De nombreux utilisateurs de WordPress commencent avec Contact Form 7 car il est gratuit et populaire. Mais cet enthousiasme initial se transforme souvent en frustration lorsqu'ils voient à quel point les formulaires par défaut sont simples.
Le style gris de base peut jurer avec le reste de votre site et donner une impression moins soignée à la conception globale.
Malheureusement, Contact Form 7 ne dispose pas d'un éditeur visuel ni d'options de style intégrées. Cela signifie que même les petits changements peuvent sembler décourageants si vous n'êtes pas à l'aise avec le code.
Donc, si vous vous êtes déjà senti bloqué en essayant de faire correspondre vos formulaires à votre marque, vous n'êtes certainement pas seul !
La bonne nouvelle, c'est que vous n'avez pas besoin d'être un développeur pour résoudre ce problème. Avec quelques ajustements CSS, vous pouvez styliser vos formulaires pour qu'ils aient un aspect propre, moderne et entièrement conforme à votre marque.
Dans ce guide pour débutants, nous vous montrerons exactement comment personnaliser Contact Form 7 étape par étape – sans compétences avancées en codage ou en design requises.

Pourquoi styliser vos formulaires Contact Form 7 ?
Contact Form 7 est l'un des plugins de formulaire de contact pour WordPress les plus populaires. Il est gratuit et vous permet d'ajouter un formulaire WordPress à l'aide d'un shortcode.
Cependant, Contact Form 7 est très limité en fonctionnalités.
L'un des problèmes avec Contact Form 7 est que les formulaires sont stylisés de manière simple. De plus, le plugin n'offre aucune option intégrée pour modifier le style de vos formulaires.
Cela rend difficile de faire correspondre le design du formulaire de contact avec votre thème de site web. Ou si vous souhaitez modifier la police et la couleur d'arrière-plan pour que votre formulaire se démarque.
📦 Astuce d'initié : Si vous souhaitez des formulaires plus personnalisables avec des fonctionnalités avancées, nous vous recommandons WPForms. Il est livré avec un constructeur de formulaires par glisser-déposer, des outils d'IA, plus de 2 000 modèles de formulaires pré-construits et de nombreuses options de personnalisation.
Nous utilisons WPForms pour presque tous nos formulaires – du formulaire de contact WPBeginner à nos enquêtes annuelles auprès des lecteurs et au formulaire de demande de migration de site. Consultez notre avis détaillé sur WPForms pour comprendre pourquoi nous recommandons vivement ce constructeur de formulaires.
Si vous avez un budget limité, il existe une version gratuite de WPForms. Elle comprend plus de 60 modèles, la logique conditionnelle, les paiements Stripe, et plus encore.
Nous avons une comparaison directe de Contact Form 7 vs WPForms que vous pouvez consulter !
Cela dit, nous allons examiner comment styliser un formulaire Contact Form 7 dans WordPress. Voici toutes les choses que nous aborderons dans les sections suivantes :
- Premiers pas avec Contact Form 7
- Méthode 1 : Styliser les formulaires Contact Form 7 à l'aide de CSS personnalisé
- Méthode 2 : Styliser les formulaires Contact Form 7 avec CSS Hero
- Astuce bonus 💡 : Une façon sans code de styliser les formulaires WordPress
Commençons !
Premiers pas avec Contact Form 7
Tout d'abord, vous devrez installer et activer le plugin Contact Form 7 sur votre site web. Si vous avez besoin d'aide, consultez notre guide sur comment installer un plugin WordPress.
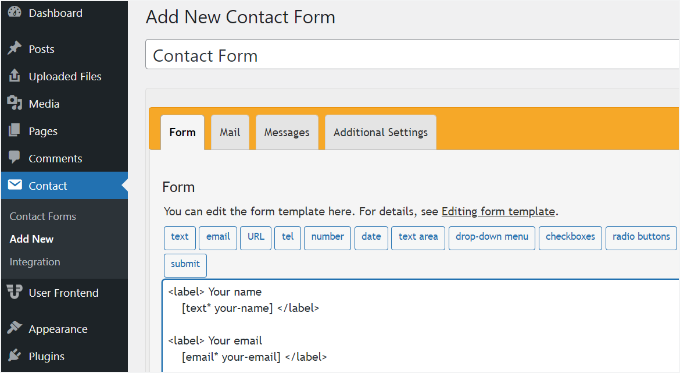
Après l'activation, vous pouvez aller dans Contact » Ajouter nouveau depuis votre tableau de bord WordPress.

