Concevoir un site WordPress professionnel à partir de zéro peut être accablant, en particulier pour les débutants. De nombreux utilisateurs/utilisatrices passent des semaines à ajuster l’apparence de leur site, uniquement pour se retrouver avec un design qui fait amateur.
Les kits de modèles vous permettent d’appliquer un design cohérent et professionnel à l’ensemble de votre site en quelques clics. Mais tous les kits de modèles ne se valent pas, et choisir le mauvais peut limiter les fonctionnalités de votre site.
Ce guide vous affichera comment installer et personnaliser des kits de modèles de haute qualité en utilisant SeedProd, le constructeur de page WordPress le plus puissant. Vous apprendrez à sélectionner le bon kit pour vos besoins, à le personnaliser pour qu’il corresponde à votre marque, et à l’activer sur votre site.

Que sont les kits de modèles dans WordPress ?
Les kits de modèles WordPress sont une collection de modèles, de mises en page et d’autres éléments préconçus qui vous permettent de créer un site d’apparence professionnelle sans avoir à écrire de code.
Les kits de modèles sont conçus pour être utilisés ensemble, de sorte que vous pouvez simplement installer un kit et utiliser le même design sur l’ensemble de votre site.
Un bon kit de modèles comporte des conceptions pour toutes les pages les plus courantes, notamment une page à propos, une page de contact et une page d’accueil personnalisée. Il peut également fournir des modèles pour les zones qui apparaissent sur plusieurs pages, comme un modèle d’en-tête et de pied de page.
Il existe des kits de modèles que vous pouvez personnaliser pour les adapter à n’importe quel type de site, à l’instar des thèmes WordPress polyvalents. D’autres modèles sont conçus pour un secteur d’activité spécifique, comme les kits de blog de mode, de marketing à risque et de technologie.
Quel que soit le kit de modèles que vous utilisez, vous pouvez le personnaliser pour qu’il corresponde parfaitement à votre entreprise et à votre marque.
Ceci étant dit, voyons comment vous pouvez concevoir un beau site web rapidement en installant des kits de modèles dans WordPress.
Comment choisir les meilleurs kits de modèles WordPress
Les kits de modèles portent plusieurs noms, certaines entreprises les appelant kits de sites web, modèles de sites web ou modèles de démarrage WordPress. Aucun de ces noms ne signifie que le meilleur endroit pour trouver des kits de modèles est l’installation d’un plugin de constructeur de page par glisser-déposer.
SeedProd est la meilleure extension de constructeur de page, avec plus d’un million d’utilisateurs/utilisatrices. Il vous permet de créer un site WordPress complet sans avoir à écrire une seule ligne de code.
SeedProd est livré avec 90 blocs prêts à l’emploi que vous pouvez ajouter à n’importe quelle page et plus de 300 modèles que vous pouvez utiliser pour créer des pages d’atterrissage, des pages de vente, et plus encore.

SeedProd dispose également d’une bibliothèque croissante de kits de sites professionnels que vous pouvez ajouter à votre site en un seul clic. Après avoir choisi un kit, vous pouvez personnaliser chaque partie du design en utilisant l’éditeur/éditrices de SeedProd.
Vous pouvez lire notre Avis terminé sur SeedProd pour plus de détails.
Puisque c’est la méthode la plus rapide et la plus facile, dans ce guide, nous allons vous afficher comment installer des kits de modèles en utilisant SeedProd. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce guide :
Étape par : Installation d’un constructeur de page WordPress
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Il existe également une version gratuite de SeedProd qui vous permet de créer de magnifiques pages “coming soon”, des pages de maintenance, et plus encore, quel que soit votre budget.
Cependant, dans ce guide, nous utiliserons l’extension premium car elle dispose de nombreux kits de modèles différents. Sachez simplement que vous aurez besoin d’une offre Pro ou supérieure pour utiliser les kits de modèles.
Une fois activé, rendez-vous sur SeedProd ” Réglages et saisissez votre clé de licence.
Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la clé de licence, cliquez sur le bouton ‘Vérifier la clé’.

