Faire en sorte qu’un plus grand nombre de personnes vous contactent ne devrait pas être un problème. Un formulaire de contact flottant permet à votre formulaire d’être visible à tout moment, ce qui facilite la tâche des internautes. Cela peut stimuler les conversions, réduire les abandons de formulaires et améliorer l’accessibilité.
Nous l’avons utilisé sur nos propres sites pour recueillir des retours et rendre la communication beaucoup plus fluide. La bonne nouvelle, c’est que vous n’avez pas besoin de vous prendre la tête avec du code, car des extensions WordPress comme WPForms et UserFeedback rendent les choses très faciles.
Dans ce guide, nous allons vous montrer 3 façons simples d’afficher un formulaire de contact flottant sur WordPress. 🚀

Qu’est-ce qu’un formulaire de contact flottant et pourquoi l’utiliser ?
Un formulaire de contact flottant reste à l’écran, par exemple dans le coin inférieur ou le panneau latéral, lorsque les internautes naviguent sur un site. Il apparaît généralement sous la forme d’un petit bouton ou d’une icône qui se déploie en un formulaire complet lorsqu’on clique dessus ou qu’on le survole.
Voici quelques avantages de l’utilisation d’un formulaire de contact flottant sur votre site WordPress:
- Accessibilité. Comme le formulaire flotte et reste corrigé, les internautes peuvent y accéder à partir de n’importe quelle page web et à n’importe quel moment.
- Intrusion minimale. Contrairement aux fenêtres surgissantes qui peuvent interrompre l’expérience de l’utilisateur, les formulaires flottants sont généralement moins dérangeants tout en restant perceptibles.
- Appel à action. La présence constante d’un formulaire flottant rappelle doucement aux utilisateurs/utilisatrices de s’engager, ce qui aide à augmenter les conversions.
En tant que propriétaire de site, vous pouvez utiliser un formulaire de contact flottant pour le support client/cliente, les demandes de renseignements sur les ventes et la collecte de retours.
En permettant aux internautes d’obtenir de l’aide instantanément lorsqu’ils naviguent sur votre site, de poser des questions sans quitter la page ou de partager leurs suggestions à tout moment. Ainsi, un formulaire de contact flottant peut améliorer l’expérience utilisateur sur votre site.
Avec WordPress, vous pouvez afficher un formulaire de contact flottant de plusieurs façons.
Dans les sections suivantes, nous partagerons trois méthodes faciles pour afficher un formulaire de contact flottant sur un site WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour choisir la méthode que vous souhaitez utiliser :
- Method 1: Creating a Floating Contact Form in WordPress Using UserFeedback (Easy)
- Method 2: Creating a Floating Contact Form in WordPress Using WPForms and OptinMonster (Most Customizable)
- Method 3: Creating a Floating Contact Form in WordPress Using a Free Plugin (Free + Easy)
- Alternative Method: Use a Chatbot on Your Website
Premiers pas !
Méthode 1 : Créer un formulaire de contact flottant dans WordPress en utilisant UserFeedback
Si vous souhaitez créer un formulaire de contact flottant simple avec des options de personnalisation directes, cette méthode est faite pour vous.
UserFeedback est une extension WordPress qui peut vous aider à créer des formulaires de retour d’information personnalisables, des formulaires de contact flottants et des enquêtes pop-up. Cette extension est livrée avec des modèles et des questions intégrés, y compris pour les formulaires d’enquête sur l’expérience des sites Web et des magasins d’e-commerce.
✅ Nous avons utilisé UserFeedback sur nos propres sites, et nous avons eu une très bonne expérience avec lui. En savoir plus sur l’extension, consultez notre avis complet sur UserFeedback!
En utilisant UserFeedback, vous pouvez améliorer votre site sur la base des commentaires des utilisateurs, augmenter la satisfaction des clients/clientes et résoudre promptement tout problème.

Tout d’abord, vous devez installer et activer l’extension UserFeedback. Si vous ne savez pas comment installer une extension, vous pouvez suivre notre guide sur l’installation d’un plugin WordPress.
Une fois que UserFeedback est activé sur votre site, vous pouvez commencer à créer votre premier formulaire d’enquête. Depuis votre Tableau de bord WordPress, naviguez vers UserFeedback ” Enquêtes ” Créer une nouvelle.

Une fois cette étape franchie, vous accédez à la section “Configuration”.
Avec UserFeedback, vous pouvez commencer avec une page vierge grâce à l’option ‘Start from Scratch’ ou utiliser un modèle prédéfini. Dans ce guide, nous utiliserons le modèle “Site Retour”.
Pour choisir le modèle, il suffit de cliquer dessus.

Note : Bien que la version gratuite de UserFeedback soit disponible, vous pouvez passer à la version premium pour déverrouiller plus de modèles, accéder à plus de types de questions, activer les paramètres de ciblage et de comportement, et plus encore. Dans ce tutoriel, nous allons utiliser UserFeedback Pro.
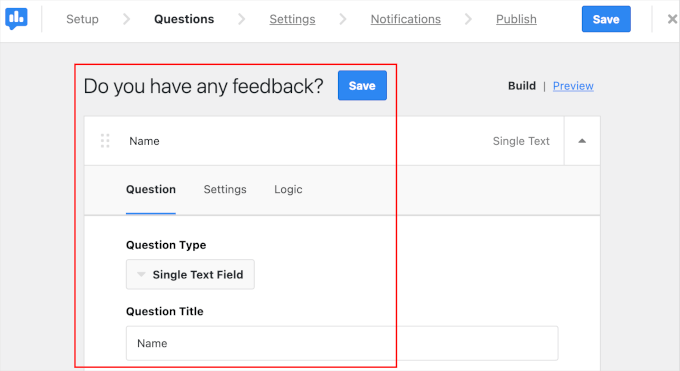
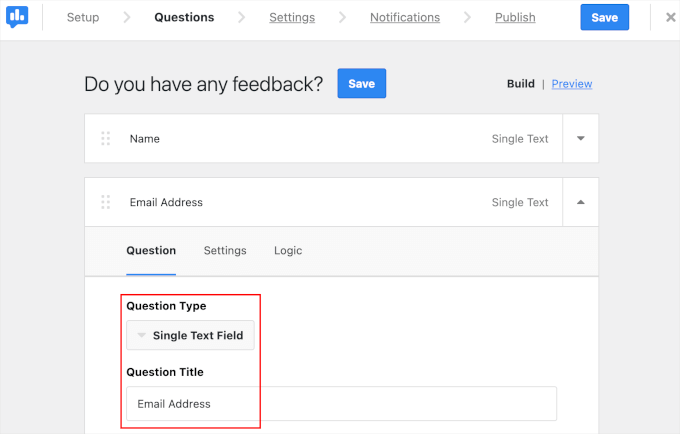
Modifions ensuite le texte. Dans cet exemple, nous modifions le libellé “Retour sur le site” en “Avez-vous un retour sur le site ?
Ensuite, vous pouvez cliquer sur le menu déroulant “Type de question” pour choisir la façon dont les internautes peuvent répondre à cette question. Dans cet exemple, nous choisirons “Champ de texte unique”.
Ensuite, vous pouvez modifier la question en “Nom”.

Vous avez maintenant besoin d’un autre champ de questions pour l’adresse e-mail du compte.
Vous pouvez défiler un peu vers le bas et cliquer sur le bouton “Ajouter une question”. Une fois que vous avez fait cela, allez de l’avant et configurez votre type de question et votre titre comme vous l’avez fait à l’étape précédente.

L’étape suivante consiste à définir les réglages du formulaire.
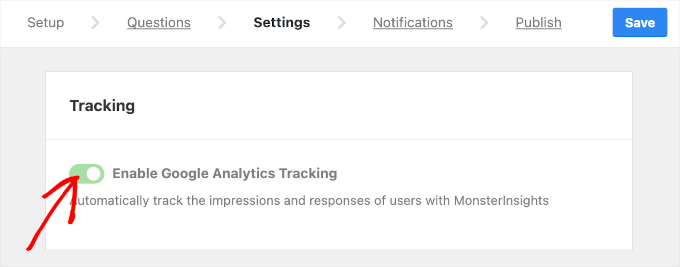
Dans l’onglet ” Réglages “, vous pouvez activer le suivi des vues et des réponses de vos formulaires à l’aide de Google Analytics et de MonsterInsights. Il vous suffit de cocher la case “Activer le suivi de Google Analytics” pour utiliser cette fonctionnalité.

🔍 Note rapide : Si vous voulez en savoir plus sur l’utilisation de Google Analytics pour le suivi, vous pouvez lire notre guide sur la façon de découvrir comment définir des objectifs Google Analytics pour votre site WordPress.
Ensuite, vous pouvez défiler vers le bas de l’onglet pour configurer le ciblage et le comportement.
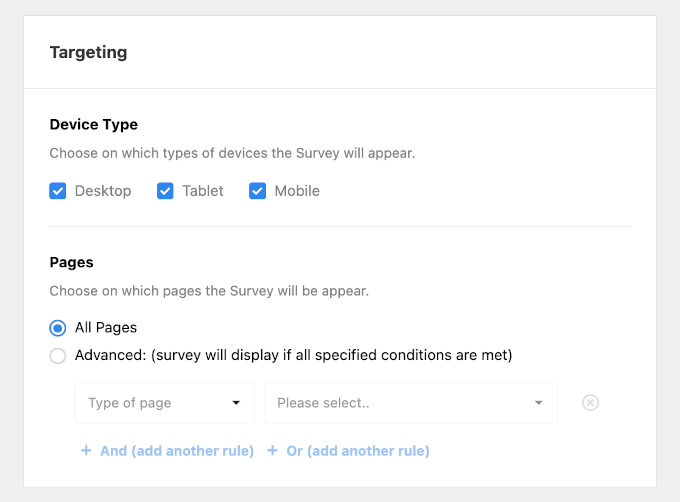
Dans la section “Ciblage”, vous pouvez choisir le type d’appareil et la page web qui affichera votre formulaire d’enquête.
Les options de type d’appareil comprennent l’ordinateur de bureau, la tablette et le mobile. Si vous souhaitez que le formulaire s’affiche sur tous ces appareils, vous pouvez sélectionner les trois.
Ensuite, vous pouvez choisir toutes les pages sur lesquelles vous souhaitez afficher le formulaire flottant. Nous vous recommandons de choisir l’option “Toutes les pages” afin que les internautes puissent accéder à votre formulaire partout sur votre site.

