“Comment puis-je rendre cette page privée pour les membres uniquement ?”. C’est l’une des questions les plus fréquentes que me posent mes amis qui utilisent WordPress. Je me souviens avoir moi-même posé la même question lorsque nous construisions notre site d’adhésion vidéo chez WPBeginner Videos.
Heureusement, il est étonnamment facile de restreindre l’accès aux pages aux utilisateurs/utilisatrices connectés dans WordPress. Vous n’avez pas besoin d’engager une développeuse/développeuse ou d’apprendre un codage complexe. Tant que vous disposez de l’extension appropriée, vous pouvez configurer tout cela en un rien de temps.
Après avoir aidé différents propriétaires de sites à résoudre ce problème exact, j’ai réduit à 2 méthodes infaillibles qui fonctionnent pour n’importe quel site WordPress. Laissez-moi vous afficher comment rendre la connexion WordPress nécessaire pour voir une page ou même l’ensemble de votre site.

Quand est-il nécessaire que les utilisateurs/utilisatrices se connectent pour consulter une page ?
Il n’est pas nécessaire de verrouiller toutes les pages de votre site, mais dans certains cas, le fait de nécessiter que les utilisateurs/utilisatrices se connectent est le meilleur moyen de protéger votre contenu.
Voici quelques situations dans lesquelles il est nécessaire d’exiger une connexion de la part des utilisateurs/utilisatrices :
- ✅ S ites d’adhésion et cours en ligne – Si vous proposez un contenu exclusif, des tutoriels ou du matériel de formation, le fait de nécessiter une connexion permet de s’assurer que seuls les membres payants peuvent accéder à votre contenu de qualité.
- Portails clients privés – Si vous partagez des documents confidentiels, des mises à jour de projets ou des factures dans des portails clients, la restriction de l’accès permet de sécuriser les informations sensibles.
- ✅ Contenu exclusif du blog – Certains sites proposent des articles, des guides ou des rapports de recherche premium uniquement aux utilisateurs/utilisatrices ou abonnés/abonnées. Cela peut aider à développer votre liste d’e-mails et à stimuler l’engagement.
- ✅ Forums communautaires et forums de discussion – Si vous gérez un forum réservé aux membres, le fait de nécessiter une connexion aide à préserver le caractère privé de la conversation et sa pertinence pour votre public.
- ✅ Intranet d’entreprise et ressources d’équipe – Les entreprises utilisent souvent WordPress pour partager des documents internes, des supports de formation ou des annonces avec leurs employés. Prérequis de connexion pour l’accès maintient cette information sécurisée.
Si l’un de ces cas s’applique à votre site, il est judicieux de configurer une obligation de connexion.
Voyons maintenant 2 façons simples de nécessiter une connexion pour voir une page dans WordPress. Je vais vous afficher comment le faire avec des pages spécifiques et toutes les pages.
Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Prérequis de connexion pour voir une page dans WordPress avec MemberPress (pour des pages et publications spécifiques)
Si vous cherchez un moyen facile et puissant de restreindre l’accès à des pages ou des publications spécifiques, MemberPress est un excellent choix.
Avec MemberPress, vous pouvez facilement personnaliser l’accès à votre contenu, qu’il s’agisse de membres, d’abonnés/abonnées ou de clients/clientes payants. Il vous permet de créer un site d’adhésion puissant qui correspond à vos besoins spécifiques.
À mon avis, c’est la meilleure extension de protection de contenu pour WordPress. Il rend super simple le fait de nécessiter que les utilisateurs/utilisatrices se connectent avant de voir une page.
Chez WPBeginner, nous avons utilisé MemberPress pour créer notre site d’adhésion vidéo gratuit où seuls les abonnés/abonnés peuvent accéder aux leçons. Pour plus de détails, voir ce guide sur la façon dont WPBeginner utilise un site d’adhésion vidéo gratuit pour développer notre liste d’e-mails.
Pour Premiers pas, vous devez installer et activer l’extension MemberPress. Pour obtenir des instructions étape par étape, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
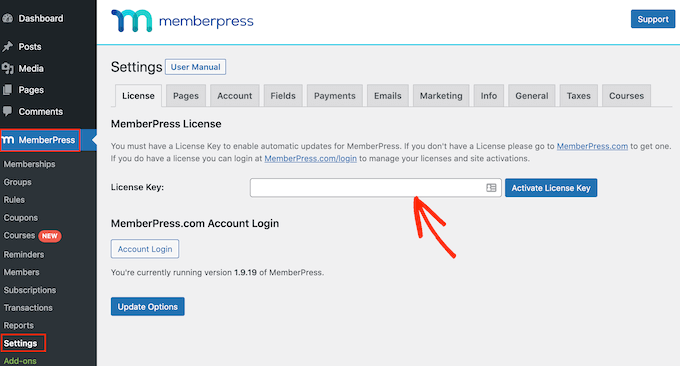
Une fois l’extension activée, rendez-vous sur la page ” Réglages ” de MemberPress pour saisir votre clé de licence. Vous pouvez obtenir cette information dans votre espace de compte sur le site de MemberPress.

