Aucun ne veut visiter un site qui se charge lentement ou qui répond lentement lorsque vous cliquez sur un lien ou un bouton. C’est pourquoi nous mesurons la performance de notre site WPBeginner à l’aide de Google Core Web Vitals. C’est comme un bulletin de notes pour l’expérience utilisateur de notre site.
Google teste la rapidité de chargement de vos pages, la fluidité avec laquelle elles répondent aux interactions et la stabilité du contenu à l’écran. Ces signaux sont importants pour l’expérience utilisateur et le référencement.
La bonne nouvelle, c’est qu’il n’est pas nécessaire d’être un as de la technologie pour optimiser Vitales Web du Cœur pour WordPress. Dans ce guide, nous vous afficherons des étapes simples et pratiques pour optimiser votre site WordPress afin d’obtenir une expérience utilisateur plus rapide, plus fluide et plus agréable.

Voici un aperçu rapide de ce que nous allons couvrir dans ce guide :
Qu’entend-on par “Google Core Web Vitals” ?
Les Outil d’importation de Google sont des métriques de performance des sites Web que Google considère comme importantes pour l’expérience globale des utilisateurs/utilisateurs. Ces scores de vitalité web feront partie du score global d’expérience de page de Google qui aura un impact sur votre classement en matière de référencement.
En réalité, personne n’aime les sites qui se chargent lentement, y compris Google.
Même si votre site WordPress se charge rapidement, il se peut qu’il ne soit pas entièrement fonctionnel pour que les utilisateurs/utilisatrices puissent faire ce qu’ils/elles veulent ou accéder aux informations dont ils/elles ont besoin.
Core Web Vitals vous aide à mesurer la vitesse de chargement de votre site, la rapidité avec laquelle il devient visible et la rapidité avec laquelle il est prêt pour vos utilisateurs/utilisatrices.

Pour ce faire, Google utilise trois tests de qualité :
- La plus grande peinture de contenu (LCP)
- Interaction avec la peinture suivante (INP)
- Mise en page cumulative (CLS)
Remarque : jusqu’en mars 2024, Google a utilisé le test First Input Delay (FID) au lieu de INP. Ce score est toujours indiqué dans de nombreux tests de vitesse et de performance de WordPress.
Le nom de ces tests peut sembler trop technique, mais leur fonction est très simple à comprendre.
Voyons comment fonctionne chacun des tests de Core Web Vitals, ce qu’ils mesurent et comment vous pouvez améliorer votre score.
Laplus grande peinture de contenu (LCP)
Le Largest Contentful Paint (LCP) étudie la rapidité avec laquelle le contenu principal (qu’il s’agisse d’une image, d’un article ou d’une description) devient visible pour les utilisateurs/utilisatrices.
Par exemple, votre site peut se charger rapidement, mais le contenu le plus volumineux peut ne pas apparaître à l’écran aussi rapidement que le reste de la page.
D’autres outils de test de vitesse vous donneront un score élevé, mais du point de vue de l’utilisateur, la page reste lente.
C’est la raison pour laquelle Google mesure le LCP dans le cadre de son score de vitalité web, afin que les propriétaires de sites puissent avoir une compréhension plus claire.
Interaction avec la peinture suivante (INP)
L’Interaction to Next Paint (INP) mesure le temps nécessaire à votre site pour se mettre à jour visuellement en réponse à l’interaction d’un compte, par exemple en cliquant sur quelque chose. Cette mise à jour visuelle est appelée “peinture suivante”.
En clair, imaginons un compte qui remplit un formulaire de contact et clique sur le bouton “Envoyer”. L’INP mesurera le temps qui s’écoule entre le moment où le compte effectue ces interactions et celui où il voit effectivement le contenu mis à jour sur votre site.
Mise en page cumulative (CLS)
Le Cumulative Mise en page Shift (CLS) mesure le temps nécessaire pour qu’un site devienne visuellement stable.
Lors du chargement d’un site, certains éléments prennent plus de temps que d’autres. Pendant ce temps, le contenu de votre site peut continuer à se déplacer sur l’écran.
Par exemple, si un compte lit un paragraphe sur un appareil mobile et qu’un Contenu embarqué vidéo se charge au-dessus, cela fait descendre l’ensemble du contenu.
Cela peut être très frustrant si un compte essaie d’accomplir une action, telle que l’ajout d’un produit au panier, et que le bouton se décale vers le bas à cause d’autres articles qui se déplacent sur la page.
Comment tester votre score Google Core Web Vitals ?
La manière la plus simple de tester votre score Google Core Web Vitals est d’utiliser l’outil PageSpeed Insights. Il suffit de saisir/saisir l’URL que vous souhaitez tester et de cliquer sur le bouton ” Analyser “.

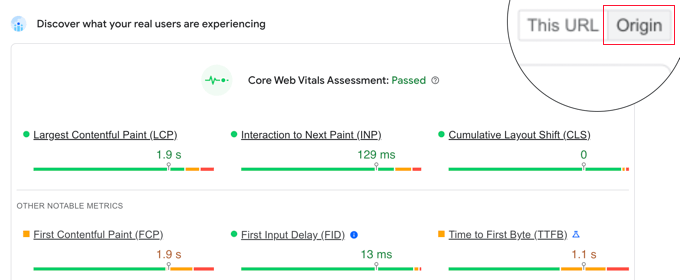
Les résultats de l’évaluation des fonctions vitales de base sont affichés dans la section intitulée “Évaluation des fonctions vitales de base sur le web”.
Si votre site web réussit l’évaluation, cela sera indiqué en vert à côté de la rubrique.

Dans le tableau ci-dessous, vous pouvez voir le score réel des trois épreuves vitales de base et d’autres mesures notables. Voici le temps nécessaire pour réussir les tests des vitales Web de base pour chaque élément.
- Plus grande peinture de contenu (LCP) : 2,5 secondes ou moins
- Interaction avec la peinture suivante (INP) : 200 millisecondes ou moins
- Décalage cumulatif de la mise en page (CLS) : 0,1 ou moins
Comment voir l’indice de vitalité du cœur de Google pour un site complet ?
L’outil Page Speed Insights vous permet désormais de vérifier une page individuelle. Si la page que vous vérifiez est la racine de votre nom de domaine, vous pouvez également cliquer sur l’onglet “Origine”.

Cela vous affichera le score de toutes les pages servies à partir de cette origine.
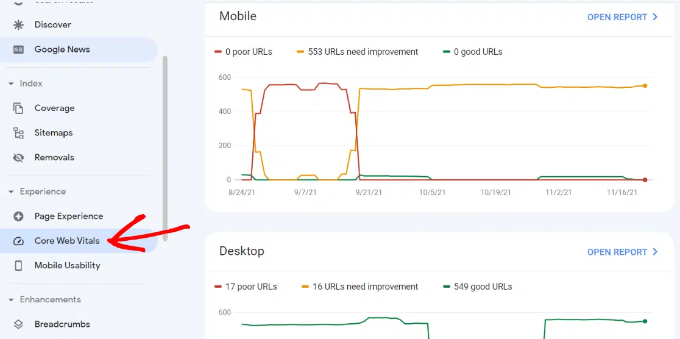
Cependant, pour aller vraiment en profondeur, vous pouvez également accéder au rapport Core Web Vitals dans votre tableau de bord Google Search Console.

Cela vous permet de voir combien d’URL de votre site ont passé les tests avec succès, quelles URL doivent être améliorées et quelles pages ont obtenu de mauvais résultats.
Pour obtenir des rapports encore plus détaillés pour Core Web Vitals, vous pouvez utiliser le test de vitesse Lighthouse en allant sur Web.dev Measure tool, ou en utilisant le test intégré dans le navigateur Chrome.
Il suffit d’ouvrir un site dans Chrome, de cliquer avec le bouton droit de la souris n’importe où sur l’écran, puis de sélectionner l’option ” Inspecter “. Dans les onglets, vous verrez une option appelée ‘Lighthouse’.

Cliquez ensuite sur le bouton “Générer un rapport”.
Note : Vous devez effectuer le test Chrome en mode Incognito pour obtenir les résultats les plus précis. Sinon, les compléments de votre navigateur peuvent avoir un impact négatif sur le score de vitalité du cœur du web qu’il vous affiche.
Pourquoi les données vitales du cœur de l’internet sont-elles importantes ?
Les Vitesses Web du cœur sont importantes car elles reflètent les performances de votre site pour les utilisateurs/utilisatrices. Il ne s’agit pas seulement de la vitesse de chargement d’un site, mais aussi de la rapidité avec laquelle les utilisateurs/utilisatrices peuvent réellement l’utiliser.
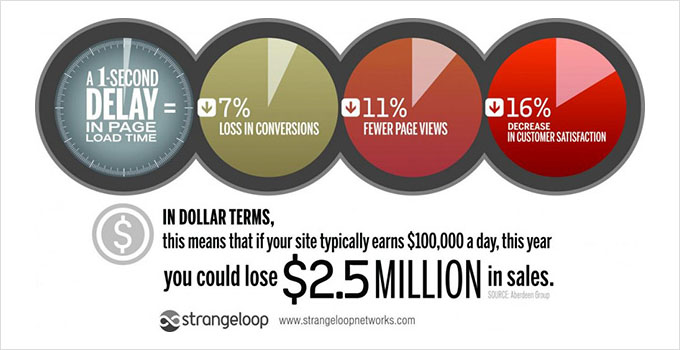
Selon une étude récente, un retard d’une seconde dans le temps de chargement des pages peut entraîner une perte de 7 % des conversions, 11 % de pages vues en moins et une diminution de 16 % de la satisfaction des clients/clientes.

C’est pourquoi il est crucial d’optimiser la vitesse et les performances de votre site. Cependant, la plupart des outils de mesure des performances ne tiennent pas vraiment compte de la qualité de l’expérience des utilisateurs.
Un site plus rapide avec un mauvais compte utilisateur vous coûte encore des conversions, moins de pages vues et une faible satisfaction des clients/clientes. L’amélioration de l’indice de vitalité du cœur du Web vous aide à y remédier.
L’expérience utilisateur est également un facteur important dans le classement des moteurs de recherche. Depuis mai 2021, l’algorithme de recherche de Google intègre l’expérience de la page comme l’un des facteurs de classement.
Ceci étant dit, voyons comment vous pouvez facilement améliorer vos Vitesses Web de base afin d’offrir une meilleure expérience utilisateur sur votre site.
Comment améliorer votre cœur Web sous WordPress (7 astuces)
Améliorer votre score Core Web Vitals sur WordPress n’est pas si difficile. En utilisant quelques astuces essentielles d’optimisation des performances, vous pouvez facilement réussir le score Core Web Vitals.
1. Optimiser votre hébergeur WordPress
Votre entreprise d’hébergement WordPress joue le rôle le plus important dans les performances de votre site.
Ils sont en mesure d’optimiser leurs serveurs pour WordPress, ce qui donne à votre site une plateforme solide comme le roc sur laquelle s’appuyer.
Nous recommandons l’utilisation de SiteGround pour un site performant. C’est l’une des entreprises d’hébergement WordPress officiellement recommandées, et nous utilisons SiteGround pour le site WPBeginner.

Pour donner à votre site le coup de pouce de performance dont il a besoin, SiteGround utilise Google Cloud Platform pour ses serveurs ainsi que du PHP ultrarapide.
Leur extension SG Optimizer est utilisée par plus d’un million de sites. Il apporte automatiquement d’autres améliorations de performance et active la mise en cache intégrée, qui fait tout ce que WP Rocket fait et plus encore.
Il est important de noter que leur plugin SG Optimizer fonctionne uniquement sur les comptes d’hébergement SiteGround, et que ces optimisations de performance sont disponibles pour toutes les extensions, y compris l’option la plus basse.
Si vous utilisez un autre fournisseur d’hébergement WordPress, nous vous recommandons d’utiliser WP Rocket ainsi que quelques autres outils pour obtenir un meilleur score Core Web Vitals.
WP Rocket est la meilleure extension de mise en cache WordPress sur le marché. Il vous permet de configurer facilement la mise en cache sur votre site WordPress sans entrer dans les détails techniques de la gestion des serveurs.
2. Amélioration du score de la plus grande peinture à contenu (LCP)
Comme indiqué précédemment, le plus grand tableau de contenu (LCP) est littéralement la plus grande partie du contenu dans la fenêtre de visualisation d’une page. Par exemple, dans une publication de blog WordPress, il peut s’agir de l’image mise en avant ou du texte de l’article.
Plus ce contenu se charge rapidement, plus votre score LCP sera élevé.
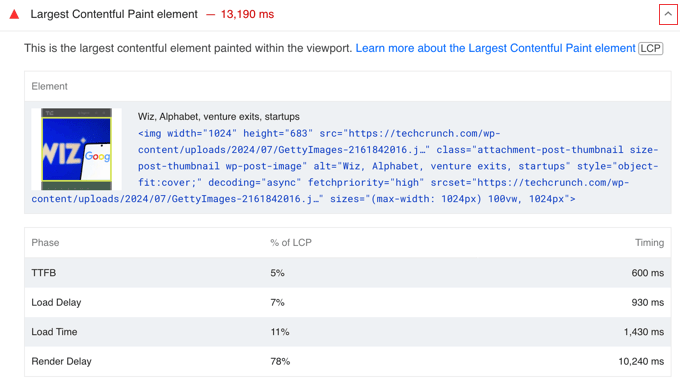
Comment savoir quel contenu est considéré comme le plus important par le test ? Vous devez défiler vers le bas jusqu’aux résultats du test et déplier l’onglet “Largest Contentful Paint element”.

Vous verrez les éléments pris en compte pour le score LCP. S’il s’agit d’une grande image, vous pouvez essayer de la remplacer par une image plus petite ou une image de taille et de qualité inférieures. Consultez notre guide sur l’optimisation des images pour les performances web.
S’il s’agit d’un texte, vous pouvez essayer de le diviser en paragraphes et en titres.
3. Amélioration du score d’interaction avec la peinture suivante (INP)
Le score Interaction to First Paint mesure le temps qui s’écoule entre le moment où un utilisateur clique sur un élément de votre site web et le moment où le résultat apparaît sur votre site web.
L’astuce la plus importante pour améliorer cela est d’utiliser un meilleur hébergeur ou même une plateforme d’hébergement WordPress gérée.
Un autre moyen facile d’améliorer le score FID est d’utiliser une extension de mise en cache comme WP Rocket. Il est livré avec une fonctionnalité intégrée qui vous permet d’optimiser la distribution des fichiers.
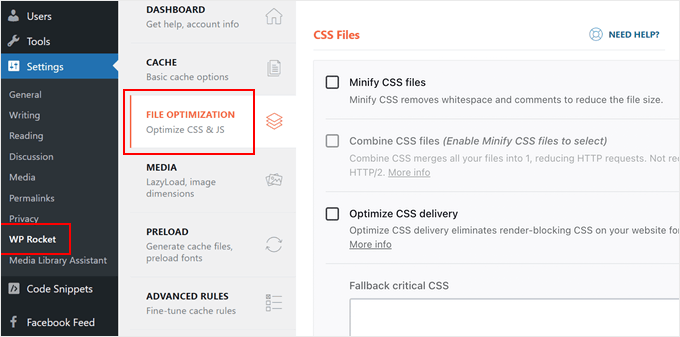
Tout d’abord, vous devez installer et activer l’extension WP Rocket. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Après cela, allez dans Réglages ” WP Rocket page et passez à l’onglet ‘Optimisation des fichiers’.

Défilez vers le bas de la page et cochez la case située à côté de l’option “Charger JavaScript en différé”.
N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” au bas de la page afin de boutique vos modifications.

Le report de JavaScript permet à votre site web de se charger sans attendre le chargement de JavaScript. Cela permet d’améliorer le score d’interaction avec la première peinture (INP) pour les pages où JavaScript peut être en cause.
Pour plus de conseils, consultez notre guide détaillé sur la façon d’améliorer le score INP de Google dans WordPress.
4. Amélioration du score cumulé de mise en page (CLS)
Le score du Cumulative Mises en page (CLS) est affecté lorsque différents éléments d’une page web se chargent lentement et font bouger d’autres éléments à l’écran.
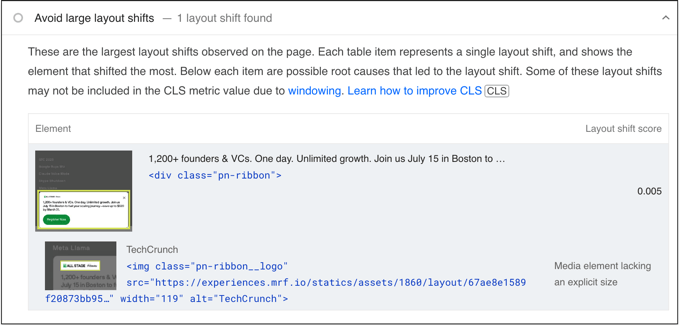
Vous pouvez voir quels éléments affectent le score CLS en dépliant l’onglet ” Éviter les grands décalages de mise en page ” dans les résultats de Page Speed Insights.

