Lorsque nous avons commencé à automatiser les communications avec les clients dans WordPress, l’envoi manuel de coupons personnalisés nous prenait des heures.
Après avoir testé de nombreuses solutions, nous avons découvert que FunnelKit Automations et Uncanny Automator changeaient la donne pour l’automatisation des campagnes de coupons.
Ils vous permettent de créer des campagnes de coupons sophistiquées qui fonctionnent en mode automatique – sans nécessiter d’expertise technique.
Dans ce guide, nous allons vous afficher exactement comment configurer des campagnes de coupons automatisées à l’aide de ces outils puissants.

Pourquoi envoyer des codes personnalisés pour faire revenir les clients/clientes ?
Vous avez peut-être entendu dire qu’il est cinq fois plus coûteux d’acquérir une nouvelle cliente/cliente que de conserver une ancienne.
Si la génération de prospects aide votre entreprise à se développer, vous devez également veiller à ce que vos clients/clientes actuels soient satisfaits. Au fil du temps, les gens peuvent se désintéresser de votre site, oublier vos produits ou commencer à faire leurs achats chez un concurrent.
C’est là qu’interviennent les codes promo automatisés.
Les meilleurs outils et extensions d’automatisation WordPress peuvent surveiller vos clients pour détecter les signes de désengagement. Par exemple, un client peut ne pas passer de commande pendant deux mois ou cesser d’ouvrir vos e-mails.
Une façon de faire revenir ces clients est de leur envoyer automatiquement un code personnalisé par e-mail. En créant ce flux de travail automatisé dans WordPress, vous pouvez fidéliser vos clients sans avoir à faire tout le travail vous-même.
Conseil de pro : si vous envoyez des bons de réduction par e-mail, vous devez vous assurer que ces messages arrivent dans la boîte de réception du client et non dans son dossier de courrier indésirable. Un bon fournisseur de services SMTP est essentiel pour améliorer la délivrabilité de vos e-mails. Nous recommandons également d’utiliser WP Mail SMTP car il vous permet d’envoyer facilement des e-mails WordPress en utilisant n’importe quel fournisseur de service SMTP.
Cela étant dit, voyons comment vous pouvez envoyer des coupons automatisés dans WordPress et ramener des clients/clientes. Il suffit d’utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser.
Méthode 1. Utiliser FunnelKit (meilleure pour les utilisateurs/utilisatrices de WooCommerce)
Une façon d’envoyer des coupons automatisés dans WordPress est d’utiliser FunnelKit Automations.
FunnelKit est une extension WordPress de construction et d’optimisation d’entonnoirs de vente qui vous permet de créer de puissantes campagnes de clients/clients gagnants. Il vous permet également de créer des coupons uniques et personnalisés, qui peuvent vraiment attirer l’attention de l’acheteur.
Nous avons testé à fond l’extension et l’avons trouvée super conviviale pour les débutants. Pour plus de détails, consultez notre Avis sur Funnelkit Automations.
FunnelKit s’intègre à WooCommerce et dispose de nombreuses fonctionnalités qui sont conçues pour faire grandir votre stock en ligne. Dans cette optique, FunnelKit est un excellent choix si vous utilisez déjà WooCommerce pour vendre des produits et des services en ligne.
Comment configurer l’extension WordPress FunnelKit ?
Tout d’abord, vous devrez installer et activer la version gratuite de FunnelKit Automations, car elle constitue la base des fonctionnalités du plugin premium. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Ensuite, vous devrez installer et activer le plugin FunnelKit Automations Pro.
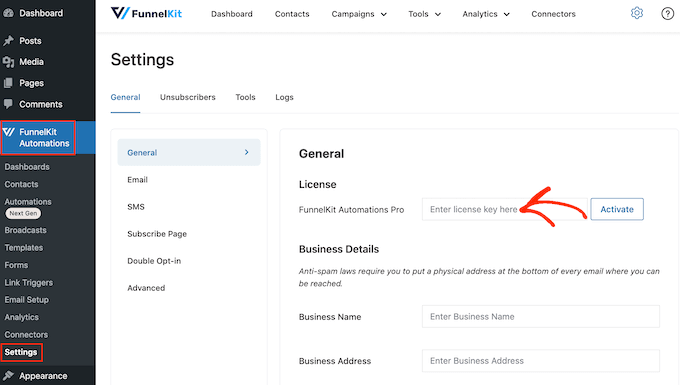
Après avoir activé les deux extensions, allez dans FunnelKit Automation ” Réglages. Vous pouvez maintenant ajouter la clé de licence dans le champ ‘License’.

Vous trouverez ces informations dans votre compte sur le site de FunnelKit. Après avoir ajouté ces informations, cliquez sur le bouton “Activer”.
Comment créer un flux de travail automatisé pour les coupons sur WordPress
Nous allons maintenant créer un flux de travail qui génère un coupon personnalisé et l’envoie par e-mail au client. Ce flux de travail sera exécuté une fois que 30 jours se seront écoulés depuis la dernière commande du client.
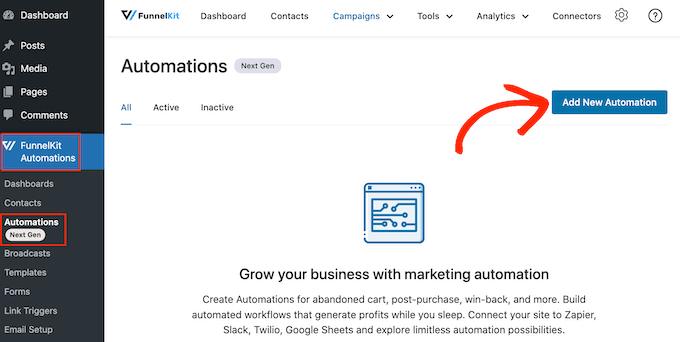
Pour créer le flux de travail, allez dans FunnelKit Automations ” Automations (Next Gen) dans le tableau de bord WordPress. Ensuite, cliquez sur le bouton ” Ajouter une nouvelle automatisation “.

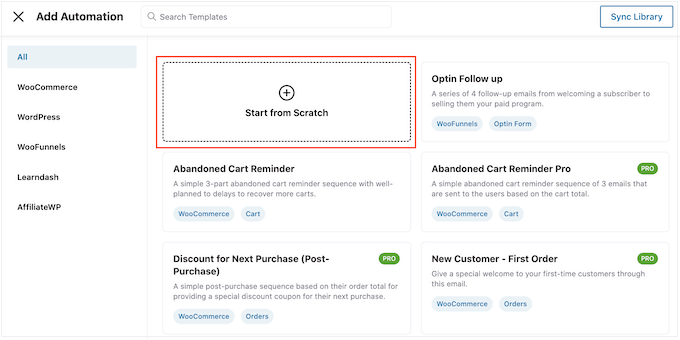
Vous verrez maintenant tous les différents modèles d’automatisation que vous pouvez utiliser.
Puisque nous voulons créer notre propre flux de travail, sélectionnez “Start from Scratch”.

Dans la fenêtre surgissante, saisissez un nom pour l’automatisme. Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur “Créer”.

Nous devons maintenant choisir l’action qui donnera le coup d’envoi du flux de travail. Cliquez donc sur “Sélectionner un déclencheur”.
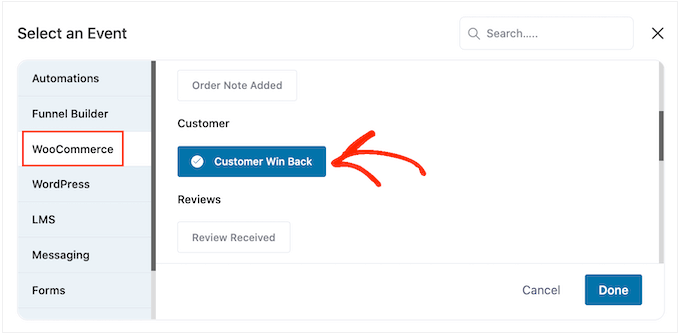
Dans le menu de gauche, choisissez ” WooCommerce “, puis cliquez pour sélectionner ” Customer Win Back “.

