Tout le monde veut un site web plus rapide pour mieux se classer dans les résultats de recherche. Cependant, Google AMP n’est pas toujours la solution miracle que les gens pensent.
Nous avons testé d’innombrables stratégies de performance chez WPBeginner. D’après notre expérience, se précipiter dans AMP sans plan peut en fait casser la conception de votre site.
Si vous décidez que cette technologie vous convient, nous pouvons vous aider à démarrer en toute sécurité.
Dans ce guide, nous vous montrerons comment configurer correctement Google AMP sur votre site WordPress.

Qu'est-ce que Google AMP ?
Google AMP (Accelerated Mobile Pages) est un framework open-source lancé par Google en octobre 2015 pour résoudre les problèmes de lenteur de chargement des pages Web mobiles. La technologie crée des versions simplifiées des pages Web qui se chargent presque instantanément sur les appareils mobiles.
Voici comment cela fonctionne : AMP utilise une version simplifiée de HTML (appelée AMP HTML), restreint l'utilisation de JavaScript et stocke votre contenu sur le réseau de cache mondial de Google.
Lorsqu'une personne clique sur votre lien AMP à partir des résultats de recherche, Google sert la version mise en cache directement depuis ses serveurs, éliminant ainsi les délais de chargement habituels.
La réalité aujourd'hui : L'adoption de l'AMP a considérablement diminué depuis son pic de popularité. Des plateformes majeures comme Twitter, LinkedIn et Reddit ont toutes abandonné leurs implémentations AMP.
Plus important encore, Google ne donne plus de traitement préférentiel aux pages AMP dans les classements de recherche, ce qui était l'une des principales raisons pour lesquelles les sites Web l'ont adopté initialement.
D'après notre expérience avec WPBeginner, nous n'avons jamais implémenté l'AMP sur notre propre site. Au lieu de cela, nous recommandons de concentrer vos efforts d'optimisation sur l'amélioration des Core Web Vitals, ce qui offre de meilleurs résultats à long terme pour l'expérience utilisateur et les performances de recherche.
Cela dit, si vous avez décidé que l'AMP correspond à vos objectifs commerciaux et à vos exigences techniques, le plugin AMP officiel reste disponible et fonctionnel. Ce guide vous guidera tout au long du processus de configuration complet afin que vous puissiez l'implémenter correctement.
Configuration des pages mobiles accélérées ou AMP dans WordPress
La première chose à faire est d'installer et d'activer le plugin AMP. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Lors de l'activation, cliquez simplement sur le lien en haut de la page Plugins pour ouvrir l'assistant d'intégration.

Remarque : Le plugin AMP présente des problèmes de compatibilité avec certains plugins WordPress populaires, tels que WPCode, le principal plugin d'extraits de code. Vous serez informé de tout plugin actif incompatible en haut de la page.
La première page vous donne un aperçu de ce que fait le plugin. Une fois que vous avez lu ceci, vous pouvez cliquer sur le bouton « Suivant » pour continuer.

La deuxième page de l'assistant vous permet de choisir votre profil technique.
Les utilisateurs avancés qui comprennent le code PHP, JavaScript, HTML et CSS peuvent cliquer sur la première option. Cependant, nous recommandons à la plupart des utilisateurs de choisir la deuxième option « non technique » car elle simplifie grandement la configuration de Google AMP.

Une fois que vous avez choisi un arrière-plan technique, cliquez sur le bouton « Suivant » pour continuer.
Le plugin va maintenant analyser votre site pour détecter les problèmes de compatibilité avec votre thème et vos plugins actifs. Une fois l'analyse terminée, vous serez informé de tout problème.

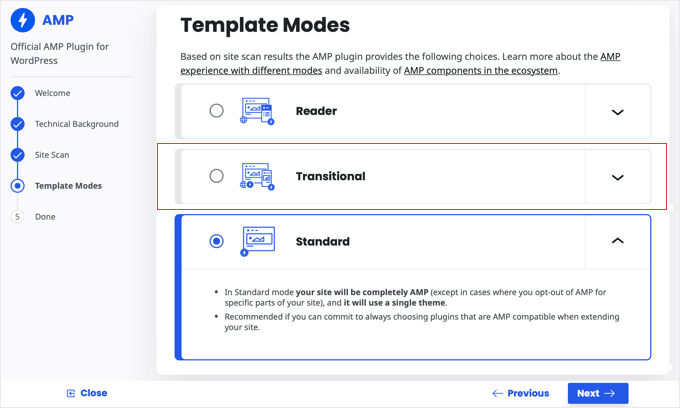
Dans la prochaine étape de l'assistant d'intégration, vous devez choisir un mode de modèle. Nous recommandons de choisir l'option Transitionnelle.