Votre clé de licence étant activée, vous êtes prêt à installer un kit de modèles.
Étape par étape : Choisissez un modèle de kit WordPress
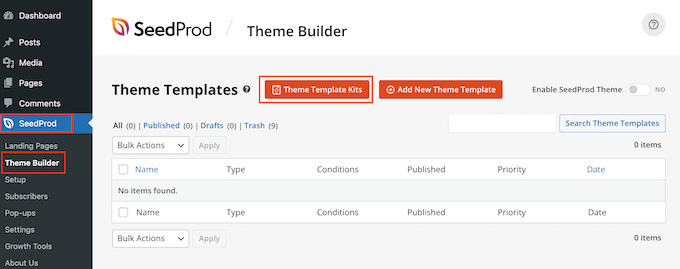
Les kits de sites de SeedProd fonctionnent de manière transparente avec son constructeur de thèmes WordPress, alors dirigez-vous vers SeedProd ” Constructeur de thèmes pour Premiers pas. Ici, cliquez sur le bouton ” Theme Modèle Kits ” (kits de modèles de thèmes).

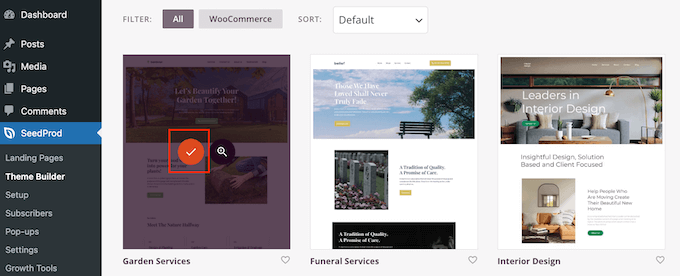
Vous verrez maintenant la bibliothèque de modèles de SeedProd.
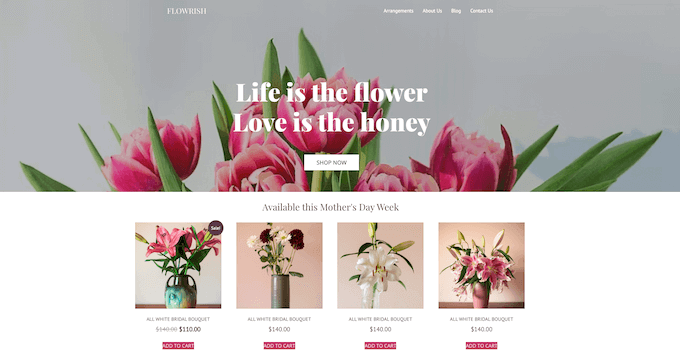
Pour examiner de plus près un modèle, il suffit de survoler celui-ci avec la souris, puis de cliquer sur l’icône de la loupe lorsqu’elle apparaît.

Cela ouvre le kit de modèle dans un nouvel onglet.
Comme il s’agit d’un kit de site terminé, vous pouvez voir plus de pages et de modèles en cliquant sur les différents liens, boutons et éléments de menu.

SeedProd propose des kits de modèles pour différents secteurs et niches tels que les sites de restaurants, les blogs de voyage, les sociétés de conseil en marketing, et bien d’autres encore.
Lorsque vous trouvez un modèle de kit que vous souhaitez utiliser, il vous suffit de le survoler et de cliquer sur l’icône de la coche lorsqu’elle apparaît.

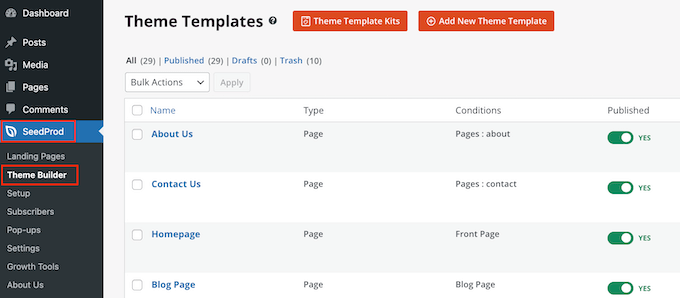
SeedProd va maintenant ajouter tous les différents modèles au Tableau de bord WordPress.
Pour jeter un coup d’œil, allez à SeedProd ” Constructeur de thème. Il se peut que vous voyiez des options légèrement différentes en fonction du kit que vous utilisez.

Les modèles de SeedProd sont désactivés par défaut, de sorte qu’ils ne modifieront pas immédiatement l’apparence de votre site en surchargeant votre thème WordPress actuel.
Étape 3 : Personnaliser votre kit de modèles dans WordPress
Avant de rendre le kit direct, vous devez remplacer le contenu de la démo. Vous pouvez également modifier la marque du kit pour qu’elle corresponde mieux à votre propre entreprise. Par exemple, vous pouvez ajouter des polices personnalisées, ajouter un logo personnalisé, modifier les couleurs, et plus encore.
Les modèles d’éléments et de pages que vous voyez peuvent varier en fonction du kit. Cependant, la plupart des kits ont un modèle d’en-tête et de pied de page, nous allons donc vous afficher comment personnaliser ces modèles à titre d’exemple.
Comment personnaliser un Kit de Modèle d’en-tête dans WordPress
L’en-tête est la première chose que les internautes voient lorsqu’ils arrivent sur votre site. Dans cette optique, il doit présenter votre marque et permettre d’accéder facilement au contenu le plus important de votre site.
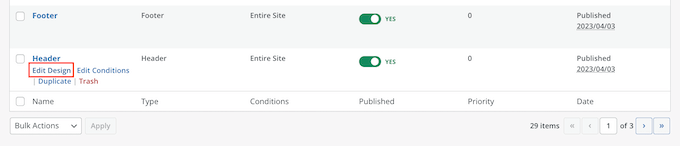
Pour personnaliser le modèle d’en-tête, il suffit de le survoler, puis de cliquer sur ” Modifier le design “.

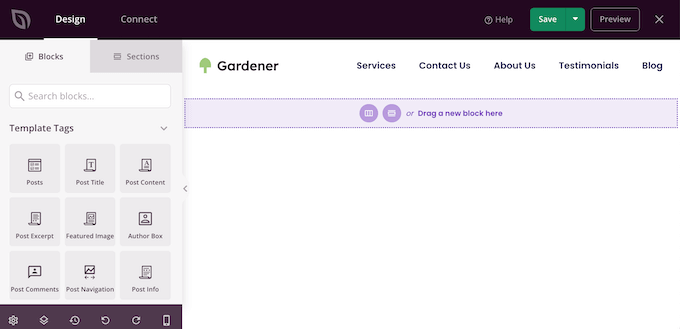
L’éditeur/éditrices SeedProd est chargé avec le modèle d’en-tête à droite de l’écran.
Sur le côté gauche, vous verrez un menu avec différentes options.

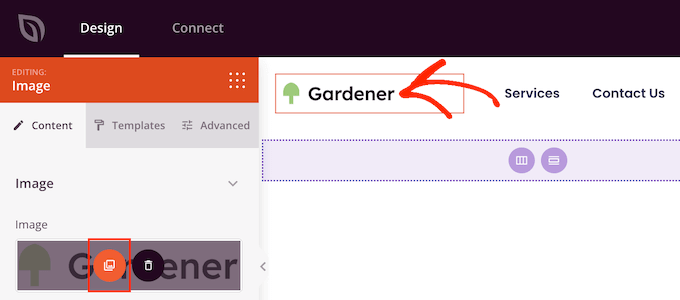
La plupart des modèles d’en-tête sont livrés avec un logo fictif, commençons donc par le remplacer. Il suffit de cliquer pour sélectionner le logo fictif, et le menu de gauche affichera tous les Réglages que vous pouvez utiliser pour personnaliser le bloc.
Il suffit de survoler l’image dans le menu de gauche, puis de cliquer sur le bouton Sélectionné lorsqu’il apparaît.