Vous pouvez maintenant modifier le formulaire pour votre site web et commencer par entrer un titre pour votre formulaire.
Le plugin ajoutera automatiquement le nom par défaut du formulaire, l'adresse e-mail, le sujet et les champs de message. Cependant, vous pouvez également ajouter d'autres champs en les faisant simplement glisser et déposer où vous le souhaitez.
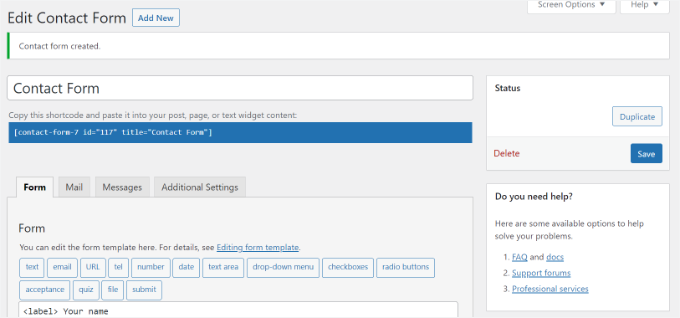
Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer » et de copier le shortcode.

La prochaine étape consiste à intégrer le formulaire dans votre article de blog ou votre page.
Pour ce faire, modifiez simplement un article ou ajoutez-en un nouveau.
Une fois dans l'éditeur WordPress, cliquez sur le signe '+' en haut, puis ajoutez un bloc Shortcode.

Après cela, entrez simplement le shortcode de votre formulaire Contact Form 7 dans le bloc shortcode. Il ressemblera à ceci :
[contact-form-7 id="117" title="Contact Form"]
Maintenant, publiez votre article de blog WordPress pour voir le formulaire de contact en action.
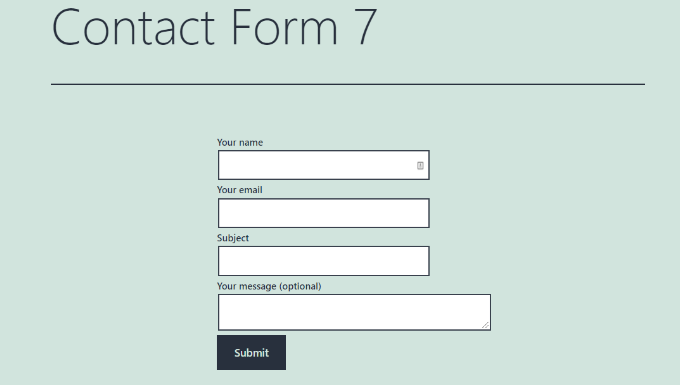
Pour cet article, nous utilisons le formulaire de contact par défaut et l'avons ajouté à une page WordPress. Voici à quoi ressemblait le formulaire de contact sur notre site de test.

Êtes-vous prêt à personnaliser votre formulaire Contact Form 7 dans WordPress ?
Méthode 1 : Styliser les formulaires Contact Form 7 à l'aide de CSS personnalisé
Comme Contact Form 7 n'a pas d'options de style intégrées, vous devrez utiliser CSS pour styliser vos formulaires.
Contact Form 7 génère du code conforme aux normes pour les formulaires. Chaque élément du formulaire a un ID et une classe CSS appropriés associés, ce qui le rend facile à personnaliser si vous connaissez le CSS.
Chaque formulaire Contact Form 7 utilise la classe CSS .wpcf7 que vous pouvez utiliser pour styliser votre formulaire.
Dans cet exemple, nous utiliserons la police personnalisée appelée Lora dans nos champs de saisie et changerons la couleur d'arrière-plan du formulaire.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Si vous avez besoin d'aide pour ajouter du CSS personnalisé, veuillez consulter notre guide sur comment ajouter facilement du CSS personnalisé à un site WordPress.
Voici à quoi ressemblait notre formulaire de contact après avoir appliqué ce CSS.

Styliser plusieurs formulaires Contact Form 7
Si vous utilisez plusieurs formulaires de contact et que vous souhaitez les styliser différemment, vous devrez utiliser l'ID généré par Contact Form 7 pour chaque formulaire.
Le problème avec le CSS que nous avons utilisé ci-dessus est qu'il sera appliqué à tous les formulaires Contact Form 7 de votre site Web.
