SSL est l’abréviation de Secure Sockets Layer, une technologie qui sécurise les données échangées entre votre site et ses internautes.
Par exemple, il protège les données sensibles comme les détails personnels, les mots de passe et les informations de paiement.
Sécuriser votre site WordPress avec SSL est crucial pour protéger vos données et gagner la confiance des utilisateurs/utilisatrices.
Nous utilisons le protocole SSL sur tous nos sites afin de garantir la sécurité des données de nos utilisateurs/utilisatrices.
Dans cet article, nous allons vous afficher comment sécuriser facilement vos pages WordPress avec SSL, étape par étape.

Pourquoi utiliser SSL pour protéger vos pages WordPress ?
Un certificat SSL est essentiel pour tout site web qui traite des informations sensibles, car il chiffre les données transmises entre votre site web et les internautes. Il est donc difficile pour les pirates d’accéder à ces informations.
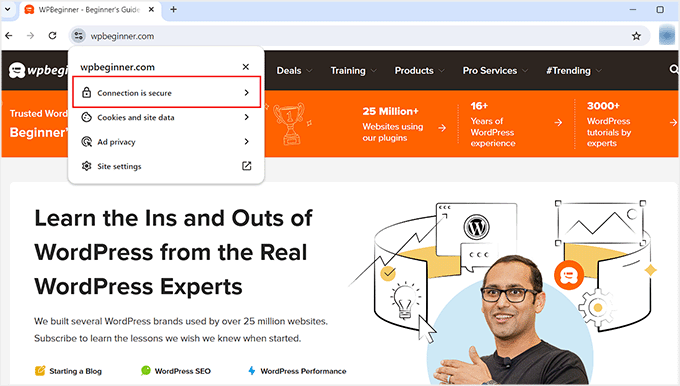
Il ajoute également un cadenas HTTPS dans la barre d’adresse de votre navigateur pour rassurer les internautes sur la sécurité de votre site, ce qui renforce la confiance et la crédibilité.

En outre, les moteurs de recherche comme Google donnent la priorité aux sites qui utilisent le protocole SSL, ce qui vous donne un avantage concurrentiel dans les résultats de recherche.
Si vous avez un stock en ligne, vous devrez également ajouter un certificat SSL à votre site, car de nombreuses passerelles de paiement nécessitent un certificat SSL pour sécuriser les transactions.
Comment obtenir un certificat SSL
Avant de pouvoir sécuriser vos pages avec SSL, vous devez acheter un certificat auprès d’une auteur/autrice comme GoDaddy ou Cloudflare. Cela peut vous coûter entre 50 et 200 dollars par an.
Cependant, vous pouvez également obtenir un certificat SSL gratuit avec Let’s Encrypt. Il s’agit d’une autorité de certification à but non lucratif qui vous permet d’obtenir un SSL gratuitement.

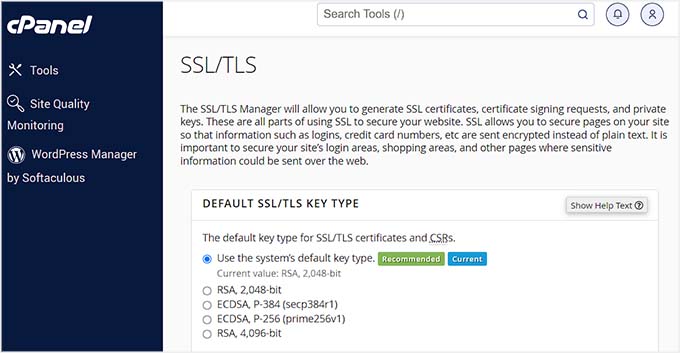
Ensuite, vous devrez installer le certificat SSL sur votre serveur. Pour plus de détails sur la manière de procéder, consultez notre guide sur la manière de passer de HTTP à HTTPS.
Par ailleurs, de nombreuses entreprises d’hébergement populaires, telles que Bluehost et Hostinger, proposent également un certificat SSL gratuit avec toutes leurs offres d’hébergement. Vous vous enregistrez ainsi sans avoir à installer vous-même le certificat SSL.
Pour plus de détails, consultez notre tutoriel sur l ‘obtention d’un certificat SSL gratuit pour votre site WordPress.

