Les publicités peuvent être une source importante de revenus pour les propriétaires de sites, mais d’après notre expérience, les publicités mal placées peuvent nuire à l’engagement des comptes. Elles peuvent être gênantes ou distrayantes pour les utilisateurs/utilisatrices, ce qui les pousse à quitter votre site.
D’autre part, placer manuellement des publicités dans vos publications peut être assez lourd et, comme nous l’avons vu d’innombrables fois, entraîne souvent des erreurs et des occasions manquées d’optimiser vos revenus publicitaires.
Si vous avez du mal à trouver une solution à ces problèmes de placement des publicités, vous êtes au bon endroit.
Dans ce guide, nous allons vous afficher comment insérer de manière transparente des publicités dans le contenu de vos publications sur WordPress, en boostant à la fois l’expérience utilisateur et les revenus.

Pourquoi insérer des publicités dans le contenu de vos publications sur WordPress ?
Les publicités sur les bannières et les barres latérales sont un excellent moyen de gagner de l’argent en ligne en bloguant avec WordPress. Cependant, elles peuvent être facilement négligées.
Les internautes visitent votre site pour lire votre contenu et ne prêtent pas forcément attention à votre barre latérale ou à d’autres parties de la page. Le contenu de votre publication étant celui qui retient le plus l’attention des internautes, c’est l’endroit idéal pour afficher des publicités.
Avec cela à l’esprit, nous allons vous montrer 3 façons différentes d’insérer des publicités dans le contenu de vos publications sur WordPress. Si vous préférez passer directement à une méthode particulière, alors vous pouvez utiliser les liens ci-dessous :
Vous êtes prêts ? Commençons.
Méthode 1. Insérer des publicités dans le contenu de la publication à l’aide de WPCode (automatiquement)
Une façon d’insérer des publicités dans le contenu de vos publications est d’utiliser l’extension gratuite WPCode. C’est l’une des meilleures extensions d’extraits de code WordPress sur le marché et l’une des meilleures extensions de gestion de publicités WordPress.
Nous l’utilisons pour gérer les extraits de code sur plusieurs de nos sites. Vous pouvez consulter notre Avis complet sur WPCode pour en savoir plus sur notre expérience avec l’extension.

WPCode vous permet d’insérer facilement du code pour placer des publicités sur n’importe quelle page, publication ou zone de widget de votre site WordPress.
Vous pouvez afficher des annonces provenant de réseaux publicitaires tiers tels que Google Adsense. Alternativement, vous pouvez afficher vos propres publicités hébergées, ce qui est parfait pour vendre des publicités sur votre blog WordPress.
Pour commencer, vous devez installer et activer l’extension WPCode. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
Après l’activation, allons dans ” Code Snippets ” + ” Add Snippet “ depuis votre tableau de bord WordPress.
Vous accéderez ainsi à la bibliothèque d’extraits de code intégrée. Il vous suffit de survoler l’option “Ajouter votre code personnalisé (nouvel extrait)” et de cliquer sur le bouton “+ Ajouter un extrait personnalisé” pour le sélectionner.

Ensuite, vous devez sélectionner “HTML Sélectionné” comme “Type de code” dans la liste des options qui apparaît à l’écran.

Ajouté à cela, vous devrez donner un titre à votre publicité en tapant dans le champ qui affiche ” Ajouter un titre pour l’extrait “.
Notez que les internautes ne verront pas le titre puisqu’il est uniquement destiné à vous servir de référence.

Ensuite, vous pouvez choisir le type de publicité que vous souhaitez placer sur votre site.
Une option consiste à utiliser le code publicitaire fourni par un programme tel que Google Adsense.
Si vous utilisez le code Google AdSense, vous pouvez consulter notre guide sur les tailles et formats de bannières Google AdSense les plus performants.
Nous avons également un guide complet sur la façon d’optimiser vos revenus AdSense dans WordPress.
Une autre option consiste à créer votre propre publicité. Si vous avez opté pour cette méthode, vous devrez alors obtenir le code de la personne qui vous paie pour afficher la publicité sur votre site WordPress ou écrire le code vous-même.
Une fois que vous avez le code de la publicité, il vous suffit de le copier et de le coller dans la case “Prévisualisation du code”.

À l’étape suivante, vous devez faire défiler la page jusqu’à la section “Insertion”. Vous avez le choix entre deux options d’insertion principales :
- Insertion automatique – Le code publicitaire sera automatiquement inséré et exécuté sur votre site à l’emplacement choisi.
- Shortcode – Le code publicitaire ne sera pas automatiquement ajouté. Vous obtiendrez un code court que vous pourrez insérer manuellement n’importe où sur votre blog WordPress.
Vous pouvez cliquer sur la méthode “Auto-Insert” pour afficher automatiquement les publicités dans le contenu de la publication.
Ensuite, choisissez l’option “Insérer après un paragraphe” dans la liste déroulante située à côté du champ “Emplacement”.

Vous pouvez également modifier le “Numéro d’insertion” pour choisir le nombre de paragraphes après lesquels insérer l’extrait.
Par exemple, si vous souhaitez afficher la publicité après le deuxième paragraphe au lieu du premier, il suffit de remplacer le 1 par un 2.
Ajouté à l’insertion de publicités après un paragraphe, vous pouvez également afficher automatiquement des publicités dans des emplacements (fonctions WordPress) tels que avant ou après le contenu, entre les publications, avant ou après les extraits, et plus encore.

Avec la version premium de WPCode, vous pouvez insérer des publicités dans les Emplacements de Commande comme avant ou après les produits, le panier et la page de validation de commande, pour n’en citer que quelques-uns.
WPCode Pro vous permet également de programmer vos extraits de code publicités avec une date de début et de fin. C’est parfait pour afficher des publicités à l’approche des fêtes de fin d’année ou pour d’autres promotions à durée limitée.
Ensuite, vous pouvez faire défiler la page jusqu’à la section “Type d’appareil”. Ici, n’hésitez pas à choisir si vous souhaitez afficher votre publicité sur tout type d’appareil, uniquement sur ordinateur de bureau ou uniquement sur mobile.

Si vous souhaitez limiter les pages ou les publications dans lesquelles l’extrait de code publicitaire est auto-inséré, vous pouvez faire défiler la page jusqu’à la section ” Logique conditionnelle intelligente “.
Par exemple, vous pouvez masquer vos publicités sur des types de pages ou des URL de pages spécifiques.

Pour vous aider à organiser vos publicités, vous pouvez consulter la section “Informations de base”.
Dans cette zone, vous pouvez identifier et noter des informations qui vous aideront à vous souvenir de l’objet de votre extrait de code publicitaire.

Il existe également un champ “Priorité” qui vous permet de contrôler l’ordre dans lequel les extraits sont exécutés lorsque vous souhaitez afficher plusieurs extraits au même endroit.
Tous les snippets ont une priorité de 10 par défaut. Toutefois, si vous souhaitez que votre code publicitaire s’affiche plus tôt que les autres, il vous suffit de définir une priorité inférieure.
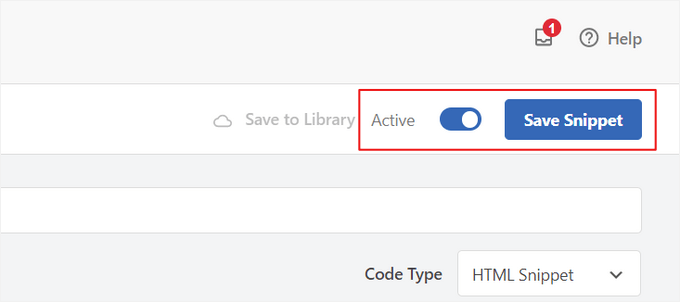
Une fois que vous avez fini de travailler sur votre publicité, il est temps de la publier.
Pour ce faire, retournons en haut de la page et faisons basculer le commutateur de “Inactif” à “Actif”. Cliquez ensuite sur le bouton “Enregistrer l’extrait”.