Ce paramètre garantit que votre site de bureau conserve sa conception et sa marque d'origine, tout en créant une version AMP séparée et à chargement rapide spécifiquement pour les utilisateurs mobiles.

Ensuite, cliquez sur le bouton « Suivant ». Vous verrez maintenant un aperçu de l'apparence de votre site au format AMP.
Assurez-vous de cliquer sur le bouton « Terminer » pour enregistrer vos paramètres.

Si vous avez choisi le mode Transitionnel ou Lecteur, vous pouvez visiter n'importe quel article sur votre site web et ajouter /amp/ à la fin de l'URL pour voir la version AMP.
https://example.com/my-blog-post/amp/
Ceci sera automatiquement affiché sur les appareils mobiles.
Obtenir des analyses précises sur les pages AMP
L'un des principaux problèmes avec AMP est qu'il peut fausser vos données Google Analytics. Les visiteurs de vos pages AMP ne sont pas suivis avec précision et peuvent même être comptés deux fois.
Pour des analyses plus précises, nous vous recommandons d'utiliser MonsterInsights. C'est le meilleur plugin Google Analytics pour WordPress.
Le module complémentaire AMP de MonsterInsights corrigera automatiquement votre suivi afin que vous obteniez les véritables statistiques de vos visiteurs.
Vous pouvez apprendre comment configurer MonsterInsights dans notre guide pour débutants sur comment installer Google Analytics dans WordPress.
Foire aux questions sur Google AMP
Voici quelques-unes des questions les plus courantes que nos lecteurs posent sur la configuration de Google AMP sur WordPress.
1. Google AMP est-il toujours nécessaire pour WordPress ?
Non, ce n'est pas strictement nécessaire. Dans le passé, Google exigeait AMP pour certaines fonctionnalités de recherche mobile comme le carrousel des meilleures histoires. Ce n'est plus le cas.
Aujourd'hui, la plupart des thèmes WordPress réactifs modernes sont suffisamment rapides par eux-mêmes. Nous vous recommandons de vous concentrer sur la réussite des Core Web Vitals au lieu de maintenir une version AMP séparée de votre site.
2. L'installation d'AMP nuira-t-elle au SEO de mon site ?
L'installer correctement aide généralement à la vitesse mobile, ce qui est un facteur de classement. Cependant, une mauvaise configuration peut nuire à votre SEO. Si vos pages AMP manquent de liens internes importants ou de menus de navigation, les signaux d'engagement des utilisateurs pourraient chuter. Cela peut avoir un impact négatif sur vos classements au fil du temps.
3. AMP fonctionne-t-il avec des plugins comme WPForms ou OptinMonster ?
Oui, mais il y a des limitations. Comme AMP restreint JavaScript, les formulaires et popups standard cessent souvent de fonctionner. Vous devez utiliser les intégrations AMP spécifiques fournies par des outils comme WPForms et OptinMonster. Sans ces paramètres spécifiques, vos outils de génération de prospects peuvent ne pas apparaître sur les appareils mobiles.
4. Puis-je facilement supprimer AMP si je n'aime pas ça ?
Vous pouvez le supprimer, mais vous devez faire attention. Si vous désactivez simplement le plugin, Google peut toujours essayer d'envoyer les visiteurs vers les versions AMP de vos pages, ce qui entraînera des erreurs 404.
Pour résoudre ce problème, vous devrez configurer des redirections appropriées pour renvoyer le trafic mobile vers votre site mobile standard. Nous recommandons d'utiliser le Gestionnaire de Redirections dans All in One SEO (AIOSEO) pour gérer cela facilement.
5. Quelle est la différence entre mobile-friendly et AMP ?
Un site mobile-friendly est la conception de votre site web habituel qui ajuste sa mise en page pour s'adapter aux petits écrans. Il conserve toute votre image de marque, vos styles et vos scripts. AMP est une version complètement séparée de votre page. Il supprime la plupart du code lourd pour se charger instantanément, sacrifiant souvent vos éléments de conception spécifiques dans le processus.
Ressources supplémentaires sur les performances de WordPress
Google AMP est un moyen d'améliorer les performances des sites Web sur mobile. Vous pourriez aimer consulter certains articles sur nos méthodes préférées pour accélérer votre site Web WordPress.
- Le guide ultime pour améliorer la vitesse et les performances de WordPress
- Comment accélérer votre site Web de commerce électronique (conseils éprouvés)
- Pourquoi avez-vous besoin d'un CDN pour votre blog WordPress ? [Infographie]
- Comment optimiser les Core Web Vitals pour WordPress (Guide ultime)
- Qu'est-ce que le score INP de Google et comment l'améliorer dans WordPress
- Comment optimiser les images pour les performances web sans perdre en qualité
- Comment utiliser le plugin GTmetrix pour améliorer les performances de votre site WordPress
- Comment nous avons augmenté la vitesse de chargement des pages sur WPBeginner
- Comment effectuer correctement un test de vitesse de site Web (meilleurs outils)
Nous espérons que cet article vous a aidé à apprendre comment configurer les Accelerated Mobile Pages (AMP) dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment améliorer la santé de votre site WordPress ou nos sélections d'experts sur l'hébergement WordPress le plus rapide.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





prabhat
Monsieur, j'ai besoin d'aide.
Dois-je activer l'AMP ou pas ?
S'il vous plaît, répondez-moi...
Support WPBeginner
Ce serait une question de préférence personnelle, nous vous recommandons de consulter les avantages et les inconvénients que nous indiquons au début de cet article.
Admin
Sohail Ahmad
Bonjour, je ne sais pas lequel est le mieux pour mon WordPress, basique ou avancé, dans l'AMP.
Pouvez-vous me donner une suggestion à ce sujet ?
Support WPBeginner
Ce serait une question de préférence personnelle. Pour les questions concernant le plugin dans son état actuel, nous vous recommandons de contacter le support du plugin.
Admin
wishlovequotes
Bonjour Admin.
Je rencontre des problèmes d'AMP avec mon site.
J'ai tout essayé ce que je connais, mais ça ne marche pas car les erreurs continuent d'augmenter sur ma console de recherche.
J'ai vraiment besoin d'aide car le classement et le trafic de mon site sont affectés.
Support WPBeginner
Cela dépendrait des erreurs spécifiques que vous voyez sur votre site pour savoir quel serait le problème
Admin
waqas majeed
excellent article, je dois dire
Support WPBeginner
Thank you, glad you liked our guide
Admin
mreshane
Comme je peux voir pourquoi ‘wpbeginner’ n’a pas franchi le pas d’utiliser AMP sur leur site, regardez tous les commentaires, je pense que c’est pour ça.
Toujours des erreurs et des bugs à corriger, malheureusement j’essayais de trouver des solutions pour utiliser AMP mais après tous les commentaires ici, je vais faire marche arrière… Ça ne vaut pas le coup pour l’instant mais pour accélérer les pages, utilisons simplement des plugins de cache pour le moment.
Tant que tout sera bien et qu’il n’y aura plus de problèmes avec AMP, je réécrirai mon étape mais pour l’instant, restons discrets.
Merci WP Beginner pour les articles, ça aide.
Support WPBeginner
You’re welcome, we also mention the reasons we did not add amp at the start of our article as well
Admin
Apoorv
‘Le site rencontre des difficultés techniques.’
C’est ce que je vois lorsque j’ouvre la version amp de mon site.
Support WPBeginner
Pour cette erreur, vous voudrez consulter notre article ici :
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-wordpress-white-screen-of-death/
ainsi que contacter le support du plugin AMP que vous utilisez si notre guide ne résout pas le problème.
Admin
Wapdite
Bien joué, j’entends parler d’amp mais je ne sais pas si ça vaut le coup
Support WPBeginner
Glad our guide could help inform you
Admin
Akash Gogoi
J’étais frustré car je ne trouvais pas de solution avant de lire votre article. Merci pour votre aide.
Support WPBeginner
Glad our recommendations could help
Admin
firstfly
c’est très intéressant, Merci de partager des informations précieuses et instructives pour nous, continuez à partager comme ça.
Support WPBeginner
You’re welcome, glad you liked our content
Admin
Alison Wright
Salut, je me demandais si vous utilisiez maintenant AMP pour votre propre site ou s’il valait toujours mieux l’éviter ? J’aimerais connaître votre avis.