Une fois cela fait, cliquez sur “Terminé” pour ajouter le déclencheur à votre flux de travail automatisé.
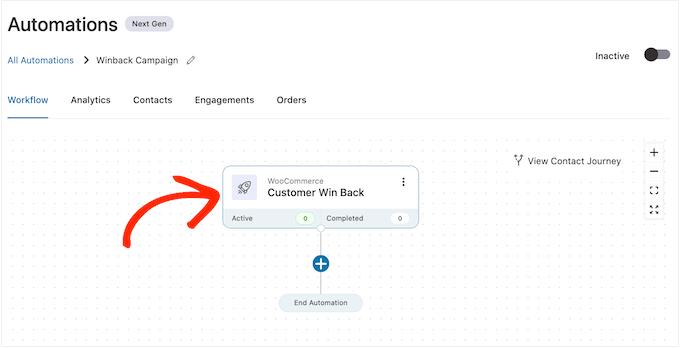
De retour dans l’éditeur principal, cliquez sur le déclencheur “Customer Win Back”.

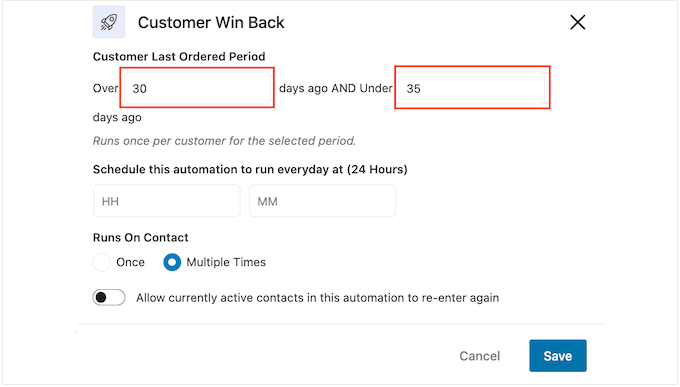
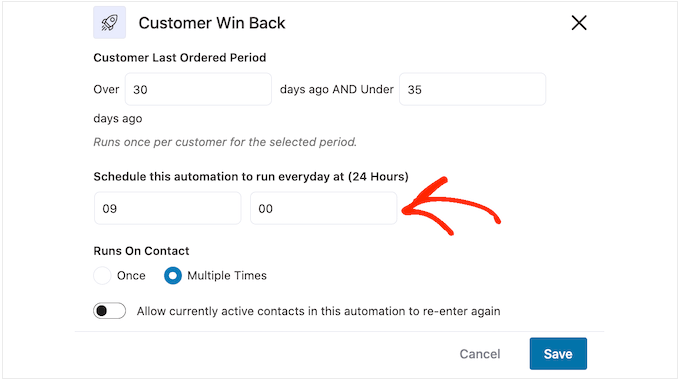
Dans la section ‘Période de dernière commande du client’, vous pouvez personnaliser la durée pendant laquelle FunnelKit attendra avant d’exécuter le flux de travail.
Par exemple, dans l’image suivante, le flux de travail s’exécutera lorsque 30 jours se seront écoulés depuis la dernière commande du client/cliente.
FunnelKit répétera cette automatisation une fois toutes les 24 heures, il est donc important de l’exécuter uniquement pendant une courte période de temps. C’est pourquoi nous avons défini le flux de travail pour qu’il s’arrête lorsque 35 jours se sont écoulés depuis la dernière commande du client/cliente.

Ainsi, vous n’ennuierez pas vos clients en leur envoyant des dizaines d’e-mails.
Ensuite, vous pouvez définir l’heure à laquelle l’automatisation s’exécutera en utilisant les champs ‘Schedule this….’. FunnelKit utilisera le fuseau horaire de votre stock, vous pouvez donc modifier les paramètres de votre boutique en ligne si vous souhaitez utiliser un fuseau horaire différent.

Cliquez ensuite sur “Enregistrer”.
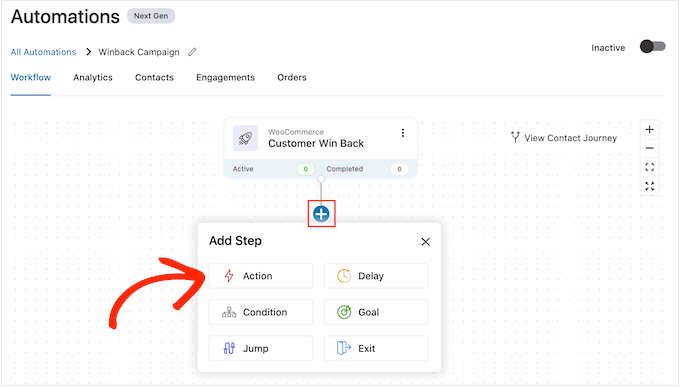
De retour dans l’éditeur de flux/éditrices principal, cliquez sur “+”, puis sélectionnez “Action”.

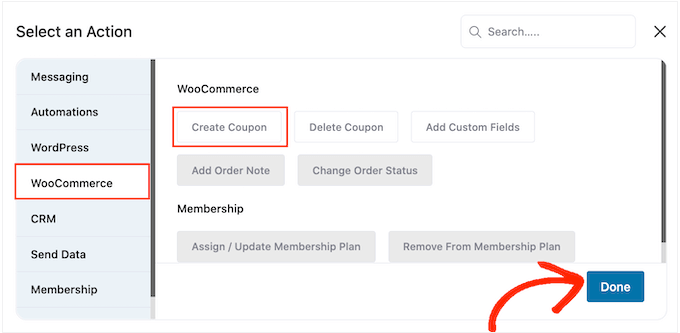
Dans la fenêtre surgissante, sélectionnez ” WooCommerce “, puis cliquez sur ” Créer un Code promo “.
Il suffit de cliquer sur “Terminé” pour ajouter cette action au flux de travail.

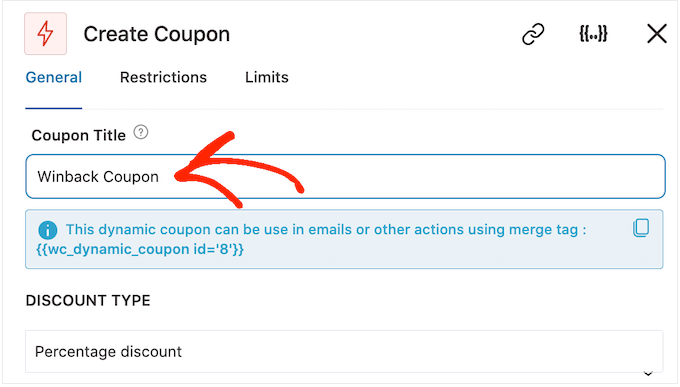
De retour dans l’éditeur principal de FunnelKit, cliquez sur l’action que vous venez d’ajouter. Cela ouvre une fenêtre surgissante dans laquelle vous pouvez personnaliser l’action “Créer un Code promo”.
Pour commencer, saisissez un nom de coupon dans le champ “Titre du coupon”. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.

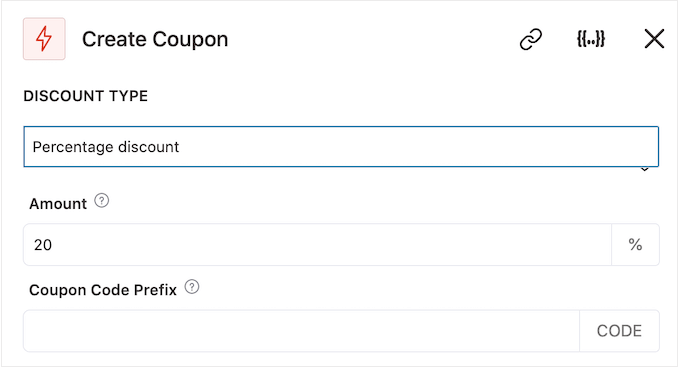
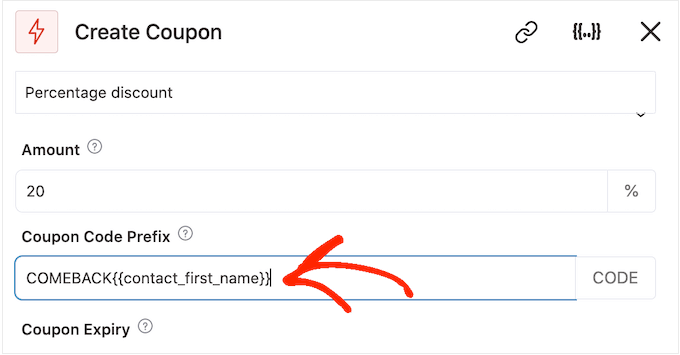
Ensuite, utilisez le menu déroulant “Type de réduction” pour choisir le type de coupon que vous souhaitez créer.
FunnelKit supporte les remises en pourcentage, les remises sur panier corrigées et les remises sur produit corrigées.
La plupart du temps, vous voudrez sélectionner “Pourcentage de remise” pour vous assurer que tous les clients bénéficient d’un avantage similaire, quel que soit le montant qu’ils dépensent ou les produits qu’ils achètent.
Saisissez ensuite un montant dans le champ “Montant”. Par exemple, vous pouvez offrir aux clients/clientes 20 % de réduction ou une remise de 5 $ sur tous les achats.

Code promo crée automatiquement un code de coupon unique pour chaque contact. Cependant, vous pouvez ajouter un préfixe au début du coupon, qui peut être soit du texte brut, soit des identifiants dynamiques. Code promo remplacera ces identifiants par du texte réel à chaque fois qu’il créera un code, c’est donc un excellent moyen de créer des coupons personnalisés.
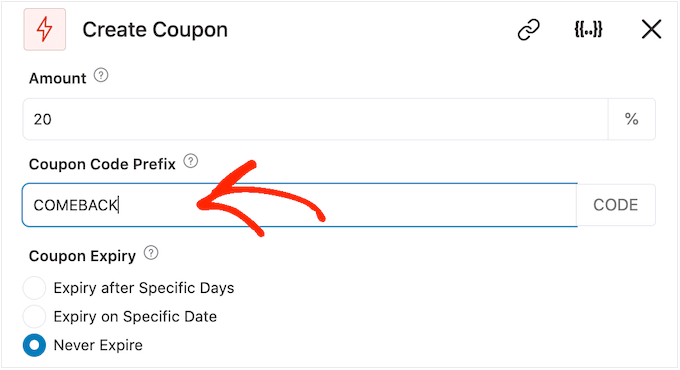
Puisque nous voulons faire revenir les clients, vous pouvez décider d’inclure le nom du client/cliente dans le coupon. Cela peut attirer leur attention et rend votre code plus facile à mémoriser.
Pour ajouter du texte en clair comme préfixe, il suffit de le taper dans le champ “Préfixe du code promo”.

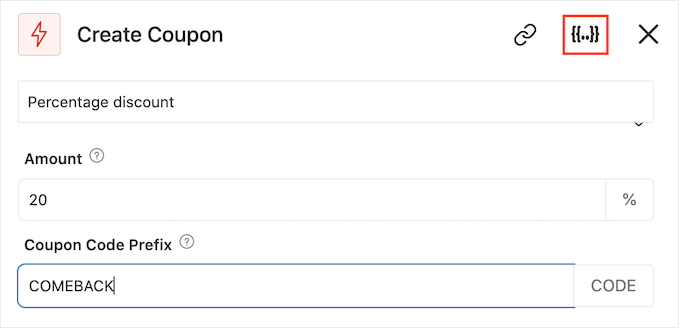
Pour ajouter un ou plusieurs modules, cliquez sur l’icône “Fusionner les modules”.
C’est le bouton qui a des accolades.

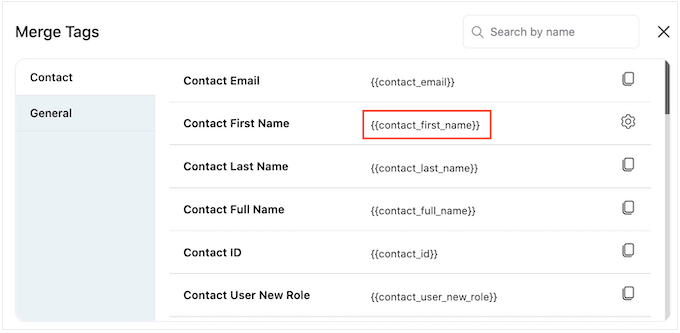
Vous verrez maintenant tous les identifiants que vous pouvez utiliser dans le coupon automatisé.
Nous allons utiliser l’identifiant {{contact_first_name}}, mais vous pouvez utiliser les identifiants de votre choix.

Il suffit de copier chaque identifié et de le coller dans le champ “Préfixe du code promo”.
Comme vous pouvez le voir dans l’image suivante, vous pouvez utiliser un mélange de texte simple et d’identifiants.

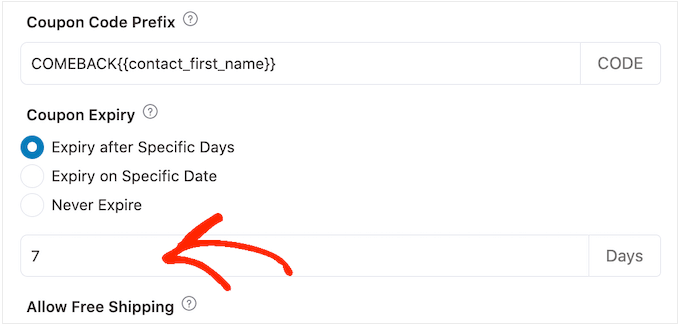
Par défaut, le coupon n’expirera jamais. Un sentiment d’urgence et de FOMO peut pousser les clients à utiliser un coupon, c’est pourquoi vous pouvez sélectionner le bouton radio à côté de “Expirer après des jours Sélectionnés” ou “Expirer à une date spécifique”.
Vous pouvez ensuite utiliser les contrôles pour spécifier la date d’expiration du coupon.

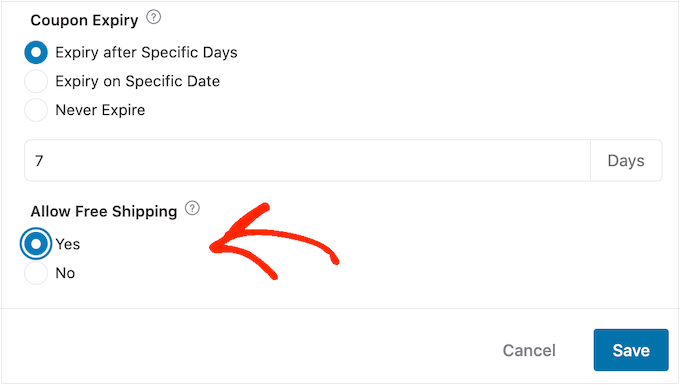
Enfin, vous pouvez choisir si le coupon permet aux clients/clientes de bénéficier d’une remise sur les frais de livraison.
Les acheteurs adorent les livraisons gratuites, vous pouvez donc envisager d’ajouter cette option à votre coupon en sélectionnant le bouton radio “Oui” sous “Permettre les livraisons gratuites”.

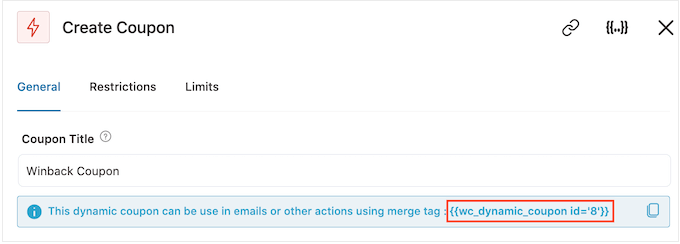
Lorsque vous êtes Confirmez la façon dont le coupon est défini, assurez-vous de copier les petits morceaux de code sous le “Titre du coupon”.
Vous aurez besoin de ce Code promo pour l’E-mail que nous allons créer à l’étape suivante, alors stockez-le dans un endroit sûr.

Une fois cela fait, cliquez sur “Enregistrer” pour stocker vos modifications.
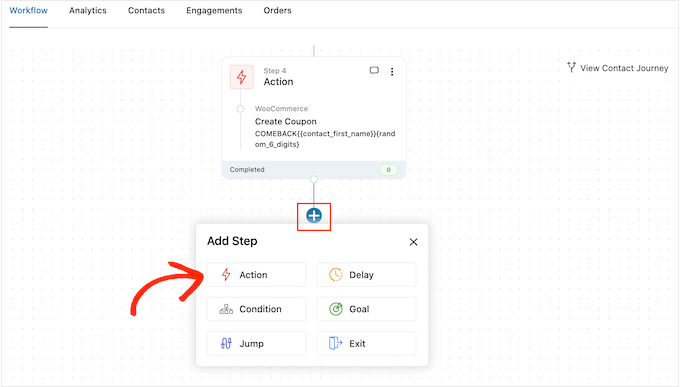
Maintenant que nous avons un coupon, il est temps de créer l’e-mail que FunnelKit enverra à vos clients/clientes. Pour ajouter une action à l’e-mail, cliquez sur le bouton ” + “, puis sélectionnez ” Action “.

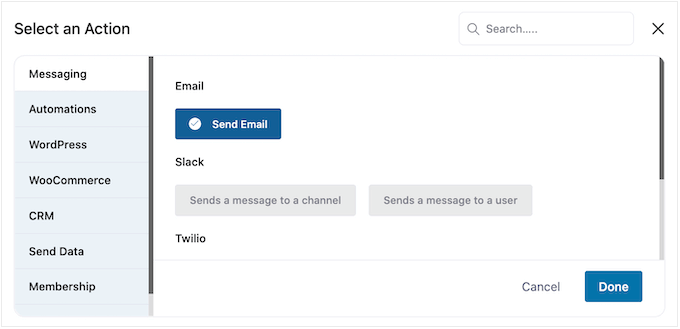
S’il n’est pas déjà sélectionné, cliquez sur “Messagerie” dans le menu de gauche.
Sélectionnez ensuite “Envoyer un e-mail” et cliquez sur “Sélectionné”.

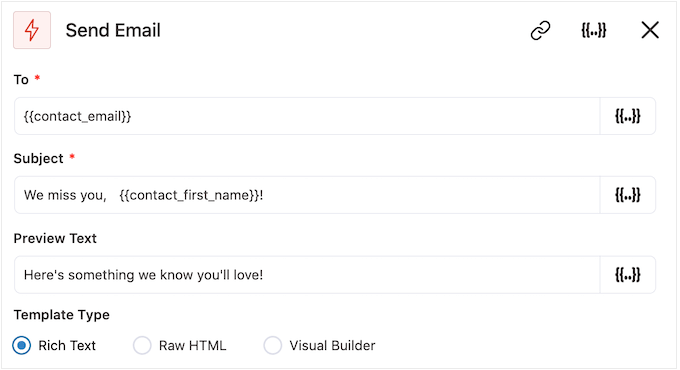
Vous pouvez désormais créer un e-mail en saisissant un objet, puis en prévisualisant et en ajoutant le corps du texte.
Comme pour la création d’un coupon, il est préférable d’utiliser une combinaison de texte simple et d’identifiants. Pour ajouter des identifications dynamiques, cliquez sur les icônes “Fusionner les identifications” qui apparaissent à côté des champs À, Objet et Texte de prévisualisation.

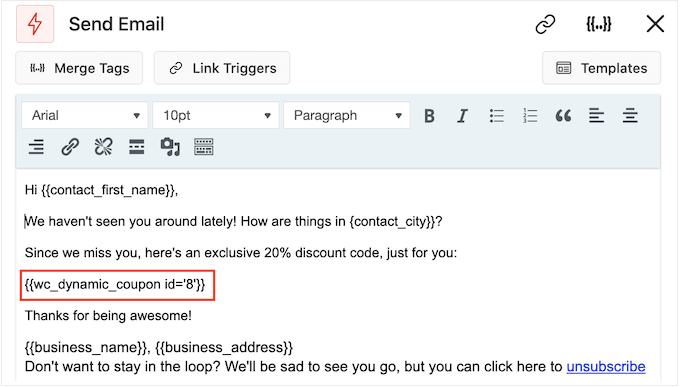
Si vous souhaitez identifier les expéditeurs dans le corps de l’e-mail, vous pouvez cliquer sur le bouton “Fusionner les identifiants”.
Pour ajouter votre code promo, il suffit de coller ou de taper le code {{wc_dynamic_coupon id=8}} copié à l’étape précédente.

Lorsque vous êtes satisfait de l’aspect de l’e-mail, cliquez sur “Enregistrer et fermer”.
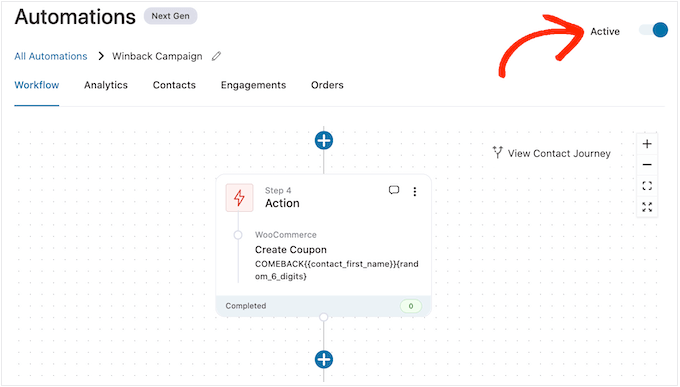
C’est tout. Lorsque vous êtes prêt à mettre l’activation en direct, cliquez sur le Diaporama “Inactif” pour qu’il devienne “Actif”.

Désormais, FunnelKit enverra automatiquement le coupon à tout client qui n’a pas acheté chez vous au cours des 30 derniers jours.
Méthode 2. Utiliser Uncanny Automator (plus de 150 intégrations)
Une autre façon d’envoyer des coupons automatisés dans WordPress est d’utiliser Uncanny Automator. C’est l’un des meilleurs plugins d’automatisation WordPress sur le marché et vous permet de créer des flux de travail puissants pour enregistrer du temps et vous aider à répondre aux clients plus rapidement.
Lors de nos tests, nous avons découvert qu’il fonctionne parfaitement avec WooCommerce, ainsi qu’avec tous les plugins WordPress et outils tiers indispensables.
Si vous utilisez déjà beaucoup de logiciels différents sur votre boutique en ligne, alors il peut s’agir d’un bon choix pour vous. Pour en savoir plus, consultez notre Avis Uncanny Automator.
Pour commencer, vous devrez installer Uncanny Automator Pro, ainsi que l’extension gratuite car elle sert de base à la version premium. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Note : il existe une extension gratuite Uncanny Automator qui vous permet d’automatiser de nombreuses tâches courantes. Cependant, nous utiliserons Uncanny Automator Pro car il fonctionne avec WooCommerce.
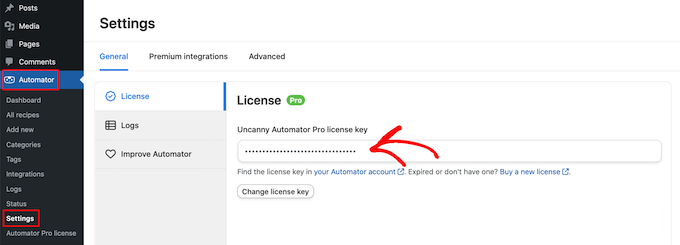
Une fois activé, allez dans Automator ” Réglages et saisissez votre clé de licence dans le champ ‘Clé de licence Uncanny Automator Pro’.

Vous trouverez ces informations sous votre compte sur le site d’Uncanny Automator.
Uncanny Automator est une extension puissante et flexible, il existe donc de nombreuses façons différentes de faire revenir les clients sur votre site. Jetons un coup d’œil à quelques options.
Envoyer automatiquement des codes promo aux clients/clientes déconnectés
Il est judicieux de permettre aux clients de créer un compte sur votre boutique en ligne, car cela encourage la fidélité à la marque et permet aux clients d’acheter plus facilement chez vous à l’avenir.
L’enregistrement des utilisateurs peut également contribuer à la génération de prospects. Si vous obtenez l’adresse e-mail de l’acheteur, vous pouvez le cibler avec du marketing par e-mail, des publicités personnalisées, une lettre d’information par e-mail, et bien plus encore.
Si vous utilisez WooCommerce, alors cette extension crée automatiquement toutes les pages dont les clients ont besoin pour créer et gérer un compte. WooCommerce ajoute également un nouveau rôle de client, qu’il assigne automatiquement à tous les acheteurs qui s’inscrivent dans votre magasin.
Vous utilisez une autre solution e-commerce qui ne supporte pas l’inscription des clients/clientes ? Consultez alors notre guide sur la façon de permettre l’inscription des utilisateurs sur votre site WordPress.
Après cela, vous pouvez simplement créer un nouveau rôle pour vos clients/clientes. Pour des instructions détaillées, veuillez consulter notre guide du débutant sur les rôles et droits des utilisateurs WordPress.
Si vous permettez l’Inscription d’un utilisateur, vous pouvez suivre le moment où un client se connecte à son compte, car cela indique qu’il se désintéresse de votre stock. Vous pouvez alors lui envoyer un bon de réduction pour l’inciter à se connecter à nouveau.
Pour créer cette recette, il suffit d’aller dans Automator ” Ajouter une nouvelle dans le Tableau de bord WordPress.
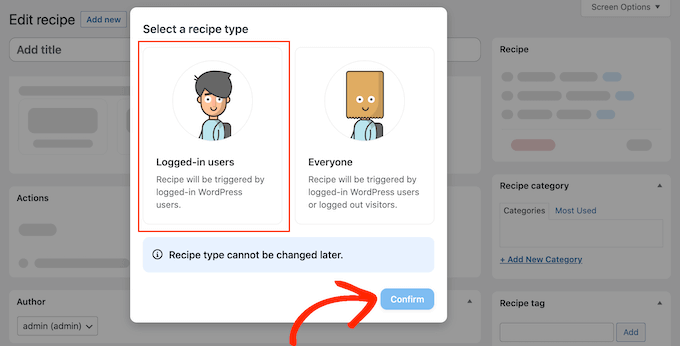
Uncanny Automator vous demande maintenant si vous souhaitez créer une recette pour les utilisateurs connectés ou pour tout le monde. Sélectionnez “Utilisateurs connectés”, puis cliquez sur le bouton “Confirmer”.

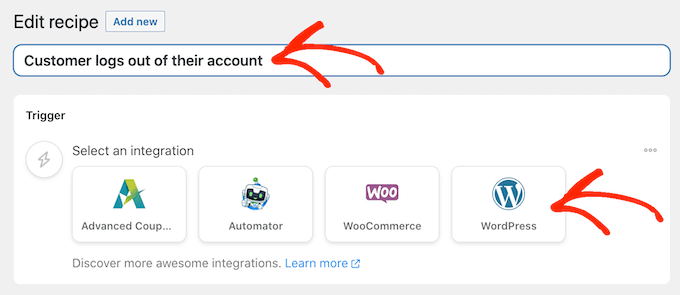
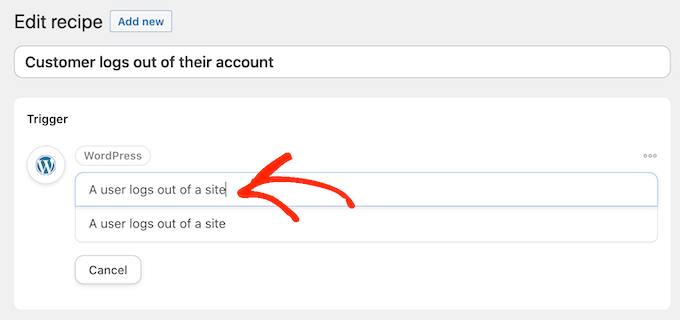
Ensuite, vous pouvez donner un nom à la recette en tapant dans le champ “Titre”. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Une fois que vous avez fait cela, cliquez sur “WordPress” dans la zone “Sélectionné une intégration”.

Vous pouvez maintenant choisir un déclencheur, c’est-à-dire tout ce qui permet de lancer la recette.
Dans le menu déroulant, commencez à connecter le texte suivant : “Un utilisateur se déconnecte d’un site”, puis sélectionnez la bonne option lorsqu’elle apparaît.

Nous voulons uniquement exécuter le flux de travail lorsqu’un utilisateur ayant le rôle personnalisé “Client” se déconnecte de son compte.
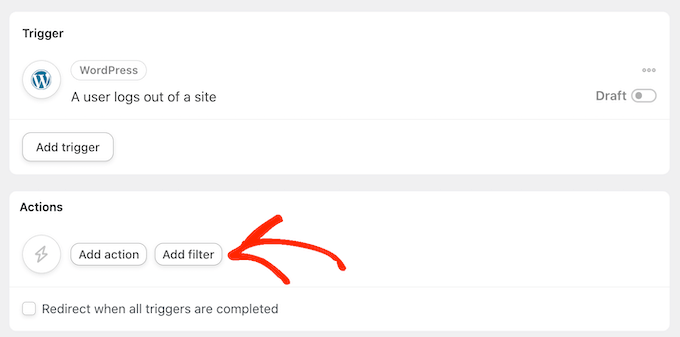
Dans cette optique, cliquez sur le bouton “Ajouter un filtre”.

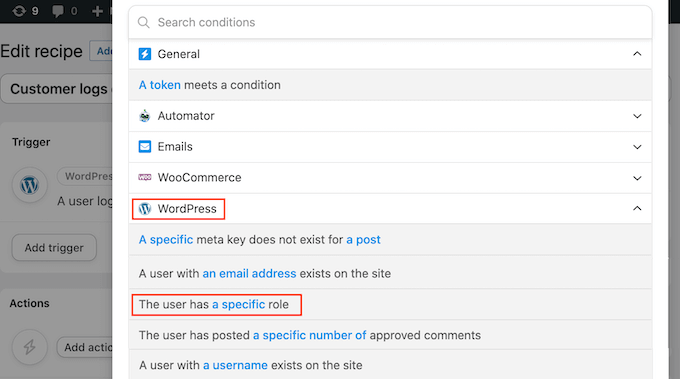
Dans la fenêtre surgissante, cliquez sur “WordPress”.
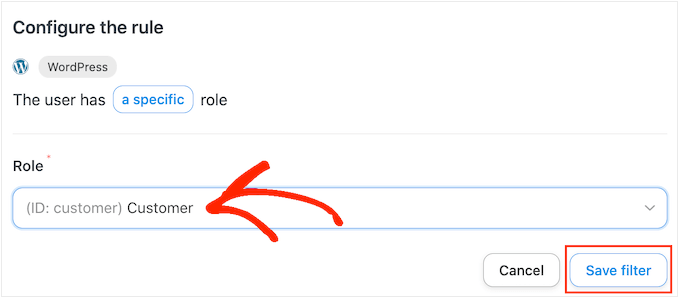
Ensuite, trouvez “L’utilisateur a un rôle spécifique” dans le menu déroulant.

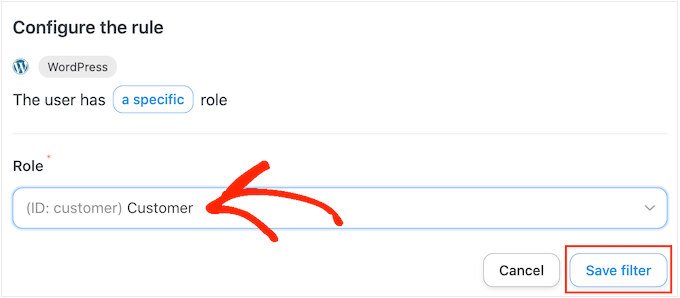
Ouvrez le menu déroulant “Rôle” et sélectionnez le rôle que vous utilisez pour vos clients/clientes.
Ensuite, cliquez sur “Enregistrer le filtre”.

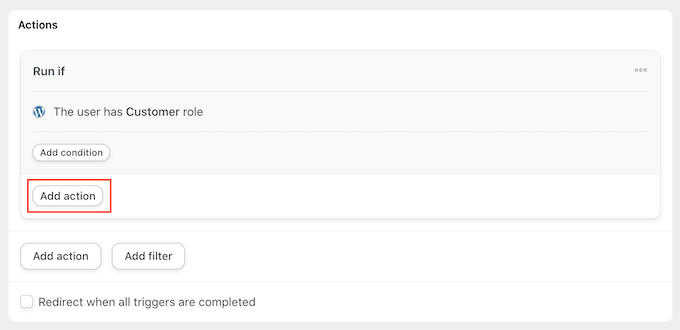
Il est maintenant temps de spécifier l’action qu’Uncanny Automator effectuera à chaque fois que ce flux de travail s’exécutera.
Nous allons envoyer au client un e-mail contenant un bon de réduction, alors allez-y et cliquez sur ” Ajouter un module “.

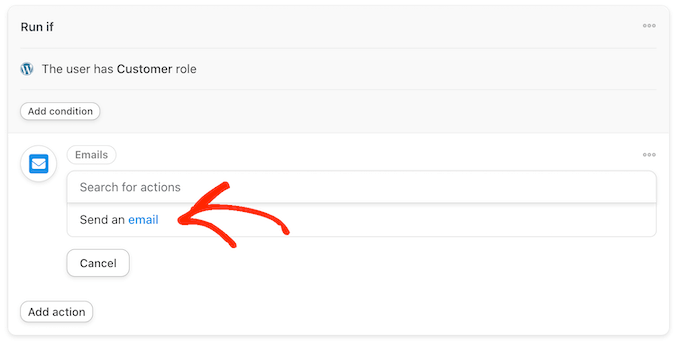
Puisque nous voulons envoyer un e-mail, sélectionnez “Emails” comme intégration.
Dans le menu déroulant qui apparaît, cliquez sur “Envoyer un e-mail”.

Cela ajoute tous les champs que vous pouvez utiliser pour créer l’e-mail.
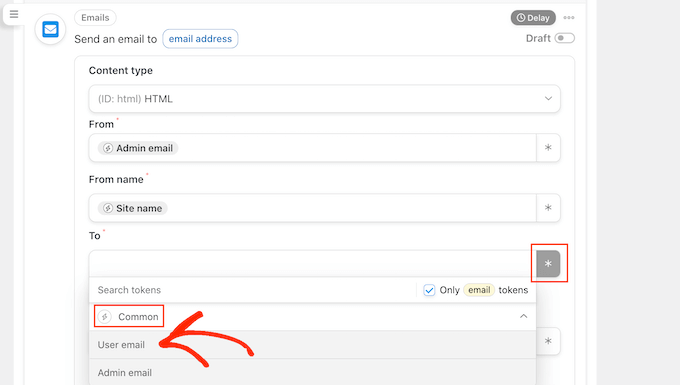
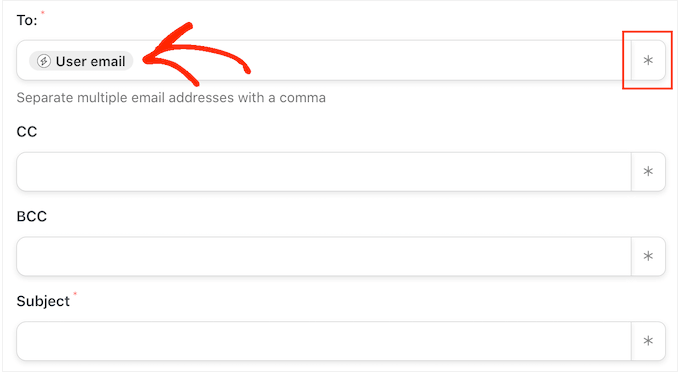
Pour commencer, nous devons nous assurer que le message est envoyé au bon utilisateur en cliquant sur l’astérisque à côté du champ “À”. Sélectionnez ensuite “Commun” et “E-mail de l’utilisateur”.

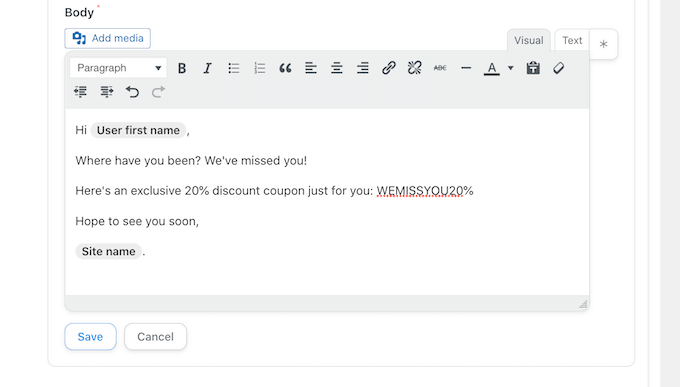
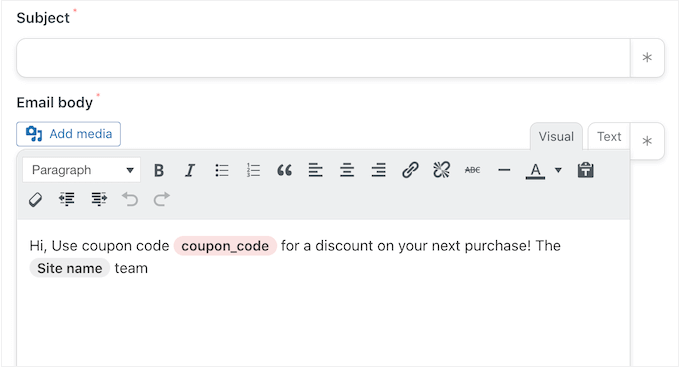
Vous pouvez maintenant créer l’e-mail en ajoutant un objet et un corps de texte.
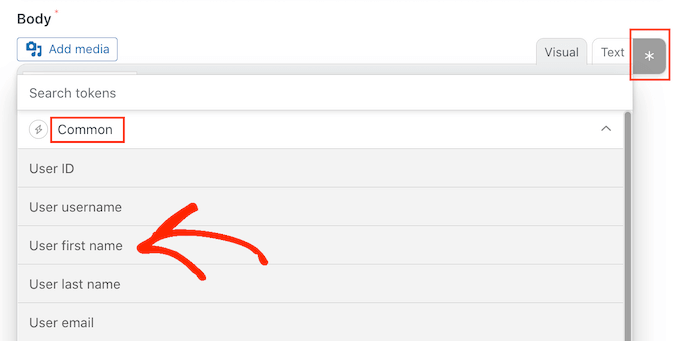
Ici, vous pouvez utiliser un mélange de texte brut et de jetons, qui sont des caractères indicatifs qu’Uncanny Automator remplace automatiquement par des valeurs réelles. Par exemple, si vous souhaitez utiliser le nom du client, vous pouvez cliquer sur l’astérisque et sélectionner ” Commun “.
Il suffit de sélectionner le jeton “Prénom de l’expéditeur” pour créer le message d’accueil personnalisé.

Vous devrez également créer un coupon et l’ajouter à l’e-mail.
Le moyen le plus simple est d’utiliser l’extension Advanced Coupons, qui est la meilleure extension WordPress de code de coupon sur le marché. Il vous permet de créer de nombreux coupons avancés différents pour obtenir plus de ventes et développer votre entreprise.
Pour un guide étape par étape, veuillez consulter notre publication sur la création de coupons intelligents.
Après avoir créé un coupon, vous pouvez simplement l’ajouter à l’e-mail.