Cela dit, voyons comment sécuriser facilement vos pages WordPress avec le protocole SSL.
Comment sécuriser vos pages WordPress avec SSL
Une fois le certificat SSL configuré sur votre serveur, vous devez installer et activer l’extension Easy HTTPS Redirection. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
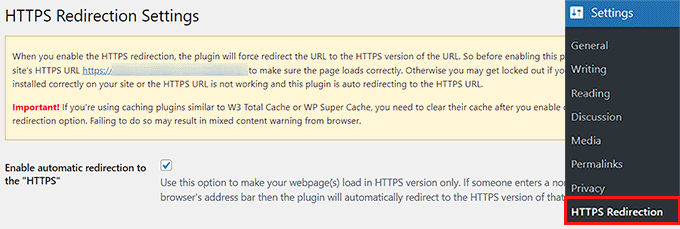
Une fois activé, rendez-vous sur la page Réglages ” Redirection HTTPS depuis le Tableau de bord de WordPress et cochez l’option ” Activer la redirection automatique vers le HTTPS “.

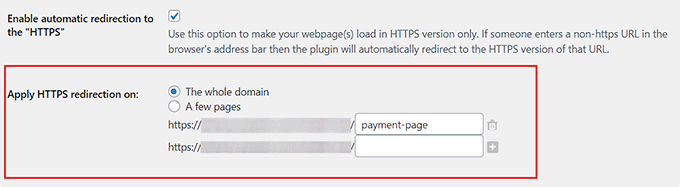
Après cela, vous pouvez sélectionner “Whole domain” à côté de l’option “Apply HTTPS redirection on”. Cela sécurisera toutes les pages de votre site WordPress avec SSL.
Toutefois, si vous souhaitez uniquement sécuriser des pages spécifiques comme la page de paiement ou la page d’Inscription, vous pouvez cocher l’option ” Quelques pages “. Une fois que vous avez fait cela, ajoutez l’URL de la page où vous souhaitez ajouter un certificat SSL.
Vous pouvez également ajouter plusieurs URL en cliquant sur le bouton “+”.

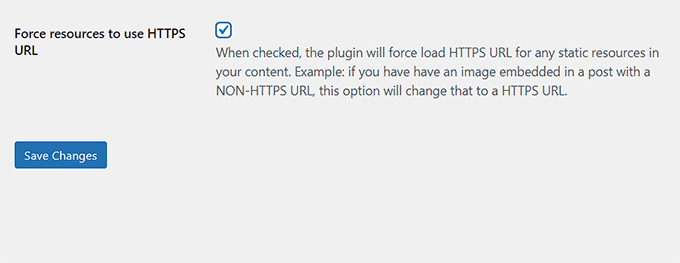
Ensuite, vous devez cocher l’option ” Forcer les ressources à utiliser une URL HTTPS “. Cela permettra de sécuriser les autres contenus de votre site, comme les images, les vidéos, les PDF ou l’audio.
Par exemple, supposons que vous ayez embarqué une vidéo sur votre site avec une URL non HTTPS. Ce réglage convertira automatiquement le lien en HTTPS pour sécuriser votre vidéo.

Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
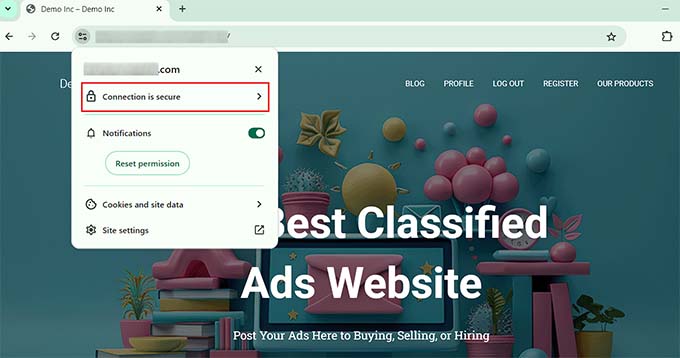
Visitez maintenant une page de votre site WordPress que vous avez sécurisée avec SSL. Consultez cette page et vous verrez apparaître la notification “La connexion est sécurisée” en haut de la page, ce qui prouve que vos Réglages ont été appliqués.

Bonus : Comment corriger les erreurs SSL courantes dans WordPress
Le passage de votre site de HTTP à HTTPS avec SSL peut parfois provoquer des erreurs inattendues qui ont un impact négatif sur l’expérience des utilisateurs/utilisatrices.
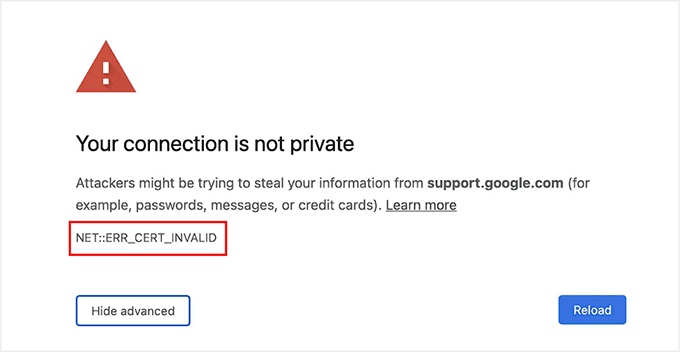
Par exemple, le message d’erreur NET::ERR_CERT_INVALID peut être affiché aux utilisateurs/utilisatrices qui visitent votre site avec Google Chrome. Cette notification avertit les utilisateurs/utilisatrices que leur connexion à votre site n’est pas sécurisée.

Il indique en fait que le navigateur de l’utilisateur n’a pas accepté le certificat SSL présenté par le site. La raison la plus courante est l’expiration du certificat SSL.
Dans ce cas, il vous suffit de contacter l’autorité de certification ou l’entreprise d’hébergement qui a délivré le SSL pour qu’elle corrige le problème.
Par ailleurs, le passage au HTTPS peut également provoquer l’erreur“Trop de redirections“. Cela peut se produire si votre site crée accidentellement plusieurs redirections HTTPS pour la même page, créant ainsi une boucle.

Vous pouvez facilement corriger ce problème en ajoutant le code suivant à votre fichier wp-config.php, juste avant la ligne qui dit “C’est tout, arrêtez les modifications ! Bon blog” :
1 2 3 4 5 6 | define('FORCE_SSL_ADMIN', true);// in some setups HTTP_X_FORWARDED_PROTO might contain// a comma-separated list e.g. http,https// so check for https existenceif (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) $_SERVER['HTTPS']='on'; |
Pour plus de détails, consultez notre tutoriel étape par étape sur la façon de corriger les problèmes SSL courants sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment sécuriser vos pages WordPress avec SSL. Vous pouvez également consulter notre guide du débutant sur la façon d’ajouter gratuitement le SSL dans WordPress avec Let’s Encrypt et notre comparaison de TLS vs SSL : le protocole que vous devriez utiliser pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





THANKGOD JONATHAN
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support
This is one of our older articles, it is better to set up SSL for the entire site.
Admin
Zaid Sparrow
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C.
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny
Website URL http://www.vmatter.com
Lami
Thank you for this… you just saved my site!
Ariel Frailich
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff
Using this plugin, you can secure specific pages or the entire site.
Admin
Ariel Frailich
Ah ha! Thank you!
Eric
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Admin
Bill Ray
Having secure pages is very important, especially if you are after donations.
Editorial Staff
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Admin
RichardC
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff
Yes the UI has been updated.
Admin
dalee
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Admin
Yogi
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck
Nice
Titank
Thanks for sharing! Keep going