Supprimer ou masquer les blocs inutiles dans l'éditeur de contenu peut nettoyer votre menu de blocs. Cela vous aide également à rester concentré en facilitant la recherche rapide des blocs dont vous avez besoin.
Plusieurs de nos rédacteurs ont désactivé les blocs inutiles dans leur éditeur Gutenberg pour garder l'interface propre et simple.
Depuis qu'ils ont apporté cette modification, ils ont signalé une nette amélioration de leur productivité et de leur concentration lors de la rédaction.
Dans cet article, nous vous montrerons étape par étape comment supprimer un bloc dans WordPress.

Pourquoi supprimer, masquer ou désactiver un bloc dans WordPress ?
Si vous avez un blog WordPress, vous utiliserez l'éditeur Gutenberg pour créer des articles de blog et des pages pour votre site Web. Ici, vous remarquerez certains blocs dans le menu que vous n'utiliserez probablement jamais sur votre site.
Par exemple, l'éditeur de contenu propose un bloc de vers qui peut être utilisé pour insérer de la poésie ou des paroles de chansons. Cependant, si vous avez un blog de mode ou de cuisine, ce bloc principal est complètement sans rapport avec votre contenu.

Dans ce cas, vous pouvez simplement supprimer ces blocs de l'éditeur de publication pour créer une interface plus propre et plus ciblée.
Cependant, si vous ne souhaitez pas supprimer le bloc et sa fonctionnalité, vous pouvez le masquer à l'aide de la fonctionnalité de visibilité des blocs par défaut de WordPress. De cette façon, le bloc n'est pas complètement supprimé et vous pouvez y accéder facilement si vous en avez besoin.
D'un autre côté, si vous avez fait une erreur dans votre publication ou si vous souhaitez supprimer du contenu, vous n'avez pas besoin de supprimer ou de masquer un bloc. Vous pouvez simplement supprimer ce bloc spécifique dans la publication.
Cela supprimera le contenu que vous avez ajouté à l'aide de ce bloc sans supprimer complètement le bloc de WordPress. Par exemple, si vous avez ajouté plusieurs blocs de titre, vous pouvez en supprimer un pour rendre votre contenu plus lisible.

Cela dit, voyons comment supprimer facilement des blocs dans WordPress. Nous avons ajouté quatre méthodes dans ce tutoriel, et vous pouvez utiliser les liens ci-dessous pour accéder à la méthode de votre choix :
- Méthode 1 : Supprimer un bloc dans l'éditeur WordPress
- Méthode 2 : Masquer un bloc dans WordPress
- Méthode 3 : Supprimer des blocs de base dans WordPress
- Méthode 4 : Supprimer un bloc de plugin dans WordPress
- Bonus : Créer un modèle synchronisé dans WordPress
- Foire aux questions
Méthode 1 : Supprimer un bloc dans l'éditeur WordPress
Si vous souhaitez supprimer des blocs de votre contenu, cette méthode est faite pour vous. Gardez à l'esprit que ces blocs ne seront pas supprimés du menu des blocs mais seront supprimés des articles de blog WordPress dont ils faisaient partie.
Tout d'abord, vous devez sélectionner le bloc que vous prévoyez de supprimer en cliquant simplement dessus.
Après cela, cliquez sur l'icône à trois points dans la barre d'outils du bloc pour ouvrir une invite. À partir de là, sélectionnez l'option « Supprimer » pour supprimer le bloc de votre article de blog.

D'un autre côté, vous pouvez également supprimer plusieurs blocs dans le contenu. Tout d'abord, vous devez sélectionner tous les blocs que vous souhaitez supprimer en faisant glisser votre souris sur eux.
Après cela, cliquez sur l'icône à trois points dans la barre d'outils du bloc et cliquez sur l'option « Supprimer » dans l'invite.

