Le partage des publications et des pages de votre blog WordPress est plus facile lorsque vous créez des liens courts et mémorables. Ces URL raccourcis sont parfaits pour le partage sur les réseaux sociaux, dans les e-mails, par texte et à travers les communautés en ligne.
Elles ont uniquement un aspect plus professionnel et sont plus faciles à partager, mais avec un plugin de raccourcissement d’URL, vous pouvez suivre les taux de clics pour voir quelles plateformes sont les plus efficaces pour le partage de contenu.
Dans cet article, nous allons vous afficher comment générer des liens courts dans WordPress à l’aide de l’extension Pretty Links, que nous avons utilisée chez WPBeginner. Nous verrons également comment ajouter le bouton “Obtenir un lien court” à l’éditeur WordPress classique.

Pourquoi créer un lien court dans WordPress ?
Partager votre contenu web sur les réseaux sociaux peut renforcer l’engagement des comptes et amener de nouvelles utilisatrices/utilisateurs sur votre site. Mais coller de longs liens ou URL n’est pas toujours la meilleure solution.
C’est parce que certaines plateformes de réseaux sociaux limiteront le nombre de caractères que vous pouvez utiliser. Une URL plus courte vous donne de l’espace supplémentaire pour un contenu plus utile, ce qui peut conduire à plus d’engagement et de trafic vers votre site WordPress.
C’est la raison pour laquelle des services de raccourcissement d’URL comme Bitly et TinyURL ont été créés à l’origine. Ils prennent un long lien et le rendent plus court afin qu’il ne prenne pas autant d’espace.
Par exemple, si vous utilisez des structures d’URL favorables au référencement, vous pouvez avoir des URL longues qui ressemblent à ceci :
https://www.wpbeginner.com/fr/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Notre lien court pour cette publication permet d’enregistrer beaucoup d’espace :
http://wpbeg.in/b6xh7G
Note: Nous utilisons un domaine personnalisé, wpbeg.in, pour nos liens courts, ce qui est un peu plus technique à configurer et nécessiterait l’achat d’un autre domaine. Nous avons un tutoriel séparé sur la façon de créer votre propre URL courte personnalisée.
Dans le passé, WordPress facilitait l’obtention d’un lien court vers votre publication ou page de blog. Il y avait un bouton Obtenir un lien court situé juste à côté de la zone des permaliens de l’éditeur classique.

Cependant, si vous avez récemment lancé votre blog, vous ne verrez pas cette fonctionnalité sur votre site WordPress car elle a été retirée après la version 4.4 de WordPress. WordPress crée toujours les liens, mais le bouton a été retiré.
Il existe néanmoins quelques moyens d’obtenir des liens courts pour vos publications et pages WordPress.
Nous allons vous présenter la meilleure extension de raccourcissement de liens, ainsi que deux façons de restaurer le bouton “Obtenir un lien court” dans l’éditeur classique. Cliquez sur les liens ci-dessous pour accéder directement à chaque option :
Méthode 1 : Créer des liens courts à l’aide de l’extension Pretty Links
Nous allons commencer par une méthode qui fonctionne pour tout le monde. L’extension Pretty Links est l’un des meilleurs raccourcisseurs d’URL pour WordPress. Il ne s’appuie pas sur les éditeurs/éditrices classiques et crée son propre lien court à partir de n’importe quelle URL.

Il fonctionne avec tous les liens, y compris les pages extérieures à votre blog ou site. Ainsi, en plus de vous permettre de partager votre propre contenu, c’est aussi l’outil parfait pour raccourcir les liens d’affiliation.
Pour commencer, vous devez installer et activer le plugin gratuit Pretty Links. Pour plus de détails, consultez notre guide pas à pas sur l’installation d’un plugin WordPress.
Note : Il existe une version Pro de Pretty Links avec des fonctionnalités plus puissantes comme l’auto-liaison par mot-clé, les catégories de liens et les identifiants, mais pour ce tutoriel, nous utiliserons la version gratuite.
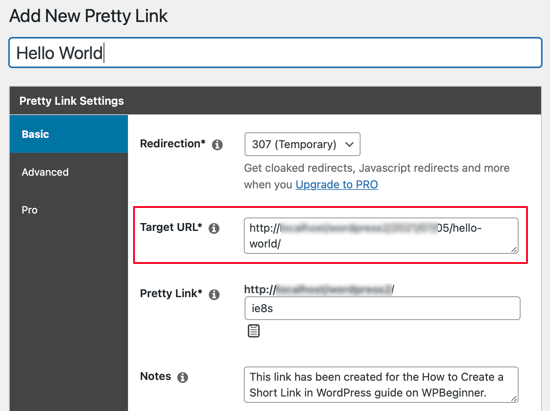
Une fois que vous avez activé l’extension, une section Pretty Links est ajoutée à votre tableau de bord WordPress. Pour créer votre premier lien court, vous devez vous rendre sur la page Pretty Links ” Add Link.
Ensuite, vous devez coller l’URL originale de la page que vous souhaitez partager dans le champ de texte ” URL cible “. Un Pretty Link court est automatiquement créé, mais vous pouvez le personnaliser si vous le souhaitez pour le rendre plus lisible.

Une fois que vous avez créé quelques liens courts, il se peut que vous ne vous souveniez plus à quoi ils servent.
Il est donc conseillé de taper le titre de la page web et d’envisager d’écrire quelques notes sur tout ce dont vous devez vous souvenir.

Une fois que vous avez rempli le formulaire Pretty Links, cliquez sur le bouton “Mettre à jour” pour activer le lien court.

La liste de tous vos Pretty Links s’affiche alors. Pour en copier un dans le presse-papiers, cliquez sur l’icône “Copier” à droite de l’écran.
Ensuite, vous pouvez le coller dans n’importe lequel de vos réseaux sociaux. Pretty Links tient même compte du nombre de clics sur chaque lien.

Bien que Pretty Links dispose d’une fonction d’analyse intégrée, vous pouvez encore l’améliorer en la connectant à Google Analytics à l’aide de l’extension MonsterInsights.
Pour plus de détails, consultez notre guide étape par étape sur la façon de bien configurer Google Analytics dans WordPress.
Méthode 2 : Utiliser l’extension “Bring Back the Shortlink Button” pour l’éditeur/éditrices classique
Il s’agit d’une méthode simple permettant de rétablir le bouton Obtenir un lien court dans l’éditeur/éditrices classique.
Tout d’abord, vous devez installer et activer l’extension Bring Back the Shortlink Button. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dès qu’elle est activée, cette extension ajoute automatiquement le bouton Get Shortlink à l’éditeur/éditrices classique. Pour vérifier que cela a fonctionné, il suffit de modifier n’importe laquelle de vos publications.

Lorsque vous cliquez sur le bouton “Obtenir un lien court”, le lien court WordPress de votre publication ou de votre page s’affiche.

Vous pouvez copier le lien dans le presse-papiers afin de le partager avec votre public dans vos e-mails et messages.
Méthode 3 : Création d’un bouton de lien court dans l’éditeur classique avec du code
Cette méthode est destinée aux utilisateurs/utilisatrices plus avancés et utilise du code plutôt qu’une extension. Elle ajoute le bouton Shortlink à l’éditeur classique en ajoutant un extrait de code personnalisé au fichier functions.php de votre thème.
Cependant, nous ne recommandons pas aux utilisateurs/utilisatrices inexpérimentés de modifier les fichiers de votre thème, car si vous faites une erreur, votre site risque d’être endommagé.
A la place, nous utiliserons WPCode, qui est la meilleure extension d’extraits de code pour WordPress. Il facilite l’ajout de code personnalisé dans WordPress, sans modifier les fichiers de votre thème.

Il est livré avec une bibliothèque d’extraits de code préfabriqués, une gestion sûre des erreurs, une logique conditionnelle intelligente, et bien d’autres choses encore. Vous pouvez consulter notre guide sur la façon de copier et coller des extraits de code dans WordPress pour plus de détails.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Pour obtenir des instructions étape par étape, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, le plugin ajoutera un nouvel élément de menu libellé ” Extraits de code ” à votre barre d’administration WordPress. En cliquant dessus, vous afficherez une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site. Comme vous venez d’installer l’extension, votre liste sera vide.
Cliquez sur le bouton “Ajouter nouveau” pour ajouter votre premier extrait de code personnalisé dans WordPress.

Vous accédez alors à la page “Ajouter un extrait”. Vous pouvez choisir un extrait de code dans la bibliothèque intégrée ou ajouter votre propre code personnalisé.
Pour ce tutoriel, choisissez l’option ” Ajouter votre code personnalisé (nouvel extrait) ” en cliquant sur le bouton ” Utiliser l’extrait ” situé en dessous.

Vous serez alors prompt à choisir un type de code dans la liste d’options qui apparaît. Sélectionnez “Extrait PHP” pour continuer.

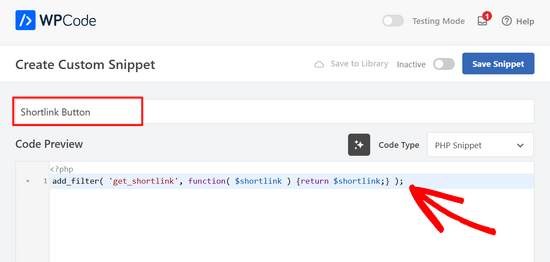
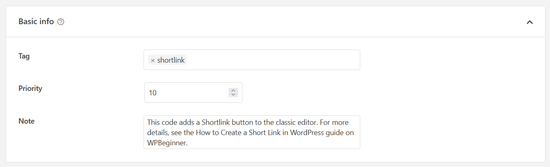
Dans l’écran suivant, commencez par saisir un titre pour votre extrait de code personnalisé. Appelons-le “Bouton de lien court”.
Après avoir saisi/saisie un titre, copiez et collez l’extrait de code ci-dessous dans la case “Prévisualisation du code”.
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

Lorsque vous rencontrerez cet extrait à l’avenir, vous ne vous souviendrez peut-être plus de son utilité. C’est donc une bonne idée de taper quelque chose d’utile dans la section des notes pour vous en souvenir.

Vous pouvez également assigner des identif iants à votre extrait de code. Cela vous aidera à trier vos extraits de code par Sujet et par fonctionnalité.
Ensuite, vous pouvez sélectionner le mode d’insertion du code. Pour cet extrait, vous voudrez laisser la méthode “Insertion automatique” afin que l’extrait soit automatiquement inséré et exécuté sur votre site.

Enfin, vous devez permuter le commutateur de “Inactif” à “Actif” dans le coin supérieur droit.
Cliquez ensuite sur le bouton “Enregistrer l’extrait”.

Une fois l’extrait activé, le bouton “Lien court” sera ajouté à l’éditeur/éditrices classique.
Il s’affichera sur toutes vos publications lorsque vous les modifierez.

Nous espérons que cet article vous a aidé à apprendre comment créer un lien court sur WordPress. Vous pourriez également aimer apprendre comment ajouter des liens nofollow dans WordPress ou voir notre comparaison des meilleures extensions de liens internes pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin