La vitesse est cruciale pour le succès d’un site e-commerce. Elle permet uniquement d’améliorer l’expérience client/cliente, mais elle a un impact direct sur les conversions et les ventes.
Chez WPBeginner, nous avons aidé d’innombrables entreprises en ligne à atteindre une croissance significative en optimisant leurs sites pour des performances rapides comme l’éclair.
Ce guide complet s’appuie sur notre vaste expérience pour vous afficher comment accélérer facilement votre stock e-commerce afin d’améliorer les performances et les conversions.

Pourquoi la vitesse est-elle importante pour votre stock d’e-commerce ?
La vitesse est extrêmement importante lorsqu’il s’agit de l’expérience utilisateur. Aucun n’aime un site, un ordinateur ou une application lente.
Mais pour les magasins en ligne, un site lent peut en fait vous coûter des affaires.
Par exemple, une étude a trouvé qu’un retard d’une seconde dans le temps de chargement d’une page entraîne une perte de 7 % des conversions, 11 % de pages vues en moins et une diminution de 16 % de la satisfaction des clients/clients.

En termes plus simples, la lenteur des sites peut prospecter à la baisse les ventes d’e-commerce.
Maintenant, outre l’expérience utilisateur et les ventes, la vitesse du site e-commerce affecte également votre classement SEO. Les moteurs de recherche comme Google considèrent la vitesse comme un indicateur important de l’expérience utilisateur et un facteur de classement.
En fait, la mise à jour de la recherche sur l’expérience des pages de Google est uniquement axée sur les métriques de l’expérience utilisateur, comme le taux de rebond et la vitesse du site. Un site e-commerce plus rapide vous aidera à apporter plus de trafic gratuit depuis les moteurs de recherche.
Cela étant dit, voyons comment améliorer facilement la vitesse et les performances de votre stock d’e-commerce.
Voici un aperçu rapide des sujets que nous aborderons dans ce guide :
- Choose a Better eCommerce Hosting Provider
- Install a WordPress Caching Plugin
- Use the Latest PHP Version
- 4. Use the Latest Version of WordPress & WooCommerce
- Optimize Product Images for Performance
- Use a DNS Level Website Firewall
- Choose a Better WordPress Theme
- Use Better WordPress Plugins
- Reduce External HTTP Requests
- Reduce Database Requests
- Optimize WordPress Database
- Use Staging Sites to Track Performance Issues
- Offload eCommerce Emails
- Use Better Conversion Rate Optimization Tools
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
1. Choisissez un meilleur fournisseur d’hébergement e-commerce
Toutes les optimisations des performances e-commerce que vous apportez à votre site n’auront que peu d’impact si vous ne disposez pas d’un bon fournisseur d’hébergement e-commerce.
Toutes les entreprises d’hébergement WordPress ne se valent pas. Pour de meilleures performances, vous devez choisir un fournisseur d’hébergement e-commerce qui fait ce qui suit :
- Fournit une plateforme stable et actualisée pour héberger votre magasin d’e-commerce.
- Est optimisé pour WordPress, WooCommerce, ou toute autre extension e-commerce que vous souhaiteriez utiliser.
- Leurs serveurs sont optimisés pour la vitesse et la performance. Cela signifie qu’ils intègrent la mise en cache, la sécurité et d’autres fonctionnalités avant d’améliorer les performances.
Nous recommandons d’utiliser SiteGround. C’est là que nous hébergeons WPBeginner, et ils sont l’un des fournisseurs d’hébergement WordPress officiellement recommandés.
Les serveurs SiteGround fonctionnent sur la plateforme Google Cloud, qui est connue pour ses performances élevées. Ils disposent d’une mise en cache intégrée et ont même leur propre extension d’optimisation qui met automatiquement en œuvre de nombreuses astuces de performance que nous recommanderons ultérieurement dans cet article.
Si vous cherchez des alternatives, alors vous pouvez consulter notre liste des meilleurs fournisseurs d’hébergement WooCommerce.
Après avoir configuré votre boutique e-commerce sur un bon hébergeur, vous pouvez mettre en œuvre les astuces d’optimisation suivantes pour booster les performances.
2. Installer un plugin de mise en cache WordPress
WooCommerce est une plateforme d’e-commerce dynamique. Cela signifie que toutes les données de vos produits sont stockées dans une base de données, et que les pages de produits sont générées lorsqu’un utilisateur visite votre site.
Pour ce faire, WordPress doit exécuter le même processus à chaque fois. Si plus de personnes visitent votre stock e-commerce en même temps, alors il va ralentir et peut même planter.
Une extension de mise en cache vous aide à corriger ce problème.
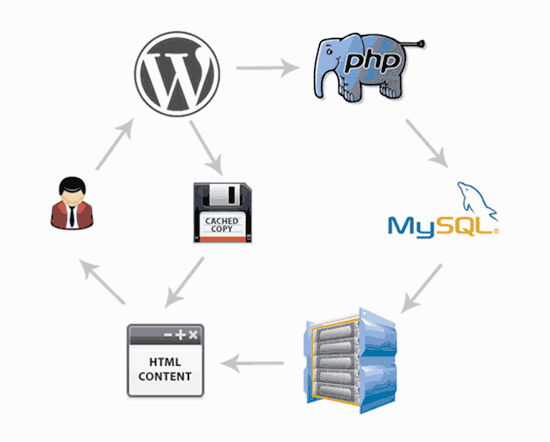
Au lieu de générer des pages à chaque fois, une extension de mise en cache affiche au compte de l’utilisateur une version en cache de la page HTML. Cela libère les ressources de votre serveur et lui permet de fonctionner plus efficacement, ce qui améliore le temps de chargement du site.

Il existe d’excellentes extensions de mise en cache pour WordPress. Nous recommandons d’utiliser WP Rocket. C’est la meilleure extension de mise en cache WordPress sur le marché, avec les réglages les plus conviviaux pour les débutants.
Contrairement à d’autres solutions de mise en cache WordPress, nous apprécions que WP Rocket n’attende pas que les utilisateurs/utilisatrices visitent une page pour générer une version en cache. Au lieu de cela, il prépare automatiquement une mise en cache de votre site et la maintient à jour.
Avec les bons réglages de WP Rocket, vous pouvez facilement obtenir des scores presque parfaits dans les outils de test de vitesse comme Pingdom, GTMetrix, Google Pagespeed Insights, et plus encore.
Pour plus de détails et de Réglages, consultez notre article sur comment installer et configurer WP Rocket dans WordPress.
Les principales entreprises d’hébergement WordPress, comme SiteGround et Bluehost, proposent également leurs propres solutions de mise en cache.
SiteGround SG Optimizer
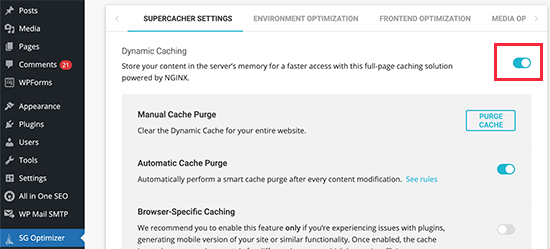
SiteGround vous permet d’activer facilement la mise en cache dans votre magasin d’e-commerce à l’aide de son extension SG Optimizer.
Cet outil de performance tout-en-un comprend la mise en cache, les réglages de performance, la conversion d’images WebP dans WordPress, l’optimisation de la base de données, la minification CSS, la compression GZIP, et plus encore.
Il suffit d’installer et d’activer l’extension SG Optimizer dans WordPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Une fois activé, cliquez sur le menu SG Optimizer dans votre colonne latérale d’administration WordPress pour accéder aux Réglages du plugin. À partir de là, vous devez activer l’option de mise en cache dynamique.

Activer la mise en cache sur Bluehost
De même, Bluehost vous permet d’utiliser son système de mise en cache intégré pour optimiser WooCommerce.
Il vous suffit de vous connecter à votre Tableau de bord Bluehost et de vous rendre sur la page Sites. Si vous avez plusieurs sites, sélectionnez votre site et passez à l’onglet ‘Speed’.

À partir de là, vous devez activer le contrôle de la mise en cache à l’aide du permuter. Vous pouvez également choisir entre trois niveaux de mise en cache différents. Bluehost recommande le niveau “Assets Only” pour les sites d’e-commerce.
3. Utiliser la dernière version de PHP
WordPress et WooCommerce sont tous deux principalement écrits dans le langage de programmation PHP.
Avec chaque nouvelle version, PHP améliore ses performances et devient plus rapide. Il corrige également les bogues et les problèmes de sécurité susceptibles de compromettre la stabilité et la vitesse de votre site.
C’est pourquoi vous devez toujours utiliser la dernière version de PHP.
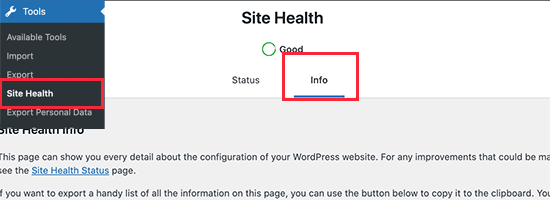
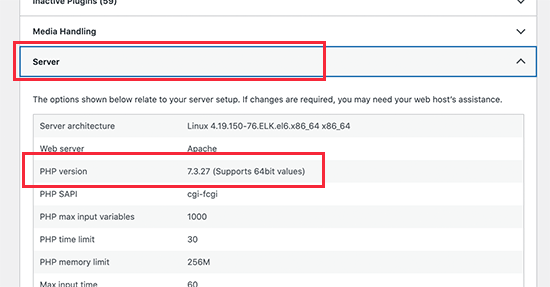
Vous pouvez trouver la version PHP de votre boutique e-commerce en visitant Outils ” Santé du site dans votre Tableau de bord WordPress et en passant à l’onglet ” Informations “.

À partir de là, vous devez cliquer sur la section “Serveur” pour la déplier.
Vous pourrez voir la version de PHP utilisée par votre serveur.

Si votre site fonctionne avec une version de PHP inférieure à 8.0, vous devez contacter votre fournisseur d’hébergement et lui demander de la mettre à jour pour vous.
Pour plus de détails, consultez notre article sur l’impact des mises à jour de PHP sur votre site.
Note : Certaines entreprises d’hébergement WordPress comme SiteGround ont développé leur propre PHP Ultrafast pour améliorer le temps de réponse du serveur. D’autres utilisent PHP FastCGI pour aider les clients/clientes à améliorer la vitesse de l’e-commerce.
4. Utiliser la dernière version de WordPress et WooCommerce
Les développeurs de WordPress et de WooCommerce consacrent beaucoup de temps à l’amélioration des performances au cours de chaque cycle de développement. Ainsi, les deux apps s’exécutent plus efficacement et utilisent moins de ressources côté serveur.
Chaque nouvelle version corrige également des bogues et renforce la sécurité, ce qui est crucial pour une entreprise d’e-commerce.
En tant que propriétaire du magasin, il est de votre responsabilité de vous assurer que vous utilisez la dernière version de WordPress, de WooCommerce, d’autres extensions et de votre thème WordPress.
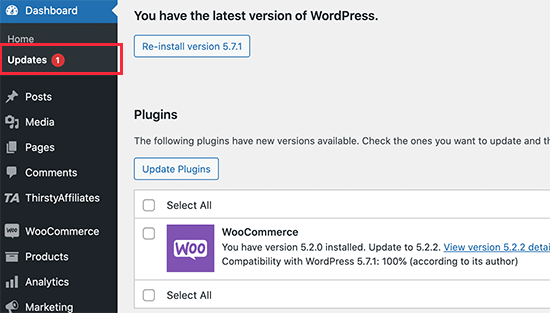
Il suffit de se rendre sur la page Tableau de bord ” Mises à jour pour installer toutes les mises à jour disponibles.