Si vous cherchez un raccourci, vous pouvez même supprimer un bloc dans l'éditeur de contenu en cliquant sur les touches Maj + Alt + Z pour Windows et Linux et ⌃ + ⌥ + Z pour macOS.
Méthode 2 : Masquer un bloc dans WordPress
Si vous ne souhaitez pas supprimer complètement un bloc, utilisez cette méthode.
Vous pouvez utiliser la fonctionnalité de visibilité des blocs de WordPress pour masquer le bloc du menu et le faire réapparaître facilement quand vous en avez besoin.
Pour ce faire, vous devez ouvrir l'éditeur de blocs et cliquer sur l'icône à trois points en haut à droite de l'écran. Cela ouvrira le menu déroulant à partir duquel vous devrez sélectionner l'option « Préférences ».

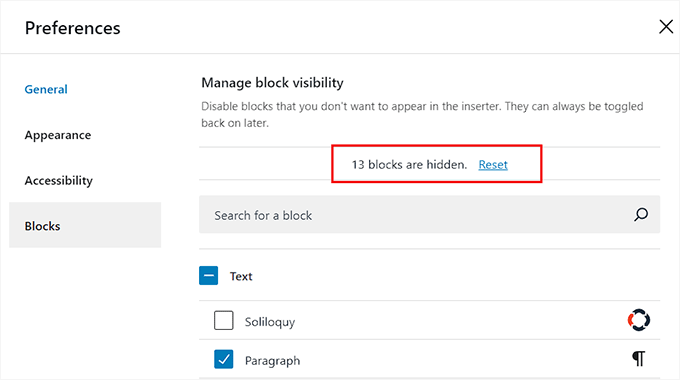
Cela ouvrira une fenêtre contextuelle à l'écran. Ici, basculez vers l'onglet « Blocs » et décochez les cases à côté des blocs que vous souhaitez masquer dans l'éditeur de publication.
Vous pouvez également désactiver des blocs de plugins à partir d'ici, comme le bloc WPForms ou le bloc Soliloquy.

Une fois que vous avez terminé, cliquez simplement sur l'icône « X » pour quitter l'invite. Vous avez maintenant masqué avec succès les blocs dans WordPress.
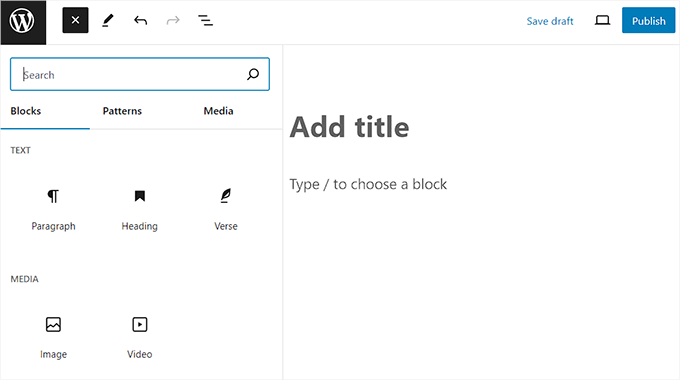
Pour afficher les résultats, cliquez sur le bouton ‘+’ en haut à gauche pour ouvrir le menu des blocs. Ici, vous remarquerez que les blocs que vous avez choisis ne sont plus visibles.

Lorsque vous souhaitez réafficher ces blocs, cliquez à nouveau sur l'icône des trois points et sélectionnez l'option des préférences.
Une fois la fenêtre contextuelle ouverte, basculez vers l'onglet ‘Blocs’ et cliquez sur le lien ‘Réinitialiser’ pour rendre les blocs à nouveau visibles.

Cependant, le seul inconvénient de cette méthode est que vous ne pouvez pas afficher des blocs individuels. Cela signifie que même si vous souhaitez rendre visible l'un des blocs masqués, cliquer sur le lien ‘Réinitialiser’ affichera tous vos blocs choisis.
Si cela vous pose problème, vous pouvez utiliser la méthode suivante.
Méthode 3 : Supprimer des blocs de base dans WordPress
Cette méthode utilise une approche de ‘liste blanche’ pour supprimer complètement les blocs par défaut de l'éditeur WordPress.
C'est idéal pour créer un environnement d'édition très restrictif car vous définirez exactement quels blocs (comme le bloc image, paragraphe ou titre) sont autorisés, et tout le reste sera supprimé.
Pour supprimer un bloc WordPress de base, vous devrez ajouter un extrait de code PHP. Bien que vous puissiez ajouter ce code au fichier functions.php de votre thème, nous le déconseillons fortement.
Une petite erreur dans le code pourrait casser votre site, et vos modifications seront perdues la prochaine fois que vous mettrez à jour votre thème.
C'est pourquoi nous recommandons plutôt d'utiliser WPCode. C'est le meilleur plugin d'extraits de code WordPress du marché et le moyen le plus sûr d'ajouter du code personnalisé à votre site web.
Nous l'utilisons pour gérer les extraits de code sur nos propres sites, et il ne nous a jamais fait défaut. Pour en savoir plus, consultez notre avis complet sur WPCode.
☝ Note : Vous pouvez utiliser la version gratuite de WPCode pour ce tutoriel. Cependant, la mise à niveau vers le plan pro débloquera plus de fonctionnalités.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour plus de détails, consultez notre guide pour débutants sur comment installer un plugin WordPress.
Après l'activation, visitez la page Extraits de code » + Ajouter un extrait depuis le tableau de bord WordPress et cliquez sur le bouton ‘Utiliser l'extrait’ sous l'option ‘Ajouter votre code personnalisé (Nouvel extrait)’.

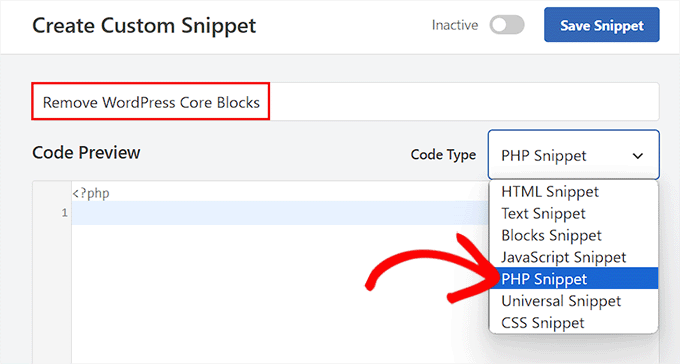
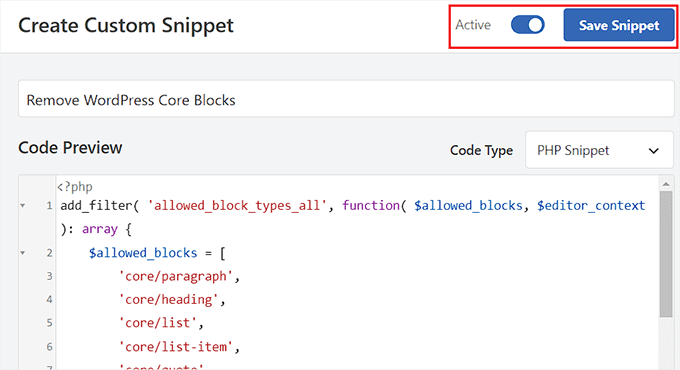
Cela vous dirigera vers la page ‘Créer un extrait personnalisé’, où vous devez ajouter un nom pour l'extrait de code que vous créez.
Ensuite, choisissez ‘Extrait PHP’ comme Type de code dans le menu déroulant à droite.

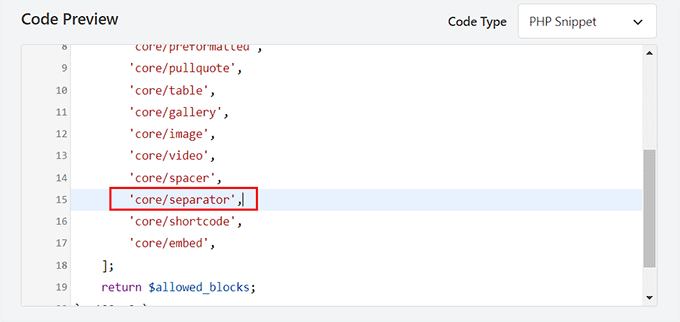
Après cela, vous devez ajouter le code personnalisé suivant dans la boîte ‘Aperçu du code’ :
add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array {
$allowed_blocks = [
'core/paragraph',
'core/heading',
'core/list',
'core/list-item',
'core/quote',
'core/preformatted',
'core/pullquote',
'core/table',
'core/gallery',
'core/image',
'core/video',
'core/spacer',
'core/separator',
'core/shortcode',
'core/embed',
];
return $allowed_blocks;
}, 100, 2 );
Ce code utilise un filtre WordPress appelé allowed_block_types_all. Ce filtre indique à WordPress exactement quels blocs sont autorisés dans l'éditeur.
Le code fournit une liste spécifique de blocs principaux autorisés sur votre site. Tout bloc non mentionné dans cette liste, comme le bloc ‘Vers’, sera automatiquement supprimé de l'éditeur de blocs.
Cependant, si vous souhaitez également supprimer l'un des blocs mentionnés dans le code, comme le bloc ‘Séparateur’, vous pouvez simplement le supprimer de l'extrait de code.

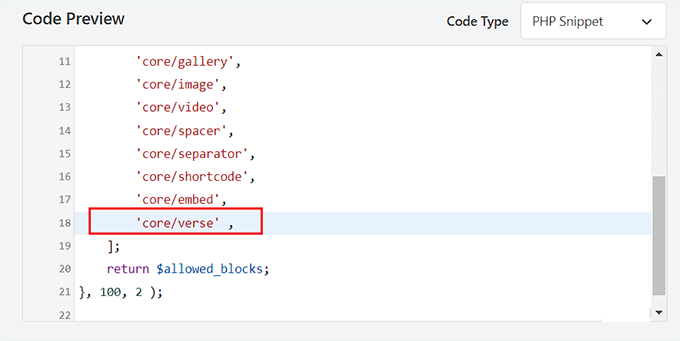
De même, si un bloc n'est pas mentionné dans l'extrait de code mais que vous ne souhaitez pas le supprimer, vous pouvez ajouter son nom à la liste des blocs.
Vous pouvez facilement le faire en tapant ‘core/’ puis en ajoutant le nom du bloc comme ceci :
‘core/verse’ ,

Ensuite, faites défiler vers le bas jusqu'à la section « Insertion » et sélectionnez le mode « Insertion automatique ».
Une fois que vous avez fait cela, le code personnalisé sera automatiquement exécuté sur votre site lors de l'activation.

Ensuite, faites défiler vers le haut et basculez le commutateur « Inactif » sur « Actif ».
Enfin, cliquez sur le bouton « Enregistrer le extrait » pour sauvegarder vos paramètres.

Vous pouvez maintenant visiter l'éditeur de blocs pour voir les changements en action.
Ici, vous remarquerez que les blocs classique, de couverture, séparateur, fichier, et bien d'autres seront supprimés du menu des blocs car ils ne faisaient pas partie de votre liste de snippets de code.

Méthode 4 : Supprimer un bloc de plugin dans WordPress
Cette méthode peut être utilisée lorsque vous souhaitez supprimer un bloc introduit par un plugin.
De nombreux plugins WordPress ajoutent des blocs dans l'éditeur de contenu. Ces blocs facilitent grandement l'ajout de la fonctionnalité du plugin à vos articles de blog ou à vos pages.
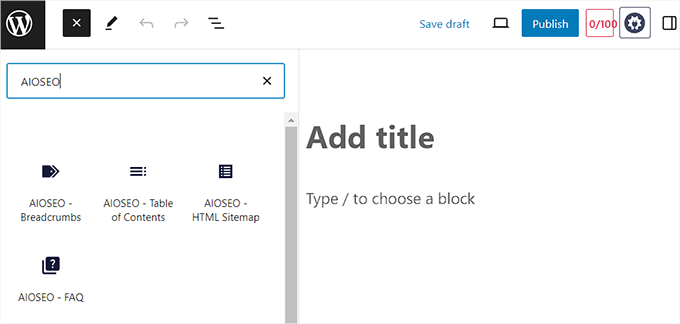
Par exemple, All in One SEO for WordPress ajoute des blocs FAQ, fil d'Ariane, table des matières et sitemaps HTML à l'éditeur de contenu.

Cependant, parfois, vous ne voudrez peut-être pas utiliser l'un des blocs proposés par le plugin parce que vous estimez qu'il est sans rapport avec votre contenu. Dans ce cas, vous pouvez supprimer le bloc du plugin à l'aide d'un code personnalisé.
Pour ce faire, vous aurez besoin de WPCode, qui est le meilleur plugin de snippets de code et le moyen le plus sûr d'ajouter du code personnalisé à votre site Web.
Tout d'abord, vous devez installer et activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, visitez la page Snippets de code » + Ajouter un snippet depuis le tableau de bord WordPress. Ici, cliquez sur le bouton « Utiliser le snippet » sous l'option « Ajouter votre code personnalisé (Nouveau snippet) ».

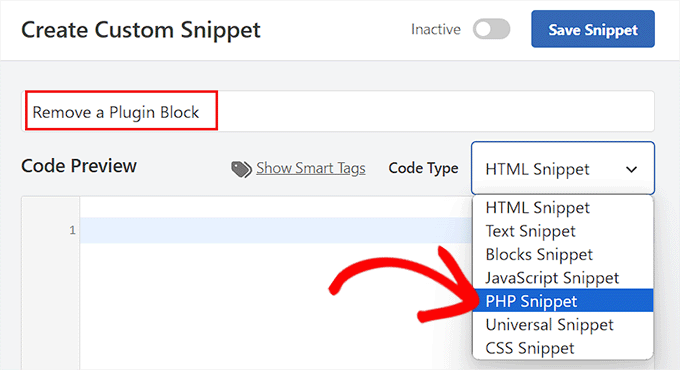
Une fois sur la page « Créer un snippet personnalisé », vous pouvez commencer par ajouter un nom à votre snippet de code à des fins d'identification.
Ensuite, choisissez ‘Extrait PHP’ comme Type de code dans le menu déroulant à droite.

Après cela, ajoutez le snippet de code suivant dans la boîte d'aperçu du code :
N'oubliez pas de remplacer le nom du bloc du plugin par le bloc que vous souhaitez supprimer.
add_action( 'init', function() {
unregister_block_type( 'aioseo/breadcrumbs' );
}, PHP_INT_MAX );
Pour obtenir ce nom, vous devez ouvrir l'éditeur Gutenberg et ajouter le bloc du plugin à la page/au message.
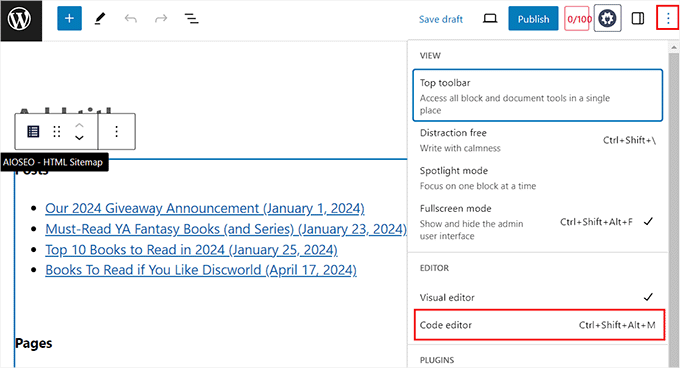
Ensuite, cliquez sur l'icône à trois points en haut à droite de l'écran pour ouvrir le menu déroulant. À partir de là, passez à l'éditeur de code.

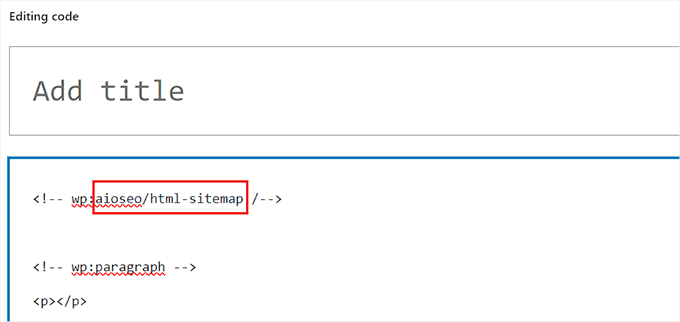
Une fois que vous avez basculé, recherchez un commentaire HTML qui commence par <!– wp:.
Le nom complet du bloc, comme aioseo/breadcrumbs, se trouvera juste après cette balise d'ouverture.
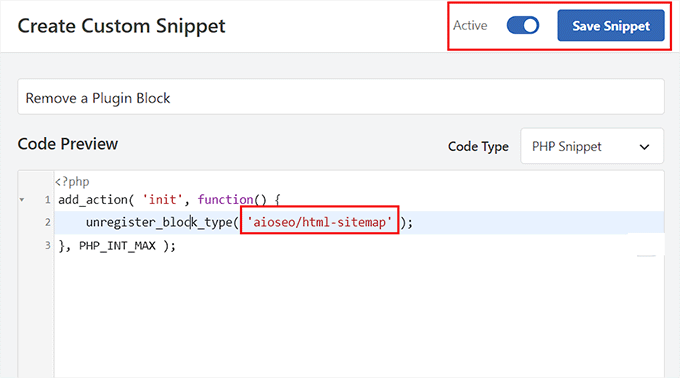
Copiez ce nom et retournez à la page « Créer un extrait personnalisé » où vous devez le coller.

Ensuite, faites défiler jusqu'à la section « Insertion » et sélectionnez le mode « Insertion automatique ».
Cette option exécutera automatiquement l'extrait de code personnalisé lors de l'activation.

Après cela, basculez le commutateur « Inactif » sur « Actif ».
Ensuite, cliquez sur le bouton « Enregistrer l'extrait » en haut pour enregistrer vos paramètres.

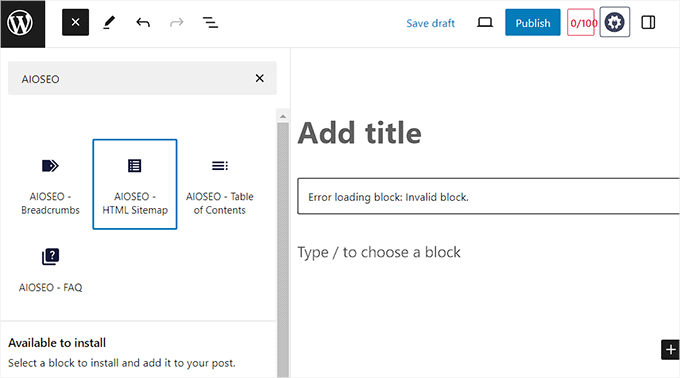
Maintenant, ouvrez l'éditeur de blocs sur votre site WordPress et recherchez le bloc que vous avez supprimé.
Ici, vous verrez que le bloc que vous avez supprimé sera toujours affiché dans le menu, mais une fois que vous l'ajouterez à la page ou à l'article, il affichera simplement une erreur de bloc invalide.

Bonus : Créer un modèle synchronisé dans WordPress
En plus de masquer les blocs, vous pouvez également gagner du temps en créant des Modèles synchronisés, qui étaient auparavant appelés « Blocs réutilisables » dans les anciennes versions de WordPress.
Cette fonctionnalité vous permet d'enregistrer un bloc ou un groupe de blocs que vous pouvez utiliser sur d'autres articles et pages. Lorsque vous mettez à jour le modèle synchronisé à un endroit, il se met automatiquement à jour partout où vous l'avez utilisé.
Par exemple, vous pouvez créer un modèle synchronisé pour un CTA, des formulaires de feedback, des produits d'affiliation, et plus encore. Pour ce faire, vous devez ouvrir l'éditeur de blocs et taper le contenu que vous souhaitez convertir en bloc réutilisable.
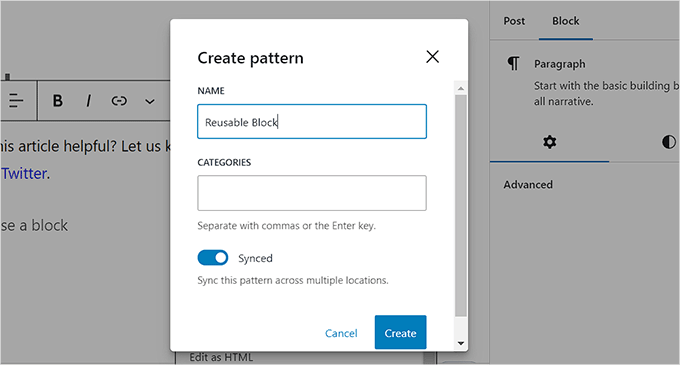
Après cela, cliquez sur l'icône à trois points dans la barre d'outils du bloc pour ouvrir un menu déroulant. À partir de là, sélectionnez l'option « Créer un modèle ».

Ensuite, ajoutez simplement un nom pour votre bloc et cliquez sur le bouton « Créer » pour enregistrer vos paramètres.
Maintenant, le bloc réutilisable sera enregistré dans la base de données WordPress, et vous pourrez facilement l'ajouter à vos pages ou articles en utilisant le menu des blocs.

Pour plus d'informations, consultez notre tutoriel sur comment créer un bloc réutilisable dans WordPress.
Foire aux questions
Voici quelques questions que nos lecteurs posent fréquemment sur la suppression d'un bloc dans WordPress :
Quelle est la différence entre supprimer, masquer et retirer un bloc ?
Supprimer un bloc le retire d'un seul article ou d'une seule page, mais le type de bloc reste disponible dans l'éditeur. Masquer un bloc le retire du menu des blocs, mais vous pouvez facilement le réactiver depuis le panneau des Préférences.
Retirer un bloc avec du code le désactive complètement sur l'ensemble de votre site, de sorte que personne ne puisse l'utiliser.
Est-il possible d'annuler la suppression d'un bloc ?
Oui, il est possible d'annuler les modifications. Si vous avez masqué un bloc, vous pouvez le réafficher dans le menu « Préférences ».
Si vous avez supprimé un bloc en utilisant du code dans WPCode, vous pouvez simplement désactiver ou supprimer ce fragment de code spécifique pour restaurer le bloc.
Masquer ou supprimer des blocs va-t-il accélérer mon site web ?
Masquer ou supprimer des blocs a principalement un impact sur l'éditeur backend où vous créez du contenu. Cela a un effet très minime, voire nul, sur la vitesse de votre site web en frontend que vos visiteurs expérimentent.
Le principal avantage est l'amélioration de votre propre flux de travail. En créant une interface plus propre, vous pouvez trouver les blocs dont vous avez besoin plus rapidement et écrire plus efficacement.
Nous espérons que cet article vous a aidé à apprendre comment supprimer facilement des blocs dans WordPress. Vous pourriez également vouloir consulter notre guide pour débutants sur comment utiliser l'éditeur de blocs WordPress et notre liste de problèmes courants de l'éditeur de blocs et comment les résoudre.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Suman Sourabh
Chaque fois que j'écris et modifie des articles de blog, j'utilise uniquement la première méthode pour supprimer des blocs car elle est assez facile et présente dans l'interface utilisateur sans aucune manipulation de code nécessaire.
Mais je ne connaissais pas le masquage de bloc ! Merci pour cela.
kzain
Gutenberg peut être un outil puissant, mais parfois il semble écrasant avec tous les blocs disponibles. Je ne les utilise pas tous non plus, et les avoir qui encombrent l'éditeur peut être déroutant.
Ce fragment de code pour supprimer les blocs inutilisés est incroyable. Je viens de l'essayer sur un site de test, et cela fonctionne parfaitement ! Maintenant, l'éditeur Gutenberg semble beaucoup plus propre et plus facile à naviguer. Merci pour le conseil !
Jiří Vaněk
Parfois, j'utilise Gutenberg pour apprendre avec. Je l'ai trouvé très déroutant par moments, car je n'utilise pas tous les blocs personnellement. J'ai essayé l'extrait de code maintenant sur l'un des sites de test et cela fonctionne très bien. Merci. Gutenberg est immédiatement plus clair.
kzain
Je suis tout à fait d'accord ! Gutenberg peut être génial, mais tous ces nouveaux blocs peuvent certainement le rendre encombré et difficile à cibler. L'idée d'utiliser un extrait de code pour les supprimer est brillante.