Vous cherchez des moyens de rendre votre cours en ligne plus attrayant et plus intéressant pour vos étudiants ? Nous vous recommandons de proposer un apprentissage en groupe.
Les avantages de l’apprentissage en groupe sont évidents : les élèves s’engagent mieux, collaborent davantage et réussissent souvent mieux lorsqu’ils apprennent ensemble. Dans l’ensemble, cette configuration aide les élèves à rester en contact et à se sentir motivés.
Après avoir testé diverses extensions de cours en ligne, MemberPress et AccessAlly se sont imposés à nous comme les meilleures options pour créer une expérience d’apprentissage en groupe WordPress qui maintient les étudiants sur la bonne voie.
Vous êtes prêts à configurer vos propres cours en groupe ?
Dans ce guide, nous allons vous guider à travers toutes les étapes pour configurer des cours en ligne basés sur des cohortes sur WordPress. Nous allons tout couvrir, du choix de la bonne plateforme de cours à la conception de votre syllabus et au réglage des fonctionnalités d’apprentissage en groupe.

Qu’est-ce qu’un cours en ligne basé sur une cohorte et pourquoi devriez-vous en proposer un ?
Les cours en ligne basés sur des cohortes sont un moyen structuré de dispenser un apprentissage à plusieurs étudiants. Les Réglages progressent ensemble dans le cours en tant que groupe, souvent avec des dates de début et de fin définies.
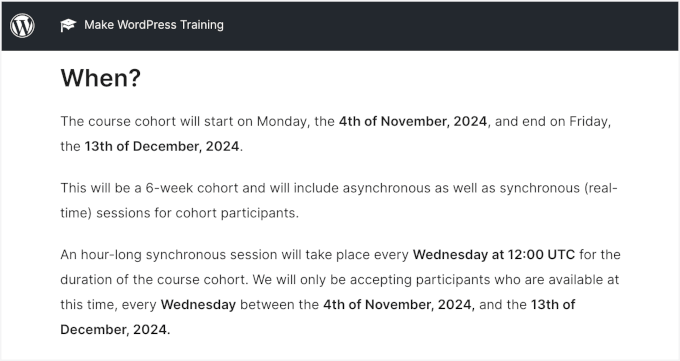
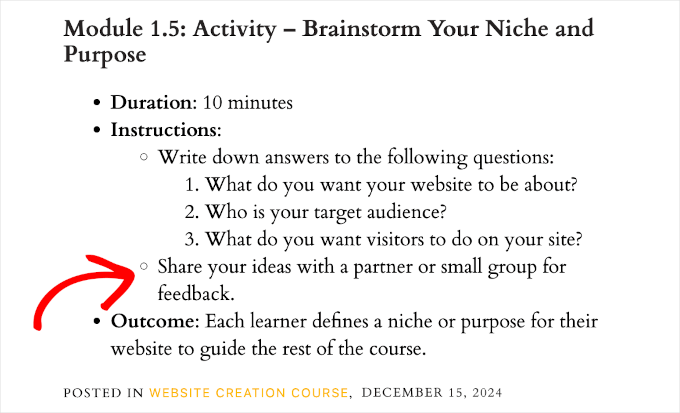
Voici un exemple de cours en ligne basé sur une cohorte, proposé par WordPress.org :

Ce type de cours en ligne crée un sentiment de communauté et encourage la responsabilisation. Les étudiants ont également la possibilité d’interagir avec les enseignants et les autres apprenants, ce qui rend l’expérience d’apprentissage plus attrayante et plus collaborative.
Proposer un cours collectif présente plusieurs avantages :
- Il est parfait pour les apprenants qui apprécient l’interaction en groupe et veulent la structure d’un planifié.
- Il vous aide à créer un environnement d’apprentissage plus intime où vous pouvez offrir un support personnalisé et encourager des relations plus fortes entre les étudiants.
- La dynamique de groupe motive les étudiants à rester sur la bonne voie, ce qui leur permet de tirer le meilleur parti de votre cours.
Pourquoi utiliser WordPress pour proposer un apprentissage en groupe ?
Si vous souhaitez proposer un cours collectif qui se démarque et crée une communauté forte et supportrice pour les apprenants, vous aurez besoin de la bonne plateforme pour le construire.
Nous recommandons WordPress.
WordPress est l’une des meilleures plateformes pour créer et gérer des cours d’apprentissage en groupe. Il vous offre tous les outils et la flexibilité dont vous avez besoin pour concevoir votre cours exactement comme vous le souhaitez.

Avec WordPress, vous pouvez utiliser de puissantes extensions LMS comme MemberPress ou AccessAlly pour configurer vos cours, gérer les inscriptions des étudiants et même créer des leçons interactives.
De plus, vous contrôlez entièrement votre contenu et vos revenus. Contrairement aux plateformes tierces, WordPress ne prélève pas une partie de vos revenus et ne restreint pas la façon dont vous gérez votre cours.
Un autre avantage important ? La personnalisation.
Que vous souhaitiez ajouter des forums de discussion, une messagerie privée ou des sessions vidéo en direct, WordPress vous permet d’adapter facilement votre site à vos besoins en matière d’apprentissage en groupe.
Note : Lorsque nous parlons de WordPress, nous faisons référence à la plateforme auto-hébergée WordPress.org. Elle vous donne la propriété complète de votre site et la possibilité de le personnaliser sans limites. En savoir plus, consultez notre article de comparaison entre WordPress.com et WordPress.org.
How Do You Make a Cohort Syllabus?
Lors de la conception d’un programme de cours en ligne en groupe, il convient d’encourager la collaboration et le travail d’équipe. Contrairement aux cours autodidactes, ce type d’apprentissage se nourrit d’expériences partagées.
Vous pouvez commencer par définir les principaux objectifs d’apprentissage pour le groupe. Ensuite, pensez à inclure des activités telles que des projets de groupe ou des avis de pairs pour aider les étudiants à interagir et à donner un retour sur le travail de chacun.

Des opportunités de discussion régulières, telles que des sessions directes, des forums ou des discussions de groupe, aident également les étudiants à rester engagés et connectés.
Dans cette optique, nous allons maintenant vous expliquer comment vous pouvez créer un apprentissage de groupe WordPress sur votre site.
Vous pouvez simplement utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Premiers pas !
Méthode 1 : Proposer des formations de groupe WordPress en utilisant MemberPress CoachKit™ (le meilleur pour les coachs et les petites entreprises)
Si vous souhaitez créer un apprentissage de groupe avec un hub central pour les discussions en direct et le contrôle d’accès des membres, alors MemberPress avec le module CoachKit™ est un excellent choix.
Avec MemberPress, vous obtenez tout ce dont vous avez besoin pour créer, vendre et gérer n’importe quel type de programme d’adhésion. C’est une extension tout-en-un qui simplifie le processus. Vous pouvez consulter notre avis approfondi sur MemberPress pour plus de détails.
Le module CoachKit™ va plus loin en vous permettant de créer des programmes de coaching de groupe illimités sur WordPress. Vous pouvez définir des étapes et des habitudes pour suivre les progrès de vos apprenants et héberger des discussions ou des consultations en direct, également.
Créer des adhésions avec MemberPress
Pour commencer, installons et activons MemberPress. Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, il vous suffit de suivre l’assistant de configuration.
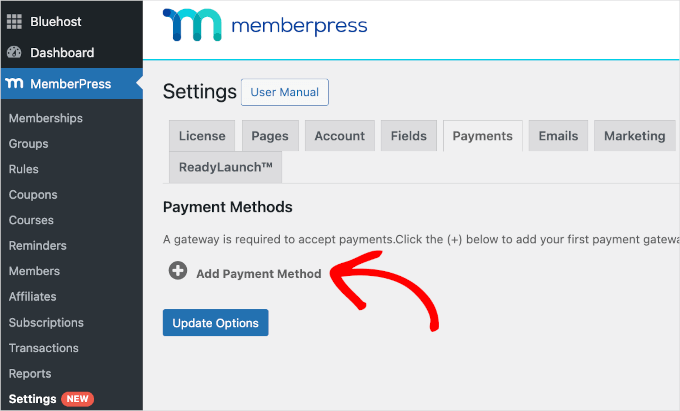
Ensuite, la première chose à faire est de définir vos moyens de paiement. Pour ce faire, vous pouvez vous rendre dans MemberPress ” Réglages et sélectionner l’onglet ‘Paiements’.
Cliquez ensuite sur le bouton “+ Ajouter un moyen de paiement” pour ajouter la passerelle de paiement de votre choix.

MemberPress vous permet de vous connecter à PayPal et Stripe. Cela signifie également que vous pouvez facilement accepter les paiements par carte bancaire pour vos programmes d’apprentissage en groupe WordPress.
Pour terminer la configuration, il vous suffit de saisir les détails de votre compte de passerelle de paiement. Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour les options”.
L’étape suivante consiste à créer des offres d’adhésion pour votre site d’apprentissage en groupe. Il s’agit des offres payantes auxquelles les étudiants souscriront pour accéder à vos cours en ligne.
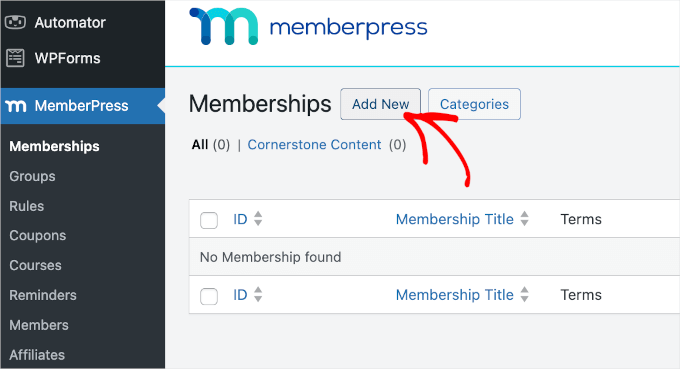
Pour Premiers, vous pouvez vous rendre sur la page MemberPress ” Adhésion “ et cliquer sur ” Ajouter une nouvelle “.

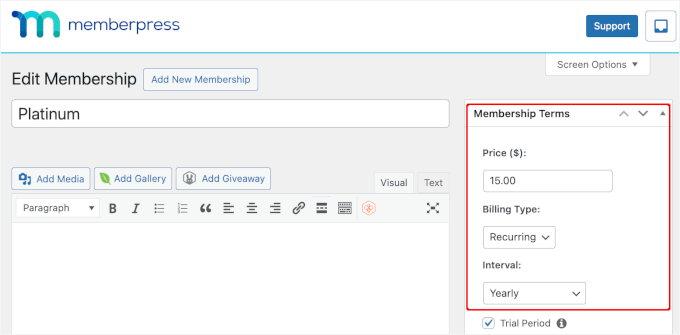
Dans l’écran suivant, vous saisirez le titre et les détails de l’offre d’adhésion.
Vous pouvez ensuite définir le prix, le type de facturation et l’expiration de l’offre dans la section “Conditions d’adhésion”.

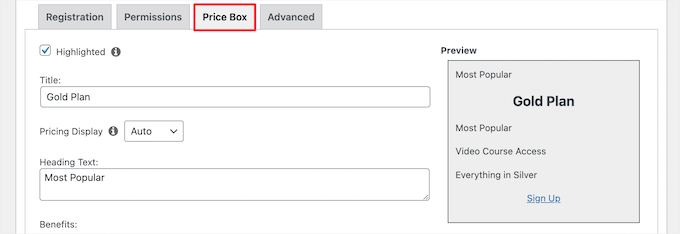
Si vous défilez vers le bas de l’éditeur, vous trouverez d’autres options de personnalisation.
Par exemple, dans l’onglet “Boîte de prix”, vous pouvez ajouter des détails à votre page de prix, tels qu’un titre et les avantages de l’offre.

Pour plus de détails sur la façon de procéder, vous pouvez suivre notre guide ultime pour créer un site d’adhésion.
Créer vos cours en ligne
Après avoir défini vos offres d’adhésion, il est temps de préparer vos supports de cours en ligne.
Dans cette étape, vous utiliserez le module complémentaire MemberPress Courses pour créer et stocker vos cours en ligne, ce qui sera utile lorsque vous ajouterez des ressources pour votre apprentissage en groupe dans CoachKit™.
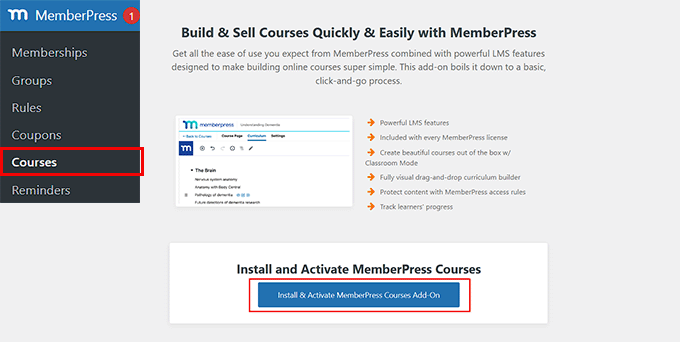
Pour commencer, il vous suffit de vous rendre sur la page MemberPress ” Courses. Ensuite, vous pouvez cliquer sur le bouton pour installer et activer le module Courses.

Après avoir activé le module complémentaire MemberPress Courses, vous serez redirigé vers le constructeur de cours. Ici, vous remarquerez qu’il utilise l’éditeur de blocs WordPress, ce qui facilite la création de votre cours.
Pour Premiers, vous pouvez cliquer sur le bouton “Ajouter une nouvelle”.
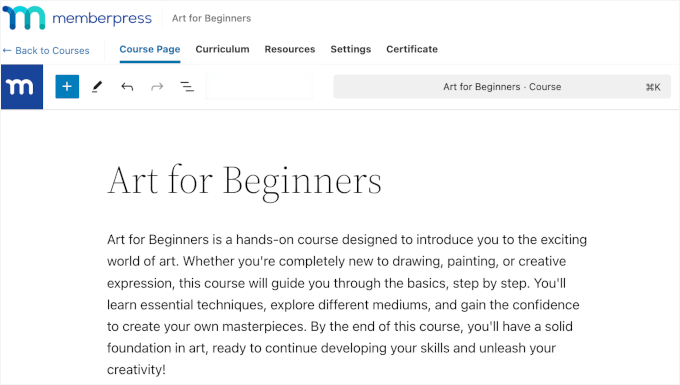
Sur la “page du cours”, commençons par ajouter le titre et la description du cours dans l’espace disponible.

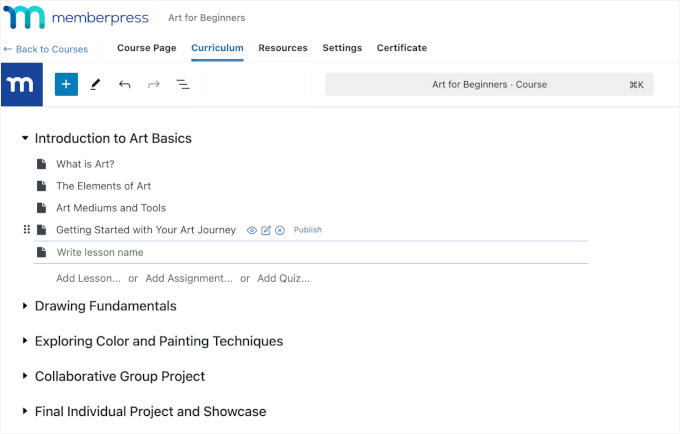
Dans l’onglet “Curriculum”, vous pouvez cliquer sur le bouton “Ajouter une section” pour créer un nouveau plan de cours. Pour être clair, une section est comme un module.
Ensuite, vous pouvez cliquer sur le bouton “Ajouter une leçon” sous la section. N’hésitez pas à lister autant de leçons que vous le souhaitez, à condition qu’elles soient pertinentes pour la section parentale.

Pour chaque leçon, vous pouvez survoler la leçon et cliquer sur “Modifier”.
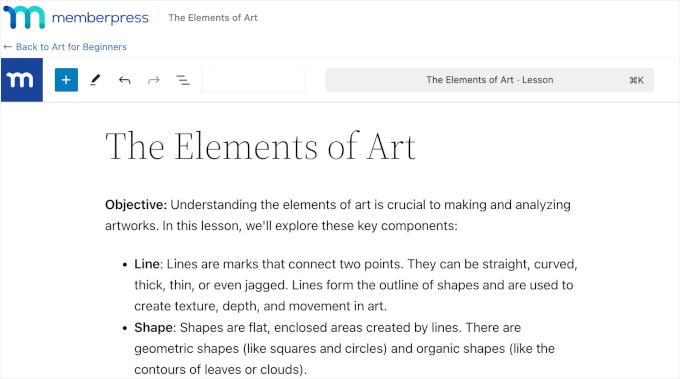
Vous accédez ainsi à l’éditeur/éditrices de la leçon, où vous pouvez ajouter votre matériel pédagogique pour la leçon.

Avec MemberPress Courses, vous pouvez également ajouter des quiz et des devoirs pour chaque leçon. Pour un guide détaillé, vous pouvez consulter notre guide sur la création et la vente de cours en ligne.
Installation et configuration du module CoachKit™ Addon
Maintenant, vous êtes prêt à installer le module CoachKit™, alors naviguons vers MemberPress ” CoachKit™.
Vous verrez alors le bouton permettant d’installer et d’activer le module. Allez-y et cliquez.

Cela ajoutera un élément de menu ‘MP CoachKit™’ à votre tableau de bord WordPress.
Avant de commencer à créer vos premiers programmes d’apprentissage en groupe WordPress, vous devrez configurer quelques réglages.
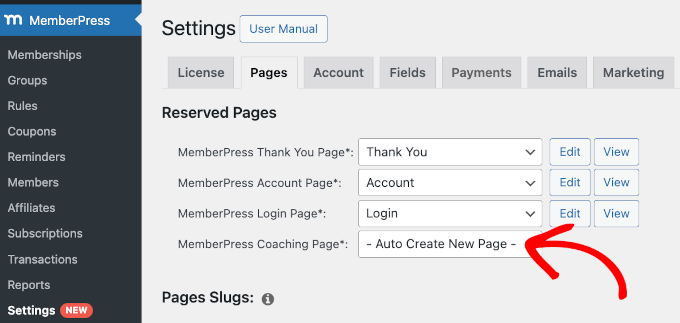
MemberPress génère automatiquement une page ‘Coaching’ où vous pouvez gérer les clients et suivre leurs progrès. Pour l’Avis, vous pouvez aller sur MemberPress ” Réglages et naviguer vers l’onglet ‘Pages’.
Dans le champ “MemberPress Coaching Page*”, vous trouverez que “Auto Create New Page” est sélectionné par défaut dans le menu déroulant.

À partir de là, vous devez cliquer sur l’option de création de la page. N’oubliez pas de cliquer sur le bouton “Mettre à jour l’option” en bas de page.
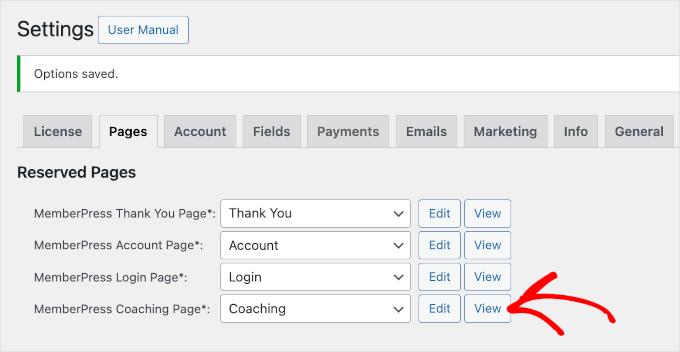
Une fois que vous avez fait cela, vous verrez les boutons “Modifier” et “Voir” pour votre page de coaching MemberPress comme ceci :

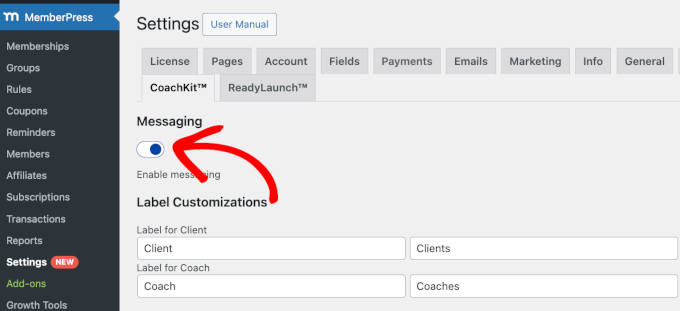
Ensuite, vous pouvez passer à l’onglet ‘CoachKit™’.
Nous vous conseillons d’activer la fonctionnalité de discussion directe ” Messagerie ” avant de pouvoir communiquer directement avec les apprenants depuis votre site et vice versa.

Vous pouvez également envoyer des messages privés et des messages de groupe. Cela signifie que vous pouvez fournir un Retour personnalisé à des étudiants individuels ou partager des mises à jour générales et des encouragements avec l’ensemble du groupe.
Proposer des consultations aux clients (facultatif)
Avant de vous lancer dans la création de votre cours d’apprentissage en groupe, il est judicieux de permettre aux clients de réserver des consultations privées avec vous. C’est particulièrement utile si vous souhaitez offrir des conseils personnalisés.
La meilleure façon de le faire est d’utiliser WPForms. C’est la meilleure extension de formulaire sur le marché, et c’est aussi l’extension que nous utilisons sur notre site pour intégrer nos formulaires de contact et d’enquête annuelle. En savoir plus sur l’extension, vous pouvez consulter notre avis sur WPForms.
Pour commencer, vous pouvez installer l’extension WPForms. Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Note : Pour créer un formulaire de rendez-vous en utilisant un modèle prêt à l’emploi, vous aurez besoin de WPForms Pro. Mais il existe une version gratuite de WPForms que vous pouvez installer, choisir un Modèle presque parfait, et ajuster les champs au fur et à mesure.
Une fois activé, vous devez vous rendre dans WPForms ” Add New.
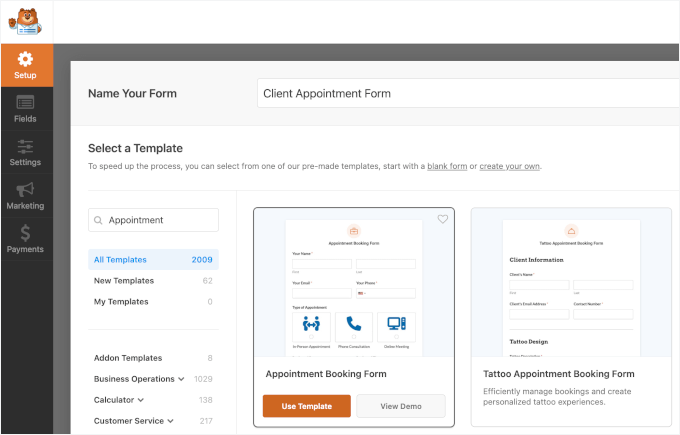
Dans l’écran suivant, vous pouvez saisir le titre du formulaire et choisir un modèle.
Comme WPForms dispose de plus de 2000 modèles prêts à l’emploi, vous pourriez vouloir utiliser la fonctionnalité de recherche pour les filtrer. Ici, nous utilisons le mot-clé “Rendez-vous”.

Une fois que vous avez trouvé un bon modèle, vous pouvez survoler celui-ci et cliquer sur “Utiliser le modèle”.
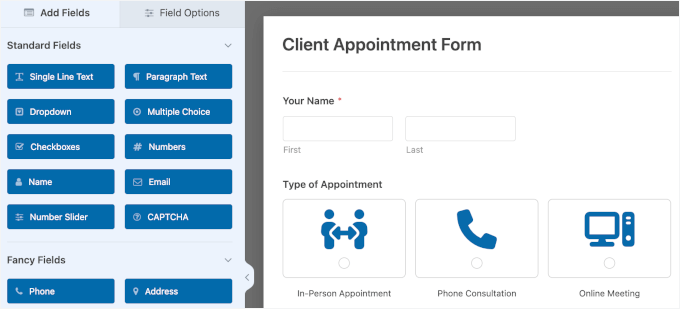
Vous accédez ainsi à l’éditeur par glisser-déposer.

À partir de là, vous pouvez ajuster les champs du formulaire et d’autres réglages.
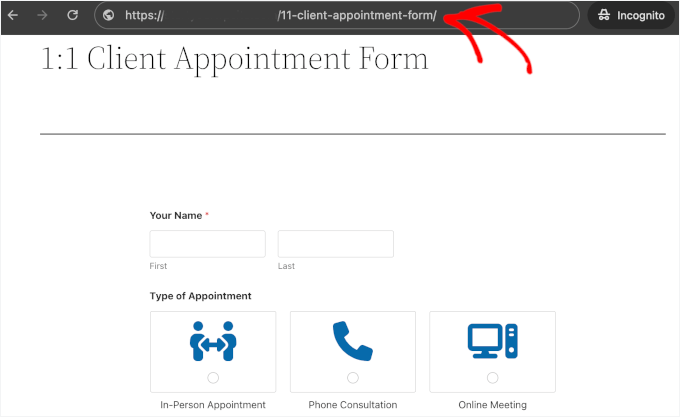
Une fois que vous avez terminé, il vous suffit de cliquer sur “Contenu embarqué” pour publier le formulaire sur une page existante ou sur une nouvelle page. Par exemple, nous publions le nôtre sur une nouvelle page. Nous vous recommandons de faire de même car nous aurons besoin de l’URL dans l’étape par étape.

Vous pouvez consulter notre guide sur la création d’un formulaire de réservation pour obtenir des instructions détaillées, de la création à l’Embarqué.
Note : Vous pouvez utiliser Simply Planifier Appointments avec MemberPress Courses pour gérer la planification. Gardez simplement à l’esprit qu’il s’agit d’une extension tierce, vous devrez donc l’acheter séparément sur leur site. En savoir plus sur l’extension, vous pouvez consulter notre avis sur Simply Planifier Appointments.
Créer son premier cours d’apprentissage en groupe sur WordPress
Dans cette étape, vous allez créer votre cours d’apprentissage en groupe. Vous pouvez inclure des éléments interactifs tels que des projets de groupe, des évaluations par les pairs et des discussions.
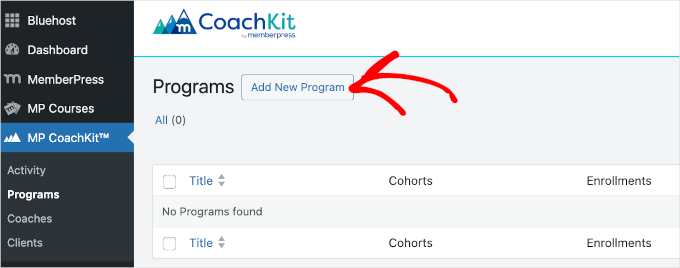
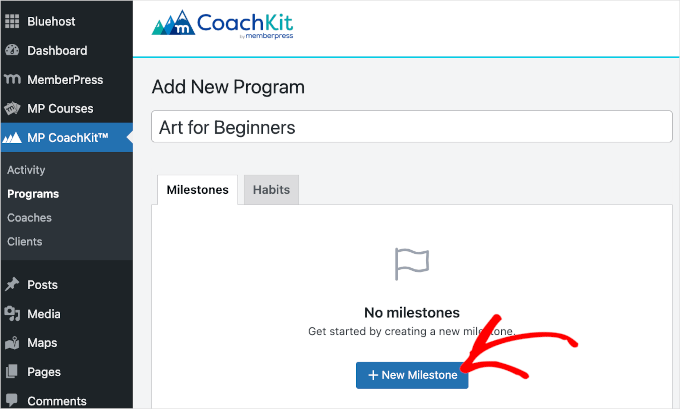
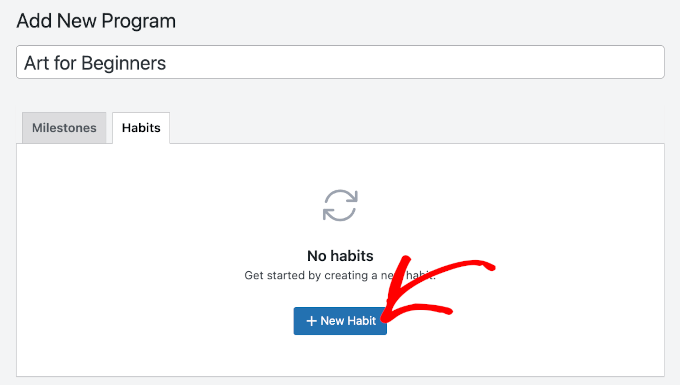
Pour commencer, allons dans MP CoachKit™ ” Programmes puis cliquons sur le bouton ‘Ajouter un nouveau programme’.

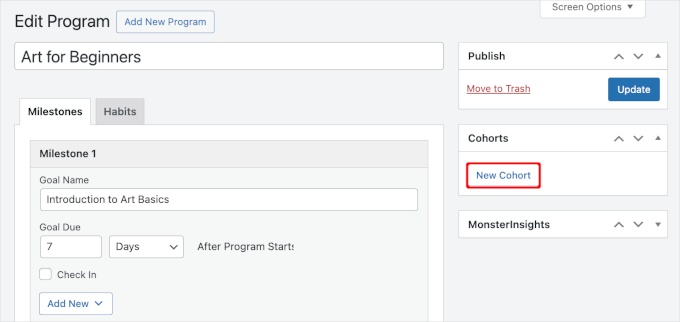
Dans l’écran suivant, commencez par donner un nom à votre programme. Pour ce tutoriel, nous allons créer un cours simple basé sur une cohorte et intitulé “Art pour débutants”.
À partir de là, vous ajouterez une nouvelle cohorte.
À droite des onglets “Jalons/Habitudes”, cliquons sur le bouton “Nouvelle cohorte” dans la section “Cohortes”.

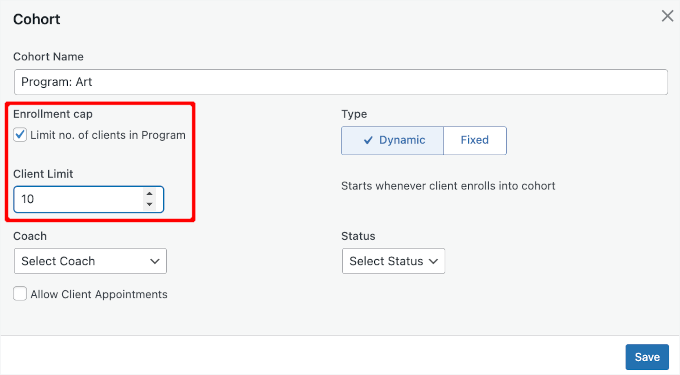
Vous pouvez saisir le nom de la cohorte dans la fenêtre surgissante. Par exemple, nous avons nommé la nôtre “Programme : Art”.
En dessous, un réglage permet de limiter le nombre de clients.
Si vous souhaitez définir une limite, cliquez sur la case à cocher située à côté de “Plafond d’inscriptions”. Saisissez ensuite le champ numérique dans le champ “Limite du nombre de clients” lorsqu’il s’affiche.

Ensuite, vous choisirez le type de cohorte : “dynamique” ou “corrigé”.
- En choisissant l’option dynamique, vous permettez à vos clients de s’inscrire à tout moment et leur programme démarre le jour de leur inscription.
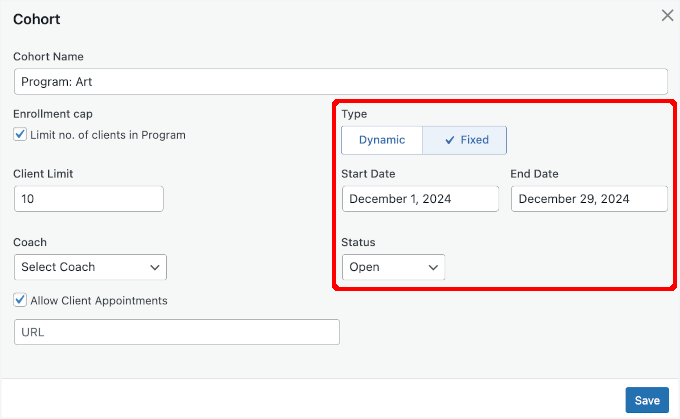
- Pour le type Corrigé, vous devrez ajouter les dates de début et de fin afin que les clients puissent suivre une chronologie abrégée. Avec des dates fixes, les participants sauront exactement quand s’attendre à de nouvelles leçons, activités et étapes, ce qui aide à créer un sentiment de responsabilité et d’engagement tout au long du cours.
L’intérêt d’un cours en cohorte étant d’encourager les utilisateurs/utilisatrices à étudier la même leçon en même temps, nous vous recommandons de choisir le type Corrigé.
Saisissez les dates de début et de fin dans les champs disponibles.

Ensuite, le menu déroulant ” État” vous permet d’ouvrir ou de fermer la cohorte à l’inscription.
Choisissez “Ouvrir” pour rendre le cours accessible. Si la date de début est encore éloignée, vous pouvez sélectionner “Fermer” et définir un rappel pour ouvrir le cours à une date plus proche.
Sur la gauche, vous verrez une option pour sélectionner l’entraîneur. Il vous suffit de cliquer sur la liste déroulante pour sélectionner l’un de vos utilisateurs/utilisatrices inscrits.
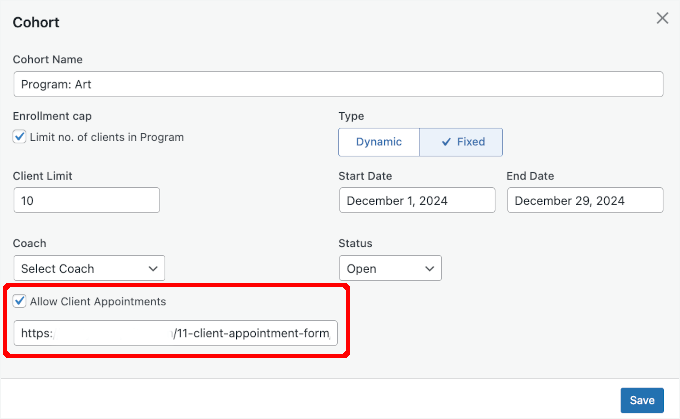
Enfin, en cochant la case “Permettre les rendez-vous clients”, vous pouvez joindre un lien vers votre formulaire de rendez-vous clients.

N’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker votre configuration.
Lorsque vous créez des programmes avec CoachKit™, vous aurez des options pour ajouter des étapes et des habitudes. Voici une explication simple de chacune de ces options :
- Lesétapes sont des objectifs temporels pour chaque programme qui aident à suivre les progrès réalisés. Vous pouvez définir autant de jalons que nécessaire dans un ordre précis, chacun étant assorti d’une date d’échéance.
- Leshabitudes sont des tâches qui se répètent régulièrement, et vous pouvez les suivre dans le temps. Ces publicités sont ajoutées à des dates précises en fonction de la fréquence à laquelle elles se répètent, et elles s’inscrivent dans le cadre temporel des étapes que vous avez définies.
Commençons par les étapes. Pour en créer un, il suffit de cliquer sur le bouton “+ Nouveaux jalons”.

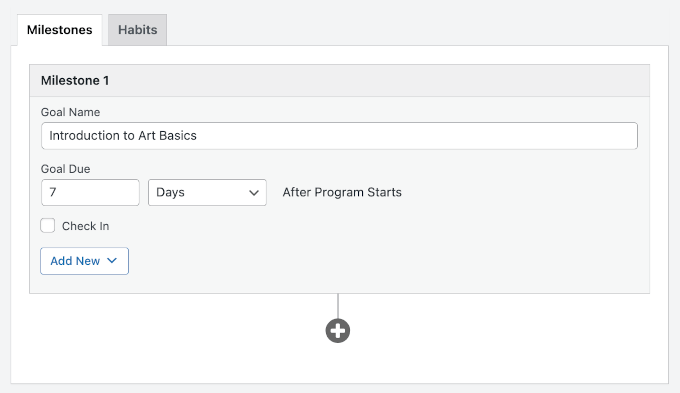
Ensuite, vous pouvez commencer à remplir le nom de l’objectif d’étape et l’échéance.
Par exemple, nous avons nommé notre premier jalon “Introduction aux bases de l’art”, et l’objectif est qu’il soit terminé 7 jours après que les apprenants aient commencé le programme.

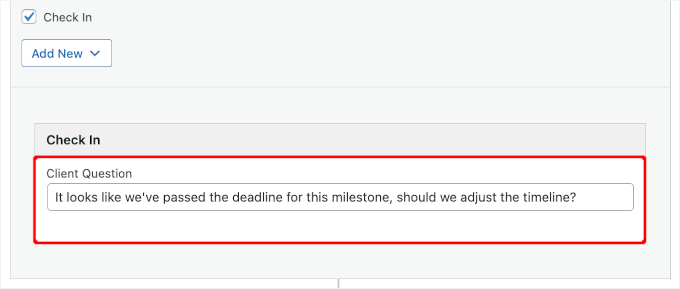
Ensuite, l’activation de la fonctionnalité “Check-In” déclenche l’envoi d’e-mails de rappel d’étapes ou d’habitudes. Ces e-mails sont envoyés lorsqu’un client manque une étape ou une habitude.
Une fois que vous aurez coché la case “Enregistrement”, vous verrez apparaître un champ “Question du client”. Vous pouvez y inscrire un titre personnalisé pour l’e-mail.

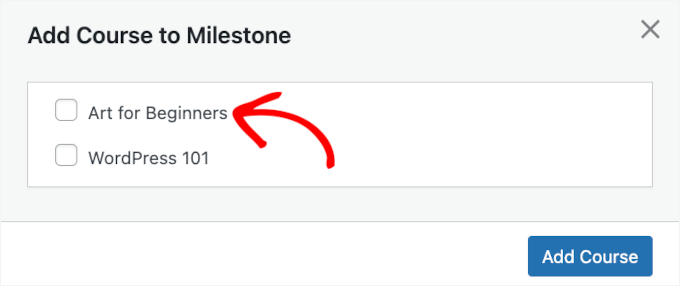
Ensuite, ouvrez le menu déroulant “Ajouter une nouvelle”. C’est ici que vous pouvez ajouter le cours en ligne que vous avez créé à l’aide du module complémentaire Cours.
Une fois que vous avez cliqué sur le bouton, une fenêtre surgissante apparaît avec une liste de tous vos cours. Il vous suffit de cocher la case correspondant à votre cours et de cliquer sur “Ajouter un cours”.

Pour ajouter d’autres étapes, vous pouvez cliquer sur l’icône “+” et répéter le processus.
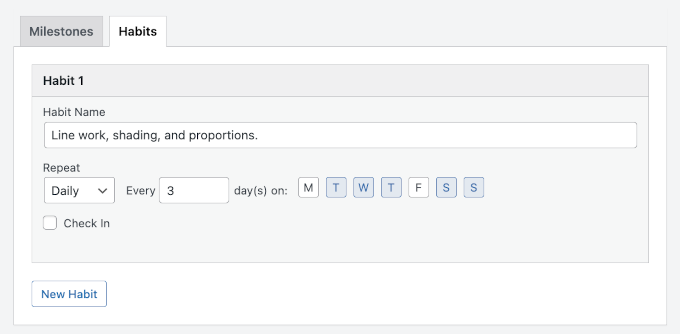
Une fois que vous avez terminé les étapes, vous pouvez passer à l’onglet ” Habitudes ” et cliquer sur le bouton ” + Nouvelle habitude ” pour commencer à ajouter des habitudes.

Ensuite, vous pouvez ajouter le nom de l’habitude et configurer la condition.
Voici un exemple :

Cela signifie que les clients devront répéter les exercices de tracé, d’ombrage et de proportions tous les jours ou tous les trois jours s’il s’agit d’un lundi ou d’un vendredi.
Vous pouvez ensuite cliquer sur le bouton “Publier” ou “Mettre à jour”.
Inscription de clients dans le cadre d’un programme d’adhésion
Une fois que vous avez configuré vos cours de formation de groupe WordPress, il est temps d’inscrire des clients. Vous pouvez le faire par le biais de vos programmes d’adhésion.
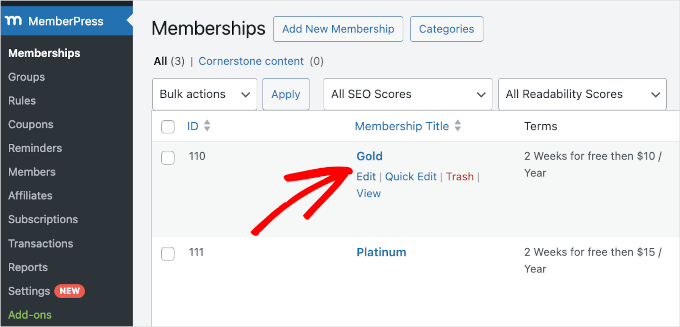
Pour Premiers pas, vous devez vous rendre dans MemberPress ” Adhésions et survoler l’adhésion à laquelle vous souhaitez ajouter votre/vos programme(s).
Par exemple, dans cette étape, nous allons sélectionner l’adhésion “Gold” à inclure dans le programme de cours. Nous allons donc survoler cette adhésion et cliquer sur “Modifier” pour ouvrir ses modifications.

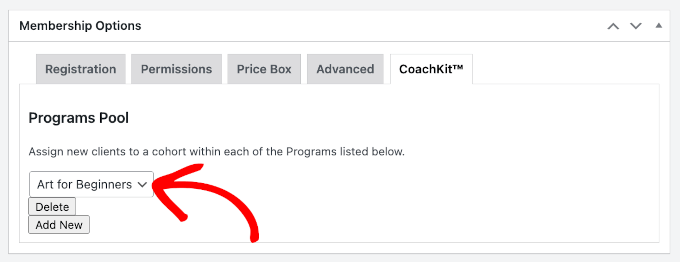
Dans la section “Options d’adhésion” en bas de la page, vous devez passer à l’onglet “CoachKit”.
Ensuite, choisissez le programme que vous souhaitez assigner à cette adhésion.

Si vous souhaitez ajouter d’autres programmes à l’offre d’adhésion, il vous suffit de cliquer sur le bouton “Ajouter une nouvelle” et de répéter les étapes précédentes.
Une fois cela fait, vous pouvez cliquer sur le bouton “Publier” ou “Mettre à jour”.
Désormais, toute personne s’inscrivant à cette adhésion sera automatiquement inscrite à tous les programmes que vous lui avez assignés.
De plus, lorsque les clients s’inscrivent, ils sont placés au hasard dans l’une des cohortes disponibles dans chaque programme. CoachKit™ commence à remplir les cohortes en assignant les nouveaux clients à celle qui a le plus de places libres en premier.
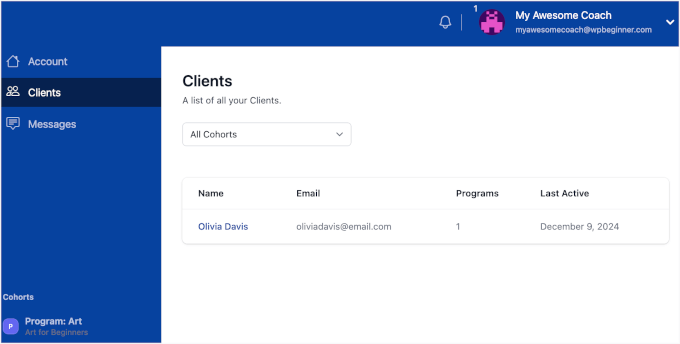
Une fois que les apprenants se seront inscrits, votre page “Coaching” affichera une liste de vos clients et le nombre de programmes auxquels ils sont inscrits.

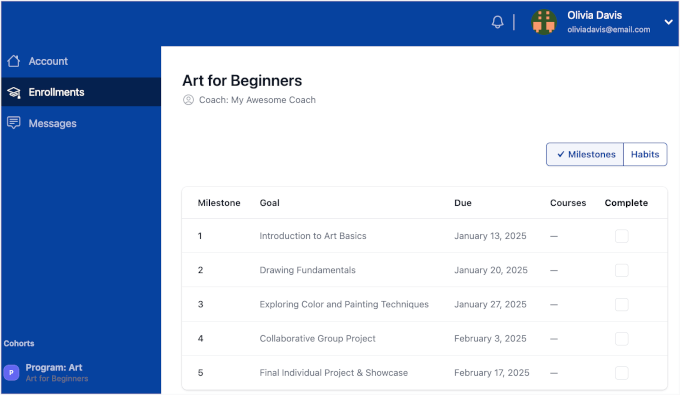
Du côté de l’apprenant, l’onglet “Clients” est remplacé par un onglet “Inscriptions”. Il peut y accéder à toutes les étapes et habitudes associées au programme auquel il est inscrit.
Voici à quoi ressemble le tableau de bord de l’apprenant :

Et c’est tout !
Vous avez bien créé et proposé des cours en ligne d’apprentissage en groupe à l’aide de MemberPress.
Méthode 2 : Proposer un apprentissage en groupe WordPress en utilisant AccessAlly (idéal pour les communautés en ligne puissantes)
AccessAlly est un autre excellent choix pour l’apprentissage en cohorte. Sa fonctionnalité CommunityAlly crée un espace où les étudiants peuvent se connecter et collaborer, ce qui permet de créer une communauté forte et motivante.
Installation de l’extension AccessAlly
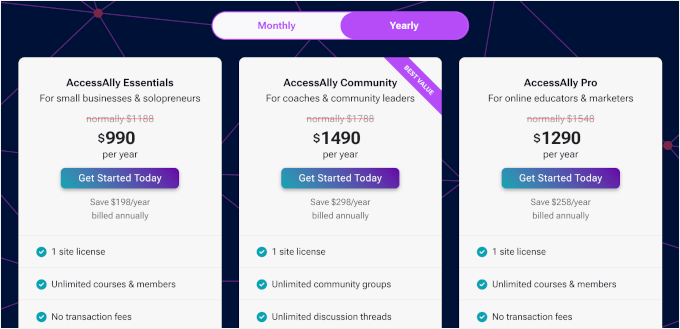
AccessAlly étant une extension premium, vous devrez acheter une offre avant de créer votre apprentissage en groupe. Gardez à l’esprit que si vous souhaitez créer une communauté et des groupes de discussion pour vos cours d’apprentissage en groupe, vous aurez besoin de l’offre AccessAlly Community.
Il vous suffit de cliquer sur le bouton “Premiers pas” de l’offre choisie et de suivre la procédure d’abonné.

Après l’achat, il vous suffit de vous rendre sur votre compte AccessAlly et de cliquer sur le bouton “Télécharger la licence”. Si vous utilisez AccessAlly Pro, téléchargez également le fichier ProgressAlly.zip.
Une fois téléversé, vous pouvez téléverser le fichier AccessAlly.zip sur votre site WordPress et activer l’extension comme d’habitude. Si vous avez besoin d’aide, suivez notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez connecter votre site WordPress à votre compte AccesAlly.
Dans l’assistant de configuration, AccessAlly vous demandera votre adresse e-mail inscrite et votre clé de licence. Une fois les champs remplis, cliquez sur “Suivant”.

Dans l’écran suivant, vous devez choisir l’outil de gestion/cliente (CRM) que vous souhaitez intégrer.
AccessAlly propose plusieurs options, notamment ActiveCampaign, Version, Drip et la solution intégrée AccessAlly Managed.
Cliquez simplement sur “Suivant” pour terminer le processus d’intégration CRM.

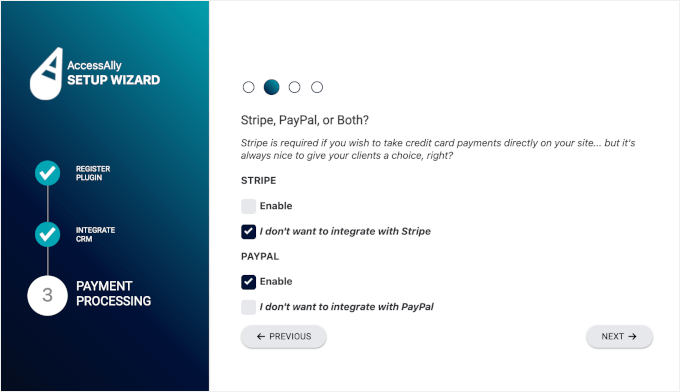
Ensuite, vous allez configurer vos processeurs de paiement. AccessAlly vous permet de vous connecter à Stripe, PayPal ou les deux.
- Pour utiliser les deux, il suffit de cocher les cases “Activer” pour chacune d’entre elles.
- Si vous préférez ne proposer qu’une seule option, cochez la case “Je ne veux pas intégrer Stripe/PayPal”.
Après avoir choisi votre mode de paiement, vous pouvez cliquer sur le bouton “Suivant”.

Sur l’écran suivant, AccessAlly vous demandera de connecter votre ou vos comptes Stripe ou PayPal. Vous pouvez simplement suivre le processus pour terminer la configuration.
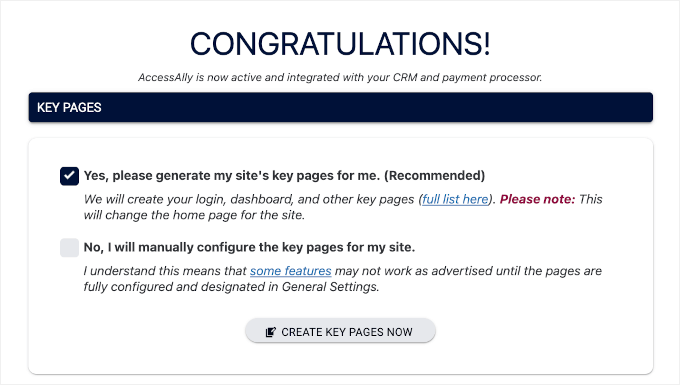
Une fois que c’est fait, un message “Félicitations !” s’affiche.
Ici, vous pouvez choisir de générer automatiquement les pages clés ou de les configurer manuellement. Pour ce tutoriel, nous choisirons “Oui, veuillez générer les pages clés de mon site pour moi. (Recommandé)” pour faciliter le processus.

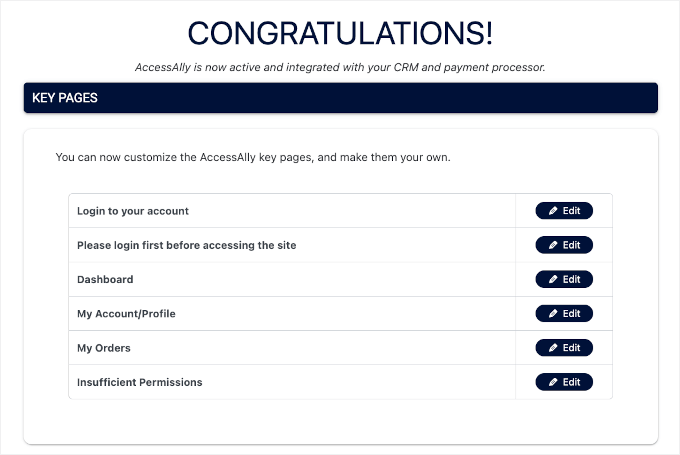
AccessAlly génère alors automatiquement des pages clés, dont les suivantes :
- Page connectée: C’est ici que vos membres ou étudiants peuvent se connecter à votre site d’apprentissage en utilisant leurs informations de connexion.
- La page “Veuillez vous connecter avant d’accéder au site” : Si un internaute tente d’accéder à un contenu restreint sans se connecter, il sera redirigé vers cette page. Cette page lui rappelle de se connecter avant de continuer.
- Tableau de bord : C’est le point central pour vos utilisateurs/utilisatrices. Il affiche des informations importantes, telles que le suivi des progrès, les cours disponibles et des liens rapides vers différentes sections du site.
- Mon compte/profil : Une page personnalisée où les utilisateurs/utilisatrices peuvent mettre à jour les informations de leur profil, modifier leur mot de passe et gérer les détails de leur compte.
- Mes commandes : Cette page présente les achats, les abonnements ou les transactions de l’utilisateur sur votre site.
- Droits insuffisants : Si quelqu’un essaie d’accéder au contenu pour lequel il n’a pas de droits, il atterrira ici. Cette page explique pourquoi l’accès est restreint et peut inclure des options permettant de mettre à niveau ou d’acheter l’accès.

Pour l’instant, vous pouvez les laisser tels quels. Vous pourrez toujours les ajuster ultérieurement.
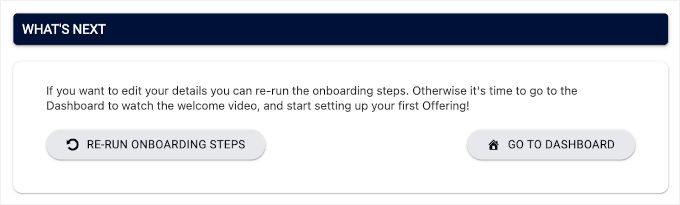
Si vous défilez vers le bas de la page, vous trouverez la section “Et ensuite ?” où vous pourrez cliquer sur “Aller au Tableau de bord” ou “Recommencer les étapes d’onboarding”.

Ceci fait, vous avez bien configuré AccessAlly sur votre site WordPress.
Création d’un cours en ligne à l’aide d’AccessAlly
L’étape suivante consiste à développer vos supports de cours d’apprentissage en groupe.
Vous pouvez commencer par concevoir un programme clair qui donne aux étudiants une vue d’ensemble et un contenu exploitable dès le début. Ensuite, vous devrez fournir vos meilleurs supports pour maintenir l’intérêt des étudiants et faire en sorte que votre cours se démarque.
💡 A stuce d’expert : Ne vous sentez pas obligé de rendre le cours parfait dès la première fois. Vous pouvez toujours modifier ou réenregistrer les sessions pour les prochaines cohortes.
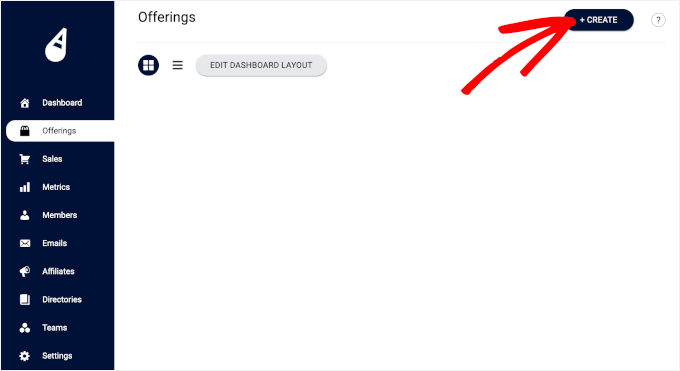
Pour commencer à ajouter votre matériel pédagogique, cliquez sur “Aller au Tableau de bord” dans le dernier écran.
Vous pouvez ensuite naviguer dans le menu “Offres” et cliquer sur “Créer”.

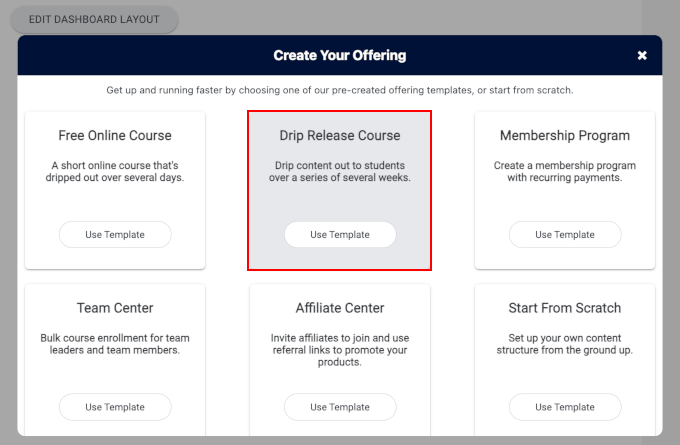
La fenêtre contextuelle “Créer votre offre” s’ouvre, dans laquelle vous devez choisir un modèle d’offre.
Nous utiliserons le modèle du “cours Drip” parce qu’il fonctionne le mieux pour l’apprentissage en groupe. En diffusant progressivement les modules, vous vous assurez que les étudiants progressent ensemble dans un cadre temporel précis.
Il suffit de cliquer sur le bouton “Utiliser le Modèle” dans la case correspondante.

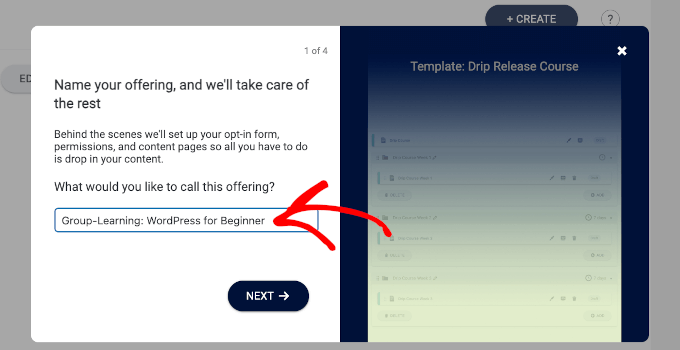
Sur l’écran suivant, vous donnerez un nom à votre offre dans le champ “Comment voulez-vous appeler cette offre ?
💡 Confirmez que le nom est clair, car vos étudiants potentiels le verront sur l’interface publique.
Par exemple, nous avons nommé le nôtre “Apprentissage en groupe : WordPress pour les débutants

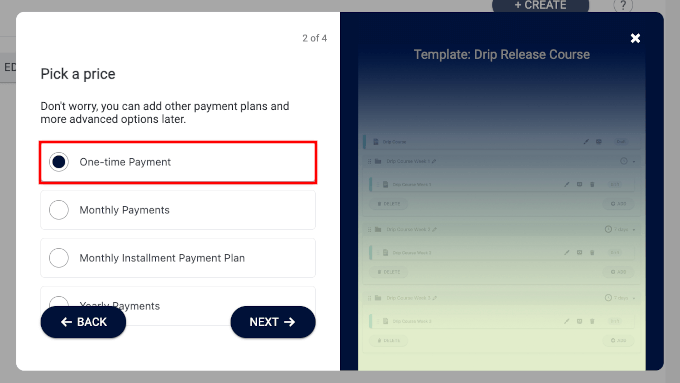
Ensuite, vous choisirez votre option de paiement.
AccessAlly propose différentes options, notamment une redevance unique, un paiement récurrent et une offre de paiement avec essai gratuit, entre autres.

Pour ce tutoriel, nous choisirons la méthode de la redevance unique.
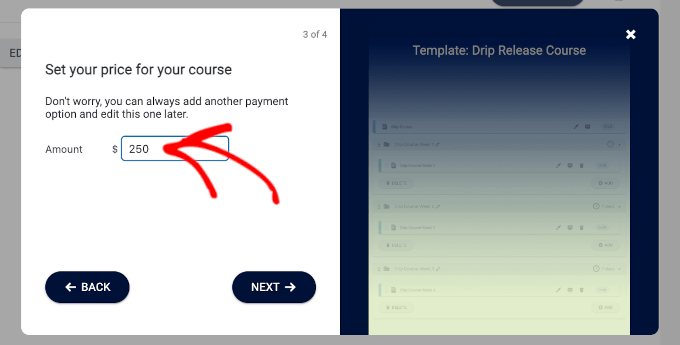
Dans la capture d’écran ci-dessous, nous définissons le prix de notre cours dans le champ “Montant”.

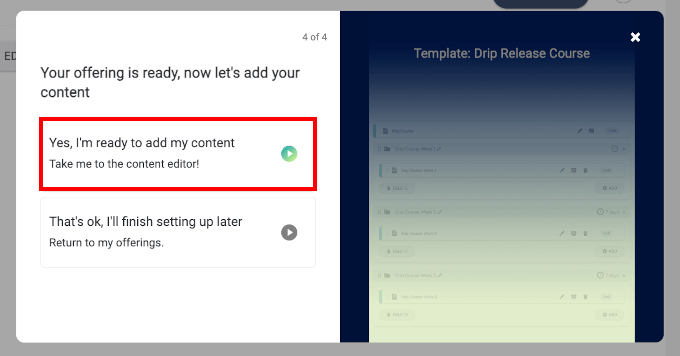
Lors de cette dernière étape, vous pourrez soit passer à l’éditeur/éditrices de contenu, soit le laisser pour plus tard.
Sélectionnons la case ” Oui, je suis prêt à ajouter mon contenu ” pour commencer à développer vos cours en ligne d’apprentissage en groupe.

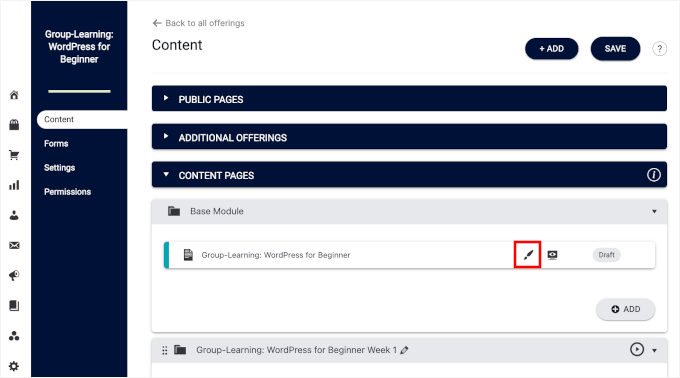
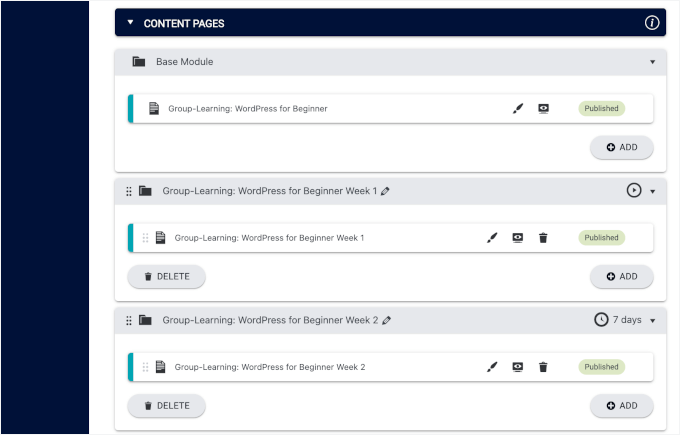
Vous accédez à la page “Contenu”.
Une fois à l’intérieur, vous verrez qu’AccessAlly a généré toute la structure du cours pour vous. Vous pouvez parcourir chaque section une par une et cliquer sur l’icône du pinceau pour la modifier.
Par exemple, nous cliquerons sur l’icône du pinceau pour modifier la section “Module de base”.

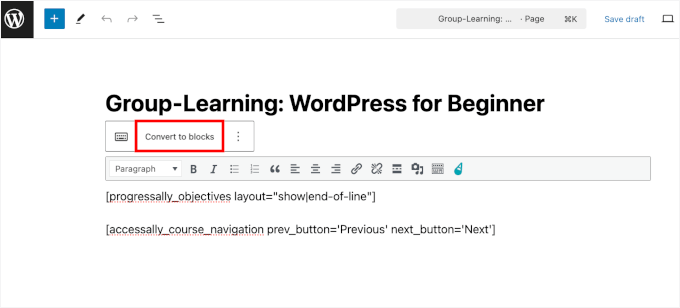
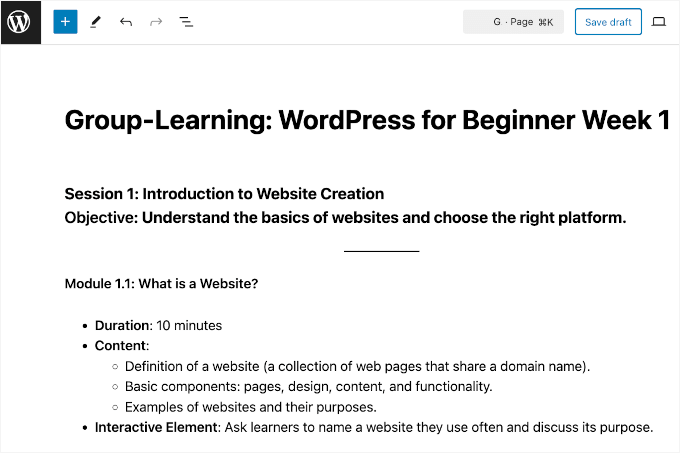
Vous serez alors redirigé vers l’éditeur de contenu de WordPress.
Ici, vous pouvez commencer par passer à l’éditeur de blocs si vous le souhaitez.

Ensuite, ajoutez votre contenu.
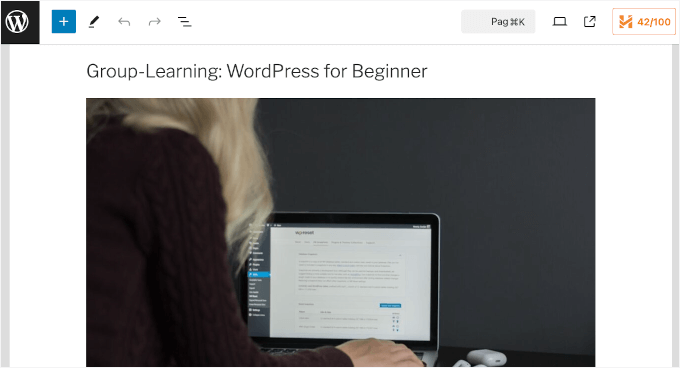
Pour le module de base, vous pouvez rédiger la description du cours afin que les étudiants potentiels sachent ce qu’ils peuvent attendre de ce cours.
Vous pouvez également ajouter une image mise en avant afin de donner un aspect plus structuré à votre site.

Vous pouvez ensuite prévisualiser et publier la publication si tout semble déjà bon.
Ceci fait, il est temps d’ajouter votre matériel pédagogique.
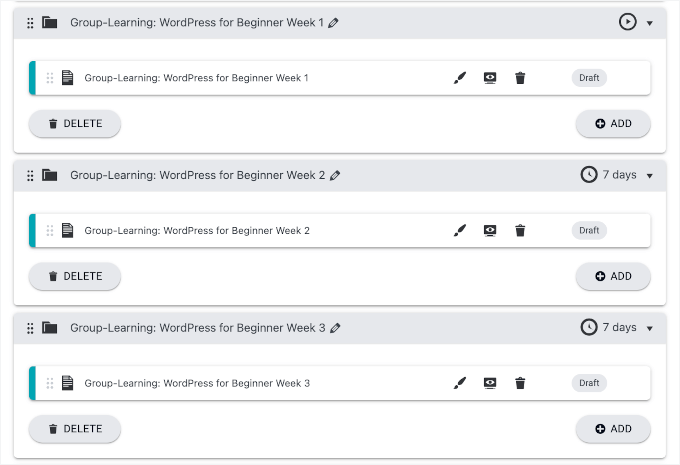
Vous pouvez parcourir chaque plan de cours de 5 semaines et mettre à jour le contenu. Il vous suffit de cliquer sur l’icône en forme de pinceau pour accéder à l’éditeur/éditrices de contenu.

Dans l’éditeur de contenu, vous pouvez ajouter des descriptions, des activités ou des instructions – tout ce qui est nécessaire au cours.
Vous pouvez également téléverser des éléments multimédias ou intégrer des vidéos pour améliorer l’expérience d’apprentissage.

Il vous suffit de cliquer sur le bouton “Publier” lorsque vous êtes satisfait de tout.
Vous pouvez maintenant répéter ce processus pour toutes vos formations.
Une fois que tout est défini, vous verrez le libellé vert “Publié” sur votre tableau de bord :

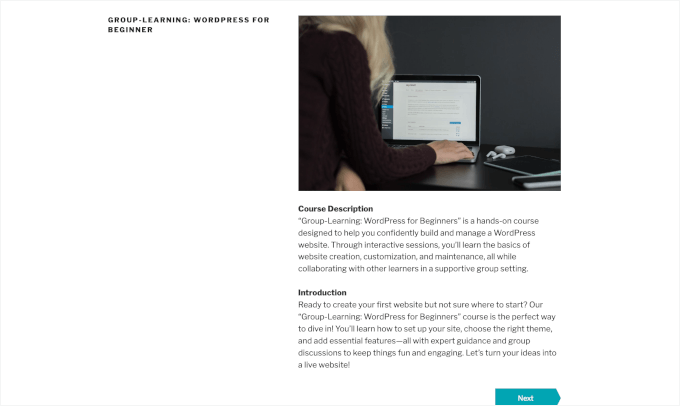
Pour voir ce que cela donne sur l’interface publique de votre site, il suffit de cliquer sur l’icône “Prévisualisation”.
Voici à quoi ressemble notre cours sur notre site de démonstration :

Version de la page d’inscription de votre cohorte
L’étape suivante consiste à configurer la page d’inscription à l’apprentissage collectif.
💡 Mais tout d’abord, vous devez décider de la manière dont vous souhaitez gérer les inscriptions. Par exemple, vous pouvez définir des dates de début et de fin spécifiques ainsi que limiter le nombre d’étudiants par cohorte.
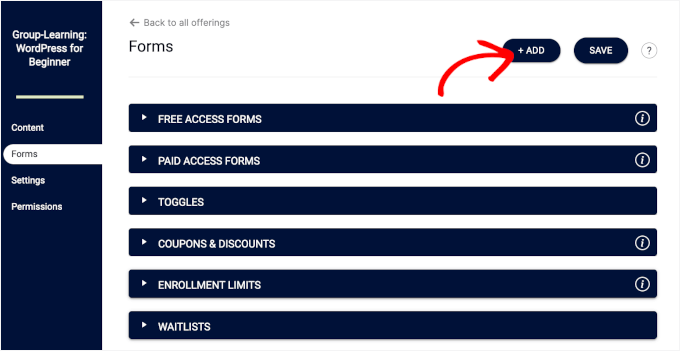
Vous pouvez ensuite passer à la page “Formulaires” et cliquer sur le bouton “+ Ajouter” pour commencer.

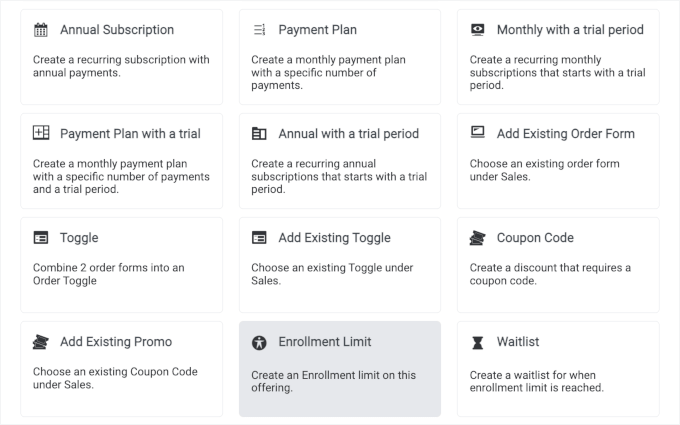
Dans la fenêtre surgissante, vous verrez de nombreux modèles pour votre cours AccessAlly. Ces modèles vont des codes de paiement et de coupon à ceux liés à l’inscription au cours.
Mais celui dont vous aurez besoin est “Limite d’inscription”.

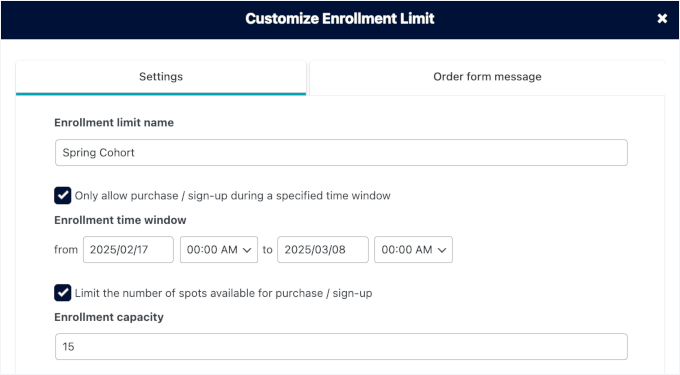
Dans la fenêtre surgissante, vous verrez deux onglets : “Réglages” et “Message du formulaire de commande”.
Dans l’onglet “Réglages”, vous pouvez ajouter le nom de la cohorte, définir le cadre d’inscription au cours et limiter le nombre de participants.

Régler la capacité d’inscription signifie qu’une fois la limite de la cohorte atteinte, votre formulaire de commande se transformera automatiquement en une page de liste d’attente.
Cette automatisation vous aide à collecter les e-mails de ceux qui ont manqué la cohorte en cours afin de les inviter à la prochaine.
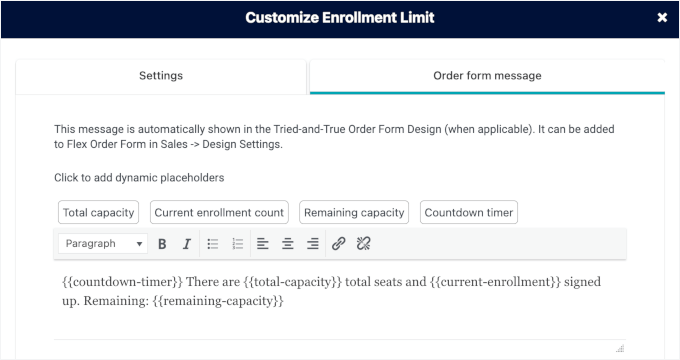
Vous pouvez ensuite passer à l’onglet “Message du formulaire de commande”.

Consultez cette page, vous verrez qu’AccessAlly a préparé pour vous un message de formulaire de commande.
Si vous souhaitez en créer un personnalisé, vous pouvez profiter des espaces réservés disponibles pour ajouter à votre message. Ces espaces réservés vous permettent d’automatiser des détails tels que :
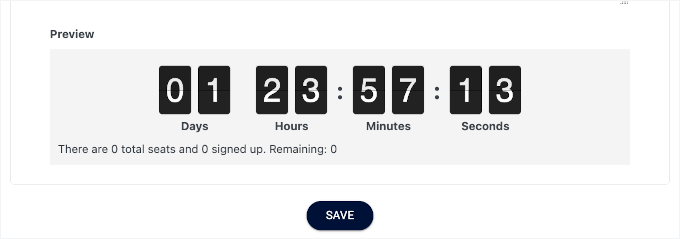
- Compte à rebours: ajoutez un compteà rebours en direct pour afficher le temps restant avant la clôture de l’Inscription.
- Capacité totale: Affiche le nombre maximum de places disponibles dans votre cours ou programme.
- Nombre d’inscriptions en cours: Affiche automatiquement le nombre de personnes déjà inscrites.
- Capacité restante: Mettez en évidence le nombre de places encore disponibles pour créer un sentiment d’urgence chez les personnes susceptibles de s’inscrire.
Si vous défilez vers le bas de la fenêtre surgissante, vous trouverez une prévisualisation.

Cliquez sur “Enregistrer” pour fermer la fenêtre.
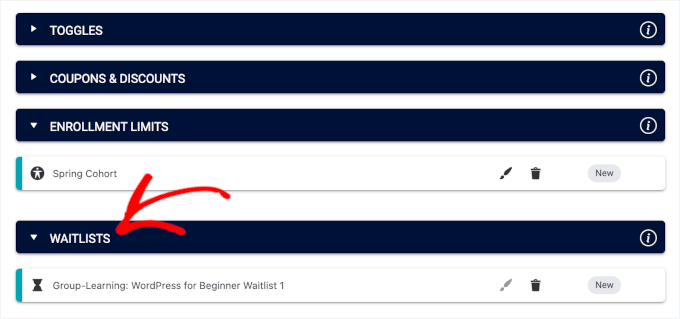
Maintenant, si vous allez sur la page “Formulaires” de votre Tableau de bord AccessAlly, vous verrez que vos Réglages sont enregistrés dans la section “Limite d’inscription”.
Et comme nous définissons la capacité d’inscription, AccessAlly a automatiquement créé les réglages des“Listes d’attente” pour vous.

N’oubliez pas de cliquer sur “Enregistrer” dans le coin supérieur droit pour stocker vos Réglages.
Réglages d’une communauté pour les discussions de groupe
Enfin, vous pouvez créer un espace privé pour vos élèves en utilisant CommunityAlly.
Définir une communauté pour les discussions de groupe est un excellent moyen de stimuler l’engagement et de rendre l’apprentissage plus interactif. Les participants peuvent ainsi poser des questions, partager des idées et se soutenir mutuellement.
De plus, en tant qu’organisateur du cours, vous pouvez facilement repérer les personnes qui ont besoin d’une aide supplémentaire ou d’éclaircissements.
Premiers pas en installant et en activant l’extension CommunityAlly.
Vous pouvez télécharger le fichier .zip directement depuis votre Tableau de bord Téléversé, puis le téléverser sur votre site. Si vous avez besoin d’un peu d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
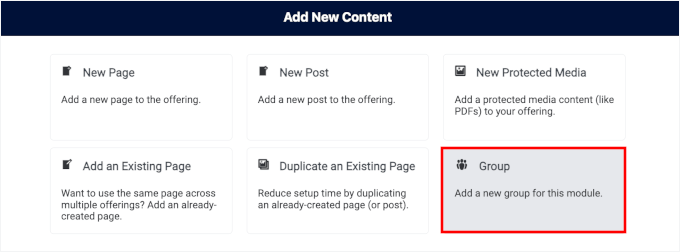
Une fois activé, vous pouvez vous rendre sur la page “Contenu” et cliquer sur “+ Ajouter”.
La fenêtre surgissante “Ajouter un nouveau contenu” s’ouvre.

À partir de là, vous pouvez cliquer sur “Groupe” pour le sélectionner.
Sur l’écran suivant, CommunityAlly vous demandera de créer le nom du groupe. Il vous suffit d’ajouter le nom dans le champ correspondant et de cliquer sur “Créer un groupe”.

Et c’est tout !
CommunityAlly générera automatiquement la page pour vous, sans aucun souci.
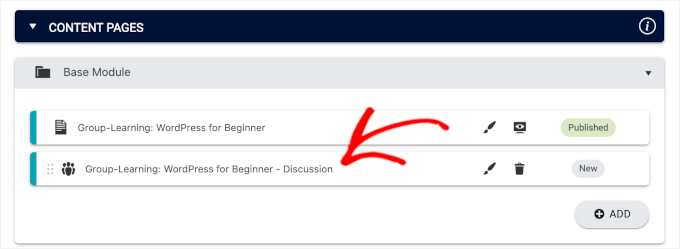
Maintenant, si vous visitez votre section “Pages de contenu”, vous verrez le groupe CommunityAlly que vous venez de créer.

Cliquez sur le bouton “Enregistrer” pour publier le groupe.
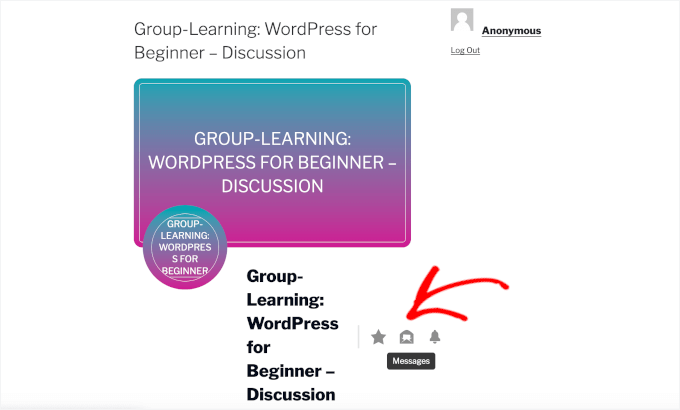
Ensuite, vous pouvez cliquer sur l’icône “Prévisualisation” pour l’afficher sur votre interface publique, où vous trouverez trois boutons :
⭐ Étoile : Ce bouton vous permet de marquer un groupe ou une discussion comme favori, ce qui permet de le trouver ultérieurement plus facilement.
✉️ Message : Ce bouton ouvre une discussion où vous pouvez envoyer des messages directement aux membres du groupe ou aux administrateurs.
🔔 Notifications : Ce bouton vous permet de gérer vos notifications de mises à jour, de nouveaux messages ou d’activités de groupe.

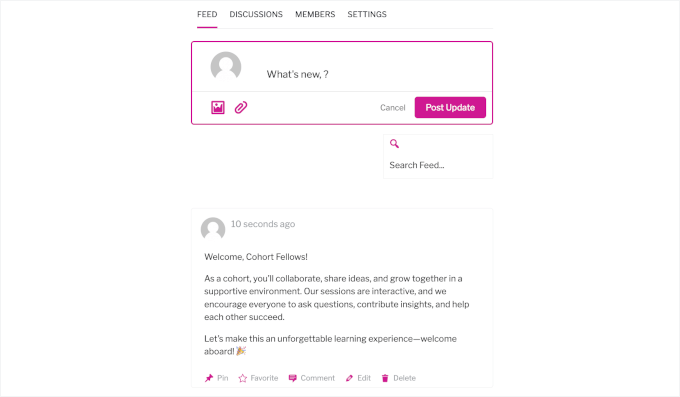
Ensuite, si vous défilez vers le bas de la page, vous trouverez quelques onglets.
L’onglet “Flux” vous permet de consulter les dernières publications et mises à jour des membres de votre groupe, y compris les discussions, les annonces et les contenus partagés.

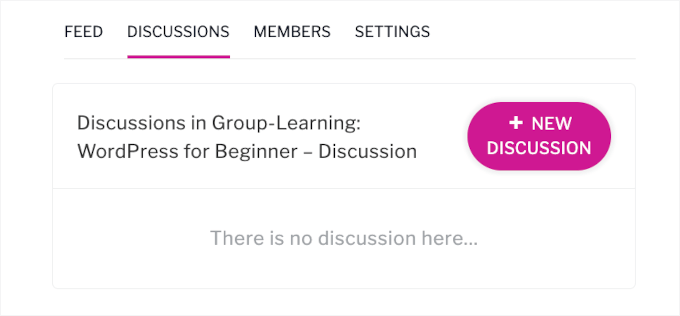
Ensuite, il y a l’onglet “Discussion”.
Vous pouvez y proposer des prompts à la discussion et configurer des petits groupes ou des projets pour susciter des interactions plus approfondies.

L’onglet “Membres” affiche une liste de tous les membres du groupe. Cela vous permet de vous connecter et de voir leurs profils.
Dans l’onglet “Réglages”, vous pouvez modifier le nom et la description du groupe. Vous pouvez également téléverser une image de couverture pour personnaliser l’aspect de votre page de groupe.
Et c’est tout ! Vous avez bien créé une plateforme d’apprentissage en groupe dotée de puissantes fonctionnalités de discussion communautaire.
Cours en ligne en cohorte / FAQ sur l’apprentissage en groupe WordPress
Si vous envisagez de créer un site WordPress d’apprentissage en groupe, voici quelques questions et réponses courantes qui peuvent vous aider à vous orienter.
Qu’est-ce que l’apprentissage en groupe ?
On parle d’apprentissage en groupe lorsqu’un groupe d’étudiants suit un cours ensemble, souvent avec des plannings définis, des assignements et des interactions régulières avec les instructeurs et les pairs. Cette méthode aide à maintenir tout le monde sur la bonne voie et encourage le travail d’équipe et la responsabilisation.
Comment créer un cours d’apprentissage en groupe ?
Pour créer un cours d’apprentissage en groupe, vous pouvez commencer par choisir le bon système de gestion de l’apprentissage (LMS), comme MemberPress ou AccessAlly, qui supporte les cohortes.
Ensuite, vous devrez planifier votre cours avec une date de début et de fin précise, le diviser en modules et ajouter des activités telles que des discussions de groupe ou des projets afin d’impliquer tout le monde.
Quelle est la meilleure période de l’année pour commencer un cours d’apprentissage en groupe ?
Le meilleur moment pour lancer votre cours d’apprentissage en groupe dépend vraiment de votre public. De nombreux créateurs de cours trouvent que commencer en janvier après la nouvelle année ou à l’automne fonctionne bien car les gens sont souvent plus motivés pendant ces périodes.
💡 Veillez à prendre en compte le moment où vos apprenants cibles sont le plus susceptibles de s’engager.
Quelles sont les principales fonctionnalités des LMS pour les cours d’apprentissage en groupe ?
Si vous utilisez un système de gestion de contenu pour des cours en groupe, vous aurez besoin de fonctionnalités avant de planifier la diffusion du contenu, de suivre les progrès, de gérer le groupe, d’utiliser des outils de communication pour l’interaction et d’envoyer des rappels automatiques.
Ces fonctionnalités aident les étudiants à rester sur la bonne voie et rendent le cours plus interactif.
Quelle est la meilleure plateforme pour téléverser mes cours en ligne d’apprentissage en groupe ?
WordPress, avec des extensions LMS comme MemberPress ou AccessAlly, est la plateforme parfaite pour téléverser des cours d’apprentissage en groupe. Ces outils peuvent vous donner toutes les fonctionnalités dont vous avez besoin pour créer et gérer des cours tout en gardant tout organisé et facile à suivre pour les étudiants.
Nous espérons que ce guide vous a aidé à proposer un apprentissage en groupe sur WordPress. Ensuite, vous voudrez peut-être consulter nos instructions détaillées sur la façon de gérer une classe virtuelle en ligne ou sur la façon d’ajouter un système de gestion de l’apprentissage dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.