Lorsque vous êtes satisfait de l’aspect de l’e-mail, cliquez sur “Enregistrer”.
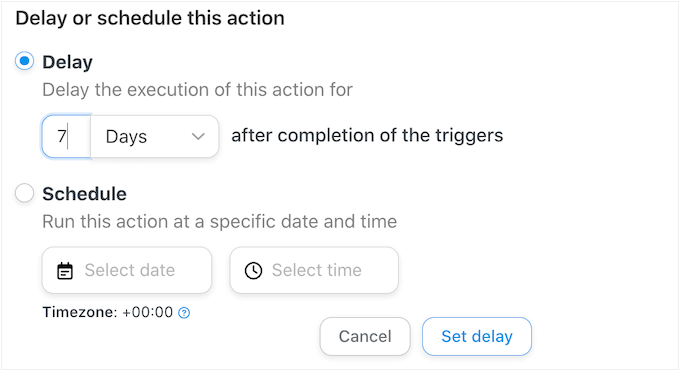
Ensuite, il est temps de définir un délai. Il s’agit de la durée pendant laquelle Uncanny Automator attendra que le client se déconnecte avant de lui envoyer le coupon.
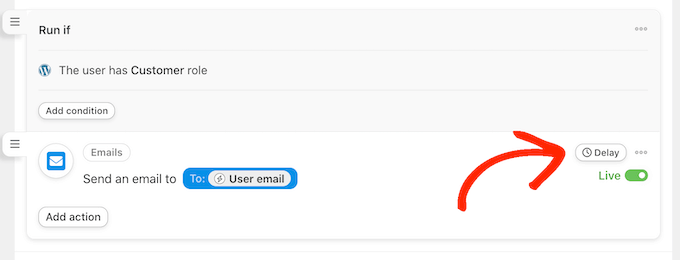
Pour ajouter un délai, survolez l’action “E-mail”. Lorsqu’elle apparaît, cliquez sur “Délai”.

Vous pouvez ensuite ajouter votre délai dans la fenêtre surgissante.
Une fois cette étape franchie, sélectionnez “Définir le délai”.

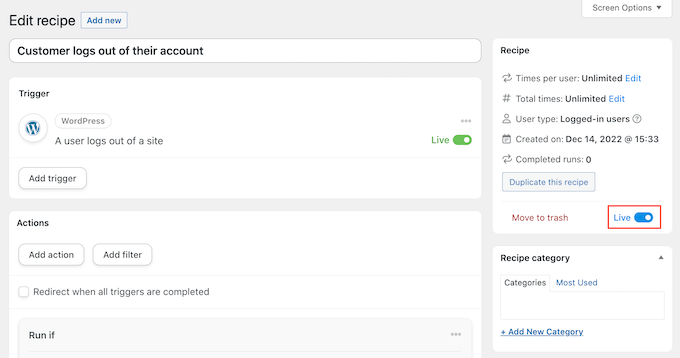
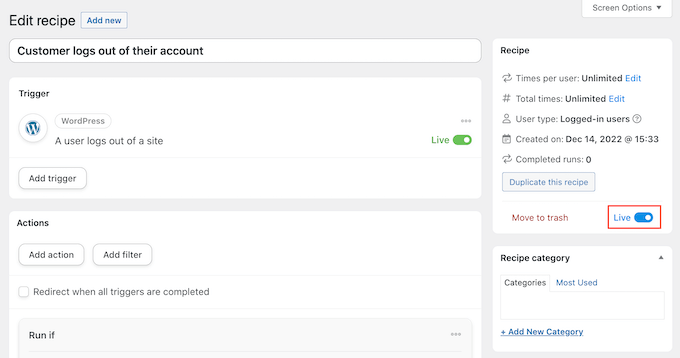
Lorsque vous êtes satisfait de la façon dont la recette est définie, il est temps de l’activer.
Dans la case “Recette”, cliquez sur le bouton “Brouillon” pour qu’il affiche “En direct”.

Voilà qui est fait. Désormais, lorsqu’un client se déconnectera de son compte, Uncanny Automator attendra la durée spécifiée avant de lui envoyer un code personnalisé.
Envoyer automatiquement des codes promo pour un produit spécifique
Il arrive qu’un acheteur regarde un produit plusieurs fois, ce qui suggère qu’il est intéressé par l’article mais qu’il ne peut pas l’acheter.
Dans ce cas, vous pouvez leur envoyer un bon de réduction, ce qui les incitera à faire des folies pour acheter le produit.
Pour Premiers pas, créez une nouvelle recette pour les utilisateurs/utilisatrices connectés en suivant le même processus décrit ci-dessus. Après cela, cliquez sur ” WooCommerce ” dans la zone ” Sélectionner une intégration “.

Ensuite, choisissez un déclencheur en tapant ce qui suit : “Un utilisateur voit un produit”.
Lorsque le bon déclencheur apparaît, cliquez dessus.

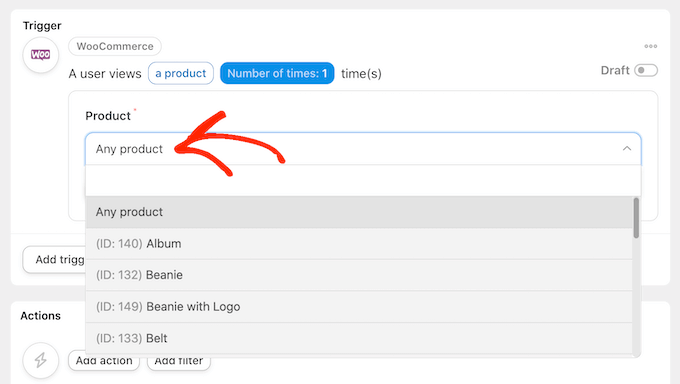
Par défaut, ce déclencheur est défini sur “Tout produit”.
Si vous souhaitez lier la recette à un produit spécifique, ouvrez le menu déroulant “Produit” et choisissez le produit dans la liste.

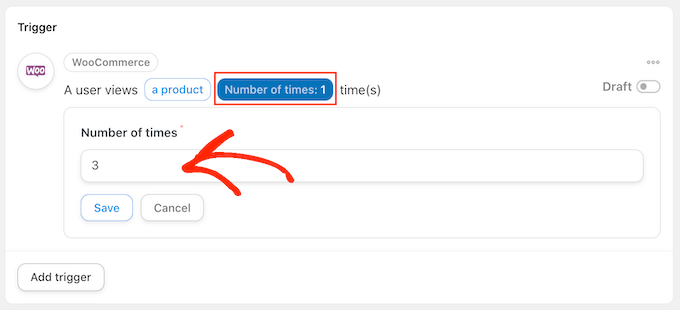
Une fois que vous avez fait cela, cliquez sur le bouton “Nombre de fois”.
Par défaut, la recette s’exécute chaque fois qu’un client regarde un produit. Vous devez modifier cette valeur pour que le client doive regarder le produit plusieurs fois avant de déclencher la recette. Pour ce faire, saisissez un nombre différent dans le champ “Nombre de fois”.

Lorsque cela est défini, cliquez sur “Enregistrer” pour stocker vos Réglages.
Cette recette doit être exécutée uniquement lorsqu’un client/cliente voit un produit. Cliquez donc sur “Ajouter un filtre”. Dans la fenêtre surgissante, cliquez sur “WordPress”, puis choisissez “L’utilisateur a un rôle spécifique”.

Ensuite, ouvrez le menu déroulant “Rôle” et sélectionnez le rôle que vous utilisez pour vos clients/clientes.
Lorsque vous êtes prêt, cliquez sur “Enregistrer le filtre”.

Il est maintenant temps d’ajouter l’action. Il existe quelques façons différentes d’envoyer des coupons automatisés à partir de votre site WordPress.
Pour envoyer un code par e-mail à vos clients à l’aide d’Uncanny Automator et d’Advanced Coupons, il suffit de suivre le même processus que celui décrit ci-dessus.
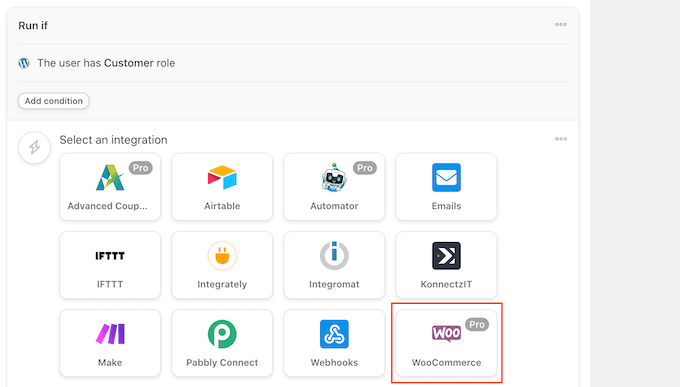
Une autre option consiste à générer le code à l’aide de WooCommerce. Pour ce faire, cliquez sur ” Ajouter un module “, puis sélectionnez ” WooCommerce ” comme intégration.

Dans la barre de recherche, commencez à taper “Generate and email a coupon code to the user”.
Lorsque la bonne option apparaît, cliquez dessus.

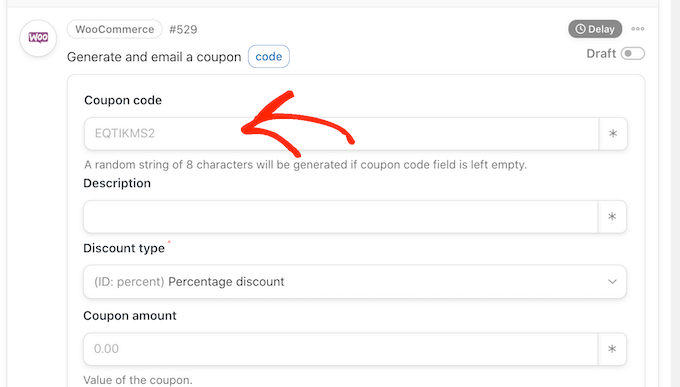
Cela ajoutera de nouveaux Réglages où vous pourrez créer le code promo.
Pour générer un code automatiquement, il suffit de ne pas remplir le champ “Code promo”.

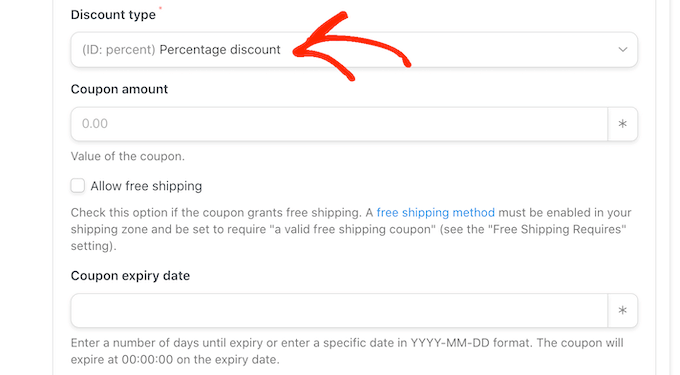
Dans le champ “Type de remise”, choisissez le type de coupon que vous souhaitez créer, par exemple une remise sur panier corrigée ou une remise en pourcentage.
Pour ce guide, nous sélectionnerons “Pourcentage de remise”.

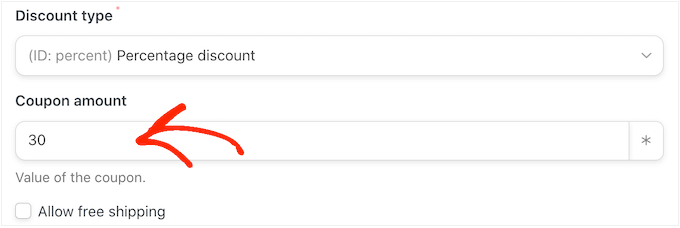
Saisissez ensuite le pourcentage de remise dans le champ “Montant du Code promo”.
Dans l’image suivante, nous offrons aux clients/clientes une remise de 30 % sur leurs achats.

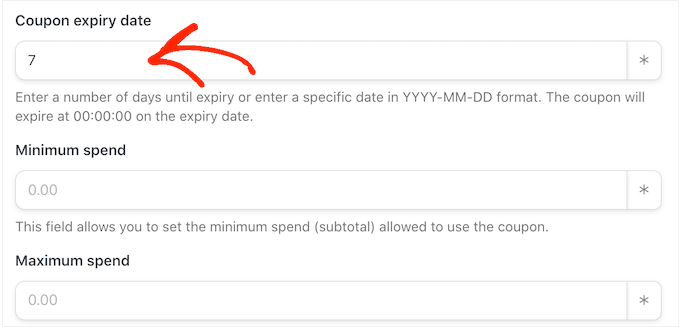
Dans le champ suivant, vous pouvez définir une date d’expiration pour le coupon, soit en utilisant le format AAAA-MM-JJ, soit en saisissant le nombre de jours avant l’expiration du coupon.
Par exemple, dans l’image suivante, le coupon expirera après 7 jours.

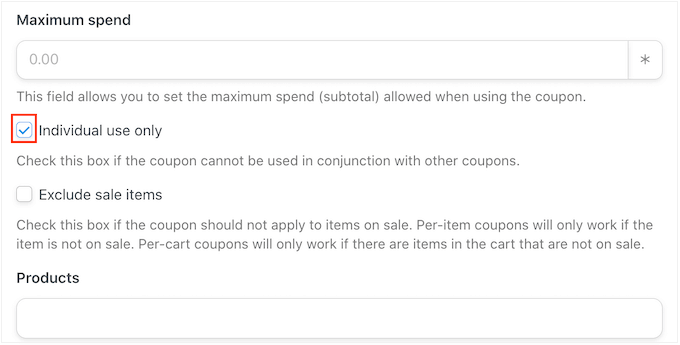
Vous pouvez également définir un montant minimum et maximum pour le coupon. Nous laisserons ces champs vides afin que le client/cliente puisse utiliser le code pour n’importe quel achat.
Vous pouvez également cocher la case “Pour usage individuel uniquement” afin que les clients/clientes ne puissent pas utiliser ce code en combinaison avec d’autres coupons.

Défilez ensuite jusqu’à la section “Limite d’utilisation par coupon”. L’acheteur doit pouvoir utiliser le coupon uniquement une fois, saisissez donc “1”.
Il existe de nombreux autres réglages que vous pouvez définir pour le coupon. Il est conseillé de passer en revue ces réglages pour voir si vous souhaitez apporter d’autres modifications.
Lorsque vous êtes satisfait de la façon dont le coupon est défini, défilez jusqu’à la section “E-mail”. Pour commencer, trouvez le champ “À” et cliquez sur l’astérisque qui se trouve à côté. Cliquez ensuite sur “Sélectionné” et sélectionnez “Email de l’utilisateur”.

Ceci fait, vous pouvez ajouter un objet et modifier le texte dans le corps de l’e-mail.
Pour créer un e-mail plus personnalisé, il est conseillé d’utiliser un mélange de texte brut et de jetons en suivant le même processus que celui décrit ci-dessus.

Lorsque l’e-mail vous convient, cliquez sur le bouton “Enregistrer” pour stocker la recette.
Ensuite, vous pouvez rendre la recette vivante en cliquant sur le bouton “brouillon” afin qu’il affiche “En direct”.

Désormais, chaque fois qu’une personne verra un produit plusieurs fois, le flux de travail de la recette sera déclenché.
Nous espérons que cet article vous a aidé à apprendre comment envoyer des coupons automatisés sur WordPress pour faire revenir les clients. Vous pouvez également consulter notre guide sur la façon de créer un popup WooCommerce pour augmenter les ventes et les meilleures extensions WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.