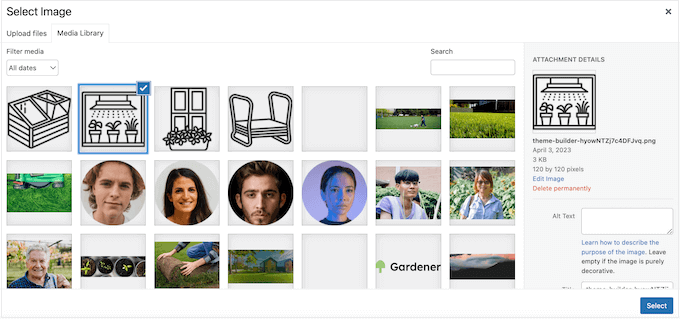
La plupart des kits de modèles sont livrés avec des logos et des images alternatives que vous pouvez ajouter à votre site WordPress.
La médiathèque de WordPress s’affiche. Vous pouvez choisir l’une de ces images ou téléverser une nouvelle image depuis votre ordinateur.

Après avoir remplacé le logo, vous pouvez modifier son alignement et sa taille, ajouter un texte d’altération de l’image, etc. en utilisant les Réglages du menu de gauche.
Lorsque vous êtes satisfait de l’aspect du logo, il est judicieux de mettre à jour le menu.
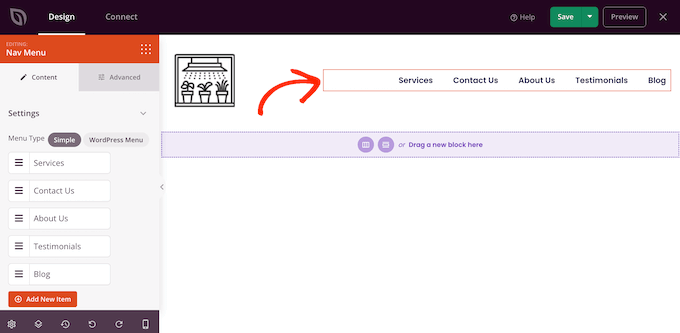
La plupart des modèles d’en-tête sont accompagnés d’un menu de navigation que vous pouvez facilement personnaliser en ajoutant votre propre texte et vos propres liens. Pour Premiers pas, cliquez pour sélectionner le bloc Menu de navigation.

Vous pouvez soit créer un menu dans SeedProd, soit afficher n’importe quel menu de navigation que vous avez créé dans le tableau de bord WordPress.
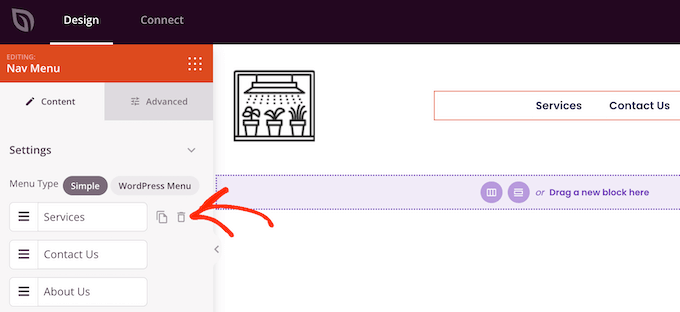
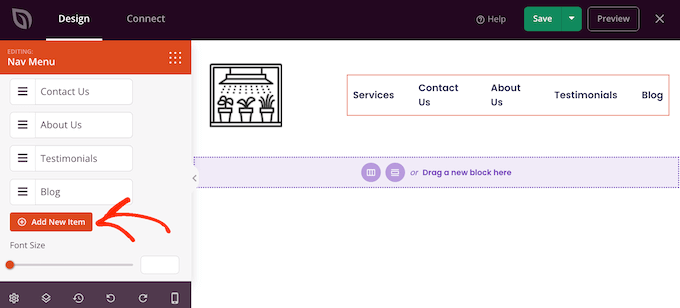
Pour Version d’un nouveau menu à l’aide de SeedProd, il suffit de survoler avec votre souris l’un des éléments du menu que vous souhaitez supprimer. Ensuite, cliquez sur l’icône de la corbeille lorsqu’elle apparaît.

Pour ajouter un nouvel élément au menu, cliquez sur le bouton “Ajouter un nouvel élément”, qui crée un nouvel article.
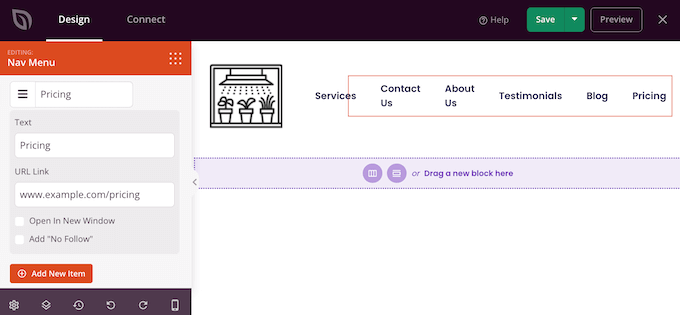
Ensuite, il suffit de cliquer sur l’article pour le déplier.

Vous verrez maintenant de nouveaux Réglages où vous pourrez saisir le texte et le lien que vous souhaitez utiliser.
Vous pouvez également définir le lien pour qu’il s’ouvre dans un nouvel onglet, ou le marquer comme nofollow si le lien n’a pas de valeur SEO.

Il suffit de répéter ces étapes pour ajouter d’autres éléments au menu. Vous pouvez également réorganiser les éléments du menu par “glisser-déposer”.
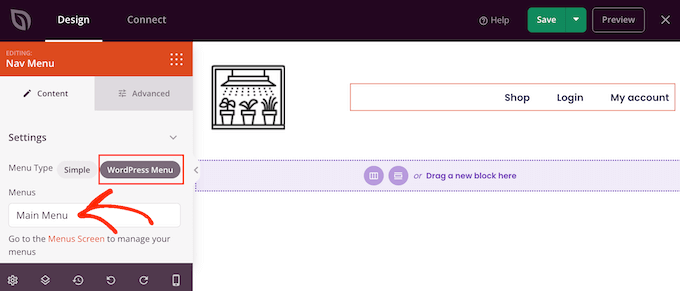
Une autre option consiste à afficher simplement un menu que vous avez déjà créé dans le Tableau de bord WordPress. Pour ce faire, cliquez sur “Menu WordPress” et choisissez un menu dans la liste déroulante.

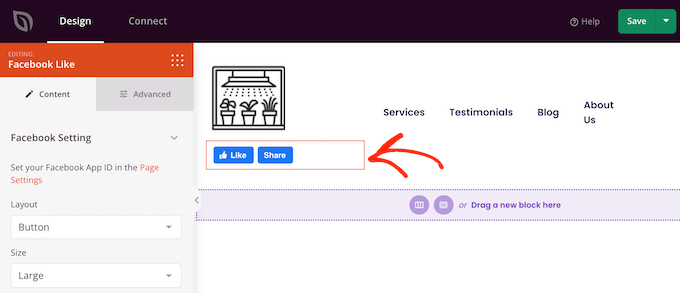
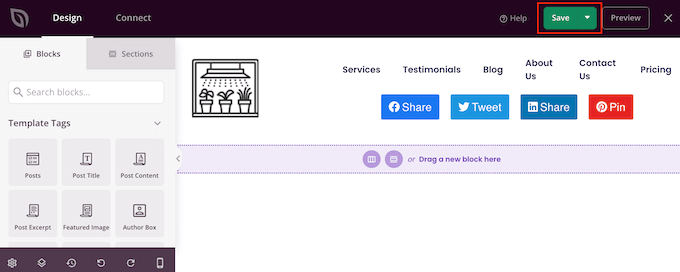
Après avoir effectué ces modifications, vous souhaiterez peut-être ajouter davantage de contenu à l’en-tête. Par exemple, vous pouvez encourager les internautes à vous suivre sur les réseaux sociaux en ajoutant des boutons “J’aime” et “Partager” dans l’en-tête.
Dans le menu de gauche, il suffit de trouver le bloc que vous souhaitez ajouter et de le faire glisser sur votre mise en page.

Vous pouvez ensuite personnaliser le bloc à l’aide des Réglages du menu de gauche.
Lorsque vous êtes satisfait de l’aspect du modèle d’en-tête, cliquez sur “Enregistrer” pour stocker vos réglages.

Outil de personnalisation du Modèle de pied de page dans WordPress
Le pied de page est l’endroit idéal pour ajouter des informations utiles, comme une date de copyright dynamique ou votre numéro de téléphone. Vous pouvez également créer des liens vers des contenus importants comme votre formulaire de contact, votre blog et vos profils de réseaux sociaux.
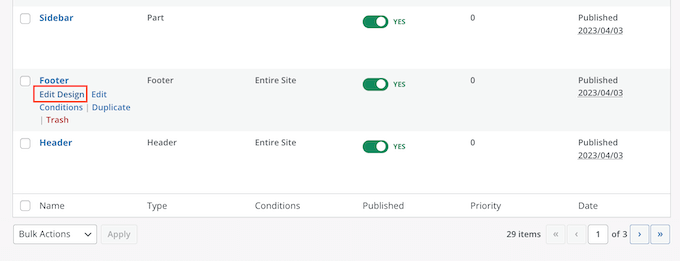
C’est pourquoi la plupart des kits de modèles SeedProd sont livrés avec un modèle de pied de page. Pour modifier ce modèle, allez dans SeedProd ” Theme Constructeur et survolez le modèle ‘footer’. Lorsque le lien ” Modifier la conception ” apparaît, cliquez dessus.

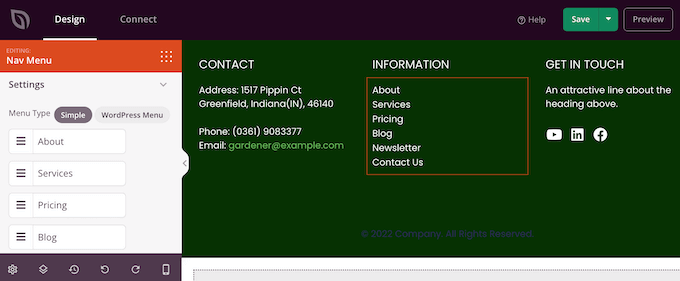
Ceci ouvre le modèle de pied de page dans les éditeurs/éditrices de SeedProd. Vous pouvez maintenant supprimer les blocs non désirés, remplacer le contenu de l’espace réservé et ajouter d’autres blocs en suivant exactement le même processus que celui décrit ci-dessus.
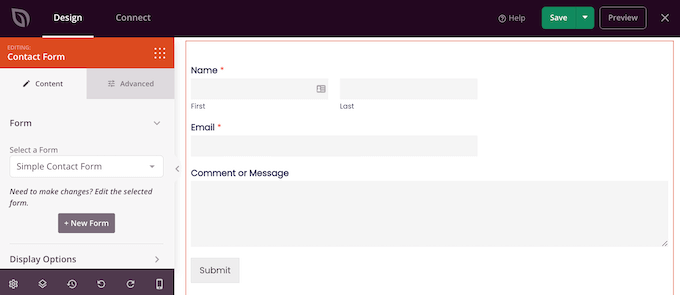
De nombreux propriétaires d’entreprises utilisent le pied de page pour afficher leurs informations de contact, telles que leur adresse e-mail professionnelle. Cependant, si vous utilisez WPForms, alors vous pouvez facilement ajouter un formulaire de contact au pied de page de votre site. Cela permet aux gens de vous contacter à partir de n’importe quelle page ou publication.

Si vous cherchez d’autres idées, vous pouvez alors consulter notre liste de contrôle des éléments à ajouter au pied de page de votre site WordPress.
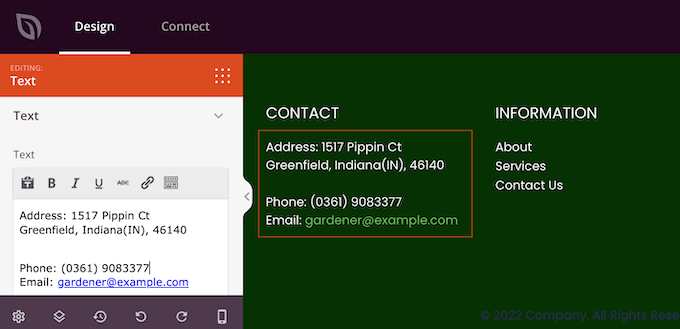
La plupart des modèles de pied de page sont accompagnés d’un texte de remplacement que vous pouvez remplacer par votre propre contenu. Il vous suffit de cliquer pour sélectionner chaque zone de texte, puis de taper votre message dans le petit éditeur/éditrices de texte qui s’affiche.
L’éditeur dispose de toutes les options de mise en forme standard, ce qui vous permet de mettre en évidence le texte important ou d’ajouter des liens qui apparaîtront sur votre blog ou site WordPress.

De nombreux modèles de pied de page sont accompagnés d’un bloc “Nav Menu” prêt à l’emploi qui contient quelques liens.
Vous pouvez remplacer ces éléments de menu factices par des liens vers votre propre contenu en suivant la même procédure que celle décrite ci-dessus. Par exemple, vous pouvez inclure des liens vers la politique de confidentialité de votre site, votre blog, votre boutique en ligne et d’autres contenus importants.

Lorsque vous êtes satisfait de l’aspect du pied de page, cliquez sur le bouton Enregistrer pour stocker vos modifications.
Étape 4 : Modifier les réglages de votre kit de modèle global
Souvent, vous souhaiterez modifier les polices, arrière-plans, couleurs et autres éléments par défaut du Modèle pour les adapter à votre marque. Au lieu d’apporter ces modifications à chaque modèle, vous pouvez gagner du temps en modifiant les Réglages CSS globaux du kit.
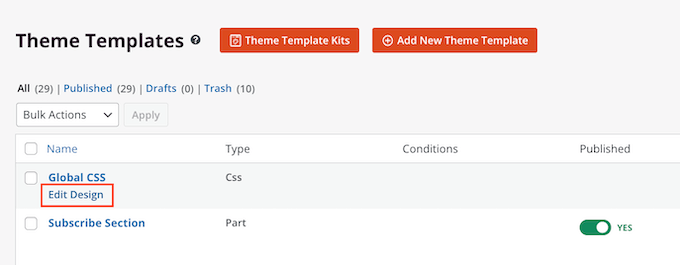
Dans votre Tableau de bord WordPress, allez dans SeedProd ” Theme Constructeur et survolez le thème CSS global. Vous pouvez alors cliquer sur le lien ” Modifier la conception ” lorsqu’il apparaît.

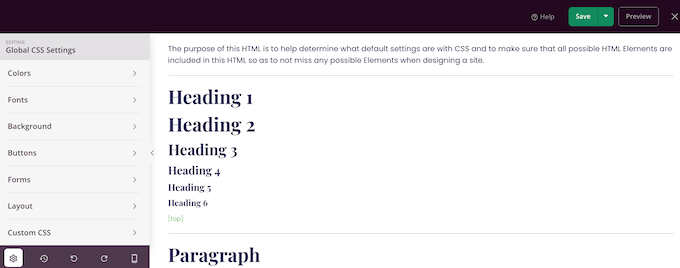
Dans le menu de gauche, SeedProd énumère tous les éléments que vous pouvez modifier, tels que les polices de caractères, les formulaires, la mise en page, etc.
Pour connaître les modifications que vous pouvez apporter, il vous suffit de cliquer sur l’une des options.

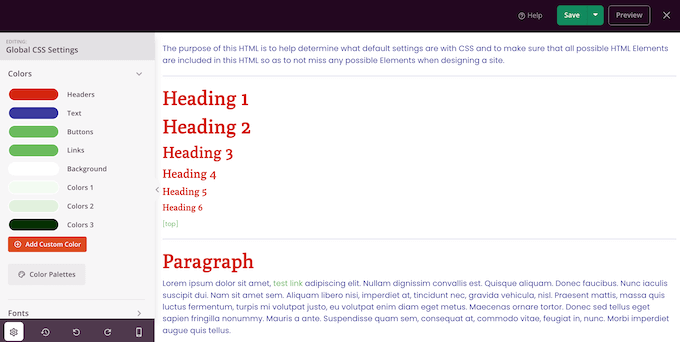
Vous pouvez maintenant en définir les réglages. Par exemple, vous pouvez modifier les couleurs utilisées pour les en-têtes, le texte des paragraphes, les liens, etc. du kit.
SeedProd appliquera automatiquement ces modifications à l’ensemble du kit de modèles.

Lorsque vous êtes satisfait des modifications apportées, cliquez sur le bouton “Enregistrer”.
Étape 5 : Activer votre kit de modèles SeedProd
Vous pouvez maintenant personnaliser chaque Modèle SeedProd en suivant le même processus que celui décrit ci-dessus. Lorsque vous êtes satisfait de la façon dont les modèles sont configurés, il est temps de mettre le kit en direct.
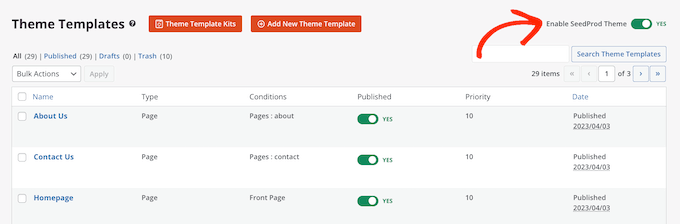
Dans le tableau de bord WordPress, allez dans SeedProd ” Theme Constructeur et cliquez sur la permutation ” Enable SeedProd Theme ” pour qu’elle affiche ” Yes “.

Maintenant, si vous visitez votre site WordPress, vous verrez le nouveau design en direct.
Alternative : Vous n’êtes pas fan de SeedProd ? Découvrez Thrive Architect, une autre puissante extension de constructeur de page pour WordPress.
Outil de personnalisation de votre site WordPress avec SeedProd
Vous souhaitez explorer davantage SeedProd pour concevoir votre site ? Consultez les guides suivants pour continuer votre voyage :
- Comment ajouter du contenu dynamique dans WordPress
- Comment créer une page de remerciement dans WordPress
- Comment créer un site de portfolio en ligne avec WordPress
- Comment créer une page d’atterrissage virale pour une liste d’attente sur WordPress ?
- Comment créer une page de panier d’e-commerce personnalisée pour WooCommerce.
- Des façons de répandre l’esprit des fêtes avec votre site WordPress
Bonus : Obtenir un site WordPress professionnel avec les services WPBeginner Pro
Vous avez besoin d’une solution plus personnalisée que les kits de modèles ? Considérez les services WPBeginner Pro. Nos experts WordPress ont aidé plus de 100 000 personnes à lancer le site de leurs rêves.

Nous proposons un design personnalisé, une configuration complète et une optimisation pour le SEO et la vitesse, le tout à un prix rentable. Notre processus rationalisé garantit une expérience sans tracas, de la sélection de l’offre au lancement du site.
Que vous soyez propriétaire d’une petite entreprise, blogueur ou entrepreneur, nous pouvons vous aider à créer un site WordPress professionnel qui se démarque.
Prêt à améliorer votre présence en ligne ? Contactez notre équipe pour une consultation gratuite et transformez le site de vos rêves en réalité.
Nous espérons que cet article vous a aidé à installer des kits de modèles sur WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher des citations aléatoires dans votre colonne latérale WordPress ou voir notre choix d’experts des meilleurs constructeurs de sites de CV en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Charlie Ross
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Admin