Vous avez peut-être remarqué que les blocs de catégories dans Gutenberg et le widget de l’éditeur de site dans WordPress n’affichent pas les catégories encore vides, c’est-à-dire les catégories sans aucun article publié.
Bien que ce comportement par défaut permette de garder les choses propres, il se peut que vous passiez à côté de quelque chose. D’après notre expérience, afficher les catégories vides peut en fait être bénéfique, en particulier lorsque vous travaillez à l’organisation de votre contenu ou que vous prévoyez d’ajouter des publications à l’avenir.
L’affichage de ces catégories peut contribuer à améliorer la structure de votre site, à faciliter la navigation des internautes et à organiser votre contenu.
Dans cet article, nous allons vous afficher comment afficher facilement ces catégories vides dans des widgets ou des blocs WordPress.

Pourquoi afficher des catégories vides dans WordPress ?
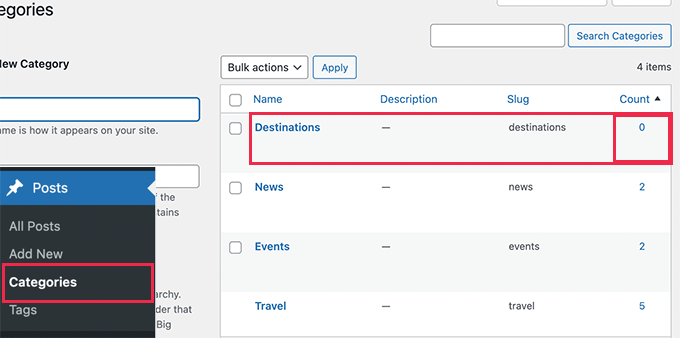
Par défaut, le widget ou bloc de catégories de WordPress n’affiche pas les catégories vides.
Les catégories vides sont des catégories auxquelles aucune publication n’est actuellement assignée.

Toutefois, si vous êtes en train de créer un site, vous devrez peut-être afficher les catégories vides dans les widgets de la colonne latérale ou ailleurs.
Le fait de voir des catégories vides dans les widgets peut inciter les propriétaires de sites à créer du contenu pour ces catégories, comblant ainsi les lacunes de leur stratégie de contenu.
En outre, si vous possédez un site d’actualités ou un blog avec des permissions de publication d’invités, vous pouvez afficher des catégories vides. En effet, cela peut encourager les utilisateurs/utilisatrices à contribuer à un contenu pertinent pour ces catégories. Par exemple, si les utilisateurs/utilisatrices voient une catégorie vide liée à un Sujet qu’ils connaissent bien, ils pourraient être plus enclins à envoyer du contenu pour cette catégorie.
Cela étant dit, jetons un coup d’œil à la façon d’afficher facilement des catégories vides dans votre barre latérale WordPress ou des widgets de bloc. Vous pouvez cliquer sur les liens ci-dessous pour passer à la méthode que vous préférez :
Méthode 1. Afficher les catégories vides dans les widgets WordPress avec WPCode
Bien que vous puissiez ajouter des extraits de code dans le fichier functions.php de votre thème, il est préférable d’utiliser une extension telle que WPCode.
Le problème avec l’ajout de code personnalisé à vos fichiers WordPress du cœur est que même la plus petite des erreurs peut casser votre site WordPress, le rendant inaccessible.
Nous vous recommandons d’utiliser WPCode, qui est l’extension d’extrait de code la plus populaire. Grâce à lui, vous pouvez ajouter facilement et en toute sécurité n’importe quel code à votre site WordPress.
Si vous ne l’avez pas encore fait, consultez notre guide sur la façon d’ajouter des extraits de code personnalisés dans WordPress.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Pour des instructions détaillées, consultez notre guide sur l’installation d’une extension WordPress.
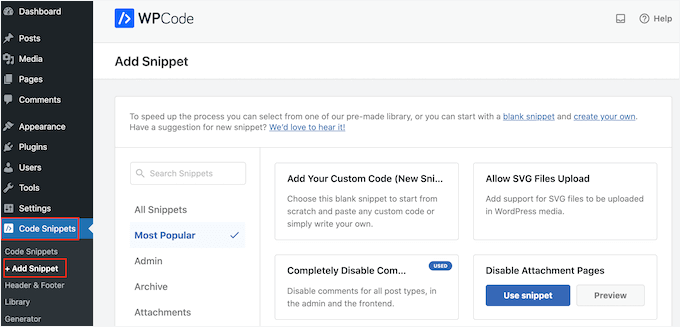
Une fois activé, vous devrez naviguer vers Extraits de code “ + Ajouter un extrait.

Cela vous amène à la bibliothèque de snippets, qui vous donne des dizaines de codes courts éprouvés qui fonctionnent pour des cas d’utilisation spécifiques comme permettre les téléversements de fichiers SVG, désactiver les commentaires, et bien plus encore.
Commencez par trouver l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “+ Ajouter un extrait personnalisé” situé en dessous.

Ensuite, vous devez choisir “PHP extrait de code” comme type de code dans la liste des options qui s’affichent à l’écran.

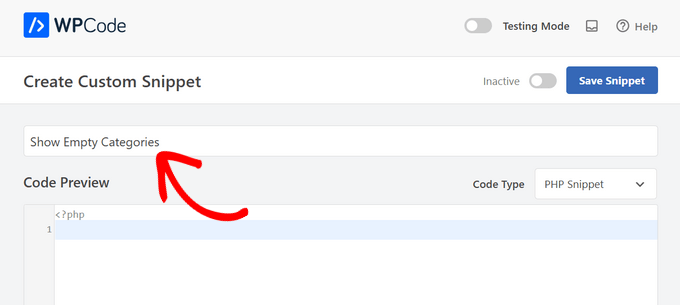
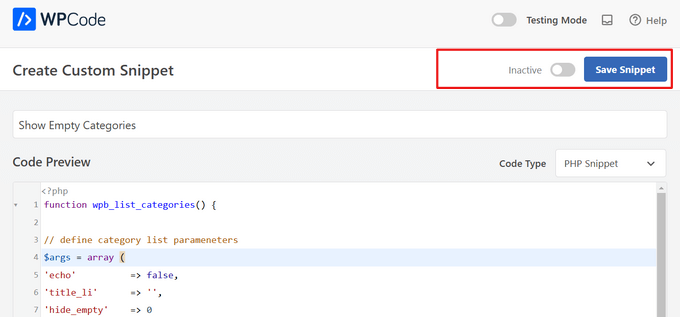
Sur la page “Créer un extrait personnalisé”, veillez à ajouter un titre à l’extrait, par exemple “Afficher les catégories vides”.

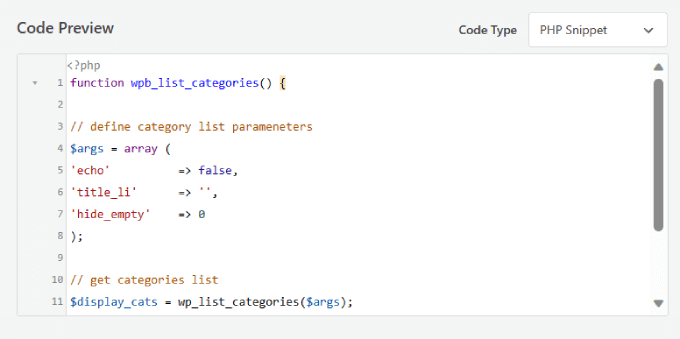
Ensuite, dans la boîte de Prévisualisation du code, ajoutez le code suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats; } |
Il devrait ressembler à ceci :

Ce code crée simplement une liste de catégories personnalisées qui comprend des catégories vides et des catégories pleines.
Ensuite, vous devrez permuter le commutateur de “Inactif” à “Actif” dans le coin supérieur droit.
Cliquez ensuite sur le bouton “Enregistrer l’extrait”.

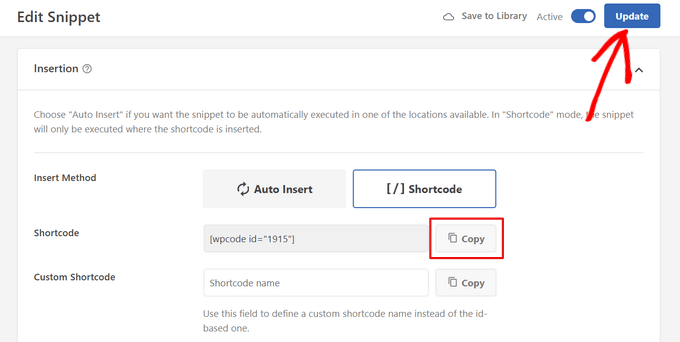
Défilez maintenant jusqu’à la section Insertion de la page. Sélectionnez l’option “Code court” à côté de “Méthode d’insertion”.
N’oubliez pas de cliquer sur le bouton “Mettre à jour” après avoir défini le code court comme méthode d’insertion.
Comme vous souhaitez ajouter les catégories à la colonne latérale principale, vous devez copier le “code court” généré par WPCode.

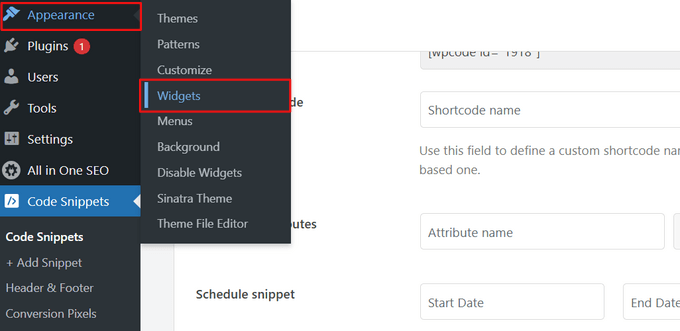
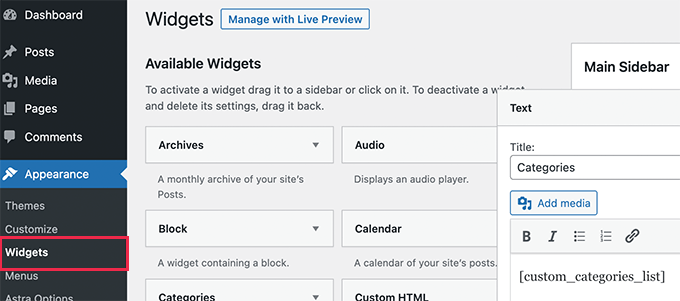
Une fois que c’est fait, allez dans Apparence “ Widgets dans votre zone d’administration WordPress.
C’est sur cette page que vous pouvez ajouter du code à votre site.

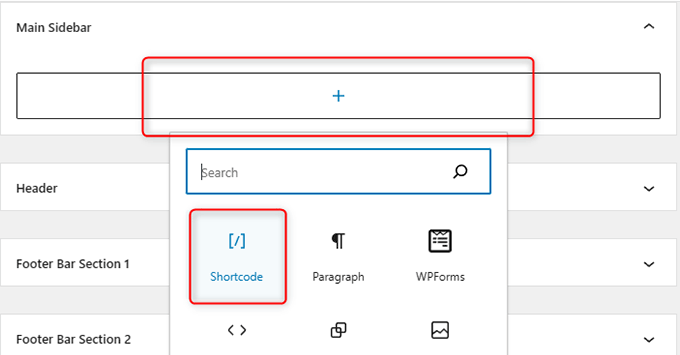
Vous devez sélectionner la flèche déroulante correspondant à la “colonne latérale principale”.
Cliquez ensuite sur l’icône “+” et choisissez “Code court”.

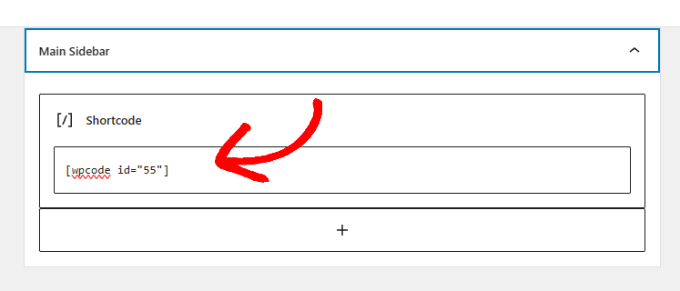
Collez le code court généré par WPCode dans la boîte.
Cela vous permet d’ajouter votre code court personnalisé à la colonne latérale principale.

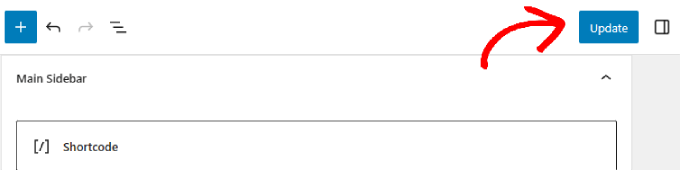
Enfin, cliquez sur le bouton “Mise à jour” dans le coin supérieur droit de la page.
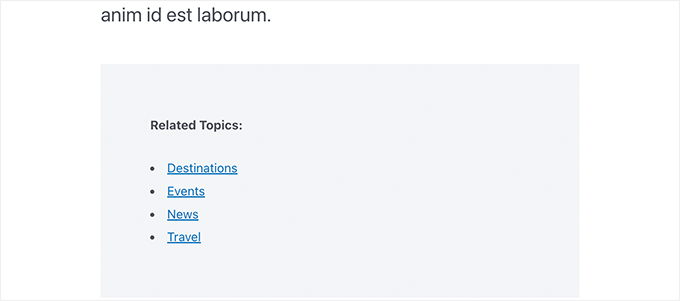
Vous pouvez maintenant vous rendre sur votre site pour voir votre liste de catégories en action.

Vous pouvez maintenant prévisualiser votre site en direct.
Il devrait afficher vos catégories vides ainsi que les catégories contenant des publications.

Vous pouvez également utiliser ce code court dans vos publications et pages WordPress.
C’est un excellent moyen pour les internautes de naviguer par catégories pour trouver des sujets liés.

Méthode 2. Afficher les catégories vides dans les widgets classiques
Cette méthode peut être utilisée si vous avez désactivé les widgets en bloc et que vous utilisez des widgets classiques sur votre site WordPress.
L’avantage de cette méthode est qu’au lieu de créer le code court, vous pouvez modifier le comportement du widget de catégorie par défaut.
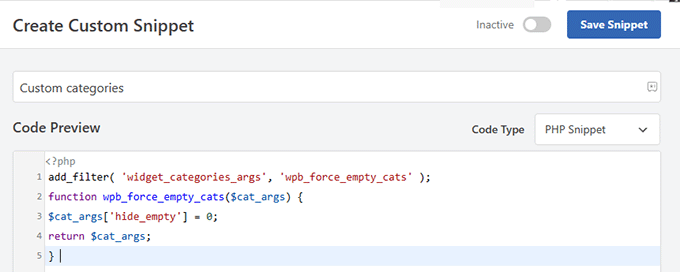
Il suffit d’ajouter le code suivant à WPCode. Vous pouvez suivre les mêmes étapes que dans l’exemple ci-dessus :
1 2 3 4 5 | add_filter( 'widget_categories_args', 'wpb_force_empty_cats' ); function wpb_force_empty_cats($cat_args) { $cat_args['hide_empty'] = 0; return $cat_args; } |
Il devrait ressembler à ceci :

Après cela, vous pouvez simplement ajouter le widget à votre colonne latérale. Pour ce faire, vous pouvez répéter le même processus que la méthode 1 également.
Il vous suffit de copier le code court généré par WPCode. Collez-le ensuite dans le widget de texte et enregistrez vos modifications.

Enfin, vous pouvez consulter votre site en direct pour voir vos modifications.
Vous devriez maintenant voir des catégories vides s’afficher dans la liste des catégories.

Bonus : Comment masquer des catégories spécifiques dans WordPress
Vous pouvez également masquer les catégories dans WordPress. Cela vous aidera si vous avez une longue liste de catégories qui encombrent votre page d’accueil, et que vous souhaitez afficher uniquement les catégories importantes.
Outil d’importation, il attire l’attention des utilisateurs/utilisatrices sur des détails importants que vous pourriez vouloir mettre en valeur sur votre site.
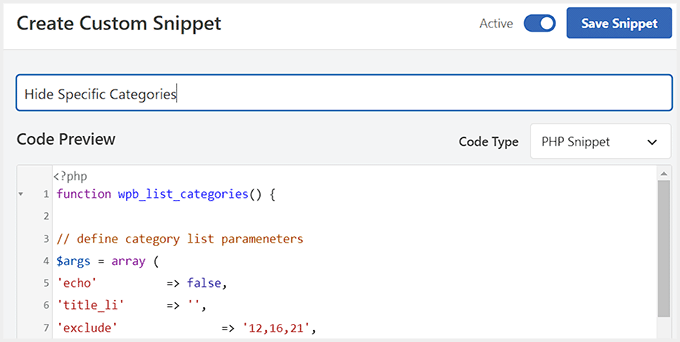
Pour ce faire, vous devez télécharger WPCode. Ensuite, ajoutez le code PHP personnalisé suivant dans la boîte de prévisualisation du code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','exclude' => '12,16,21','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;} // create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
Vous pouvez ensuite ajouter l’ID des catégories que vous souhaitez masquer à côté de l’option d’exclusion dans le code.
Une fois que vous avez terminé, il vous suffit de basculer le commutateur “Actif” et de cliquer sur le bouton “Enregistrer l’extrait” pour stocker vos réglages.

Pour plus de détails, consultez notre tutoriel sur la façon d’afficher/masquer les catégories dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher des catégories vides dans les widgets WordPress. Vous pouvez également consulter ces conseils, astuces et hacks WordPress pratiques, ou jeter un coup d’œil à notre tutoriel sur l ‘ajout de sous-catégories sur les pages de catégories dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Faisal
Thanks…Its working fine……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord
nesting categories inside of empty categories
Wojciech Warczakowski
You’re right. We can use empty categories for grouping other categories.
Balaji
Nice & Thanks