Cela vous affichera les éléments qui ont le plus d’impact sur le changement de mise en page lors du chargement de la page.
Pour vous assurer que la présentation visuelle de votre page ne change pas lorsque d’autres articles se chargent, vous devez indiquer aux navigateurs les dimensions (largeur et hauteur) des éléments tels que les images, les contenus vidéo embarqués, les publicités telles que Google Adsense, etc.
WordPress ajoute automatiquement des attributs de hauteur et de largeur aux images que vous ajoutez. Cependant, vous pouvez toujours vérifier tous les autres médias, en particulier les contenus embarqués, pour vous assurer qu’ils ont tous des attributs de hauteur et de largeur.
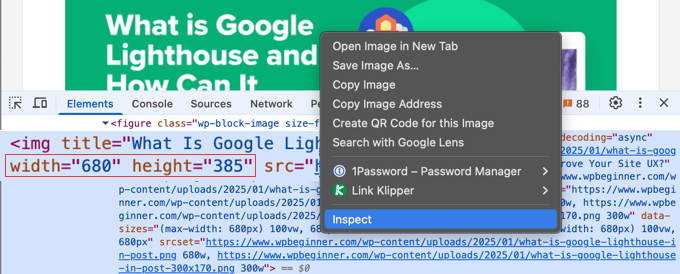
L’une des façons d’y parvenir est d’utiliser l’outil d’inspection. Il suffit de cliquer avec le bouton droit de la souris dans votre navigateur et de sélectionner ” Inspecter ” pour ouvrir la console du développeur/développeuse.
Vous pouvez ensuite pointer et cliquer sur différents éléments de la page pour mettre en évidence leur code source. Vous pouvez alors voir si l’élément possède des attributs de largeur et de hauteur définis.

5. Élimination des éléments bloquant le rendu
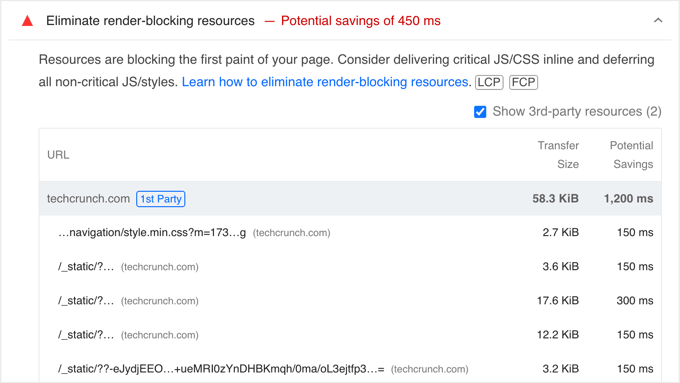
Les éléments bloquant le rendu sont ceux qui sont plus lents à charger mais qui empêchent d’autres éléments de se charger en premier. Cela affecte votre score global Core Web Vitals et l’expérience de l’utilisateur sur votre site.
Les résultats de Page Speed Insights vous afficheront les éléments bloquant le rendu. Il s’agit généralement de fichiers JavaScript ou CSS ajoutés par vos extensions WordPress et des outils tiers tels que Google Statistiques, Facebook Pixel, Google Ads, etc.

Cependant, la plupart de ces éléments sont ajoutés de manière programmatique à votre site par différentes extensions ou thèmes. Il est donc plus difficile pour un utilisateur/utilisatrice débutant/e de les supprimer ou de les charger correctement.
Nous avons un guide étape par étape sur la façon d’éliminer facilement les éléments bloquant le rendu dans WordPress sans toucher au code de votre site.
6. Dimensionner correctement les images dans WordPress
Une autre cause fréquente de la baisse des scores de Core Web Vitals est la présence d’images de très grande taille. De nombreux utilisateurs/utilisatrices de WordPress téléversent sur leur site des images en haute résolution, qui prennent plus de temps à charger et qui, dans la plupart des cas, ne sont pas nécessaires.

Cela devient encore plus problématique pour les utilisateurs/utilisatrices sur des appareils mobiles. Votre thème WordPress responsive et WordPress adapteront automatiquement l’image à l’écran mobile de l’utilisateur, mais ils chargeraient tout de même un fichier plus volumineux.
Nous avons un guide détaillé sur la façon d’optimiser correctement les images pour votre site WordPress sans perdre en qualité ni affecter les performances.
7. Utilisation d’un serveur CDN pour améliorer le score de votre cœur Web Vitals
LesCDN ou réseaux de distribution de contenu sont des services tiers qui vous permettent de diffuser le contenu statique de votre site à partir de plusieurs serveurs répartis dans le monde.
Cela permet aux utilisateurs/utilisatrices de télécharger des fichiers statiques tels que des images et des feuilles de style CSS à partir des serveurs les plus proches d’eux. Cela réduit également la charge de votre site, qui peut alors continuer à charger d’autres éléments.
Vous pouvez utiliser une application de pare-feu dans le cloud comme Sucuri, qui est dotée d’un service CDN intégré. Sucuri vous aide également à bloquer les demandes malveillantes et indésirables, ce qui libère davantage les ressources de votre site.
Vous pouvez également utiliser le CDN gratuit Cloudflare. Il est livré avec une protection de base par pare-feu et un service CDN qui améliorerait le score Core Web Vitals de votre site.
Guides d’experts sur la mesure et l’amélioration des performances de WordPress
Maintenant que vous savez comment optimiser Core Web Vitals, vous pouvez consulter d’autres articles liés à la mesure et à l’amélioration des performances de WordPress :
- Le guide ultime pour booster la vitesse et les performances de WordPress
- Comment accélérer les performances de WooCommerce
- Comment effectuer correctement un test de vitesse de site web (Meilleurs outils)
- Comment tester le stress d’un site WordPress
- Qu’est-ce que le score INP de Google et comment l’améliorer sur WordPress ?
- Comment utiliser l’extension GTmetrix pour améliorer les performances d’un site WordPress
- Les métriques importantes à mesurer sur votre site WordPress
- L’hébergeur WordPress le plus rapide (Tests de performance)
- Comment optimiser les images pour le Web sans en perdre la qualité ?
Nous espérons que ce guide vous a aidé à apprendre comment optimiser Core Web Vitals pour WordPress. Un autre aspect important d’une bonne expérience/utilisatrices est la sécurité.
Nous vous recommandons de suivre notre liste cocher de sécurité WordPress pour vous assurer que les performances de votre site ne sont pas affectées par des attaques indésirable ou DDoS.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Initially, I struggled a lot with WordPress speed. I have one website on my own server with 4 vCPUs and 8GB of RAM. Even then, I kept seeing red figures. By this, I mean that very often, optimization isn’t just about server performance or hosting but also about how you optimize WordPress itself. In this context, I have to say that the WP Rocket plugin helped me the most. Only after implementing this plugin did I finally get into the green numbers. Perhaps what helped the most was the preloading of URL links and a relatively sophisticated cache. Probably no cache plugin is as genuinely good as WP Rocket. Regarding SEO, I started gaining better positions only after the website was properly optimized.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Mohammed Haider
I have a website on WordPress. I am not able to pass the core Web vitals. is there a free WordPress plug in which can help me achieve this.
WPBeginner Support
There are many different parts to the web vital score, we would recommend taking a look at the “How to Improve Your Core Web Vitals in WordPress” section for our recommendations.
Admin
Jiří Vaněk
Autooptimize plugin with some kind of cache plugin is for free and can help really a lot.
Ladyson
Don’t forget that many drag-n-drop theme creators make problems with their code.
Updating them regularly you can also solve the problem of low scoring. They are optimizing their code for Web Vitals.
WPBeginner Support
That is certainly something to keep in mind as well
Admin
miamiatz
Google are good at inventing useful things. The issue of Cumulative Layout Shift is a critical one in most digital devices.
You want to click on something just to notice that the link/icon/button you intended to click has moved to a different place and you end up clicking on something else.
This issue is found even in core android apps and non core apps including social media apps, news apps, even financial apps. It is ridiculous.
Thumbs up to google for inventing these Core Web Vitals.
I have one or two points to make to those interested in the web vitals:
Most WordPress themes come with stylesheets that are loaded one after another.
Customs CSS declared using the theme customizer are loaded the last.
Now if you declare size or shape of something (even fonts) in the custom CSS that was declared different in the theme CSS files, the item will be loaded with default theme style first then adjusted to obey CSS declaration found in the custom CSS.
This causes layout shifts.
Editorial Staff
Thank you for sharing these insights. Yes, optimizing CSS delivery can help along with lazy loading items.
Admin
Ackson Mwape
Thanks a lot for the timely article.
Editorial Staff
Always a pleasure Ackson
Admin