Fermer accidentellement une page avant d’envoyer un commentaire ou un formulaire à moitié rempli peut être incroyablement frustrant. Un de nos utilisateurs/utilisatrices nous a récemment demandé s’il était possible d’afficher une fenêtre surgissante de confirmation de navigation pour éviter cela.
Cette fenêtre surgissante, petite mais puissante, alerte les utilisateurs/utilisatrices avant qu’ils ne partent, les aidant ainsi à ne pas perdre leur progression. C’est un excellent moyen d’améliorer l’expérience des utilisateurs/utilisatrices et de réduire la frustration.
Cependant, si elle n’est pas correctement définie, cette fonctionnalité peut s’avérer plus gênante qu’utile. C’est pourquoi il est important de la configurer correctement, de manière transparente et sans perturber votre site.
Dans ce guide, nous allons vous montrer comment afficher facilement une fenêtre surgissante de navigation de confirmation à vos formulaires WordPress. Et ne vous inquiétez pas, c’est plus simple que vous ne le pensez !

Qu’est-ce qu’une fenêtre surgissante de navigation ? Pourquoi en avez-vous besoin ?
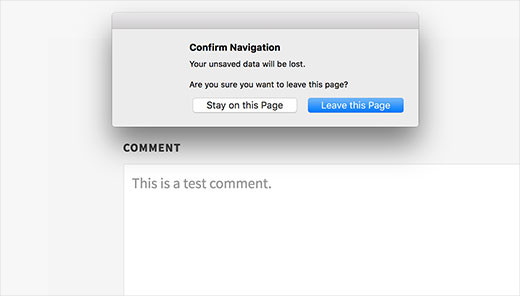
Supposons qu’un utilisateur soit en train de commenter votre blog WordPress. Ils ont déjà écrit pas mal de lignes, mais ils sont distraits et oublient d’envoyer les commentaires. Maintenant, s’ils ferment leur navigateur, alors le commentaire sera perdu.
La fenêtre surgissante de confirmation de la navigation leur donne la possibilité de terminer leur commentaire.
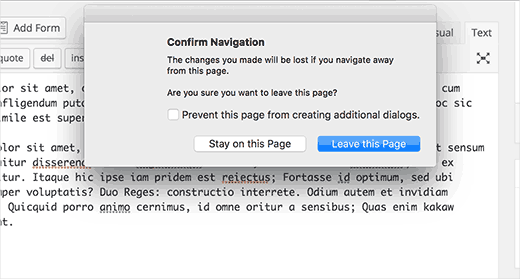
Cette fonctionnalité est affichée en action dans l’écran de l’éditeur de publications WordPress. Si vous avez des modifications non enregistrées et que vous essayez de quitter la page ou de fermer le navigateur, une fenêtre surgissante d’avertissement s’affiche.

Régler une fenêtre surgissante de navigation de confirmation peut améliorer l’expérience utilisateur, les taux de conversion et la confiance des utilisateurs.
Voici comment : Donner aux utilisateurs une fonctionnalité d’avertissement affiche que vous vous souciez de l’expérience de vos utilisateurs/utilisatrices, ce qui peut aider à favoriser la fidélité et les visites de retour. Les utilisateurs/utilisatrices sont plus enclins à terminer des formulaires ou des commentaires s’ils savent qu’ils ne perdront pas leur progression.
Avec cela à l’esprit, nous allons vous afficher comment ajouter cette fonctionnalité d’avertissement aux commentaires WordPress ou à tout autre formulaire sur votre site. Voici un aperçu rapide de tout ce dont nous parlerons dans ce guide :
Vous êtes prêts ? Premiers pas.
Astuce 1 : Afficher la fenêtre surgissante de navigation de confirmation pour les formulaires non soumis dans WordPress
Pour ce tutoriel, nous allons créer une extension personnalisée, mais ne vous inquiétez pas. Vous pouvez également télécharger l’extension à la fin de ce tutoriel pour l’installer sur votre site.
Cependant, pour une meilleure compréhension du code, nous vous demanderons d’essayer de créer votre propre extension. Vous pouvez le faire sur une installation locale ou un site de staging dans un premier temps.
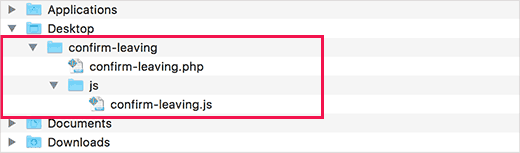
Tout d’abord, vous devez créer un nouveau dossier sur votre ordinateur et le nommer confirm-leaving. À l’intérieur du dossier confirm-leaving, vous créerez un autre dossier et le nommerez js.
Ouvrons maintenant un éditeur de texte brut comme le Bloc-notes et créons un nouveau fichier. À l’intérieur, collez simplement le code suivant :
<?php/*** Confirm Leaving* Plugin Name: Confirm Leaving* Plugin URI: https://www.wpbeginner.com* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.* Version: 1.0.0* Author: WPBeginner* Author URI: https://www.wpbeginner.com* License: GPL-2.0+* License URI: http://www.gnu.org/licenses/gpl-2.0.txt*/functionwpb_confirm_leaving_js() {wp_enqueue_script('Confirm Leaving', plugins_url('js/confirm-leaving.js',__FILE__),array('jquery'),'1.0.0', true );}add_action('wp_enqueue_scripts','wpb_confirm_leaving_js');
Cette fonction PHP ajoute simplement un fichier JavaScript à l’interface publique de votre site.
Enregistrez ce fichier confirm-leaving.PHP dans le dossier principal confirm-leaving.
Maintenant, nous devons créer le fichier JavaScript que cette extension charge. Vous pouvez le faire en créant un nouveau fichier dans votre éditeur/éditrices de texte et en collant ce code à l’intérieur :
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform").change(function() {needToConfirm =true;});})
Ce code JavaScript détecte si l’utilisateur a des modifications non enregistrées dans le formulaire de commentaire. Si un compte tente de quitter la page ou de fermer la fenêtre, il affiche une fenêtre surgissante d’avertissement.
Vous devez ensuite enregistrer ce fichier sous le nom de confirm-leaving.js dans le dossier js.
Après avoir enregistré les deux fichiers, voici à quoi devrait ressembler la structure de votre dossier :

Vous devez maintenant vous connecter à votre site WordPress à l’aide d’un client FTP. Pour obtenir des instructions étape par étape, vous pouvez consulter notre guide sur l ‘utilisation du FTP pour téléverser des fichiers WordPress.
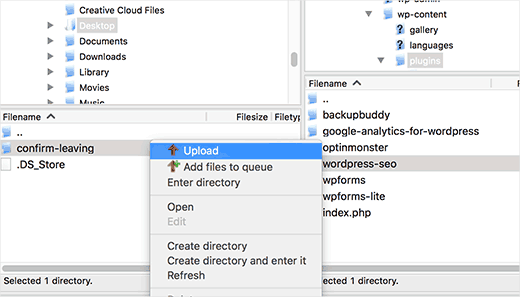
Une fois connecté, vous devrez téléverser le dossier confirm-leaving dans le dossier/wp-contents/plugins/ de votre site.

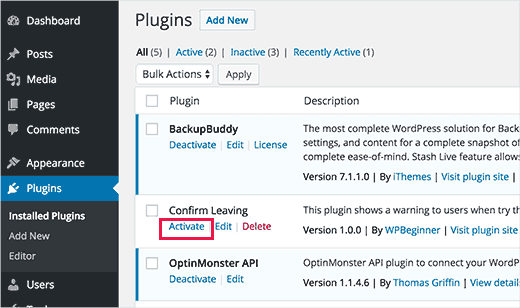
Ensuite, vous devez vous connecter à la zone d’administration de WordPress et vous rendre dans la section “Plugins”.
Consultez cette page et voyez l’extension “Confirm Leaving” dans la liste des extensions installées. Vous pouvez alors cliquer sur le lien “activer” qui se trouve en dessous.

C’est tout. Vous pouvez maintenant visiter n’importe quelle publication sur votre site, écrire un texte dans n’importe quel champ du formulaire de commentaire, puis essayer de quitter la page sans l’envoyer.
Une fenêtre surgissante apparaît, vous avertissant que vous êtes sur le point de quitter une page dont les modifications n’ont pas été enregistrées.

Astuce 2 : Ajouter la fenêtre surgissante d’avertissement à d’autres formulaires de votre site WordPress
Vous pouvez utiliser la même base de code pour cibler n’importe quel formulaire sur votre site WordPress. Ici, nous allons vous afficher un exemple d’utilisation pour cibler un formulaire de contact.
Dans cet exemple, nous utilisons l’extension WPForms pour créer un formulaire de contact. Mais, les instructions étape par étape fonctionneront toujours si vous utilisez une extension de formulaire de contact différente sur votre site.
Vous n’avez pas de formulaire de contact et vous souhaitez en créer un ? Alors vous pouvez consulter notre guide sur la création d’un formulaire de contact.
✋ Note rapide : Chez WPBeginner, nous utilisons WPForms pour intégrer de nombreux formulaires différents, y compris notre formulaire de contact, notre enquête annuelle auprès des lecteurs et nos demandes de migration. Si vous êtes curieux de connaître l’outil et ce qu’il peut faire, vous pouvez vous diriger vers notre avis complet sur WPForms!
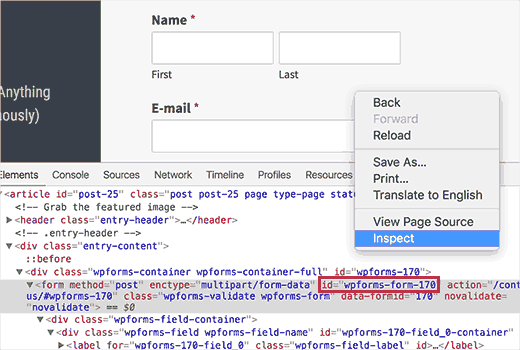
La première chose à faire est de vous rendre sur la page où vous avez incorporé votre formulaire de contact. Ensuite, passez la souris sur le premier champ de votre formulaire de contact, cliquez avec le bouton droit de la souris et sélectionnez “Inspecter” dans le menu du navigateur.

À partir de là, vous devez repérer la ligne qui commence par l’identifiant <form> pour trouver l’attribut ID. Dans cet exemple, l’ID de notre formulaire est wpforms-form-170.
Une fois que vous avez trouvé l’identifié, copiez l’attribut ID.
Maintenant, modifions le fichier confirm-leaving.js et ajoutons l’attribut ID après #commentform. Confirmez simplement que vous séparez #commentform de l’ID de votre formulaire par une virgule. Vous devrez également ajouter un signe # comme préfixe à l’attribut ID de votre formulaire.
Votre code ressemblera désormais à ceci :
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform,#wpforms-form-170").change(function() {needToConfirm =true;});})
Si tout semble correct, vous pouvez enregistrer vos modifications et téléverser le fichier sur votre site.
Vous pouvez désormais saisir n’importe quel texte dans n’importe quel champ de votre formulaire de contact, puis essayer de quitter la page sans envoyer le formulaire. Une fenêtre surgissante vous avertit que vos modifications ne sont pas enregistrées.
Vous pouvez télécharger le plugin confirm-leaving ici, puis installer et activer le plugin comme d’habitude. Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Notez qu’il commente le formulaire de commentaires, mais vous pouvez modifier l’extension pour cibler votre formulaire d’Inscription, vos enquêtes, votre formulaire de retour d’information, votre formulaire de demande d’emploi ou tout autre formulaire.
Astuce : Améliorer la performance de vos formulaires WordPress
Après avoir ajouté la fenêtre surgissante de navigation de confirmation, il est judicieux de suivre la fréquence à laquelle les utilisateurs/utilisatrices abandonnent leur formulaire.
Le fait de savoir combien de personnes quittent le site sans l’avoir terminé peut vous aider à déterminer dans quelle mesure votre site leur convient. Vous pouvez ainsi trouver ce qui les pousse à partir et apporter des améliorations.
L’un des meilleurs outils de suivi des abandons de formulaires est MonsterInsights.
C’est le meilleur plugin Google Analytics, qui permet de voir facilement comment les utilisateurs/utilisatrices interagissent avec vos formulaires et où ils ont tendance à s’inancer, le tout depuis votre Tableau de bord WordPress.

Pour plus de détails, veuillez consulter notre guide sur le suivi et la réduction des abandons de formulaires.
✋ Note rapide : Nous utilisons MonsterInsights pour suivre de nombreuses conversions, notamment les boutons d’appel à l’action, les formulaires et les liens référents. C’est notre outil de confiance depuis longtemps, et nous le recommandons vivement à tous les utilisateurs/utilisatrices de WordPress.
Consultez notre Avis complet sur MonsterInsights pour en savoir plus sur ses fonctionnalités !
Le cas échéant, vous pouvez également effectuer un test par division A/B. Il s’agit d’essayer différentes versions de vos formulaires pour voir laquelle est la plus performante.
Par exemple, vous pourriez modifier le libellé de votre fenêtre surgissante de navigation de confirmation ou personnaliser votre formulaire. En analysant les résultats, vous pouvez déterminer ce qui maintient l’engagement des utilisateurs/utilisatrices et aide à réduire les taux d’abandon.
Thrive Optimize est la meilleure extension pour cette tâche. Il vous permet d’exécuter des tests par division A/B sans aucun codage et garde vos données en sécurité.
Pour en savoir plus, vous pouvez vous référer à notre guide sur comment faire un test par division A/B sur WordPress.
Nous espérons que cet article vous a aidé à afficher la fenêtre surgissante de navigation de confirmation pour les formulaires WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de formulaires en ligne et notre guide sur la façon d’ajouter de meilleures notifications personnalisées.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Igor
Tried to use your code in bbpress forum. Unfortunately no popup message appears after user dose not post his comment. Tried all variations of changing id in JS file but still nothing appears.
Bob Garrett
Further to my previous query I have now tried using the form’s parent div id and modified the code. This almost works but…
The text shown by the pop-up is not the text entered in the code.
Even if the form is completed and submit hit, then going to another page still results in the warning.
How can I resolve this?
Tom Kelley
Have tried this vvvvv to no avail. Working with Gravity Forms. All else works well, but the warning still comes up when hitting the submit button on a completed form. Any advice?
WPBeginner Support
Nov 27, 2016 at 6:52 am
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Bonnie Ramthun
I’m still trying to figure out how to make sure the popup DOESN’T appear when the user presses the “Submit” button. The confirm leaving popup shouldn’t appear if the user has entered all the information required, but this code makes it pop up every time.
I would so appreciate the help, if there is a solution available.
Swayam Dhawan
I Need the same function when someone navigate from particular page in website and while click on stay , they must navigate to home page of the website.
waiting for the response.
Bonnie Ramthun
I am so happy for your wonderful confirm navigation code! I need it desperately because many of my clients users can’t get it through their head that they need to press the “Submit” button on the form.
The code works perfectly, except for one problem. When I press the “Submit” button on my WPForms form, the confirm navigation code pops up. I would like the “confirm navigation” to happen only when the user doesn’t press the “Submit” button. I can’t figure out how to do this. Can you help?
WPBeginner Support
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Admin
Will C
I have two separate multi-page gravity forms on my site. When this plugin is active, I get a confirmation popup when clicking “Next Step” on one of the forms (undesired), but not the other. Are you aware of any issues with gravity forms and “window.onbeforeunload”? Thanks
Nipa Sarker
Having same issues with buddy press create group steps.
Nipa Sarker
I ma using the code for buddy-press multi step create group from.It is working fine except while clicking on the next step button or save button it is showing the same alert.
I ma using the form id “#create-group-form” instead of the #commentform
Luis Zarza
Hi, nice post!
It helped a lot. But your solution won’t work while logged in. It only works for users that fill in the form and are logged out. I need it also to work for logged in users, please!
Could you provide a solution for that?
Thanks.
Luis Zarza
Sorry, it does actually works when you create the plugin. At first I did it only throwing the JS to the page I wanted without creating the plugin, because I didn’t want the script to be loaded on all the pages of my site.
Alain Aubry
Hi
Contact Form 7 does not use an ID in their form, how can I make this work?
WPBeginner Support
Contact Form 7 uses an ID with all the forms. The line that contains form ID will look something like this:
<divrole="form"class="wpcf7"id="wpcf7-f85-p11-o1"lang="en-US"dir="ltr">1-click Use in WordPress
In this example, the form’s ID attribute is
wpcf7-f85-p11-o1. Hope this helps.Admin
Betty L Van Fossen
I have two problems. One I get these pop up in my mail all the time,q it’s aggravating. I’m 89 in yrs.therefore a little short on patience and I start using my pointer to fast hitting other things, so I get myself in lots of problems. Two –guess(I know) I have to many cookies they say. What are the cookies –how do I eleminate them? What do you mean subscribe without commenting. I prefer the e-mail. O.K..to personal and meaningful conversation.
Betty L Van Fossen
Does Pop Ups work the same for e-mail as WordPress for removing?
WPBeginner Support
We are not sure what you mean. Can you please explain?
Admin
Betty L Van Fossen
Safari said I could not get in cause I had to many cookies. In the meantime I was on my e-mail and the pop ups came on, while on my e-mail they are always popping up. I got on google and asked for help on cookies and pop ups and gave me lots to choose from. Now word press got in here, what is word press. I’m not going to write a book,just NEED HELP. Answer by e-mail. I’m turning you off now I’m really tired now.
Betty L Van Fossen
I will wait for your reply in my e-mail as I’m tired so will turn off now.