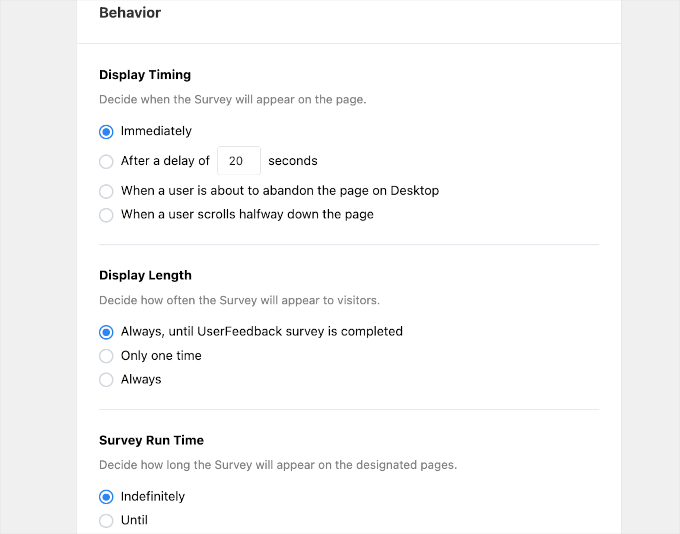
Une fois cela fait, défilons vers le bas et configurons le comportement du formulaire. Ici, vous définirez :
- Délai d’affichage. Choisissez le moment où votre formulaire apparaîtra sur vos pages.
- Durée d’affichage. Définissez la fréquence à laquelle votre formulaire sera affiché aux internautes.
- Durée de l’enquête. Indiquez la durée pendant laquelle votre formulaire apparaîtra sur les pages désignées.

Vous êtes maintenant prêt à passer à l’étape suivante.
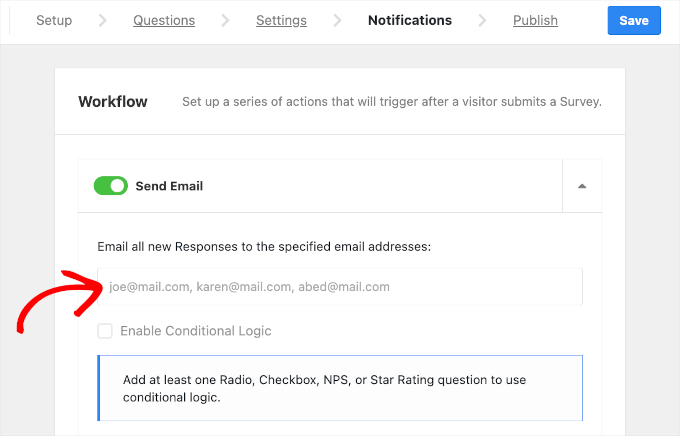
Dans l’onglet “Notifications”, saisissez l’adresse e-mail qui recevra les entrées du formulaire. Vous pouvez ajouter plusieurs destinataires, mais vous devrez veiller à utiliser une virgule pour séparer chacun d’entre eux.

Dernier point, vous pouvez prendre le temps de vérifier une dernière fois votre formulaire avant de le finaliser.
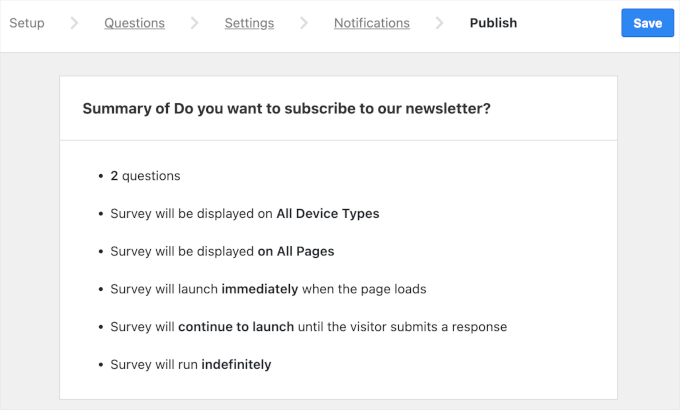
Dans la partie supérieure de l’onglet “Publier”, vous verrez “Récapitulatif des retours sur le site”. Vous pouvez passer en revue les puces une par une pour vérifier si les configurations de votre formulaire sont correctes.

Si tout semble correct, vous pouvez défiler jusqu’à la section “Publier”.
Vous pouvez y modifier l’état de “brouillon” à “publier”.
Vous pouvez également planifier un lancement en cliquant sur l’option “Planifier ultérieurement” et en définissant la date et l’heure.
![[Révélé] Comment savoir si un e-mail de sécurité WordPress est vrai ou faux The Draft and Publish button on UserFeedback](https://www.wpbeginner.com/wp-content/uploads/2024/06/userfeedback-survey-addnew-publish-publish-1.png)
Une fois cela fait, il suffit de cliquer sur “Enregistrer et publier” pour afficher votre formulaire.
Et c’est tout !
Vous avez bien affiché un formulaire de contact flottant sur votre site WordPress en utilisant UserFeedback.

Méthode 2 : Créer un formulaire de contact flottant dans WordPress en utilisant WPForms et OptinMonster
Si vous voulez plus de contrôle de conception sur votre formulaire de contact flottant, alors c’est la méthode pour vous. Nous utiliserons WPForms pour créer le formulaire et OptinMonster pour le faire flotter sur votre site WordPress.
WPForms est une extension facile à utiliser, par glisser-déposer, pour la construction de formulaires WordPress. Avec plus de 2 000 modèles disponibles, vous pouvez rapidement configurer un formulaire en quelques clics.
✅ Chez WPBeginner, nous utilisons WPForms pour collecter les contacts des utilisateurs/utilisatrices, leurs retours et leurs demandes de migration. Avis sur les raisons pour lesquelles nous adorons cette extension dans notre avis détaillé sur WPForms!

Pour créer des formulaires avec WPForms, la première chose à faire est d’installer et d’activer l’extension sur votre site. Si vous avez besoin d’aide supplémentaire, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez naviguer vers WPForms ” Ajouter une nouvelle depuis votre Tableau de bord WordPress.

Cela vous redirigera vers l’interface du Constructeur de formulaires.
Là, tout ce que vous avez à faire est de taper le nom de votre formulaire et de sélectionner un modèle. Dans cet exemple, créons un formulaire de contact et nommons-le “Formulaire de contact”.

Après avoir donné un nom à votre formulaire, vous pouvez défiler vers le bas du panneau pour construire votre formulaire avec l’IA ou sélectionner un modèle.
🌟 WPForms IA vous aide à créer des formulaires rapidement. Tout ce que vous avez à faire est de décrire ce dont vous avez besoin. Au lieu d’ajouter des champs manuellement, l’IA le fait pour vous en quelques secondes. Que vous ayez besoin d’un simple formulaire d’Inscription d’utilisateur, d’un formulaire interactif de demande d’emploi, ou d’une enquête détaillée, WPForms IA rend le processus rapide !

Dans ce guide, nous allons utiliser le modèle “Formulaire de contact simple”.
Pour commencer à construire, vous pouvez survoler la boîte du modèle et cliquer sur “Utiliser le modèle”.

Cela vous redirigera vers le panneau “Champs” du Constructeur de formulaires.
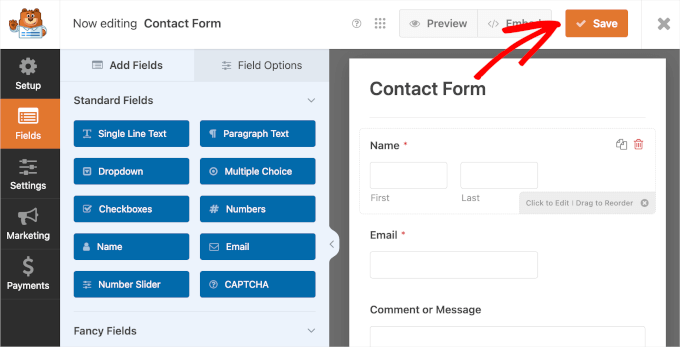
À partir de là, vous pouvez revoir votre formulaire de contact et ajuster le contenu prédéfini. Si tout semble déjà correct, vous pouvez aller de l’avant et cliquer sur le bouton “Enregistrer”.

Pour des instructions détaillées, n’hésitez pas à consulter notre guide étape par étape sur la création d’un formulaire de contact.
Une fois votre formulaire défini, il est temps d’en régler les Réglages pour qu’il s’affiche comme un formulaire flottant.
Pour cela, vous devrez installer OptinMonster et connecter votre site WordPress à l’extension. C’est une puissante extension de génération de prospects et de fenêtres surgissantes.
Cet outil peut vous aider à créer et à gérer des campagnes pour convertir les visiteurs en abonnés/abonnés et en clients/clients payants. Vous pouvez consulter notre guide détaillé sur la façon de construire une liste d’e-mails avec OptinMonster.
✅ Curieux de savoir comment nous promouvons les offres spéciales dans les fenêtres surgissantes et les bannières en-tête ? Nous utilisons OptinMonster ! Avis sur OptinMonster pour en savoir plus.

Une fois activé, vous pouvez cliquer sur l’élément de menu ” OptinMonster ” depuis votre Tableau de bord WordPress.
Vous verrez alors l’écran de bienvenue, où vous pouvez cliquer sur “Connecter votre compte existant” pour Premiers pas avec l’extension.

Une nouvelle fenêtre s’ouvre, dans laquelle vous pouvez cliquer sur “Se connecter à WordPress”.
OptinMonster vous demandera alors les détails de votre compte pour terminer le processus.

Une fois vérifié, vous êtes prêt à créer votre première campagne.
Pour Premiers pas, naviguez simplement vers OptinMonster ” Campagnes depuis votre Tableau de bord WordPress.

Une fois que vous avez accédé aux “Réglages”, vous êtes prêt à créer et à configurer votre formulaire flottant.
Pour Premiers pas, il vous suffit de cliquer sur le bouton “Créer votre première campagne”.

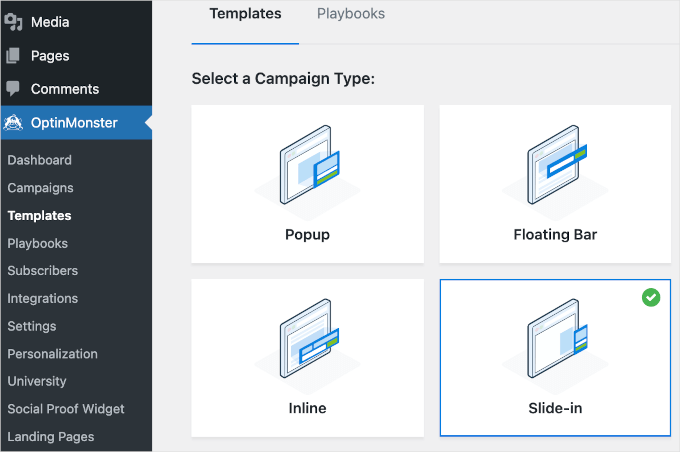
Il est maintenant temps de sélectionner un type de campagne.
OptinMonster propose différents types de campagnes, dont une barre flottante. Bien qu’elle puisse sembler être le type de campagne parfait, une barre flottante a un espace limité. Il est donc préférable de l’utiliser dans d’autres cas, par exemple pour annoncer des promotions ou partager des codes de réduction.
Si vous souhaitez en savoir plus sur l’utilisation d’une barre flottante, nous vous recommandons de consulter notre guide sur la création d’une barre de pied de page flottante épinglée dans WordPress.
Pour conserver un design soigné, vous pouvez choisir le type de campagne “Diapositive” pour ajouter votre formulaire de contact WPForms.
Une diapositive flottante reste dans le coin inférieur droit de l’écran du compte. Il peut donc aider à préserver la lisibilité du contenu, l’organisation de la conception du site web et l’expérience de l’utilisateur.
Il vous suffit de cliquer sur le type de campagne pour l’utiliser.

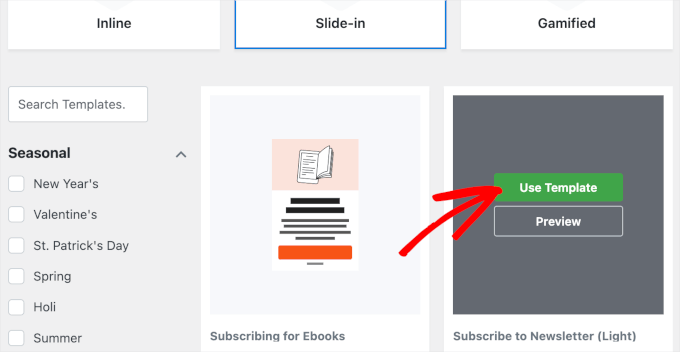
Ensuite, défilons vers le bas du panneau et sélectionnons un modèle.
Pour utiliser un modèle, il suffit de survoler le bloc du modèle et de cliquer sur “Utiliser le modèle”. Ici, nous choisissons “S’abonner à la lettre d’information (légère)”.

Une fois que vous avez choisi votre type de campagne et votre Modèle, une fenêtre pop-up apparaît.
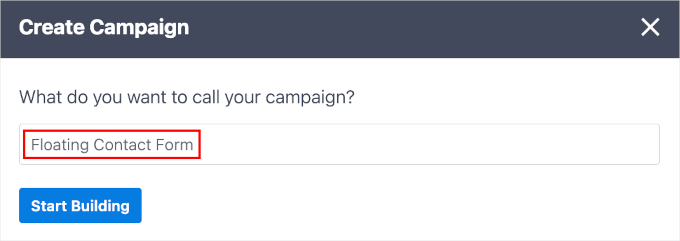
Il vous suffit de donner un nom à votre campagne. Dans cet exemple, nous nommerons notre campagne “Formulaire de contact flottant”.
Après avoir choisi le nom, vous pouvez cliquer sur “Démarrer la Version”.

OptinMonster vous redirigera ensuite vers le constructeur de campagne.
L’interface de création de campagne comporte deux sections. La partie gauche contient toutes les fonctionnalités que vous pouvez ajouter à votre conteneur, et la partie droite est la prévisualisation en direct.
En savoir plus, vous pouvez consulter notre module sur l ‘ajout d’un formulaire de contact diapositif dans WordPress.
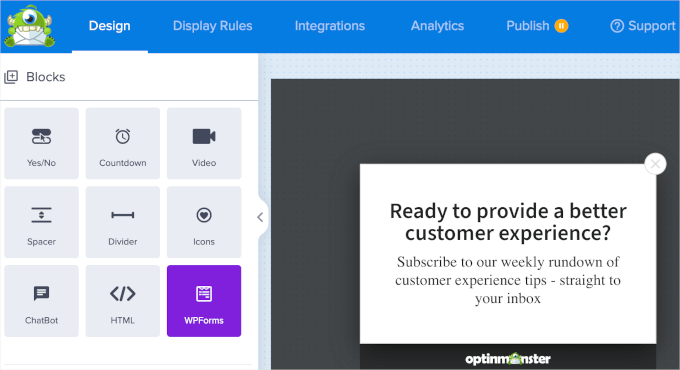
Pour ajouter votre formulaire de contact WPForms, vous pouvez défiler vers le bas du panneau de gauche pour localiser le bloc WPForms.

Une fois que vous l’avez trouvé, il vous suffit de faire glisser le bloc WPForms vers la Prévisualisation en direct dans le panneau de droite.
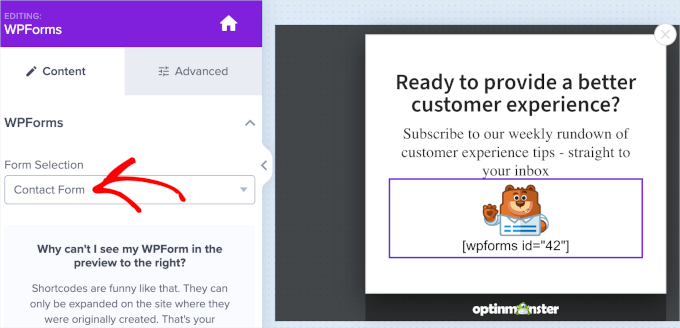
Vous verrez alors apparaître un menu déroulant “Sélection du formulaire”. Vous pouvez cliquer dessus et choisir “Formulaire de contact”. Le bloc dans la Prévisualisation directe chargera alors le code court du formulaire.

Astuce d’expert : Ne vous inquiétez pas si vous ne pouvez pas prévisualiser votre formulaire dans le Constructeur de formulaires. Le formulaire apparaîtra lorsque vous publierez la campagne.
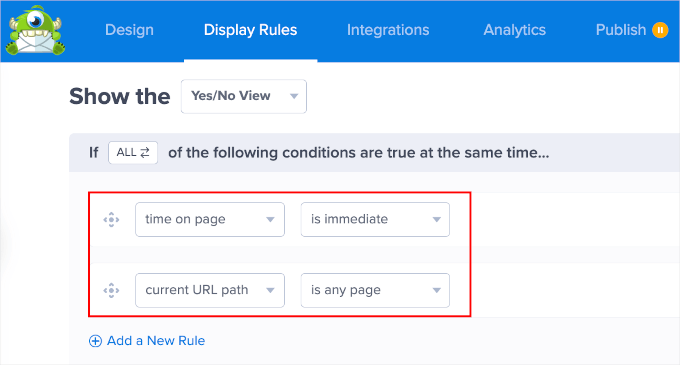
Ensuite, vous pouvez passer à l’onglet “Règles d’affichage”. C’est dans cet onglet que vous pouvez définir le calendrier et les pages d’affichage du formulaire de contact flottant.
Pour vous assurer que votre formulaire flotte et reste corrigé dès la première seconde, nous vous recommandons de définir les deux premiers menus déroulants comme “temps sur la page” et “est immédiat”.
Ensuite, pour afficher le formulaire sur toutes les pages, vous pouvez définir les menus déroulants suivants : “chemin URL actuel” et “n’importe quelle page”.

Une fois cette étape franchie, vous pouvez accéder à l’onglet “Publier”.
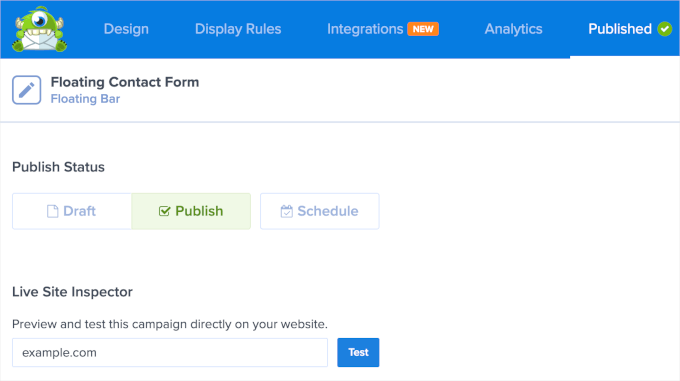
Dans cet onglet, la première chose à faire est de modifier l’état de publication de votre campagne en ” Publier ” ou ” Planifier “.
L’étape suivante consiste à utiliser la fonctionnalité “Inspecteur de site en direct” pour tester l’aspect de votre campagne sur votre page web. Pour ce faire, il vous suffit de saisir l’URL de votre site dans la zone de texte et de cliquer sur “Test”.

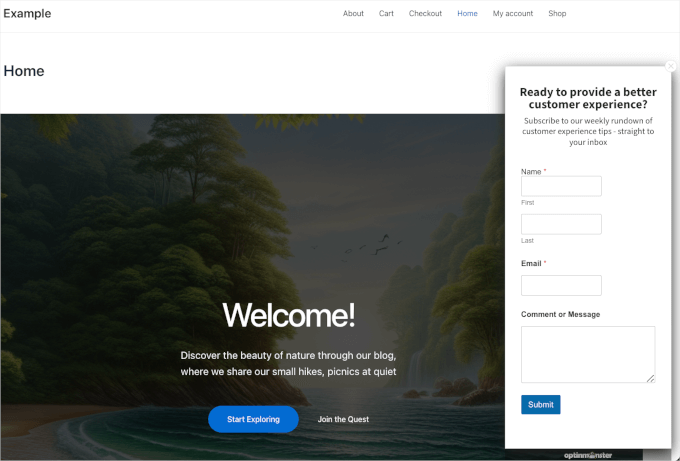
Cela vous redirigera vers un nouvel onglet.
Si tout se présente comme vous le souhaitez, vous pouvez retourner dans le Constructeur de campagne OptinMonster et enregistrer votre campagne.
Et voilà, c’est fait ! Vous avez bien créé un formulaire de contact flottant en utilisant WPForms et OptinMonster.

Méthode 3 : Créer un formulaire de contact flottant dans WordPress à l’aide d’une extension gratuite de formulaire flottant
Notre dernière méthode vous permettra d’afficher une icône flottante qui redirige vers votre page de formulaire de contact. Cette approche est légèrement différente, mais elle peut être efficace.
Plusieurs extensions gratuites vous permettent d’ajouter des icônes de contact flottantes à votre site WordPress. Parmi les options les plus populaires, citons Simple Floating Menu et Float Menu. Ces extensions nécessitent généralement que vous intégriez une URL dans leurs Réglages.
Dans ce tutoriel, nous allons montrer comment le faire en utilisant Simple Floating Menu. Si vous avez besoin d’aide pour installer l’extension, vous pouvez lire notre guide sur l’installation d’un plugin WordPress.
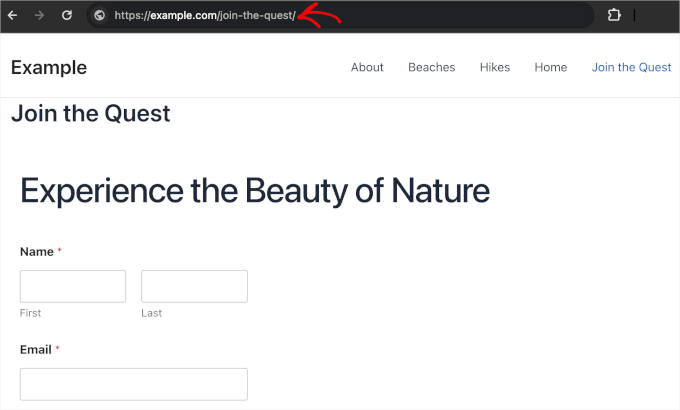
Avant d’accéder à la zone de réglages du plugin Simple Floating Menu, copions l’URL de la page où vous affichez votre formulaire de contact.
Pour ce faire, naviguez jusqu’à la page en question et copiez l’URL à partir de la barre d’adresse.

Maintenant, vous pouvez ouvrir Simple Floating Menu depuis votre Tableau de bord WordPress.
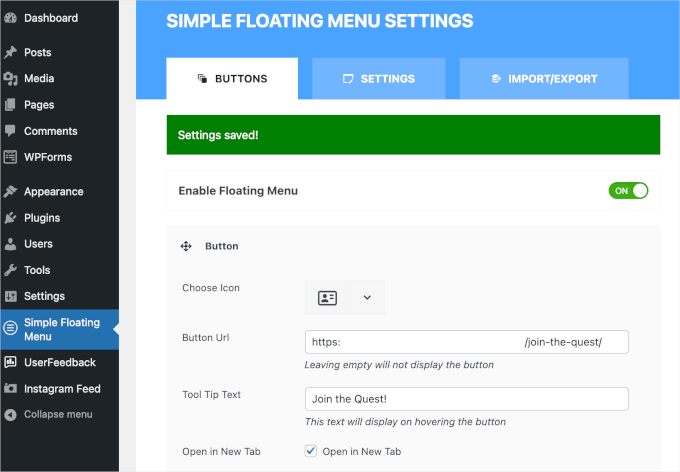
Une fois que vous êtes dans la zone des Réglages du plugin, vous devez activer l’icône du formulaire flottant. Vous pouvez le faire en activant le Diaporama “Enable Floating Menu”. Il passera alors du gris au vert ou de l’inactif à l’actif.
Trouvez ensuite le champ “URL du bouton” pour y coller l’URL.
Une fois que vous avez saisi l’URL du bouton, vous devriez voir une notification indiquant que vos Réglages ont bien été enregistrés.

À présent, votre icône flottante devrait être en direct sur votre site WordPress. Cependant, vous pouvez personnaliser davantage la position et l’apparence du bouton.
Au-dessus du champ ” URL du bouton “, vous pouvez modifier l’icône par défaut pour quelque chose de plus pertinent. Ce plugin offre des dizaines d’options d’icônes, donc si jamais vous vous sentez épinglé, c’est une bonne idée d’utiliser la fonctionnalité de filtre.
Letexte de l’astuce apparaîtra lorsque les internautes survoleront l’icône flottante. Nous vous recommandons de remplir ce champ pour donner aux internautes un contexte sur l’utilisation de l’icône.
Ensuite, si vous souhaitez rediriger les internautes vers une nouvelle page après avoir cliqué sur l’icône, il vous suffit de cocher la case du champ “Ouvrir dans un nouvel onglet”.
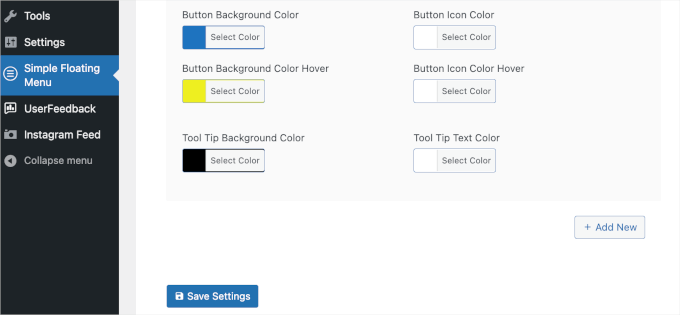
Vous pouvez modifier les couleurs de l’icône flottante en défilant vers le bas de l’écran. N’hésitez pas à faire preuve de créativité avec les couleurs de l’arrière-plan, de l’icône et de l’effet de survol, tant qu’elles correspondent à la personnalité de votre marque ou de votre site.
Lorsque vous avez terminé, cliquez sur “Enregistrer les réglages”.

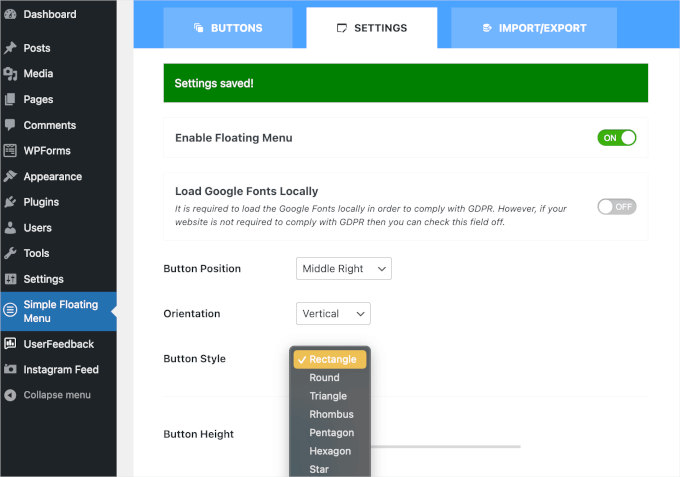
Ensuite, vous pouvez passer à l’onglet ” Réglages ” pour accéder à d’autres fonctionnalités de personnalisation.
Dans cet onglet, vous pouvez choisir l’endroit où vous souhaitez que le formulaire apparaisse sur votre site, par exemple en haut à gauche, au milieu à droite ou en bas à droite.
Il existe également des Réglages pour l’orientation des boutons. Vous pouvez choisir l’orientation verticale ou horizontale.
Vous pouvez également modifier le style du bouton. La forme par défaut est un rectangle, mais vous pouvez opter pour un rond, un triangle ou même une étoile.

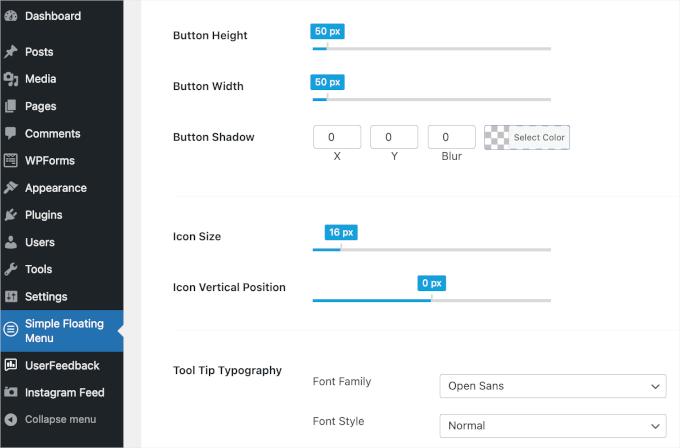
Vous trouverez d’autres réglages de personnalisation en bas du panneau.
Il vous suffit d’ajuster la taille de votre icône flottante, les tailles des ombres, la typographie et bien plus encore pour la rendre plus unique.
Une fois cela fait, il ne reste plus qu’à enregistrer pour ne pas perdre votre progression.

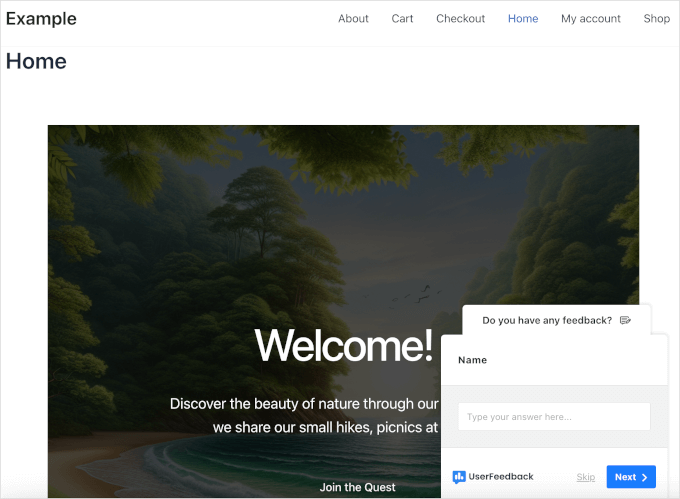
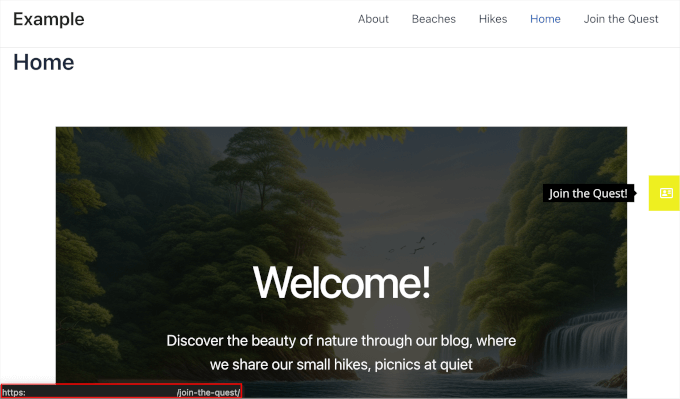
Vous pouvez maintenant aller de l’avant et voir à quoi ressemble l’icône flottante sur votre site.
Voici à quoi ressemble notre icône flottante pour votre référence :

Méthode alternative : Utiliser un chatbot sur votre site.
Un formulaire de contact flottant est un excellent moyen de permettre aux internautes de vous joindre. Mais si vous souhaitez apporter des responsive immédiates à vos utilisateurs/utilisatrices, il peut être intéressant d’installer plutôt un chatbot.
Un chatbot peut être alimenté par l’IA ou pris en charge directement par votre équipe de support. Par exemple, un outil comme ChatBot peut puiser des informations sur votre site et votre centre d’aide pour fournir immédiatement à vos internautes des responsive alimentées par l’IA.

Pour plus de détails sur la façon de le configurer, vous pouvez consulter notre tutoriel sur l ‘ajout d’un chatbot dans WordPress. Et pour en savoir plus sur le logiciel, nous avons un avis complet sur ChatBot!
Nous espérons que ce guide vous a aidé à créer et à afficher un formulaire de contact WordPress flottant. Ensuite, vous pouvez consulter notre guide sur la façon de créer des formulaires plus interactifs sur WordPress et notre choix d’experts des meilleures extensions de formulaires de contact WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.