Avez-vous parfois l’impression de vous noyer dans une mer de photos et de vidéos sur votre site WordPress ? Nous sommes tous passés par là ! Garder votre médiathèque WordPress organisée peut ressembler à une bataille sans fin.
Chez WPBeginner, nous aidons les gens à gérer leurs médias et fichiers WordPress depuis 15 ans, et nous sommes ici pour partager notre secret simple mais efficace : les dossiers de bibliothèque personnalisés !
Par défaut, WordPress crée automatiquement des dossiers pour les différentes années et les différents mois, puis ajoute chaque fichier multimédia au bon dossier en fonction de sa date de téléversement. Cependant, une taille unique ne convient pas toujours et vous obtiendrez peut-être de meilleurs résultats en utilisant votre propre système de dossiers et de sous-dossiers.
Dans ce guide facile à suivre, nous vous afficherons exactement comment organiser vos fichiers WordPress à l’aide de dossiers.

Pourquoi organiser vos fichiers dans des dossiers de la médiathèque ?
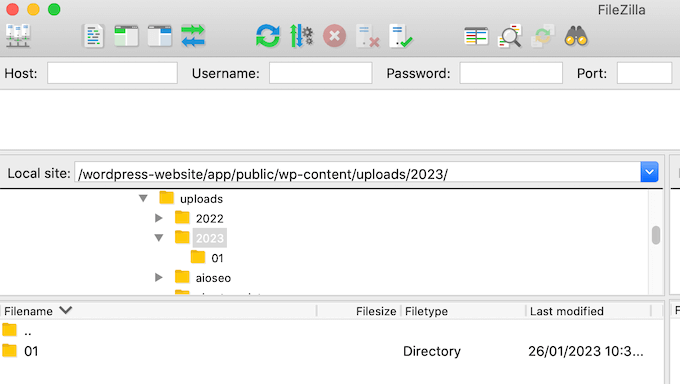
Par défaut, WordPress stocke toutes les images et autres fichiers médias dans le dossier /wp-content/uploads/. À l’intérieur de ce dossier, il crée également des sous-dossiers pour les années et les mois. WordPress ajoutera ensuite vos fichiers à différents répertoires en fonction de la date à laquelle vous les avez téléversés.
Par exemple, une image que vous avez téléversée en janvier 2023 sera stockée dans le dossier /wp-content/uploads/2023/01/.

Cela fonctionne bien pour la plupart des sites, mais parfois, vous voudrez personnaliser la façon dont WordPress stocke les fichiers multimédias. Par exemple, vous pouvez organiser les outils téléversés par les utilisateurs/utilisatrices, ou classer vos fichiers dans des dossiers Sujet, Emplacement ou Événement.
Cela dit, voyons comment créer facilement des dossiers pour organiser vos fichiers multimédias WordPress. Voici les sujets que nous allons aborder :
Comment organiser vos fichiers WordPress avec l’extension Media Bibliothèque Folders
La façon la plus simple de créer des dossiers de téléversement de médias personnalisés dans WordPress est d’utiliser Media Bibliothèque Folders. Cette extension gratuite ajoute une interface utilisateur pour que vous puissiez créer des dossiers et déplacer, supprimer et renommer des fichiers directement dans l’administration du backend de WordPress.
Cette méthode est beaucoup plus simple/simple d’utilisation que la gestion de vos fichiers multimédias par FTP ou par le gestionnaire de fichiers de votre hébergeur.
Tout d’abord, vous devez installer et activer le plugin Media Bibliothèque Folders. Pour plus de détails, consultez notre guide étape par étape sur la manière d’installer un plugin WordPress.
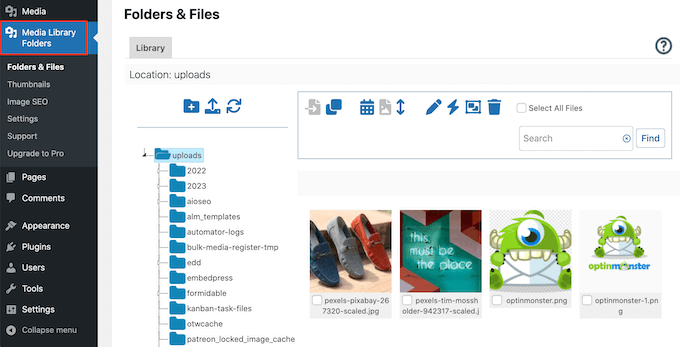
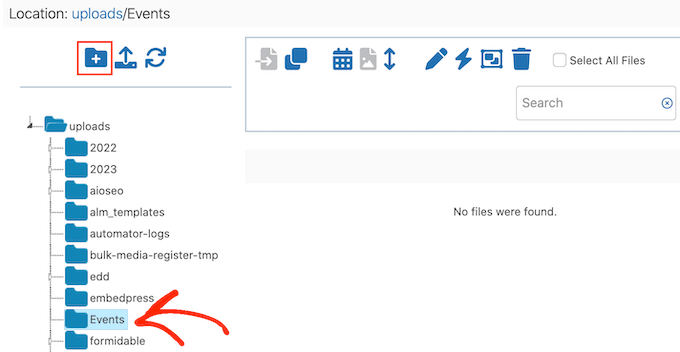
Une fois activé, allez dans Dossiers de la Bibliothèque Média dans le Tableau de bord WordPress. Vous verrez maintenant tous les dossiers à l’intérieur de votre répertoire d’outils de téléversement WordPress.

