S’assurer que votre site WordPress a une belle apparence et fonctionne correctement sur différents navigateurs est nécessaire pour offrir une expérience utilisateur cohérente.
Les problèmes de compatibilité des navigateurs peuvent affecter les performances du site, la mise en page et l’engagement des utilisateurs/utilisatrices. Tester votre site dans différents navigateurs vous aide à identifier et à corriger ces problèmes avant qu’ils n’aient un impact sur vos internautes. Cela permet de s’assurer que votre site a une bonne présentation sur différents navigateurs, tailles d’écran, systèmes d’exploitation et appareils mobiles.
Au cours des 16 dernières années, nous avons construit et géré d’innombrables sites Web WordPress, en mettant constamment à jour leurs mises en page et en ajoutant de nouvelles fonctionnalités. Pour garantir une expérience transparente sur les différents navigateurs, nous testons minutieusement nos sites après chaque modification. Grâce à cette approche, nos internautes bénéficient d’une expérience cohérente, quel que soit l’appareil ou le navigateur qu’ils utilisent.
Dans cet article, nous allons vous afficher comment tester facilement un site WordPress dans différents navigateurs.

Qu’est-ce que le test multi-navigateurs et pourquoi en avez-vous besoin ?
Les tests inter-navigateurs consistent à tester votre site sur différents navigateurs, tailles d’écran, systèmes d’exploitation et appareils mobiles afin de s’assurer que votre site fonctionne correctement.
Tester un site WordPress dans différents navigateurs vous permet de voir à quoi ressemble votre site pour tous vos internautes.
Vous utilisez peut-être un navigateur populaire comme Google Chrome, qui détient une part de marché de 65 % sur les ordinateurs de bureau et de 66 % sur les appareils mobiles.
Cependant, d’autres navigateurs comme Firefox, Microsoft Edge, Safari et Opera sont encore largement utilisés par des millions d’utilisateurs dans le monde.
Bien que tous les navigateurs semblent similaires, ils utilisent tous un code différent, ce qui signifie qu’ils traitent les éléments du site web différemment de temps à autre. En tant que propriétaire de site web, cela signifie que votre site web peut avoir un aspect différent d’un navigateur à l’autre.
Si votre blog WordPress ne fonctionne pas correctement sur l’un de ces navigateurs, vous passez à côté de tous ces visiteurs et de ce trafic.
Comme il ne s’agit pas d’erreurs WordPress courantes visibles par tout le monde, vous pouvez passer des mois sans jamais connaître le problème jusqu’à ce que quelqu’un le signale.
C’est pourquoi la meilleure pratique consiste à tester votre site sur différents navigateurs, sur différentes plateformes et tailles d’écran. Vous pouvez ainsi vous assurer que votre site web offre la même expérience à tous vos utilisateurs.
Heureusement, il existe des outils de tests inter-navigateurs qui peuvent aider à automatiser le processus en un seul clic.
Mais avant de partager la liste des meilleurs outils de test multi-navigateurs pour WordPress, il est important de savoir quels sont les navigateurs populaires parmi vos utilisateurs/utilisatrices afin de savoir lesquels tester.
Comment trouver les navigateurs et appareils utilisés par les internautes sur votre site ?
Compte tenu du nombre de systèmes d’exploitation, de navigateurs et de combinaisons de versions de navigateurs disponibles, les tests inter-navigateurs peuvent s’avérer fastidieux pour les propriétaires de petites entreprises.
Cependant, si vous connaissez les navigateurs, les systèmes d’exploitation et les appareils les plus utilisés par les internautes sur votre site, ces informations peuvent faciliter grandement le processus. En fonction de vos statistiques spécifiques, vous pourrez peut-être vous en sortir en testant uniquement quelques combinaisons populaires.
Le moyen le plus simple de trouver quels sont les navigateurs, les systèmes d’exploitation et les appareils plébiscités par vos utilisateurs/utilisatrices est d’utiliser Google Analytics.
Cependant, configurer Google Analytics de la bonne manière peut s’avérer difficile pour de nombreux propriétaires de sites.
C’est pourquoi nous vous recommandons d’utiliser MonsterInsights. C’est la meilleure solution d’analyse pour WordPress, utilisée par plus de 3 millions de sites.
Pour plus de détails, consultez notre guide du débutant sur l’installation de Google Analytics sur WordPress.

Note : Une fois Google Analytics installé, vous devrez attendre quelques semaines pour collecter des données pertinentes sur vos utilisateurs/utilisatrices.
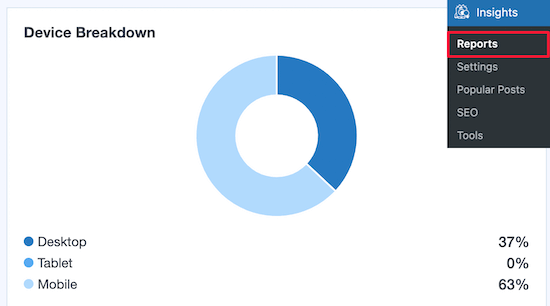
Ensuite, vous pouvez voir quels appareils vos visiteurs utilisent pour accéder à votre site web. Pour ce faire, vous devez vous rendre sur la page Insights ” Reports dans votre tableau de bord WordPress.
En défilant vers le bas de l’écran, vous verrez une section “Répartition des appareils” qui affiche les appareils utilisés par vos internautes pour accéder à votre site.

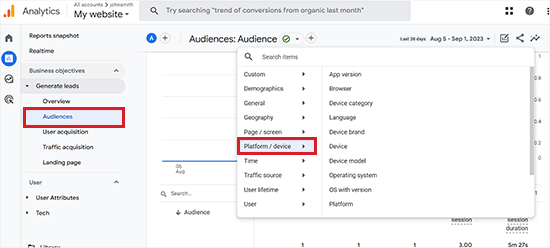
Pour trouver quels sont les navigateurs les plus populaires parmi vos utilisateurs, vous devez vous connecter à votre compte Google Analytics et vous rendre sur la page Générer des prospects ” Audiences “.
Une fois que vous avez fait cela, cliquez sur le bouton “+” à côté de l’option “Audiences” pour ouvrir une invite et cliquez sur l’onglet “Plateforme/appareil”.
À partir de là, vous pouvez trouver quels sont les navigateurs, les systèmes d’exploitation et les appareils les plus couramment utilisés par les internautes sur votre site.

Une fois cette liste établie, vous pouvez enregistrer du temps en vous concentrant sur les meilleures combinaisons et en évitant les autres.
Les meilleurs outils de test multi-navigateurs pour WordPress
Les outils de test cross-browser vous permettent de tester facilement votre site WordPress sur plusieurs navigateurs, systèmes d’exploitation et appareils en quelques clics.
Voici notre liste des meilleurs outils de test cross-browser pour les sites WordPress.
1. BitBar

BitBar est un outil de test multi-navigateurs facile à utiliser et très puissant, avec des fonctionnalités de test en direct et de capture d’écran.
Nous utilisons cet outil ici à Awesome Motive pour tester nos sites comme WPBeginner et nos extensions WordPress premium.
Il s’agit d’un service payant, mais ils proposent un compte d’essai gratuit de 100 minutes pour tester le produit.
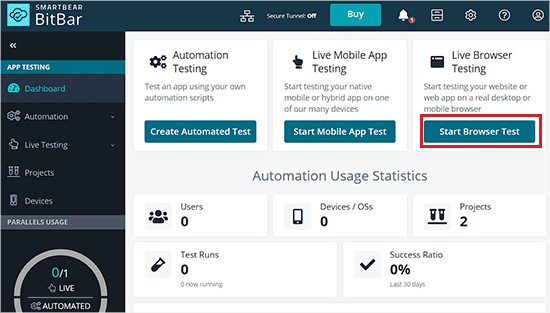
Après avoir créé votre compte d’essai, cliquez sur le bouton “Démarrer le test du navigateur” sur le tableau de bord.

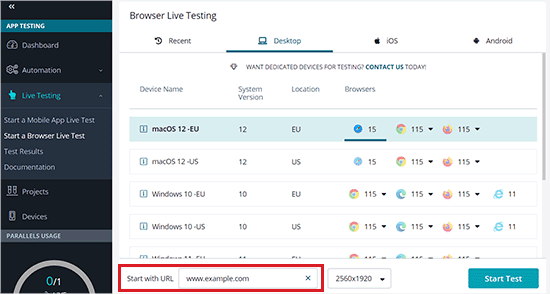
Vous accédez à un nouvel écran dans lequel vous pouvez sélectionner un système d’exploitation et un navigateur.
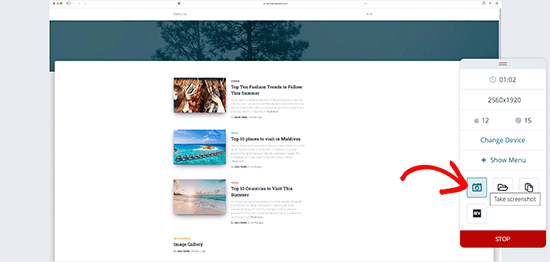
Ensuite, ajoutez l’URL de votre site, et la BitBar vous affichera sur un nouvel écran ce à quoi il ressemble dans le navigateur que vous avez sélectionné.

À partir de là, vous pouvez également obtenir des captures d’écran pour l’appareil que vous avez choisi en cliquant sur l’icône “Captures d’écran” et en effectuant un nouveau test de captures d’écran.
Cela vous permet de récupérer des captures d’écran sur des appareils Mac, Windows, Android et iOS fonctionnant avec Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer et des centaines d’autres navigateurs web.

Gardez à l’esprit que le compte gratuit est limité en termes de navigateurs et de combinaisons de systèmes d’exploitation que vous pouvez exécuter. Cependant, il couvre les navigateurs les plus populaires sur les meilleures plateformes mobiles et ordinateurs.
Prix : À partir de 45 $ par mois sur la base d’une facturation annuelle, il permet de réaliser un nombre illimité de captures d’écran, de tests manuels, etc.
2. BrowserStack

BrowserStack est un outil payant de test multi-navigateurs et multiplateformes pour les applications mobiles et les sites web.
Ils proposent également un compte d’essai gratuit limité, qui vous offre 30 minutes de tests interactifs dans le navigateur, 100 minutes de tests automatisés et 5000 captures d’écran.
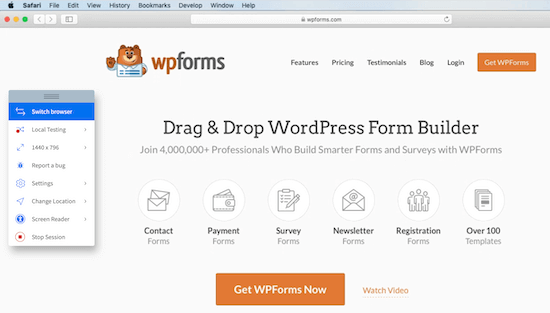
Il est doté de fonctionnalités de test en direct et de capture d’écran. Vous pouvez sélectionner la plateforme que vous souhaitez tester, puis un navigateur.
BrowserStack chargera l’émulateur virtuel avec une fenêtre de navigateur réelle. Vous pouvez simplement saisir l’URL que vous souhaitez tester pour démarrer le test.

Les résultats sont assez précis et la vitesse est tout à fait satisfaisante. Il faudra néanmoins effectuer les tests manuellement en ouvrant chaque navigateur.
Prix : À partir de 29 $ par mois lorsqu’il est facturé annuellement et vous donne droit à un nombre illimité de minutes de test et à un support pour Windows et macOS.
3. Test Lambda

LambdaTest est un autre outil premium de test multi-navigateurs pour les tests en direct et les captures d’écran.
Il est livré avec une offre gratuite à vie qui vous donne 60 minutes de tests de navigateur, 10 tests responsive et 10 captures d’écran responsive par mois.
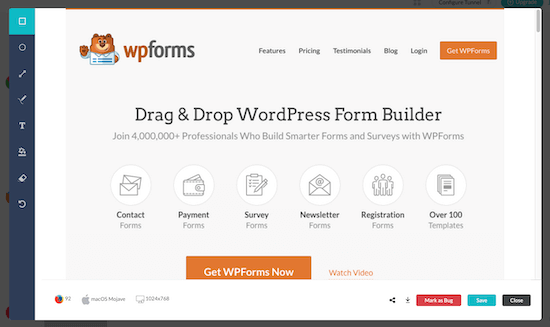
Après avoir créé un compte gratuit, vous pouvez choisir d’exécuter un test en direct, un test réactif ou un test de capture d’écran dans différents navigateurs. Vous avez un contrôle total sur les appareils et les navigateurs web que vous souhaitez utiliser pour le test.
LambdaTest vous donnera alors automatiquement des résultats basés sur le type de test que vous exécutez.
Il suffit de cliquer sur une capture d’écran pour qu’elle s’ouvre dans une fenêtre surgissante.

Le compte gratuit est limité en termes de nombre de tests que vous pouvez effectuer, mais les résultats sont assez approfondis et vous donneront une tonne d’informations exploitables pour améliorer votre site.
Prix : À partir de 15 $ par mois en cas de facturation annuelle, il offre un support pour un nombre illimité de tests en temps réel, de captures d’écran et de tests responsifs.
Vous aurez besoin de l’offre la plus chère, à savoir 25 $ par mois, facturée annuellement, pour tester des appareils réels.
4. Outil de personnalisation du thème WordPress

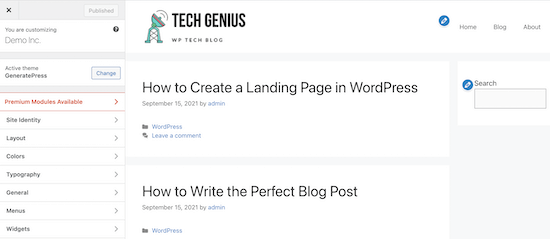
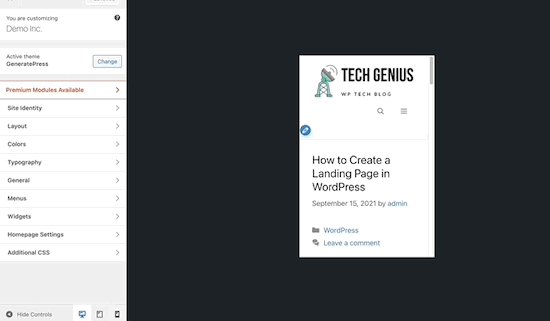
Une autre façon de tester votre site web est d’utiliser le client/cliente de personnalisation de thème WordPress. Cet outil fait partie de chaque installation de WordPress et vous permet de personnaliser complètement votre site.
Une fois que vous avez fini de personnaliser votre site, vous pouvez prévisualiser vos modifications et votre site en direct dans différentes tailles d’écran.
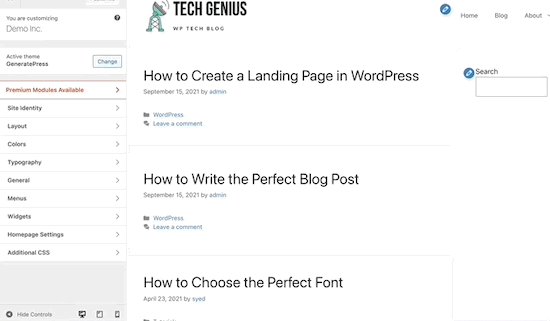
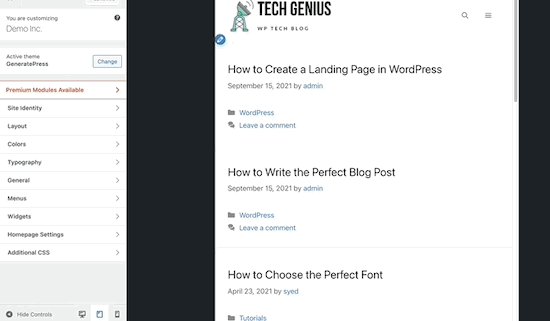
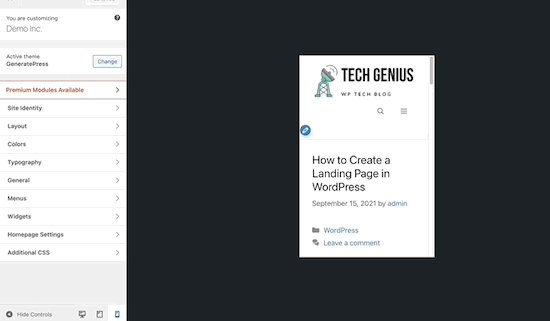
Il y a une section de vue responsive en bas de votre personnalisation qui vous permet de voir votre site sur un ordinateur de bureau, une tablette et un mobile.
Il suffit de sélectionner la taille d’écran souhaitée pour la prévisualisation de votre site, et la fenêtre s’adapte automatiquement.

Bien que cela ne vous permette pas de prévisualiser automatiquement votre site web dans différents navigateurs, vous pouvez tester la réactivité de votre site web WordPress en temps réel.
Comment analyser les captures d’écran des tests inter-navigateurs ?
Maintenant que vous avez appris la façon la plus simple de tester votre site WordPress dans différents navigateurs, l’étape suivante consiste à analyser vos résultats pour voir si quelque chose est cassé et doit être corrigé.
Si vous utilisez un thème WordPress responsive avec un code de bonne qualité, la plupart de vos captures d’écran se ressembleront.
Toutefois, dans certains cas, les éléments du site peuvent avoir un aspect légèrement différent d’un navigateur à l’autre. Si cette différence est mineure et n’a pas d’incidence sur l’expérience des utilisateurs/utilisatrices, l’esthétique ou la fonctionnalité, vous pouvez l’ignorer.
En revanche, si la différence est trop perceptible, qu’elle affecte l’expérience des comptes, qu’elle est désagréable ou qu’elle empêche les utilisateurs/utilisatrices d’utiliser votre site comme prévu, alors elle doit retenir votre attention.
Dans la plupart des tests inter-navigateurs, vous découvrirez des problèmes de CSS avec votre thème.
Ce problème peut être corrigé en utilisant la fonctionnalité Inspecter l’élément pour trouver les règles CSS qui doivent être mises à jour. Vous pouvez ensuite ajouter des feuilles de style CSS personnalisées pour corriger ces problèmes.
Si vous n’êtes pas en mesure de corriger les problèmes vous-même, vous pouvez toujours faire appel à un développeur/développeuse WordPress pour vous aider à les corriger.
Nous espérons que cet article vous a aidé à apprendre comment tester facilement un site WordPress dans différents navigateurs. Vous pouvez également consulter notre guide étape par étape sur la désinstallation et la suppression d’un thème WordPress et notre tutoriel sur la façon de vider le cache de votre navigateur dans tous les principaux navigateurs.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up