Nous avons créé de nombreux types de sites WordPress, et nous savons que les sites de transport et de logistique sont parmi les plus difficiles à réaliser.
Les fonctionnalités complexes nécessaires à la gestion de la flotte, au suivi en temps réel et aux systèmes de réservation peuvent submerger même les constructeurs de sites expérimentés.
Dans ce guide étape par étape, nous vous accompagnons dans la création d’un site professionnel de transport et de logistique qui répond réellement aux besoins de votre entreprise. Vous n’aurez pas besoin de perdre du temps à expérimenter des dizaines d’extensions ou à vous débattre avec un code complexe.
Au lieu de cela, nous vous afficherons les outils et méthodes exacts dont nous avons prouvé qu’ils fonctionnent le mieux pour des fonctionnalités telles que les systèmes de réservation, la gestion de la flotte et le suivi en temps réel.

⚡ Besoin d’un site d’entreprise professionnel sans tous les tracas ? Notre équipe à WPBeginner Pro Services peut construire un site d’affaires entièrement fonctionnel, quel que soit votre secteur d’activité. Nous pouvons créer le site parfait pour vous à partir de zéro, optimiser ses performances, et le garder sécurisé à tout moment.
Prenez un rendez-vous GRATUIT avec WPBeginner Pro Services dès aujourd’hui !
Quelles sont les fonctionnalités d’un site de logistique et de transport ?
Que vous veniez de créer votre entreprise de transport ou de logistique ou que vous soyez déjà un acteur important, disposer d’un site web professionnel n’est plus facultatif – c’est un must pour entrer en contact avec les clients/clientes en ligne.
Sans site web professionnel, nous avons remarqué que les entreprises ont souvent du mal à présenter leurs services et à communiquer efficacement avec leurs clients potentiels. Cela est particulièrement vrai dans le monde numérique d’aujourd’hui, où tout le monde s’attend à trouver des informations en ligne.
Pensez aux grands noms comme DHL. Ils ont défini la barre très haut pour ce que les clients/clientes attendent d’un site de logistique. D’après ce que nous avons notifié, des fonctionnalités telles que le suivi des envois sont désormais une attente standard, et non plus un simple bonus. Il est devenu essentiel de les proposer pour rester compétitif.
Au-delà du simple suivi, un site web de logistique et de transport de premier ordre doit suivre toutes les meilleures pratiques de tout site web. Nous parlons ici de choses comme le design responsive (pour qu’il soit beau sur n’importe quel appareil), des vitesses de chargement rapides (personne n’aime attendre !) et une sécurité solide pour empêcher les accès non désirés.
En gardant cela à l’esprit, voyons comment vous pouvez créer un site web sur le transport et la logistique en utilisant WordPress, le constructeur de site web le plus populaire sur le marché. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer à travers les étapes :
- Step 1: Get a Hosting Plan and Domain Name
- Step 2: Create a New WordPress Website
- Step 3: Choose a Transportation and Logistics WordPress Theme
- Step 4: Create a Homepage With a Services Section
- Step 5: Set Up Your Important Web Pages
- Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
- Step 7: Add a Shipping Calculator Form to Your WordPress Site
- Step 8: Create a Booking Form for Scheduling Pickups
- Step 9: Enable Payment Methods in Your Transportation Website
- Step 10: Create a Request a Quote Form for Your Business
- Step 11: Add Live Chat to Your Company Website
Étape par étape : Obtenir une offre d’hébergeur et un nom de domaine
La première étape consiste à s’inscrire à un service d’hébergement WordPress. Si vous n’êtes pas familier avec l’hébergeur, il s’agit essentiellement d’un service qui stocke et affiche les fichiers de votre site de manière à ce qu’ils soient accessibles au public.
Chez WPBeginner, nous recommandons d’utiliser Bluehost pour votre hébergement WordPress. En plus d’offrir un excellent rapport qualité-prix, ils sont également rapides et faciles à utiliser, même pour les débutants qui découvrent l’hébergeur.

Bluehost a également une énorme remise pour les lecteurs de WPBeginner, ainsi qu’un nom de domaine gratuit et un certificat SSL (pour une meilleure sécurité). Vous pouvez vous inscrire en cliquant sur le bouton ci-dessous :
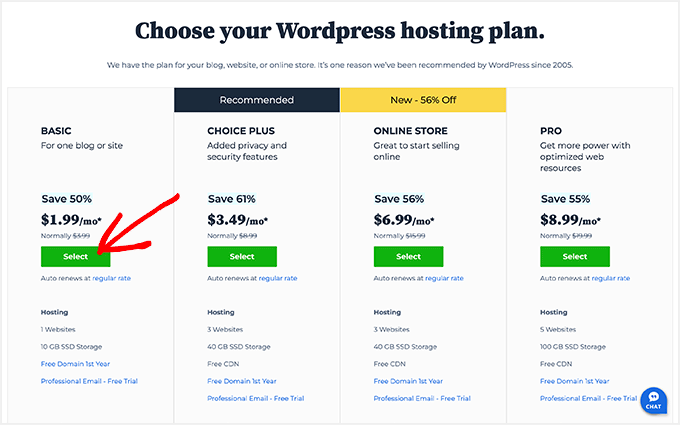
Étant donné que vous allez gérer un site de logistique, nous vous recommandons de passer par l’offre Bluehost Pro. Il est conçu pour un trafic élevé, de sorte que votre site restera en ligne et fonctionnera sans problème, même lorsque de nombreux clients/clientes suivent leurs distributions en même temps. Vous n’aurez pas à craindre que votre site tombe en panne pendant les heures de pointe.
Il vous suffit de cliquer sur “Sélectionné” sous l’offre que vous souhaitez acheter.

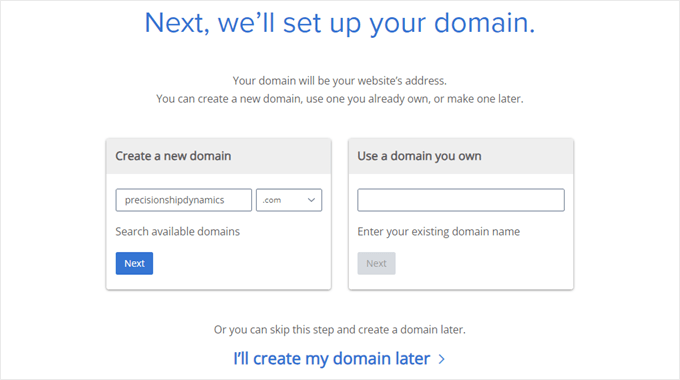
Après avoir choisi une offre, vous devrez choisir un nom de domaine, c’est-à-dire l’adresse en ligne de votre site.
En général, il est préférable d’utiliser un domaine qui contient le nom de votre marque, comme fedex.com ou dhl.com. Si vous le souhaitez, vous pouvez également ajouter un mot-clé lié au transport ou à la logistique, comme murphylogistics.com.
Pour obtenir de l’aide pour choisir le meilleur nom de domaine, consultez notre guide sur la façon de choisir un nom de domaine pour votre site WordPress. Vous pouvez également essayer le générateur de nom d’entreprise gratuit de WPBeginner pour jouer avec quelques options.
Une fois que vous avez choisi un nom de domaine, cliquez sur “Suivant”.

Ensuite, il vous sera demandé de saisir les informations relatives à votre compte professionnel, votre adresse e-mail, votre nom, votre pays, votre numéro de téléphone, etc.
Vous verrez également les options facultatives que vous pouvez acheter. Nous ne recommandons généralement pas de les acheter tout de suite, car vous pourrez toujours les ajouter ultérieurement si votre entreprise en a besoin.

À ce stade, vous pouvez insérer vos informations de paiement pour terminer l’achat.
Vous recevrez ensuite un e-mail de confirmation contenant les informations de connexion à votre Tableau de bord Bluehost, qui est le panneau de contrôle où vous gérerez votre site logistique.
Étape par étape : Création d’un nouveau site WordPress
Note : Si vous avez choisi d’autres services d’hébergement comme SiteGround, DreamHost, HostGator, ou WP Engine, lisez notre guide sur l’installation de WordPress pour obtenir des instructions étape par étape.
Si vous avez utilisé notre lien Bluehost auparavant, alors Bluehost installera automatiquement WordPress sur votre service d’hébergement par défaut, vous pouvez donc sauter cette section.
Cela dit, si vous avez manqué cette étape ou si vous souhaitez configurer un autre site WordPress sur la même offre d’hébergement, vous pouvez suivre les instructions suivantes.
Tout d’abord, allez dans l’onglet ‘Sites’ dans le Tableau de bord de Bluehost. Cliquez ensuite sur le bouton “Ajouter un site”.

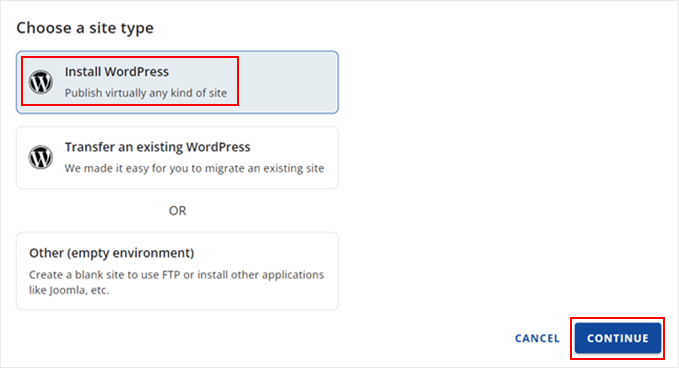
L’assistant de configuration du site de Bluehost apparaît.
Pour commencer, il suffit de sélectionner “Installer WordPress” et de cliquer sur “Continuer”.

Vous pouvez maintenant insérer un titre pour votre site.
Cliquez ensuite sur “Continuer”.

À ce stade, vous pouvez associer un nom de domaine à votre site.
Vous pouvez ajouter votre domaine existant ou utiliser un sous-domaine temporaire jusqu’à ce que vous soyez prêt à acheter un nouveau nom de domaine.

Il ne vous reste plus qu’à attendre quelques instants pour que Bluehost installe WordPress.
Une fois WordPress bien installé, vous serez ramené à l’onglet “Sites web” de votre compte Bluehost, et vous verrez votre tout nouveau site listé. Pour accéder à l’interface d’administration de votre site WordPress (c’est là que vous allez tout gérer !), cliquez simplement sur le bouton “Modifier le site”. Vous accéderez ainsi directement au panneau d’administration de WordPress.

Vous pouvez également utiliser l’URL de connexion de WordPress (comme exemple.com/wp-admin/) dans votre navigateur. Confirmez votre choix en remplaçant le nom de domaine par le vôtre.
Vous êtes maintenant prêt à passer aux étapes suivantes et à commencer à construire ce site génial sur le transport et la logistique. Continuons sur notre lancée !
Étape par étape : Choisissez un thème WordPress pour le transport et la logistique.
Lesthèmes WordPress facilitent la création d’un site web attrayant sans compétences en matière de conception web. Il vous suffit de choisir un thème qui vous plaît, de l’installer et d’ajuster certains éléments de conception.
Lorsque vous installez WordPress pour la première fois, l’un des thèmes par défaut est installé, ce qui n’est peut-être pas le mieux adapté à une entreprise de transport et de logistique.

Mais ne vous inquiétez pas ! Il y a beaucoup d’autres thèmes WordPress fantastiques spécialement conçus pour les entreprises de logistique et de transport que vous pouvez explorer.
Pour vous assurer de choisir le thème idéal et de le configurer comme il se doit, nous avons rassemblé quelques aides pour vous :
- Guide du débutant : Comment installer un thème WordPress
- Les meilleurs thèmes WordPress les plus populaires
- Les meilleurs thèmes WordPress pour les entreprises (choix des experts)
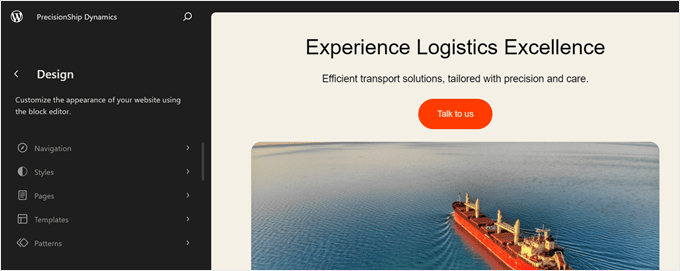
Comment modifier votre thème WordPress pour la logistique et le transport
L’une des meilleures choses à propos de WordPress est qu’il vous offre plusieurs façons de personnaliser votre thème WordPress. Cela signifie que vous pouvez choisir la méthode qui vous convient le mieux.
Une option facultative consiste à utiliser l’Éditeur de site complet (Éditeur de site) de WordPress. C’est la méthode à privilégier si vous utilisez un thème basé sur des blocs WordPress moderne.
Si vous êtes nouveau dans ce domaine, ne vous inquiétez pas ! Nous avons tout prévu. Consultez notre guide du débutant sur la modification complète d’un site WordPress pour obtenir des modifications étape par étape.

Une autre option consiste à utiliser l’Outil de personnalisation du thème, qui est l’option par défaut pour les thèmes WordPress classiques. Vous pouvez en savoir plus sur la manière de modifier un thème à l’aide de l’Outil de personnalisation du thème dans notre article.
Cependant, notre recommandation est d’utiliser une extension de constructeur de page comme SeedProd.
Bien que les fonctionnalités de modification intégrées de WordPress soient bonnes, leurs options de personnalisation peuvent être un peu basiques. Puisque vous travaillez sur un site professionnel, vous voulez faire une bonne première impression à vos internautes.
SeedProd propose un Constructeur flexible par glisser-déposer avec différentes polices, options de couleurs, widgets, et même des animations pour personnaliser la conception de votre site.

De plus, vous avez accès à plus de 300 modèles de thèmes optimisés pour les conversions dès le départ.
Il existe notamment de nombreux modèles conçus spécifiquement pour les entreprises et dotés de sections intégrées dans lesquelles vous pouvez ajouter vos avis clients/clientes, des témoignages, des boutons d’appel à l’action et d’autres contenus incontournables.

Nous sommes de grands fans de SeedProd depuis des années, et nous l’avons même utilisé pour la Version de plusieurs de nos sites partenaires, y compris les sites de WP Charitable, WPForms, et Duplicator. Même le site de SeedProd a été construit avec SeedProd.
Cela signifie que nous avons une assez bonne idée des avantages et des inconvénients de cette extension. Pour vous aider à décider si SeedProd est le bon choix pour votre site de transport et de logistique, consultez notre avis détaillé sur SeedProd.
Si vous décidez d’utiliser un thème SeedProd, vous commencerez par installer l’extension SeedProd. Bien qu’une version gratuite de SeedProd soit disponible, nous vous recommandons d’opter pour une offre Pro ou Elite. Les deux sont livrés avec le Constructeur de thème, qui vous permet de personnaliser chaque partie du thème.
Si vous n’êtes pas sûr de savoir comment installer SeedProd, ne vous inquiétez pas ! Consultez notre guide facile à suivre sur l ‘installation d’une extension WordPress.
Une fois cela activé, allez-y et activez votre licence. Il vous suffit de coller votre clé de licence et de cliquer sur “Vérifier la clé”.

Après cela, allez à SeedProd ” Theme Constructeur.
Cliquez ensuite sur“Kits de modèles de thèmes“.

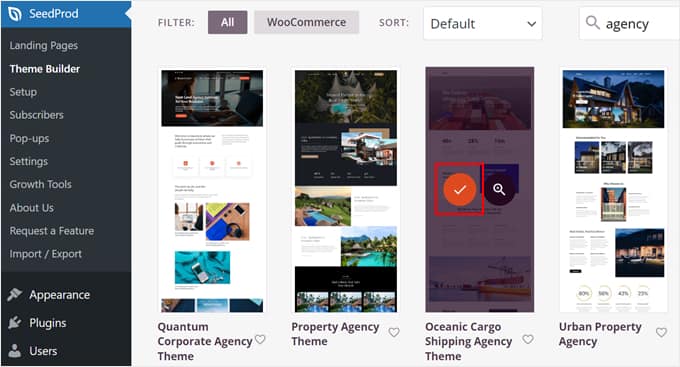
Vous verrez maintenant des dizaines de modèles à l’écran.
Pour un site de transport et de logistique, vous pouvez utiliser le thème Oceanic Cargo Livraison Agency. Le kit de modèle de thème dispose déjà d’une page de services attrayante, de sorte que vous pouvez simplement ajuster les informations et les images en fonction de votre entreprise.
Il suffit de survoler le thème et de cliquer sur la coche orange.

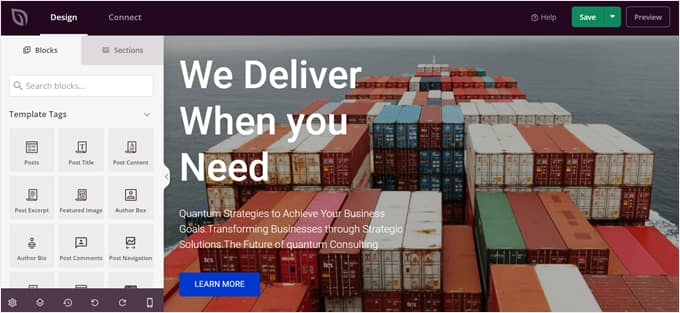
Vous serez maintenant dirigé vers le constructeur de page SeedProd, où vous pouvez faire glisser et déposer des blocs, ajouter de nouvelles sections, modifier l’arrière-plan, créer des effets animés, etc.
Chaque zone est personnalisable, alors n’hésitez pas à vous amuser avec l’éditeur.

En savoir plus sur l’utilisation de SeedProd, vous pouvez consulter notre guide sur la façon de créer un thème personnalisé dans WordPress.
Étape par étape : Créer une page d’accueil avec une section sur les services
Lorsque vous modifiez la conception de votre site, l’une des choses les plus importantes à laquelle vous devez prêter attention est la page d’accueil.
En tant que première page que les internautes verront très probablement, la page d’accueil doit créer une forte impression et donner aux utilisateurs/utilisatrices suffisamment d’informations sur votre entreprise de logistique.
En général, les nouveaux sites WordPress ont une page d’accueil qui affiche leurs dernières publications de blog.

Étant donné que vous gérez un site commercial, il est préférable de séparer votre page de blog de votre page d’accueil et de créer une nouvelle page d’accueil statique personnalisée à partir de zéro. Sinon, les gens risquent de penser que votre site est principalement destiné aux blogs et non aux entreprises.
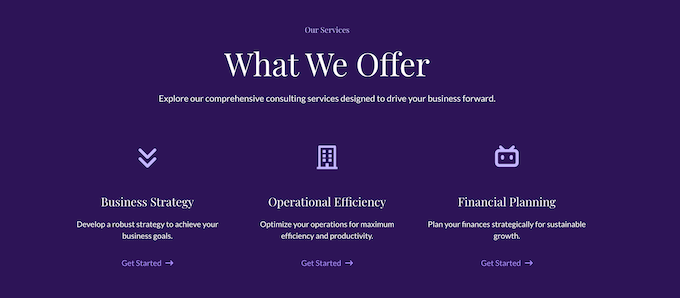
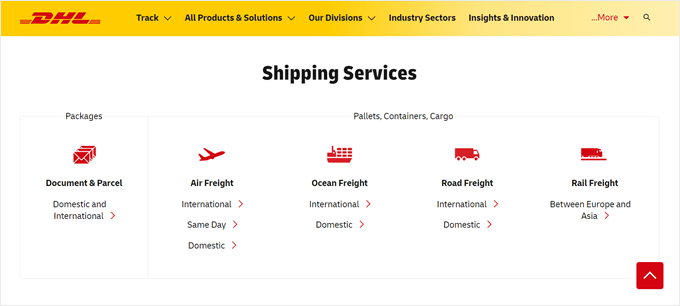
Vous souhaitez également ajouter une section “services” à votre page d’accueil afin de donner aux utilisateurs/utilisatrices un aperçu du type de services de logistique et de transport que vous proposez. Voici un excellent exemple de DHL :

Nous vous recommandons vivement de lier ultérieurement cette section à votre page “Services”. De cette façon, vous pouvez donner aux internautes une brève vue d’ensemble ici, puis fournir tous les détails de détail sur chaque service sur sa propre page. Cela permet de garder les choses propres et organisées.
Pour des guides permettant de créer une page d’accueil attrayante, vous pouvez consulter notre article sur la façon de créer une page d’accueil personnalisée et sur la façon de créer une section de services dans WordPress.
Étape par 5 : Réglages des pages Web importantes
Une fois que vous avez configuré votre page d’accueil, il est temps de créer d’autres pages sur votre site WordPress de transport et de logistique.
Nous avons un article qui détaille les pages les plus importantes que votre site WordPress devrait avoir. Mais pour ce type d’entreprise, voici quelques pages que nous recommandons de créer tout de suite :
- Page(s) de services – C’est ici que vous détaillerez les services que vous proposez. Vous pouvez inclure les types de fournitures et de boîtes d’expédition, les types de distribution et leurs prix. N’hésitez pas à créer une page enfant dédiée à tous vos services pour fournir plus de détails.
- Page de contact – Ici, les clients potentiels peuvent entrer en contact avec vous, ou les clients/clientes existants peuvent demander de l’aide. Nous vous recommandons d’ajouter un formulaire de contact à l’aide de WPForms et d’inclure des informations de contact pertinentes telles que l’adresse de votre entreprise et votre numéro de téléphone.
- Page des lieux de service – Mettez en évidence les zones où vos services de transport et de logistique sont disponibles. Cela sera utile si vous avez plusieurs points de ramassage et de dépôt auxquels les clients/clientes peuvent se rendre.
- Page de suivi des envois – Cette page permet aux clients de suivre leurs envois en temps réel. Pour l’instant, créez une page vierge avec un nom clair comme “Suivi des envois”. Ne vous souciez pas d’ajouter la fonctionnalité de suivi pour l’instant – nous vous afficherons exactement comment la définir à l’étape suivante.
- Page de réservation pour les enlèvements – C’est ici que vos clients peuvent facilement planifier l’enlèvement de leurs colis. Créez une page à cet effet, du type “Planifier un enlèvement” ou “Réserver un enlèvement”. Nous vous expliquerons comment ajouter le formulaire de réservation à cette page dans une étape ultérieurement, donc ne vous préoccupez pas de cette partie pour le moment.
- Portail client – Créez un portail sécurisé et convivial pour que les clients puissent accéder à l’historique de leurs envois, à leurs paiements, à leurs factures et à toute autre donnée pertinente. Consultez notre article sur la création d’un portail client pour obtenir des conseils étape par étape.
- Page FAQ – Répondez aux questions courantes que les clients peuvent se poser afin qu’ils puissent mieux comprendre vos services et se sentir en confiance pour faire affaire avec vous. Vous pouvez en savoir plus sur ce Sujet dans notre article sur l’ajout d’une section FAQ dans WordPress.
En savoir plus, il suffit de consulter notre article sur la façon de créer une page personnalisée dans WordPress.
Étape par étape : Installation d’une extension de suivi du fret pour votre site logistique
Nous avons mentionné précédemment que vous aurez besoin d’une page de suivi des expéditions pour que les clients puissent suivre leurs distributions. Après avoir configuré la page à cet effet, vous devrez installer une extension de suivi des cargaisons pour afficher les informations d’expédition du compte de l’utilisateur.
WPCargo est une extension de suivi de fret que vous pouvez utiliser. L’extension gratuite est livrée avec les fonctionnalités de suivi des expéditions standard, y compris les ID de suivi automatique, les outils de gestion des expéditions et les formulaires de suivi. Cela peut être suffisant si votre entreprise est nouvelle et que c’est toutes les fonctionnalités dont vous avez besoin pour le moment.
Il existe également une extension premium qui vous donne accès à un lecteur de codes-barres, à un gestionnaire de champs personnalisés, et plus encore.
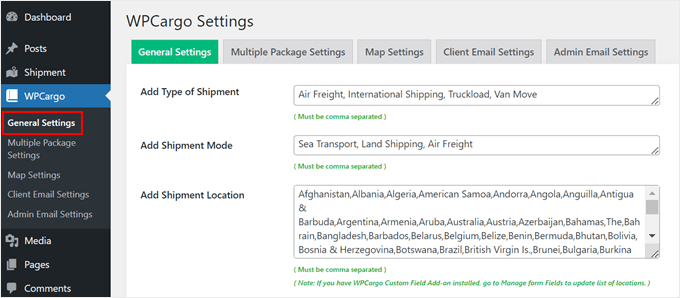
Pour utiliser WPCargo, vous devez installer et activer l’extension. Ensuite, allez dans WPCargo ” Réglages généraux depuis votre tableau de bord WordPress.
Sur cette page, vous pouvez ajouter des informations sur vos services, comme les types d’envois, les modes d’envoi, les lieux d’envoi et les transporteurs.
Toutes ces informations vous seront utiles lorsque vous devrez ajouter un nouvel envoi depuis l’administration de WordPress.

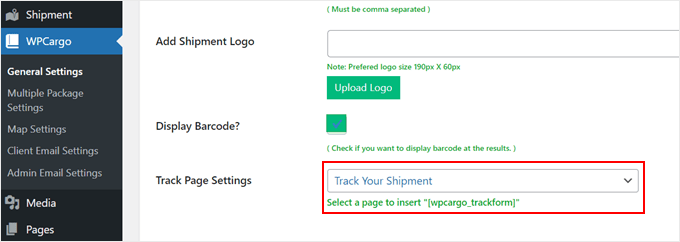
L’une des choses à faire dans cet onglet est de défiler vers le bas jusqu’à “Réglages de la page de suivi”.
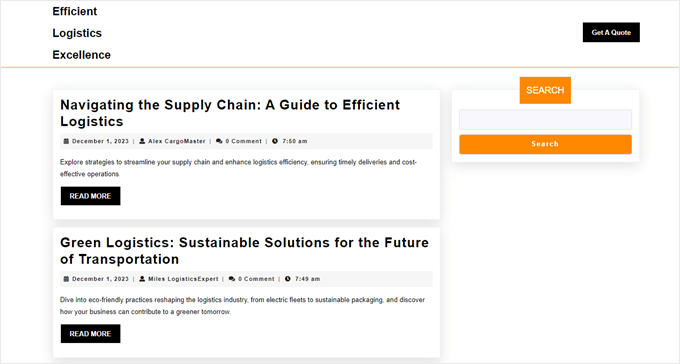
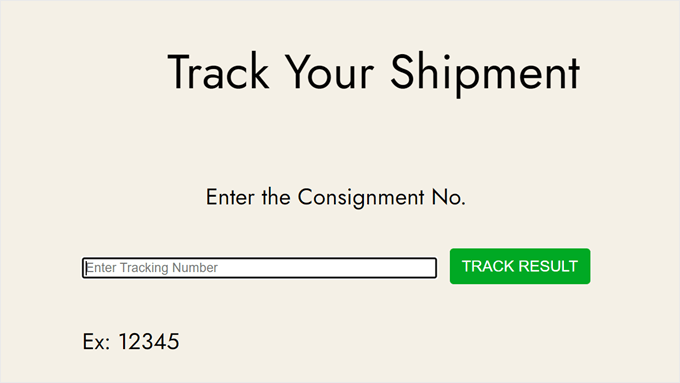
Ensuite, sélectionnez une page pour y insérer le code court [wpcargo_trackform].

Cet identifié affichera un champ numérique que les utilisateurs/utilisatrices pourront remplir avec le numéro de suivi de leur envoi afin d’obtenir un état en temps réel de l’avancement de leur envoi.
Voici à quoi cela ressemble :

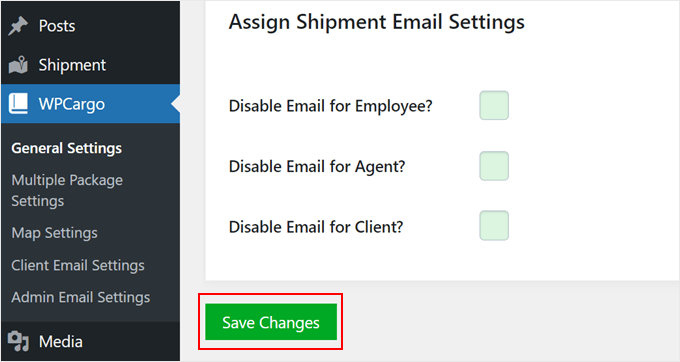
Par ailleurs, vous pouvez configurer d’autres réglages, comme personnaliser le format du numéro d’envoi et assigner des e-mails d’envoi.
Une fois que vous avez fait cela, défilez vers le bas pour cliquer sur “Enregistrer les modifications”.

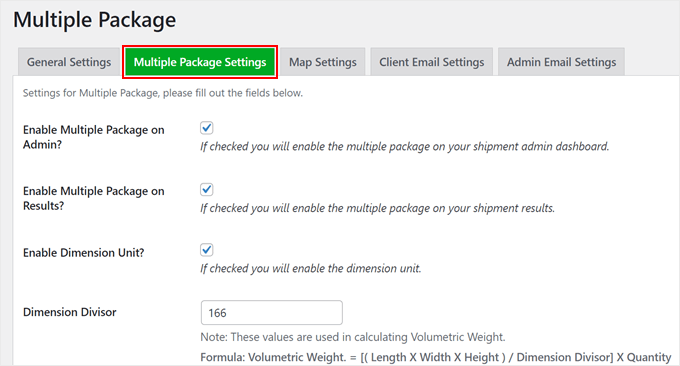
Si vous passez à l’onglet “Réglages des colis multiples”, vous pouvez choisir si les clients peuvent expédier plusieurs colis afin de commander.
Si c’est le cas, n’hésitez pas à préciser les dimensions et les unités de poids à utiliser, ainsi que les types d’emballages qu’ils peuvent sélectionner.

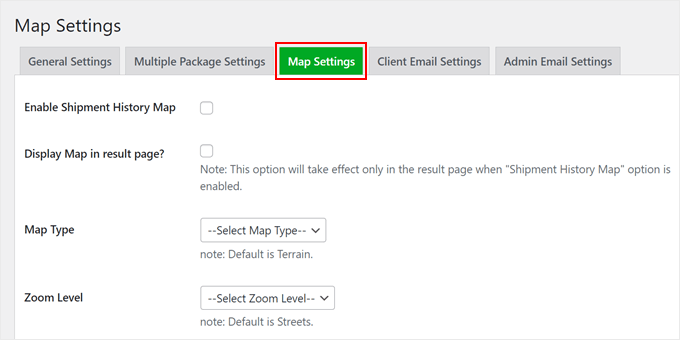
Dans l’onglet Réglages de la carte, vous pouvez choisir d’activer une carte sur laquelle les utilisateurs/utilisatrices peuvent voir l’historique de leurs envois.
Nous vous recommandons d’activer ce Réglage uniquement si vous savez travailler avec les API de Google Maps.

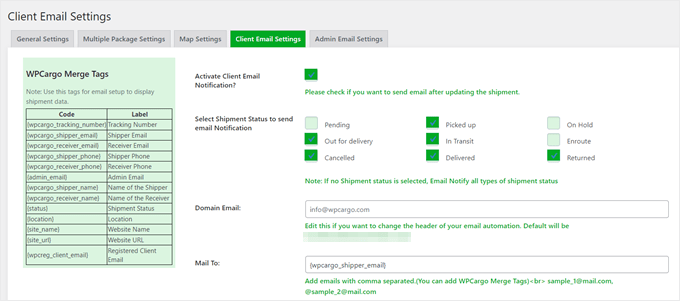
Les onglets Réglages de l’e-mail du client et Réglages de l’e-mail de l’administrateur sont fondamentalement similaires. C’est ici que vous pouvez personnaliser les notifications par e-mail envoyées aux administrateurs/administratrices du site et aux clients/clientes.
WPCargo est livré avec des identifiants de code court pratiques que vous pouvez inclure pour afficher les données relatives à l’envoi. Vous pouvez également choisir les états d’expédition pour lesquels l’extension enverra un e-mail de notification au client.

Lorsque vous configurez les réglages d’un onglet de WPCargo, n’oubliez pas d’enregistrer vos modifications.
Astuce d’expert : Parfois, les e-mails envoyés depuis WordPress ne sont pas bien délivrés en raison de la configuration de l’hébergeur de votre site. Pour éviter cela, nous vous recommandons d’utiliser l’extension WP Mail SMTP. Pour plus de détails, vous pouvez consulter notre guide sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mail.
Ajout d’une nouvelle expédition dans WPCargo
Si vous souhaitez ajouter une nouvelle expédition dans WPCargo, vous devez le faire dans l’interface d’administration de WordPress. Seuls les rôles d’ administrateur, d’employé et d’agent utilisateur de WPCargo ont cet accès, alors que les clients de votre site ne l’ont pas.
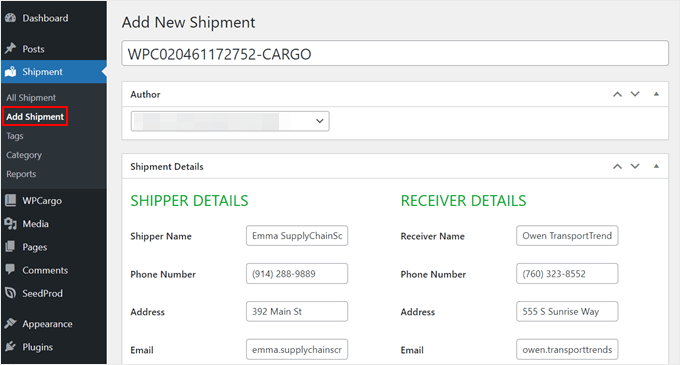
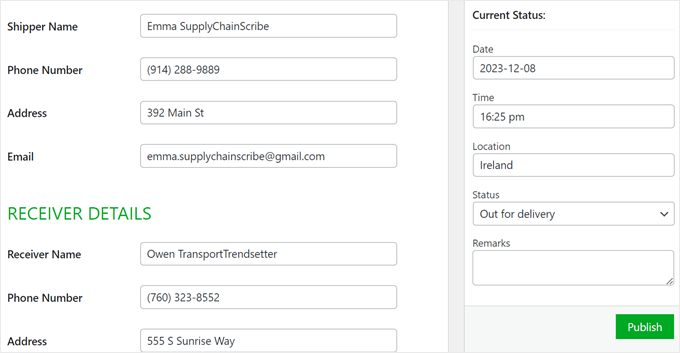
Pour ajouter un nouvel envoi, allez sur WPCargo ” Ajouter un envoi . Remplissez ensuite les données de l’expéditeur et du destinataire.

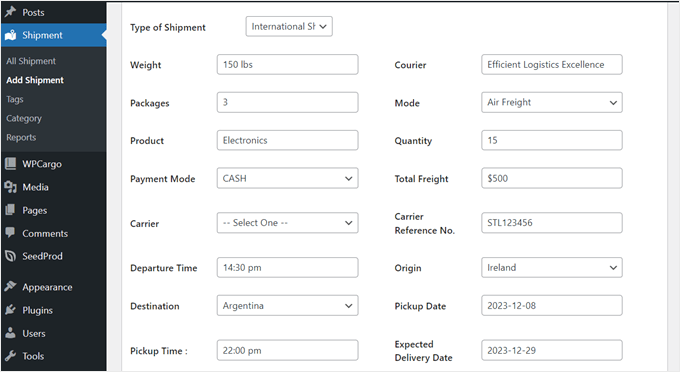
En défilant vers le bas, vous devrez remplir plus d’informations sur les détails de l’envoi.
Tous les éléments que vous avez définis dans les Réglages généraux s’affichent ici sous forme d’options que vous pouvez choisir.

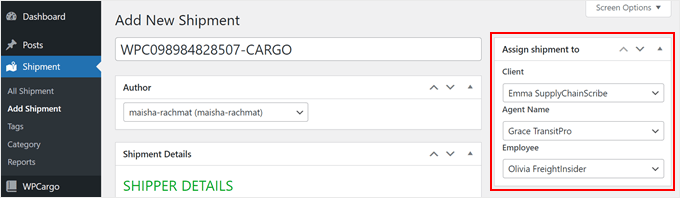
Ensuite, défilez vers le haut jusqu’à la section “Assigner l’envoi à”.
Confirmez-vous que l’envoi est assigné à un client, à un agent et à un employé qui en est responsable.

Passez ensuite à la section “État actuel :” et mettez à jour la date, l’heure, l’Emplacement, l’état et les remarques éventuelles de l’envoi.
Il vous suffit ensuite de cliquer sur “Publier”. En fonction des réglages des e-mails effectués précédemment, l’extension informera le client de l’état de l’envoi.

Pour une méthode alternative, vous pouvez consulter notre guide sur la façon d’offrir un suivi des expéditions dans WooCommerce.
Étape par étape : ajouter un formulaire de calcul de livraison à votre site WordPress
Outre un plugin d’extension de suivi, les entreprises de logistique disposent généralement d’un formulaire de calcul d’expédition sur leur site. Cette fonctionnalité permet aux clients/clientes potentiels de connaître le prix estimé de leurs envois, ce qui peut s’avérer utile s’ils souhaitent livrer plusieurs colis.
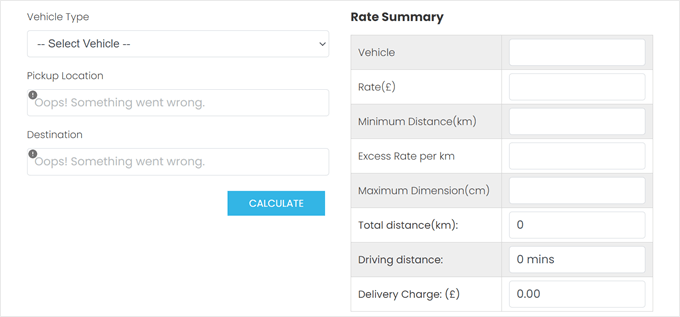
Si vous utilisez WPCargo, il existe un module complémentaire premium permettant de créer un calculateur d’expédition. Il permet aux utilisateurs/utilisatrices de voir la distance entre l’origine et la destination et les frais qui en découlent en fonction de la distance.

Vous pouvez également utiliser WPForms, qui est l’extension de formulaire WordPress la plus simple du marché.
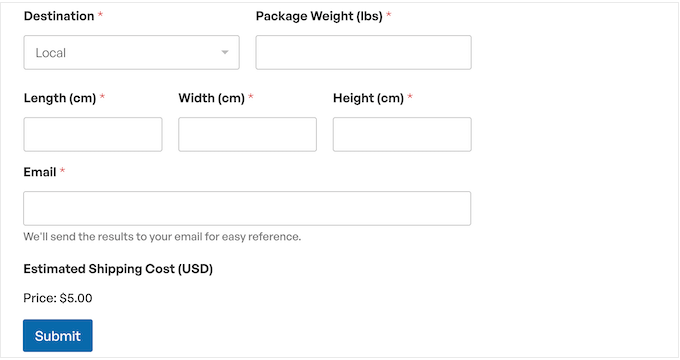
WPForms est livré avec 1200+ modèles pour divers formulaires, y compris un formulaire de calcul des frais d’expédition.

Si vous avez passé un peu de temps sur WPBeginner, vous aurez remarqué que nous avons une tonne de formulaires. Des formulaires de contact, des formulaires de migration de site, des enquêtes annuelles auprès des utilisateurs/utilisatrices, un formulaire d’entrée pour notre Centre de Solutions – et devinez quoi ? Ils sont tous propulsés par WPForms.
Nous utilisons WPForms depuis des années, nous aimons donc penser que nous connaissons une chose ou deux sur cette extension populaire. Pour vous aider à décider s’il convient à votre site de transport, nous avons écrit un avis détaillé sur WPForms basé sur nos propres expériences.
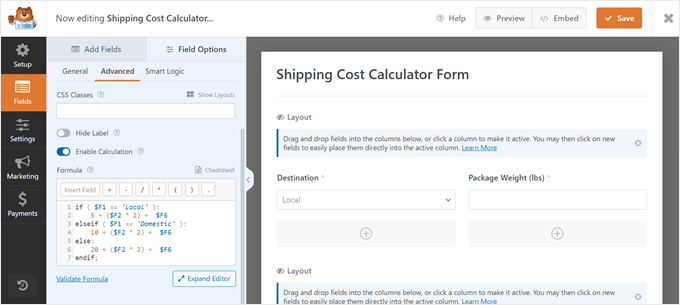
Si vous décidez d’utiliser WPForms, il vous suffit de l’installer, de choisir un Modèle et de personnaliser les champs du formulaire à votre convenance.
Le formulaire de calcul des frais de livraison comprend déjà un module de calcul qui calcule automatiquement les frais de livraison sur la base des informations fournies par le compte.

En savoir plus sur ce Sujet, consultez notre guide sur l ‘ajout d’un calculateur de livraison dans WordPress.
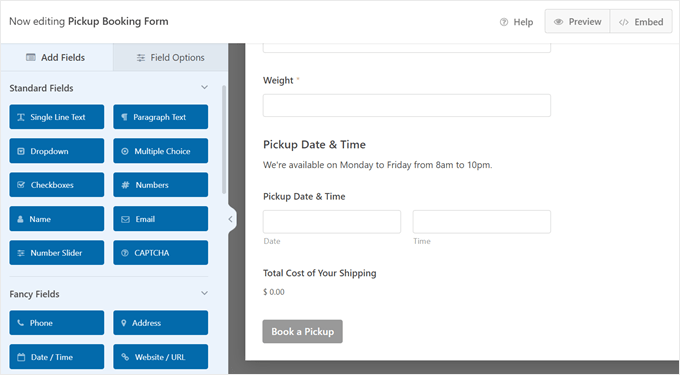
Étape par étape : Créer un formulaire de réservation pour planifier les enlèvements
Si vous proposez des services d’enlèvement de colis, il est judicieux de créer un formulaire de réservation permettant aux clients/clientes de planifier facilement leur enlèvement sur votre site.
Un formulaire de réservation sur un site logistique demande généralement des informations comme :
- Les coordonnées de l’expéditeur, telles que ses informations de contact et son adresse d’origine.
- Les coordonnées du destinataire, y compris ses informations de contact et l’adresse de destination.
- Poids et dimensions de l’emballage.
- Les fournitures de Livraison dont ils ont besoin, comme le type de boîte qu’ils veulent utiliser.
- Le type de distribution, tel que la livraison express ou la livraison régulière.
- Date et heure de l’enlèvement.
Pour cette dernière partie, nous vous conseillons de préciser la disponibilité de votre planning de ramassage. Ainsi, les clients/clientes ne pourront pas insérer une date et une heure en dehors de vos heures de travail.
Vous pouvez afficher ce formulaire de réservation sur une page dédiée à la planification des ramassages et sur la page du compte de votre portail client/cliente.

Notre guide sur la création d’un formulaire de réservation sur WordPress peut vous accompagner tout au long du processus.
Étape par étape : Activer les moyens de paiement sur votre site de transport
Pour accepter des paiements pour vos services de transport et de logistique, vous devrez activer certains moyens de paiement sur votre site.
En général, les sites WordPress installent une extension e-commerce ou panier d’achat pour accepter les paiements. Vous pouvez suivre notre guide sur la façon de créer un stock en ligne pour plus de détails.
Si vous êtes à la recherche d’une solution plus simple, alors nous vous recommandons d’utiliser l’extension WP Simple Pay. C’est une extension de paiement Stripe qui vous permet de créer un formulaire de paiement sans avoir à ajouter une fonctionnalité de panier d’achat inutile à votre site.

Puisque WP Simple Pay utilise Stripe, vous aurez plusieurs moyens de paiement par défaut, y compris des options de paiement buy-now-pay-later.
Plus de 14 000 personnes font confiance à WP Simple Pay pour collecter et gérer leurs paiements en ligne, ce qui en fait l’extension Stripe la plus populaire pour WordPress. Mais cela ne signifie pas nécessairement que c’est le bon choix pour vous. Pour vous aider à prendre cette décision, nous avons mis cette extension à l’épreuve et rédigé un avis approfondi sur WP Simple Pay.
Si vous décidez d’aller de l’avant avec WP Simply Pay, alors nous avons également un guide étape par étape sur la façon d’accepter facilement les paiements par carte bancaire.
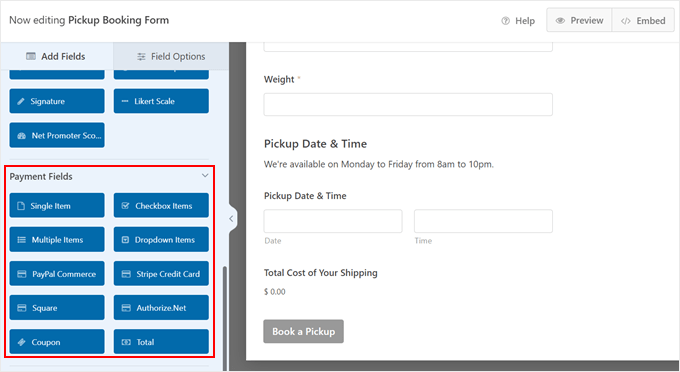
Alternativement, si vous avez installé WPForms, alors vous pouvez ajouter une fonction de paiement à vos formulaires en connectant l’extension avec Stripe. Vous pouvez également installer des modules de paiement tels que Square, PayPal Commerce et Authorize.Net.

Si vous avez des clients B2B qui utilisent régulièrement vos services logistiques, alors nous vous recommandons également de lire notre article sur l’acceptation des paiements récurrents dans WordPress.
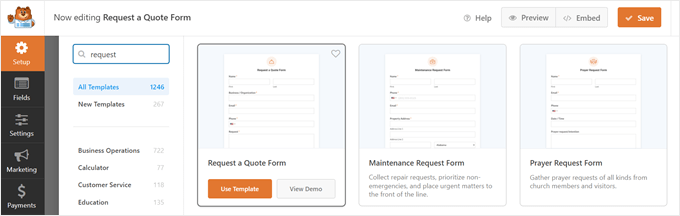
Étape par étape : Créer un formulaire de demande de devis pour votre entreprise
Si vous proposez des services de transport et de logistique aux entreprises, vous pouvez utiliser une structure de prix personnalisée qui varie en fonction des besoins de l’entreprise.
Dans ce cas, il n’est peut-être pas possible d’afficher une liste de prix définie sur votre site. Au lieu de cela, le client doit d’abord vous consulter pour obtenir plus d’informations sur vos prix.
Il est préférable de créer un formulaire de demande de devis. Les utilisateurs/utilisatrices peuvent ensuite insérer des informations sur leur activité, la taille de leur entreprise et le type de services de transport et de logistique dont ils ont besoin. Grâce à ces informations, vous pouvez leur proposer le service et la structure tarifaire qui leur conviennent.
WPForms dispose d’un modèle de formulaire “Demande de devis” prêt à l’emploi, vous pouvez donc l’utiliser et simplement modifier les champs du formulaire en fonction de vos besoins.

Pour en savoir plus, consultez notre article sur la création d’un formulaire de demande de devis sur WordPress.
Pour une entreprise de transport et de logistique, nous vous recommandons de suivre les astuces suivantes pour créer votre formulaire :
- Ce champ estobligatoire – Il s’agit du type de marchandises, des dimensions, du poids, de l’origine et de la destination. Cela permet de s’assurer que le client potentiel vous donne suffisamment d’informations sur l’envoi pour que vous puissiez lui fournir le bon devis.
- Activer l’autocomplétion pour les champs d’adresse – Cette fonctionnalité aide les utilisateurs/utilisatrices à saisir leurs adresses plus rapidement et à éviter toute erreur lors de l’insertion de leurs informations.
- Mentionnez le délai de réponse – De cette façon, le client/cliente potentiel ne se demandera pas quand il devra répondre à un e-mail. Vous pouvez par exemple indiquer que vous lui répondrez dans les 24 heures.
Étape par étape : Ajouter la discussion en direct au site de votre entreprise
Malheureusement, des problèmes peuvent survenir au cours des expéditions et entraîner des retards. Lorsque cela se produit, les clients/clientes souhaitent obtenir des réponses rapidement afin de ne pas se demander si leur colis s’est égaré ou s’il a été endommagé.
Pour résoudre ce problème, nous vous recommandons d’utiliser un logiciel de support par discussion en direct. Cela permet aux utilisateurs/utilisatrices de parler à vous ou à un agent directement sur votre site plutôt que d’avoir à vous envoyer un e-mail et d’attendre une réponse.
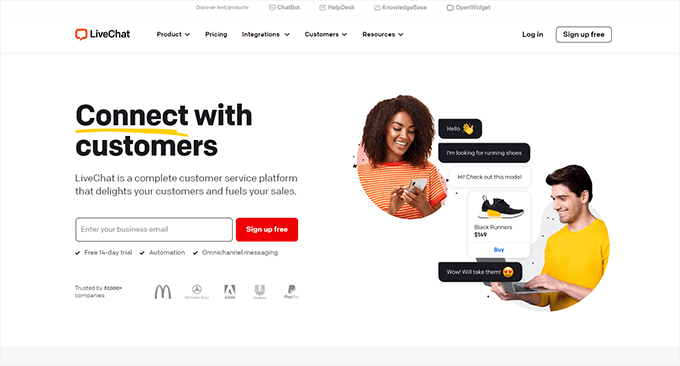
Nous vous recommandons d’installer Outil de personnalisation, qui est bien connu dans le secteur du support client/cliente. Avec cet outil, vous pouvez facilement personnaliser la fenêtre de discussion en direct dans WordPress afin qu’elle ne paraisse pas déplacée par rapport à la conception de votre site Web.

Nous utilisons LiveChat à travers notre site WPBeginner Pro Services, donc vous pouvez visiter n’importe quelle page individuelle sur ce site pour le voir en action. Nous avons également écrit un Avis détaillé sur LiveChat basé sur nos expériences en utilisant cette extension.
Sinon, si vous êtes prêt à plonger et à commencer à utiliser cette extension tout de suite, alors consultez notre tutoriel sur la façon d’ajouter une discussion en direct dans WordPress.
Si vous utilisez WhatsApp, vous pouvez également ajouter une boîte de discussion WhatsApp pour communiquer directement avec les utilisateurs/utilisatrices. Nous vous recommandons de le faire si cette plateforme de réseau social est populaire dans votre région et auprès de votre population cible.

Dans de nombreux cas, les utilisateurs/utilisatrices utilisent la fonctionnalité de discussion en direct et posent des questions que de nombreuses autres personnes se posent également. Pour rendre la réponse à ces réponses plus efficace, vous pouvez essayer d’ajouter un chatbot automatisé à votre site.
Avec cela, au lieu de connecter le client avec un agent direct, il devra d’abord parler avec un chatbot. Le chatbot affichera alors à l’utilisateur des réponses prédéfinies en fonction de ce qu’il demande.
Pour plus de détails, consultez notre article sur l’ajout d’un chatbot à votre site.
Vous manquez de temps ? Laissez les services de WPBeginner Pro vous aider
Nous comprenons que la création d’un site, même à l’aide d’un guide détaillé comme celui-ci, peut sembler difficile. De nombreuses étapes sont nécessaires et il faut parfois du temps pour les terminer.
Aucun autre service n’est disponible pour vous. Si vous préférez passer à/au processus de configuration et avoir un site professionnel construit pour vous, alors ne cherchez pas plus loin que les services WPBeginner Pro.

Notre équipe d’experts WordPress est spécialisée dans la création de sites web de haute qualité pour les entreprises de toutes tailles. Ils s’occuperont de tout, depuis le choix du thème parfait et le réglage de fonctionnalités essentielles comme le suivi des expéditions jusqu’à la personnalisation du design web pour qu’il corresponde à votre marque.
Mais ce n’est pas tout. WPBeginner Pro Services peut également s’assurer que votre site se charge à la vitesse de l’éclair pour une expérience utilisateur fluide, s’occuper des tâches de maintenance et des mesures de sécurité, et aider votre site à se classer plus haut dans les résultats de recherche.
Premiers pas ? Réservez dès aujourd’hui un appel de consultation gratuit avec nos experts WordPress. Ils discuteront de vos besoins spécifiques et répondront à toutes vos questions.
Nous espérons que cet article vous a aidé à apprendre comment créer un site web de transport et de logistique sur WordPress. Vous pouvez également consulter notre guide sur la création d’une boutique de t-shirts sur WordPress et notre liste des types de sites populaires que vous pouvez créer sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.