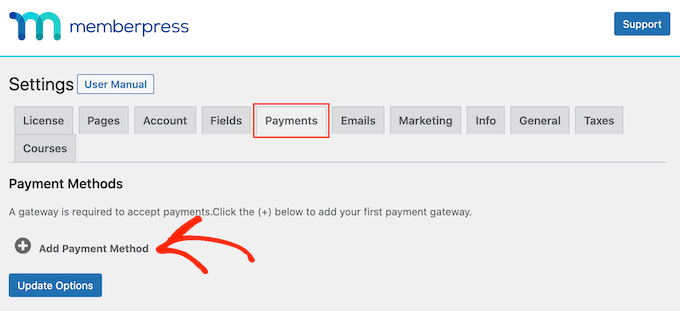
Ensuite, vous devez passer à l’onglet “Paiements” pour ajouter une passerelle de paiement. L’extension est livrée avec un support intégré pour PayPal et Stripe.
Allez-y et cliquez sur le bouton ” + Ajouter un moyen de paiement ” et choisissez la passerelle de votre choix. Si vous avez besoin d’instructions étape par étape, consultez ce tutoriel sur la façon d’accepter les paiements Stripe dans WordPress.

Après avoir défini vos moyens de paiement, vous devrez créer différents niveaux d’adhésion. Pour chaque adhésion, vous pouvez spécifier le niveau d’accès d’un compte pour la vue de contenus restreints.
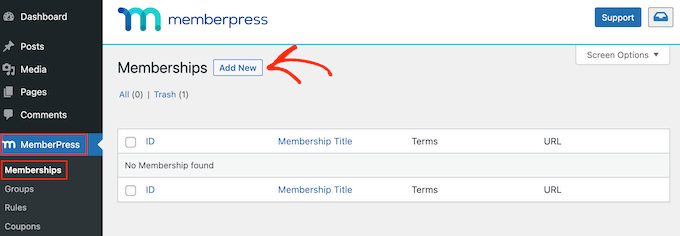
Pour Premiers pas, rendez-vous sur la page MemberPress ” Memberships du panneau d’administration de WordPress et cliquez sur le bouton ‘Add New’.

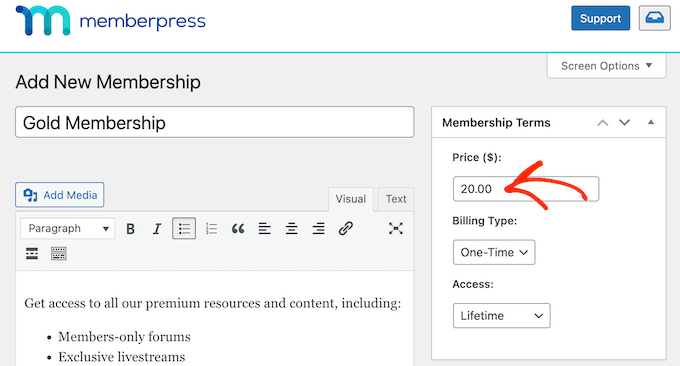
L’éditeur/éditrices des adhésions s’ouvrira et vous devrez y ajouter un nom et une description pour votre adhésion.
Définissez ensuite le prix et l’expiration de votre offre d’adhésion. Par exemple, vous pouvez sélectionner le type de facturation (récurrente ou unique) et sélectionner l’intervalle (annuel, mensuel, hebdomadaire ou personnalisé).

Si vous êtes nouveau dans l’utilisation de MemberPress, alors vous pouvez consulter le guide ultime de WPBeginner pour créer un site d’adhésion pour plus d’instructions.
Lorsque vous êtes satisfait de votre offre d’adhésion, cliquez sur le bouton “Publier” pour enregistrer vos réglages. Vous pouvez maintenant répéter le processus pour ajouter autant de niveaux d’adhésion que vous le souhaitez.
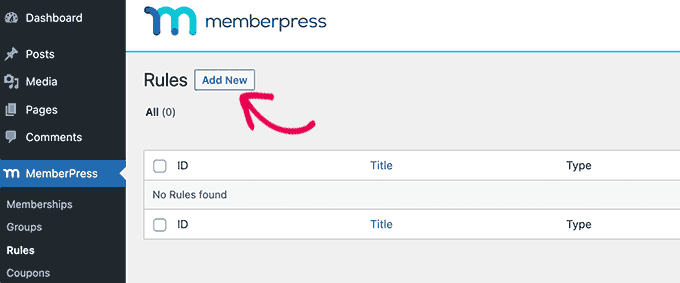
Ensuite, vous devez restreindre l’accès à votre contenu afin que seuls les utilisateurs/utilisatrices connectés puissent le voir. Pour ce faire, rendez-vous sur la page ” Règles ” de MemberPress dans le Tableau de bord WordPress.
Cliquez sur le bouton “Ajouter une nouvelle” en haut de la page.

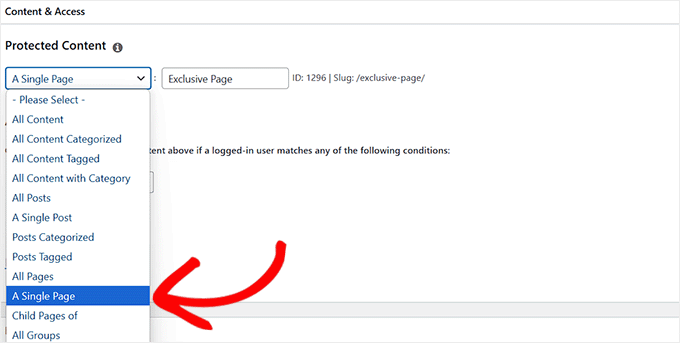
Un nouvel écran s’affiche, dans lequel vous devez choisir l’option “Une seule page” dans le menu déroulant “Contenu protégé”.
Saisissez ensuite le slug (URL) de la page sur laquelle vous souhaitez que les utilisateurs/utilisatrices soient obligés de se connecter avant de pouvoir voir le contenu.

Note: Bien que l’utilisation de MemberPress soit idéale pour avoir un contrôle granulaire sur le contenu restreint, vous pouvez également choisir l’option “Toutes les pages” dans le menu déroulant afin de nécessiter une connexion WordPress pour toutes les pages de votre site.
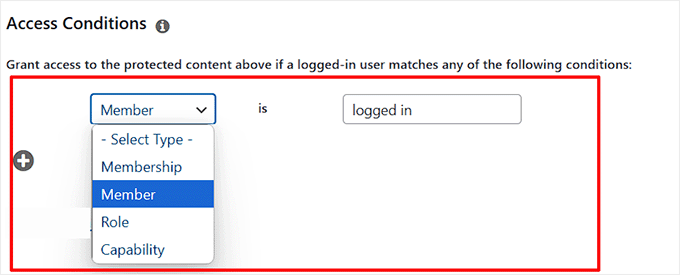
Vous devez maintenant définir une condition concernant le type de membres qui peuvent voir cette page.
Pour ce faire, sélectionnez “Membre” dans le menu déroulant et saisissez “connecté” dans le champ situé à côté. Cela signifie que toute personne ayant le rôle du compte utilisateur “ Membre” peut accéder à ce contenu une fois qu’elle est connectée.

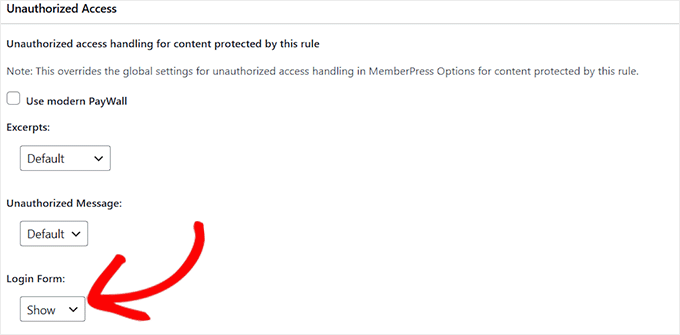
Ensuite, défilez jusqu’à la section “Accès non autorisé” et choisissez l’option “Afficher” pour le formulaire de connexion dans le menu déroulant.
Cliquez ensuite sur les boutons “Enregistrer la règle” et “Publier” en haut de la page.

À ce stade, vous devez créer la page de connexion que les utilisateurs/utilisatrices verront lorsqu’ils tenteront d’accéder à votre contenu à accès restreint.
Pour ce faire, rendez-vous dans la rubrique Pages ” Ajouter une nouvelle page dans la colonne latérale de l’administrateur WordPress.
L’éditeur de blocs s’ouvre et vous permet de personnaliser la page. Une fois cette page créée, je vous recommande de lui donner un titre descriptif, comme “Non autorisé” ou “Connexion ici”, afin que les utilisateurs/utilisatrices sachent clairement pourquoi ils/elles consultent cette page.
Sous le titre, vous pouvez également ajouter un message simple comme “Vous ne pouvez pas voir cette page car vous n’êtes pas connecté”.
Cliquez ensuite sur le bouton “Ajouter un bloc” (+) et choisissez le bloc “Formulaire de connexion”.

Vous vous demandez d’où vient ce bloc pratique ? MemberPress le crée automatiquement, vous n’avez donc pas à le faire. C’est un autre avantage de l’utilisation de l’extension.
L’ajout d’un formulaire de connexion permet aux utilisateurs/utilisatrices de s’identifier rapidement pour voir votre page exclusive.
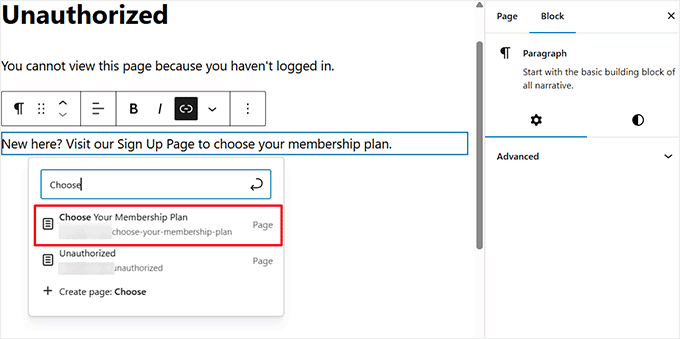
Une fois que vous avez ajouté le bloc de connexion à votre page, je vous recommande vivement d’inclure un lien vers votre page principale d’inscription ou de prix à l’aide de l’icône de lien dans la barre d’outils. Cela permet aux internautes de savoir quelle est l’étape suivante s’ils ne sont pas encore membres.
Vous pouvez ajouter un message court et amical avec le lien pour encourager les inscriptions – quelque chose comme : “Vous êtes nouveau ici ? Visitez notre page d’inscription pour choisir votre offre d’adhésion.”

Confirmez que votre message est clair, invitant et qu’il correspond au ton du site. Si vous ne savez pas comment insérer un lien, consultez notre tutoriel étape par étape sur l ‘ajout d’un lien dans WordPress.
Lorsque vous avez terminé vos modifications, cliquez sur le bouton “Publier” dans le coin supérieur droit de votre éditeur pour rendre votre page de connexion directe.
Copiez maintenant l’URL de votre nouvelle page de connexion. Vous en aurez besoin dans un instant.
💡 Vous n’avez pas encore créé votre page d’inscription ? Consultez notre Avis approfondi sur MemberPress pour en savoir plus sur les fonctionnalités d’inscription intégrées du plugin et sur la façon dont elles peuvent vous faire gagner du temps.
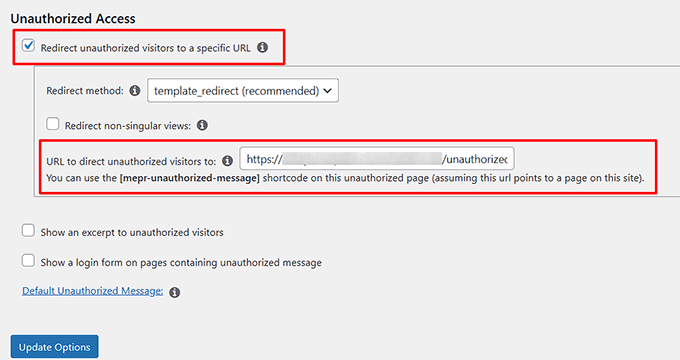
Rendez-vous dans MemberPress ” Réglages ” Pages depuis votre colonne latérale d’administration et défilez vers le bas jusqu’à la section ” Accès non autorisé “.
Il suffit maintenant de cocher l’option “Rediriger les internautes non autorisés vers une URL spécifique”.

Ajoutez ensuite l’URL de la page publiée que vous avez modifiée plus tôt et cliquez sur le bouton “Mettre à jour les options” pour enregistrer vos modifications.
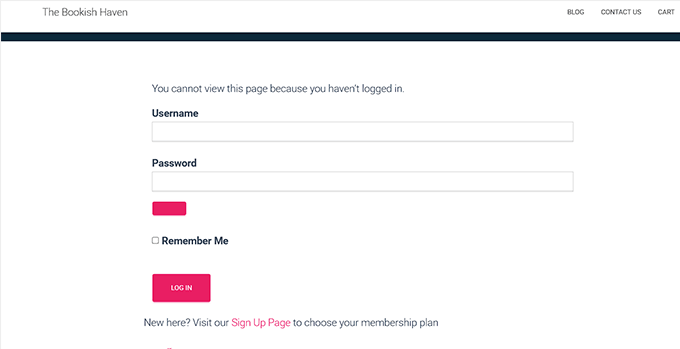
Désormais, lorsque les utilisateurs/utilisatrices essaieront de visiter votre page avec un contenu exclusif sans se connecter, ils seront automatiquement redirigés vers la page “Non autorisé”.
Ici, ils peuvent se connecter pour voir le contenu verrouillé de cette page.

Si un nouveau visiteur atterrit sur cette page, il lui suffit de cliquer sur le lien d’inscription pour être dirigé directement vers votre page d’inscription ou d’offre d’adhésion.
Maintenant que votre page “Non autorisé” est définie avec des liens de connexion et d’inscription clairs, il est facile pour les internautes de passer à l’action – qu’il s’agisse d’utilisateurs/utilisatrices habituels ou de nouveaux visiteurs de votre site.
Mais qu’en est-il si vous voulez aller plus loin et donner aux nouveaux internautes un aperçu de ce qu’ils manqueront s’ils ne s’inscrivent pas ? C’est là que MemberPress brille vraiment.
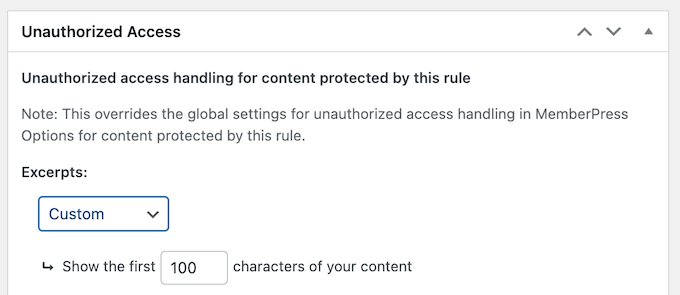
Il vous permet d’aller au-delà du simple verrouillage des pages. Vous pouvez en effet afficher un extrait ou une prévisualisation de votre contenu à l’aide de la fonctionnalité Extraits.

Cette option est idéale pour mettre en avant des publications de blog, des leçons ou des ressources protégées.
Par exemple, vous pouvez afficher les premiers paragraphes d’un article pour tout le monde, mais les inciter ensuite à s’inscrire ou à mettre à niveau leur offre pour poursuivre la lecture.
Cette approche améliore uniquement l’expérience des utilisateurs/utilisatrices, mais peut également stimuler vos conversions puisque les internautes ont l’occasion de voir la valeur de votre contenu avant de s’inscrire.
En savoir plus sur cette fonctionnalité, consultez notre guide sur la création d’options de paywall dans WordPress (avec des options de Prévisualisation).
Alternative : Bien que je recommande vivement MemberPress pour la création de contenu réservé aux membres, de nombreuses autres options sont disponibles sur le marché. Pour plus de recommandations, consultez notre choix d’experts des meilleures extensions d’adhésion WordPress.
Méthode 2 : Prérequis de connexion pour voir toutes les pages de WordPress avec mon site privé (pour toutes les pages et publications)
Si vous cherchez un moyen simple et gratuit de restreindre l’accès à l’ensemble de votre site, l’utilisation de My Private Site est une excellente option.
Cette extension gratuite verrouille votre site WordPress, nécessitant que les utilisateurs/utilisatrices se connectent avant de pouvoir voir n’importe quelle page. Cependant, gardez à l’esprit qu’il ne vous permet pas de choisir les pages que vous souhaitez rendre privées, il ne conviendra donc pas à moins que vous ne souhaitiez exiger une connexion pour l’ensemble de votre site.
Tout d’abord, vous devez installer et activer l’extension My Private Site. Pour plus de détails, voir ce tutoriel sur l ‘installation d’une extension WordPress.
Après avoir activé l’extension, vous devez vous rendre sur la page Mon site privé ” Confidentialité du site dans le tableau de bord WordPress et cocher la case ” Activer la confidentialité de la connexion “.

Cliquez ensuite sur le bouton “Enregistrer l’état de confidentialité” pour enregistrer vos modifications. Désormais, les utilisateurs/utilisatrices devront se connecter pour voir n’importe quelle page de votre site.
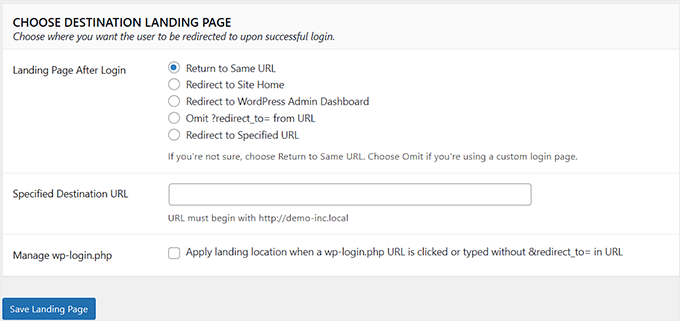
Ensuite, rendez-vous dans la section “Page d’atterrissage”. C’est ici que vous décidez où les utilisateurs/utilisatrices doivent être connectés après s’être connectés.
Vous pouvez choisir de les renvoyer à la même URL, de sorte qu’ils atterrissent à nouveau sur la page à laquelle ils tentaient d’accéder. Vous pouvez également les rediriger vers la page d’accueil. Vous pouvez également renvoyer les utilisateurs/utilisatrices vers le Tableau de bord WordPress après qu’ils se soient connectés.
Si aucune de ces options ne vous convient, vous pouvez définir une URL personnalisée. Vous pouvez ainsi rediriger les utilisateurs/utilisatrices vers une page spécifique, comme une page de bienvenue ou une zone de contenu réservée aux membres.
Confirmez-vous que vous avez cliqué sur le bouton “Enregistrer la page atterrissage” pour enregistrer vos modifications.

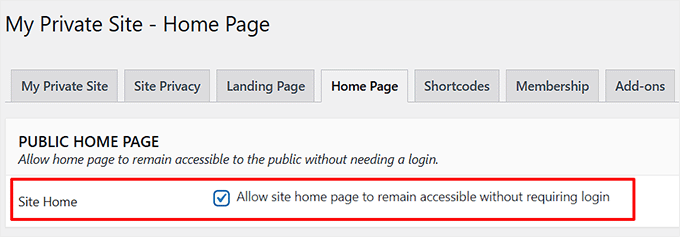
Ensuite, passez à l’onglet “Page d’accueil”.
Ici, vous pouvez cocher la case “Permettre à la page d’accueil du site de rester accessible sans connexion nécessaire” si vous souhaitez que la page d’accueil reste accessible à tous.
Cliquez ensuite sur le bouton “Rendre la page publique”.

Désormais, lorsque vous visiterez votre site, votre page d’accueil sera visible par tous.
Toutefois, lorsque les utilisateurs/utilisatrices tentent d’accéder à une autre page sans se connecter, ils/elles sont redirigé(e)s vers la page de connexion par défaut de WordPress, où ils/elles peuvent ajouter leurs coordonnées.

Guides connexes pour Sites d’adhésion et connexion des utilisateurs/utilisatrices
Vous cherchez d’autres astuces pour gérer votre site d’adhésion ou les pages de connexion des utilisateurs/utilisatrices ? Consultez ces guides utiles ci-dessous :
- Comment créer un portail client sur WordPress (méthode simple)
- Comment ajouter une URL de connexion personnalisée dans WordPress (étape par étape)
- Outil de personnalisation de la page de réinitialisation du mot de passe de WordPress
- Comment restreindre le contenu aux utilisateurs/utilisatrices inscrits dans WordPress
- Comment et pourquoi limiter les tentatives de connexion sur WordPress ?
- Comment ajouter un formulaire de connexion dans votre colonne latérale WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.