Récemment, un de nos lecteurs nous a demandé comment déplacer les JavaScripts vers le bas dans WordPress afin d’augmenter le score de vitesse de la page Google. Nous sommes heureux qu’il nous ait posé la question, car honnêtement, nous voulions écrire sur ce sujet. Précédemment, nous avons parlé de la façon d’ajouter correctement des JavaScripts et des styles CSS dans WordPress. Dans cet article, nous allons vous afficher comment déplacer les JavaScripts vers le bas dans WordPress, afin que vous puissiez améliorer le temps de chargement de votre site et votre score de vitesse de page Google.
Avantages de déplacer les JavaScripts vers le bas
JavaScript est un langage de programmation côté client. Il est exécuté par le navigateur web des utilisateurs/utilisatrices et non par votre serveur web. Lorsque vous placez JavaScript en haut de page, les navigateurs peuvent exécuter ou traiter le JavaScript avant de charger le reste de votre page. Lorsque les JavaScripts sont placés en bas de page, votre serveur web effectue rapidement le rendu de la page, puis le navigateur de l’utilisateur exécute les JavaScripts. Étant donné que tout le rendu côté serveur est déjà effectué, le JavaScript se chargera en arrière-plan, ce qui accélérera le chargement global.
Cela améliorera votre score de vitesse lors des tests avec Google page speed ou Yslow. Google et d’autres moteurs de recherche considèrent désormais la vitesse de la page comme l’une des matrices de performance lors de l’affichage des résultats de recherche. Cela signifie que les sites qui se chargent plus rapidement apparaîtront plus clairement dans les résultats de recherche.
La bonne façon d’ajouter des publicités dans WordPress
WordPress dispose d’un puissant système de mise en file d’attente qui permet aux développeurs de thèmes/développeuses d’ajouter leurs scripts en file d’attente et de les charger en fonction des besoins. La mise en file d’attente des scripts et des styles peut améliorer de manière significative la vitesse de chargement de votre page.
Pour vous afficher un exemple de base, nous allons ajouter un peu de JavaScript dans un thème WordPress. Enregistrez votre JavaScript dans un fichier .js et placez ce fichier .js dans le répertoire js de votre thème. Si votre thème n’a pas de répertoire pour les JavaScripts, créez-en un. Après avoir placé votre fichier script, modifiez le fichier functions.php de votre thème et ajoutez ce code :
1 2 3 4 5 | function wpb_adding_scripts() {wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);wp_enqueue_script('my-amazing-script');}add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' ); |
Dans ce code, nous avons utilisé la fonction wp_register_script(). Cette fonction a les paramètres suivants :
1 2 3 | <?phpwp_register_script( $handle, $src, $deps, $ver, $in_footer );?> |
Pour ajouter le script dans le pied de page ou le bas d’une page WordPress, il suffit de définir le paramètre $in_footer à true.
Nous avons également utilisé une autre fonction get_template_directory_uri() qui renvoie l’URL du répertoire du Modèle. Cette fonction doit être utilisée pour mettre en file d’attente et inscrire les scripts et les styles dans les thèmes WordPress. Pour les extensions, nous utiliserons la fonction plugins_url().
Le problème :
Le problème est que parfois les extensions WordPress ajoutent leur propre JavaScript aux pages dans le <head> ou dans le corps de la page. Afin de trier ces scripts vers le bas, vous devez modifier vos fichiers d’extension et déplacer correctement les scripts vers le bas.
Trouver la source du JavaScript
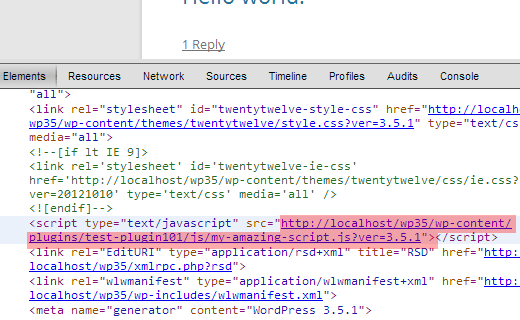
Ouvrez votre site dans le navigateur web et voyez la source de la page. Vous verrez le lien vers le fichier JavaScript indiquant l’Emplacement et l’origine du fichier. Par exemple, la capture d’écran ci-dessous nous indique que notre script appartient à une extension appelée “test-plugin101”. Le fichier script se trouve dans le répertoire js.

Parfois, le JavaScript est ajouté directement dans la page et n’est pas lié à un fichier .js distinct. Dans ce cas, vous devrez désactiver toutes vos extensions une par une. Actualisez la page après avoir désactivé chaque extension jusqu’à ce que vous trouviez celle qui ajoute le script à vos pages. Si le JavaScript ne disparaît pas même après avoir désactivé toutes les extensions, essayez de passer à un autre thème pour voir si le JavaScript est ajouté par votre thème.
Inscrire et mettre en file d’attente les scripts
Une fois que vous avez trouvé le plugin ou le thème qui ajoute JavaScript dans la section de l’en-tête, l’étape suivante consiste à trouver l’endroit où l’extension a un appel pour le fichier. Dans l’un des fichiers PHP de votre thème ou de votre extension, vous verrez un appel à ce fichier .js particulier.
Si le plugin ou le thème utilise déjà l’enqueuing pour ajouter le fichier JavaScript, alors tout ce que vous avez à faire est de modifier la fonction wp_register_script dans votre plugin ou thème et d’ajouter true pour le paramètre $in_footer. Voici ce qu’il faut faire :
1 | wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true); |
Supposons que votre extension ou thème ajoute du JavaScript brut dans l’en-tête ou entre le contenu. Trouvez le code JavaScript brut dans les fichiers de l’extension ou du thème, copiez le JavaScript et enregistrez-le dans un fichier .js. Utilisez ensuite la fonction wp_register_script() comme affiché ci-dessus, pour déplacer le JavaScript vers le bas.
Note de l’éditeur : Il est important de comprendre que lorsque vous apportez des modifications aux fichiers du cœur et que vous mettez à jour l’extension, alors vos modifications ne seront pas remplacées. Une meilleure façon de procéder serait de désinscrire le script et de le réinscrire à partir du fichier functions.php de votre thème. Voir ce tutoriel.
En plus de déplacer les scripts dans le pied de page, vous devriez également envisager d’utiliser une extension de réseau social plus rapide et des images à chargement paresseux. En outre, vous devriez également utiliser W3 Total Cache et MaxCDN pour améliorer la vitesse de votre site.
Nous espérons que cet article vous a aidé à déplacer les JavaScripts vers le bas dans WordPress et à améliorer la vitesse de votre page. Pour toute question ou retour d’expérience, veuillez laisser un commentaire ci-dessous.





Ravi
Will my plugins update normally when i move their js to single file? I am a newbie.
WPBeginner Staff
There are multiple ways to do it. One that is most common is to paste JavaScript files loaded by different sources into one single JS file and then enqueue it.
Catharine
Great, thanks!
Catharine
Hi Syed, thanks for the tutorial. However I am a complete noob and have a very basic question. For that piece of code you posted (the entire function etc), do we need to add that in the functions.php file for every single bit of javascript we want to enqueue? I guess what I’m asking is, how would you format that code if you had more than one piece of javascript that was being loaded in the headers of more than one page?
Your help would be greatly appreciated!
Marc Jacobs
hi, great tutorial. I have a question though. I ran my website through Google Page Speed Insights and got the warning that I had to eliminate render blocking Javascript (and css) to boost my page speed. I read the information on this website (great read!), but I cannot seem to find the php-files where the plugin “calls” for the js-files causing my website to lack speed. I have figured out what plug-in is causing most of the delay (Google-maps-ready), but I have no idea how to precoeed frpm there. I have searched every php-file in the plugin folder, but can’s find a js-file named remotely similar to the files mentioned in the google speed test:
…
How do I figure out what php file to edit? Help wouldbe much appreciated!
greeting,
Marc.
WPBeginner Support
A plugin on your site Google Maps Ready is adding those files.
Admin
Basavaraj Tonagatti
Hi, I recently moved to Genesis Framework+Eleven 40 Child Theme. I am also facing the same problem while I run the Google page speed test. But as I don’t know the exact way of doing, finding it difficult to make changes. Can anyone guide me what is the exact cause on my site and how to remove this Javascript issue? (I don’t know any styling languages and I am totally unware about these code languages.)
Joseph Stanley-Hunt
Thanks heaps, I have been wondering how to do this and some other tricks (which I have also found answers to on here).
One question tho, I see there is no in-head in the paramaters. is that meaning that if the in_footer is set to false, it is registered in the head automatically?
WPBeginner Support
Yes, the default value for in_footer is false. So you need to explicitly add in_footer to true otherwise it will appear in the head.
Admin
Mike
The plugin update immediately came to my mind too. Look forward to more advice on this.
Jason
Great article! I have been asking this questions for a long time because so many themes get penalized in Googls speed test due to java scripts loading first. Maybe others have known how to put these scripts in the footer.
Again, thanks and I will try this out and tell you how it works.
Jeremy Myers
Great tutorial.
But once we update the plugin, we will have to do this again, right? And every time the plugin updates?
Is it possible to deregister the js in functions.php and then simply reregister it in the footer somehow?
adam
Hi, thanks for this useful tips. But, how to move .js of W3 Total Cache minify on head?
That’s js location on cache in wp content, not wp plugin.
Lucca
Thx for valueable knowledge – keep up excellent work.
Raj
Nice and Simple guide. Thanks for posting this article to increase the speed of WordPress
Danyel Perales
Nice tip. Thanks for share !