Le prix des lots est une stratégie très efficace pour stimuler les ventes dans votre boutique en ligne. En fait, nous l’avons nous-mêmes utilisée dans nos entreprises WordPress.
Prenons l’exemple de notre produit partenaire, Smash Balloon. En plus de vendre chaque extension de réseau social séparément, nous les proposons également sous forme de lot. Cette approche aide les clients/clientes à enregistrer des économies tout en ayant accès à plusieurs extensions dont ils ont besoin.
Les lots de produits fonctionnent bien parce qu’ils facilitent les achats de vos clients/clientes. Au lieu d’avoir à décider quels articles acheter individuellement, ils peuvent tout obtenir dans un seul paquet pratique, souvent à un meilleur prix.
Dans ce guide, nous allons vous afficher exactement comment regrouper des produits dans WooCommerce, étape par étape. Que vous soyez nouveau dans le domaine des lots ou que vous cherchiez à optimiser vos offres existantes, nous avons tout ce qu’il vous faut.

Les lots de produits augmentent-ils les ventes ?
Vous cherchez à booster les ventes de votre boutique WooCommerce? Les lots de produits pourraient être exactement ce dont vous avez besoin. Cette stratégie simple combine plusieurs produits en un seul achat à un prix remis.
Mais ne nous croyez pas sur parole.
Une étude affiche que le bon pourcentage de remise peut avoir un impact considérable sur vos ventes de lots. Alors qu’une remise de 20 % n’est souvent pas suffisante pour convaincre les clients de choisir des lots plutôt que des produits individuels, il se passe quelque chose d’intéressant à 45 %.
À ce niveau de remise plus élevé, les clients/clientes préfèrent nettement acheter le lot plutôt que des articles séparés. C’est tout à fait logique : qui n’aime pas en avoir plus pour son argent ?
Mais la réussite d’un lot ne se limite pas au choix d’un pourcentage de remise. Le nombre de produits contenus dans votre lot joue également un rôle important.
Pour les articles onéreux, les lots plus petits sont généralement plus performants. Si vous vendez des produits à bas prix, les lots plus importants ont tendance à générer une valeur moyenne de commande (AOV) plus élevée.
Notre ami Chris Klosowski (président d’Easy Digital Downloads) a également partagé cette observation intéressante sur les produits groupés dans sa chronique d’expert:
En l’absence de lot, un client/cliente peut choisir le produit A alors qu’il a réellement besoin du produit B. Cela se traduit généralement par une demande de remboursement. Avec un lot, il obtient les deux solutions et peut choisir celle qui lui convient.
Chris Klosowski, président d’Easy Digital Downloads
Maintenant, voici le hic : bien que WooCommerce comprenne une fonctionnalité de base de produits groupés, elle a des limites.
Le plus gros problème ? Vous ne pouvez pas définir un prix spécial pour le lot qui soit différent de la somme des prix des produits individuels.

Comme nous le savons, l’un des principaux attraits d’un lot est la remise ! Par conséquent, l’utilisation de cette fonctionnalité par défaut n’aidera probablement pas à augmenter vos ventes.
C’est pourquoi nous allons vous afficher la bonne façon de créer un lot de produits dans WooCommerce (qui peut réellement stimuler les ventes). Mieux encore, notre tutoriel fonctionne avec une extension WooCommerce très facile à utiliser.
Voici les étapes par lesquelles nous allons passer dans ce guide :
Êtes-vous prêts ? Premiers pas !
Étape par étape : Installation du plugin YITH WooCommerce Product Bundles
Pour créer des lots de produits dans WooCommerce, vous aurez besoin d’une extension fiable. Nous vous recommandons d’utiliser l’extension YITH WooCommerce Product Bundles.
Nous avons déjà utilisé de nombreuses extensions et plugins WooCommerce de YITH. D’après notre expérience, ils offrent tous une excellente qualité et des fonctionnalités simples/simple d’utilisation. Cette extension de lot de produits ne fait pas exception à la règle.
L’extension existe en version gratuite et en version premium. Nous utiliserons l’extension premium pour ce tutoriel, mais vous pouvez commencer avec la version gratuite de WordPress.org pour tester les fonctionnalités avant.
À noter également – cette extension fonctionne avec n’importe quel thème WooCommerce, vous n’aurez donc pas à vous soucier des problèmes de compatibilité.
Cela dit, n’oubliez pas que la version gratuite présente certaines limites. Par exemple, vous ne pourrez pas ajouter de produits variables aux lots ou définir des quantités d’achat spécifiques pour vos produits groupés.
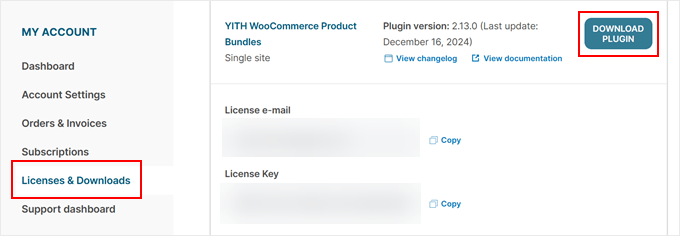
Si vous décidez de passer en version premium, vous pouvez acheter l’extension directement sur le site de YITH pour 89,99 $ par an. Après l’achat, il vous suffit de vous connecter à votre compte YITH et de vous rendre dans la section ” Licences et téléchargements “.
Recherchez le bouton “Télécharger l’extension” pour obtenir votre copie. Gardez cet onglet ouvert car vous aurez besoin de la clé de licence affichée ici pour l’activer ultérieurement.

Ensuite, vous devez ouvrir votre Tableau de bord WordPress et installer l’extension WordPress comme d’habitude.
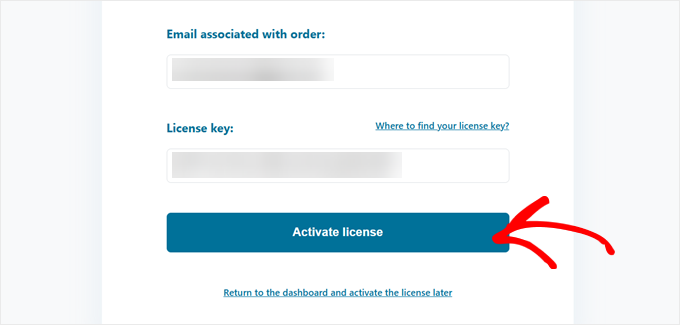
Une fois que l’extension est activée, vous verrez un assistant d’onboarding. Saisissez ici l’adresse e-mail que vous avez utilisée pour votre achat YITH et collez votre clé de licence dans le champ correspondant.

Cliquez sur “Activer la licence” et vous verrez un message de réussite confirmant l’activation.
À partir de là, il suffit de cliquer sur ” Go to plugin dashboard ” pour passer à l’étape suivante.

Étape par étape : Créer un lot de produits WooCommerce
Passons maintenant à la partie la plus excitante : la création de votre premier lot de produits dans WooCommerce.
Avant de commencer à regrouper des produits, assurez-vous que vous avez tous les articles individuels prêts dans votre boutique WooCommerce. Si vous êtes nouveau dans l’ajout de produits, consultez d’abord notre guide WooCommerce made simple.
Vous pouvez également choisir d’importer vos produits WooCommerce en masse pour rendre le processus plus rapide.
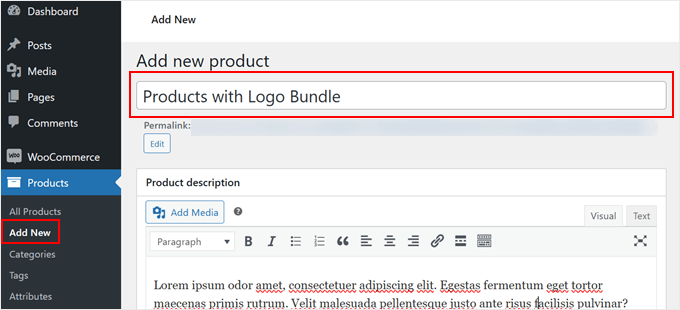
Lorsque vous êtes prêt, allez dans Produits ” Ajouter une nouvelle dans votre Tableau de bord WordPress. Donnez à votre lot un nom de produit et une description de produit qui attirent l’attention, comme vous le feriez pour n’importe quel article ordinaire.

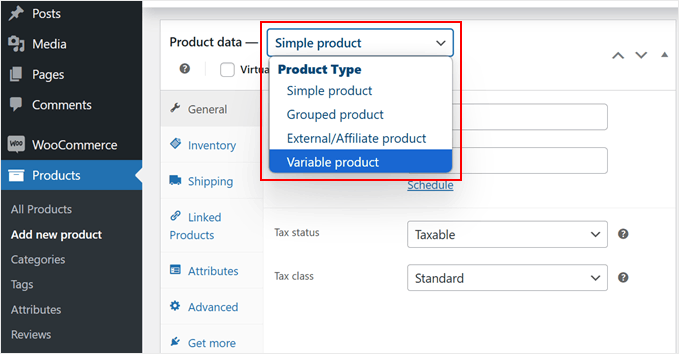
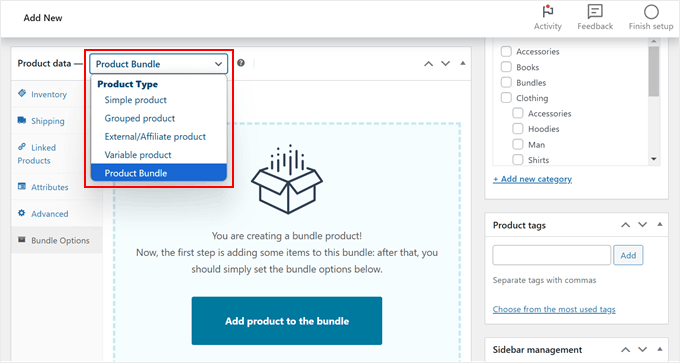
Défilez ensuite vers le bas jusqu’à la section “Product data”.
Il vous suffit ensuite de sélectionner “Lot de produits” dans le menu déroulant.

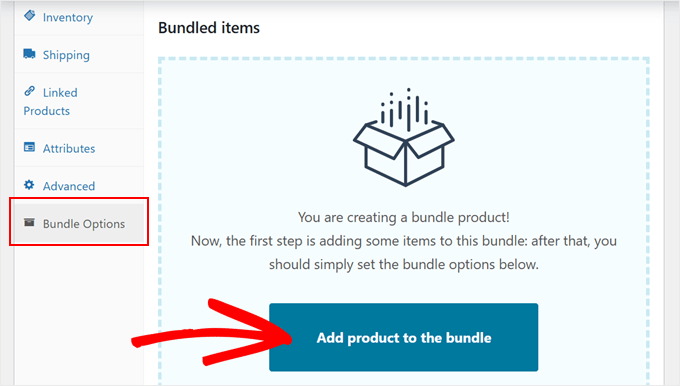
Ensuite, allez dans l’onglet “Options du lot” dans le menu de gauche.
Ici, vous devez cliquer sur le bouton “Ajouter un produit au lot” pour commencer à construire votre paquet.

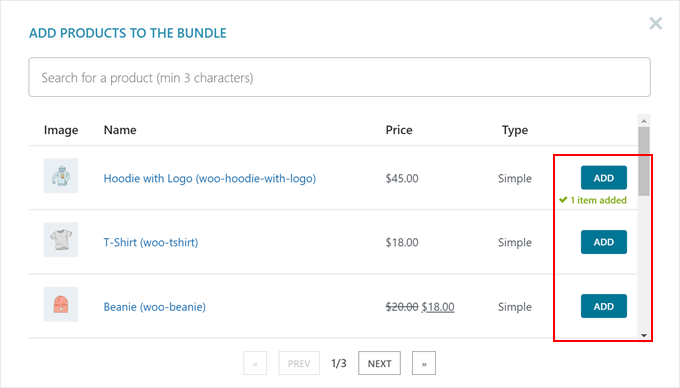
Une fenêtre surgissante affiche les produits disponibles. Il vous suffit de cliquer sur “Ajouter” pour chaque article que vous souhaitez inclure dans votre lot.
Vous pouvez fermer la fenêtre surgissante lorsque vous avez fini de sélectionner les produits.

Maintenant, personnalisons chaque produit du lot.
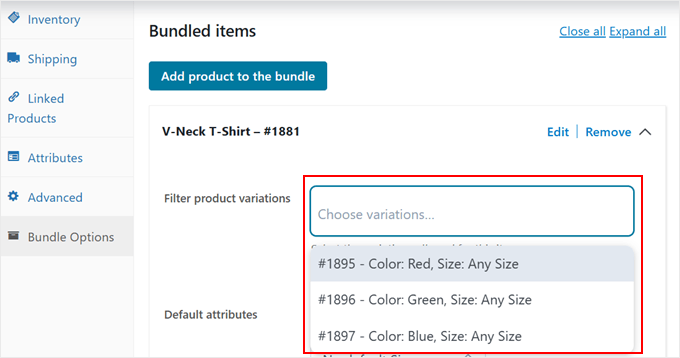
Pour les produits variables, vous pouvez filtrer les variations à inclure. Vous pouvez également laisser ce champ vide afin que toutes les options soient disponibles.

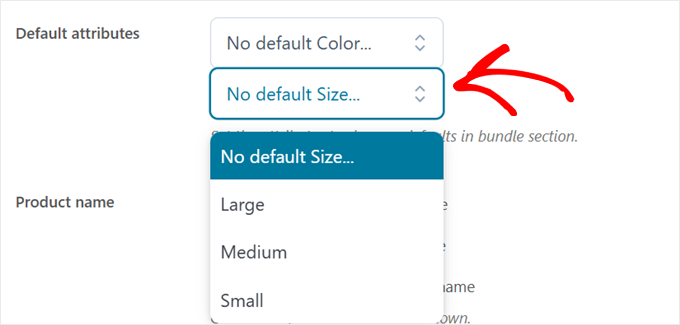
Vous pouvez également définir des variantes par défaut.
Mais vous pouvez également passer à/au cette étape si vous ne le souhaitez pas.

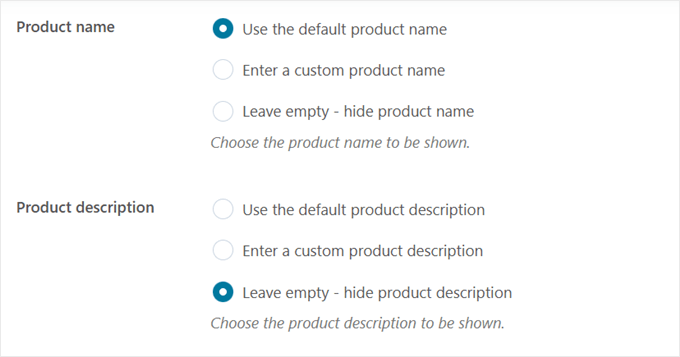
Ensuite, vous pouvez définir les Réglages pour le nom et la description du produit.
Vous pouvez soit utiliser les détails du produit par défaut, soit créer un nom et une description de produit personnalisés, soit les masquer complètement.
Pour le Nom du produit, nous vous recommandons d’utiliser le nom par défaut afin de maintenir la cohérence et d’aider les clients/clientes à identifier facilement les articles.
Mais pour la description du produit, nous préférons la masquer pour éviter d’encombrer la page produit.

Le réglage suivant vous permet de masquer les images des produits. Nous vous conseillons toutefois de les laisser visibles afin que les clients/clientes puissent voir exactement ce qui est inclus dans leur lot.
À ce stade, vous pouvez également appliquer des remises sur les articles individuels. Ces remises seront uniquement applicables si vous sélectionnez ultérieurement le système de Réglages par article (où chaque produit a son propre prix) plutôt que le système de Réglages par lot corrigé (un prix défini pour l’ensemble du lot).
Par exemple, avec la tarification à l’article :
- Vous pourriez définir le produit A à 15 % de son prix inactif.
- Produit B à 20% inactif
- Produit C à 10% inactif
Le prix final du lot sera automatiquement calculé en fonction de ces remises individuelles. Nous reviendrons ultérieurement sur les stratégies de tarification par article et de tarification par lot corrigé.
Mais si vous pensez vouloir utiliser cette approche, assurez-vous d’activer le réglage “Appliquer une remise” et saisissez le pourcentage de remise que vous souhaitez.

Chaque produit de votre lot peut également être soumis à des limites de quantité spécifiques. Ceci est particulièrement utile si le stock de certains articles est faible.
Par ailleurs, vous pouvez définir le produit comme facultatif (permettant aux utilisateurs/utilisatrices d’ajouter ou non le produit au lot) ou masquer le produit dans le lot.

N’oubliez pas de répéter ces étapes de personnalisation pour chaque article de votre lot.
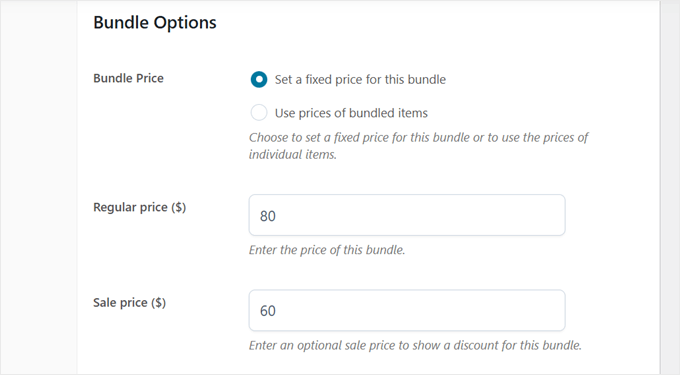
Ensuite, défilez jusqu’à “Options de lot” pour choisir votre stratégie de prix.

Si vous choisissez “Fixer un prix fixe pour ce lot”, cela signifie que vous définirez un prix spécifique pour l’ensemble du lot, indépendamment des prix des produits individuels. C’est ce que nous appellerons Corrigé Bundle Pricing.
Cette option fonctionne bien lorsque vous souhaitez proposer un prix simple et clair pour votre lot, par exemple ” 120 $ pour le lot terminé “.

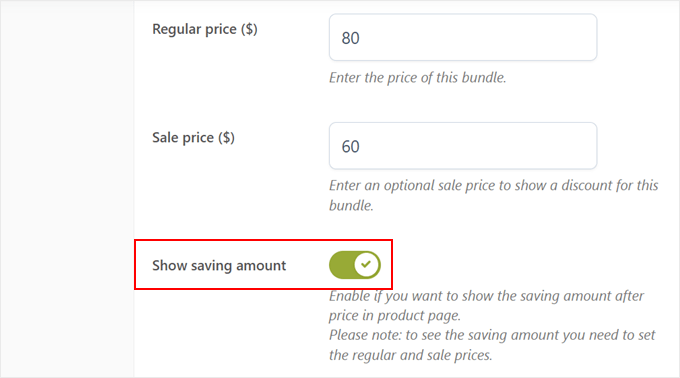
Si vous choisissez cette option, vous pouvez ajouter un “Prix normal” et un “Prix de vente”. Cela peut donner l’impression que le lot peut permettre aux clients/clientes d’enregistrer des économies plus importantes que s’ils achetaient chaque article individuellement.
Vous pouvez également activer le réglage “Afficher le montant des économies” pour afficher la valeur du lot aux yeux des clients/clientes.
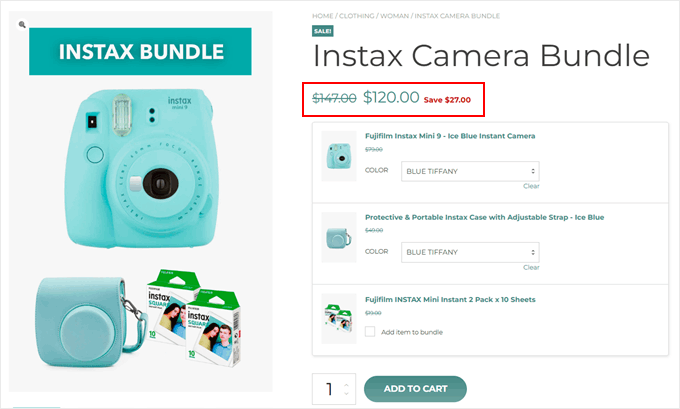
Ainsi, si votre prix normal total est de 147 $ et que le prix de vente est de 120 $, la page du produit affichera “Enregistrez 27 $”.

En revanche, l’option “Utiliser les prix des articles groupés” calcule le prix total du lot sur la base des prix des produits individuels et de leurs remises.
Il s’agit du prix par article que nous avons mentionné précédemment.
Ce choix peut s’avérer judicieux si vous souhaitez que les clients/clientes voient le prix s’ajuster au fur et à mesure qu’ils personnalisent leur lot, mais il risque de rendre le prix final moins clair.
Par exemple, si votre lot comprend une chemise au prix de 30 $ avec une remise de 15 % et un pantalon au prix de 40 $ avec une remise de 20 %, les clients/clientes verront ces prix remis individuellement et le total s’ajustera automatiquement.
Ceci est particulièrement utile pour :
- Des lots personnalisés dans lesquels les clients/clientes peuvent choisir des articles facultatifs.
- les lots pour lesquels vous souhaitez mettre en évidence les remises sur les produits individuels.
- Cas où les clients/clientes pourraient vouloir voir exactement combien ils enregistrent sur chaque article.

Lorsque vous défilez vers le bas jusqu’à la section “Livraison de lots”, vous pouvez décider d’expédier les articles individuellement ou dans un envoi unique.
Avec la livraison individuelle, chaque produit aura ses propres frais de livraison, tandis que la livraison unique applique un seul frais à tous les produits.

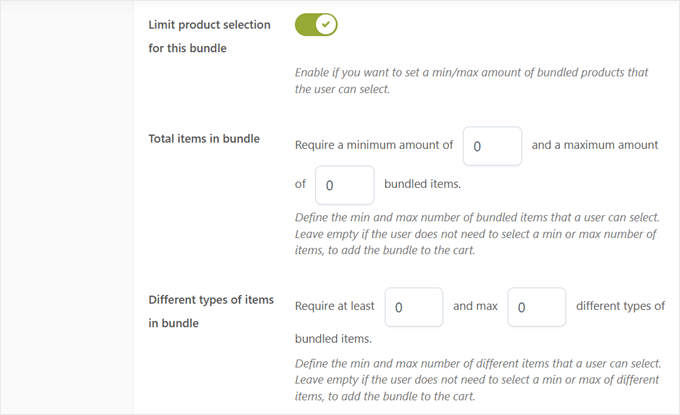
Enfin, vous pouvez activer le réglage “Limiter la sélection de produits pour ce lot”. Cette fonctionnalité est idéale pour créer des lots flexibles dans lesquels les clients/clientes peuvent personnaliser leurs articles dans le cadre de paramètres définis.
Par exemple, vous pouvez créer un lot “Créez votre propre boîte cadeau” dans lequel les clients/clientes doivent sélectionner au moins 3 articles, mais pas plus de 5 articles, parmi votre collection de snacks gourmands. Cette formule est idéale pour les services de boîtes d’abonnement.

Une fois que vous êtes satisfait de tous vos réglages, vous pouvez ajouter des touches finales telles que des identifiants de produits, des catégories et une galerie d’images de produits attrayante.
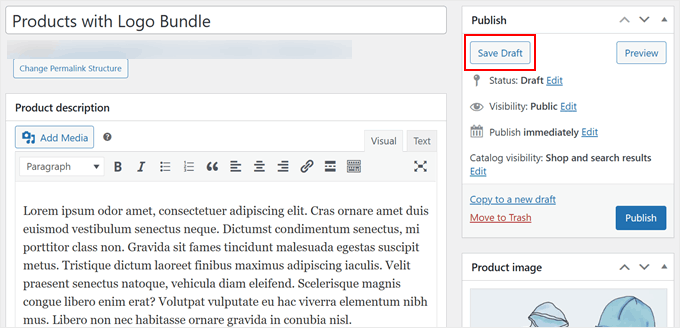
Maintenant, même si vous avez fini de créer votre premier lot de produits, nous devons l’enregistrer en tant que brouillon. De cette façon, nous pouvons configurer tous les réglages nécessaires sans perdre notre travail, et nous reviendrons pour le finaliser et le publier à la dernière étape.
Cliquez donc sur le bouton “Enregistrer le brouillon” en haut à droite de votre écran.

Étape 3 : Réglages des lots de produits
Maintenant, définissons quelques réglages importants. Ces options détermineront la façon dont vos lots fonctionnent et apparaissent aux clients dans votre boutique WooCommerce.
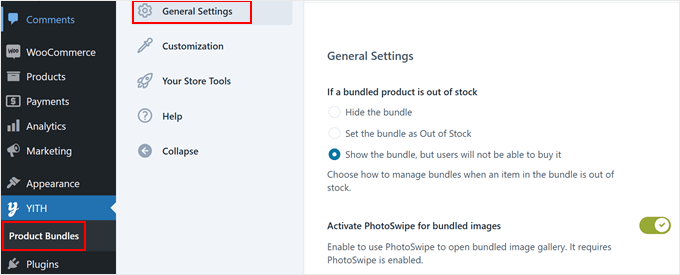
Titre ” Product Bundles ” et cliquez sur l’onglet ” General Réglages “. Le premier réglage important que vous verrez gère les situations de rupture de stock pour vos produits groupés.
Vous avez trois possibilités pour gérer les articles en rupture de stock : masquer l’ensemble du lot, marquer le lot comme étant en rupture de stock ou afficher le lot sans permettre les achats.
Nous vous recommandons la dernière option, qui est le réglage par défaut. De cette façon, les clients/clientes peuvent toujours voir ce qui est inclus dans votre lot, même si certains articles ne sont pas disponibles. Cela peut les aider à offrir leurs services à l’avenir.

Vous trouverez ensuite le réglage PhotoSwipe pour les images en lot.
En activant cette option, les clients/clientes peuvent cliquer sur l’image de l’un des produits du lot dans une galerie visionneuse en plein écran.

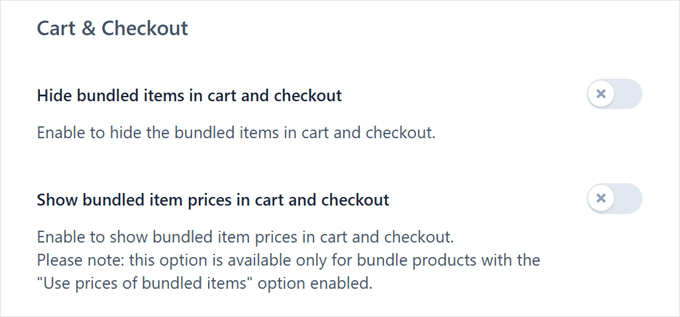
Les réglages d’affichage du panier et de la commande de WooCommerce viennent ensuite.
Par défaut, le lot et ses produits individuels apparaissent sur ces pages. Toutefois, vous pouvez simplifier l’affichage en activant l’option “Masquer les articles groupés dans le panier et à la Commande” pour afficher le lot comme un seul produit.
Vous pouvez également choisir d’afficher les prix de chaque produit du lot sur les pages de validation de la commande et du panier. Ce Réglage est particulièrement utile si vous avez choisi l’option de Réglages par article (où chaque produit a sa propre remise) car il permet aux clients/clientes de voir la répartition des prix de leur lot.
Pour les prix des lots corrigés, il est préférable de désactiver cette option afin d’améliorer l’expérience de paiement.

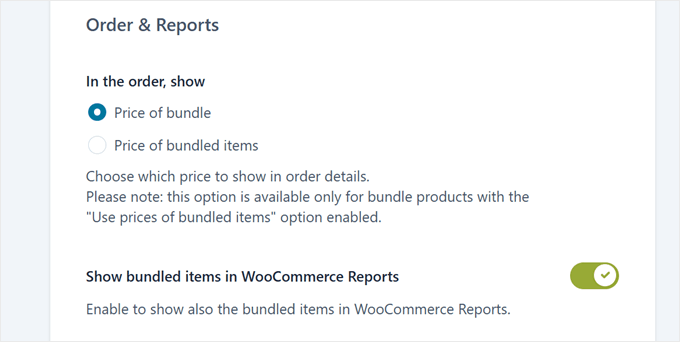
Vous devez maintenant décider comment les prix apparaissent sur la page des détails de la commande et sur la page des rapports dans la zone d’administration.
Vous pouvez sélectionner “Prix du lot”, qui affichera le prix e-commerce du lot dans son ensemble. Vous pouvez également choisir “Prix des articles groupés” pour afficher le prix de chaque article de l’offre groupée.

Par défaut, les lots de produits apparaissent comme un article unique dans votre page WooCommerce Reports. Si vous activez ” Afficher les articles groupés dans les rapports WooCommerce “, vous verrez à la fois le lot et ses produits individuels.
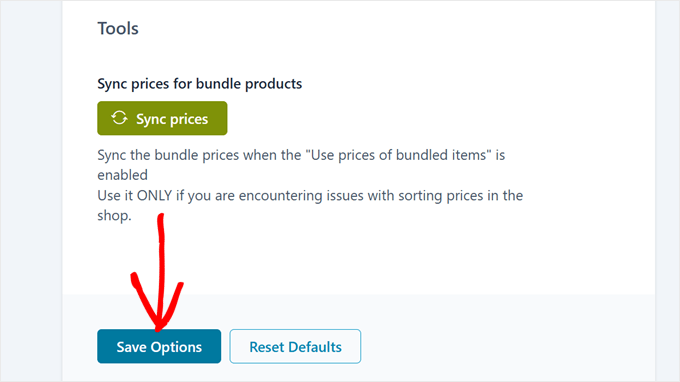
Vers le bas, vous trouverez un bouton pour synchroniser les prix des produits en lot. Ne vous inquiétez pas trop de cette option, car elle sert principalement à corriger les problèmes de tri des prix dans les anciennes versions du plugin.
Vous pouvez ne pas toucher à ce bouton et cliquer sur “Enregistrer les options” pour enregistrer vos modifications.

Étape 4 : Personnaliser le style et les libellés du produit groupé
Maintenant que vous avez mis en place les réglages de base, vous pouvez faire en sorte que vos lots de produits aient l’air et se sentent exactement comme il faut sur les pages de votre boutique WooCommerce.
Passez à l’onglet “Personnalisation” pour commencer.
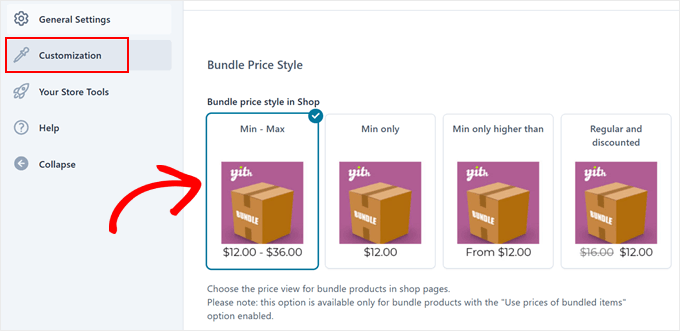
Tout d’abord, vous verrez l’option “Style de prix du lot”, qui contrôle la façon dont les prix du lot apparaissent sur les pages de votre boutique. Ce Réglage est particulièrement important si vous envisagez d’offrir des remises par article au lieu d’un prix de lot fixe.

Vous disposez de quatre options de mise en page pour l’affichage des prix des lots :
- Min – max : Affiche la plage de prix terminée (comme “100 $ – 150 $”).
- Min uniquement : Affiche uniquement le prix de départ.
- Min uniquement supérieur à : Affiche un prix de type “A partir de 100$”.
- Régulier et remis : Affiche à la fois les prix remis et les prix originaux en les barrant.
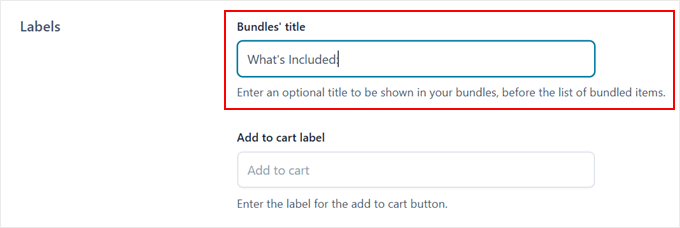
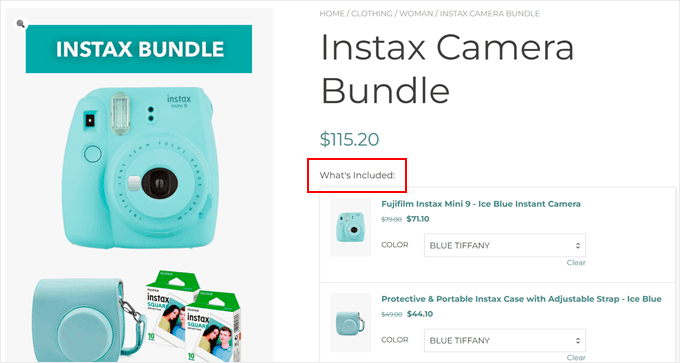
Une fois que vous avez choisi votre mise en page, vous pouvez personnaliser divers libellés qui apparaissent sur vos pages de produits. Le réglage “Titre des lots” vous permet d’ajouter un titre au-dessus de la liste des articles groupés.

De nombreux propriétaires de boutiques l’utilisent pour ajouter un texte attrayant.
Les exemples les plus courants sont : “Ce qui est inclus” ou “Contenu de l’offre groupée” : “Ce qui est inclus” ou “Contenu du lot”. Mais vous pouvez laisser ce champ vide si vous préférez.

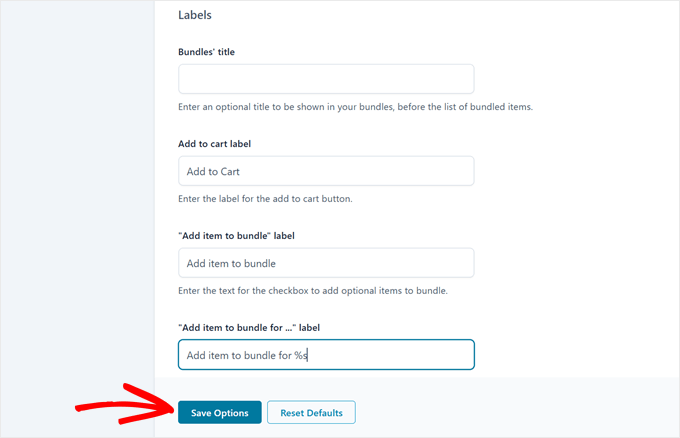
Vous pouvez également personnaliser le texte du bouton “Ajouter au panier” pour le rendre plus attrayant. Parmi les exemples efficaces que nous avons vus, citons ” Obtenez le lot ” ou ” Réclamez votre lot “.
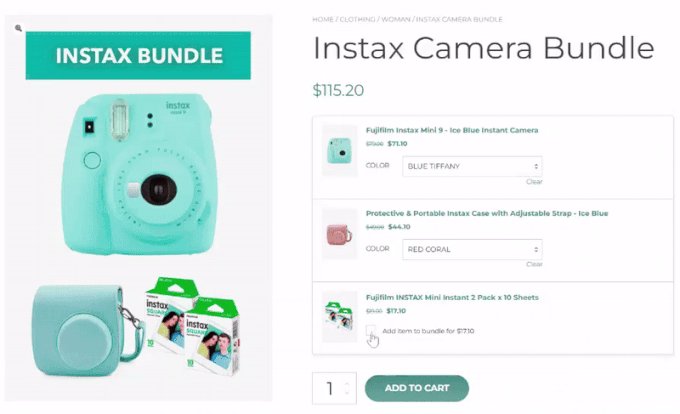
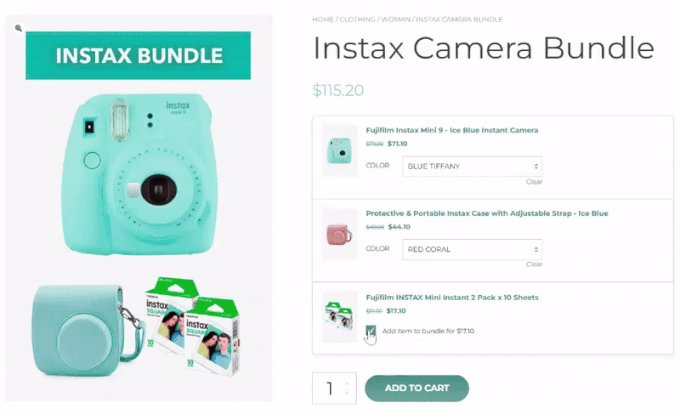
Pour les articles facultatifs de vos lots, vous pouvez personnaliser deux autres libellés. Le texte “Ajouter un article au lot” apparaît à côté des articles facultatifs.
En revanche, l’option “Ajouter un article au lot pour…” s’affiche lorsque vous utilisez la tarification par article (où chaque produit a son propre prix et sa propre remise). Dans ce cas, vous pouvez utiliser le caractère générique “%s” pour afficher automatiquement le prix.
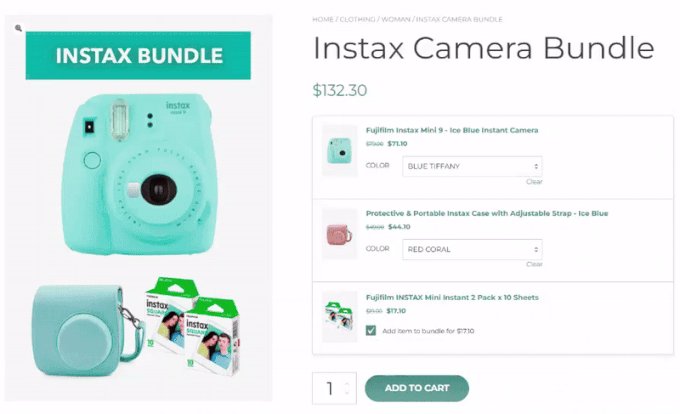
Par exemple, si vous saisissez “Ajouter au lot pour %s”, les clients/clientes verront une mention telle que “Ajouter au lot pour 19,99 $” à côté de chaque article facultatif. Les clients/clientes savent ainsi exactement combien chaque article supplémentaire ajoutera au total de leur lot.
N’oubliez pas de cliquer sur “Enregistrer les options” une fois que vous avez personnalisé ces réglages pour qu’ils correspondent à la voix et au style de votre boutique.

Étape par étape : Publier votre lot de produits
Maintenant que nous avons configuré tous les réglages nécessaires et personnalisé l’apparence de votre lot pour les clients/clientes, nous pouvons aller de l’avant et le mettre en ligne dans votre boutique.
Trouvez donc le lot de produits que vous avez enregistré en tant que brouillon et cliquez sur le bouton “Publier” en haut à droite de votre écran.

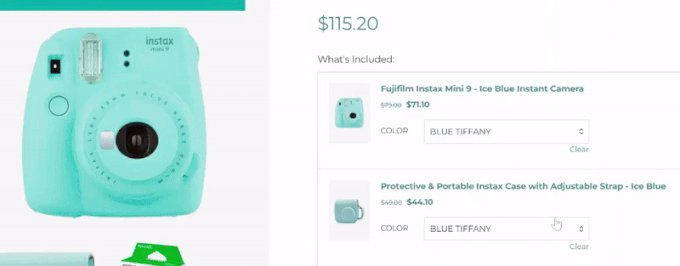
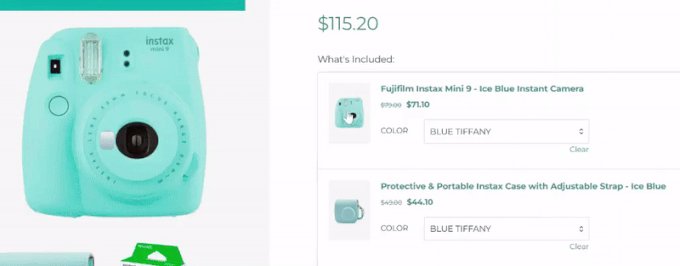
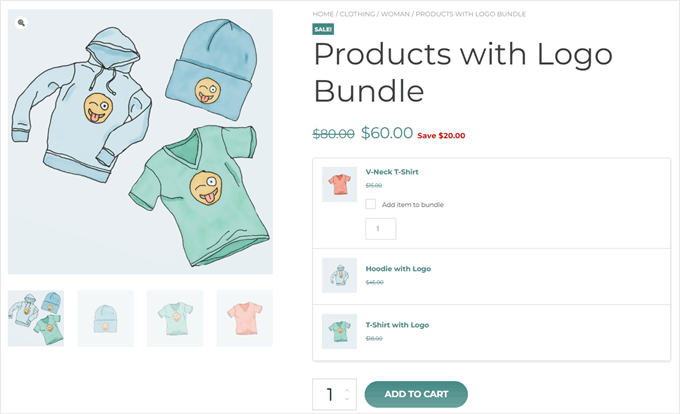
Félicitations ! Votre lot de produits WooCommerce est maintenant en direct et prêt à être acheté par les clients/clientes.
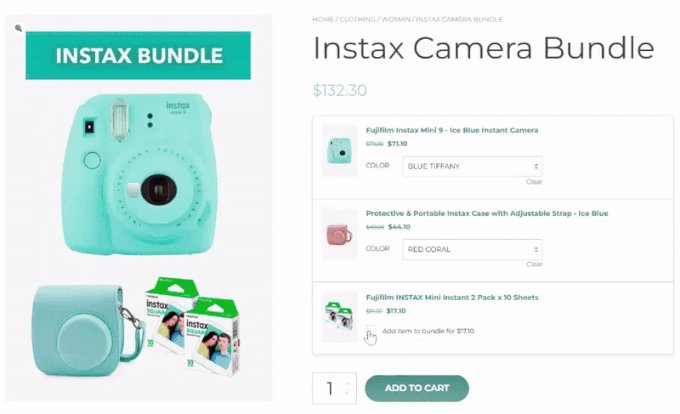
Voici un exemple de ce à quoi ressemble notre lot de produits :

En savoir plus sur les astuces de WooCommerce
Vous souhaitez faire passer votre boutique WooCommerce au niveau supérieur ? Voici quelques-uns de nos guides les plus utiles qui fonctionnent parfaitement aux côtés des produits en lot :
- Comment activer le suivi des clients dans WooCommerce avec Google Analytics – Découvrez comment mieux comprendre le comportement d’achat de vos clients.
- Comment configurer les créneaux horaires de livraison dans WooCommerce – Parfait pour les boutiques qui proposent des livraisons locales ou des services planifiés.
- Comment envoyer un Code promo après un avis sur un produit WooCommerce – Encouragez plus d’avis clients avec des incitations automatiques.
- Comment faire de la vente incitative de produits dans WooCommerce – Boostez votre valeur moyenne de commande afin de mettre en place des stratégies de vente incitative intelligentes.
- Comment planifier des codes promo dans WooCommerce et gagner du temps – Automatisez vos campagnes promotionnelles.
- Comment ajouter des prix de gros dans WooCommerce – Créez des prix spéciaux pour les acheteurs en gros.
Nous espérons que cet article vous a aidé à apprendre comment vendre des lots de produits dans WooCommerce. Vous pouvez également consulter notre guide terminé sur le référencement de WooCommerce et nos choix d’experts des meilleures extensions de points et de récompenses pour WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.