Les formulaires pop-up peuvent être un outil puissant pour capturer des prospects, augmenter les conversions et susciter l’intérêt des internautes. Vous pouvez aller plus loin en affichant des fenêtres surgissantes lorsque les internautes cliquent sur un lien ou une image.
Il s’agit d’un moyen éprouvé d’augmenter votre liste d’e-mails. Elle est d’autant plus efficace qu’elle part d’une action réalisée par un utilisateur/utilisatrice. Les sites populaires l’utilisent souvent pour offrir une incitation à l’optin afin d’obtenir encore plus d’abonnés/abonnées.
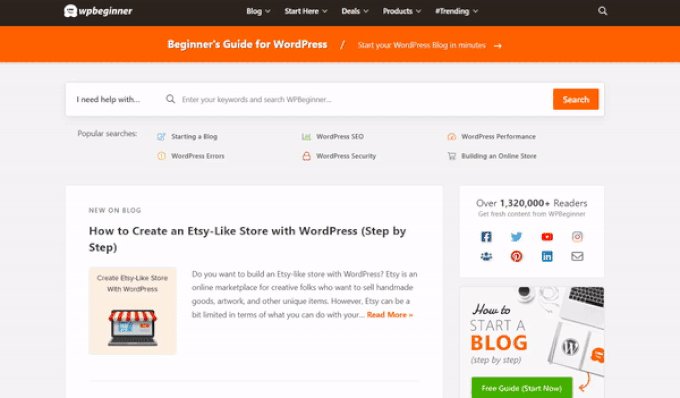
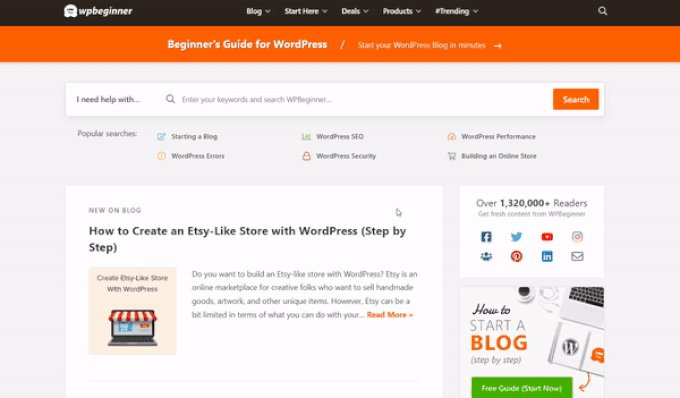
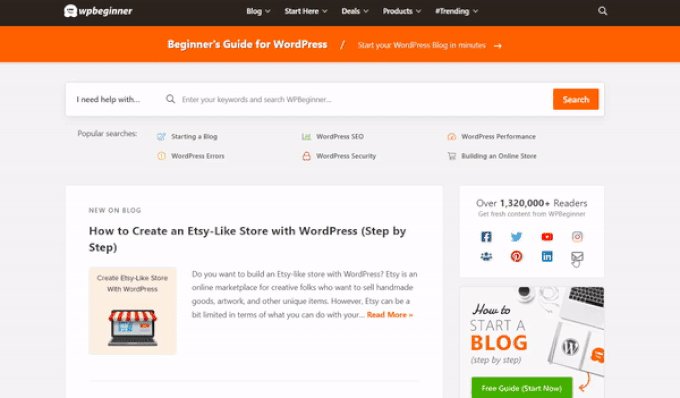
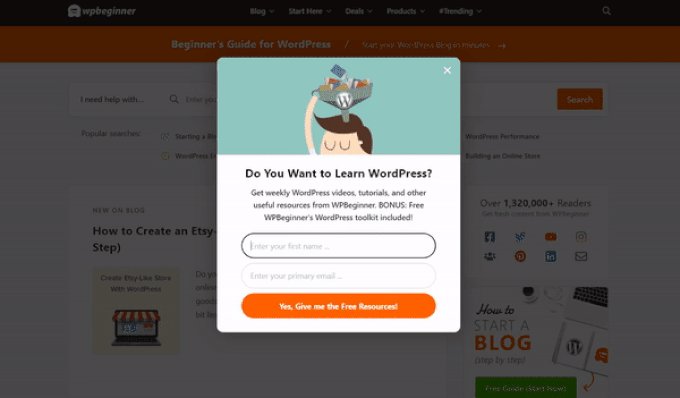
Chez WPBeginner, nous utilisons également cette technique pour collecter des adresses e-mail. Par exemple, si vous cliquez sur l’icône de l’enveloppe depuis le panneau de droite, vous verrez un formulaire de fenêtre surgissante pour vous inscrire à notre newsletter.
Dans cet article, nous allons afficher comment ouvrir une fenêtre surgissante WordPress au clic d’un lien ou d’une image, étape par étape.

Qu’est-ce qu’un formulaire de fenêtres surgissantes “au clic” ?
Les formulaires popup sur clic sont des fenêtres surgissantes qui s’ouvrent lorsqu’un utilisateur clique sur un lien, un bouton ou une image sur votre site WordPress.
Normalement, les fenêtres surgissantes apparaissent sur les sites lorsqu’un compte arrive ou lorsqu’il est sur le point de partir. Les formulaires de fenêtres surgissantes au clic sont déclenchés par l’interaction de l’utilisateur.
Nous utilisons également des fenêtres surgissantes sur WPBeginner pour développer notre liste d’e-mails. Par exemple, une fenêtre surgissante apparaîtra lorsqu’un utilisateur cliquera sur l’icône e-mail dans la colonne latérale à côté de toutes les icônes sociales.

Pourquoi les formulaires de fenêtres surgissantes au clic sont-ils si efficaces ?
Un formulaire de fenêtre surgissante par clic est efficace parce qu’il utilise le puissant effet Zeigarnik. Il s’agit d’un principe psychologique selon lequel les utilisateurs/utilisatrices qui commencent eux-mêmes une action sont plus susceptibles de la terminer.
Lorsque quelqu’un clique sur un lien ou un bouton pour déclencher votre fenêtre surgissante, il a déjà affiché son intérêt. Lorsque la fenêtre surgissante du formulaire apparaît, il sera plus enclin à l’utiliser.
Par exemple, vous pouvez utiliser une fenêtre surgissante pour proposer un prospect. Il peut s’agir d’une ressource téléchargeable gratuite, comme un livre électronique ou un fichier PDF, que les utilisateurs/utilisatrices peuvent obtenir en échange de leur adresse e-mail.
Cependant, il existe d’autres façons d’utiliser les fenêtres surgissantes sur votre site. Par exemple, vous pouvez demander aux utilisateurs/utilisatrices de réclamer un code promo, d’en savoir plus sur un produit, de répondre à des enquêtes, etc.
Pour en savoir plus, consultez notre guide sur la façon d’utiliser la psychologie des fenêtres surgissantes pour booster les inscriptions de 250 %.
Ceci étant dit, voyons comment réaliser facilement une fenêtre surgissante de type lightbox au clic pour votre site.
Créer une fenêtre surgissante sur WordPress
La façon la plus simple de créer une fenêtre surgissante au clic est d’utiliser OptinMonster. C’est la meilleure extension de fenêtres surgissantes pour WordPress et le meilleur logiciel de génération de prospects.
En savoir plus, consultez notre Avis complet sur OptinMonster.
Tout d’abord, vous devez vous inscrire à un compte OptinMonster. Vous aurez besoin du compte Pro (ou supérieur) car il inclut la fonctionnalité MonsterLinks™ qui vous permet de créer des fenêtres surgissantes.
Il vous suffit de vous rendre sur le site d’OptinMonster et de cliquer sur le bouton “Premiers pas” pour commencer.

Ensuite, vous devez installer et activer l’extension OptinMonster sur votre site WordPress. Pour obtenir de l’aide, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cela vous permet de connecter votre compte OptinMonster à votre site WordPress.
Une fois l’extension activée, vous devrez connecter votre compte. Vous devriez être dirigé automatiquement vers la page de bienvenue dans votre Tableau de bord WordPress.
Cliquez sur le bouton “Connecter votre compte existant”.

Une nouvelle fenêtre s’ouvre alors.
Vous pouvez cliquer sur le bouton “Connecter à WordPress” pour ajouter votre site à OptinMonster.

Une fois que vous avez connecté votre compte OptinMonster à votre site WordPress, vous pouvez créer votre fenêtre surgissante.
Il vous suffit de vous rendre dans OptinMonster ” Campagnes depuis votre Tableau de bord WordPress et de cliquer sur le bouton ” Créer votre première campagne “.

Ensuite, OptinMonster vous demandera de sélectionner des modèles ou des playbooks.
Vous pouvez choisir l’option ” Modèles ” et sélectionner un modèle de campagne préconstruit à personnaliser. D’autre part, l’option ” Playbooks ” vous permet de choisir des campagnes prêtes à l’emploi inspirées de grandes marques prospectées.

Pour ce tutoriel, nous utiliserons l’option “Modèles”.
Vous devez ensuite sélectionner un type de campagne et un modèle.
Le type de campagne doit déjà être défini sur Fenêtres surgissantes. Si ce n’est pas le cas, cliquez sur Popup pour le sélectionner. Ensuite, vous devez choisir un modèle de campagne.

Vous pourrez modifier le Modèle ultérieurement. Nous allons utiliser le Modèle “Basic” pour ce tutoriel.
Il suffit de passer le curseur sur le modèle et de cliquer sur le bouton “Utiliser le modèle”.
Vous êtes maintenant invité à saisir un nom pour votre campagne. Ce nom n’est destiné qu’à vous. Ne vous inquiétez pas, les utilisateurs/utilisatrices ne le verront pas.
Il vous suffit de saisir un nom et de cliquer sur “Version” pour créer votre fenêtre surgissante.
OptinMonster chargera automatiquement le Modèle dans le constructeur de campagne par glisser-déposer.
Vous pouvez modifier le texte par défaut et ajouter ou retirer des éléments de votre modèle. Il vous suffit de faire glisser des blocs depuis le menu situé à votre gauche et de les déposer sur le modèle.
Vous pouvez également retirer n’importe quel élément du formulaire en cliquant dessus et en utilisant les options de menu situées à gauche. Par exemple, nous allons retirer le champ “Nom” du formulaire.
Tout d’abord, vous devez cliquer sur l’onglet ” Optin ” en bas de l’écran. Ensuite, cliquez sur le champ pour le sélectionner, et vous verrez les options disponibles dans la colonne de gauche, y compris l’option de le supprimer.
Une fois la fenêtre surgissante conçue, l’étape suivante consiste à concevoir la vue Succès, que les personnes voient après avoir rempli le formulaire.
Il suffit de passer à la vue “Succès” en haut de l’écran.
Vous pouvez modifier la vue du succès de la même manière que vous avez modifié la vue de l’optin. Par exemple, vous pouvez modifier le texte ou inclure un lien pour télécharger un prospect.
Connecter votre fenêtre surgissante à votre liste d’e-mails
Une fois que vous êtes satisfait de votre fenêtre surgissante, cliquez sur l’onglet Intégrations en haut de l’écran. Vous devrez lier OptinMonster à votre service de marketing e-mail afin de pouvoir ajouter des personnes à votre liste d’e-mails.
Avez-vous besoin d’un service de marketing e-mail ou souhaitez-vous modifier celui que vous utilisez actuellement ? Nous vous recommandons Constant Contact. Il suffit de cliquer sur ce lien pour bénéficier d’une remise de 20% exclusivement réservée aux lecteurs de WPBeginner.
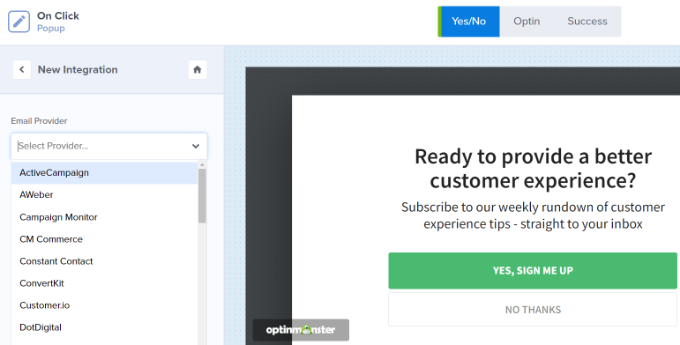
Cliquez ensuite sur le bouton “+ Ajouter une nouvelle intégration” sur le côté gauche de l’écran.
Sélectionné, vous pouvez sélectionner votre fournisseur d’e-mail dans la liste déroulante.
À partir de là, il suffit de suivre les instructions pour le connecter à OptinMonster.

Réglages de votre fenêtre surgissante pour qu’elle apparaisse au clic
Vous devez maintenant configurer votre fenêtre surgissante pour qu’elle apparaisse lorsque l’utilisateur clique sur un lien.
Cliquez sur l’onglet Règles d’affichage en haut de l’écran.

La règle d’affichage par défaut d’OptinMonster est le “temps sur la page”. Cela signifie que la fenêtre contextuelle par défaut apparaîtra après que l’utilisateur ait regardé la page pendant un certain temps.
Toutefois, vous pouvez cliquer sur la liste déroulante et sélectionner l’option ‘MonsterLink™’ (On Click)’ à la place.

Ensuite, vous devriez voir votre MonsterLink™ dans les règles d’affichage.
Vous pouvez cliquer sur le lien pour copier votre MonsterLink™ Code. Vous en aurez besoin dans un instant.

Rendre votre fenêtre surgissante directe
Ensuite, vous pouvez aller dans l’onglet “Modifié” en haut de la page et modifier l’état de votre campagne de “Brouillon” à “Publier”.
Une fois que vous avez fait cela, cliquez sur le bouton “Enregistrer” en haut de l’écran et fermez le Constructeur de campagne.
Ensuite, vous verrez les “Réglages de sortie WordPress” pour votre campagne. Vous pouvez cliquer sur le menu déroulant “État” et le modifier de “En attente” à “Publié”. Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les modifications”.
Ajouté votre MonsterLink à votre site WordPress
Vous devez maintenant ajouter le MonsterLink™ spécial à votre site. Si vous ne l’avez pas copié plus tôt, vous pouvez l’obtenir en revenant au réglage des ” Réglages d’affichage ” de votre campagne.
Tout d’abord, vous devez créer une nouvelle publication ou page, ou modifier celle où vous souhaitez ajouter votre lien.
Le MonsterLink™ est un code HTML, vous devez donc le coller dans un bloc HTML personnalisé.
Lorsque vous êtes dans l’éditeur de contenu WordPress, cliquez sur le bouton (+) pour ajouter un bloc HTML personnalisé.

Maintenant, copiez votre MonsterLink™ dans ce bloc. Il devrait ressembler à ceci :
1 | <a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Vous pouvez modifier les mots “Subscribe Now !” (abonnez-vous maintenant) et les remplacer par le texte de votre choix pour votre lien.
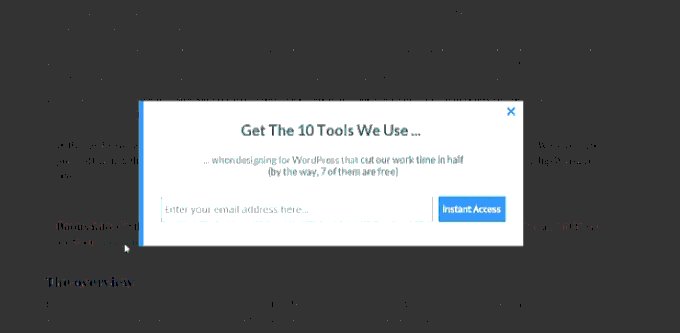
Une fois le lien placé, vous pouvez prévisualiser votre page ou votre publication pour vous assurer qu’il fonctionne.
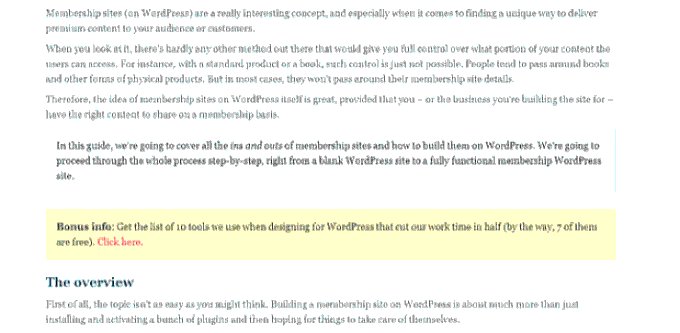
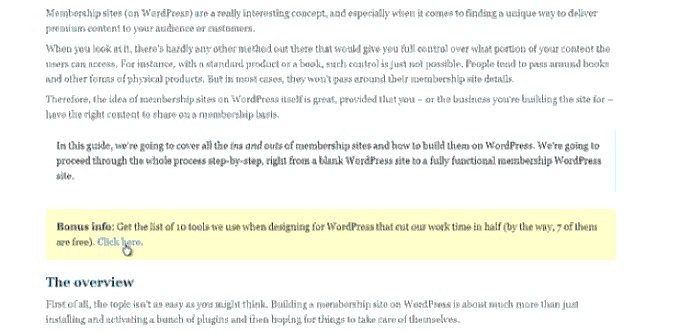
Voici notre Link en action. Note : nous avons appliqué un certain style au texte pour créer une boîte avec un texte plus grand afin d’aider à promouvoir le prospect :

Astuce : l’utilisation de MonsterLinks™ ne se limite pas aux liens de texte. Vous pouvez également utiliser MonsterLink avec des boutons d’appel à l’action, des images, des bannières ou des menus de navigation sur votre site.
Tutoriel vidéo
Nous espérons que ce tutoriel vous a aidé à apprendre comment déclencher un formulaire popup WordPress au clic. Vous pouvez également consulter notre tutoriel sur la création d’une fenêtre surgissante WooCommerce pour augmenter les ventes et les meilleurs plugins de bannières WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin