes extensions.
Cet article vous montrera comment utiliser les shortcodes dans les widgets de votre barre latérale WordPress. Nous couvrirons les méthodes pour les thèmes classiques et les thèmes en bloc.

Pourquoi utiliser des codes courts dans les widgets de votre colonne latérale WordPress ?
Les shortcodes vous permettent d’ajouter du contenu et des fonctionnalités avancées à votre site, notamment des formulaires de contact, des tableaux, des top commentateurs, et bien plus encore. WordPress est livré avec plusieurs shortcodes intégrés, mais certaines extensions ajoutent également leurs propres shortcodes.
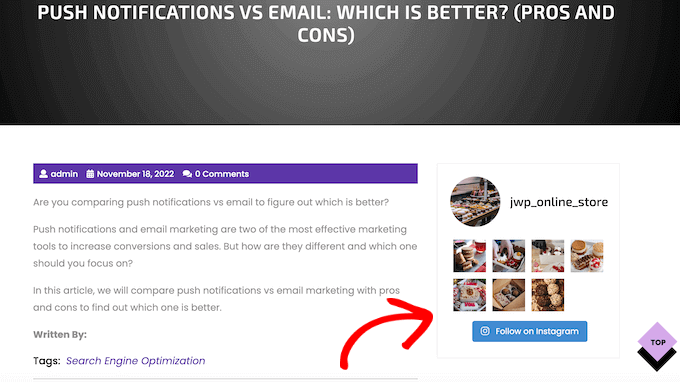
Par exemple, vous pouvez afficher des photos Instagram dans la colonne latérale de WordPress à l’aide d’un code court fourni par Smash Balloon Instagram Feed.

Ce contenu apparaîtra ensuite sur l’ensemble de votre site WordPress, de sorte que vous n’avez pas besoin de l’ajouter manuellement à chaque page et publication. Cela peut vous enregistrer une tonne de temps et d’efforts et aide à garder le design de votre site cohérent.
Avec cela à l’esprit, regardons quelques différentes façons d’ajouter et d’utiliser des codes courts dans les widgets de la colonne latérale de WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Méthode 1 : Ajout d’un code court à l’éditeur de blocs/édititrices de WordPress (thèmes classiques)
La plupart des thèmes WordPress classiques gratuits et payants sont livrés avec des colonnes latérales prêtes à accueillir des widgets. Dans cette optique, vous pouvez souvent simplement ajouter un widget Shortcode à la colonne latérale de votre site.
Tout d’abord, allez dans Apparence ” Widgets dans votre Tableau de bord. Vous consulterez cette page pour connaître les différentes zones où vous pouvez ajouter des widgets dans WordPress, y compris la colonne latérale.

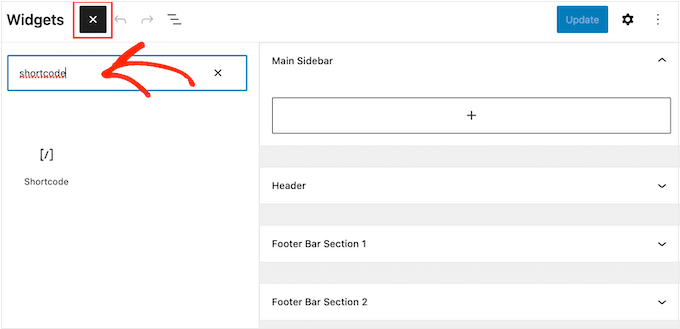
Il suffit de cliquer sur le bouton “+ Ajouter un module” et de taper “Code court”.
Lorsque le bloc de droite s’affiche, faites-le glisser dans la colonne latérale de WordPress.

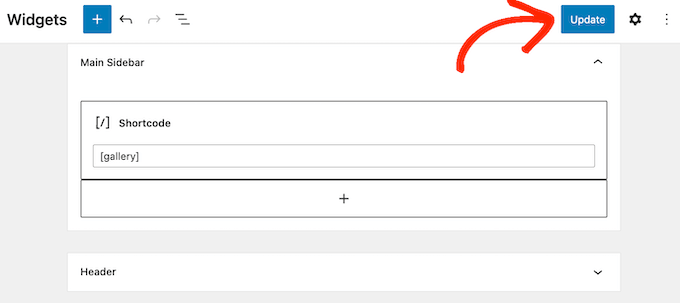
Vous pouvez maintenant ajouter votre code court au bloc.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur “Mettre à jour” pour que les modifications soient directes.

Vous pouvez maintenant visiter votre blog ou site WordPress pour voir le code court en action.
Méthode 2. Ajout d’un code court à l’éditeur du site complet (Éditeur/éditrices de blocs)
Si vous utilisez un thème bloc, alors vous pouvez ajouter un code court à la colonne latérale en utilisant l’éditeur du site complet. Dans votre Tableau de bord WordPress, allez dans Thèmes ” Éditeur.

Vous verrez maintenant quelques Réglages pour modifier votre thème de bloc.
Pour modifier la colonne latérale de votre thème, vous devez généralement cliquer sur le menu“Compositions“.

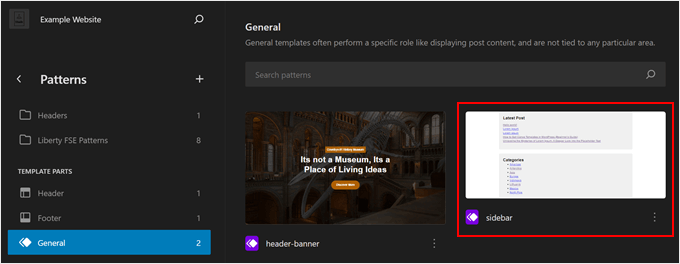
Défilez ensuite vers le bas jusqu’à “Éléments du modèle”.
C’est ici que vous trouverez les éléments de modèle par défaut de votre thème par blocs, tels que les en-têtes, les pieds de page et les colonnes latérales. Les thèmes classiques classent généralement ces éléments dans la catégorie des zones de widgets.
Tout comme les thèmes classiques, votre thème de bloc peut ou non disposer d’un élément de modèle de colonne latérale. Dans ce cas, vous devrez peut-être en créer une vous-même. Vous pouvez lire notre guide du débutant sur la modification complète d’un site WordPress pour savoir comment procéder.
Une fois que vous avez repéré votre colonne latérale, il vous suffit de cliquer dessus.

Cliquez ensuite sur le bouton “Modifier”.
Vous accéderez ainsi à l’éditeur de blocs pour modifier la colonne latérale.

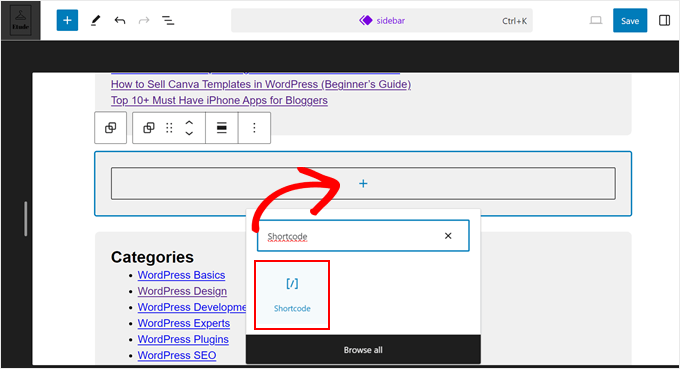
Comme pour l’utilisation de l’éditeur de blocs, vous pouvez cliquer sur le bouton “+ Ajouter un bloc” n’importe où.
Sélectionnez ensuite le bloc “Shortcode”.

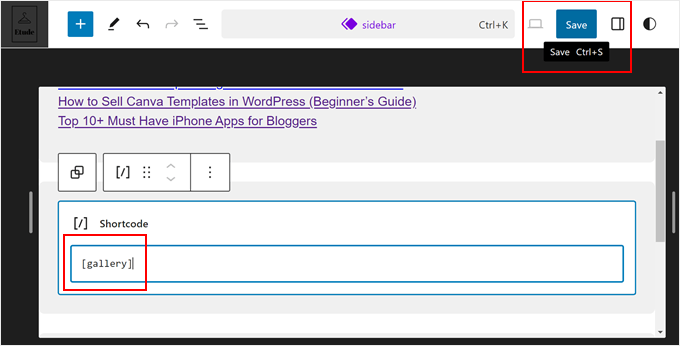
Une fois cela fait, il suffit d’ajouter le code court comme vous le feriez normalement.
Cliquez ensuite sur “Enregistrer” pour officialiser vos modifications.

Conseil de pro : si vous êtes récemment passé d’un thème classique à un thème bloc et que vous souhaitez utiliser votre ancien widget de barre latérale comme bloc, lisez notre guide sur la façon de convertir un widget WordPress en bloc.
Méthode 3 : Utilisation du widget HTML personnalisé (plus personnalisable)
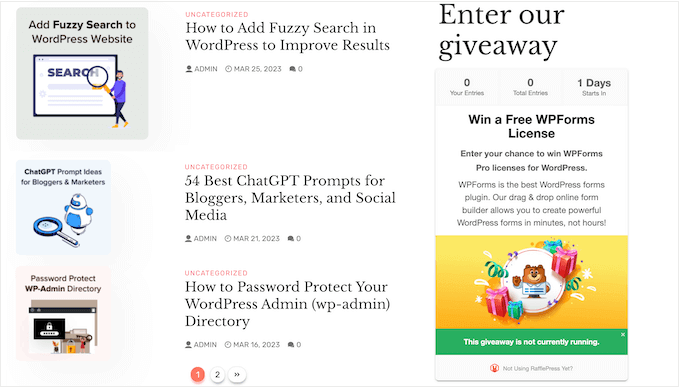
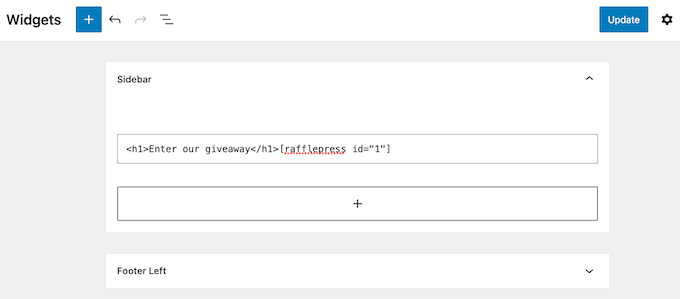
Parfois, vous pouvez vouloir afficher d’autres contenus avec le code court. Par exemple, RafflePress peut ajouter un concours ou un cadeau à votre colonne latérale à l’aide d’un code court. Pour attirer encore plus l’attention sur le concours, vous pouvez afficher un Titre au-dessus du concours.

Au lieu de créer des blocs distincts pour le code court et le Titre, vous pouvez simplement ajouter le code court et le texte à un bloc HTML personnalisé.
Cela vous aide à organiser les différents contenus dans une belle mise en page. Vous pouvez également styliser le bloc à l’aide du langage HTML, ce qui vous permet de contrôler exactement son apparence dans la colonne latérale.
Pour plus de détails, consultez notre Avis complet sur RafflePress.
Le bloc HTML personnalisé ne supporte pas les codes courts par défaut, mais vous pouvez facilement le modifier en ajoutant un code personnalisé à WordPress. Après avoir ajouté ce code, vous pouvez utiliser des codes personnalisés dans n’importe quel bloc HTML personnalisé sur l’ensemble de votre site WordPress.
Vous trouverez souvent des guides contenant des instructions pour ajouter un code personnalisé au fichier functions.php de votre site. Cette méthode n’est toutefois pas recommandée, car toute erreur dans le code peut entraîner des erreurs courantes de WordPress, voire casser complètement votre site.
C’est là que WPCode entre en jeu.
Cette extension gratuite permet d’ajouter facilement des CSS personnalisés, du PHP, du HTML et bien plus encore à WordPress, sans mettre votre site en danger. Mieux encore, il est livré avec une bibliothèque d’extraits prêts à l’emploi, y compris le code qui vous permet d’utiliser des shortcodes dans les widgets de texte.
Pour commencer, vous devrez installer et activer WPCode. En savoir plus, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
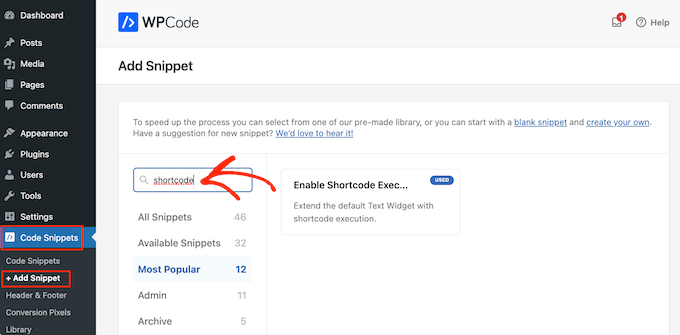
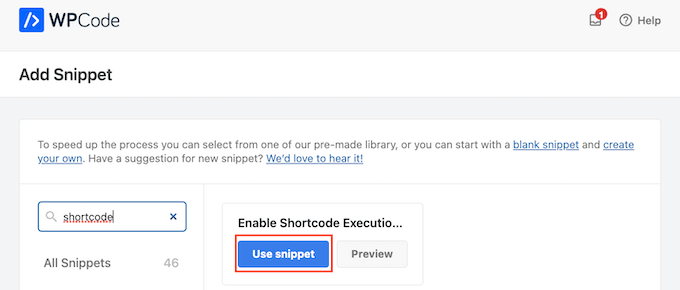
Après cela, rendez-vous dans la rubrique ” Extraits de code ” Ajouter un extrait dans le tableau de bord WordPress. Vous pouvez maintenant commencer à taper ” code court “.

Lorsqu’il apparaît, survolez avec votre souris l’extrait suivant : ‘Activer l’exécution des codes courts dans les widgets de texte’.
Vous pouvez ensuite cliquer sur “Utiliser l’extrait”.

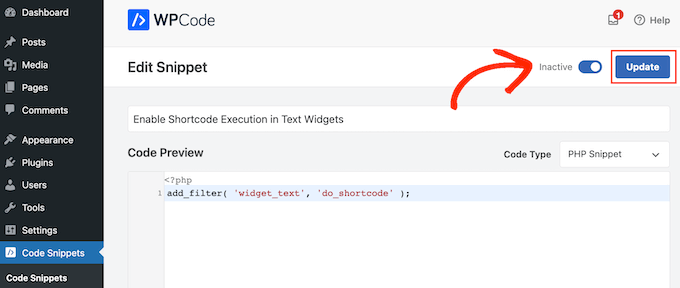
Cela ouvrira l’extrait dans les éditeurs/éditrices de WPCode. WPCode configure les Réglages de l’extrait pour vous, vous pouvez donc simplement cliquer sur le bouton “Inactif” pour qu’il devienne bleu.
Une fois cela fait, cliquez sur “Mettre à jour” pour rendre l’extrait direct.

Désormais, vous pouvez ajouter un code court à n’importe quel widget de texte.
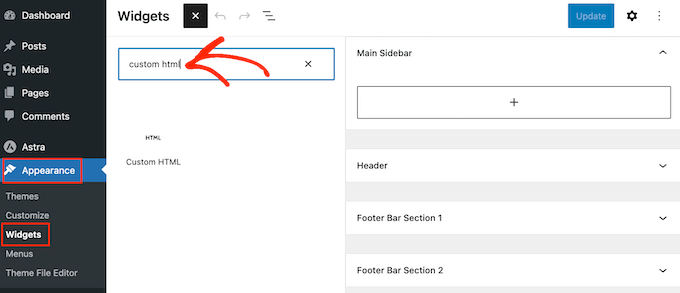
Il suffit d’aller dans Apparence ” Widgets et de taper ” HTML personnalisé ” dans la barre de recherche.

Lorsque le bloc de droite apparaît, faites-le glisser dans la colonne latérale de votre site.
Ceci fait, vous pouvez ajouter votre HTML et votre code court au bloc.

Lorsque vous êtes satisfait de la façon dont le widget est configuré, cliquez sur “Mettre à jour”.
Maintenant, si vous visitez votre site, vous verrez le code court et le HTML personnalisé en direct.
FAQs : Utiliser les shortcodes dans les widgets de la barre latérale de WordPress
Aucun des thèmes que vous utilisez ne devrait vous permettre d’ajouter des codes courts à la colonne latérale à l’aide de l’une des méthodes ci-dessus.
Cependant, si vous avez besoin d’une aide supplémentaire, alors voici quelques-unes des foires aux questions les plus fréquentes sur l’ajout de codes courts dans la colonne latérale.
Comment modifier l’emplacement du widget de la colonne latérale ?
L’Emplacement de la colonne latérale est contrôlé par votre thème WordPress. Si vous n’êtes pas satisfait de la position de la colonne latérale, vous pouvez la modifier à l’aide des Réglages du thème.
De nombreux thèmes WordPress vous permettent de choisir entre différentes mises en page. Souvent, il s’agit notamment d’afficher la colonne latérale sur différents côtés de l’écran.
Vous pouvez vous rendre dans l’Outil de personnalisation du thème WordPress ou dans l’éditeur complet du site pour voir les zones de colonnes latérales disponibles.
Comment ajouter une colonne latérale à mon thème WordPress ?
Si votre thème n’a pas de colonne latérale, vous pouvez créer un thème enfant et ajouter une colonne latérale à l’aide d’un code.
Vous pouvez consulter notre guide sur l ‘ajout d’en-têtes, de pieds de page et de colonnes latérales personnalisés dans WordPress pour en savoir plus.
Si vous n’êtes pas à l’aise avec l’écriture de code, vous pouvez également créer un thème WordPress personnalisé à l’aide d’une extension telle que SeedProd. Vous pouvez utiliser cette extension de constructeur de page populaire pour concevoir votre propre thème et votre propre colonne latérale à l’aide d’un éditeur simple de type glisser/déposer.
Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur la création d’un thème WordPress personnalisé sans aucun code.
Comment utiliser un code court différent sur chaque publication ou page ?
Parfois, vous pouvez vouloir utiliser différents codes courts sur certaines de vos publications et pages. Par exemple, vous pourriez vouloir afficher les publications les plus populaires sur votre page d’archives et afficher des publicités sur votre page d’accueil.
Pour en savoir plus, veuillez consulter notre guide sur l ‘affichage de colonnes latérales différentes pour chaque publication et page dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des shortcodes à vos widgets de barre latérale WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher ou de masquer les widgets sur des pages WordPress spécifiques et nos choix d’experts des meilleurs thèmes compatibles avec Gutenberg.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ralph
Shortcodes are one of the best things in wordpress. They save so much time when we only have to change the code in 1 place and everywhere else updates on its own. I love them!
I was using adinsterter for years, but it is limited to 20 shortcodes in the free version. I will definitely switch to wordpress method now when I know about it.
WPBeginner Support
Glad you found it helpful
Admin
Arkanum
Thanks! For me it’s work
WPBeginner Support
Glad our guide helped
Admin
Zdenko Zec
Hi there. I have tried it on my website developed localhost but it is not working. I have tried both with the text widget and by adding the filter to the functions.php and using the Custome HTML. Can you please share your thoughts about that? Cheers
WPBeginner Support
You may want to ensure the shortcode you’re using is a working shortcode.
Admin
Thanks a lot!!
Great post! thank you very much
WPBeginner Support
You’re welcome
Admin
Muhammad Zeeshan
Hi
Good morning
Actually i want to show only text of the post on a specific page,how can i do this?
WPBeginner Support
For what it sounds like you’re wanting, you may want to take a look at:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Admin
Rahul
Last night i have install an Plugin for shortcode. But i could not use it. But now i’m success
WPBeginner Support
Glad our article could help
Admin
Ahmer
This is very good and informative post about how to use shortcodes.
I was looking for such article.
Shortcodes really make difference in blogs and many people don’t know how to use them properly.
MikeL
The custom code option only works in the widget text CONTENT area, but not the TITLE area.
nicole
where do you go to actually create the shortcodes?? Im looking for where to find the settings shown in this screenshot:
Neville
Hi there,
I have experience in website development, but am new to WooCommerce. I am building a website for a client, based on the Avada WP theme (5.6.1). This is under development:
You will see that there is a carousel on the Home page, but I have been looking without success for a plugin to replace this which will allow me to display variable products in gallery/grid style. Needs to work with Woocommerce product variations, e.g. price, category, brief description. Add to Cart also would be ideal.
I am wondering if shortcodes could be used to create this?
If so, how could they be added to replace the carousel?
Thanks.
Neville
Brendan
Hi,
I tried using the shortcode widget as you suggested but I am still unable to align the widgets at the footer side by side rather than on top of each other.
Are you able to help please?
Thank you!
Brendan
lukman
It.is.not.working
Mathiew Burkett
Hello
I have created the Site Specific Plugin and activated the plugin.
I am trying to get a shortcode to work in a different area where a shortcode will not currently work with my Theme.
I am using the Socrates 3.08 version theme.
Here is a link to a screenshot that I created that shows the two places that I have circled with a red circle where I need a shortcode to work and I right clicked on the area where I need to add the plugin and inspected it to find the code in the area of my theme where I am trying to get a shortcode to work at and added the screenshot of the code also.
Would someone tell me if there is a function that I could add to the site specific plugin that will get a shortcode to work in the two areas that I have circled.
Gurpreet Singh Saini
Thanks its working.
Bilal
yes, its working.
A WP Life
Hi There,
User reported after new WordPress update 4.5.3.
Shortcode not working in text widget..
Our plugin is
Need help, thanks in advance.
A WP Life
WPBeginner Support
Please report the conflict to plugin author.
Admin
Vinicius
Thanks!
Monuruzzaman Milon
Really Awesome I love your all blog post. Because I’m learning about wordpress theme development .Really it’s help for me about add_filter hook.
Thanks,
Alfredo
Thank you so much.
Arra Referees
Thank You for this. Life Saver. Was using a plugin (GCAL) with a special sidebar widget but wouldn’t allow me to add a link to the calendar beneath it without delving into code. Simply adding this and using the short code really did the business. Many Thanks. Working in 4.1.1
Manuel Meurer
Awesome tip, still works great in WordPress 4.0!
cob-web
This saved my day – thanks!
slim shady
will it interpret [ ]everything as a shortcode?
WPBeginner Support
No only if a shortcode is registered. For example if you dont have a shortcode [apples] then it will display as it is.
Admin
firoz
I want to shortcode in the sidebar
queenofthehivemomof5
I tried putting it at the bottom of the fuctions PHP template within the php tags and am still getting the RAW code wrapped around my shortcode. The shortcode is displaying it just shows [raw] [/raw] on either side of it.
Any other suggestions? Thanks in advance!
wpbeginner
@queenofthehivemomof5 You need to paste it in between the php tags and make sure it is not part of any other funciton… so it is best to place it at the bottom.
queenofthehivemomof5
Is there a certain part of the fuctions.php file I should paste it into? It does not appear to be working for me. I get my shortcode output but it is surrounded by “Raw”
[raw][/raw]TAB 1TAB 2TAB 3[raw][/raw]Tab content 1[raw] [raw] [raw][/raw] (something like that)
edward.caissie
This line of code can be added to a plugin that has a shortcode and it will do the same thing, too … although adding the line of code to the functions.php file of a Child-Theme would be a more future-proof method.