Les soumissions de formulaires sur les sites WordPress se terminent souvent par un simple message de « succès », mais il existe un moyen plus intelligent de maintenir l'engagement des utilisateurs. L'une de nos astuces préférées chez WPBeginner est de rediriger les utilisateurs vers une page spécifique après la soumission du formulaire.
Par exemple, vous pourriez envoyer les utilisateurs vers une page présentant vos articles les plus populaires ou les inviter à rejoindre votre groupe Facebook. Ainsi, au lieu d'une impasse, vous guidez les visiteurs vers votre contenu le plus précieux ou vos espaces communautaires.
De plus, nous avons constaté directement comment cela peut aider à développer les listes d'e-mails, à augmenter le nombre d'abonnés sur les réseaux sociaux et à inciter les utilisateurs à explorer votre site.
Dans ce tutoriel, nous vous montrerons comment configurer des redirections de formulaires personnalisées dans WordPress. Transformons une soumission de formulaire standard en une opportunité d'engagement plus approfondi ! 🔁

Pourquoi rediriger les utilisateurs après la soumission d'un formulaire ?
Lorsqu'un utilisateur soumet un formulaire sur votre site, de nombreux propriétaires d'entreprise pourraient penser que c'est la fin du processus. Cependant, vous pouvez utiliser les formulaires WordPress pour augmenter l'engagement des utilisateurs sur votre site Web et obtenir encore plus de conversions.
Par exemple, vous pouvez diriger les utilisateurs vers une page de remerciement après la soumission du formulaire et lister vos articles les plus performants. De cette façon, vous pouvez obtenir plus de vues sur votre meilleur contenu et générer plus de ventes.
Sur une boutique en ligne, vous pouvez proposer des produits complémentaires et offrir des incitations comme des réductions et la livraison gratuite lorsqu'un visiteur soumet un formulaire.
Vous pourriez même rediriger les utilisateurs vers une page où ils peuvent télécharger une ressource gratuite après avoir soumis le formulaire. Par exemple, vous pouvez créer un aimant à prospects où les gens peuvent remplir un formulaire en échange d'une ressource gratuite comme un eBook, un podcast, un fichier multimédia ou un PDF.
Cela dit, voyons 4 façons différentes de rediriger facilement les utilisateurs après la soumission d'un formulaire dans WordPress. Cliquez simplement sur les liens ci-dessous pour accéder à la section de votre choix :
- Astuce 1 : Rediriger les utilisateurs après la soumission d'un formulaire dans WordPress
- Astuce 2 : Rediriger les utilisateurs en fonction de leurs réponses après la soumission d'un formulaire
- Astuce 3 : Rediriger les utilisateurs après la soumission d'un commentaire dans WordPress
- Astuce 4 : Rediriger les utilisateurs après la soumission d'un formulaire d'inscription
- Astuce bonus : Suivre les redirections comme conversions dans Google Analytics 📊
- Tutoriel vidéo
Commençons !
Astuce 1 : Rediriger les utilisateurs après la soumission d'un formulaire dans WordPress
La façon la plus simple de rediriger les utilisateurs après qu'ils aient rempli un formulaire est d'utiliser WPForms. C'est le meilleur plugin de formulaire de contact pour WordPress, et plus de 6 millions de professionnels l'utilisent pour créer différents types de formulaires pour leurs sites Web, y compris nous.
✋ Nous utilisons réellement WPForms pour afficher les formulaires de contact et gérer les demandes de migration de site, entre autres choses. L'expérience a été formidable, et vous devriez consulter notre avis complet sur WPForms pour découvrir pourquoi nous le recommandons vivement !

