Vous savez ce qui est mieux que d’afficher “10 000+ clients/clientes satisfaits” sur votre site ? Lorsque ces chiffres sont réellement comptés à partir de zéro ! Cette animation attrayante, appelée compteur de chiffres, permet de mettre en valeur vos statistiques et vos réalisations.
Nous avons parfois utilisé des compteurs de chiffres dans les pages atterrissage de nos partenaires pour mettre en évidence des étapes importantes ou attirer l’attention des internautes. Ils sont particulièrement efficaces pour personnaliser des éléments tels que le nombre de clients/clientes, le nombre de téléchargements ou les projets terminés.
Et le plus beau, c’est qu’il est très simple d’ajouter ces compteurs animés à votre site WordPress. Ajouter ces compteurs animés à votre site WordPress est beaucoup plus simple que vous ne le pensez. Dans ce guide, nous vous afficherons deux méthodes faciles pour créer des animations de chiffres accrocheuses.

Avant d’ajouter une animation de comptage de nombres dans WordPress… 📊
Avant de nous plonger dans le “comment”, examinons rapidement où ces compteurs animés fonctionnent le mieux sur votre site WordPress:
- Page d’accueil d’accroche pour mettre en valeur les principales réalisations
- Des pages sur les produits pour mettre en évidence les taux de satisfaction des clients/clientes.
- Des pages “à propos” pour afficher les faits marquants de l’entreprise
- Despages d’atterrissage qui mettent l’accent sur la preuve sociale.
- Outil de personnalisation pour afficher la clientèle/cliente ou les économies réalisées
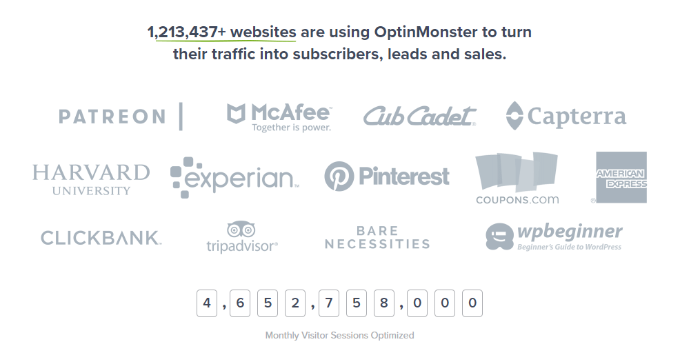
D’après notre expérience, nous avons trouvé que le placement stratégique est tout aussi important que l’animation elle-même. Par exemple, OptinMonster utilise efficacement un compteur de chiffres pour afficher les sessions mensuelles des internautes de manière personnalisée, en le plaçant à l’endroit même où les clients/clientes potentiels prennent leurs décisions.

Ajouter et personnaliser un compte de nombre dans WordPress nécessite généralement de modifier le code. Cela peut s’avérer délicat pour les débutants qui ne savent pas comment écrire du code.
Cela dit, voyons comment vous pouvez afficher un compteur de chiffres animé dans WordPress. Nous allons couvrir 2 méthodes simples en utilisant un constructeur de site premium et une extension gratuite.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
💡 Ne laissez pas les thèmes WordPress limités vous freiner ! Nos experts en conception WordPress peuvent créer un thème WordPress personnalisé avec des éléments interactifs tels que des compteurs animés qui correspondent parfaitement à votre marque.
Option 1 : Créer une Page d’atterrissage avec une animation de comptage de nombres à l’aide d’un constructeur de page
Si vous construisez une page atterrissage et souhaitez avoir un contrôle total sur l’apparence et le comportement de vos compteurs numériques, un constructeur de page est votre meilleur choix.
Nous avons testé des dizaines de constructeurs de pages WordPress au fil des ans, et SeedProd se distingue systématiquement par ses options de personnalisation étendues, en particulier pour les éléments dynamiques tels que les compteurs de nombres.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle comprend des blocs avancés et vous permet d’ajouter un compteur. Il existe également une version SeedProd Lite que vous pouvez essayer gratuitement.
En savoir plus, vous pouvez consulter notre avis approfondi sur SeedProd.
La première chose à faire est d’installer et d’activer SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Lors de l’activation, SeedProd vous demandera de saisir la clé de licence. Vous trouverez la clé de licence dans votre espace compte et dans l’e-mail de confirmation d’achat.

Ensuite, vous devez vous rendre sur SeedProd ” Landing Pages depuis votre panneau d’administration WordPress.
SeedProd vous permet de créer des pages d’atterrissage personnalisées et professionnellement conçues, y compris une page “coming soon”, une page en mode maintenance, une page de connexion et une page 404.
Allez-y et cliquez sur le bouton ” Ajouter une nouvelle page d’atterrissage “.

Ensuite, vous pouvez sélectionner un modèle SeedProd pour votre page d’atterrissage et afficher le compteur de chiffres animé.
Il suffit de survoler un modèle et de cliquer sur le bouton orange de vérification.

Une fenêtre surgissante s’ouvre alors. Il suffit de saisir un nom de page et l’URL de la page.
Cliquez ensuite sur le bouton “Enregistrer et commencer à modifier la page”.

Cela lancera le Constructeur par glisser-déposer de SeedProd.
Ensuite, vous pouvez modifier votre modèle de page en ajoutant différents blocs ou en cliquant sur des éléments existants sur la page.
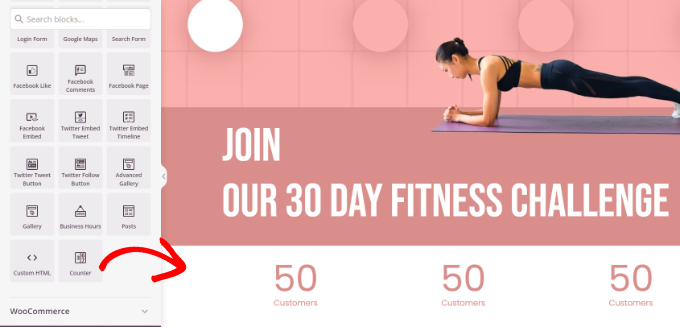
Pour ajouter un compteur de chiffres animé, il suffit de faire glisser le bloc Compteur depuis le menu de gauche et de le déposer sur le module.

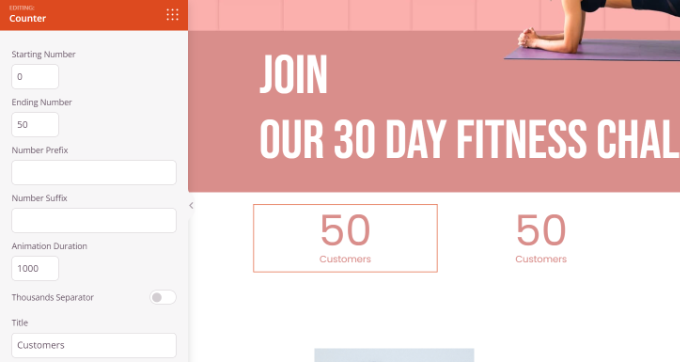
Ensuite, vous pouvez sélectionner le bloc Outil de personnalisation pour le personnaliser davantage.
Par exemple, il existe des options permettant de modifier les numéros de début et de fin du compteur, de saisir un préfixe et un suffixe de numéro et de modifier le titre.

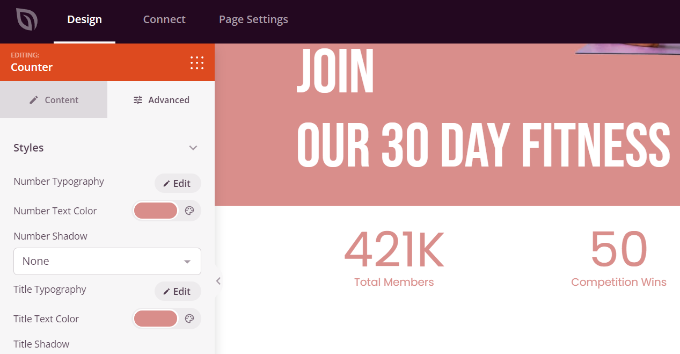
Ensuite, vous pouvez passer à l’onglet “Avancé” sous les Réglages du bloc compteur sur votre gauche.
Vous y trouverez davantage d’options pour modifier le style, le jeu de couleurs, l’espacement, la police, etc. de votre bloc Counter.

Cliquez ensuite sur le commutateur “Enregistrer” en haut de la page.
Vous pouvez maintenant choisir “Publier” dans le menu déroulant.

Pour voir le compteur de chiffres animé en action, rendez-vous sur votre blog WordPress.
Voici à quoi cela ressemble sur notre site de démonstration.

Option 2 : Ajouter une animation de comptage rapide des numéros à n’importe quelle page à l’aide d’une extension
Parfois, un constructeur de page peut être trop lorsque tout ce dont vous avez besoin est un simple compteur de nombres. C’est là que l’extension Counter Number entre en jeu. C’est une solution gratuite et légère qui ne fait qu’une chose et la fait bien : vous permettre d’ajouter des animations de nombres n’importe où sur votre site à l’aide de simples codes courts.
Tout d’abord, vous devrez installer et activer l’extension Numéro de compteur. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
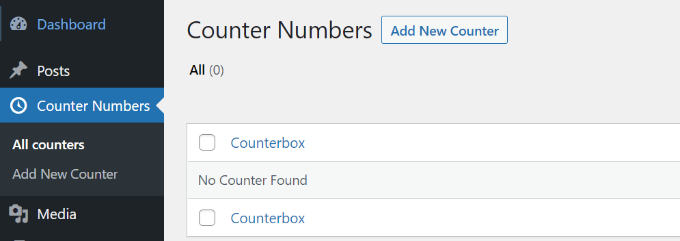
Une fois activé, vous pouvez aller sur Numéros de compteur ” Tous les compteurs depuis votre Tableau de bord WordPress et cliquer sur le bouton ” Ajouter un nouveau compteur “.

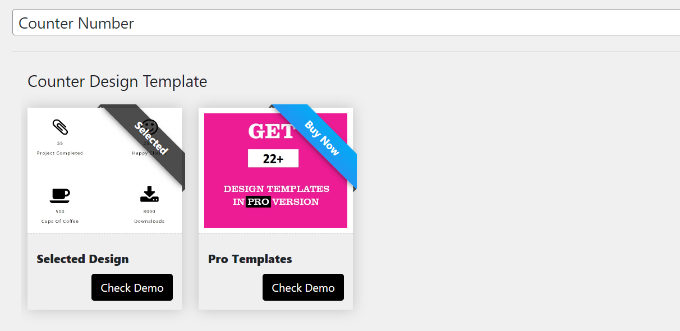
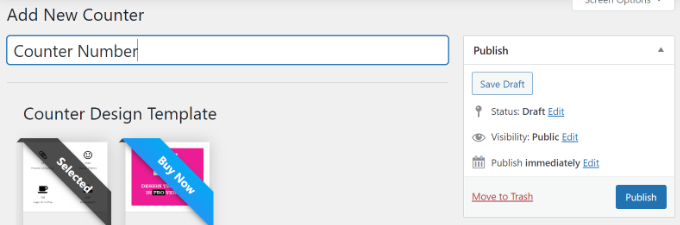
Vous pouvez ensuite saisir un titre pour votre numéro de compteur.
Dans la version gratuite, vous pouvez uniquement sélectionner le modèle de conception ordinaire.

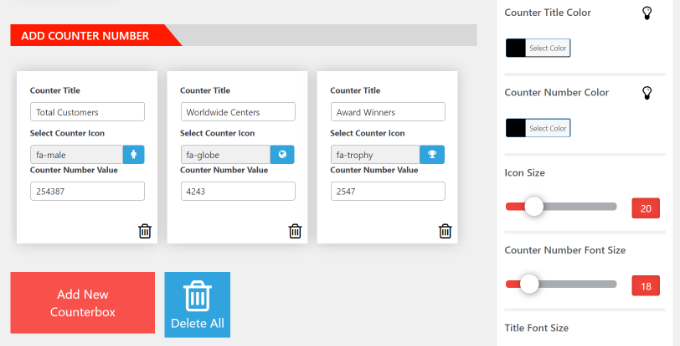
Ensuite, vous pouvez ajouter des détails sur le numéro du compteur. Il y a des options pour modifier le titre du compteur, sélectionner une icône et saisir la valeur du numéro du compteur.
Vous pouvez ajouter autant de numéros de compteur que vous le souhaitez en cliquant sur le bouton “Ajouter une nouvelle boîte de compteur” en bas de page.

En outre, vous disposez de plus d’options de personnalisation dans le panneau situé à votre droite.
Par exemple, l’extension vous permet de modifier la couleur du titre du compteur, la couleur des chiffres, la taille de l’icône, la taille de la police, la famille de police, etc.
Après avoir effectué les modifications, défilez vers le haut et publiez votre compteur.

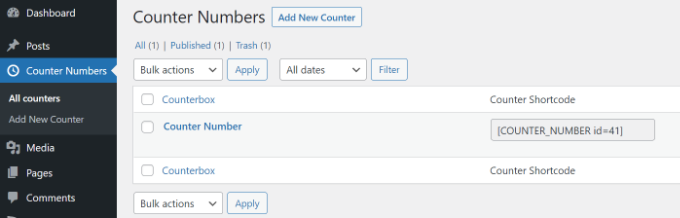
Ensuite, vous pouvez vous rendre dans Numéros de compteur ” Tous les compteurs à partir de votre tableau de bord WordPress.
Allez-y et copiez le Shortcode Counter. Il ressemblera à quelque chose comme ceci :
[COUNTER_NUMBER id=41]

Ensuite, vous pouvez placer cet élément de conception WordPress n’importe où sur votre site, des publications et des pages aux colonnes latérales.
Il suffit d’ajouter une nouvelle publication ou page ou de modifier une publication existante. Une fois dans l’éditeur de contenu, il vous suffit de cliquer sur le signe ” + ” et d’ajouter un bloc de codes courts.

Ensuite, vous pouvez coller le shortcode du numéro de compteur dans le bloc.
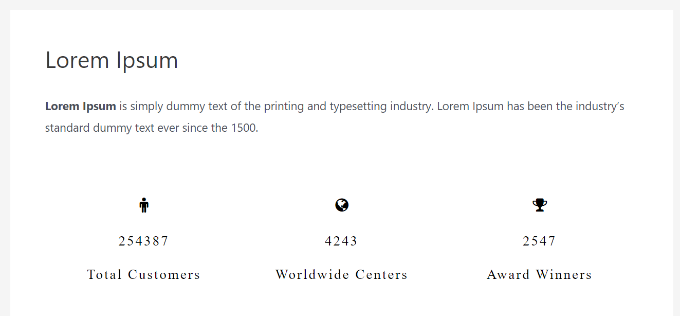
À partir de cette page, consultez et publiez votre page ou votre publication pour voir le nombre animé en action.

Nous espérons que cet article vous a aidé à apprendre comment afficher une animation de comptage de nombres dans WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’ajouter un arrière-plan animé dans WordPress et notre choix d’experts des meilleurs constructeurs de thèmes WordPress pour concevoir votre thème parfait.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.