En tant que propriétaires de sites WordPress, nous nous efforçons tous d’offrir une expérience utilisateur rapide et optimale. Cela permet uniquement de maintenir l’intérêt des internautes, mais aide également nos sites à mieux se classer dans les résultats de recherche.
Lorsqu’ils améliorent les performances de WordPress, de nombreux débutants négligent les feuilles de style CSS inutilisées. Il s’agit de code ajouté par des thèmes ou des extensions qui n’est pas essentiel pour la fonctionnalité ou la conception de votre site. Le chargement de ce code inutile peut entraîner un chargement plus lent des pages web.
Notre équipe optimise les sites WordPress depuis plus d’une décennie. Dans ce guide, nous vous afficherons les méthodes que nous trouvons les plus efficaces pour Retirer les CSS inutilisés sans casser votre site, et nous vous accompagnerons dans le processus étape par étape.

Qu’est-ce qu’une CSS inutilisée dans WordPress ?
Le CSS inutilisé dans WordPress est un code CSS qui se charge sur votre site mais qui n’est pas réellement nécessaire afin de commander la page.
Le code supplémentaire peut faire en sorte que le navigateur d’un internaute prenne un peu plus de temps pour afficher une page, ce qui crée une mauvaise expérience pour l’utilisateur. Les temps de chargement plus lents peuvent même affecter votre classement dans les moteurs de recherche, ce qui se traduit par une baisse du trafic vers votre site.
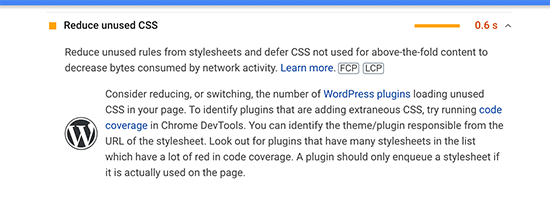
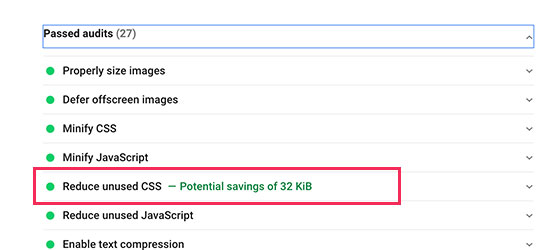
Vous pouvez voir comment le code CSS inutilisé affecte votre site en utilisant Google Pagespeed Insights. Il vous affichera une section intitulée “Retirer le CSS inutilisé” avec des détails sur les fichiers CSS qui affectent vos temps de chargement.

Pourquoi les CSS inutilisées sont-elles ajoutées dans WordPress ?
Le CSS est utilisé pour styliser l’apparence de votre site WordPress. Votre thème WordPress comprend du CSS, dont la plus grande partie est incluse dans un seul fichier style.css.
En plus du CSS de votre thème, vos extensions WordPress chargeront également leur propre CSS.
Par exemple, WooCommerce chargera du CSS pour afficher les produits, un plugin de constructeur de pages ajoutera son propre CSS pour afficher vos pages personnalisées, et un plugin de constructeur de formulaires inclura du CSS pour personnaliser vos formulaires.
Ensuite, vous avez vos polices web, vos polices d’icônes et d’autres éléments qui devront également ajouter leurs propres fichiers CSS.
En général, ces fichiers sont très petits et se chargent rapidement. Cependant, si votre site WordPress en a beaucoup, alors les effets peuvent s’additionner et avoir un impact notable sur la vitesse de votre site.
Comment retirer les CSS inutilisés dans WordPress
Il existe différentes façons de réduire les CSS inutilisés sur votre site WordPress.
Cependant, il serait assez difficile de retirer complètement tous les CSS inutilisés dans WordPress. En raison de la façon dont WordPress fonctionne en coulisses, certains CSS inutilisés peuvent être difficiles à trouver et à retirer.
Cela dit, nous allons vous afficher deux méthodes pour retirer les CSS inutilisés, et vous pourrez choisir celle qui vous convient le mieux.
Méthode 1 : Retirer les CSS inutilisés dans WordPress en utilisant WP Rocket
Cette méthode est plus simple et est recommandée aux débutants. Elle améliore considérablement la distribution globale des fichiers CSS sur votre site WordPress, notamment en retirant la plupart des CSS inutilisés.
Nous pensons que c’est la meilleure solution pour les débutants car elle est plus facile et atteint l’objectif principal qui est d’offrir une meilleure expérience à vos utilisateurs/utilisatrices. Cela signifie que votre site se charge rapidement sur les outils de test de vitesse et qu’il semble également rapide à vos utilisateurs/utilisatrices.
Tout d’abord, vous devez installer et activer l’extension WP Rocket. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
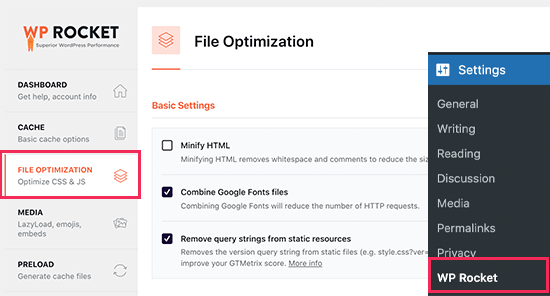
Une fois activé, vous devez vous rendre sur la page Réglages ” WP Rocket et basculer sur l’onglet ‘Optimisation des fichiers’.

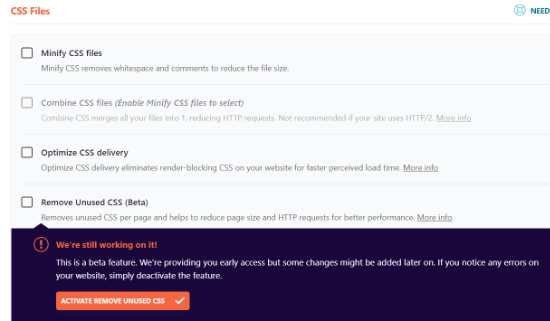
Ensuite, vous devez défiler jusqu’à la section Fichiers CSS, puis cocher la case située à côté de l’option “Retirer les CSS inutilisés (Beta)”.
Étant donné que cette fonctionnalité de WP Rocket est en version bêta, il vous demandera à nouveau si vous souhaitez activer le réglage. Vous pouvez aller de l’avant et cliquer sur le bouton ” Activer Retirer le CSS inutilisé “.

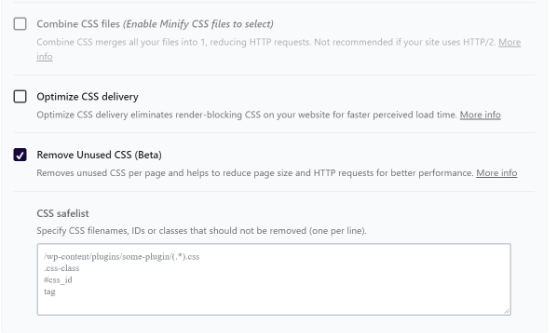
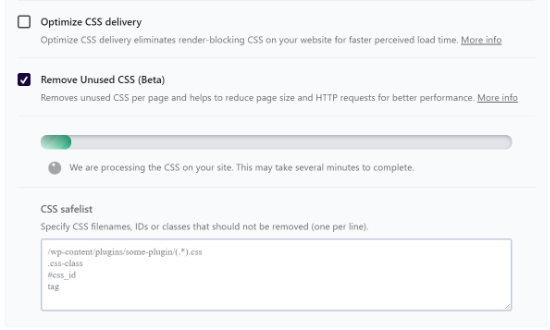
Lorsque l’option “Retirer les feuilles de style CSS inutilisées” est activée, vous pouvez spécifier les noms de fichiers CSS, les ID ou les classes qui ne doivent pas être retirés dans la case “Liste CSS sécurisée”.
Il suffit de les saisir dans la boîte.