WPForms est livré avec un réglage intégré qui vous permet de choisir si vous souhaitez afficher un message de remerciement, une page spécifique ou rediriger les utilisateurs vers une autre URL. De plus, vous disposez d'un constructeur de formulaires par glisser-déposer pour personnaliser facilement votre formulaire.
Pour ce tutoriel, nous utiliserons la version WPForms Lite car elle est gratuite, et vous pouvez rediriger les utilisateurs après la soumission du formulaire en quelques clics seulement. Il existe également une version WPForms Pro, qui offre plus de 2 000 modèles de formulaires pré-construits, des options de personnalisation et des modules complémentaires puissants.
Vous pouvez également utiliser l'IA pour accélérer votre processus de création de formulaires. Donnez simplement une description au constructeur de formulaires IA, et il créera le formulaire en quelques secondes.
Tout d'abord, vous devrez installer et activer le plugin WPForms. Pour plus de détails, veuillez consulter notre guide sur comment installer un plugin WordPress.
Après l'activation, vous verrez la page de bienvenue de WPForms dans votre tableau de bord WordPress. Cliquez sur le bouton « Créer votre premier formulaire ».

Ensuite, vous pouvez choisir comment créer vos formulaires – en utilisant l'IA, en partant de zéro ou en sélectionnant un modèle prêt à l'emploi.
Pour ce tutoriel, nous utiliserons un modèle.
Commençons par entrer un nom pour votre formulaire en haut. Ensuite, survolez n'importe quel modèle et cliquez sur le bouton « Utiliser le modèle » pour le sélectionner. Par exemple, nous choisirons le modèle « Formulaire de contact simple ».

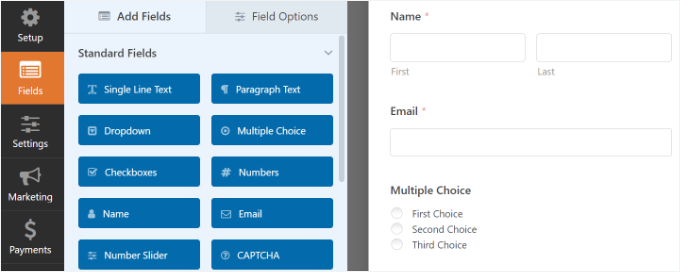
Après avoir sélectionné un modèle, le constructeur de formulaires WPForms se lancera.
Ici, vous pouvez personnaliser votre formulaire et ajouter de nouveaux champs depuis le menu de gauche. Faites simplement glisser et déposez les champs que vous souhaitez ajouter. Vous pouvez ensuite réorganiser leur ordre à votre guise.

Si vous souhaitez ajouter des champs sophistiqués comme une URL de site Web, un numéro de téléphone, une adresse, une option de téléchargement de fichiers, et plus encore, nous vous recommandons de passer à la licence WPForms Pro.
Vous pouvez également personnaliser davantage les champs existants du modèle. Pour plus de détails, veuillez consulter notre guide sur comment créer un formulaire de contact dans WordPress.
Configurer l'URL de redirection après la soumission du formulaire
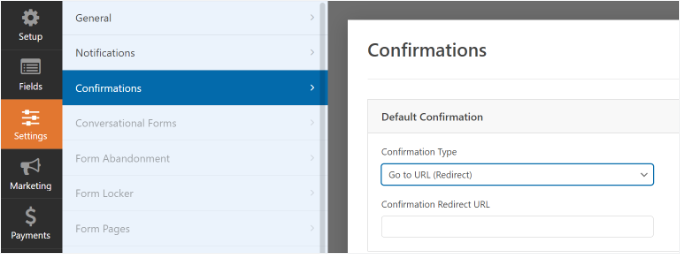
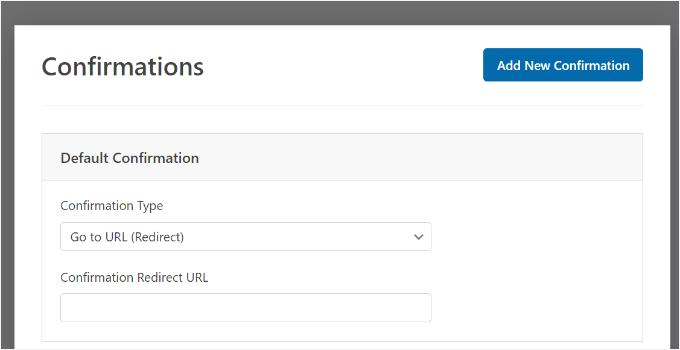
Une fois que vous avez personnalisé votre formulaire de contact, allez simplement dans Paramètres » Confirmations dans le constructeur de formulaires.
Sous le paramètre Type de confirmation, cliquez sur le menu déroulant et sélectionnez l'option « Aller à l'URL (Redirection) ».

