La vente de billets d’événements en ligne est essentielle à la promotion et à la gestion des évènements. Heureusement, WordPress est une plateforme puissante qui vous offre la flexibilité et les fonctionnalités de personnalisation nécessaires pour vendre des billets facilement.
En utilisant différentes extensions, vous pouvez offrir aux utilisateurs/utilisatrices un processus de réservation et d’achat de billets fluide. Cela dit, de nombreux propriétaires d’entreprises ne savent pas quelle extension convient le mieux aux différentes situations.
Heureusement, nous avons testé et utilisé des milliers d’outils pour vous aider à trouver la bonne solution. Par exemple, vous pouvez réaliser un calendrier d’événements et permettre aux utilisateurs/utilisatrices d’acheter des billets pour plusieurs évènements, ou vous pouvez créer une place de marché et vendre des billets en tant que produits numériques.
Dans cet article, nous allons vous afficher comment vendre des billets d’évènement en utilisant WordPress.

Pourquoi vendre des billets d’évènements en ligne avec WordPress ?
La vente de billets d’évènements en ligne est très pratique pour les clients/clientes, car ils peuvent acheter des billets n’importe où et n’importe quand. Elle vous aide également à toucher un public plus large, au-delà de votre communauté locale, et à accéder à un marché mondial.
Et la meilleure plateforme pour commencer à vendre des billets en ligne est WordPress. Elle alimente plus de 43 % des sites sur internet et offre beaucoup de flexibilité.
Vous pouvez personnaliser votre site de billetterie pour qu’il corresponde à votre marque et au thème de votre évènement. De plus, il existe de nombreux thèmes et extensions WordPress gratuits ou abordables qui peuvent aider à créer une expérience de billetterie conviviale pour vos clients/clientes.
Avec WordPress, vous avez également un contrôle total sur votre site et pouvez facilement redimensionner votre entreprise pour répondre à une demande croissante. Pour plus de détails, vous pouvez consulter notre guide sur la création d’un site WordPress.
Cela dit, examinons les différentes façons de vendre des billets d’évènement en ligne à l’aide de WordPress. Nous allons couvrir plusieurs méthodes, vous pouvez donc cliquer sur les liens ci-dessous pour passer à n’importe quelle section :
- Method 1. Sell Event Tickets Online Using Sugar Calendar (Simple Event Tickets)
- Method 2: Sell Event Tickets Using Easy Digital Downloads (Best for Variable Pricing)
- Method 3: Sell Event Tickets Using WP Simple Pay (Buy Now Button)
- Method 4: Sell Event Tickets Online Using WPForms (Ticket Booking Form)
Méthode 1. Vendre des tickets d’évènement en ligne en utilisant Sugar Calendar (Simple Event Tickets)
La façon la plus simple de vendre des billets d’évènements en ligne est d’utiliser Sugar Calendar. C’est la meilleure extension de calendrier WordPress qui vous aide à créer facilement un calendrier d’évènements. Il offre différentes options de personnalisation et supporte les passerelles de paiement Stripe.
Cette méthode est parfaite si vous souhaitez une solution simple de gestion des évènements. Vous pouvez embarquer plusieurs calendriers d’évènements sur votre site et permettre aux utilisateurs/utilisatrices d’acheter des billets pour les évènements de leur choix.
Pour ce tutoriel, nous utiliserons la version Sugar Calendar Pro, qui offre plus de fonctionnalités et de modules complémentaires. Il existe également une version Sugar Calendar Lite disponible gratuitement, que vous pouvez utiliser pour vendre des billets en ligne.
Tout d’abord, vous devrez installer et activer l’extension Sugar Calendar. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
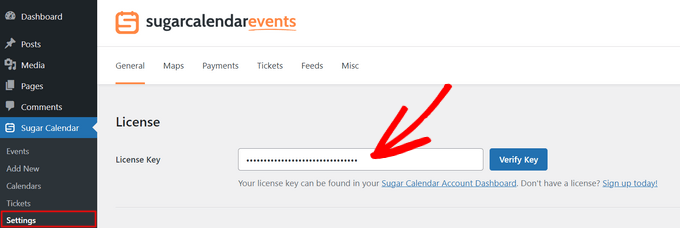
Après l’activation, vous pouvez vous rendre dans Calendrier ” Réglages depuis le tableau de bord WordPress et saisir la clé de licence.

Vous trouverez la clé de licence dans votre espace compte ou dans le reçu de paiement que vous avez reçu par e-mail.
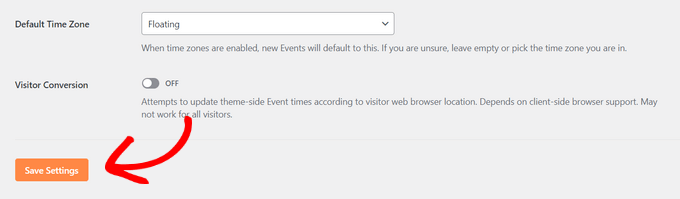
Après avoir saisi/saisie la clé, cliquez simplement sur le bouton “Vérifier la clé”. Une fois que c’est fait, défilez vers le bas et cliquez sur le bouton “Enregistrer les réglages” pour stocker vos réglages.

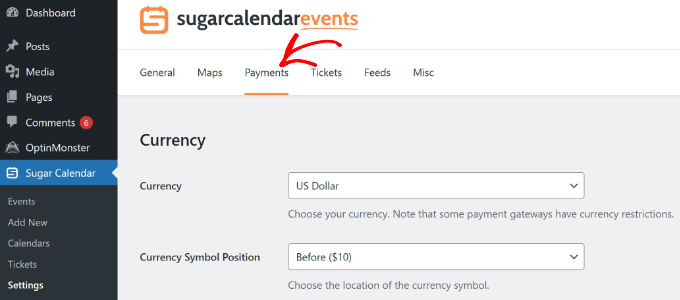
Ensuite, vous pouvez passer à l’onglet “Paiements” en haut de la page.
Sugar Calendar vous permet de sélectionner la devise et le symbole de la devise par défaut et de définir d’autres paramètres.

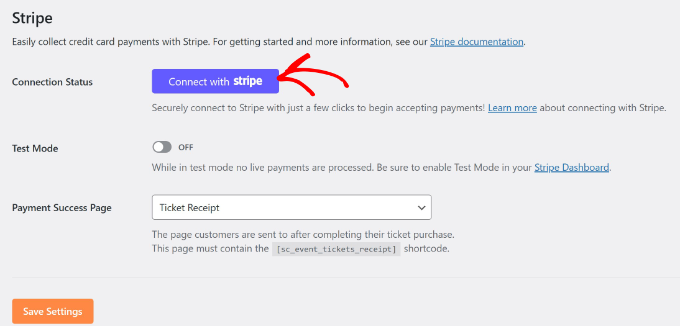
À partir de là, vous pouvez défiler vers le bas pour connecter votre compte Stripe à Sugar Calendar.
Cliquez simplement sur le bouton “Connecter avec Stripe” et suivez les instructions à l’écran pour ajouter votre compte.

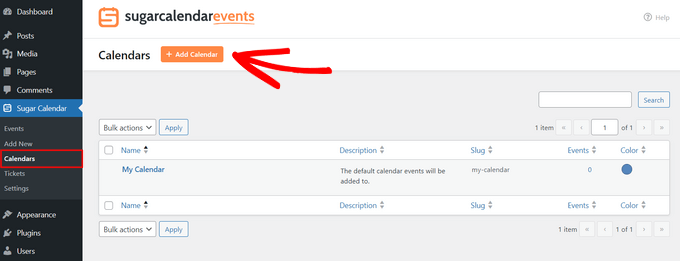
Ensuite, vous pouvez créer un calendrier d’évènements en allant dans Sugar Calendar ” Calendars depuis le tableau de bord WordPress. Notez que l’extension ajoute un calendrier par défaut pour votre site, mais vous pouvez en créer un nouveau.
Cliquez ensuite sur le bouton “Ajouter un calendrier” en haut de la page.

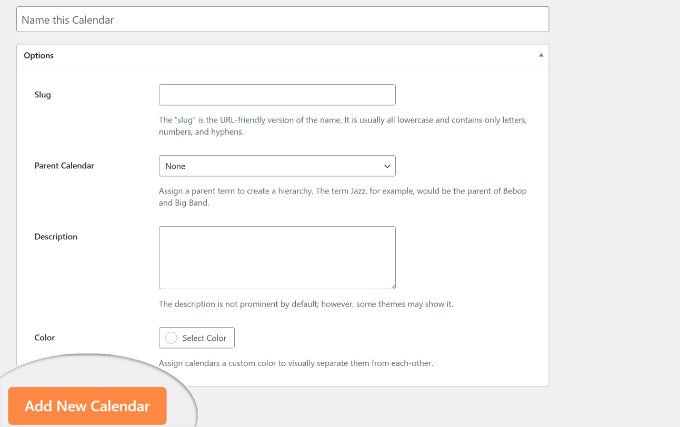
Dans l’écran suivant, vous pouvez saisir les détails de votre calendrier.
Par exemple, commencez par saisir un nom pour le calendrier situé en haut et sélectionnez un slug. Vous pouvez également saisir une description et sélectionner une couleur.
Une fois que c’est fait, il suffit de cliquer sur le bouton “Ajouter un nouveau calendrier” en bas de page.

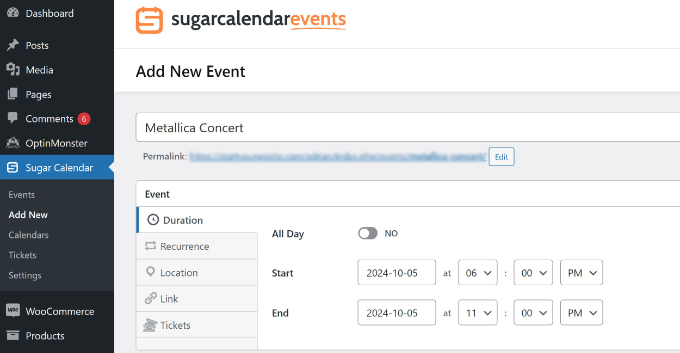
Ensuite, vous devrez vous rendre dans Sugar Calendar ” Ajouter nouveau depuis le tableau de bord WordPress pour créer un nouvel évènement et l’ajouter au calendrier.
Saisissez tout d’abord un nom pour votre évènement dans la partie supérieure. Ensuite, vous pouvez sélectionner la durée en définissant le début, la fin et la date.

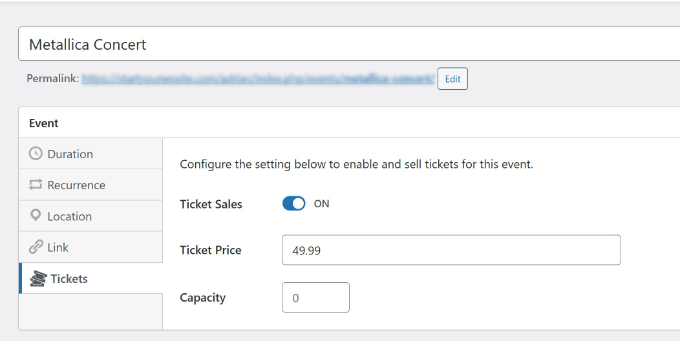
Ensuite, vous devez passer à l’onglet “Billets”.
Ici, vous pouvez activer l’option “Vente de billets” et saisir le prix et la capacité.

En outre, Sugar Calendar vous permet également de définir un événement récurrent, d’ajouter un lieu et de saisir des liens pour rediriger les utilisateurs vers une autre page.
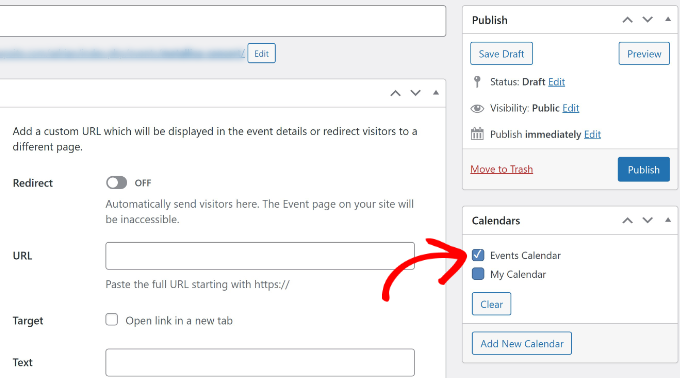
Une fois que vous avez saisi/saisie les détails de votre évènement, veillez à sélectionner le calendrier que vous avez créé précédemment.

Cliquez ensuite sur le bouton “Publier”.
Il suffit de répéter ce processus et d’ajouter d’autres évènements au calendrier pour vendre des billets en ligne. Si vous souhaitez découvrir d’autres options de personnalisation, veuillez alors consulter notre guide sur la création d’un calendrier d’évènements simple avec Sugar Calendar.
Ensuite, vous pouvez ajouter un calendrier à n’importe quelle publication ou page à l’aide des blocs WordPress Sugar Calendar.
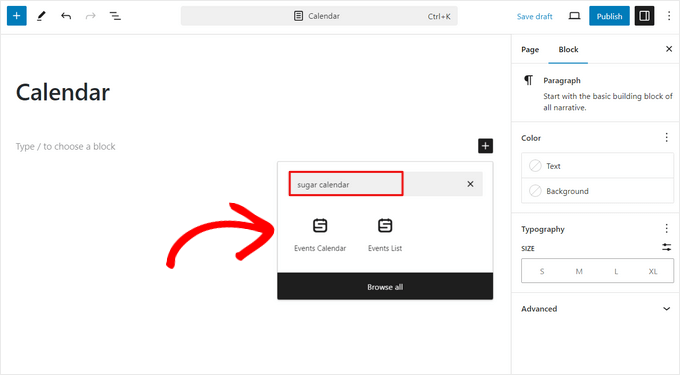
Il suffit d’ouvrir la page où vous souhaitez placer le calendrier, de cliquer sur l’icône “+” pour créer un nouveau bloc et de taper “Sugar Calendar”. Il existe deux blocs Sugar Calendar : Calendrier des évènements et Liste des évènements.
Sélectionnez l’option “Calendrier des évènements”.

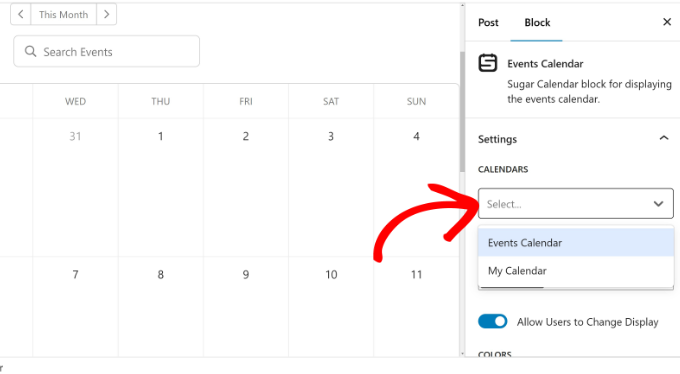
Vous verrez maintenant une Prévisualisation du calendrier dans l’éditeur/éditrices de contenu.
Pour sélectionner les calendriers à afficher, cliquez sur le menu déroulant de l’option “Calendriers” dans le menu des Réglages du bloc situé à votre droite.

Ensuite, vous pouvez publier votre page ou votre publication pour que le calendrier soit en direct pour vos internautes.
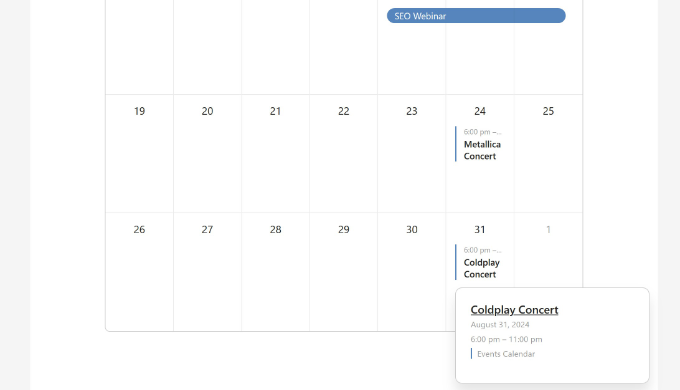
Enfin, il suffit de se rendre sur votre site pour voir le calendrier en action et les évènements que vous avez ajoutés précédemment.

Si un internaute clique sur l’évènement listé dans le calendrier, il sera dirigé vers une autre page.
Sur cette page, les utilisateurs/utilisatrices peuvent simplement acheter les billets d’évènement en ligne.

Méthode 2 : Vendre des billets d’évènements à l’aide d’Easy Digital Downloads (idéal pour la tarification variable)
Si vous cherchez à vendre des billets d’évènement en tant que produits numériques, Easy Digital Downloads (EDD) est la meilleure solution. C’est l’une des meilleures plateformes d’e-commerce pour la vente de produits numériques comme les ebooks, les logiciels, les photos, les vidéos, les imprimables, et plus encore.
Il existe d’autres plateformes d’e-commerce comme WooCommerce. Mais si vous cherchez seulement à vendre un ou deux types de produits numériques, alors WordPress + Easy Digital Downloads est une solution plus simple.
Nous utilisons également Easy Digital Downloads pour gérer et vendre certaines de nos extensions WordPress les plus populaires, telles que WPForms et MonsterInsights.
Si vous débutez, alors vous pouvez consulter notre guide sur la vente de téléchargements numériques sur WordPress.
Tout d’abord, vous devrez installer et activer l’extension Easy Digital Downloads. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
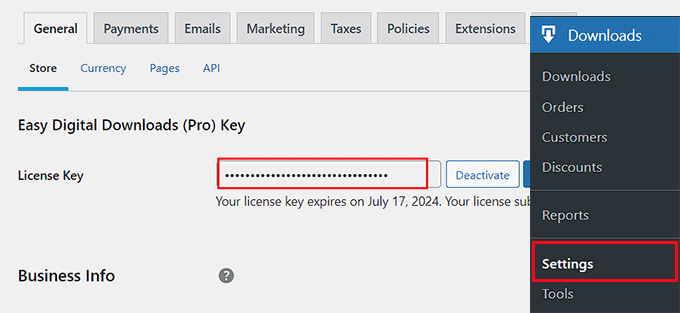
Une fois activé, vous pouvez vous rendre dans Réglages des téléchargements à partir de la zone d’administration de WordPress. Sous l’onglet ” Général “, vous pouvez saisir votre clé de licence.

