Par défaut, WordPress utilise le lazy loading pour retarder le téléchargement des médias, ce qui améliore les temps de chargement.
Chez WPBeginner, nous utilisons cette fonctionnalité sur certains de nos sites pour accélérer les choses. Elle aide les pages à se charger plus rapidement en retardant les images jusqu’à ce qu’elles soient réellement nécessaires.
Cependant, il existe de nombreuses raisons de désactiver le chargement paresseux, que ce soit pour optimiser des éléments spécifiques, dépanner des problèmes, assurer la compatibilité des extensions ou éviter une mauvaise expérience utilisateur.
Dans cet article, nous allons vous afficher comment désactiver facilement le lazy loading sur WordPress.

Qu’est-ce que le chargement paresseux ?
WordPress a introduit pour la première fois le chargement paresseux des images dans WordPress 5.5. Ultérieurement, il a étendu la fonctionnalité de chargement paresseux aux contenus embarqués (comme les vidéos YouTube, Spotify et autres).
Cette pratique aide à améliorer les performances de votre site et la vitesse des pages en chargeant rapidement le contenu de la zone visible en premier.
Un site web plus rapide n’est pas seulement bénéfique pour les utilisateurs/utilisatrices, mais il peut également améliorer le classement de votre site, car les moteurs de recherche comme Google considèrent la vitesse comme un facteur de classement important.
Outre les images et les contenus embarqués, vous pouvez aussi facilement charger paresseusement les commentaires et les Gravatars pour améliorer encore la vitesse de chargement des pages.
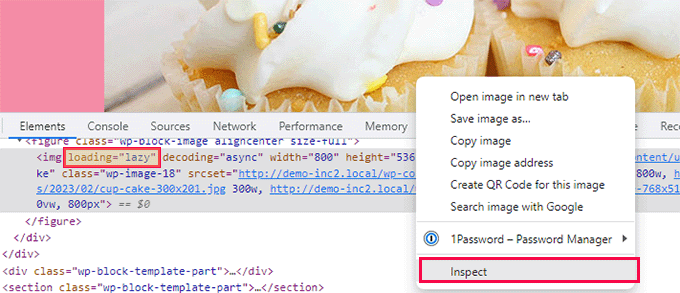
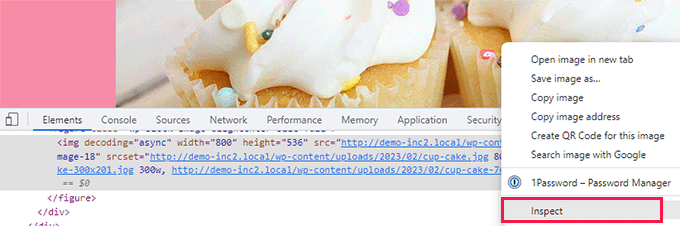
Vous pouvez voir la fonctionnalité de chargement paresseux en action en cliquant avec le bouton droit de la souris sur une image et en sélectionnant l’outil Inspecter dans votre navigateur.

Cette opération divise l’écran de votre navigateur et affiche le code source HTML. Consultez cette page pour voir l’attribut “loading=lazy” ajouté à l’image.
Normalement, nous ne recommandons pas de désactiver la charge paresseuse en raison de ses avantages globaux pour votre site WordPress. Le fait de l’inactif peut entraîner un ralentissement de la vitesse du site, des taux de conversion plus faibles et un classement plus faible en matière de référencement.
Cependant, le chargement paresseux peut nuire à l’expérience des utilisateurs/utilisatrices de certains sites.
Par exemple, si vous gérez un site de photographie où les images constituent l’aspect le plus important de votre contenu, le fait de les charger paresseusement risque de ruiner l’expérience utilisateur de vos clients/utilisatrices.
Dans d’autres cas, il se peut que vous utilisiez une autre solution de chargement paresseux et que vous souhaitiez simplement inactiver le chargement paresseux par défaut de WordPress.
Ceci étant dit, voyons comment vous pouvez facilement désactiver le lazy load dans WordPress.
Pour ce tutoriel, nous allons afficher une méthode de code et une méthode d’extension. Vous pouvez utiliser les liens ci-dessous pour passer à l’option que vous préférez :
Méthode 1 : Désactiver Lazy Load dans WordPress en utilisant WPCode (Recommandé)
Vous pouvez désactiver la fonctionnalité de chargement paresseux dans WordPress en ajoutant un code personnalisé au fichier functions.php de votre thème.
Cependant, n’oubliez pas que la moindre erreur lors de l’ajout du code peut briser votre site et le rendre inaccessible.
C’est pourquoi nous recommandons d’utiliser WPCode pour ajouter du code personnalisé.
C’est la meilleure extension d’extraits de code personnalisés WordPress sur le marché. Ajouté, il rend l’ajout de code à votre site super facile et sûr.
Nous l’avons testé en profondeur sur notre site de démonstration et avons constaté d’excellents résultats. Pour en savoir plus, lisez notre Avis terminé sur WPCode.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions détaillées, consultez notre guide sur l’installation d’une extension WordPress.
🚨 Note : WPCode dispose également d’une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, passer à l’offre payante vous donnera accès à des fonctionnalités telles qu’une bibliothèque cloud d’extraits de code, la logique conditionnelle, et plus encore.
Une fois activé, visitez la page Code Snippets ” + Add Snippet ” depuis le tableau de bord WordPress.
Cliquez ensuite sur le bouton “Utiliser l’extrait” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

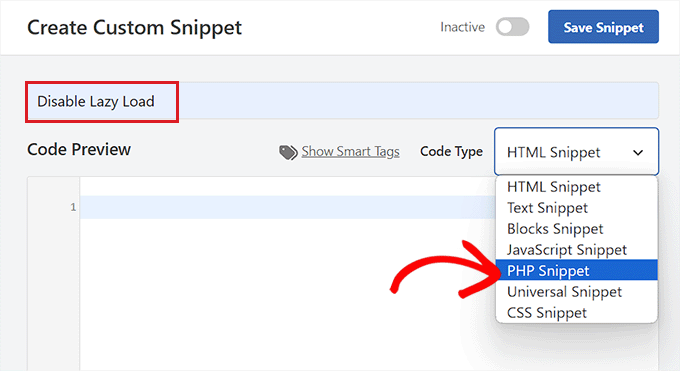
Vous accédez alors à la page “Créer un extrait personnalisé”, où vous pouvez commencer par saisir un nom pour votre extrait de code.
Il peut s’agir de n’importe quel élément qui vous aidera à identifier l’extrait de code et ce qu’il fait. Nous avons appelé le nôtre “Disable Lazy Load” (désactiver la charge paresseuse).
Une fois que vous avez donné un nom à votre extrait personnalisé, sélectionnez “PHP Snippet” dans le menu déroulant “Code Type” dans le coin droit de l’écran.

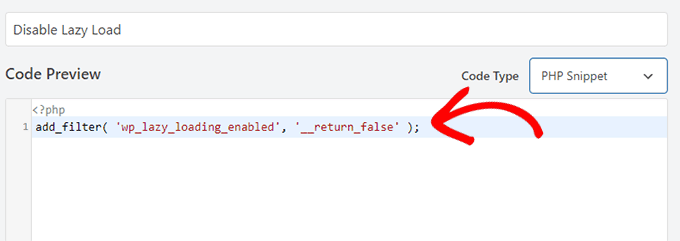
Copiez et collez le code PHP suivant dans la case “Prévisualisation du code” :
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Voici à quoi ressemblera le code après avoir été collé.

Ensuite, défilez vers le bas jusqu’à la section “Insertion”. Choisissez le mode “Insertion automatique”.
Cela garantira que votre code personnalisé est automatiquement exécuté partout sur votre site WordPress une fois que vous aurez activé l’extrait/cliente.

Ensuite, défilez vers le haut de la page et permutez simplement le commutateur “Inactif” sur “Actif”.
Enfin, n’oubliez pas de cliquer sur le bouton “Enregistrer l’extrait” pour enregistrer et exécuter votre extrait de code.

Désormais, le chargement paresseux sera désactivé sur votre site WordPress.
Vous pouvez le vérifier en cliquant avec le bouton droit de la souris sur une image et en sélectionnant “Inspecter” dans le menu du navigateur.

Dans le code HTML de l’image, l’attribut “loading=lazy” disparaît.
Méthode 2 : Désactiver la charge paresseuse dans WordPress à l’aide d’une extension
Si vous ne souhaitez pas ajouter de code à votre site, vous pouvez alors utiliser une extension pour désactiver le chargement paresseux de WordPress.
La seule chose que vous devez faire est d’installer et d’activer l’extension Disable Lazy Load . Pour plus d’instructions, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.

L’extension fonctionne dès le départ et ne nécessite aucune configuration. Une fois activé, il désactivera automatiquement la fonctionnalité lazy load sur votre site.
💡 Astuce d’expert : Vous voulez rendre votre site plus rapide ? Notre service d’amélioration de la vitesse du site aide à améliorer les temps de chargement, à stimuler le référencement et à maintenir l’intérêt des internautes. Nous pouvons nous occuper de l’aspect technique pour que vous puissiez vous concentrer sur la croissance de votre entreprise.
Pour en savoir plus, consultez notre page sur les services WPBeginner Pro.
Tutoriel vidéo
Si vous ne préférez pas les instructions écrites, vous pouvez regarder notre tutoriel vidéo :
Bonus : Améliorez la vitesse et les performances de votre site
Une fois que vous avez désactivé le chargement paresseux, cela peut affecter négativement la vitesse et les performances de votre site.
Dans ce cas, vous pouvez essayer d’autres astuces pour améliorer les performances de votre site et réduire le temps de chargement des pages. Par exemple, vous pouvez optimiser les images de votre site en les compressant, en utilisant les formats de fichier JPEG ou PNG, etc.
En outre, vous devriez toujours utiliser la dernière version de WordPress, utiliser des extraits sur la page d’accueil, diviser les commentaires en pages et utiliser des thèmes optimisés pour le référencement sur votre site.

À part cela, vous pouvez également utiliser des extensions de mise en cache comme WP Rocket ou WP Super Cache pour booster davantage la vitesse de votre site.
Pour plus d’astuces, vous pouvez consulter notre guide du débutant sur la façon de booster la vitesse et les performances de WordPress.
Nous espérons que cet article vous a aidé à apprendre comment désactiver correctement le lazy load dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon d’optimiser les images WordPress pour de meilleurs temps de chargement des pages ou voir notre choix des meilleures extensions de compression d’images WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dimitrios Charalampidis
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin