Dans le passé, nous avons partagé comment expirer les publications dans WordPress en utilisant le plugin Post Expirator. Eh bien, lors de la création d’un site de liste d’évènements, nous avons trouvé cette extension super utile. Nous pouvons facilement supprimer les listes d’évènements qui sont expirées. Deuxièmement, grâce à cette extension, il est vraiment facile de trier les posts par date d’expiration des posts également. Dans cet article, nous allons vous afficher comment trier les publications par date d’expiration dans WordPress.
Nom de l’expéditeur : Mise à jour pour refléter les modifications dans l’extension où ils ont changé le nom du champ personnalisé. Merci Tajim de nous l’avoir fait savoir dans les commentaires.
Dans notre projet particulier, nous avions des évènements en tant que type de publication personnalisé. Il s’agit d’une association à but non lucratif qui organise un évènement par mois, nous avons donc simplement créé une boucle à insérer dans leur page d’évènements. Vous pouvez utiliser le code dans votre colonne latérale, ou n’importe où ailleurs.
1 2 3 4 5 6 7 8 9 10 | <?php$args = array( 'post_type' => 'event', 'posts_per_page' => 15, 'order' => 'ASC', 'meta_key' => '_expiration-date', 'orderby' => 'meta_value' );$eventloop = new WP_Query( $args );if ( $eventloop->have_posts() ) : while ( $eventloop->have_posts() ) : $eventloop->the_post();//All the Loop Content Goes Hereendwhile;endif;?> |
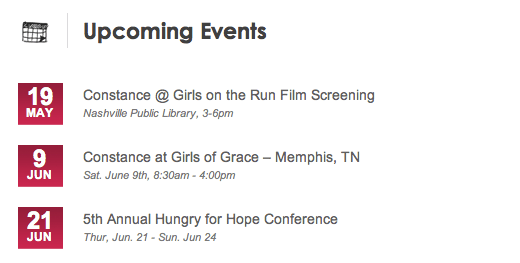
L’astuce consiste à utiliser la meta_key, puis les utilisateurs/utilisatrices par meta_value. Bientôt disponible par ordre Croissant affiche l’évènement qui arrive bientôt (qui expire le plus tôt). Exemple de liste d’évènements :

Note : afin de commander cette liste, il est indispensable d’utiliser l’extension Post Expirator.
Si vous avez des questions, n’hésitez pas à les poser dans les commentaires ci-dessous.





Francis Waller
Hi, I’m trying to get this work on my woo commerce products which have to manipulated to be offsite courses which expire on a certain date. I really need to sort them by expiry date not sure what I’m doing wrong. Thanks
dtp
Is it possible to show the posts that end till next day or next week, month and so on.
I want to create a site thats shows all posts that are ending next day. and one which is shwoing all post that are ending next week.
Any suggestions?
James Parkin
I have been trying to get this code to work with a Genesis Pro child theme. Made several posts with future dates. Add this code to sidebars via short codes and tried inside the functions.php file. Not using any custom fields or adding info.
Any ideas would be appeciated
James
I have been trying to get this to work to no avail. posted it in sidebar, function.php and as short codes. Any help would be appreciated.
James
I have not been able to get this to work with a Genesis Pro child theme. Added it to the last lines of the function.php file. added meta values too. unsure why it does not post in ASC order by expiration date.
thank you in advanced
JP
Posts like this are why I love the internet (and blogs like yours). This is exactly what I was looking for and couldn’t have been laid out more simply. Thanks!
Dan
Just what I was looking for – thanks!
Tajim
Just wanted to say that in current version of this plugin the custom field name has changed from
expiration-date to _expiration-date.
The custom field is hidden. So please update the code above.
Regards
Tajim
AMBA JUNIOR
Thanks for this. Was wondering how you added the date images to the posts
Editorial Staff
We pulled the meta information that this plugin stores in the post custom fields. Then styled it. That was a background CSS image and text overlay.
Admin
Amba Junior
Thanks for the feedback. Would it be OK to get a sample code from you on this? Thanks in advance.
Editorial Staff
Unfortunately, we don’t offer that as part of our free service. You are more than welcome to hire us to write a custom snippet for you.
Steve Combes
Thanks for the great post.
If I wanted to echo the post expiration date in the loop what code might I use?
Editorial Staff
You would need to use the get_post_meta function and call the meta key “expiration-date”
Example would be something like this:
$expdate= get_post_meta($post->ID,'expiration-date', true);echo$expdate;1-click Use in WordPress
Admin
Adam
I changed it to ‘_expiration-date’ and I’m getting the data, but how would you re-sort this into the correct date display? My date is March 1st 2015 and what’s echoed is “1425254340”
Thanks,
Kitsts
So for a total beginner, where would I put this code for it to sort by expiration?
Editorial Staff
This article is not for total beginners. Because you have to have fair understanding of how WordPress themes work in order to make this code work with your specific theme.
Admin
CuriousObserver
If this isn’t for beginners, why did you post it to wpbeginner.com? I, too, am having difficulty inserting this into my blog and would like to see an answer to KITSTS’ question.
Editorial Staff
Here at WPBeginner, we define beginners into various levels. Beginner blogger aka total beginner (just starting to blog, doesn’t know what is RSS, FTP etc). Beginner theme designer (knows HTML+CSS, but has no idea how to build themes in WordPress). Beginner plugin developer (knows the general concept around programming, but not specific to WordPress).
The reason why we can’t answer KITST’ question is because it is impossible to answer with the information provided. The code shared in the article is a standard WordPress loop. Where you paste it in your theme will vary based on your needs and also the type of theme you are using.
If you are using a child theme, then most likely that code will end up in your functions.php file, so you can hook it into the function provided by the theme framework.
If you are using another WordPress theme, then the code can go in various different template files (index.php, sidebar.php, archive.php, archive-{posttype}.php, footer.php, header.php, etc). Each theme is organized differently which makes it impossible for us to give you an exact location where to paste this code.
Also note, that the loop that we shared above is from an example work that we created using a custom post type called events. You may not want to use it for a custom post type events. Perhaps you want to use it for a different post type called deals.
This article was intended for beginner theme designers and/or beginner developers who are looking for an easy way to do this.
G J
I was wondering, which plugin is used for displaying the upcoming events in the example above?
Thanks for a lovely article…
Editorial Staff
That wasn’t a plugin. It was just custom styling a custom post type display using the loop code that we shared in this article.
Admin
G J
Ahhh..ok, is it possible for you to give an example on “All the Loop Content Goes Here” I am updating the webpage of a NGO and kind of liked this way of displaying the events on. As you may have noticed I am a beginner so I would really appreciate your help ;o)….
Editorial Staff
The loop code essentially is the_title(); php tag to show the title. Another custom field to show the date. The loop is explained pretty well here:
http://codex.wordpress.org/The_Loop
We used styling (div/images/css) to make it look that way. This post is about how to sort posts by expiration date, and the article shows just that. The example used is something that we did for our client, so unfortunately we cannot share the images/styling that they paid for. Send us an email if you are interested in having us do this for you. We have special non-profit rates.
Jacko
This is a cool feature. There are several situations where this is what you need to be doing.
PS
This website has one of my favorite designs. The #IBCT is about finding the best blogger in the world. Your website has made it to the semis.