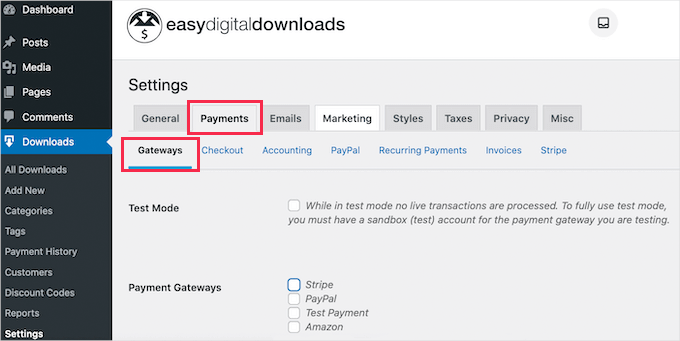
Ensuite, vous pouvez passer à l’onglet “Paiements” en haut de la page.
Dans la section Passerelle , vous pouvez sélectionner toutes les passerelles de paiement que vous souhaitez utiliser sur votre site WordPress, telles que Stripe et PayPal.

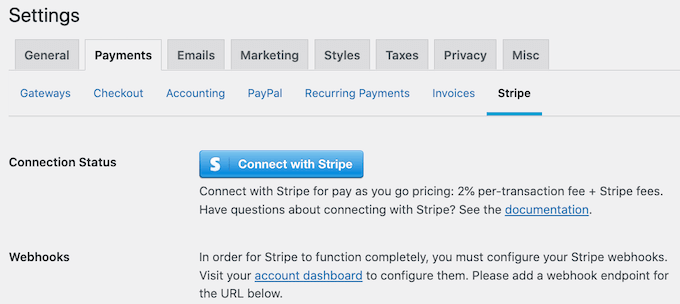
Pour configurer chaque service de paiement, vous pouvez cliquer sur les sous-onglets sous Paiements.
Par exemple, si vous souhaitez configurer Stripe, il vous suffit de cliquer sur le sous-onglet ” Stripe “. À partir de là, il suffit de cliquer sur le bouton ” Connecter avec Stripe ” et de suivre les instructions qui s’affichent à l’écran pour connecter votre compte.

Après avoir connecté les services de paiement, vous êtes prêt à créer un produit numérique et à vendre des billets d’évènement.
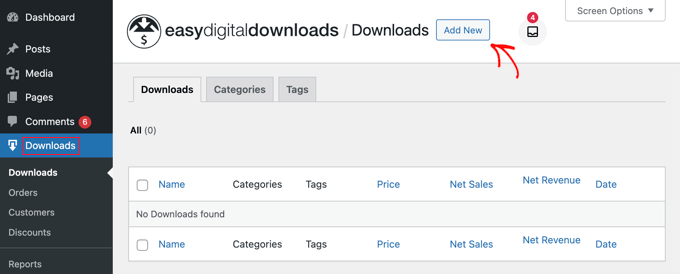
Il vous suffit de vous rendre dans la rubrique Téléchargements du Tableau de bord WordPress et de cliquer sur le bouton “Ajouter une nouvelle” en haut de la page.

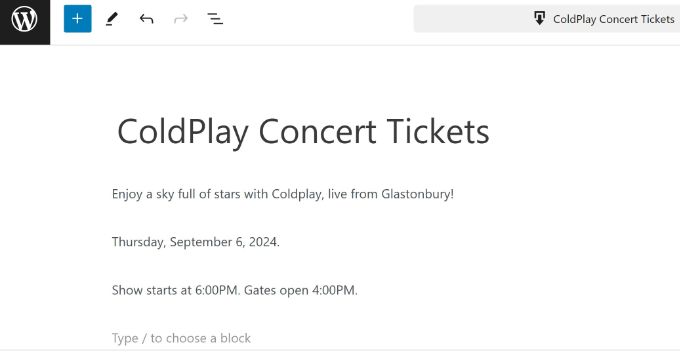
Ensuite, vous pouvez saisir un titre pour votre produit numérique de billet d’évènement.
Vous avez également l’option de saisir une description de votre produit.

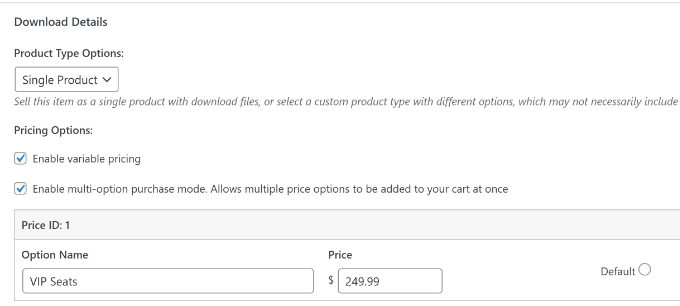
Ensuite, vous pouvez défiler vers le bas pour sélectionner le type de produit. Les options comprennent un produit unique, un lot ou un service. Vous pouvez conserver les options de type de produit comme “Produit unique”.
Ensuite, vous devrez définir un prix pour votre billet d’évènement. EED vous permet de configurer des prix variables et des prix corrigés. La tarification variable est idéale si vous avez des billets pour différentes catégories, comme des places de concert ou un accès VIP.
Pour ajouter des prix différents, il suffit de cocher l’option “Activer la tarification variable” et de saisir le nom de votre offre et le coût.

Après avoir ajouté toutes les facultés, vous devrez définir l’option par défaut. Celle-ci sera sélectionnée automatiquement lorsque l’acheteur arrivera sur la page du produit. Il suffit de cliquer sur l’option “Défaut” en face de l’offre de prix.
Vous trouverez également plus d’options offertes par EDD. Par exemple, vous pouvez téléverser des fichiers à télécharger, ajouter des champs personnalisés, définir une fenêtre de remboursement, etc. Pour ce tutoriel, nous laisserons ces réglages par défaut.
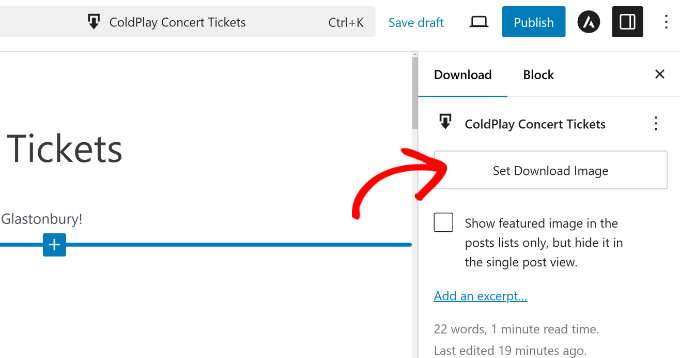
Ensuite, vous pouvez définir l’image fonctionnalité de votre ticket d’évènement en cliquant sur l’option “Définir l’image à télécharger” dans le panneau de droite. Il vous suffit de téléverser une image dans la médiathèque ou de choisir une image existante.

Une fois que c’est fait, allez-y et publiez votre produit numérique.
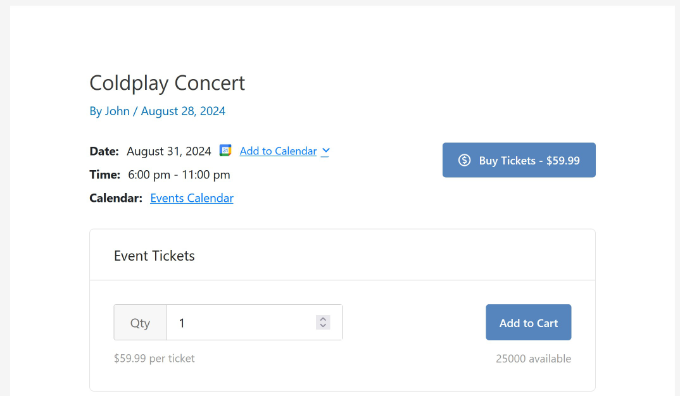
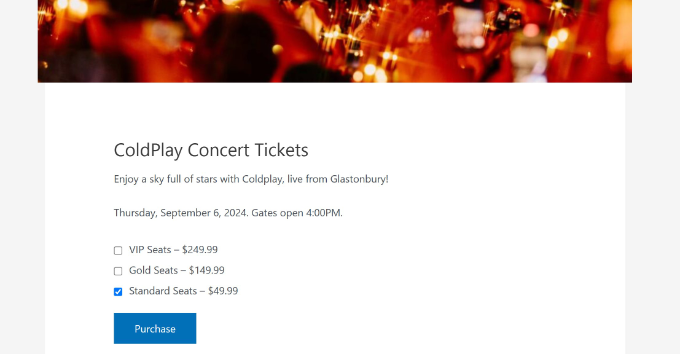
Vous pouvez maintenant visiter votre magasin Easy Digital Downloads pour voir le ticket d’évènement en action.

Méthode 3 : Vendre des billets d’évènement en utilisant WP Simple Pay (bouton Buy Now)
Une autre façon de vendre des billets d’évènements en ligne sur WordPress est d’utiliser WP Simple Pay. Cette option est excellente pour tous ceux qui ne veulent pas configurer un processus de paiement eCommerce élaboré sur leur site.
Par exemple, disons que vous avez un site de blog qui couvre le contenu sur les derniers évènements de divertissement. Alors vous pouvez utiliser WP Simple Pay pour afficher un bouton d’achat maintenant et vendre des billets d’évènements sur votre site.
Avec WP Simple Pay, vous pouvez accepter des paiements uniques et récurrents. De plus, il supporte plus de 13 moyens de paiement comme les paiements par débit et crédit, le débit ACH, Google Pay, Apple Pay, Venmo, et plus encore.
Pour ce tutoriel, nous utiliserons la version WP Simple Pay Pro, qui offre plus d’options de paiement. Cependant, vous pouvez également Premiers pas avec la version WP Simple Pay Lite gratuitement.
Tout d’abord, vous devrez installer et activer l’extension WP Simple Pay. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous verrez apparaître l’assistant de configuration. Cliquez simplement sur le bouton “Premiers pas” et suivez les instructions à l’écran pour terminer la configuration.

Après avoir configuré WP Simple Pay, vous pouvez créer un nouveau formulaire de paiement.
La dernière étape du processus de configuration vous amènera automatiquement à la page du modèle de formulaire. Vous pouvez également aller sur WP Simple Pay ” Ajouter une nouvelle depuis le Tableau de bord WordPress.

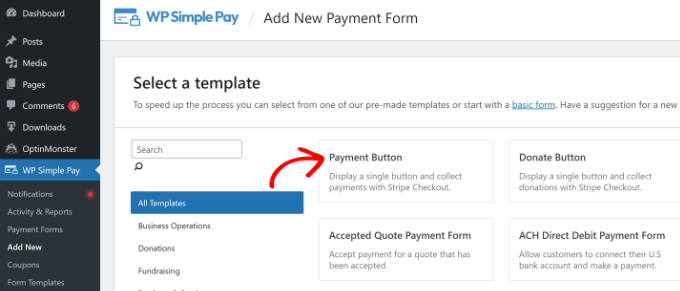
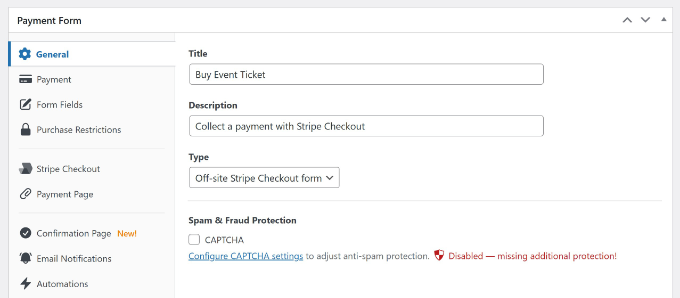
Ensuite, vous pouvez sélectionner un modèle prédéfini de formulaire de paiement. Pour ce tutoriel, nous choisirons simplement le modèle “Bouton de paiement”.
Ensuite, vous verrez les Réglages généraux pour votre formulaire de paiement. Par exemple, vous pouvez modifier le titre, ajouter une description et activer CAPTCHA.

Vous pouvez ensuite passer à l’onglet “Paiement”.
À partir de là, il vous suffit de saisir un prix pour votre billet d’évènement et de sélectionner s’il s’agit d’un paiement unique ou d’un abonnement.

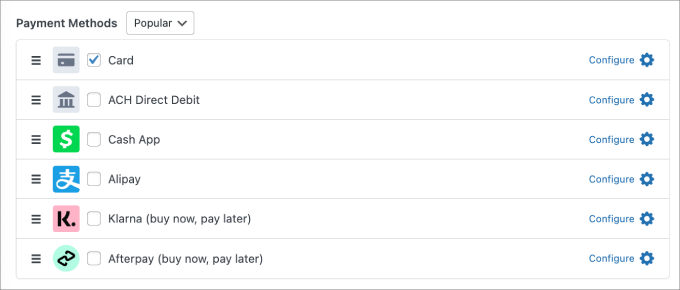
Si vous défilez vers le bas, vous verrez également différents moyens de paiement. Il s’agit de la carte, du débit direct ACH, d’Alipay, de Klarna et d’autres encore.
Allez-y et sélectionnez les passerelles que vous souhaitez offrir à vos internautes.

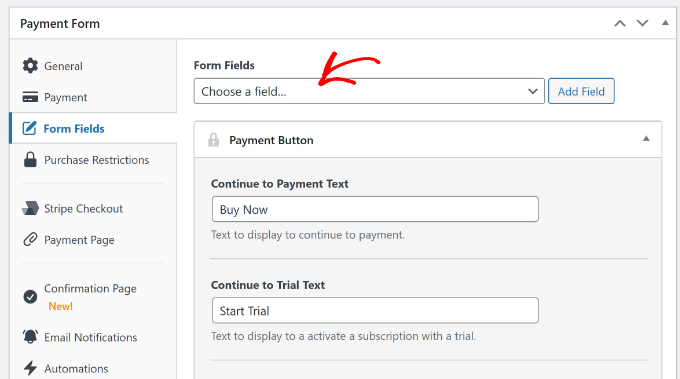
Ensuite, vous pouvez vous rendre dans l’onglet “Champs de formulaire” pour personnaliser votre formulaire.
Par défaut, WP Simple Pay ajoutera des champs en fonction du modèle que vous avez sélectionné. Vous pouvez cliquer sur le menu déroulant ‘Champs du formulaire’ pour ajouter plus de champs et également modifier le titre des champs existants.

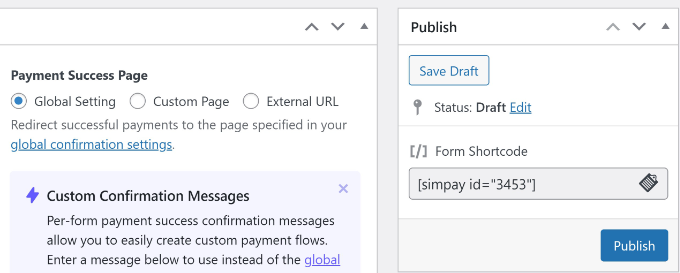
WP Simple Pay propose également d’autres options, comme la création d’une page de paiement dédiée, l’affichage d’un message sur la page de confirmation et la modification des paramètres de notification par e-mail.
Lorsque vous avez fini de modifier le formulaire de paiement, cliquez simplement sur le bouton “Publier”.

Ensuite, vous pouvez ajouter le formulaire de paiement n’importe où sur votre site pour vendre des billets d’évènement en ligne.
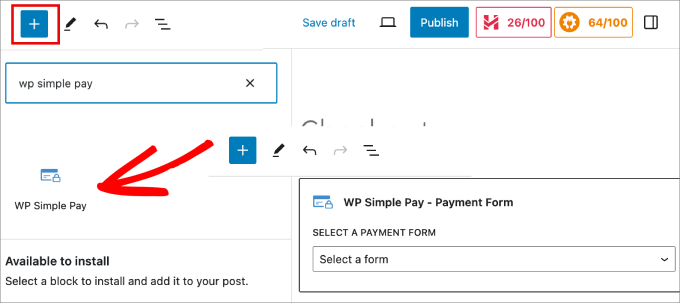
Par exemple, modifiez ou ajoutez une nouvelle page à votre site. Lorsque vous êtes dans l’éditeur de contenu, il vous suffit de cliquer sur le bouton ” + ” pour ajouter un bloc WP Simple Pay, puis de sélectionner votre formulaire dans le menu déroulant.

Après avoir ajouté le formulaire de paiement, allez-y et publiez votre page.
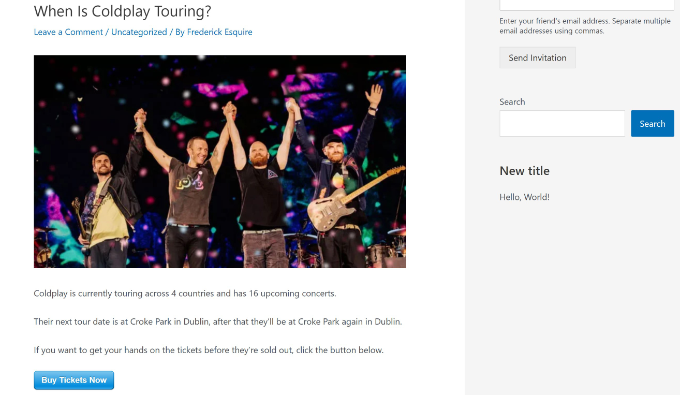
Vous pouvez maintenant vous rendre sur votre site pour voir le bouton de paiement sur lequel les utilisateurs/utilisatrices peuvent cliquer pour acheter des billets d’évènement.

Méthode 4 : Vendre des billets d’évènement en ligne en utilisant WPForms (Formulaire de réservation de billets)
Si vous souhaitez offrir un processus de réservation et d’achat de billets fluide, WPForms est une excellente option. Cette méthode est la meilleure pour les utilisateurs/utilisatrices qui veulent afficher un formulaire de réservation de billets sur leur site.
WPForms est la meilleure extension de formulaire de contact WordPress qui propose un modèle dédié à la réservation de billets d’évènements. Il s’intègre également facilement avec différents services de paiement, tels que Stripe, PayPal, Authorize.Net, et bien d’autres.
Notez que vous aurez besoin de la version WPForms Pro pour accéder aux services de paiement et aux modules de coupons. Il existe également une version WPForms Lite, mais elle n’inclut pas les intégrations de paiement.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Lors de l’activation, vous pouvez vous rendre dans WPForms ” Réglages dans votre Tableau de bord WordPress et saisir la clé de licence. Vous pouvez facilement trouver la clé dans votre espace de compte.

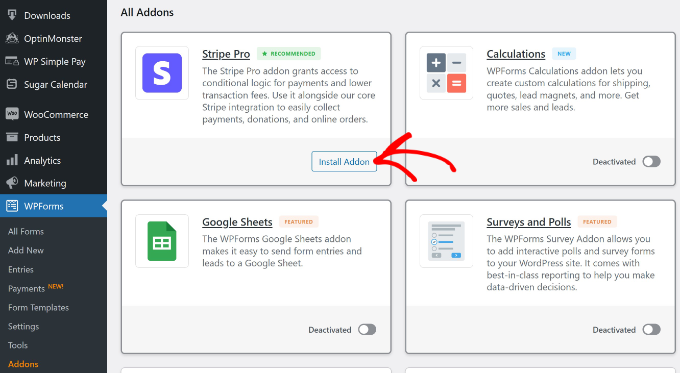
Après cela, vous pouvez aller dans WPForms ” Modules et installer votre passerelle de paiement préférée.
Par exemple, si vous souhaitez utiliser Stripe comme service de paiement, il vous suffit de cliquer sur le bouton ” Installer le module “.

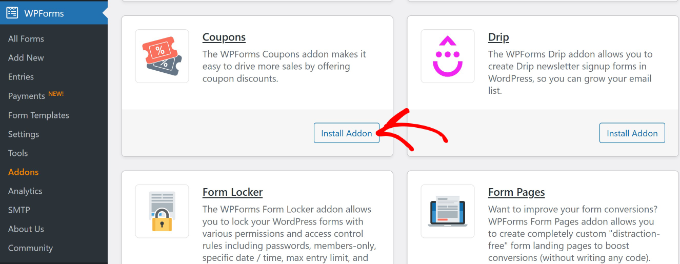
Vous devez également installer le module Code promo pour déverrouiller des modèles de formulaires supplémentaires.
Il vous suffit de naviguer jusqu’à Code promo et de cliquer sur le bouton “Installer le module”.

Une fois le module activé, vous devrez connecter votre compte à WPForms.
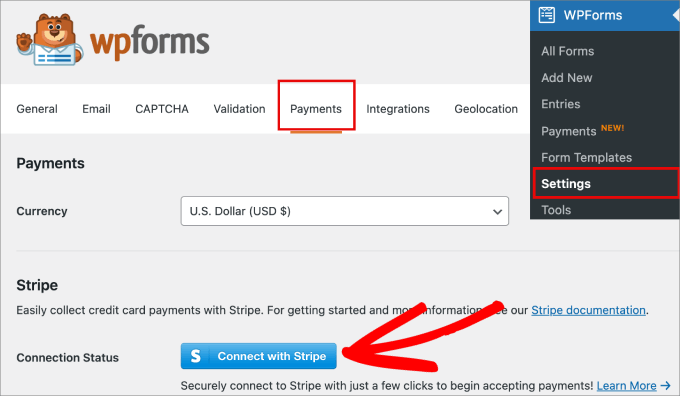
Pour ce faire, rendez-vous sur la page ” Réglages ” de WPForms et passez à l’onglet ” Paiements “. De là, cliquez simplement sur le bouton ” Connecter avec Stripe ” et suivez les instructions à l’écran pour ajouter votre compte.

Ensuite, vous pouvez créer un nouveau formulaire pour vendre des billets d’évènement sur votre site.
Tout d’abord, allez dans WPForms ” All Forms depuis le Tableau de bord WordPress et cliquez sur le bouton ‘+ Add New’.

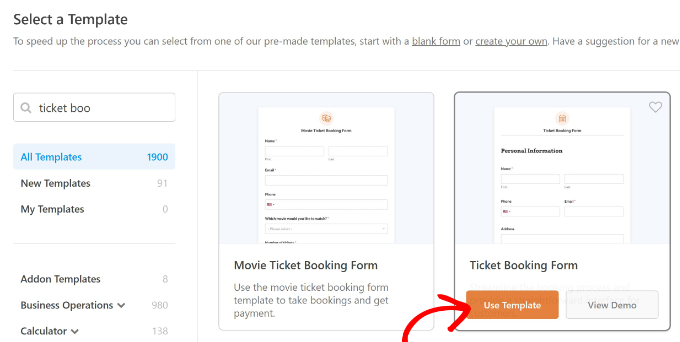
Après cela, WPForms affichera de nombreux modèles de formulaires pré-construits.
Vous pouvez utiliser la barre de recherche et rechercher le modèle “Formulaire de réservation de billets”. Survolez le modèle et cliquez sur le bouton “Utiliser le modèle”.

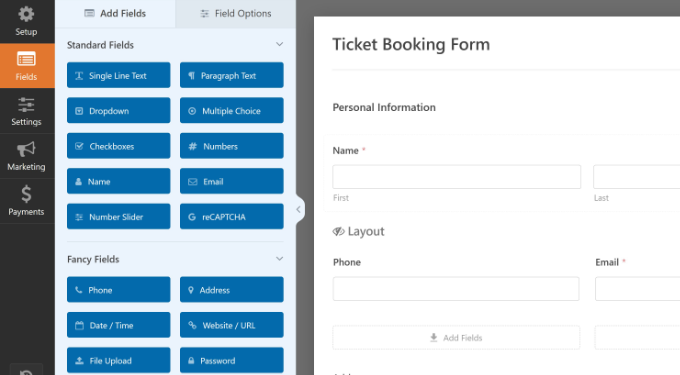
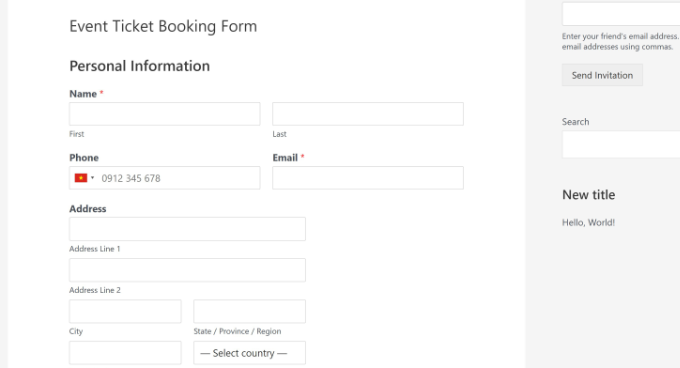
Ensuite, vous verrez le Constructeur de formulaires par drag-and-drop de WPForms avec le Modèle préchargé.
Vous pouvez également ajouter de nouveaux champs de formulaire à partir du menu de gauche en les faisant simplement glisser sur le modèle. Par exemple, il existe des champs standard comme les cases à cocher et des champs fantaisie comme les numéros de téléphone.