Après cela, entrez simplement un lien dans le champ « URL de redirection de confirmation » et spécifiez où vous souhaitez rediriger les utilisateurs après qu'ils aient soumis un formulaire.
Comment intégrer votre formulaire dans WordPress
Une fois que vous avez ajouté une URL de redirection, la prochaine étape consiste à intégrer le formulaire sur votre site web.
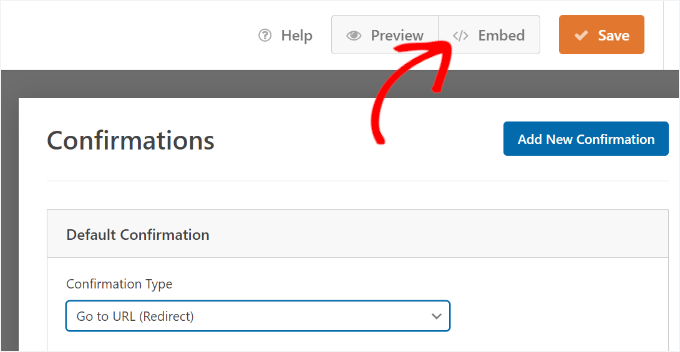
Cliquez sur le bouton « Enregistrer » en haut pour enregistrer les paramètres de votre formulaire, puis cliquez sur le bouton « Intégrer » à côté.

WPForms vous demandera maintenant si vous souhaitez intégrer le formulaire sur une page existante ou sur une nouvelle page.
Nous choisirons l'option « Créer une nouvelle page » pour ce tutoriel.

Ensuite, vous devrez entrer un nom pour votre nouvelle page.
Après avoir entré le nom, cliquez simplement sur le bouton « C'est parti ».

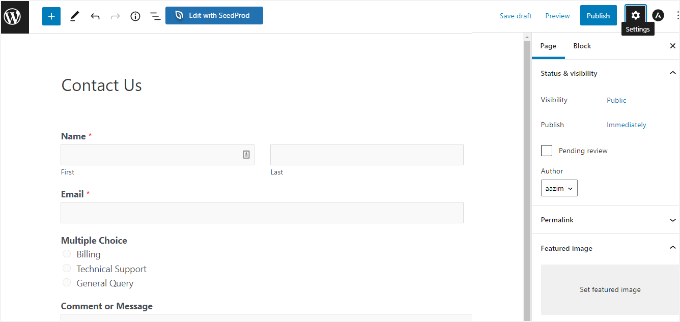
Le plugin ajoutera maintenant automatiquement votre formulaire à l'éditeur de contenu WordPress à l'intérieur du bloc WPForms.
Lorsque vous êtes prêt, cliquez simplement sur le bouton « Publier » en haut.

Astuce 2 : Rediriger les utilisateurs en fonction de leurs réponses après la soumission d'un formulaire
WPForms vous permet également de configurer une logique conditionnelle, qui redirige automatiquement les utilisateurs vers différentes pages en fonction de leurs réponses lors de la soumission d'un formulaire.
Par exemple, disons que vous avez différentes équipes qui traitent les questions envoyées par les utilisateurs, comme la facturation, le support technique et les demandes générales. En fonction du choix qu'un utilisateur sélectionne dans le formulaire, vous pouvez le rediriger vers une URL spécifique qui correspond à ses besoins.
Notez que vous aurez besoin d'une licence WPForms Pro pour utiliser la fonctionnalité de logique conditionnelle. Vous bénéficiez également de plus de champs de formulaire à ajouter au modèle, et vous pouvez utiliser des modules complémentaires tels que User Journey pour voir comment les gens interagissent avec vos formulaires.
Tout d'abord, vous pouvez ajouter un champ à choix multiples, une case à cocher ou tout autre champ qui permet aux utilisateurs de sélectionner différentes options. Nous ajouterons un champ « Choix multiples » dans notre tutoriel.

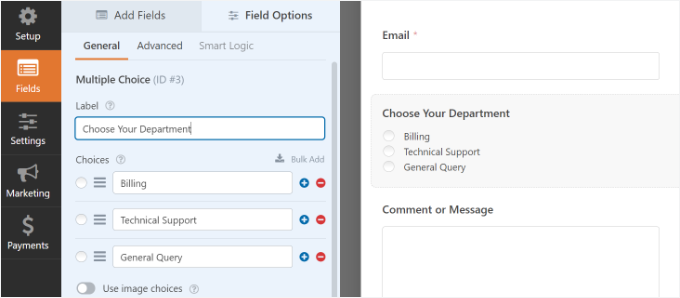
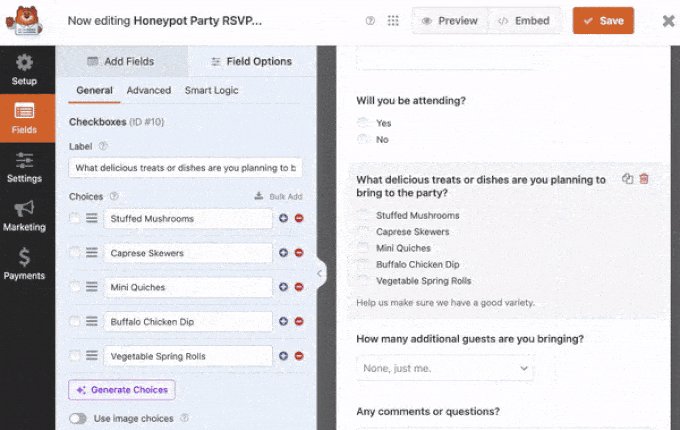
Ensuite, vous pouvez modifier les options du champ de formulaire « Choix multiples » en cliquant simplement sur les champs du modèle à droite.
Par exemple, vous pouvez voir dans l'image ci-dessous que nous avons renommé les options en différents départements qui traiteraient des questions spécifiques.

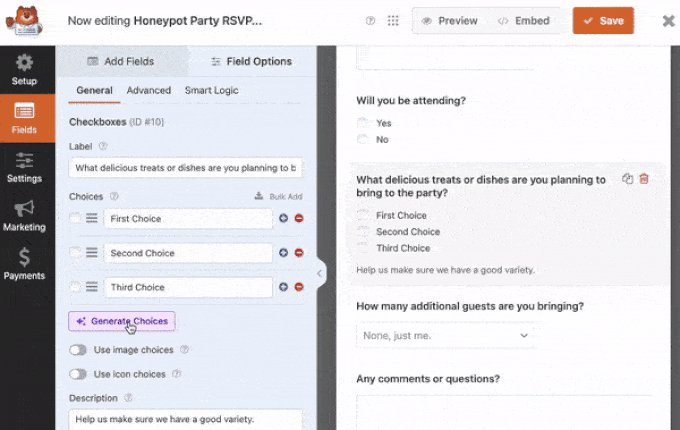
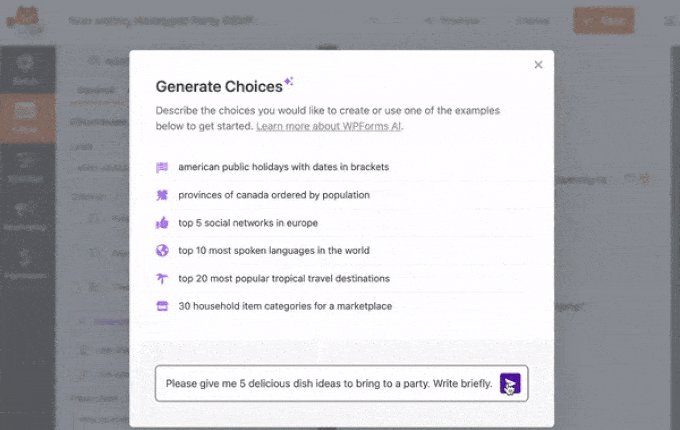
💡 Astuce d'initié : Bloqué ? Utilisez l'IA pour générer automatiquement plusieurs choix !
Cliquez sur le bouton « Générer des choix » dans WPForms pour accéder à des invites prédéfinies ou saisissez votre idée personnalisée.
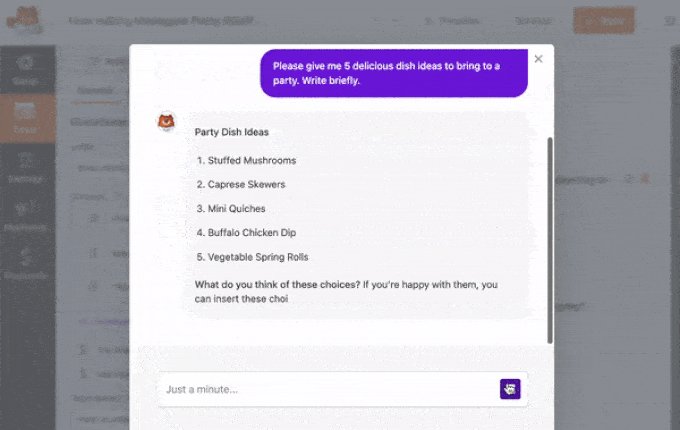
WPForms générera instantanément une liste de choix, vous faisant gagner du temps et des efforts !

Après cela, vous pouvez vous rendre dans Paramètres » Confirmations dans le constructeur de formulaires.
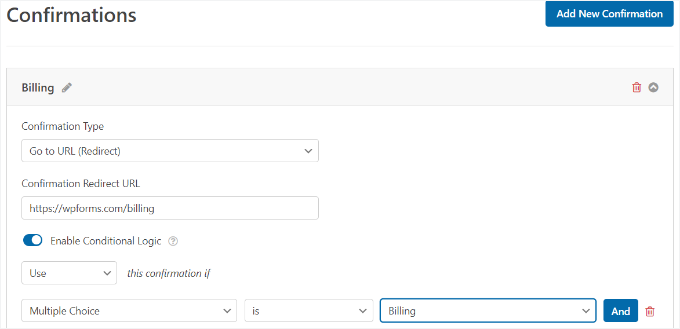
Maintenant, cliquez sur le bouton « Ajouter une nouvelle confirmation » pour configurer la logique conditionnelle.

Ensuite, vous devrez entrer un nom pour votre nouvelle redirection. Soyez précis afin de pouvoir la suivre facilement.
Cliquez simplement sur le bouton « OK » lorsque vous avez terminé.

Pour ce tutoriel, nous voulons diriger les utilisateurs vers des pages spécifiques en fonction du département qu'ils sélectionnent dans le formulaire.
Tout d'abord, vous pouvez sélectionner « Aller à l'URL (Redirection) » dans le menu déroulant Type de confirmation, puis entrer un lien vers la page respective dans le champ « URL de redirection de confirmation ».

Ensuite, vous devrez cliquer sur le bouton « Activer la logique conditionnelle ». Une fois que vous aurez fait cela, d'autres options apparaîtront.
Sélectionnez « Utiliser » cette confirmation si « Choix multiples » est « Facturation » dans les paramètres de logique conditionnelle. Cela redirigera les utilisateurs vers une URL contenant plus d'informations sur la facturation lorsqu'ils soumettent un formulaire.
C'est tout ! Enregistrez simplement le formulaire, et le bloc WPForms que vous avez ajouté précédemment redirigera automatiquement les utilisateurs vers l'URL différente que vous avez définie en fonction de leurs réponses.
Ensuite, vous pouvez simplement répéter cette étape pour d'autres options de choix multiples dans le formulaire et créer de nouvelles notifications de confirmation avec logique conditionnelle.
Astuce 3 : Rediriger les utilisateurs après la soumission d'un commentaire dans WordPress
Saviez-vous que vous pouvez rediriger les utilisateurs vers différentes pages si vous avez des commentateurs pour la première fois sur votre site WordPress ?
Par exemple, vous pouvez afficher une simple page de remerciement avec un formulaire d'inscription par e-mail et inciter les utilisateurs à s'abonner à votre newsletter après avoir commenté. De même, vous pouvez rediriger les gens vers une page avec vos liens de médias sociaux et augmenter le nombre d'abonnés.
Rediriger les utilisateurs après la soumission d'un commentaire peut également aider à augmenter les vues de page et les conversions. Vous pouvez rediriger les commentateurs vers vos meilleurs articles de blog, afficher une page d'offre spéciale ou de coupon, ou afficher une page de lead magnet pour obtenir plus de conversions.
La manière la plus simple de définir des redirections de commentaires est d'utiliser le plugin Comment Hacks. Pour plus d'informations, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Il vous permet de choisir la page à afficher après qu'un nouvel utilisateur a laissé un commentaire.
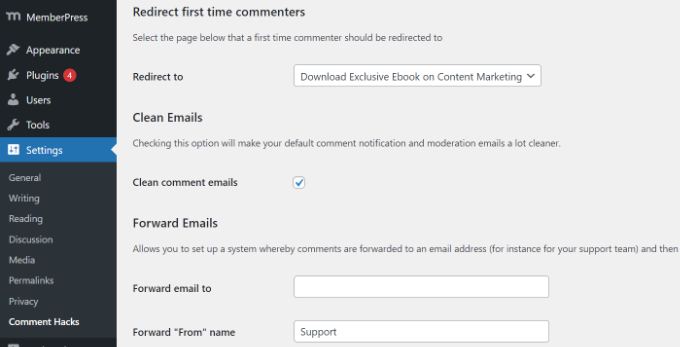
Il vous suffit de naviguer vers Paramètres » Comment Hacks dans votre tableau de bord d'administration WordPress. Ensuite, sélectionnez simplement la page spécifique vers laquelle vous souhaitez les envoyer à l'aide du menu déroulant « Rediriger vers ».
Assurez-vous de sauvegarder la page pour enregistrer vos paramètres une fois que vous avez terminé.

Pour plus de détails, veuillez consulter notre guide sur comment rediriger l'attention de vos utilisateurs avec un commentaire de redirection.
Astuce 4 : Rediriger les utilisateurs après la soumission d'un formulaire d'inscription
Si vous autorisez l'inscription des utilisateurs sur votre site web, la redirection des personnes peut s'avérer utile.
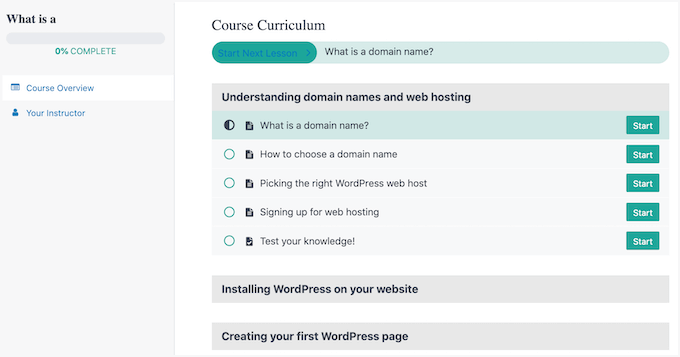
Par exemple, si vous gérez un site d'adhésion ou vendez des cours en ligne, vous pouvez rediriger les utilisateurs vers leur espace personnel ou leur tableau de bord après avoir soumis un formulaire d'inscription. De cette façon, les utilisateurs peuvent accéder à leurs fichiers de téléchargement, clés de licence, matériel de cours, programmes, et plus encore.

Avec MemberPress, vous pouvez facilement restreindre l'accès à différentes sections de votre site web. C'est le meilleur plugin d'adhésion pour WordPress et il vous permet de définir plusieurs niveaux d'adhésion.
✋ Vous voulez voir MemberPress en action ? Nous utilisons MemberPress pour alimenter notre site de vidéos gratuites ! Il nous aide à offrir un accès 100% gratuit via un programme d'adhésion qui nécessite une inscription utilisateur. Lisez notre avis complet sur MemberPress pour plus de détails sur le plugin.
En utilisant MemberPress, vous pouvez également créer une page de tarification à l'aide de l'un des modèles intégrés du plugin. Si un utilisateur non enregistré essaie d'accéder à du contenu restreint, vous pouvez le rediriger vers une page de tarification.
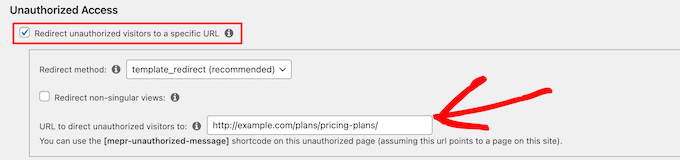
Une fois que vous avez créé une page de tarification personnalisée, entrez simplement l'URL dans la section « Accès non autorisé » de MemberPress pour rediriger les utilisateurs non enregistrés vers votre page de tarification ou votre page d'inscription.

Si vous souhaitez encore plus d'options, nous vous recommandons d'utiliser un constructeur de pages tel que SeedProd. SeedProd est un constructeur de pages par glisser-déposer qui facilite grandement la personnalisation de la mise en page et du design de n'importe quelle page.
✋ SeedProd est sans aucun doute le meilleur constructeur de pages et de thèmes. Nos partenaires commerciaux l'ont utilisé pour créer leurs sites WordPress et ils l'adorent. Consultez notre avis complet sur SeedProd pour en savoir plus sur le plugin.
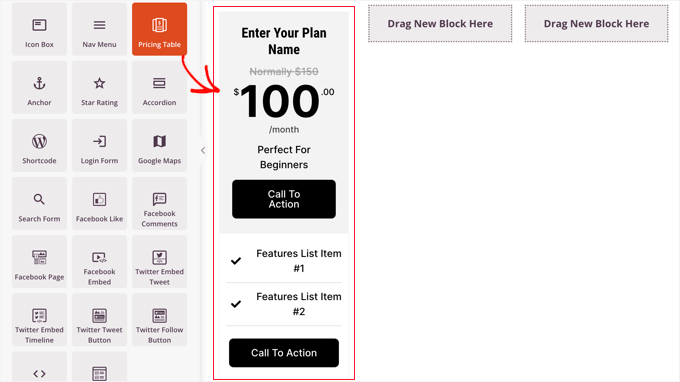
Vous pouvez ajouter des éléments tels qu'un « Tableau des prix » à la page vers laquelle vous redirigez les utilisateurs. Pour plus de détails, veuillez consulter notre guide sur comment ajouter un beau tableau de prix dans WordPress.

La page d'inscription par défaut de WordPress est simple et ne contient que le logo et la marque WordPress.
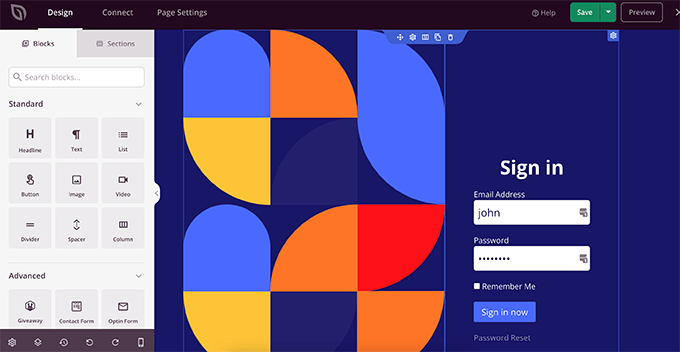
Vous pouvez la rendre plus attrayante en utilisant un modèle SeedProd, puis en ajoutant un bloc « Tableau des prix » pour créer une page de connexion et d'inscription personnalisée.

Si vous avez besoin d'aide, veuillez consulter notre guide sur comment créer un formulaire d'inscription d'utilisateur personnalisé dans WordPress.
Astuce bonus : Suivre les redirections comme conversions dans Google Analytics 📊
Si votre formulaire redirige vers une page de remerciement, vous pouvez la suivre comme une conversion dans Google Analytics. Cela vous aide à mesurer l'efficacité de vos formulaires, surtout si vous êtes en train de collecter des prospects ou de gérer des campagnes publicitaires.
Nous vous recommandons d'utiliser MonsterInsights pour configurer cela plus facilement.
✋ Chez WPBeginner, nous nous appuyons sur MonsterInsights pour suivre les métriques clés du site, y compris les conversions de formulaires. Vous voulez savoir comment cela peut vous aider aussi ? Consultez notre examen approfondi de MonsterInsights !
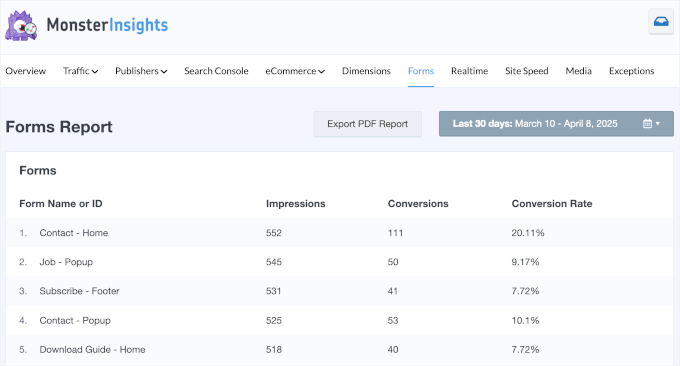
Avec le module complémentaire Forms, le plugin rend très simple la visualisation des statistiques de vos formulaires directement dans votre tableau de bord WordPress. Sur la page « Rapport des formulaires », vous verrez :
- Taux de conversion – Un pourcentage qui montre l'efficacité de votre formulaire
- Impressions – Nombre de personnes ayant consulté votre formulaire
- Conversions – Nombre de personnes ayant complété le formulaire

Besoin d'aide pour commencer ? Consultez notre guide complet sur comment configurer le suivi des formulaires WordPress dans Google Analytics.
Tutoriel vidéo
Vous préférez les tutoriels vidéo ? Consultez notre guide étape par étape sur la façon de rediriger les utilisateurs après la soumission d'un formulaire – présenté par notre équipe vidéo. Appuyez sur lecture et suivez ! ▶️
Nous espérons que cet article vous a aidé à apprendre comment rediriger les utilisateurs après la soumission d'un formulaire dans WordPress. Vous pourriez également consulter notre guide sur comment créer un formulaire multilingue dans WordPress et notre sélection d'experts des meilleurs constructeurs de formulaires en ligne.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mrteesurez
J'admire la possibilité de rediriger automatiquement les utilisateurs vers différentes URL en fonction de leurs réponses, ce qui permet de décider quel contenu ou quelle URL convient le mieux à l'utilisateur ou d'apprécier qu'il puisse lire davantage ou commander des produits.
J'ai hâte d'acquérir WPForms pro, merci.