Support WPBeginner
Nous n’utilisons pas AMP sur notre site actuellement.
Admin
Mohsen \hefni
Bonjour WP Beginner
Merci pour votre merveilleux effort, vous m'avez vraiment beaucoup aidé.
Malheureusement, je n'ai pas pu activer l'AMP pour mon site web.
Merci
Support WPBeginner
If the method in this article isn’t working then you would want to reach out to the AMP plugin’s support and they should be able to help troubleshoot the issue
Admin
Aakash
Salut Wpbeginner, pouvez-vous s'il vous plaît faire un guide sur la façon de placer des publicités sur les sites WordPress AMP ?
Thank you for sharing your Information
Support WPBeginner
Nous allons certainement voir si nous pouvons ajouter cela dans un article. )
Admin
Mark Worthen
Allez-vous tous mettre à jour cet article, car il a deux ans ?
Support WPBeginner
We will certainly look into updating the article as we are able and as it is needed
Admin
Subodh Gupta
Maintenant, Google AMP affiche une erreur de taille d'image.
La taille de l'image est inférieure à la taille recommandée. Les images doivent faire au moins 1200 pixels de large.
C'est énorme. Qu'est-ce qui ne va pas avec Google AMP ?
Support WPBeginner
C'est un changement pour le carrousel des meilleurs articles de Google qui explique pourquoi cette taille est maintenant demandée. Le plugin AMP indique qu'il reçoit cette erreur de Google et vous en informe.
Admin
nack
comment pouvons-nous utiliser un thème WordPress dans une mise en page AMP, car après avoir entré l'URL AMP, la mise en page de la page ne correspond pas à l'URL de notre site.
Biswajit Das
Moi aussi. Mon fichier CSS ne fonctionne pas quand j'active le plugin AMP.
Support WPBeginner
AMP utilise un HTML, CSS et Javascript limités. Vous devriez contacter votre thème pour voir s'il y a quelque chose qui peut être fait pour rendre le thème plus compatible avec AMP.
Admin
Reja
Merci pour cet article précieux. Non seulement celui-ci, mais tous vos articles nous sont très utiles.
Merci à tous.
Krish Patel
Vous n'avez pas besoin d'AMP car wpbeginner.com est aussi rapide qu'AMP.
Eva Rubio
C'est un article fantastique ! La structure et le détail sont faciles à suivre et conviviaux. Merci de partager.
Mukul
Bonjour, y a-t-il une option pour rediriger automatiquement l'utilisateur vers le site AMP lors de l'utilisation d'un mobile.
Friday Alex
Merci pour cette publication !
J'ai déjà activé AMP pour l'un de mes sites et il fonctionne bien, mais ici vous ne le recommandez pas.
Bien dit, sur mon prochain site, je le laisserai sans implémenter AMP et je testerai les deux.
Merci du Nigeria
Fred Sessoms
Je vois plus d'inconvénients que d'avantages à implémenter AMP – particulièrement avec un plugin. Pour l'instant, je suivrai votre conseil et, « ne passerai pas à Google AMP, pas encore ».
Henry
Comment ajouter Adsense sur ma page AMP
Amin
Bonjour, Merci en effet pour votre article utile. J'ai deux points :
1- Avez-vous déjà utilisé AMP ou pas ? Comment puis-je être informé si vous allez l'utiliser à l'avenir ?
2- Dans w3 total cache, il y a un module complémentaire pour AMP, est-ce que c'est bon ?
Pour moi, je n'installerai pas le plugin comme vous l'avez recommandé.
Je pense que vous pouvez obtenir le meilleur classement lorsque vous avez un excellent contenu, un bon SEO, une bonne vitesse qui peut être implémentée sans apm.
Merci en effet
Support WPBeginner
Salut Amin,
Pour notre avis sur AMP, veuillez consulter notre article sur la manière de désactiver correctement Google AMP dans WordPress.
Admin
Amin
Merci en effet
Sarah Carter
Je n'arrive pas à faire fonctionner les analyses AMP. L'onglet d'analyse de Yoast SEO n'enregistre jamais mon ID d'analyse. Des suggestions ?
Support WPBeginner
Salut Sarah,
Vous pouvez essayer MonsterInsights. Vous aurez besoin de la version payante avec au moins le plan Plus pour accéder au module complémentaire AMP.
Admin
pratik agarwal
J'ai besoin de savoir si je peux ajouter mes pages en AMP, actuellement cela ne fonctionne que pour les articles. Quand je tape URL_PAGE/amp, cela mène à une page 404
Ben
Existe-t-il un plugin WordPress AMP qui prend également en charge l'AMP pour les pages et pas seulement pour les articles ?
Mathukutty P.V.
Quelle est la différence entre Automatic AMP et le plugin Accelerated Mobile Pages ? Un site gratuit sur wordpress.com affiche l'image d'en-tête du thème et est plus esthétique sur mobile avec leur plugin AMP, mais un site auto-hébergé avec AMP n'a pas l'image d'en-tête du thème et n'est pas aussi beau qu'un site gratuit. Pourquoi est-ce ainsi ?
Marius
Savez-vous si le plugin est compatible avec le plugin Elementor ?
zeeshan
J'ai activé AMP sur mon WordPress... ma question est : comment savoir si AMP fonctionne sur mes articles et si je crée une page AMP en dehors de l'article principal, que se passera-t-il ?
Harold Hunt
J'utilise AMP for WP et j'ai généré et listé quelques pages. Maintenant, je veux arrêter AMP. Puis-je simplement supprimer le plugin AMP for WP ou est-ce une procédure plus complexe ?
Merci.
Ashutosh Bharadwaj
Bonjour. J'utilise le plugin AMP d'Automattic sans aucun problème depuis 6 mois. Cependant, nous avons commencé à recevoir des erreurs AMP dans la console de recherche indiquant une utilisation interdite ou invalide de balises HTML sur 12 pages, y compris celle-ci
Quelqu'un a-t-il remarqué cela ?
Publié sur la page du plugin également mais je n'ai pas eu de réponse.
I hope the bug gets resolved fast as the pages have been removed from search results and have led to a loss of traffic.
Bryan Veloso
Utilisez le plugin AMPforWP, il est bien meilleur que le plugin AMP d'Automattic
Petra Jonartha
AMP ne peut pas s'installer dans mon wordpress
Chaque fois que j'essaie de l'installer, il dit "échec de l'installation : le dossier de destination existe déjà" que dois-je faire pour que l'AMP puisse être installé dans wordpress ??
Aval
Le code AdSense est ajouté dans la section des paramètres.
Faites-moi savoir si votre problème n'est pas résolu.
Merci,
Ryan
Oui, j'ai le même problème depuis des mois. Peu importe ce que j'entre dans la boîte Analytics, cela ne s'enregistre pas.
Dishu Thakur
J'ai utilisé ce plugin mais j'ai rencontré un problème. Ce plugin a ajouté une page amp pour ma page d'accueil lorsque j'ai essayé d'ouvrir ce lien, il redirigeait vers la page amp du blog. Comment puis-je changer cela ?
David
J'ai le même effet. quand je vais sur mon domain.com/amp/ Il n'affiche pas la page d'accueil, mais il affiche la page de l'article de blog. Comment pouvons-nous changer cela pour qu'il affiche la page d'accueil ?
Rhett
Sous le plugin AMP. Allez : AMP/Démarrage/Page d'accueil puis activez AMP Frontpage –> page d'accueil amp personnalisée. Ensuite, juste en dessous, vous sélectionnerez votre page d'accueil dans le menu déroulant.
Tout devrait (enfin) apparaître sur la version AMP de votre page d'accueil/page d'accueil.
J'espère que cela vous aidera !
Nick Patel
Salut les gars,
Post très informatif et WordPress est parmi les premiers soutiens du projet Google AMP. Le plugin Google AMP pour WordPress est très utile pour rendre le web mobile plus rapide, c'est-à-dire 4 fois plus rapide, ce qui sera un facteur crucial pour améliorer l'expérience utilisateur.
De plus, Baidu – le moteur de recherche chinois – soutient désormais le projet Google AMP et prendra en compte les sites AMP dans les résultats SERP, tout comme Google l'a normalisé pour obtenir un meilleur classement dans les résultats de recherche. Très bientôt, d'autres suivront la même tendance et nous assisterons aux pas de Google.
Merci,
Nick
Dipendra Shekhawat
Excellent article. Quelqu'un sait-il comment déclencher automatiquement l'AMP lorsque l'utilisateur consulte notre site Web sur un appareil mobile ? Je veux dire, pour consulter les pages AMP, je ne veux pas aller manuellement et taper /amp à la fin de l'URL. Y a-t-il un moyen ?