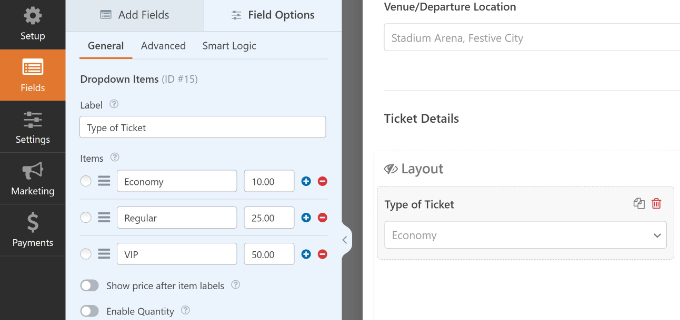
Si vous cliquez sur un champ existant du modèle, vous trouverez la faculté de modifier chaque champ.
Par exemple, disons que vous souhaitez modifier le nom et les prix des billets. Il vous suffit de cliquer sur le champ du formulaire Type de billet, et d’autres options apparaîtront dans le panneau de gauche.

Ensuite, vous pouvez vous diriger vers l’onglet “Réglages” dans le menu de gauche.
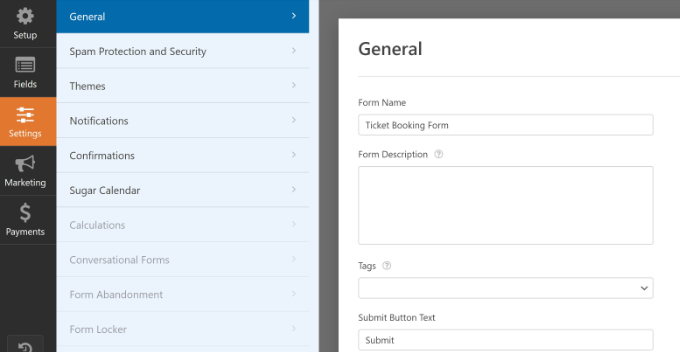
Vous trouverez ensuite différentes options. Dans l’onglet Général, vous pouvez modifier le nom du formulaire, ajouter une description, saisir des identifiants, modifier le texte du bouton Envoyer, etc.

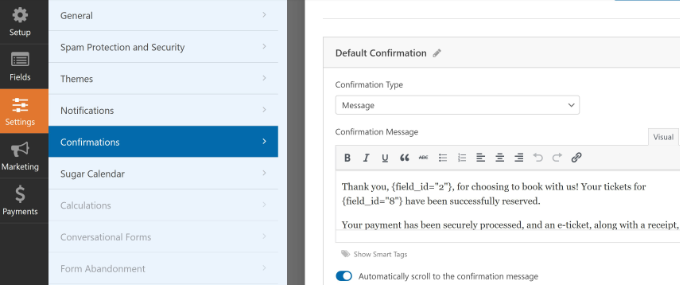
Ensuite, vous pouvez passer à l’onglet “Confirmations”.
Consultez cette page pour connaître les différentes options permettant d’afficher un message ou une page ou de rediriger les utilisateurs/utilisatrices vers une URL lorsqu’ils/elles envoient un formulaire.

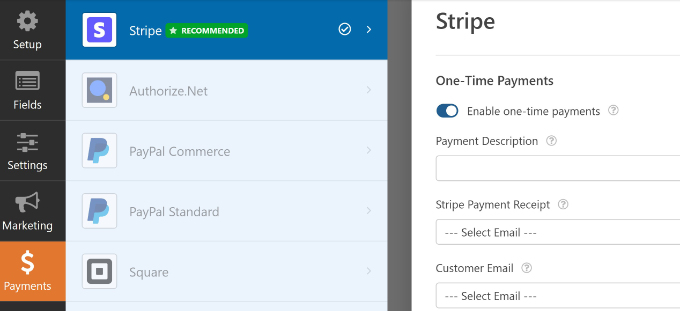
Ensuite, vous pouvez accéder à l’onglet “Paiements” dans le panneau de gauche.
Sous l’onglet Stripe, assurez-vous que le commutateur “Activer les paiements uniques” est activé.

Vous pouvez également modifier d’autres réglages. Pour en savoir plus, veuillez consulter notre guide sur l ‘ajout d’un formulaire de contact dans WordPress.
Maintenant que votre formulaire est prêt, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos modifications.
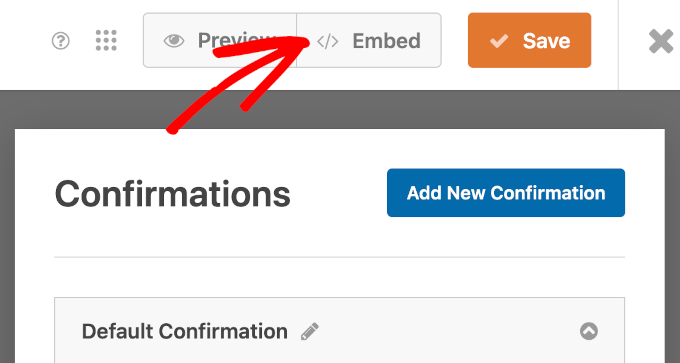
Ensuite, cliquez sur le bouton “Contenu embarqué” pour ajouter votre formulaire au site.

Une fenêtre surgissante s’ouvre alors pour vous demander comment vous souhaitez intégrer votre formulaire.
Vous pouvez sélectionner des pages existantes ou créer une nouvelle page. Sélectionnons l’option “Créer une nouvelle page” pour ce tutoriel.

Ensuite, vous devrez saisir un nom pour votre page.
Une fois que c’est fait, il suffit de cliquer sur le bouton “Let’s Go”.

Vous verrez maintenant une Prévisualisation du formulaire dans l’éditeur/éditrices de contenu.
En direct, publiez votre page pour mettre votre formulaire en ligne. Il ne vous reste plus qu’à visiter votre site pour voir le formulaire en action.

Nous espérons que cet article vous a aidé à apprendre comment vendre des billets d’évènement avec WordPress. Vous pouvez également consulter notre guide sur la façon de créer facilement un site de coupons sur WordPress et les meilleures plateformes de communautés en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.