Vous souhaitez configurer une page de kit média ou de dossier de presse sur votre site ?
Un kit média fournit des informations et des fichiers médias sur votre entreprise. Il permet aux blogueurs et aux journalistes d’écrire facilement sur votre entreprise et fournit aux clients potentiels et aux annonceurs les statistiques dont ils ont besoin pour prendre une décision.
Dans cet article, nous allons vous afficher comment configurer une page de kit média dans WordPress.

Pourquoi configurer une page de kit média dans WordPress ?
Un kit média, ou dossier de presse, est une page de votre site WordPress qui offre tout ce dont les journalistes occupés ont besoin pour écrire sur votre entreprise. Il peut également offrir des statistiques sur votre portée et votre audience pour les clients et annonceurs potentiels.
La page d’un dossier de presse contient normalement des informations sur l’entreprise, des nouvelles, des communiqués de presse et des détails sur votre équipe. Elle propose également des logos et des photos en haute résolution, des lignes directrices concernant votre marque et un moyen pour les rédacteurs de vous contacter pour de plus amples questions.
Si vous vendez des annonces ou des publications de blog sponsorisées, votre kit média doit clairement détailler ce que vous offrez, ainsi que vos statistiques de trafic, vos abonnés sur les réseaux sociaux, les données démographiques de votre public et toute autre donnée qui rendra votre site plus attrayant pour les annonceurs.
Vous pouvez en savoir plus sur la monétisation de votre site dans notre guide sur la façon de gagner de l’argent en ligne en bloguant avec WordPress.
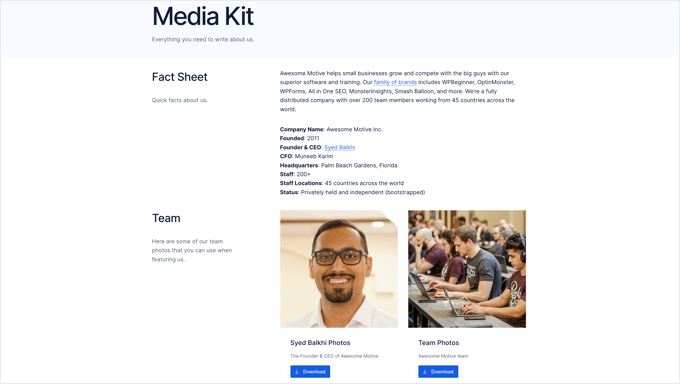
La page du kit média d’Awesome Motive en est un bon exemple. Elle met à la disposition des rédacteurs des photos de l’équipe, des logos, des couleurs de la marque, des directives de rédaction et des citations. Elle fournit également un lien permettant aux médias de contacter l’équipe des relations publiques s’ils ont d’autres questions sur nos marques.

Ceci étant dit, voyons comment configurer facilement une page de kit média dans WordPress.
Création d’une page de kit média dans WordPress
La première chose à faire est d’installer et d’activer l’extension gratuite Publisher Media Kit. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, l’extension crée une nouvelle page de brouillon appelée ” Kit média “. Cette page est composée de compositions de blocs magnifiquement conçues qui sont faciles à personnaliser et qui ont fière allure hors de la boîte.
Vous devez naviguer vers Pages ” Toutes les pages “ et modifier la page ” Kit média ” en cliquant sur son titre ou sur le lien ” Modifier ” ci-dessous.

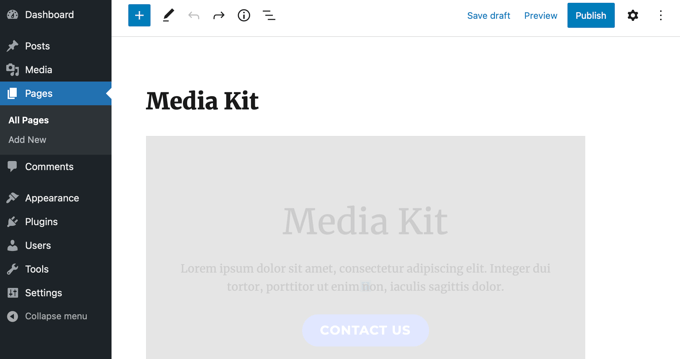
La page du brouillon du kit média s’affiche. Les compositions de blocs contiennent du texte de remplacement que vous pouvez facilement personnaliser dans l’éditeur de blocs de WordPress.
Chaque bloc contient des informations que l’on trouve généralement dans les kits médias. Pour la plupart des sites, il vous suffit de cliquer sur le bloc et de remplacer l’exemple de contenu par le vôtre.

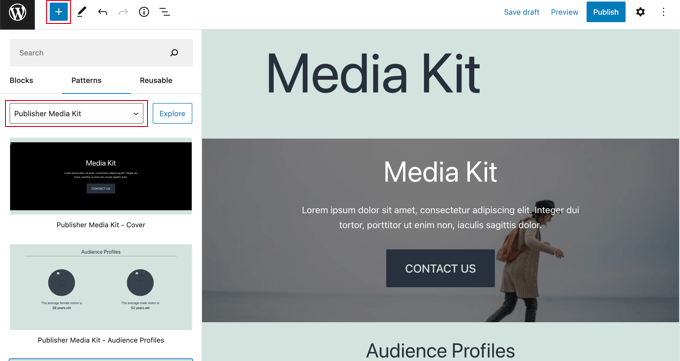
Vous trouverez les compositions de blocs du kit média de l’éditeur en cliquant sur l’icône “+ Block Inserter” en haut de la page.
Ensuite, vous devez cliquer sur l’onglet ” Compositions ” et sélectionner ” Publisher Media Kit ” dans le menu déroulant. Vous pouvez maintenant faire glisser les compositions de blocs sur votre publication ou votre page.

Cela vous permet de réintégrer les compositions de blocs dans le kit média si vous les supprimez ou si vous les utilisez dans d’autres publications et pages.
Si vous n’avez jamais utilisé de compositions de blocs auparavant, vous pouvez consulter notre guide pour débutants sur l’utilisation des compositions de blocs WordPress.
Outil de personnalisation de la page de votre kit média
Vous pouvez maintenant parcourir la page du brouillon du kit média et la personnaliser. Vous devez remplacer le texte indicatif par des informations réelles sur votre entreprise. Vous pouvez supprimer les blocs dont vous n’avez pas besoin, en ajouter d’autres et les commander différemment.
Outil de personnalisation de la couverture du dossier de presse
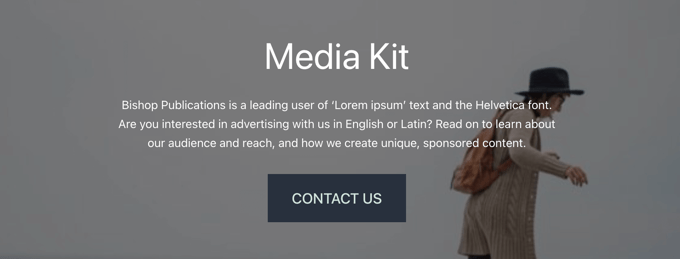
Le kit de presse commence par un bloc de couverture pleine largeur. Vous devrez remplacer le texte indicatif par une brève présentation de votre entreprise que les journalistes pourront utiliser comme modèle.

Vous devez également remplacer l’image d’arrière-plan par une image en rapport avec votre activité.
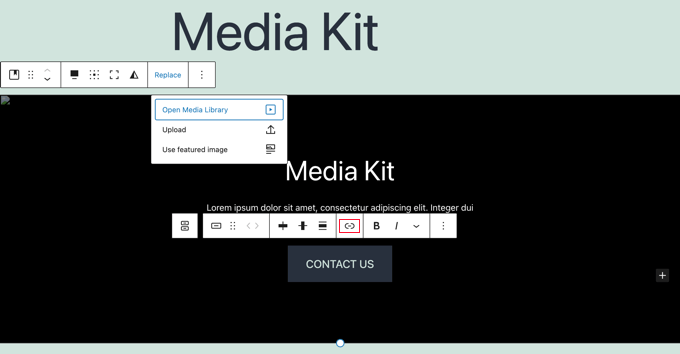
Il vous suffit de cliquer sur les bords du rectangle et de sélectionner “Remplacer” dans la barre d’outils. Vous pouvez alors choisir une image dans la Bibliothèque Média, en téléverser une nouvelle ou utiliser la mise en avant de la page.

Vous devez ajouter un lien au bouton “Nous contacter” afin que les internautes puissent accéder à votre formulaire de contact lorsqu’ils cliquent dessus. Vous pourriez vouloir créer un formulaire personnalisé qui envoie les demandes des médias directement à votre personne ou équipe chargée des relations publiques. Nous vous recommandons d’utiliser une extension gratuite telle que WPForms.
Enfin, vous pouvez modifier la hauteur du bloc en faisant glisser le cercle situé en bas.
Personnaliser les profils d’audience
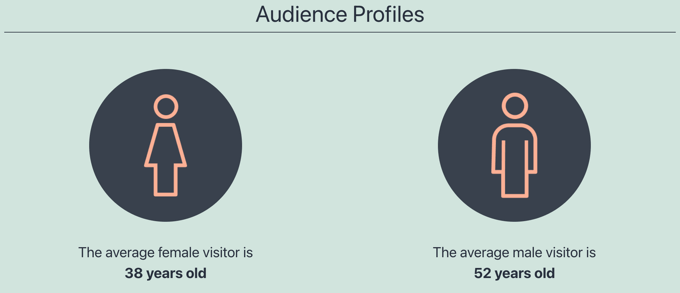
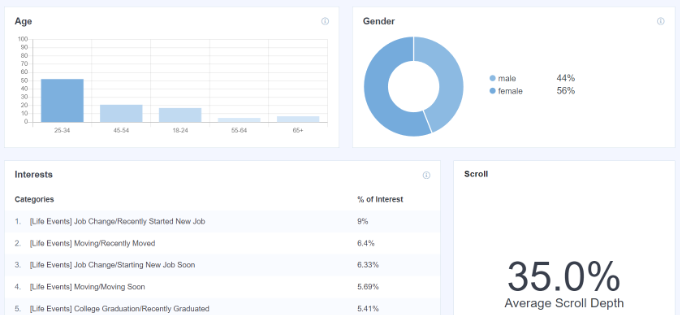
Le bloc Profils d’audience affiche l’âge moyen de vos internautes, hommes et femmes, une statistique que les annonceurs potentiels aiment connaître. Vous devez modifier les âges pour qu’ils correspondent à votre public.

Vous pouvez apprendre à découvrir l’âge, le sexe et plus encore de votre public dans notre guide sur le suivi des internautes sur votre site WordPress.
Cette capture d’écran provient de notre tableau de bord analytique MonsterInsights. C’est une extension gratuite que vous pouvez utiliser pour obtenir des statistiques similaires sur votre site.

Outil de personnalisation des statistiques du site
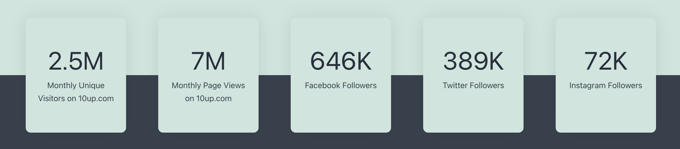
La section suivante affiche des statistiques sur votre portée, notamment le trafic de votre site et les abonnés des réseaux sociaux. Cette section aidera également les annonceurs potentiels à prendre une décision.

Il suffit de cliquer sur le texte pour mettre à jour les chiffres avec vos propres données.
Vous pourriez également ajouter des liens vers ” Followers Facebook “, ” Followers Twitter ” et ” Followers Instagram ” si vous n’avez pas encore ajouté d’icônes de réseaux sociaux à vos menus WordPress.
Personnaliser la section “Pourquoi choisir”.
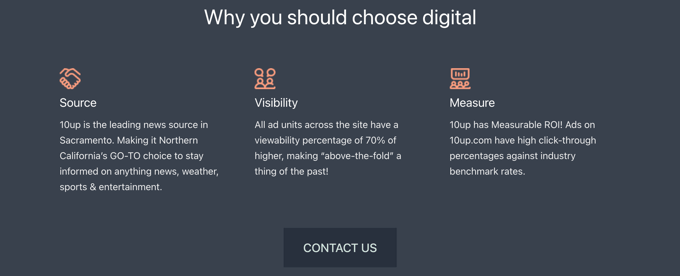
Dans la section suivante, vous pouvez présenter la valeur unique que votre entreprise peut apporter aux clients et annonceurs potentiels. Ici, vous expliquerez brièvement pourquoi vos internautes devraient choisir votre entreprise plutôt que vos concurrents.