Ensuite, vous devrez enregistrer vos modifications en défilant vers le bas et en cliquant sur le bouton “Enregistrer les modifications”.
Lorsque vous faites cela, WP Rocket commencera à traiter vos fichiers CSS et vous affichera une barre de progression.

Il faudra quelques minutes à l’extension pour traiter et retirer les fichiers CSS inutilisés de votre site.
Le message “Retirer les feuilles de style CSS inutilisées” s’affiche lorsque l’extension a terminé le processus.

Maintenant, rendez-vous sur l’outil Google Pagespeed Insights et testez les performances de votre site.
Retirer les CSS bloquant le rendu pour WordPress
WP Rocket vous permet d’optimiser vos fichiers CSS et de retirer les CSS bloquant le rendu de votre site.
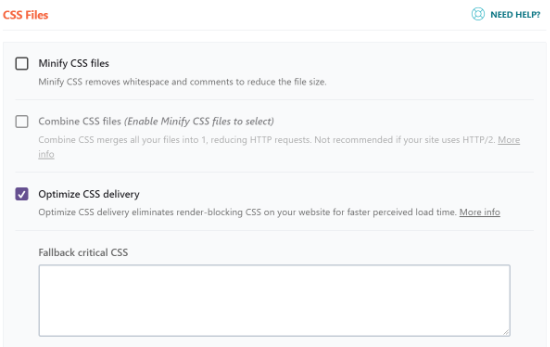
Pour commencer, vous pouvez naviguer vers l’onglet ‘Optimisation des fichiers’ dans WP Rocket. De là, défilez vers le bas jusqu’à la section Fichiers CSS, puis cochez la case à côté de l’option ‘Optimiser la distribution CSS’.

Cette option génère un fichier CSS contenant uniquement le code CSS nécessaire à l’affichage de la partie visible de votre site. Ce fichier est chargé en premier, la page est affichée à vos internautes, puis les autres fichiers CSS sont chargés à l’aide d’une technologie appelée chargement différé.
En retirant ce CSS qui bloque le rendu, votre site devient visible pour les utilisateurs/utilisatrices beaucoup plus rapidement que si vous deviez charger tous les fichiers CSS avant que la page ne soit affichée.
Après avoir activé l’option ” Optimiser la distribution CSS “, cliquez sur le bouton ” Enregistrer les modifications ” et attendez que WP Rocket génère le fichier CSS nécessaire pour toutes vos publications et pages. Il effacera également automatiquement la mise en cache de votre site.
Une fois terminé, vous pouvez aller de l’avant et tester à nouveau les performances de votre site à l’aide de Google Pagespeed Insights.
Ajustements supplémentaires de la distribution de fichiers pour améliorer les performances
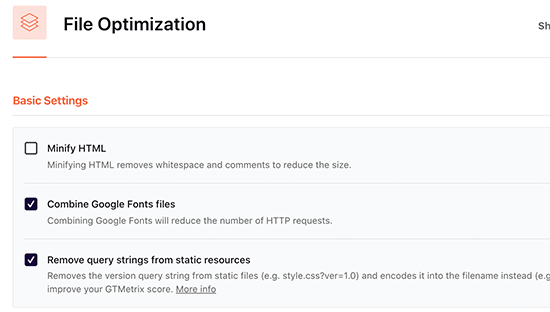
WP Rocket vous permet également de retirer les chaînes de requête des fichiers statiques, de combiner les fichiers Google Fonts et de minifier le HTML.
Tous ces ajustements apportent de minuscules améliorations à votre vitesse globale, ce qui se traduit par une expérience de chargement plus rapide pour vos internautes.

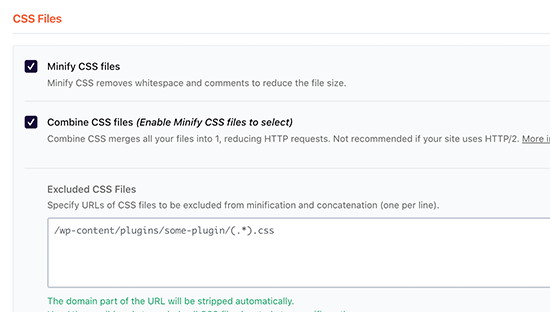
Vous verrez également des options permettant de minifier et de combiner les fichiers CSS. Ces options réduiront les demandes HTTP et vous permettront de gagner en rapidité.
Cependant, vous devrez vérifier soigneusement votre site pour vous assurer que rien n’est cassé après l’activation de ces paramètres.

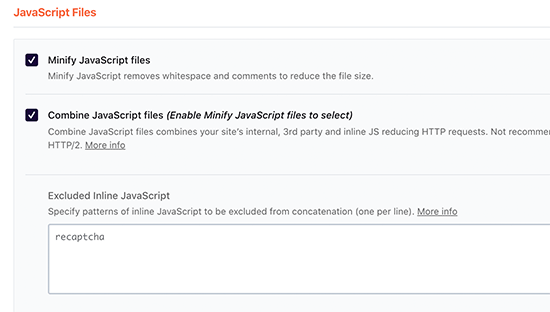
En outre, vous pouvez appliquer la même optimisation aux fichiers JavaScript de votre site.
Vous pouvez les minifier et les combiner pour les servir en tant que fichier unique et différer le chargement des fichiers JavaScript afin d’améliorer les performances.

Pour plus de détails, consultez notre tutoriel étape par étape sur la façon de configurer correctement WP Rocket dans WordPress.
Méthode 2 : Retirer les CSS inutilisés dans WordPress à l’aide d’Asset CleanUp
Cette méthode est un peu avancée mais incroyablement puissante et vous permettra de retirer facilement tout CSS inutilisé de n’importe quelle page de votre site WordPress.
Cependant, c’est un peu compliqué, et vous devrez tester minutieusement les fonctionnalités et l’apparence de votre site pour vous assurer que rien n’est cassé.
Tout d’abord, vous devez installer et activer l’extension Asset Cleanup. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
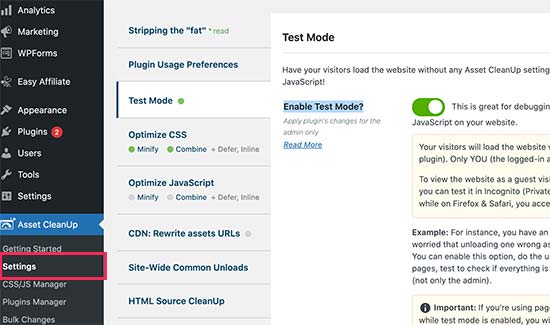
Une fois activé, vous devez vous rendre sur la page Asset CleanUp ” Réglages et passer à l’onglet Test Mode. À partir de là, vous devez activer l’option ” Activer le mode test “.

Cela vous permet d’essayer différents réglages et de les tester en tant qu’administrateur/administratrice sans affecter les internautes.
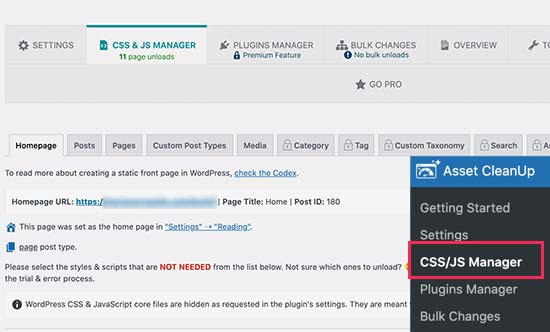
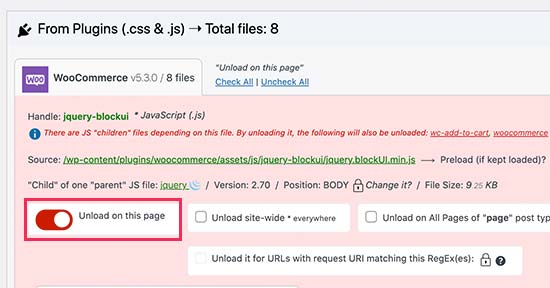
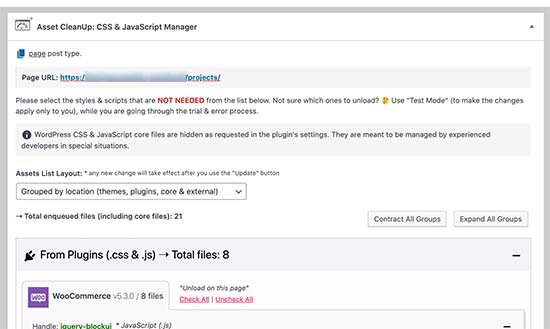
Ensuite, vous devez visiter la page Asset CleanUp ” CSS/JS Manager. À partir de cette page, vous pouvez décharger les fichiers CSS et JavaScript indésirables, page par page.

Il récupère d’abord votre page d’accueil et vous affiche tous les fichiers CSS et JavaScript chargés sur cette page.
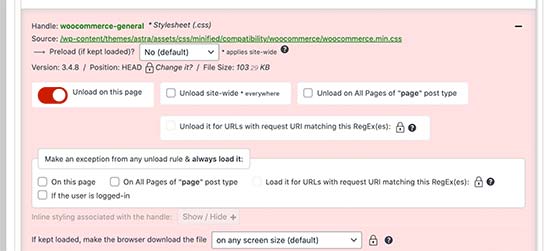
Vous devez défiler vers le bas et passer en revue les fichiers chargés. Si vous voyez un fichier dont vous n’avez pas besoin, vous pouvez le décharger pour cette page, ce type de publication ou l’ensemble du site.

L’extension vous permet également de choisir des publications ou des pages spécifiques à partir d’ici, ou vous pouvez accéder aux mêmes options en modifiant la publication ou la page comme vous le feriez normalement.
Sur l’écran de modification de l’article, vous trouverez la boîte de nettoyage des actifs juste en dessous de l’éditeur/éditrices de l’article.

L’extension récupère et répertorie automatiquement tous les fichiers et ressources chargés lorsqu’un internaute voit cette page sur votre site.
Vous pouvez alors simplement décharger les fichiers CSS ou JavaScript inutilisés dont vous n’avez pas besoin sur cette page.

Importance : N’oubliez pas de tester votre site après avoir retiré tout CSS ou JavaScript inutilisé pour vous assurer que tout fonctionne correctement.
Une fois que vous avez fini de décharger et de retirer les fichiers CSS et JavaScript inutilisés, vous pouvez retourner à la page des Réglages de l’extension et inactivez le “Mode test”.
N’oubliez pas de cliquer sur le bouton “Mettre à jour tous les réglages” pour stocker vos modifications.
Vous pouvez désormais tester votre site à l’aide de Google Pagespeed Insights pour constater la modification de la notification CSS non utilisée.

Guides d’experts sur l’amélioration des performances de WordPress
Nous espérons que cet article vous a aidé à apprendre comment supprimer facilement les CSS inutilisés dans WordPress. Vous pouvez également consulter d’autres guides similaires liés à l’amélioration des performances de WordPress :
- Le guide ultime pour booster la vitesse et les performances de WordPress
- Comment accélérer les performances de WooCommerce
- Comment effectuer correctement un test de vitesse de site web (Meilleurs outils)
- Les métriques importantes à mesurer sur votre site WordPress
- Comment optimiser Core Web Vitals pour WordPress (Guide ultime)
- Comment utiliser l’extension GTmetrix pour améliorer les performances d’un site WordPress
- Comment optimiser facilement la distribution des CSS sur WordPress
- L’hébergeur WordPress le plus rapide (Tests de performance)
- Comment optimiser les images pour le Web sans en perdre la qualité ?
- Les meilleurs plugins de mise en cache WordPress pour accélérer votre site Web
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Steve
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Admin
Paul Barrett
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin