Chez WPBeginner, nous sommes sérieux au sujet de la sécurité des visiteurs de nos sites. Bien que souvent négligé, garder jQuery à jour est crucial pour la sécurité et la fonctionnalité d’un site.
Lorsque nous sensibilisons nos lecteurs à la sécurité des sites, nous ne saurions trop insister sur l’importance de procéder à des mises à jour en temps utile.
L’exécution d’une version obsolète de jQuery peut ouvrir la porte à des vulnérabilités, prospecter des problèmes de compatibilité avec les thèmes et les extensions, et même faire planter votre site.
Dans cet article, nous vous afficherons comment mettre à jour jQuery à la dernière version dans WordPress, en veillant à ce que votre site reste stable, sécurisé et performant.

Pourquoi Passer à la dernière version de jQuery dans WordPress ?
Votre site WordPress, ainsi que de nombreuses extensions et thèmes que vous utilisez, s’appuie sur JavaScript en combinaison avec jQuery pour créer des fonctionnalités rapides, interactives et attrayantes.
Il est important de maintenir jQuery à jour pour préserver la sécurité de votre site. La dernière version corrige les bogues et les vulnérabilités des versions précédentes qui peuvent mettre votre site en danger.
Si vous utilisez la dernière version de WordPress, vous n’avez pas besoin de mettre à jour manuellement jQuery. Cela se fait automatiquement pour vous. Mais si vous utilisez une version plus ancienne de WordPress, comme WordPress 5.4 ou une version antérieure, il est recommandé de faire la mise à jour.
De même, si vous avez remplacé le jQuery par défaut de WordPress par la Bibliothèque Google, il ne sera pas automatiquement mis à jour vers la dernière version.
Note de l’éditeur : il est important de souligner que la mise à jour de jQuery peut interrompre les fonctionnalités d’anciennes extensions. Après la mise à jour, vous devez donc tester votre site. Dans la plupart des cas, ce n’est pas un problème, mais si vous rencontrez des problèmes, vous pouvez facilement revenir à l’ancienne version.
Ceci étant dit, voyons comment mettre à niveau jQuery vers la dernière version dans WordPress. Voici ce que nous allons couvrir dans ce tutoriel :
Comment déterminer si votre version de jQuery est obsolète ?
Vous pouvez facilement trouver la version de jQuery que votre site utilise en utilisant la console JavaScript de votre navigateur.
Tout d’abord, vous devez vous rendre sur votre site, puis ouvrir la console JavaScript. Si vous utilisez Google Chrome, vous pouvez le faire en sélectionnant Vue ” Développeur/développeuse ” Console JavaScript dans le menu.
Ensuite, vous devez coller la commande suivante dans la console :
1 | jQuery.fn.jquery |
Cette commande affichera la version de jQuery que votre site utilise.

Vous devriez voir apparaître la version 3.5.1 ou une version plus récente. Si votre site utilise une version commençant par 1.7 ou inférieure, vous devez absolument mettre à niveau.
Méthode 1 : Passer à la dernière version stable de jQuery
L’extension jQuery Updater met à jour jQuery à la dernière version officielle stable. Il est probable que cette version soit plus récente que la version fournie avec WordPress.
Tout d’abord, vous devez installer et activer l’extension jQuery Updater. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dès l’activation, votre site commencera à exécuter la dernière version de jQuery. Cependant, avant de voir la modification, vous devrez peut-être vider la mise en cache de votre navigateur et le cache de WordPress.
L’extension inclut le script jQuery Migrate pour aider à la rétrocompatibilité. Cependant, si vous trouvez que vous avez des problèmes avec certaines de vos extensions, vous pouvez simplement désactiver le plugin jQuery Updater pour ramener votre site à son état d’origine.
Méthode 2 : Contrôler la version de jQuery exécutée sur votre site
L’extension Version Control for jQuery vous permet de contrôler la version de jQuery qui est exécutée sur votre site. Vous permettez ainsi aux utilisateurs de WordPress de gérer un site web stable, et aux développeurs/développeuses de WordPress de vérifier si leur code fonctionne avec différentes versions de jQuery.
Pour Premiers pas, vous devez installer et activer l’extension jQuery Updater. Si vous avez besoin d’aide, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Dès qu’elle est activée, l’extension prend par défaut la dernière version de jQuery. Il installe également le script jQuery Migrate pour aider à la compatibilité ascendante.
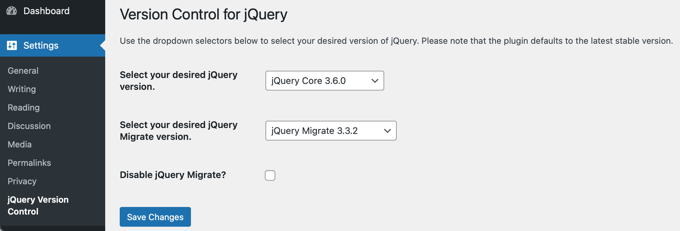
Si nécessaire, vous pouvez sélectionner une version différente de jQuery en vous rendant sur la page Réglages ” Contrôle de la version de jQuery.

À partir de là, vous pouvez sélectionner les versions de jQuery et de jQuery Migrate que vous souhaitez exécuter sur votre site. Confirmez-vous que vous avez cliqué sur le bouton “Enregistrer les modifications” pour stocker vos Réglages.
Si la version mise à jour de jQuery casse certaines de vos extensions plus anciennes, vous pouvez simplement sélectionner une version antérieure dans le menu déroulant. Par ailleurs, si vous désactivez l’ extension Version Control for jQuery, votre site reviendra à son état d’origine.
Guides d’experts sur les mises à jour de WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment mettre à jour jQuery à la dernière version dans WordPress. Vous pouvez également consulter des articles similaires à d’autres mises à jour que vous devez effectuer dans WordPress :
- Guide du débutant : Comment mettre à jour WordPress en toute sécurité (Infographie)
- Comment vérifier et mettre à jour la dernière version de WordPress
- Comment vérifier les mises à jour de sécurité de WordPress (Guide pour débutants)
- Comment mieux gérer les mises à jour automatiques de WordPress
- Comment mettre à jour correctement les extensions WordPress (étape par étape)
- Comment mettre à jour un thème WordPress sans perdre sa personnalisation ?
- Comment activer les mises à jour automatiques pour les extensions et les thèmes WordPress
- Dois-je mettre à jour WordPress ou les extensions en premier ? (Trier par ordre de mise à jour)
- Comment mettre à jour la version de PHP dans WordPress (de la BONNE façon)
- Quel est l’impact des mises à jour PHP de votre hébergeur sur les sites WordPress ?
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.