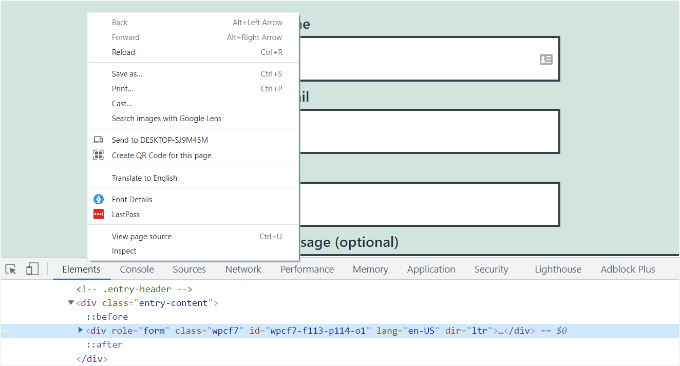
Pour commencer, ouvrez simplement une page contenant le formulaire que vous souhaitez modifier. Ensuite, placez votre souris sur le premier champ du formulaire, faites un clic droit et sélectionnez l'option « Inspecter ».
L'écran du navigateur se divisera et vous verrez le code source de la page. Dans le code source, vous devez localiser la ligne de départ du code du formulaire.

Comme vous pouvez le voir dans la capture d'écran ci-dessus, le code de notre formulaire de contact commence par la ligne :
<div role="form" class="wpcf7" id="wpcf7-f113-p114-o1" lang="en-US" dir="ltr">
L'attribut ID est un identifiant unique généré par Contact Form 7 pour ce formulaire particulier. C'est une combinaison de l'ID du formulaire et de l'ID du post où ce formulaire est ajouté.
Nous utiliserons cet ID dans notre CSS pour styliser notre formulaire de contact et remplacer .wpcf7 dans notre premier extrait CSS par #wpcf7-f113-p114-o1.
div#wpcf7-f113-p114-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Vous pouvez maintenant répéter l'étape pour tous vos formulaires et remplacer l'ID du formulaire pour chaque formulaire Contact Form 7 que vous souhaitez personnaliser.
Méthode 2 : Styliser les formulaires Contact Form 7 avec CSS Hero
Une façon plus simple de modifier le style des formulaires Contact Form 7 est d'utiliser CSS Hero. Il vous permet de modifier vos formulaires sans avoir à écrire de CSS.
Installez et activez simplement le plugin CSS Hero sur votre site web. Vous pouvez suivre notre guide sur comment installer un plugin WordPress.
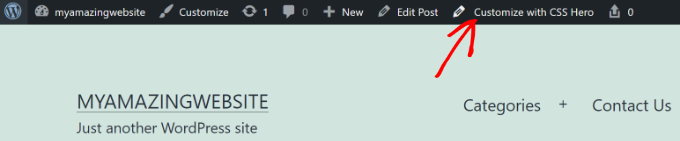
Ensuite, allez sur la page contenant votre formulaire et cliquez sur l'option « Personnaliser avec CSS Hero » dans la barre d'outils en haut.

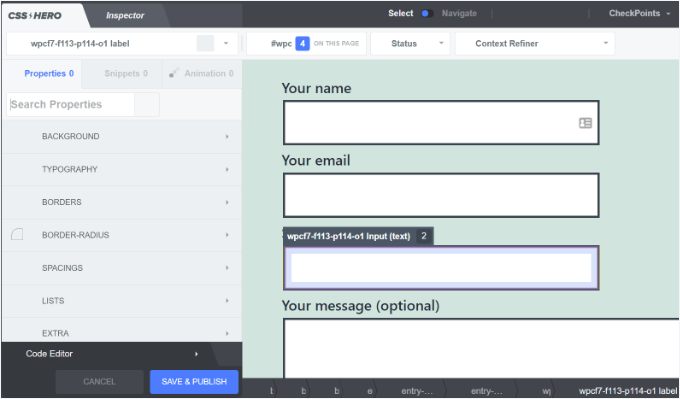
CSS Hero vous fournira une interface utilisateur simple pour modifier le CSS sans écrire de code.
En utilisant le plugin, vous pouvez cliquer sur n'importe quel champ, titre et autres éléments de votre formulaire et modifier la couleur d'arrière-plan, la police, les bordures, l'espacement, et bien plus encore.

Une fois que vous avez personnalisé votre formulaire, cliquez simplement sur le bouton « Enregistrer & Publier » en bas.
Astuce bonus 💡 : Une façon sans code de styliser les formulaires WordPress
Si vous trouvez que travailler avec du CSS dans Contact Form 7 est un peu trop technique, il existe une solution beaucoup plus simple et sans code : WPForms.
WPForms est le meilleur constructeur de formulaires du marché. Il est doté d'un éditeur visuel et de thèmes prédéfinis, vous permettant de personnaliser entièrement vos formulaires sans écrire une seule ligne de code.
Voici à quel point il est facile de styliser un formulaire dans WPForms :
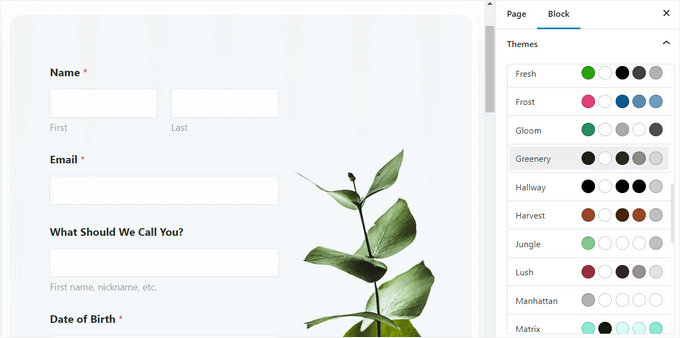
Après avoir ajouté votre formulaire à une page, ouvrez le panneau des paramètres du bloc sur la droite et faites défiler jusqu'à la section « Thèmes ».
Ensuite, vous pouvez simplement choisir parmi plus de 40 magnifiques thèmes prédéfinis pour correspondre instantanément au design de votre site.

Au-delà de cela, vous pouvez :
- Ajuster la taille, les bordures et les couleurs des champs
- Modifier les polices des étiquettes, des sous-étiquettes et des messages d'erreur
- Styliser le bouton d'envoi pour qu'il corresponde à votre image de marque
Pour des instructions étape par étape, vous pouvez consulter notre guide sur comment personnaliser et styliser les formulaires WordPress.
Nous espérons que cet article vous a aidé à apprendre comment styliser les formulaires Contact Form 7 dans WordPress. Vous pourriez également vouloir consulter nos conseils d'experts pour utiliser la logique conditionnelle dans les formulaires WordPress et notre guide ultime pour utiliser les formulaires WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Alejandro
Merci ! Vos instructions ont été très utiles. Merci d'avoir pris le temps de les partager !
Support WPBeginner
Glad our guide was helpful
Admin
hmi
Bonjour monsieur, où puis-je trouver le code CSS des champs ? Merci
Support WPBeginner
Pour trouver le CSS actuel, vous devriez utiliser l'outil d'inspection :
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Tony Tran
je n'arrive pas à changer la couleur de fond du bouton de soumission css….aidez-moi svp
Support WPBeginner
Vous ciblez peut-être le mauvais objet, vous pourriez vouloir consulter notre article ici :
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Deshave
Le bouton de soumission en PDF ne fonctionne plus depuis que le formulaire a été téléchargé sur le site WordPress.
Support WPBeginner
L'intégration PDF que nous recommandons est pour l'affichage de contenu. Pour remplir des formulaires, nous recommandons d'utiliser un plugin de formulaire
Admin
zeeshan alam
Merci de partager, Monsieur
Support WPBeginner
You’re welcome
Admin
Steve
Bonjour, est-il possible d'ajouter un message si je ne remplis pas un ou plusieurs « champs obligatoires » pour recevoir un message ? Parce que je n'obtiens que les « flèches rouges » sur les « champs obligatoires » que je n'ai pas remplis. Je voudrais en plus un message d'erreur comme
« Un ou plusieurs champs obligatoires présentent une erreur. Veuillez vérifier et réessayer. »
Mais je n’ai que les flèches rouges, et le problème est que sur les téléphones portables, les flèches rouges ne sont pas dans la fenêtre et le client ne les voit pas.
Support WPBeginner
Vous devrez contacter le support de Contact Form 7 pour connaître ce qu'ils ont actuellement de disponible.
Admin
FRED_VERSATILE
Bonjour,
Merci pour ce tutoriel.
Je voudrais ajouter une image personnalisée à droite du label « Envoyer », dans le bouton.
Je l'ai fait avec un :before pour les autres boutons de mon site, mais je ne trouve pas l'élément dans le formulaire d'envoi pour y mettre le CSS...
Support WPBeginner
Selon votre formulaire, cela changerait ce qu'il faut cibler. Si vous utilisez l'inspecteur d'éléments, vous devriez pouvoir voir l'ID ou la classe de l'objet :
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Vous pourriez également utiliser :after au lieu de :before comme autre option.
Admin
Muhammad Tahir
Comment changer la couleur du texte de réponse d'un formulaire de contact SPÉCIFIQUE
waqas
Peut-on ajouter un champ d'heure dans Contact Form 7 sans plugin ?
Mary Lou Hoffman
Je suis novice, mais déterminée à comprendre ! Alors, s'il vous plaît, donnez-moi des étapes simples si vous répondez.
J'ai un formulaire contact7 sur mon site web. La police s'affiche en blanc sur un fond blanc pour les étiquettes (Votre nom, Votre email, etc.).
Comment puis-je changer la couleur – où dois-je aller pour lui dire de changer de couleur ?
J'ai essayé de copier-coller certains des codes que vous aviez dans vos réponses ci-dessus, mais ils se sont simplement affichés sur ma page, mais n'ont pas changé la police.
Karu Price
Vous pouvez cibler la zone d'étiquette comme ceci-
.wpcf7 form p label { color: white; background: black; font-family: sans-serif; }
Rita Accarpio
Salut !
Je suis ici en train de lutter avec les titres de modales. J'ai changé l'arrière-plan du formulaire en une couleur plus foncée, mais maintenant je veux changer la couleur du titre. Rien ne semble changer avec toutes les options que j'ai essayées jusqu'à présent.
Savez-vous comment faire ? Aidez-moi s'il vous plaît !
Merci !
Chris
Merci !
Abhijeet
Je veux réduire l'espace entre les champs nom et email... comment faire.
Naveen
Merci pour cet excellent article, il a été très utile.
Josh
Cela a beaucoup aidé. Merci !
Joel Desrosiers
Mon formulaire de contact a un arrière-plan d'image sombre, j'ai donc besoin que "votre nom", "votre email" et "votre message" soient blancs. Je ne trouve pas de classe ou d'ID pour ces éléments, j'ai essayé avec l'outil d'inspection mais je ne trouve rien qui fonctionne. C'est le seul formulaire de contact sur ce site. J'utilise du CSS dans la feuille de style de mon thème enfant et j'ai essayé différentes options mais je n'arrive pas à changer la couleur. Quelqu'un peut-il m'aider ?
Merriann Fu
Je suis assez nouveau sur Wordpress et les plugins en général, mais j'ai ce plugin installé et tout fonctionne correctement, mais au lieu de voir le message de la personne, il affiche juste [votre-message] dans le corps de l'e-mail. J'ai tout configuré comme ci-dessus et orthographié correctement, donc je ne suis pas sûr du problème. Toute aide serait grandement appréciée ! Merci !
Don Walley
J'ai le même problème. Je suis nouveau dans les formulaires sur WP mais je suis bloqué aussi. J'essaie de créer une page d'inscription avec le nom de l'entreprise, l'adresse, etc., ainsi que les informations de contact personnelles et une liste déroulante pour faire leur choix et bien sûr un champ de commentaires. Après avoir testé cela de nombreuses fois, j'obtiens la même chose que vous ; le contenu du champ de commentaires.
J'aurais aimé qu'il y ait un ou deux exemples sur la page de documentation de Contact 7 ; quelque chose d'autre que le formulaire de contact par défaut uniquement.
Miguel Ceballos
Je ne pense pas que Contact Form 7 soit le plus populaire. Il est préinstallé avec de nombreux thèmes et installations WordPress, c'est la raison pour laquelle ils ont autant d'utilisateurs. C'est tellement frustrant de modifier quoi que ce soit dans ce plugin.
Osama Ali Khan
Bonjour, si quelqu'un veut un formulaire de contact avec un fond transparent ou veut ajouter le formulaire de contact 7 sur une grande image de bannière avec un fond transparent, alors ajoutez ce code à votre CSS personnalisé.
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea
{
background-color: Transparent;
color: BLUE;
width: 100%;
}
div.wpcf7 {
color: white;
margin: 0;
padding: 0;
}
Deborah
Vous me sauvez la vie. Je me bats avec ça depuis des heures.
Un point que je soulignerais et que d'autres pourraient trouver utile de savoir, c'est que j'essayais de styliser le bouton de soumission, qui se trouvait sur un formulaire de contact 7 que j'avais placé dans ma barre latérale.