Il suffit de cliquer sur le texte pour le modifier. Vous pouvez intervertir les images et ajouter ou retirer des colonnes selon vos besoins. N’oubliez pas d’ajouter un lien vers le bouton “Nous contacter”, comme vous l’avez fait précédemment.
Personnaliser les informations sur les annonces
Les trois blocs suivants permettent aux annonceurs potentiels de savoir ce que vous proposez et combien cela coûte. Vous pouvez également les modifier pour afficher d’autres services que vous proposez. Vous pouvez supprimer tout bloc dont vous n’avez pas besoin.
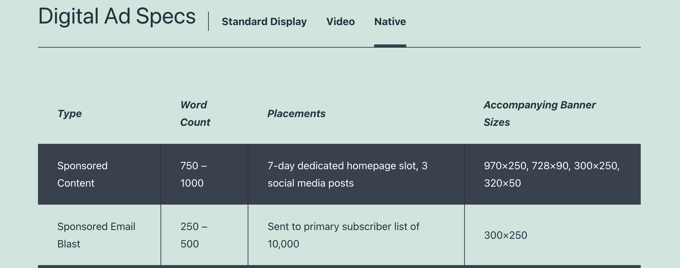
Tout d’abord, vous verrez le bloc Spécifications des publicités. Par défaut, ce bloc comporte trois onglets en haut pour permettre à vos internautes de trouver facilement le type de publicités ou de services qui les intéressent. Il vous suffit de cliquer sur le texte pour le modifier.

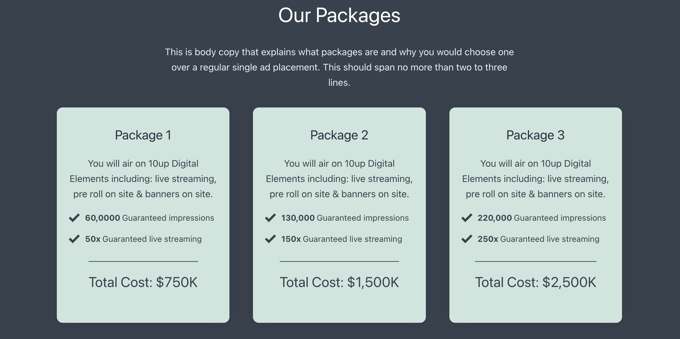
Ensuite, vous trouverez le bloc Nos forfaits.
Vous pouvez y dresser la liste des avantages et des coûts des offres groupées que vous proposez.

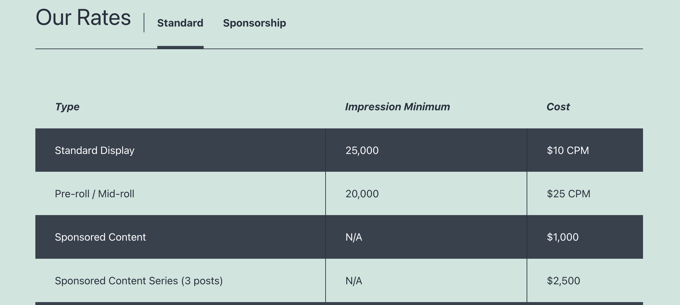
Le troisième bloc est le bloc Nos tarifs. Par défaut, il comporte deux onglets dans lesquels vous pouvez afficher vos tarifs standards et vos tarifs de parrainage.
Vous pouvez facilement ajouter ou retirer des onglets et personnaliser le contenu.

Personnaliser le bloc “Questions en suspens”.
Enfin, si vos internautes ont encore des questions après avoir lu votre kit média, ils auront besoin d’un moyen de vous contacter. C’est la raison d’être du bloc “Questions en suspens”.

Il suffit d’ajouter un lien au bouton “Nous contacter” pour que les internautes soient dirigés vers votre formulaire de contact lorsqu’ils cliquent dessus.
Ajout d’informations et de médias supplémentaires
Maintenant que vous avez personnalisé chaque blog fourni par l’extension Publisher Media Kit, vous souhaiterez peut-être ajouter des informations supplémentaires ou des fichiers multimédias. Vous pouvez le faire en utilisant les blocs standards de WordPress tels que le bloc de titres, le bloc de paragraphes et le bloc d’images.
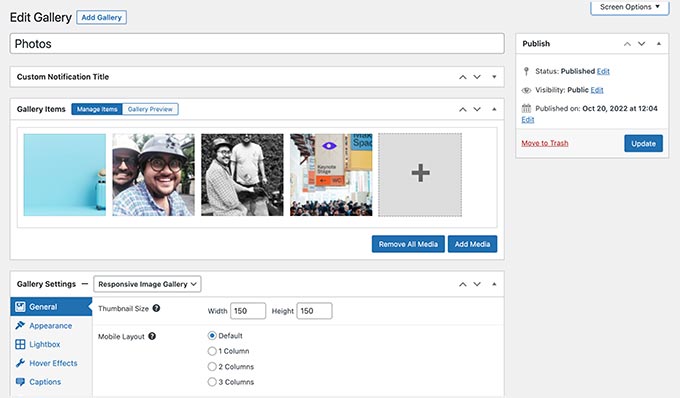
Par exemple, vous voudrez fournir des images en haute résolution que les blogueurs et les journalistes pourront télécharger et utiliser dans leurs articles. Vous pouvez soit créer une galerie d’images, soit permettre le téléchargement des ressources dans un fichier zip.
Commencez par inclure vos logos et votre marque. Vous devrez également fournir des photos de tête et de brèves biographies des principaux membres du personnel, ainsi que d’autres photos d’équipe. Les journalistes apprécieront toute autre image de qualité que vous pourrez leur fournir pour les aider à afficher votre entreprise et vos services.

Les autres articles que vous pouvez envisager d’inclure dans un kit média sont les communiqués de presse, les nouvelles concernant votre entreprise, telles que les acquisitions et les nouveaux produits, un résumé de la couverture médiatique précédente et des études de cas qui affichent votre efficacité.
Une fois votre page de kit média terminée, n’oubliez pas de cliquer sur le bouton “Publier” ou “Mettre à jour” en haut de la page pour la mettre en direct.
Ajouté le kit média à votre menu de navigation
Une fois que vous avez publié votre page de kit média, vous devez l’ajouter à votre menu de navigation afin qu’elle soit facile à trouver.
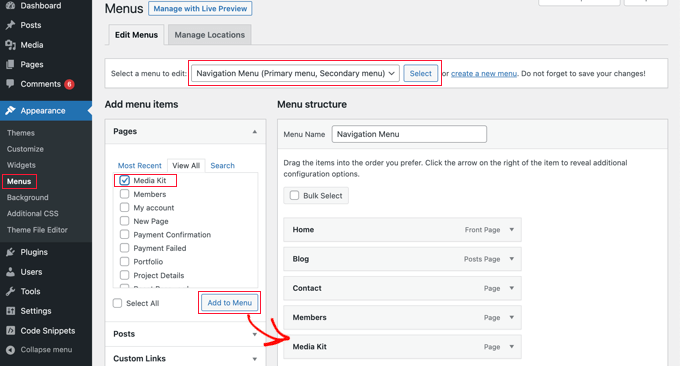
Titre ” Apparence ” Menus dans la colonne latérale de l’administrateur WordPress et assurez-vous que le menu correct est sélectionné en haut de l’écran. Ensuite, vous devez cliquer sur l’onglet ” Tout sélectionner ” sous la rubrique ” Pages ” et sélectionner la page ” Media Kit “.

Il ne vous reste plus qu’à cliquer sur le bouton “Ajouter au menu”, et votre kit média sera ajouté au menu. Vous pouvez faire glisser l’élément de menu vers le haut et le bas pour le placer où vous le souhaitez dans la liste.
Si vous ne trouvez pas Apparence ” Menus dans la colonne latérale d’administration, c’est que vous utilisez probablement un thème bloc. Pour apprendre à ajouter des modules à l’aide de l’éditeur de site complet, consultez notre guide du débutant sur l’ajout d’un menu de navigation dans WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment configurer une page de kit média dans WordPress. Vous voudrez peut-être aussi apprendre comment choisir un jeu de couleurs parfait pour votre site ou nos choix d’experts des meilleurs créateurs de logos gratuits.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.