L’utilisation de la fonctionnalité de remplissage automatique dans les formulaires WordPress peut aider les utilisateurs/utilisatrices à terminer les formulaires plus rapidement, améliorer leur expérience globale et même augmenter les taux d’entrée des formulaires.
La population dynamique de champs est ce qui rend cela possible. Elle vous permet de pré-remplir automatiquement les champs du formulaire en fonction des choix de l’utilisateur, des chaînes de requête ou d’autres types de champs.
Mais le définir n’est pas toujours simple et peut demander plus d’efforts que prévu.
Sans les bons outils, vous risquez de vous trouver face à des configurations compliquées ou à des extensions qui n’offrent pas la flexibilité dont vous avez besoin. Cela peut se traduire par des formulaires maladroits qui frustrent les utilisateurs/utilisatrices et nuisent à vos conversions.
Dans cet article, nous allons vous afficher comment utiliser les populations de champs dynamiques dans WordPress pour remplir automatiquement les formulaires. De plus, nous vous présenterons WPForms, un outil sur lequel nous comptons et que nous recommandons pour rendre le processus simple et efficace.

Qu’est-ce que la population dynamique de champ ?
Le remplissage dynamique des champs est une technique qui permet aux propriétaires de sites web de remplir automatiquement les champs d’un formulaire en fonction de la sélection de l’utilisateur, du type de formulaire, des chaînes de requête ou de la logique conditionnelle.
Par exemple, un magasin e-commerce peut créer un formulaire où le champ produit du formulaire est alimenté dynamiquement à l’aide de produits existants dans WooCommerce ou tout autre logiciel e-commerce.
De même, un site immobilier peut remplir automatiquement les champs “annonces”, “agents” et “type de propriété” dans ses formulaires de prise de rendez-vous et de génération de prospects.
Les utilisateurs/utilisatrices et développeurs/développeuses avancés peuvent également utiliser les paramètres URL pour remplir dynamiquement les champs du formulaire à l’aide de liens intelligents provenant de lettres d’information par e-mail ou d’autres interactions sur le site.
Avec cela à l’esprit, nous allons vous afficher comment utiliser facilement la population de champs dynamiques dans WordPress. Voici un aperçu rapide de toutes les étapes que nous allons couvrir dans ce guide :
Premiers pas !
Méthode 1. Remplir automatiquement les formulaires à l’aide de la population de champs dynamique
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
WPForms est la meilleure extension de formulaire de contact WordPress sur le marché. Il vous permet de créer facilement des formulaires en ligne à l’aide d’un simple outil de glisser-déposer.
Il est également livré avec la population de champs dynamiques, la logique conditionnelle et les champs de formulaire avancés. Ensemble, ces fonctionnalités vous permettent de créer des formulaires plus intelligents et plus interactifs sur votre site.
Vous pouvez consulter notre Avis terminé sur WPForms pour plus de détails.
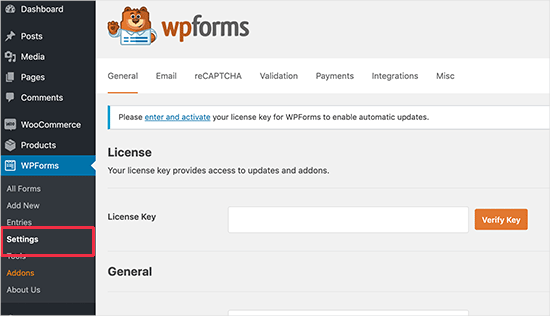
Après avoir activé l’extension, vous devez vous rendre sur la page WPForms ” Réglages pour saisir votre clé de licence. Vous pouvez trouver cette information sous votre compte sur le site de WPForms.

Note : Il existe également une version gratuite de WPForms que vous pouvez essayer pour voir si vous aimez la plateforme.
Ensuite, vous devez visiter WPForms ” Ajouter nouveau pour créer votre premier formulaire.
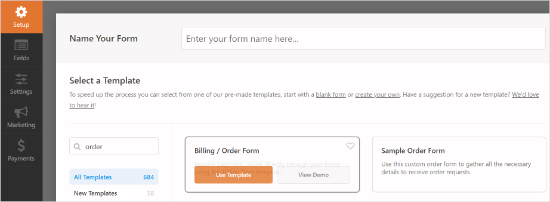
Il vous sera demandé de donner un nom à votre formulaire, puis de sélectionner un modèle pour commencer.
Il existe de nombreux modèles de formulaires à choisir. Pour ce tutoriel, nous utiliserons le modèle “Formulaire de facturation / commande”.

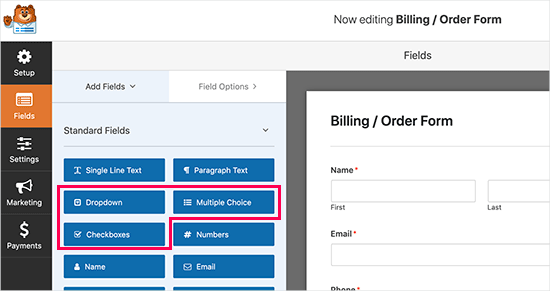
WPForms chargera désormais votre formulaire avec des champs présélectionnés. Vous pouvez cliquer pour modifier les champs du formulaire ou utiliser la fonctionnalité de glisser-déposer pour les déplacer vers le haut ou vers le bas. Vous pouvez également ajouter et supprimer des champs de formulaire en un clic.
Ajoutons maintenant un nouveau champ de formulaire pour le remplir avec des choix dynamiques.
Vous pouvez ajouter un champ de type liste déroulante, choix multiple ou case à cocher à votre formulaire pour utiliser des options de choix dynamiques. Il vous suffit de cliquer sur un champ dans la colonne de gauche et de le faire glisser pour l’ajouter à votre formulaire.

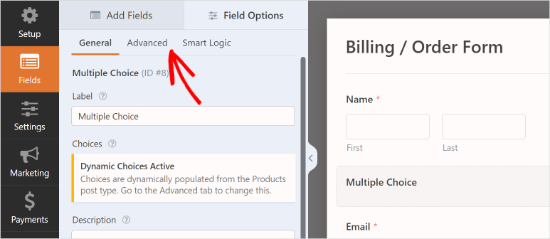
Ensuite, vous pouvez cliquer pour modifier les champs du formulaire.
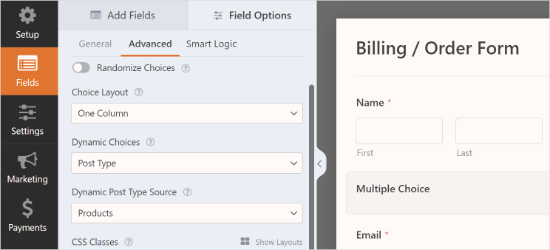
Il suffit de passer au menu Avancé dans la colonne de gauche.

À partir de là, vous devez sélectionner “Choix dynamiques”.
WPForms supporte les types de publication et les taxonomies inscrits sur votre site WordPress.
Pour ce tutoriel, nous sélectionnerons “Type de publication” comme “Sélectionné” et “Produits” comme “Source du type de publication”.

WPForms chargera et affichera désormais automatiquement les champs dans la prévisualisation du formulaire.
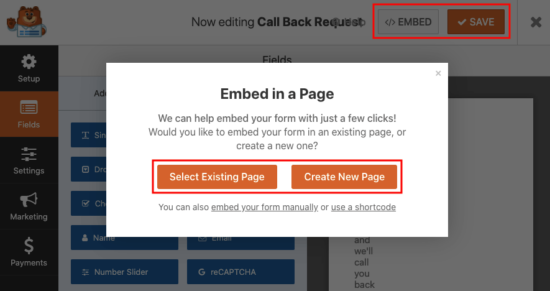
Pour intégrer le formulaire, il suffit de cliquer sur le bouton “Contenu embarqué” en haut du Constructeur de formulaires. Vous pouvez alors sélectionner une page existante pour y intégrer le formulaire ou créer une nouvelle page.

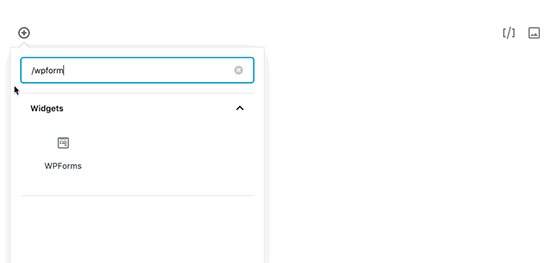
Vous pouvez également utiliser le bloc WPForms pour ajouter le formulaire à une publication ou une page WordPress. Allez-y et modifiez la publication ou la page où vous souhaitez ajouter le formulaire.
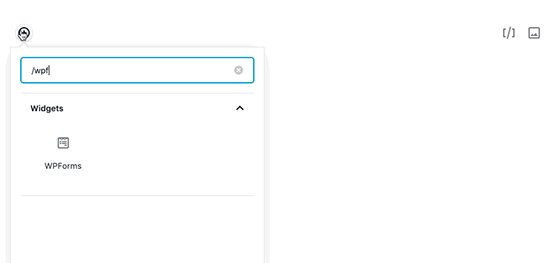
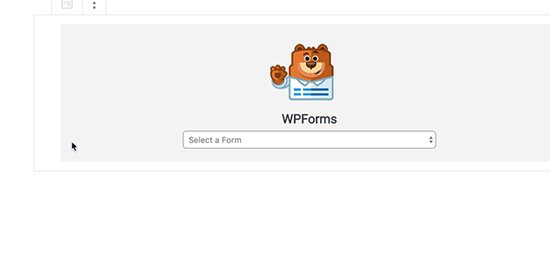
Une fois que vous êtes dans l’éditeur de contenu de WordPress, vous pouvez ajouter le bloc WPForms à la zone d’édition de votre publication. Après cela, il suffit de sélectionner le formulaire que vous avez créé plus tôt dans le menu déroulant.

Vous pouvez maintenant enregistrer votre publication ou votre page.
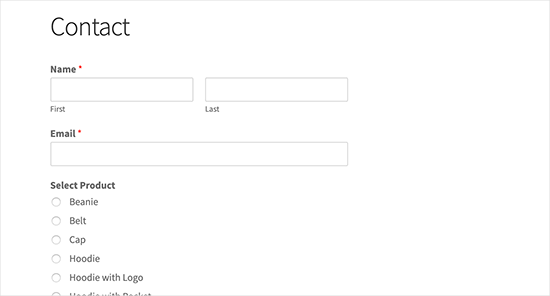
Ensuite, vous voudrez peut-être visiter votre site pour voir votre formulaire avec des valeurs de champ dynamiques en action.

Méthode 2. Remplir automatiquement les champs du formulaire à l’aide des paramètres de l’URL
WPForms vous permet également de remplir dynamiquement les champs du formulaire en utilisant des paramètres d’URL. Cette fonctionnalité vous permet de créer des liens intelligents qui transmettent automatiquement les informations au formulaire et les remplissent pour que vos utilisateurs/utilisatrices les envoient.
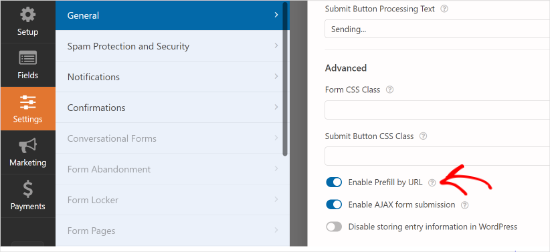
Tout d’abord, vous devez créer un nouveau formulaire ou modifier un formulaire existant dans WPForms. Une fois que vous avez créé votre formulaire, vous devez passer à l’onglet “Réglages” dans la colonne de gauche, puis sélectionner l’onglet “Général”.
Dans cet écran, vous devez cliquer sur le permuter de l’option “Activer le pré-remplissage par URL”.

Vous pouvez maintenant enregistrer votre formulaire et quitter le Constructeur de formulaires. Votre formulaire est maintenant prêt à remplir dynamiquement les champs à l’aide de paramètres URL.
Création de liens avec des paramètres d’URL
WPForms accepte les champs de formulaires dynamiques transmis par des paramètres d’URL dans un format spécifique.
1 | https://example.com/contact/?wpf15_1=value |
Voyons cela en détail.
- La partie de l’URL qui précède le point d’interrogation ‘?’ est l’URL de la page qui contient votre formulaire. Par exemple, votre page de formulaire de contact.
- ?wpf – Indique le début des paramètres du champ du formulaire WPForms.
- 15 – Est l’ID de votre formulaire
- _1 – Est l’ID du champ
- =valeur – = Indique le début de la valeur que vous souhaitez transmettre au formulaire, suivi de la valeur réelle du champ.
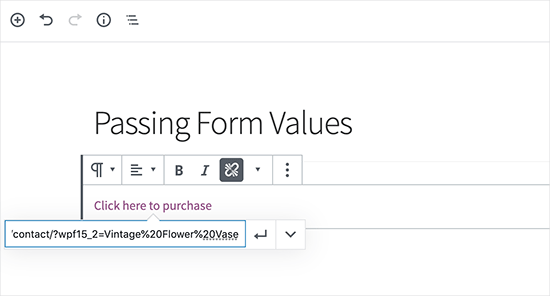
Voici un exemple d’URL dans laquelle nous transmettons un titre de produit comme champ de texte à un formulaire de Retour.
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

Ici, notez que nous avons utilisé %20 pour indiquer les espaces entre les mots dans le titre du produit.
Trouver les ID des formulaires et des champs dans WPForms
Afin de commander les paramètres de l’URL, vous devez connaître les ID du formulaire et du champ.
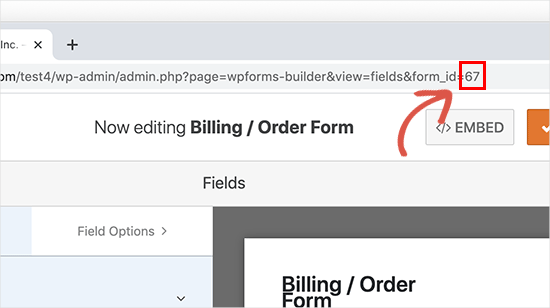
Pour trouver ces valeurs, il suffit de modifier votre formulaire, et vous verrez apparaître l’ID du formulaire dans la barre d’adresse de votre navigateur.

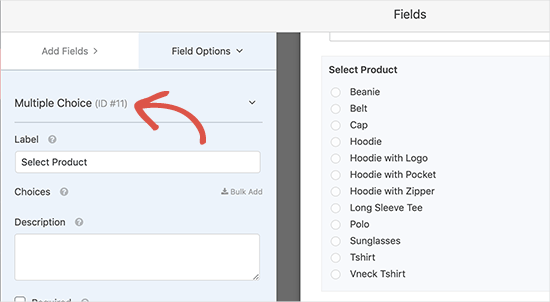
De même, afin de trouver l’ID du champ de formulaire, il suffit de cliquer dessus pour le modifier.
Les propriétés du champ de formulaire apparaissent dans la colonne de gauche, ainsi que l’ID du champ en haut.

Et si vous vouliez transmettre une valeur à un sous-champ ?
Il suffit d’ajouter l’identifiant du sous-champ après l’ID du champ dans votre URL, comme suit :
1 | https://example.com/contact/?wpf15_3_city=london |
Pour plus de détails, vous pouvez consulter la documentation du développeur/développeuse WPForms, qui affiche d’autres exemples d’utilisation de différents paramètres pour tous les types de champs de formulaire.
Vous pouvez désormais utiliser cette fonctionnalité en combinaison avec votre logiciel de CRM ou votre service de marketing e-mail pour envoyer des liens de formulaires intelligents à vos utilisateurs/utilisatrices. La plupart des plateformes de marketing disposent de leurs propres identifiants MERGE personnalisés que vous pouvez ajouter dans l’URL intelligente pour remplir automatiquement les informations personnelles dans le formulaire.
Disclaimer : Vous pouvez également utiliser la fonctionnalité de population de champs dynamiques avec d’autres extensions de formulaires comme Formidable Forms, Gravity Forms, ou d’autres. Cependant, nous recommandons d’utiliser WPForms car il rend tout le processus facile, et nous le connaissons bien car nous avons construit le produit.
Pour plus de détails, veuillez consulter notre comparatif entre WPForms vs Formidable Forms vs Gravity Forms.
Astuce bonus : Ajouter une fonction d’auto-complétion pour les champs d’adresse
Une autre façon d’améliorer vos formulaires est d’ajouter des champs d’adresse autocomplets dans WordPress. Cette fonctionnalité permet aux utilisateurs/utilisatrices de saisir plus rapidement et plus facilement leur adresse tout en réduisant les erreurs.
Par exemple, dans un magasin en ligne, l’autocomplétion peut accélérer la commande. Lorsque les clients/clientes commencent à taper leur adresse, des options personnalisées apparaissent en fonction de leur emplacement actuel. Ces suggestions sont souvent alimentées par l’API de Google Adresses et de Google Maps.

En aidant les clients à passer rapidement à la commande, vous pouvez augmenter les ventes et encourager les clients/clients à revenir.
Pour en savoir plus, vous pouvez consulter notre guide sur comment configurer l’autocomplétion pour les champs d’adresse dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment utiliser la population de champs dynamiques dans WordPress pour remplir automatiquement les formulaires. Vous pouvez également consulter notre article sur la façon de suivre et de réduire l’abandon des formulaires dans WordPress et nos choix d’experts pour les meilleurs constructeurs de formulaires en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin