Vous voulez susciter l'enthousiasme pour votre prochain grand article ? Afficher une liste des articles à venir est un moyen intelligent de fidéliser les lecteurs.
Chez WPBeginner, nous avons appris que le partage de votre calendrier de contenu aide à construire une communauté fidèle. Cela encourage les visiteurs à s'abonner pour ne rien manquer.
Par défaut, WordPress masque ces éléments programmés jusqu'à ce qu'ils soient publiés. Cela signifie que vous pourriez manquer une énorme opportunité de capter l'attention de votre public.
Dans ce guide, nous vous montrerons comment lister facilement les futurs articles programmés dans WordPress.

Pourquoi afficher les futurs articles à venir dans WordPress ?
Si vous avez un blog WordPress depuis un certain temps, vous savez que la publication d'articles à un moment précis peut inciter plus de personnes à les lire.
Cependant, vous ne pouvez pas simplement rester assis à attendre le bon moment pour appuyer sur le bouton de publication. C'est pourquoi WordPress dispose d'une fonctionnalité de planification intégrée qui vous permet de planifier la publication d'articles ultérieurement.
Cela peut vous aider à vous concentrer sur la création de contenu et sur la gestion de votre calendrier éditorial comme un pro.
Une fois que vous avez planifié les articles sur votre site, il est également judicieux d'afficher une liste de ces articles à venir pour créer de l'engouement autour d'eux et augmenter l'engagement sur votre blog.
L'affichage des futurs articles programmés peut être particulièrement efficace pour du contenu tel que des histoires à suivre, des lancements de produits ou des annonces d'événements.
Cela peut encourager les utilisateurs à discuter des sujets à venir dans la section des commentaires ou sur les réseaux sociaux, à s'inscrire à votre newsletter, ou même à pré-enregistrer des événements.
Cela dit, voyons comment lister facilement les futurs articles programmés dans WordPress.
Comment afficher une liste des futurs articles programmés dans WordPress
Vous pouvez facilement afficher une liste des articles programmés à venir sur votre site WordPress en ajoutant du code personnalisé au fichier functions.php de votre thème. Cependant, même une petite erreur dans le code peut casser votre site. C'est pourquoi nous ne recommandons généralement pas de modifier directement le fichier functions.php.
C'est pourquoi nous recommandons toujours d'ajouter du code personnalisé en utilisant WPCode. C'est le meilleur plugin d'extraits de code WordPress sur le marché qui rend l'ajout de code à votre site web sûr et facile.
Nous l'avons testé en temps réel et l'avons trouvé très convivial pour les débutants et fiable. Pour en savoir plus sur notre expérience, consultez notre avis sur WPCode.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour des instructions détaillées, consultez notre guide pour débutants sur comment installer un plugin WordPress.
Note : WPCode dispose d'un plan gratuit que vous pouvez utiliser pour ce tutoriel. Cependant, la mise à niveau vers le plan pro vous donnera accès à plus de fonctionnalités comme une bibliothèque cloud pour les extraits de code, une logique conditionnelle avancée, et plus encore.
Une fois activé, visitez la page Extraits de code » + Ajouter un extrait depuis le tableau de bord WordPress et cliquez sur le bouton « Utiliser l'extrait » sous l'option « Ajouter votre code personnalisé (Nouvel extrait) ».

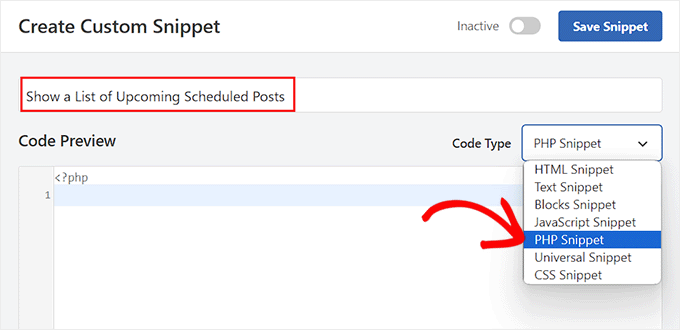
Cela vous mènera à la page « Créer un extrait personnalisé », où vous pourrez commencer par ajouter un nom à votre extrait de code. Le nom sert uniquement à votre identification et peut être ce que vous voulez.
Après cela, choisissez « Extrait PHP » comme Type de code dans le menu déroulant à droite.

Ensuite, vous devez copier et coller le code personnalisé suivant dans la zone « Aperçu du code » :
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
Après cela, faites défiler jusqu'à la section « Insertion » et choisissez le mode « Insertion automatique ».
Gardez à l'esprit que vous devrez toujours ajouter un shortcode pour afficher une liste des prochains articles sur votre site Web WordPress.

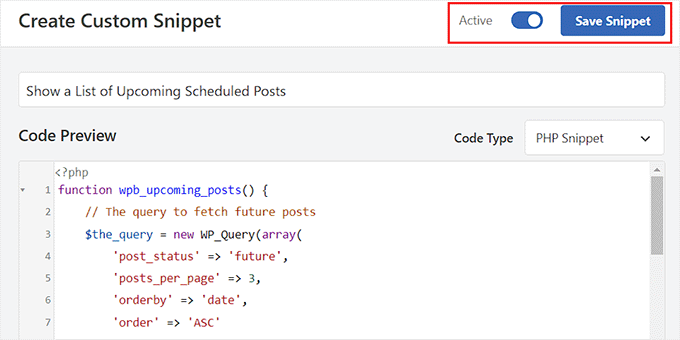
Enfin, faites défiler vers le haut de la page pour faire passer le commutateur « Inactif » à « Actif ».
Une fois que vous avez fait cela, cliquez simplement sur le bouton « Enregistrer l'extrait » pour sauvegarder vos paramètres.

Afficher une liste des prochains articles programmés dans la barre latérale d'un thème classique
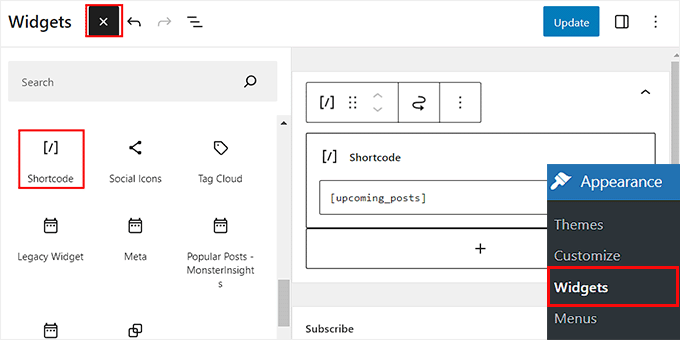
Pour afficher une liste des articles à venir dans la barre latérale de WordPress, visitez la page Apparence » Widgets depuis le tableau de bord WordPress. Gardez à l'esprit que cette option ne sera disponible que si vous utilisez un thème classique (non basé sur des blocs).
Pour ouvrir le menu des blocs, cliquez sur le bouton ‘+’ d’ajout de bloc en haut à gauche de l’écran.
À partir de là, faites glisser le bloc Shortcode dans la section de la barre latérale. Ensuite, ajoutez le shortcode suivant dans le bloc :
[upcoming_posts]

Ensuite, cliquez sur le bouton ‘Mettre à jour’ en haut pour enregistrer vos paramètres.
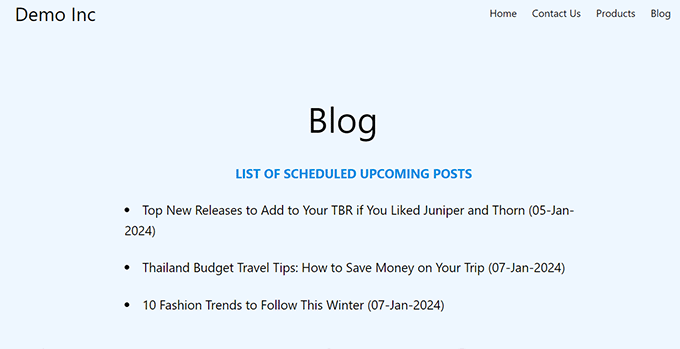
Vous pouvez maintenant visiter votre site WordPress pour voir la liste des articles programmés à venir en action.

Afficher une liste des articles à venir programmés dans l'éditeur de site complet
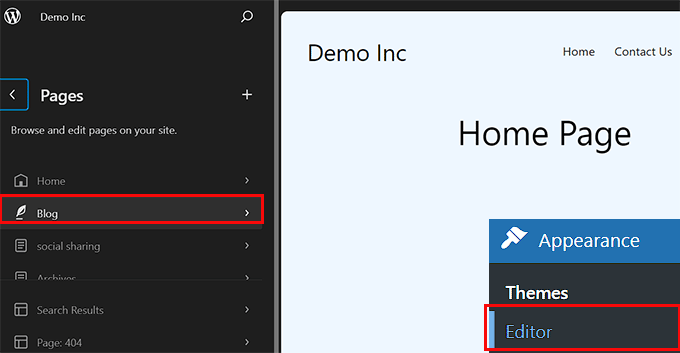
Si vous utilisez un thème basé sur des blocs, l'onglet du menu Widgets ne sera pas disponible pour vous. Dans ce cas, vous devez visiter la page Apparence » Éditeur depuis le tableau de bord WordPress.
Une fois l'éditeur ouvert, cliquez sur ‘Pages’ puis choisissez simplement une page où vous souhaitez ajouter le shortcode parmi les options à gauche.

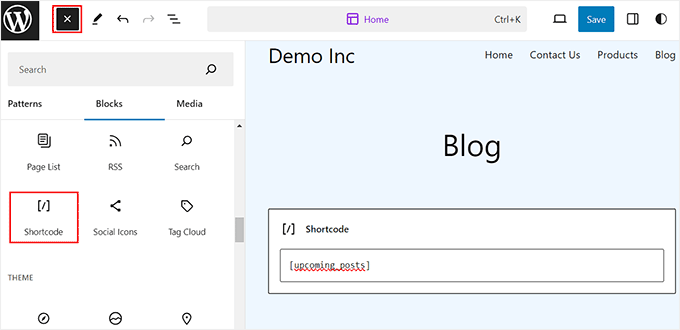
La page de votre choix sera maintenant lancée dans l'éditeur de site complet. Ici, vous devez cliquer sur le bouton ‘+’ d’ajout de bloc pour ouvrir le menu des blocs et ajouter le bloc Shortcode à la page.
Ensuite, ajoutez simplement le shortcode suivant dans le bloc : [upcoming_posts]

Enfin, cliquez sur le bouton « Enregistrer » en haut pour enregistrer vos paramètres.
Visitez maintenant simplement votre site WordPress pour voir la liste des articles à venir programmés.

Bonus : Comment afficher les articles récents dans WordPress
En plus d'afficher les articles à venir, vous voudrez peut-être aussi montrer une liste des articles récemment publiés sur votre site WordPress.
Faire cela peut aider à présenter aux visiteurs de nouveaux contenus et les encourager à explorer davantage votre site web.
Vous pouvez facilement afficher une liste des nouveaux articles dans WordPress en utilisant le bloc Derniers articles dans l'éditeur Gutenberg.

Après cela, vous pouvez personnaliser davantage ce bloc en ajoutant des extraits d'articles, le nom de l'auteur, la date de publication ou une image mise en avant.
Pour plus d'informations, vous pouvez consulter notre tutoriel sur comment afficher les articles récents dans WordPress.
Questions fréquemment posées sur les articles programmés
D'après notre expérience d'aide aux utilisateurs pour gérer leurs calendriers éditoriaux, nous recevons souvent des questions sur la manière de gérer le contenu à venir. Voici les réponses à certaines des questions les plus courantes concernant l'affichage des futurs articles dans WordPress.
1. Pourquoi les articles à venir n'ont-ils pas de liens cliquables ?
Vous remarquerez peut-être que l'extrait de code liste le titre et la date, mais ne renvoie pas vers l'article réel. C'est intentionnel. Comme l'article est toujours programmé et non encore publié, un visiteur public cliquant sur ce lien verrait une erreur « Page 404 introuvable ». Il est préférable de simplement afficher le titre pour susciter l'anticipation sans diriger les utilisateurs vers une page cassée.
2. Puis-je afficher les articles à venir d'une catégorie spécifique ?
Oui, vous pouvez modifier l'extrait de code pour filtrer par catégorie. Dans le tableau WP_Query, ajoutez simplement une ligne pour le nom de la catégorie comme ceci : 'category_name' => 'events',. Assurez-vous d'ajouter cette ligne avant la parenthèse fermante du tableau.
3. Puis-je utiliser cette méthode pour les types de publication personnalisés ?
Absolument. Si vous utilisez des types de publication personnalisés comme « Films » ou « Livres », il vous suffit d'ajuster le code. Dans l'extrait où il définit la requête, vous pouvez ajouter 'post_type' => 'votre_slug_de_type_de_publication' pour indiquer à WordPress de rechercher ces éléments spécifiques au lieu des articles de blog standard.
4. Que faire si mes articles programmés n'apparaissent pas dans la liste ?
Si votre liste est vide, assurez-vous d'abord que vous avez bien des articles avec un statut « Planifié » ou « Futur » dans votre tableau de bord. Vérifiez également les paramètres de fuseau horaire de WordPress sous Paramètres » Général. Si l'heure de votre site ne correspond pas à votre heure locale, WordPress pourrait ne pas encore considérer les articles comme des éléments « futurs ».
Ressources supplémentaires
Nous espérons que cet article vous a aidé à apprendre comment lister les futurs articles programmés dans WordPress. Vous pourriez également être intéressé par ces ressources supplémentaires :
- Comment programmer vos articles dans WordPress (Guide pour débutants)
- Conseils pour créer un calendrier éditorial percutant dans WordPress
- Comment planifier des publications en masse dans WordPress (étape par étape)
- Comment afficher les articles récents dans WordPress
- Meilleurs plugins d'articles populaires pour WordPress (comparés)
- Comment afficher les annonces sur votre blog WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Hajjalah
Merci pour votre guide, j'ai réussi à placer les futurs articles programmés dans ma barre latérale en utilisant la méthode de l'extrait de code. Mais j'ai encore une question à ce sujet. Y a-t-il un moyen d'activer l'image mise en avant pour les articles programmés à afficher en utilisant la méthode du code ?
Support WPBeginner
It would require some changes to the code, we will look into the possibility in the future
Admin
Ivan Salko
Ça fonctionne mais affiche :
Warning: Undefined variable $output
Quelqu'un peut m'aider ?
Support WPBeginner
Cet avertissement apparaît le plus souvent lorsque vous avez activé WP Debug sur votre site pour vérifier les avertissements ainsi que les erreurs. Si vous ne testez pas les erreurs, nous vous recommandons d'abord d'essayer de désactiver cela en suivant notre guide ci-dessous :
https://www.wpbeginner.com/wp-tutorials/how-to-turn-off-php-errors-in-wordpress/
Admin
Ivan Salko
It works !!! You are the best. Thank you.
Jiří Vaněk
J'utilise parfois la planification de publications et c'est une excellente façon d'inciter les gens à revenir. C'est une idée vraiment géniale. Merci pour le tutoriel sur la façon de le faire.
Pobitro Deb
Puis-je créer une publication vidéo pour la publication planifiée ?
Support WPBeginner
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Admin
Mrteesurez
C'est une excellente idée.
Afficher les publications à venir prévues informera les utilisateurs des nouvelles publications et les incitera à revenir lire la publication lorsqu'elle sera publiée ou en direct. Cela donnera également aux utilisateurs la possibilité de suggérer les prochaines publications qu'ils doivent lire et dont ils bénéficieront le mieux.
Je vais mettre en œuvre cette idée, merci.
Patrick
Bonjour,
c'était un article très utile ! J'ai codé pendant longtemps car c'était exactement ce dont j'avais besoin. Malheureusement, il ne semble plus fonctionner, et je n'ai pas trouvé de moyen de le réparer.
Support WPBeginner
D'après les tests, le code fonctionne toujours, vous voudrez utiliser le bloc shortcode si ce n'est pas déjà le cas et cela devrait permettre au shortcode de fonctionner à nouveau dans votre zone de widget.
Admin
Patrick
Je me corrige ! Le code fonctionne en effet toujours PARFAITEMENT. J'ai fait une erreur dans la façon dont je l'ai ajouté au functions.php du thème !
Support WPBeginner
Glad to hear you solved the issue!
Susanne Tamir
Excellente fonction, exactement ce dont j'ai besoin, mais il manque une chose : le titre n'est pas lié à la publication. Comment puis-je lier le titre à la publication dans ce code ? Merci beaucoup
Support WPBeginner
Nous n'avons pas de méthode recommandée pour cela car cela montrerait les publications à venir qui ne sont pas encore publiées, donc il n'y a rien vers quoi envoyer les utilisateurs.
Admin
rashid
c'est génial et exactement ce dont j'avais besoin,
maintenant je pense à faire du test de publication un lien, et au survol, il peut donner des informations supplémentaires,
De plus, est-il possible d'ajouter une URL derrière eux (exemple : inscription à un événement à venir.)
Antuan
Je dois faire en sorte que toutes les futures événements avec leurs titres, dates et images mises en avant apparaissent sur une page normale ? Merci.
kimberly
merci, ça a l'air super facile
shabir
Merci d'avoir partagé un contenu aussi merveilleux.
Rogier
Merci d'avoir partagé ce code manuel. Je me demande comment il pourrait être modifié pour les Custom Post Types ? Par exemple pour un type de publication 'événement' ? Pourriez-vous le révéler ? (Aucun des plugins de publication programmée ne fonctionne pour les types de publication personnalisés.)
mai
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
J'ai trouvé un problème dans le code :
Pour exclure les publications épinglées, ajoutez cette ligne à la requête :
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
J'aime utiliser l'Agenda éditorial. Il vous permet de faire glisser et déposer des publications d'un point de vue calendrier. Utile pour les sujets tendance et pour voir les lacunes dans la planification des publications.
Calendrier éditorial
Est-ce un plugin ??