Similaire : Consultez notre guide sur les avantages et les inconvénients de l’utilisation de WordPress pour l’e-commerce.
5. Optimiser les performances des images de produits
Les images de produits sont l’une des choses les plus importantes sur le plan visuel pour un magasin en ligne. De meilleures images de produits maintiennent les clients/clientes potentiels engagés et peuvent aider à stimuler la conversion des ventes.
C’est pourquoi il est important d’ajouter des images de produits de haute qualité. Cependant, vous devez vous assurer que les fichiers d’images de grande taille sont correctement optimisés.
Il existe deux façons d’optimiser les images de produits pour le web sans perte de qualité.
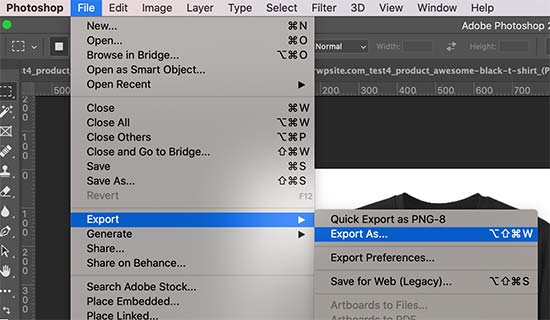
Tout d’abord, vous pouvez optimiser chaque image de produit sur votre ordinateur avant de la téléverser sur votre site. Cette opération nécessite un logiciel de modification d’image comme Adobe Photoshop, Affinity ou GIMP.
La plupart d’entre eux offrent l’option d’exportation d’une image pour le web. Vous pouvez également ajuster la qualité de l’image avant de l’enregistrer pour le téléversement.

Vous pouvez également utiliser une extension de compression d’images pour WordPress. Ces extensions optimisent automatiquement la taille de vos images de produits pour une meilleure performance du site.
Outre la compression des images, le type de fichier d’image que vous choisissez peut également apporter une aide. Par exemple, nous trouvons que le format JPEG est meilleur pour les images qui ont beaucoup de couleurs, alors que le format PNG est meilleur pour les images transparentes.
6. Utiliser un pare-feu de site au niveau DNS
Les attaques par force brute et les attaques DDoS sont des nuisances courantes sur l’internet. En gros, des pirates informatiques tentent de surcharger votre serveur pour s’y introduire, voler des données ou installer des logiciels malveillants.
La plupart des entreprises d’hébergement ont mis en place des mesures de protection de base qui protègent vos sites contre ce type d’attaques. Toutefois, l’un des inconvénients de ces attaques est qu’elles ralentissent considérablement le chargement de votre site.
C’est là que vous avez besoin d’un pare-feu d’application de site web (WAF).
Aujourd’hui, les extensions de pare-feu WordPress courantes s’exécutent sur votre propre serveur web. Cela les rend un peu moins efficaces, car ils ne peuvent pas bloquer les attaques suspectes avant qu’elles n’atteignent votre serveur.
En revanche, un pare-feu au niveau du DNS est capable de filtrer le trafic de votre site sur le cloud et de bloquer les attaques suspectes avant même qu’elles n’atteignent votre site web.

Nous recommandons d’utiliser Sucuri. C’est la meilleure extension de pare-feu WordPress avec une suite de sécurité complète.
Sucuri est également doté d’un puissant CDN (content delivery network). Un CDN sert le contenu statique de votre site (images, feuilles de style, JavaScript) à partir d’un réseau mondial de serveurs. Cela réduit encore la charge de votre serveur et améliore le temps de chargement global du site.
Si vous êtes à la recherche d’une option gratuite, alors le CDN gratuit Cloudflare vous offre une protection de niveau de base du pare-feu DNS. Nous l’utilisons actuellement sur WPBeginner.
7. Choisissez un meilleur thème WordPress

Les thèmes WordPress contrôlent l’apparence de votre stock d’e-commerce. Cependant, ils ne sont pas tous optimisés pour les performances et ajoutent souvent trop d’encombrement, ce qui rend votre site plus lent.
Lorsque vous choisissez un thème WordPress pour un magasin de commerce électronique, vous devez trouver l’équilibre entre les fonctionnalités et la vitesse. Les fonctionnalités du thème telles que les Diaporamas, les carrousels, les polices web et les polices d’icônes peuvent ralentir votre site.
Nous vous recommandons d’opter pour un thème simple et d’utiliser ensuite des extensions pour ajouter les fonctionnalités dont vous avez besoin. Cela vous permet de mieux contrôler à la fois les performances et l’apparence de votre stock en ligne.
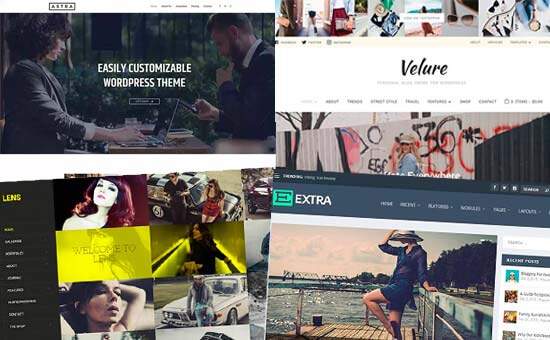
Les thèmes WordPress de StudioPress, Elegant Themes et Astra sont tous optimisés pour la performance. Pour plus de recommandations de thèmes individuels, consultez nos choix d’experts pour les meilleurs thèmes WooCommerce pour WordPress.
8. Utiliser de meilleures extensions WordPress
L’une des questions les plus souvent posées par les débutants sur WordPress est de savoir combien d’extensions ils peuvent utiliser dans leur stock sans affecter les performances.
La réponse est autant que vous le souhaitez. Nous avons 62 extensions installées sur WPBeginner et notre site se charge toujours en moins d’une demi-seconde.
Le nombre total d’extensions n’a pas d’incidence sur les performances de votre stock en ligne. C’est la qualité du code qui l’est.
Une seule extension WordPress mal codée peut charger trop de scripts ou de feuilles de style, ce qui pourrait affecter la vitesse de chargement des pages.
D’un autre côté, une extension bien codée utilise les meilleures pratiques standard pour minimiser l’impact sur les performances. Nous vous recommandons de tester l’impact de vos extensions sur les performances avant et après leur installation.
Nous tenons également à jour une liste des extensions WooCommerce indispensables, où nous avons trié sur le volet des extensions WooCommerce essentielles utilisées par la plupart des magasins en ligne.
Par exemple, le constructeur de pages atterrissage par glisser-déposer SeedProd vous aide à créer des pages d’atterrissage e-commerce ultra-rapides sans avoir à écrire le moindre code.

Pour en savoir plus sur ce Sujet, consultez notre guide sur comment choisir les meilleures extensions WordPress. Il contient une étape par étape sur la façon d’évaluer les plugins WordPress et de choisir le bon pour votre magasin en ligne.
9. Réduire les demandes HTTP externes
Une page typique d’e-commerce contient plusieurs conteneurs. Elle contient par exemple des images, des fichiers CSS et JavaScript, des vidéos embarquées, etc.
Chaque composant est chargé séparément par les navigateurs des utilisateurs/utilisatrices en adressant une demande HTTP à votre serveur. Plus il y a de demandes HTTP, plus le temps de chargement des pages est long.
Votre serveur peut également récupérer des éléments provenant d’outils et de services tiers tels que Google Analytics, le reciblage des réseaux sociaux et d’autres services. C’est ce qu’on appelle les demandes HTTP externes. Celles-ci peuvent prendre encore plus de temps à se terminer lors du chargement d’une page web classique.
Il est normal d’avoir ces scripts sur votre site WordPress, mais s’ils affectent les performances de votre site, alors vous devez envisager de les réduire.
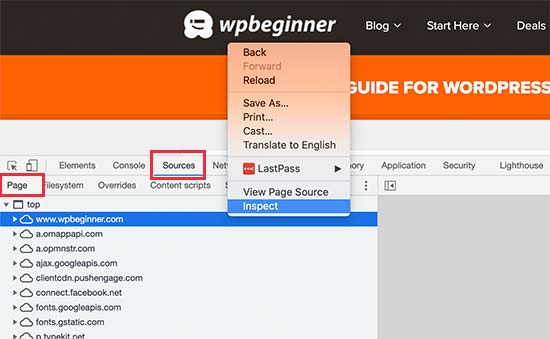
Vous pouvez voir les demandes HTTP externes en visitant votre site et en ouvrant l’outil Inspect dans votre navigateur. À partir de là, passez à l’onglet Sources ” Page pour voir toutes les demandes HTTP externes.

10. Réduire les demandes de bases de données
WordPress et WooCommerce utilisent une base de données pour stocker de nombreux contenus et réglages. Votre thème WordPress et vos extensions effectuent également des requêtes de base de données pour récupérer et afficher ces informations à l’écran.
Les requêtes de base de données sont extrêmement rapides et votre site peut en exécuter des centaines en quelques millisecondes. Toutefois, si votre site connaît un pic de trafic, ces requêtes peuvent ralentir le temps de chargement de votre page.
Vous pouvez vérifier les appels à la base de données en utilisant une extension comme Query Monitor dans WordPress. Une fois activée, l’extension ajoutera le menu du moniteur de requêtes à votre barre d’administration WordPress.

Cependant, la minimisation de ces demandes peut ne pas être possible pour les utilisateurs/utilisatrices débutants. Par exemple, vous devrez peut-être modifier votre thème WordPress pour réduire les appels à la base de données.
Si vous êtes à l’aise pour modifier les fichiers de votre thème WordPress ou déboguer le code, alors vous pouvez rechercher les appels à la base de données qui peuvent être évités.
Les autres utilisateurs/utilisatrices peuvent essayer de trouver un meilleur thème WordPress et d’alterner les extensions pour réduire les appels à la base de données si nécessaire.
11. Optimiser la base de données de WordPress
Au fil du temps, votre base de données WordPress peut s’encombrer d’informations dont vous n’avez peut-être plus besoin.
Cet encombrement peut potentiellement ralentir les requêtes de la base de données, les processus de sauvegarde et les performances globales de WordPress. De temps en temps, il est important d’optimiser votre base de données WordPress pour désencombrer les informations inutiles.
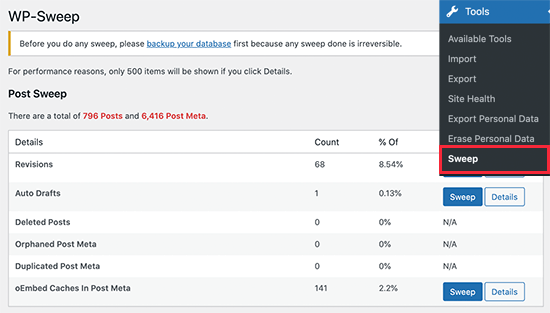
Il suffit d’installer et d’activer l’extension WP Sweep. Une fois activé, il suffit d’aller dans Outils ” Sweep pour nettoyer votre base de données WordPress.

Pour en savoir plus sur ce Sujet, consultez notre article sur l’optimisation de la base de données de WordPress pour la vitesse et la performance.
12. Utiliser des sites staging pour suivre les problèmes de performance
Apporter des modifications à un stock d’e-commerce en direct peut entraîner des problèmes. Par exemple, un client/cliente peut perdre sa commande ou votre site peut tomber en panne lors d’un évènement de vente.
Un site de staging vous aide à tester facilement des astuces d’optimisation des performances, de nouvelles extensions ou un thème sans affecter votre stock en direct.
En principe, un site de staging est un clone de votre site en direct qui sert à tester les modifications avant de les mettre en ligne.
De nombreuses entreprises d’hébergement WordPress populaires proposent la configuration d’un site de staging en un clic. Une fois configuré, vous pouvez essayer vos modifications et suivre la vitesse de chargement de vos pages et leurs performances.
Une fois que vous êtes prêt à mettre en œuvre ces modifications, il vous suffit de déployer le site staging sur la version directe.
Pour obtenir des instructions étape par étape, consultez notre tutoriel sur la création d’un site de staging pour WordPress.
13. Décharger les e-mails de l’e-commerce

Les e-mails jouent un rôle très important dans un magasin d’e-commerce. Ils sont utilisés pour délivrer des confirmations de commande, des factures, des e-mails de réinitialisation de mot de passe, des messages de vente et de marketing, et bien plus encore.
Cependant, de nombreux débutants n’en sont pas conscients et utilisent les fonctionnalités limitées de l’e-mail de leur fournisseur d’hébergement pour les e-mails d’e-commerce.
La plupart des entreprises d’hébergement ne supportent pas la fonction e-mail par défaut de WordPress. Certains la désactivent même pour éviter les indésirables et les abus.
C’est pourquoi vous devez utiliser un fournisseur de services d’e-mail SMTP dédié en même temps que l’extension WP Mail SMTP. Ces entreprises sont spécialisées dans l’envoi d’e-mails en masse et assurent une délivrabilité plus élevée, ce qui signifie que vos e-mails ne finissent pas dans le dossier indésirable.
Nous recommandons d’utiliser SendLayer, qui est l’un des meilleurs fournisseurs de services SMTP pour les e-mails transactionnels.
SendLayer est facile à définir et fonctionne avec WooCommerce et tous les meilleurs plugins de formulaires de contact WordPress. De plus, ils offrent un essai gratuit de 30 jours avec jusqu’à 50 000 e-mails.
Si vous voulez en voir d’autres, vous pouvez consulter SMTP.com, Brevo (anciennement Sendinblue) ou Mailgun.
14. Utiliser de meilleurs outils d’optimisation du taux de conversion
Lorsqu’il s’agit de sites d’e-commerce, l’optimisation du taux de conversion (CRO) est importante pour augmenter les ventes.
Une boutique en ligne typique dispose de nombreux éléments dynamiques pour augmenter les conversions, comme une barre de livraison gratuite sur la page d’accueil, un compte à rebours des soldes du Black Friday dans l’en-tête du site, un popup d’intention de sortie sur les pages de paiement, ou même une gamification de type “spin-a-wheel” sur le site mobile pour réduire les abandons de panier.

Souvent, les propriétaires de magasins et les détaillants utilisent une combinaison d’outils et d’extensions pour ajouter ces éléments dynamiques. Le problème est qu’ils ne sont pas tous correctement optimisés pour la vitesse.
C’est pourquoi il est important de choisir des outils d’optimisation de la conversion qui offrent un ensemble de fonctionnalités en une seule plateforme, afin de ne pas charger plusieurs scripts externes.
Vous trouverez ci-dessous une liste d’outils populaires d’optimisation des conversions que nous utilisons sur nos sites e-commerce :
- OptinMonster – La boîte à outils d’optimisation des conversions la plus puissante qui vous permet de créer des fenêtres surgissantes personnalisées, des campagnes de gamification, des barres flottantes, et bien plus encore.
- En direct.com – Le meilleur logiciel de discussion en direct. Ils offrent également un logiciel d’automatisation ChatBot qui fonctionne à la fois pour WooCommerce et Shopify.
- TrustPulse – Le meilleur logiciel de preuve sociale du marché, optimisé pour la vitesse. Vous pouvez l’utiliser pour afficher l’activité des utilisateurs/utilisatrices en temps réel sans ralentir votre site.
En ce qui concerne les outils d’analyse et de tests A/B, nous vous recommandons d’utiliser uniquement ce qui est absolument nécessaire.
Par exemple, si vous lancez une nouvelle page d’atterrissage ou un nouveau design de site, alors il est important d’exécuter des analyses de heatmaps. Cependant, après une courte période d’analyse, nous recommandons de désactiver les heatmaps afin qu’elles ne ralentissent pas la vitesse de votre site.
De même, pour les outils de test A/B, vous n’avez pas besoin d’exécuter ces scripts sur chaque page de votre site. Vous pouvez sélectionner des scripts de test A/B sur des pages spécifiques et, une fois le test terminé, n’oubliez pas de retirer le script.
Nous espérons que cet article vous a aidé à accélérer votre site e-commerce. Vous pouvez également consulter notre manuel de sécurité WordPress ou notre guide complet de configuration de WordPress eCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.