Cela a fonctionné pour la première page, mais pas pour les pages suivantes. Cependant, j'ai ensuite remarqué que le code f2 de la deuxième page avait un suffixe 'o2', et lorsque je l'ai ajouté à mon CSS, le style de cette page a également fonctionné.
Merci encore.
Support WPBeginner
Glad you found it helpful.
Admin
Mikko
Merci pour cet excellent article, très utile. Une chose me tracasse toujours, c'est que je n'ai pas trouvé de moyen de personnaliser les cases à cocher. Avez-vous trouvé un moyen de changer la taille des cases à cocher, par exemple, afin qu'elles fonctionnent sur tous les navigateurs ?
Il semble que la structure de l'entrée ne soit pas modifiée, donc aucun span supplémentaire ne peut être ajouté pour simuler les cases à cocher, est-ce que j'ai raison ?
Heureux si vous avez le temps de m'aider, merci.
Wendy
Oh mon dieu ! Vous n'avez aucune idée à quel point je suis reconnaissant pour cet article ! MERCI !
Je voulais simplement changer la police utilisée dans le bouton de soumission. J'ai cherché pendant des heures et essayé diverses variations de code CSS et rien n'a fonctionné jusqu'à ce que je tombe sur votre code, puis que j'y ajoute un élément de police. Problème résolu !
pranav shinde
contact-form-7/includes/css/styles.css (inactif) cela apparaît au-dessus de mon fichier d'édition CSS, par lequel aucun de mes changements n'est appliqué au site web, aidez-moi à le rendre actif
Support WPBeginner
Vous ne devriez pas modifier les fichiers du plugin principal. Au lieu de cela, vous devriez ajouter votre CSS à la feuille de style de votre thème.
Admin
pranav shinde
oui j'ai compris alors pouvez-vous m'aider à le faire... s'il vous plaît, aidez-moi en détail
pranav shinde
merci beaucoup monsieur, très utile, je m'abonnerai à votre chaîne
pranav shinde
cela signifie que je devrais copier ce code dans le fichier CSS de mon thème, n'est-ce pas ??
Monique
Bonjour,
Je me demande si quelqu'un peut m'aider à corriger le formulaire de contact pour mobile. Je suis capable de voir le formulaire mais il est trop large et est coupé.
Merci.
puneet singh
c'est très utile, vraiment un bon tutoriel
Jiniya
Je trouve votre site web très utile. Juste une suggestion, ce serait formidable si vous pouviez bientôt lancer une application pour votre site web… les applications sont plus pratiques que de suivre les e-mails
Support WPBeginner
Cela semble une bonne idée. En attendant, vous pouvez accéder à WPBeginner en utilisant l'application Feedly sur votre appareil mobile.
Admin
Anee
Les meilleures fonctionnalités de WordPress que vous pouvez personnaliser facilement sans avoir besoin de connaissances approfondies pour gérer votre site dans WordPress. Dans le formulaire Contact 7, vous pouvez créer votre propre structure que vous avez déjà conçue en HTML ou autre.
Neil Murray
Si travailler avec CSS dépasse un peu vos compétences actuelles, vous pourriez également envisager d'utiliser https://wordpress.org/plugins/contact-form-7-skins/.
Contact Form 7 Skins qui fonctionne directement dans l'interface normale de Contact Form 7, ce qui permet aux utilisateurs WordPress réguliers de créer facilement des formulaires Contact Form 7 professionnels en utilisant une gamme de modèles et de styles compatibles – même si vous n'avez pas de compétences en HTML et CSS.
Sam
merci Neil
Andrew Wilkerson
Merci Neil, je pense que c'est exactement ce dont j'avais besoin. Je me suis enthousiasmé et je l'ai installé, puis j'ai effacé mon formulaire existant, j'ai donc dû restaurer une sauvegarde de mon site pour qu'il fonctionne à nouveau. Je vais y regarder de plus près quand j'aurai le temps, je suppose que je devrai copier mon formulaire actuel dedans ou recommencer avec un nouveau. Je vais regarder des tutoriels. J'espère que c'est toujours le meilleur à utiliser. Je sais que c'est un ancien article ici, mais il est indiqué qu'il a été récemment mis à jour sur la page du plugin.
Bhongo
Article fantastique. Je vais l'utiliser pour styliser mon site web.
Mark
Un autre bon article où vous n'utilisez pas un autre plugin.