À partir de là, vous pouvez créer de nouveaux dossiers et y ajouter des fichiers. Vous pouvez également déplacer, copier, renommer ou supprimer des fichiers sur votre site WordPress.
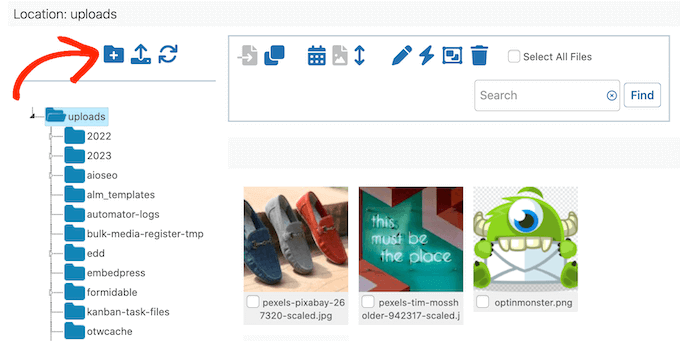
Pour créer un nouveau dossier, il suffit de cliquer sur l’icône “Ajouter un dossier”, qui ressemble à un petit dossier portant le symbole “+”.

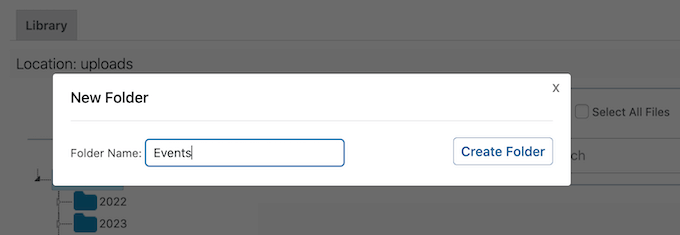
Dans la fenêtre surgissante, saisissez un nom pour le dossier. Vous ne pouvez pas utiliser d’espaces dans les noms de dossiers, vous devez donc séparer les mots par un trait d’union ou un tiret bas. Ce nom sera ajouté à l’URL de l’image, ce qui vous permettra peut-être d’améliorer le référencement de votre image en y ajoutant des mots-clés pertinents.
Cliquez ensuite sur le bouton “Créer un dossier”.

Vous pouvez également créer des sous-dossiers en sélectionnant le dossier parent vers la gauche de l’écran.
Cliquez ensuite sur l’icône “Ajouter un dossier”.

Vous pouvez maintenant donner un nom au sous-dossier et cliquer sur “Créer un dossier”.
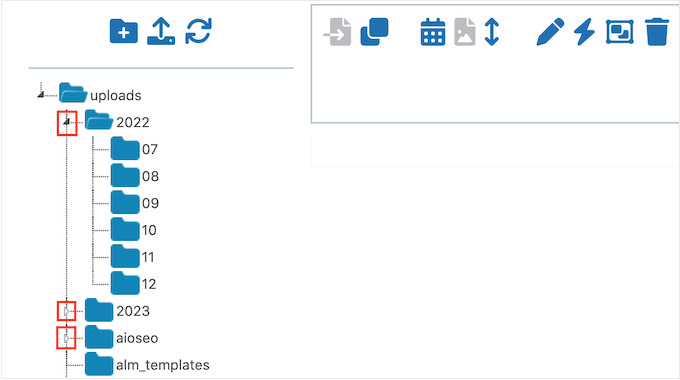
Pour voir la structure de vos dossiers, il vous suffit de cliquer sur la petite flèche blanche située à côté d’un dossier parent.

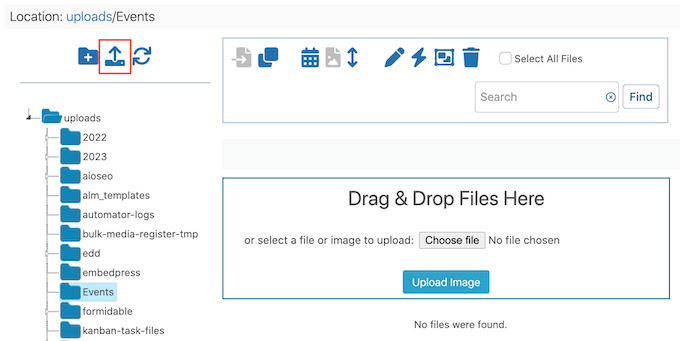
Pour ajouter de nouveaux fichiers, cliquez sur pour sélectionner le dossier spécifique dans lequel vous souhaitez stocker ces articles. Cliquez ensuite sur l’icône “Téléverser des fichiers”, qui comporte une flèche vers le haut.
Vous pouvez maintenant téléverser autant de fichiers que vous le souhaitez.

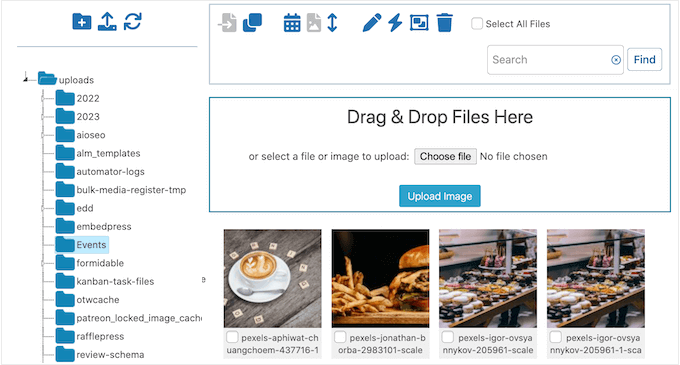
Après quelques instants, vous verrez une prévisualisation de tous les fichiers et de leurs noms sur votre blog WordPress.
Vous pouvez maintenant ajouter ces images à vos publications WordPress, à vos articles ou à vos galeries d’images, comme n’importe quel autre fichier que vous avez téléversé dans la médiathèque.

Comment déplacer et copier vos fichiers dans les dossiers de la médiathèque ?
Parfois, vous pouvez avoir besoin de déplacer un fichier multimédia existant dans un autre emplacement. Avec cette extension, vous pouvez soit déplacer le fichier original, soit créer une copie dans le nouveau dossier de la médiathèque WordPress.
Déplacement d’une image vers un nouveau dossier de la médiathèque
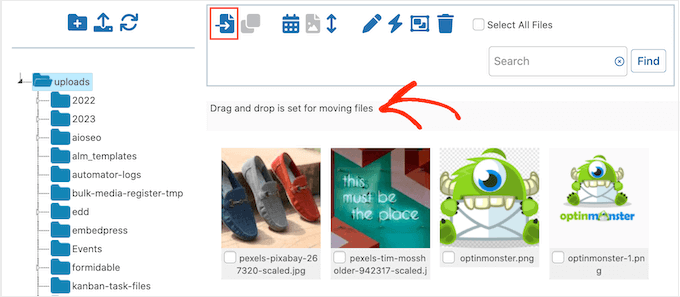
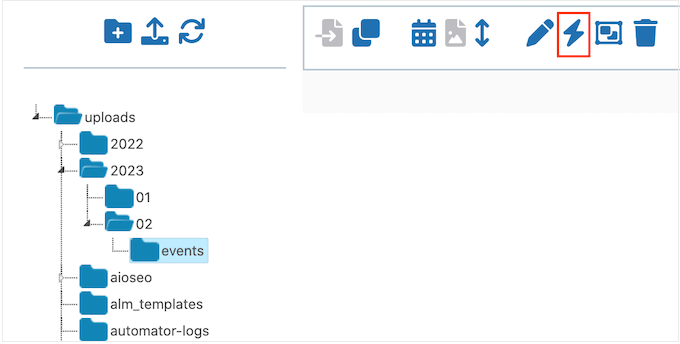
Pour déplacer une image ou tout autre fichier, il suffit de cliquer sur l’icône “Déplacer” pour qu’elle devienne bleue. Vous verrez également apparaître le message suivant : ‘Le glisser-déposer est défini pour le déplacement de fichiers’.

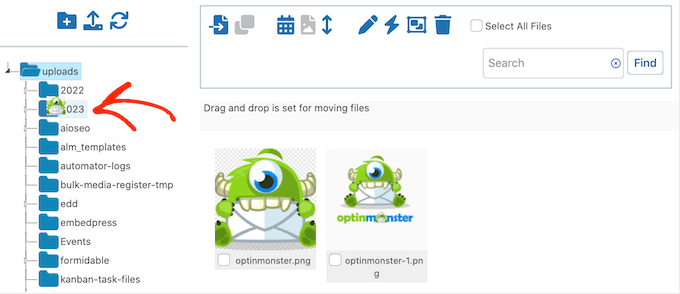
Trouvez maintenant l’image que vous souhaitez déplacer et faites-la glisser vers le nouvel Emplacement.
Juste avant de lâcher le fichier, le dossier de destination doit être mis en surbrillance en bleu. Lorsque vous voyez cette surbrillance, déposez le fichier pour le déplacer vers le nouveau dossier multimédia dans la colonne latérale.

Copie d’une image dans un autre dossier de la médiathèque
Il peut arriver que vous souhaitiez créer une copie d’un fichier dans un nouvel emplacement. Par exemple, vous pouvez redimmensionner une image ou effectuer quelques modifications de base dans WordPress, sans affecter le fichier d’origine.
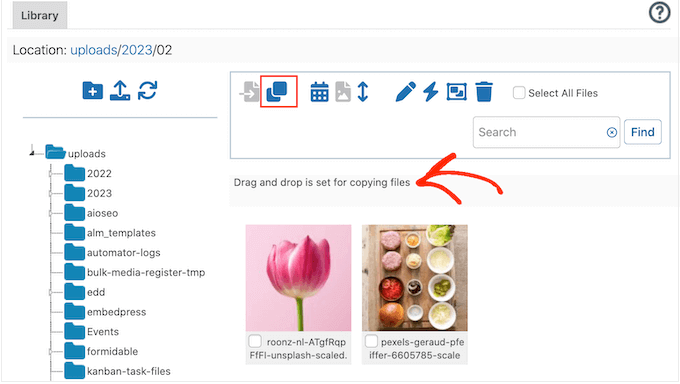
Si vous préférez copier l’image, veillez à cliquer sur l’icône “Copier” pour qu’elle devienne bleue. Le message suivant s’affichera également : ‘Le glisser-déposer est défini pour la copie de fichiers’.

Trouvez maintenant l’image que vous souhaitez copier et faites-la glisser dans le nouveau dossier de destination. Juste avant de relâcher le fichier, assurez-vous que le dossier est surligné en bleu.
Les dossiers de la Bibliothèque multimédia créeront désormais une copie et l’ajouteront au nouveau dossier tout en conservant le fichier d’origine.
Comment renommer des fichiers et des dossiers dans les dossiers de la médiathèque ?
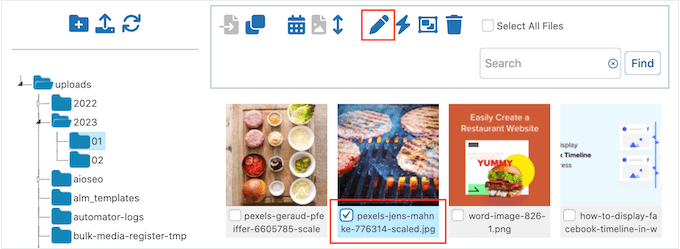
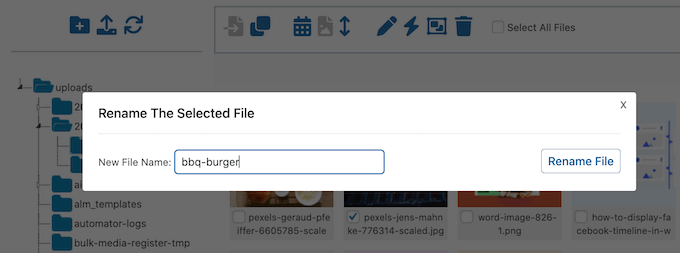
Vous pouvez également modifier le nom d’un fichier à l’aide de l’extension Dossiers de la Bibliothèque Média. Tout d’abord, trouvez le fichier que vous souhaitez modifier et cliquez sur la case à cocher située en dessous. Cliquez ensuite sur le bouton “Renommer un fichier”, qui ressemble à un petit crayon.

Dans la fenêtre surgissante, saisissez le nom de fichier que vous souhaitez utiliser. Un nom adapté au SEO peut aider à optimiser vos images, c’est pourquoi nous vous recommandons d’utiliser des mots-clés dans la mesure du possible.
Pour enregistrer le nouveau nom, cliquez sur le bouton “Renommer”.

Sachez que vous ne pouvez pas renommer ou déplacer des dossiers dans l’extension Dossiers de la médiathèque. Emplacement, vous devrez utiliser une solution de contournement en créant un nouveau dossier à l’emplacement souhaité, en y déplaçant tous vos fichiers, puis en supprimant le dossier d’origine.
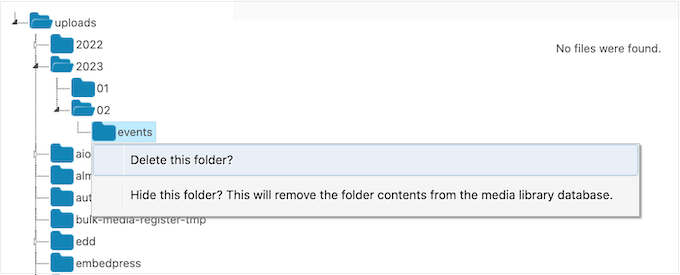
Lorsque vous êtes prêt à supprimer le dossier, cliquez dessus avec le bouton droit de la souris, puis sélectionnez “Supprimer ce dossier”.

Un message vous demande si vous souhaitez réellement supprimer le dossier. Pour le supprimer définitivement, cliquez simplement sur “OK”.
Vous pouvez également utiliser cette astuce pour supprimer les dossiers indésirables, et nettoyer la médiathèque de WordPress.
Il peut arriver que le message “Ce dossier n’est pas vide et n’a pas pu être supprimé” s’affiche alors que le dossier semble vide. Cela se produit généralement parce que WordPress crée automatiquement des versions supplémentaires de vos images, que vous devez encore supprimer.
Pour voir ces images, il suffit de cliquer sur le bouton “Synchroniser le contenu du dossier”.

Après cela, vous devriez voir toutes les images en double. Supprimez simplement ces copies en suivant le même processus que celui décrit ci-dessus, puis réessayez de supprimer le dossier.
Pour d’autres astuces de dépannage d’images, consultez notre guide sur la manière de corriger les problèmes courants liés aux images.
En savoir plus sur l’optimisation de la médiathèque de WordPress
Vous avez besoin de plus d’astuces pour gérer vos fichiers multimédias sur WordPress ? Consultez les guides ci-dessous :
- Comment ajouter des catégories et des identifiés à la médiathèque de WordPress
- Comment connecter Google Drive à votre médiathèque WordPress
- Comment modifier l’emplacement par défaut du téléversement des médias sur WordPress ?
- Comment prévenir le vol d’images sur WordPress
- Comment ajouter automatiquement un filigrane aux images dans WordPress
- Excellentes extensions WordPress pour la gestion des images (mise à jour)
Nous espérons que cet article vous a aidé à apprendre comment organiser les fichiers WordPress dans les dossiers de la médiathèque. Vous pourriez également vouloir consulter notre guide sur la façon d’optimiser les images pour la performance web, ou voir notre choix d’experts des meilleures extensions et outils d’images mises en avant.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dan Cochrane
Hello!
Is it possible to make the folders viewable to the public? I have moved all my images into corresponding folders, but once I go to my gallery they do not display. My intention was to organize the images so that when a user visits our website they can look at each event separately. Is this possible and if so how?
WPBeginner Support
Not at the moment, for what you’re wanting to do it would be better to look into image gallery plugins that allow albums like the plugin from our guide below
https://www.wpbeginner.com/plugins/how-to-create-a-photo-gallery-with-albums-in-wordpress/
Admin
Jiří Vaněk
Thank you for the article. I have around 1200 articles on my website, and I never really focused on organizing media too much. I usually arranged images by their names and was always able to find them using keywords from the image title. However, as the website grows, I’ll have to start organizing media better. Thanks for the helpful advice.
WPBeginner Support
You’re welcome, there is nothing wrong with continuing to go with the default organization method if it is working for you
Admin
Craig
Can this be done without a plugin?
Thanks
Judith
Hi, Thanks for the article, it’s something that bothered me since a long time without really realizing that it was a problem
My only question: if using this plugin does it physically create those folders in the backend and move the images to the correct location? And if so, does it then automatically relink my website pages where those images are used?
thanks!
Antony
I tried it, and No, it’s just on the frontend for easy access and order.
Sorta like those “Folders” plugins that let you organize posts and other stuff.
You can manually move the files in your CPANEL, but it causes broken image links on your site, so a plugin is the only usable option that I know of.
Tristan
Hi, the media folder access can be restricted by WordPress User or WordPress user role in the plugin WP Media Folder. Admin would still have access to all the media. This is pretty convenient for website with multiple editors
xavier
is there a convenient way so that each user get access to a separate folder in the media gallery ?
WPBeginner Support
We would recommend reaching out to the plugin’s support to see if that can be an option in the future.
Admin