Parfois, vous pouvez vouloir montrer un contenu personnalisé à des utilisateurs provenant de lieux spécifiques, à des dates spécifiques ou dans d’autres conditions. La personnalisation des sites n’est pas disponible d’emblée dans WordPress.
Cependant, il existe des outils simples et faciles à utiliser pour gérer cela. Par exemple, chez WPBeginner et nos autres marques, nous utilisons OptinMonster pour créer des campagnes personnalisées et montrer un contenu personnalisé à nos lecteurs.
Dans cet article, nous allons vous montrer comment afficher facilement un contenu personnalisé à différents utilisateurs/utilisatrices dans WordPress.

Pourquoi afficher des contenus différents aux utilisateurs/utilisatrices dans WordPress ?
Normalement, lorsque vous publiez du contenu sur votre site WordPress, il devient simplement disponible pour tout le monde. Que se passe-t-il si vous souhaitez montrer une version différente du contenu à des utilisateurs spécifiques ?
Par exemple, vous pouvez vouloir offrir la Livraison gratuite aux clients d’un Emplacement géographique spécifique ou afficher un contenu différent aux utilisateurs/utilisatrices venant d’une page de destination particulière.
L’une des solutions consiste à créer un site d’adhésion et à restreindre l’accès au contenu en fonction du profil de l’utilisateur. Cependant, tout le monde ne souhaite pas nécessiter la connexion de l’utilisateur pour offrir une personnalisation.
C’est là que les solutions de personnalisation des sites WordPress peuvent apporter une aide.
Vous pouvez utiliser des conditions intelligentes pour ajouter la personnalisation du contenu sur vos blogs, la personnalisation des produits dans votre stock en ligne et le remplacement dynamique du texte sur vos pages de destination.
Ces conditions peuvent inclure des interactions spécifiques des utilisateurs/utilisatrices, leur Emplacement géographique, l’heure de la journée, les pages spécifiques qu’ils visitent, les sources spécifiques de référence du trafic, le comportement passé, et plus encore.
Ceci étant dit, voyons comment afficher des contenus différents à des utilisateurs/utilisatrices différents dans WordPress. Vous pouvez utiliser les liens ci-dessous pour aller directement à la méthode que vous souhaitez utiliser.
Méthode 1 : Afficher un contenu différent aux utilisateurs/utilisatrices à l’aide d’OptinMonster (personnalisation de site facilitée)
OptinMonster est le meilleur outil de génération de prospects et d’optimisation des conversions sur le marché. Il est livré avec de puissantes règles de ciblage qui vous permettent d’afficher des campagnes personnalisées aux utilisateurs/utilisatrices en fonction d’un large ensemble de règles d’affichage.
Cette méthode est recommandée pour toutes les utilisatrices/utilisateurs car elle vous donne la possibilité de concevoir votre contenu et s’accompagne de règles de ciblage plus puissantes. Elle fonctionne également avec des outils de marketing par e-mail et des apps tierces.
Pour plus de détails, consultez notre avis terminé sur OptinMonster.
Tout d’abord, vous devrez vous inscrire pour obtenir un compte OptinMonster. C’est un outil payant, et vous aurez besoin au minimum d’une offre Pro ou Growth pour accéder à toutes les fonctionnalités de ciblage.
Il suffit de se rendre sur le site d’OptinMonster et de cliquer sur le bouton “Get OptinMonster Now” pour configurer un compte.

Ensuite, vous devez installer l’extension OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Une fois activé, vous verrez l’assistant de configuration d’OptinMonster dans le panneau d’administration de WordPress. Ensuite, vous devez cliquer sur le bouton “Connecter votre compte existant” pour connecter votre site WordPress à votre compte OptinMonster.

Une nouvelle fenêtre s’ouvre alors.
Cliquez simplement sur le bouton “Connecter à WordPress” pour continuer.

Concevoir le contenu que vous voulez afficher aux utilisateurs/utilisatrices
Une fois connecté, vous pouvez vous rendre sur OptinMonster ” Campagne depuis votre Tableau de bord WordPress et cliquer sur le bouton ” Créer votre première campagne “.

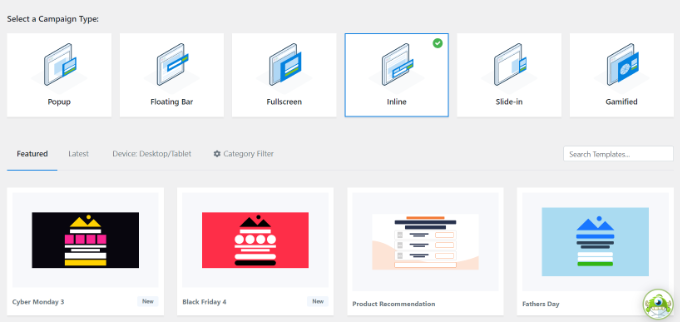
Vous accéderez ainsi au site d’OptinMonster, où il vous sera demandé de choisir un type de campagne et un modèle.
OptinMonster propose différents types de campagnes que vous pouvez utiliser pour afficher divers types de contenus ou de messages ciblés à vos utilisateurs/utilisatrices. Il s’agit notamment des popups lightbox, des barres flottantes, du plein écran, des widgets en ligne, des popups diapositifs et des campagnes gamifiées.
Par exemple, si vous souhaitez afficher un contenu dynamique à l’intérieur d’une publication ou d’une page WordPress, vous pouvez choisir le type de campagne Inline.

Chaque type de campagne propose des dizaines de modèles à choisir. Il suffit de cliquer pour sélectionner et utiliser un modèle.
Ensuite, vous serez invité à saisir un nom pour cette campagne et à cliquer sur le bouton “Commencer la construction”.

Vous saisirez ensuite l’interface du Constructeur de campagne d’OptinMonster. Il s’agit d’un outil de glisser-déposer où vous pouvez concevoir votre campagne avec une prévisualisation en direct.
Il vous suffit de faire glisser de nouveaux éléments depuis le menu de gauche et de les déposer sur le Modèle. De plus, vous pouvez cliquer sur un élément dans la prévisualisation pour le modifier.

OptinMonster se connecte également à tous les principaux services de marketing par e-mail, ce qui vous permet d’afficher un formulaire d’inscription par e-mail.
Vous pouvez utiliser l’outil de création de campagnes pour ajouter n’importe quel type de contenu, tel qu’un code promo, une offre de livraison gratuite, des recommandations de produits intelligentes, ou tout ce que vous voulez.
Une fois que vous avez terminé la conception de votre campagne, vous pouvez cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos modifications.

Vous pouvez toujours modifier votre modèle pour qu’il corresponde à vos règles d’affichage. Nous vous afficherons quelques exemples de conception adaptés à différents scénarios d’affichage dans l’étape suivante.
Réglages des règles d’affichage pour la campagne
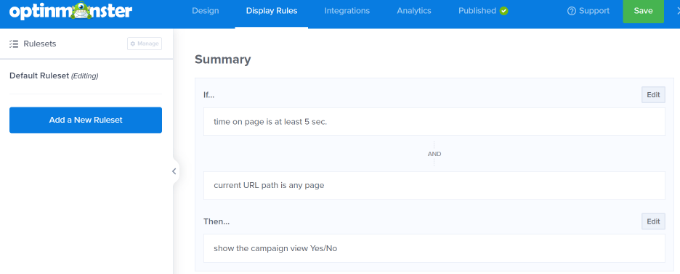
C’est dans cette partie que vous définissez les règles d’affichage pour décider quand afficher votre campagne.
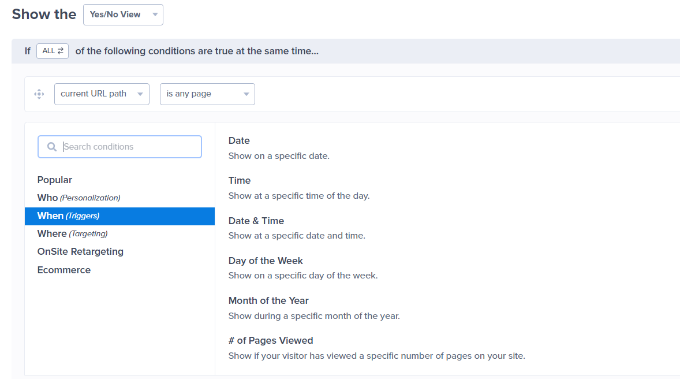
Dans l’interface du Constructeur d’OptinMonster, passez à l’onglet “Règles d’affichage”.
Il vous permet de définir des Réglages intelligents et de choisir parmi une tonne d’options de ciblage.

Tout d’abord, vous devez choisir les conditions à remplir. De nombreuses options s’offrent à vous. Examinons brièvement chacune d’entre elles.
1. Déclencheurs temporels
Ces déclencheurs vous permettent de définir des règles d’affichage en fonction de l’heure ou de la date. Vous pouvez afficher le contenu de votre campagne à une date, une heure ou un jour de la semaine spécifique.

Ces déclencheurs vous permettent d’afficher des messages personnalisés conçus pour des dates et heures spécifiques.
Par exemple, vous pouvez définir OptinMonster pour qu’il affiche un coupon de vente flash les jours fériés ou qu’il affiche un message lors d’évènements spéciaux.

2. Cibler les utilisateurs/utilisatrices répondant à des critères spécifiques
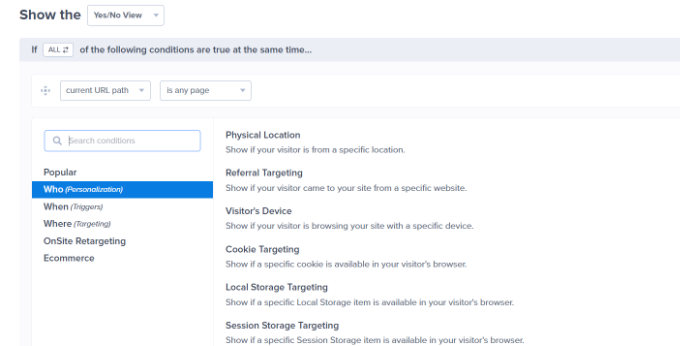
La section sur le ciblage vous permet de définir des règles d’affichage basées sur la technologie de reconnaissance intelligente.
Par exemple, vous pouvez afficher une campagne aux utilisateurs/utilisatrices provenant d’un site, d’une recommandation, d’une page d’atterrissage ou d’un emplacement géographique spécifique. Vous pouvez également cibler en fonction des cookies, des bloqueurs de publicité et des variables JavaScript.

En tant qu’éditeur indépendant, vous pouvez demander aux internautes de vous apporter leur support en désactivant le logiciel AdBlock. Vous pouvez afficher un message uniquement aux utilisateurs/utilisatrices ayant installé le logiciel AdBlock.
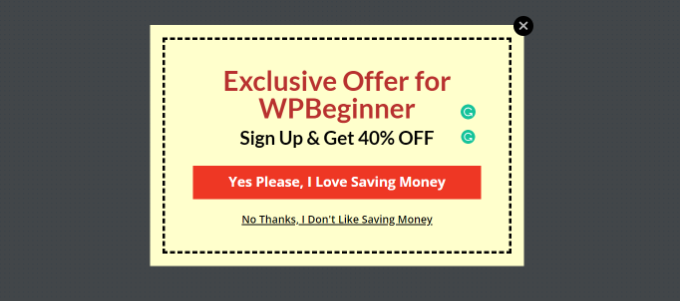
Une autre excellente façon de l’utiliser est de proposer des offres spéciales aux internautes provenant d’une URL spécifique. Par exemple, vous pouvez offrir une réduction exclusive aux utilisateurs provenant d’un site partenaire affilié.

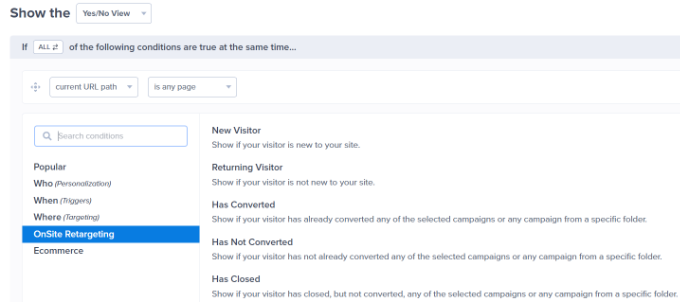
3. Ciblage sur place
OptinMonster vous permet de définir des règles d’affichage sur site en fonction du comportement des utilisateurs/utilisatrices.
Vous pouvez afficher des campagnes personnalisées aux nouveaux utilisateurs, aux visiteurs qui reviennent, à ceux qui se trouvent sur des appareils spécifiques, aux utilisateurs qui ont déjà converti, qui n’ont pas converti, qui ont vu une autre campagne, qui ont interné une page, et plus encore.

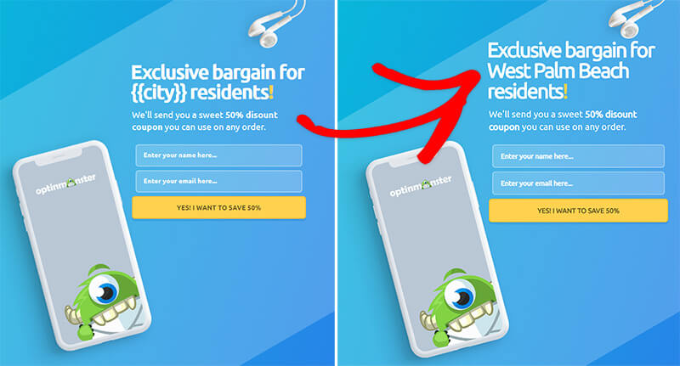
Vous pouvez également utiliser la fonctionnalité de balises intelligentes d’OptinMonster pour afficher le nom d’un expéditeur, son Emplacement, et plus encore, afin de lui afficher un contenu encore plus personnalisé.
Cela vous permet d’adapter le contenu à des utilisateurs/utilisatrices spécifiques.

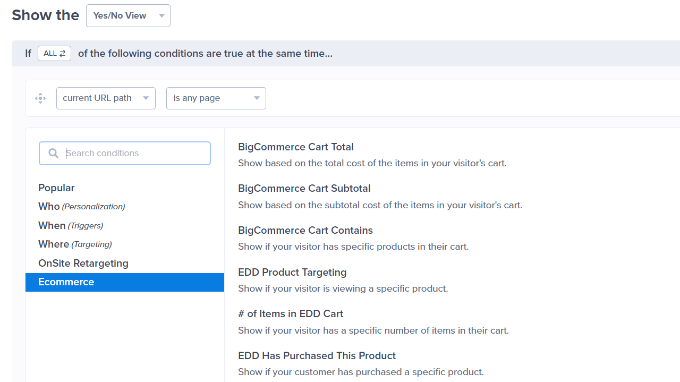
4. Règles d’affichage pour le commerce électronique
Ces déclencheurs sont explicitement faits pour booster les conversions sur les sites d’e-commerce.
Vous pouvez afficher du contenu aux utilisateurs/utilisatrices en fonction de leur comportement d’achat. OptinMonster supporte les plateformes d’e-commerce WooCommerce, BigCommerce et Shopify.

Le ciblage e-commerce vous permet d’afficher du contenu en fonction des produits que les utilisateurs/utilisatrices voient, du nombre de produits dans leur panier, du coût total du panier, et plus encore.
Bonus : vous avez besoin de plus d’aide pour réduire les abandons de panier sur votre stock en ligne ? Consultez nos astuces sur la façon de récupérer les ventes des paniers abandonnés dans WooCommerce pour quelques idées supplémentaires.
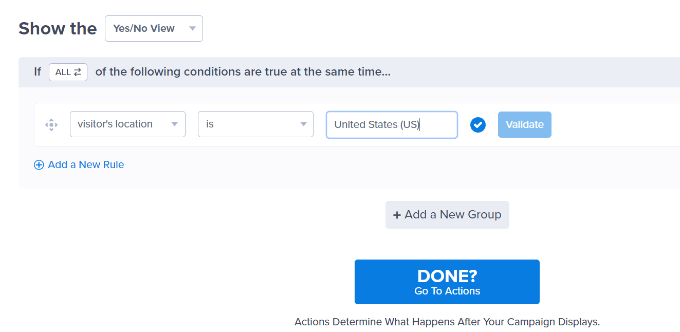
Une fois que vous avez sélectionné une condition, il vous est demandé de sélectionner les éléments à rechercher. Par exemple, si vous choisissez un Emplacement géographique, il vous sera demandé de sélectionner les emplacements qui doivent faire l’objet d’une recherche.

Après avoir réglé votre condition, vous pouvez la valider pour vous assurer qu’elle est correctement définie, puis cliquer sur le bouton “Terminé ? Passer aux actions”.
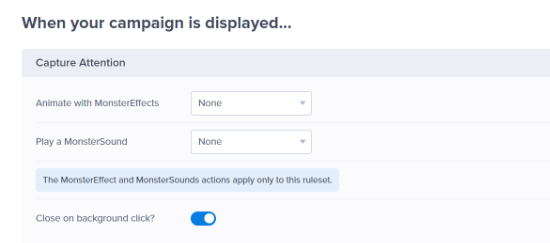
Ensuite, il vous sera demandé quand votre campagne sera affichée.

Il existe également des options permettant d’ajouter un MonsterEffect et des effets sonores pour votre campagne.
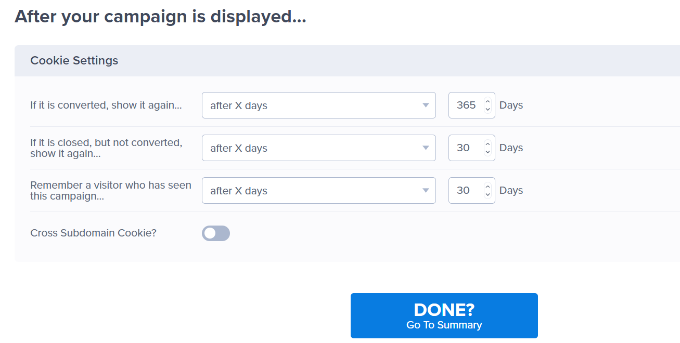
Si vous défilez vers le bas, vous verrez également les Réglages Cookie pour votre campagne. Par exemple, vous pouvez sélectionner s’il faut afficher une campagne aux utilisateurs/utilisatrices qui ont converti ou aux internautes qui ont fermé la campagne mais n’ont pas converti.

Une fois que c’est fait, cliquez sur le bouton “Terminé ? Aller au résumé” pour continuer.
Vous voyez maintenant un résumé de votre définition de règles d’affichage. Si vous le souhaitez, vous pouvez ajouter d’autres modules ou simplement cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos modifications.

Publier votre contenu et l’ajouter à votre site
OptinMonster permet également d’afficher très facilement les campagnes sur votre site.
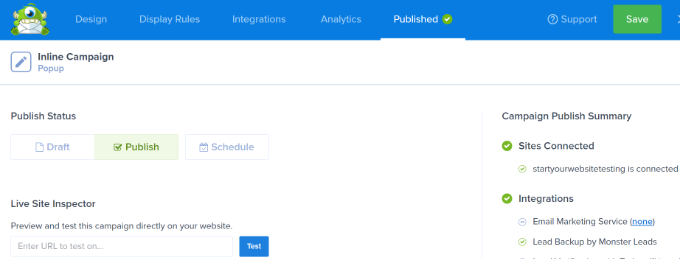
Il suffit de passer à l’onglet Publier dans le Constructeur et de modifier l’état de la publication en “Publier”.

N’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.
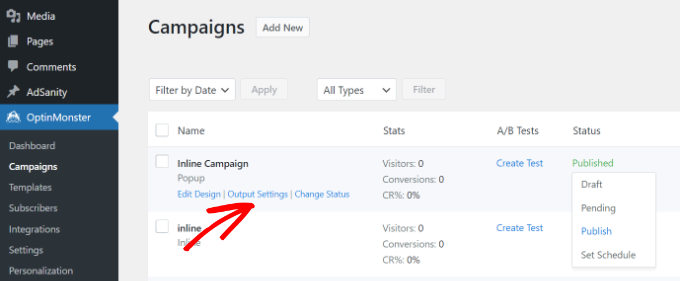
Vous pouvez maintenant retourner sur votre site WordPress et visiter la page OptinMonster ” Campagnes, et vous verrez votre nouvelle campagne listée là.

Si le “Statut” de la campagne est affiché comme étant “En attente”, cliquez sur l’option “Modifier l’état” située sous le nom de la campagne. Sélectionnez ensuite l’état “Publier” dans le menu déroulant.
Vous pouvez maintenant le tester en visitant votre site tout en respectant les conditions que vous avez définies dans les règles d’affichage.
Note : Videz le cache de WordPress et le cache de votre navigateur pour vous assurer que vous ne chargez pas une page mise en cache. Vous pouvez également utiliser le mode Incognito dans votre navigateur pour imiter le comportement d’un nouvel utilisateur.
Les règles d’affichage d’OptinMonster vous offrent de nombreuses et puissantes options pour afficher différents contenus aux utilisateurs/utilisatrices dans WordPress sans modifier vos modèles et votre code.
Essentiellement, OptinMonster vous permet de tirer parti de l’immobilier numérique supplémentaire sur votre site pour augmenter vos ventes et vos conversions. Grâce à leur technologie de test A/B, vous pouvez facilement tester et améliorer vos campagnes pour obtenir de meilleurs résultats.
Méthode 2 : Afficher un contenu différent pour les utilisateurs/utilisatrices à l’aide d’une extension
Cette méthode est recommandée si vous souhaitez modifier l’intégralité du contenu d’une publication ou d’une page dans WordPress ou afficher différentes variations du même contenu à vos utilisateurs/utilisatrices.
Tout d’abord, vous devez installer et activer l’extension If-So Dynamic Content. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
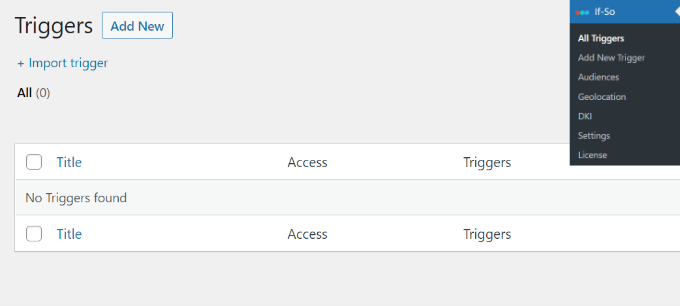
Une fois activé, vous devez vous rendre sur la page If-So ” All Triggers ” et cliquer sur le bouton ” Add New ” (Ajouter un nouveau module).

Cela vous amènera à la page où vous pouvez créer un déclencheur et ajouter le contenu.
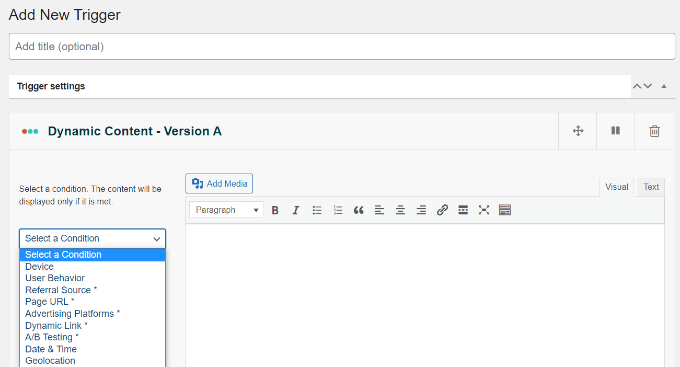
Tout d’abord, vous pouvez saisir un nom pour le déclencheur en haut de la page. Ensuite, vous verrez un menu déroulant “Sélectionné une condition” à gauche.

L’extension propose un certain nombre de conditions basées sur l’heure, la date, l’URL, l’emplacement géographique, l’adresse IP, et plus encore.
Après avoir choisi le déclencheur, vous pouvez ajouter le contenu que vous souhaitez afficher aux utilisateurs/utilisatrices lorsque cette condition est remplie.
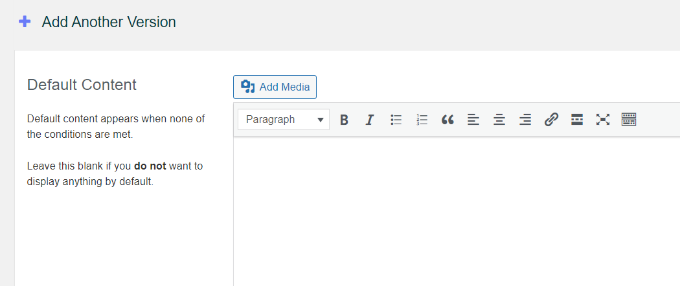
En dessous, vous pouvez ajouter une autre version et utiliser un autre ensemble de règles pour afficher un contenu différent.

Dernier point, la zone de contenu par défaut. Il s’agit du contenu que vous souhaitez afficher aux utilisateurs/utilisatrices qui ne répondent pas aux conditions que vous avez définies ci-dessus.
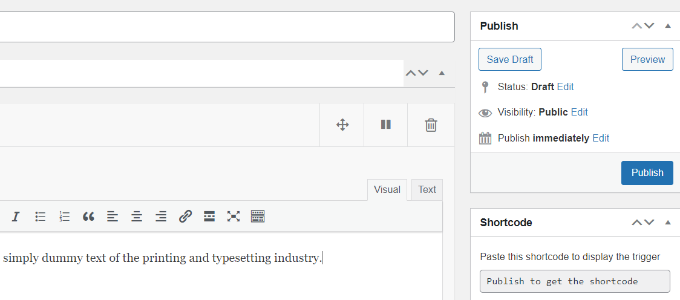
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Publier” pour votre déclencheur.

Après avoir publié le déclencheur, vous verrez apparaître la boîte de méta du code court. Copiez simplement le code court affiché à l’écran.
Vous pouvez maintenant modifier n’importe quelle publication ou page et ajouter le code court dans votre contenu à l’endroit où vous souhaitez afficher le déclencheur.

Vous pouvez maintenant enregistrer et publier votre publication ou votre page.
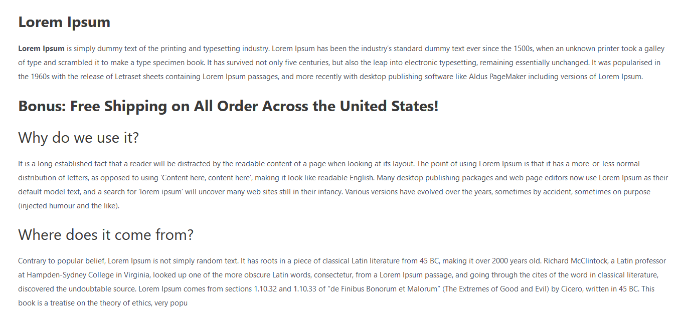
Ensuite, visitez votre site pour voir le déclencheur en action. Si vous remplissez les conditions nécessaires, vous verrez le message que vous avez défini pour ces conditions.
Sinon, vous verrez le message par défaut que vous avez ajouté pour le déclencheur.

Méthode 3 : afficher un contenu personnalisé dans WooCommerce à l’aide de FunnelKit.
Bien que les solutions ci-dessus vous aident à afficher un contenu personnalisé à différents utilisateurs/utilisatrices, elles ne seront pas en mesure de faire de la personnalisation en profondeur lors de l’ajustement des offres de WooCommerce.
Si vous gérez un magasin en ligne utilisant WooCommerce, alors vous voudrez peut-être afficher des offres dynamiques, telles que des upsells pertinents basés sur diverses conditions de panier.
C’est là que vous avez besoin de FunnelKit. C’est l’une des extensions WooCommerce les plus puissantes pour développer vos ventes.
Il vous permet d’ajouter des offres promotionnelles personnalisées en un clic ou de commander dans votre boutique, afin d’augmenter vos bénéfices sans augmenter le trafic ou les dépenses publicitaires.

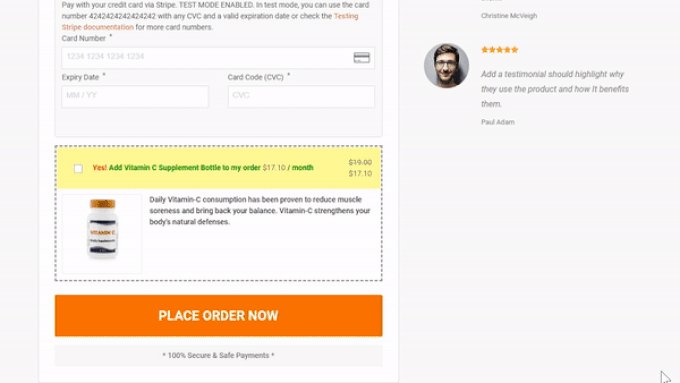
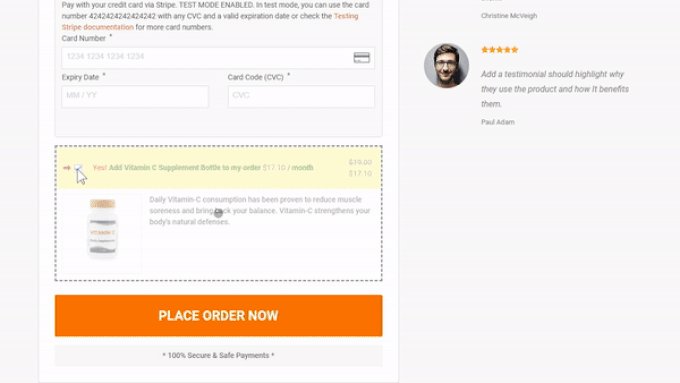
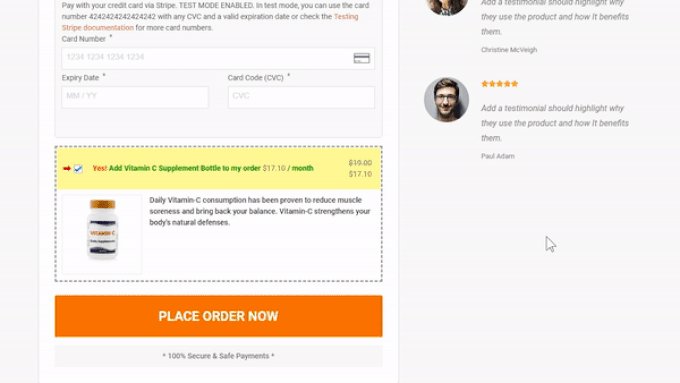
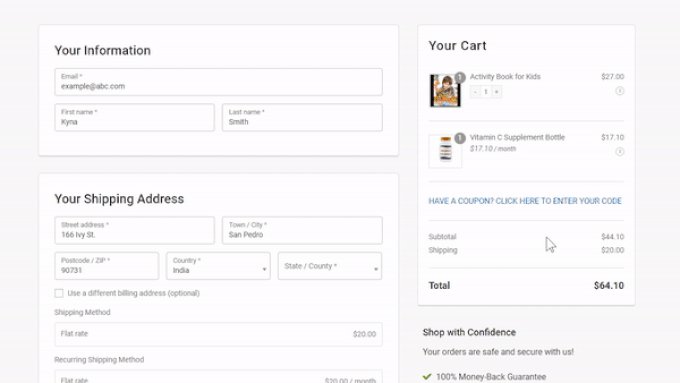
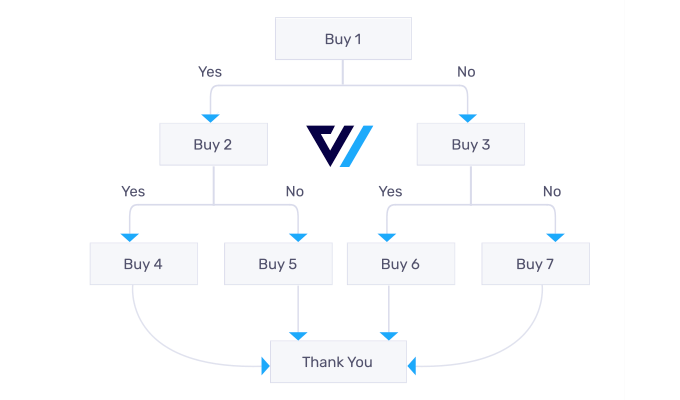
Vous pouvez utiliser les offres dynamiques pour afficher des offres de vente incitative personnalisées et définir toutes les règles de personnalisation que vous souhaitez.
Vous pouvez en voir un exemple dans le diagramme ci-dessous.

FunnelKit est également doté d’un système de test A/B intégré.
Commande, vous pouvez donc afficher différents titres, designs de caisse, boutons, et plus encore en moins de 5 minutes.

Fondamentalement, si vous gérez un stock WooCommerce et que vous voulez faire de la personnalisation de contenu, alors vous avez besoin de FunnelKit. Beaucoup d’utilisateurs/utilisatrices utilisent FunnelKit pour la personnalisation du panier aux côtés d’OptinMonster pour la personnalisation globale du site.
Nous espérons que cet article vous a aidé à apprendre comment montrer facilement différents contenus à différents utilisateurs dans WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter une page d’avis clients sur WordPress et les meilleures extensions de gestion des utilisateurs pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
I am using memberpress for personalized contents and it is very easy to implement and give personalized content to visitors.
I will definitely give a try if so plugin for my websites.
This is really an interesting way to determine based on certain conditions to show the contents.
Thanks for letting us know this much option to do this particular task done.
Christian
Good one…
I’m trying to create a website were people can download free pdf materials. How do I go about it?
WPBeginner Support
You would want to take a look at our guide below for a few different options:
https://www.wpbeginner.com/plugins/how-manage-track-control-file-downloads-wordpress/
Admin