Eslam Tolba
Autant que je sache, taper /amp à la fin de l'URL est uniquement pour les tests, mais le plugin crée déjà la version AMP des articles et ajoute la balise HTML correspondante au code source, puis Google indexera ces articles AMP et les affichera aux utilisateurs mobiles
Michael
Bonjour,
Quel plugin d'icônes de médias sociaux est compatible avec votre plugin AMP mentionné ?
Merci ! Michael
Raj singh
AMP ne s'installe pas dans mon wordpress. Chaque fois que j'essaie de l'installer, il dit "Échec de l'installation : le dossier de destination existe déjà".
Que dois-je faire maintenant ??
Support WPBeginner
Salut Raj,
Il semble que votre tentative précédente d'installation du plugin ait été interrompue. Vous devez vous connecter à votre site Web via FTP, puis aller dans le dossier wp-content/plugins/. Localisez le dossier du plugin AMP et supprimez-le.
Admin
Raj singh
Merci beaucoup. Mon problème est résolu.
Support WPBeginner
You are welcome
Sankar
J'ai utilisé AMP sur mon site Web. Mais une erreur est toujours détectée sur certains articles. Il s'agit de l'optimisation des images. J'essaie d'utiliser le code HTML d'image AMP pour insérer des images dans les articles. Mais cette fois, aucune image n'est affichée. Comment puis-je résoudre ce problème ? S'il vous plaît, aidez-moi. Merci d'avance.
L. Pazzaglia
JE VEUX passer à AMP mais comme beaucoup de mes articles contiennent des recettes, des tableaux et des grilles d'images, aucun de ceux-ci n'apparaît sur les pages AMP.
J'aimerais créer des pages AMP comme le fait le New York Times, en gros il y a un long extrait avec un lien pour continuer à lire l'histoire qui vous mène à la page non-AMP.
Des recommandations sur la façon de trouver un plugin ou de modifier le plugin AMP de WordPress pour faire cela ?
Merci,
L
Allspired
J'ai tout essayé dans ce tutoriel, mais j'obtiens toujours une page blanche lorsque j'entre monURL/amp/ dans mon navigateur. Pouvez-vous m'aider ?
Ashoksinh
Bon post, quelqu'un a-t-il essayé AMP ? et cela fait-il une différence dans le classement Google ? s'il vous plaît dites-moi ?
Pooja
Oui, cela aide à améliorer le classement.
Dave Bergschneider
La bonne façon d'implémenter AMP est de le faire dans le cadre de votre thème. Le plugin AMP n'est qu'un pansement pour combler le fossé d'un thème existant. AMP est si nouveau qu'il y a très peu d'exemples sur la façon de l'inclure comme thème WordPress. Je serais intéressé de savoir si quelqu'un est allé aussi loin. J'ai déjà fait du développement AMP et je trouve que ce n'est pas très difficile.
Adjie Purbojati
J'essaie AMP depuis 5 mois. Et le résultat est que amp n'est pas recommandé pour mon site. Parce que amp casse l'apparence. Et oui, amp WordPress ne donne pas les fonctionnalités dont nous avons besoin.
Vikram Sarin
Comment faire fonctionner cela pour WooCommerce ? Le plugin AMP affiche une mise en page très basique d'un site WooCommerce avec le menu perdant également tout son style et son formatage.
Chris
Le plugin AMP ne fonctionne-t-il toujours que sur les articles et pas sur les pages ? Quelqu'un a-t-il trouvé une solution qui fonctionne sur des sites entiers ? Merci !
Ellen
Pour le faire fonctionner sur les pages, vous pouvez utiliser le plugin AMP for WP (ce plugin nécessite le plugin AMP).
Shaeel Iqbal
Salut ! Merci pour ce AMP Wordpress. J'ai une question en tête. Dois-je modifier les URL de mes anciens articles et ajouter /amp à la fin ?
Support WPBeginner
Non, le plugin l'ajoutera automatiquement et Google affichera automatiquement l'URL amp lorsqu'elle sera disponible.
Admin
Elijah
Merci beaucoup. J'attends qu'ils acceptent le réseau d'audience Facebook
Gary
Excellent article !! Savez-vous s'il est possible de supprimer le « propulsé par Wordpress » dans le pied de page de notre page AMP ? Voir ici >>
Super merci
Gaz
Francesco
Salut les gars,
super guide. Qu'en est-il lorsque la console de recherche Google me signale une feuille de style CSS invalide pour une page AMP ?