Voilà, c’est fait ! Si vous avez sélectionné la méthode d’insertion automatique présentée dans ce tutoriel, votre publicité sera automatiquement insérée dans le contenu de votre publication.
Si vous choisissez la méthode d’insertion ” Shortcode “, vous pouvez soit créer une nouvelle page ou publication, soit en ouvrir une pour l’éditer. Ajouté à cela, il vous suffit de trouver l’endroit exact où vous souhaitez afficher cette publicité dans le contenu de votre publication et de créer un nouveau bloc de shortcodes.
Vous pouvez ensuite coller le shortcode dans ce bloc. Pour des instructions étape par étape, vous pouvez lire notre guide du débutant sur l’ajout d’un shortcode dans WordPress.
Maintenant, si vous visitez la page ou la publication, vous verrez la publicité dans le contenu de la publication.
Remarque : si vous affichez des publicités Google Adsense, il peut s’écouler 20 à 30 minutes avant que la publicité n’apparaisse sur la page.
Méthode 2. Insérer des publicités dans le contenu de la publication à l’aide d’Ad Inserter
Une autre option consiste à utiliser Ad Inserter. Il s’agit d’une extension WordPress de gestion des publicités qui peut afficher à la fois des publicités hébergeurs et des publicités fournies par un réseau.
Si vous utilisez un réseau, il vous suffit de coller le code de votre publicité dans l’extension Ad Inserter. En revanche, si vous créez une publicité hébergée, vous devrez soit écrire le code vous-même, soit l’obtenir de la personne qui paie pour afficher sa publicité sur votre site.
Pour commencer, la première chose à faire est d’installer et d’activer l’extension gratuite Ad Inserter. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
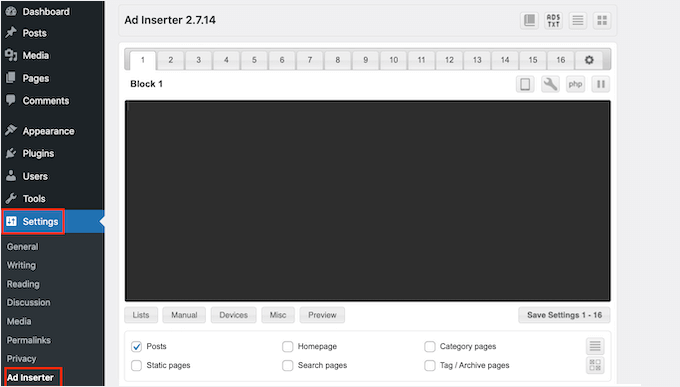
Lors de l’activation, vous devez aller dans Paramètres ” Inserteur de publicités.

Sur cet écran, chaque onglet représente une annonce différente. Cela vous permet de créer plusieurs publicités et de les placer sur votre site.
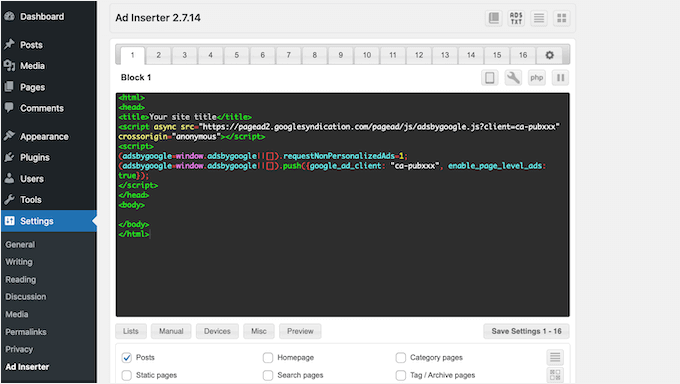
Vous pouvez maintenant saisir ou copier/coller le code de l’annonce que vous souhaitez afficher dans le contenu de votre publication.

L’étape suivante consiste à placer cette publicité sur votre site.
Une option consiste à ajouter la publicité à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un shortcode. Une autre option consiste à demander à Ad Inserter d’ajouter automatiquement cette publicité à chaque publication et à un certain endroit, par exemple après chaque troisième paragraphe.
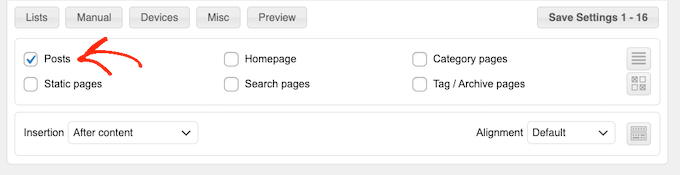
Si vous souhaitez ajouter automatiquement cette annonce à vos publications, vous pouvez commencer par cocher la case “Publier”.

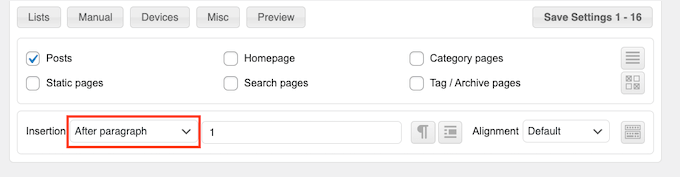
Ensuite, vous devez ouvrir le menu déroulant “Insertion” et choisir l’endroit où Ad Inserter doit afficher cette publicité.
Comme nous voulons insérer des publicités dans le contenu de la publication, vous voudrez généralement choisir “Avant le paragraphe”, “Après le paragraphe”, “Avant l’image” ou “Après l’image”.

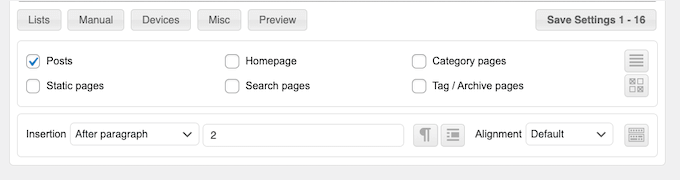
Après avoir choisi une option dans la liste, vous pouvez saisir l’endroit exact où cette publicité doit apparaître.
Par exemple, si vous souhaitez afficher la publicité après le deuxième paragraphe, vous devez taper “2” comme vous pouvez le voir dans l’image suivante.

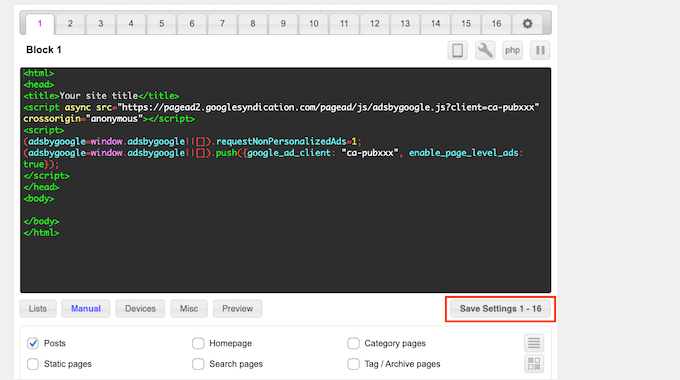
Lorsque vous êtes satisfait de vos paramètres, cliquez sur le bouton “Enregistrer les paramètres”.
Ad Inserter va maintenant insérer cette publicité dans le contenu de votre publication à l’endroit que vous avez choisi.

Tout comme nous l’avons mentionné précédemment, vous pouvez également placer cette publicité sur votre site à l’aide d’un code court.
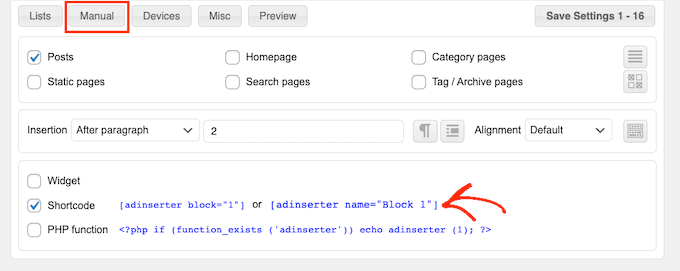
Pour ce faire, cliquez sur le bouton “Manuel” et cochez la case “Shortcode”.

Une fois que vous avez fait cela, il vous suffit de copier le shortcode Ad Inserter. Vous pouvez ensuite cliquer sur le bouton ” Enregistrer les paramètres ” pour enregistrer votre publicité.
Lorsque vous avez terminé, vous pouvez placer ce code court sur n’importe quelle page, publication ou zone prête pour les widgets. Pour des instructions étape par étape, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.
Méthode 3. Insérer des publicités dans le contenu des publications à l’aide d’un code (méthode avancée)
Vous pouvez également ajouter une annonce au contenu de votre publication dans WordPress à l’aide d’un code.
Étant donné que vous modifiez le code de votre site, cette méthode n’est pas la plus conviviale pour les débutants. Toutefois, elle vous permet de créer des publicités sans avoir à installer une extension spéciale pour la gestion des publicités.
Pour insérer une publicité à l’aide d’un code, ouvrez le fichier functions.php de votre thème ou utilisez une extension d’extraits de code.
Là encore, nous vous recommandons d’utiliser l’extension gratuite WPCode, car elle permet de coller facilement des extraits dans WordPress sans modifier le fichier functions.php de votre thème.
De plus, WPCode est livré avec une validation intelligente des extraits de code pour vous aider à éviter les erreurs de code courantes et vous empêcher de casser votre site.
Vous pouvez alors ajouter le code suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Ce code affichera une annonce après le deuxième paragraphe du contenu d’une publication.
Si vous souhaitez afficher votre publicité dans un autre Emplacement, il vous suffit de modifier la section suivante :
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
Dans l’exemple de code ci-dessus, vous pouvez voir que nous insérons la publicité après le troisième paragraphe.
Une fois cette étape franchie, vous pouvez saisir ou coller le code de votre publicité. Il s’agit du code qui contrôle l’apparence et les publicités de votre annonce.
Vous ajouterez ce code à la valeur $ad_code, qui est l’endroit où il est indiqué “Le code d’ajout va ici”.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Une fois que vous avez fait cela, vous êtes prêt à publier votre publicité.
Pour ce faire, vous devez soit activer l’extension spécifique à votre site, soit enregistrer les modifications que vous avez apportées au fichier functions.php de votre site, soit activer et enregistrer votre extrait de code dans WPCode.
Maintenant, si vous visitez votre site, vous devriez voir votre publicité en direct.
Astuce bonus : Réglages du suivi des conversions
Lorsque vous placez des publicités dans votre contenu, le suivi des conversions peut vous afficher leur performance.
Les utilisateurs/utilisatrices cliquent-ils dessus ? Prospectent-ils des ventes ou des inscriptions ?
Ajouté à cela, le suivi des conversions fournit des informations essentielles sur les performances de vos publicités et l’efficacité globale de votre site. Par exemple, grâce au suivi des conversions, vous pouvez :
- Optimisez vos efforts : Si vous découvrez que les publicités provenant d’une source de trafic génèrent plus de conversions, vous pouvez redoubler d’efforts sur cette source pour obtenir de meilleurs résultats.
- Mesurer le retour sur investissement : Le suivi des conversions affiche si vos publicités apportent de la valeur. Cela vous aide à éviter de gaspiller de l’argent sur des placements peu performants.
- Identifiez les obstacles : Imaginons que les utilisateurs/utilisatrices voient votre contenu mais ne convertissent pas (par exemple, ils abandonnent un formulaire). Dans ce cas, vous saurez exactement où apporter des améliorations, comme simplifier le formulaire ou ajuster ses couleurs pour être plus accessible.
La configuration peut sembler délicate au début, mais vous n’avez à la faire qu’une seule fois !
De nombreux outils WordPress, comme des extensions ou des intégrations, simplifient le processus en offrant un support intégré pour le suivi des conversions.
En savoir plus, vous pouvez consulter notre guide ultime sur le suivi des conversions WordPress.
En associant un placement intelligent des publicités au suivi des conversions, vous pouvez augmenter vos revenus et obtenir des informations précieuses pour optimiser les performances de votre site.
Nous espérons que cet article vous a aidé à apprendre comment insérer des publicités dans le contenu de vos publications sur WordPress. Vous pouvez également consulter nos guides sur la création d’un site de petites annonces ou sur l’ajout de modules publicitaires Amazon sur votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Astha
Hey,
What is the meaning of “Permissions for ads access” in your new 1.1.1 update in this plugin?
Please explaim.
Thank you.
reles
ty
if I want two banners?
Paragraph 2 and paragraph 5?
phil
Just copy the function and rename one for have a different function, then choose another paragraph … easy
Fika Thiana
Thank you so much, I have my adsense shows in the middle of the post. I’ve tried some other tutorial but this tutorial really work like a charm.
Waleed Barakat
Wow! Amazing solution! working like a charm. Thank you
Micheal
Please which plugin can i use to add “Read Also(another post)” within my post content to link to other post within my website for users to read another post.
WPBeginner Support
Hi Michael,
You don’t need a plugin for that. You can link to the posts in post editor. You can also use a related posts plugin which will show similar articles from your website at the end of each post.
Admin
Ed
Working. Just removed <?php
and paste at the bottom.
Abhijit Badgujar
Hi,
I installed your plugin and did every step you instructed. But I can’t see the ads in my post.
Abhijit Badgujar
Hi, Ij changed the setting and it worked. Thanks for the plugin.
Taylor
Hi. Great thanks for the code. However, is it possible to increase the space a little before and after the ad, like increasing the margin slightly or something like that. Thanks
Taylor
Aamir
what should i do if i want to put ads on videos…
i have movie site and i want to put ads on movies videos..
please help….
Vitor Hugo
Nice tip, I was looking for it… but for some reason, the code (the plugin I don’t know, didn’t use it, only the code) insert a random orphan closure paragraph tag () in the end of the post.
Sam
When using manual code via functions.php, how do you get the text to wrap around the ad code?
sandeep kumar
I have tried you plugin INSERT ADS and completely satisfied as it doesn’t require any coding skills
Bejek
how add random post in the_content after 2 paragraf
Deise de Oliveira
Thanks! Tha’s exactly what I was looking for!
Robert
How do you place the ads in the center?
Sam
add before ad code and end with
James Burnette
I have a post adverts google ad above the content and it causes the adsense code to be shown when shared on fb. Any suggestions?
Byron
Hi,
I want to have a [show more] after the second paragraph and a [/show more] after the last paragraph of all posts, to show only on mobile devices.
I’ve tried ad inserter but the close [/show more] doesnt quite work. Is there anything you could recommend for me to get this working?
Thanks
Syed Irfan
What to do if i want to add more Ads?
Arta
How can I have a Facebook box slide up at the end of the content?
Just like list25.com
When you finish reading and you reach the end of the content, facebook box slides up
WPBeginner Support
List25 uses custom code for that. May be we will add a tutorial about it in the future. Meanwhile, did you check OptinMonster‘s slide in optin? It is a lot easier.
Admin
Arta
Thank you
it worked well.
Umer Shah
Hi,
I am using a insert post ad plugin on my blog, its working fine except the position of the ad which is left. How can I move it to center?
Alex Sume
Hello,
I use this code and it works well on my blog. Now i want to add more 1 extra ads code to display after another paragraph.
Please help.
Vincent
The plugin method is great and I’ve added a couple of ads; one appears after 3rd paragraph and the other appears at the end of the content. This is exactly what I’m looking for since editing the code is always a pain for me every time my site’s theme gets updated. I know I should be using a child theme, but that’s just a lot of mess — your method is much cleaner and less headache. Thanks.
WPBeginner Support
Glad you found it helpful
Admin
Salman Naqvi
Hey , I also Implemented this code and it worked well ! Now i want to add code to show add at the end of the content ? How Would I Change this php code to show add at the end ?
Regards
Josh
Is there a way to set which ads will show for various post categories? For instance, I might show a different CTA for a technology post than I would for finance post.
Possible?
Muhammad muneeb
I want to add ads in the side of post content please help me for this.
shane
Not happy now. Added the code and now my site is broken. What have I done wrong. I cant even load my site anymore?
I added the code to the bottom line as is explained in here. then removed the “ads code goes here” and replaced with my adsense code. But now my site wont even load. HELP please.
PLEASE
Arun Kallarackal
Hi Syed,
The site specific plugin method you provided is working like a charm for me. Thanks!
Is there any way to trigger the site specific plugin only if a blog post has a minimum number of paragraphs?
For example- I want the ad to appear only if the blog post is at least 10 paragraphs long. Is there any way to add that criteria to the site specific code you provided? The ad should appear only if the minimum para criteria has been satisfied.
Any help would be appreciated!
Arun
pawan
Not working at all.. I help try all the steps but it doesn’t work. Any help.!!
Antonia
My functions.php file is full of stuff. Where exactly do I paste the code? Thank you!
WPBeginner Support
At the end of the file. If you have a
?>tag at the end, then paste the code before it.Admin
Srijan Singh
Hey, I added above codes to my functions.php file but then I got these errors:
Warning: session_start(): Cannot send session cache limiter – headers already sent (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-content/plugins/accesspress-social-counter/accesspress-social-counter.php on line 139
Warning: Cannot modify header information – headers already sent by (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-includes/pluggable.php on line 1228
so I decided to logout my dashboard, i tried to login back by going to my w-admin page, these are errors showed up on blank screen.
I’m just not able to login, could you help please?
WPBeginner Support
Please see our guide on what to do when you are locked out of WordPress admin area. Remove the code from the functions file.
Admin
Solomon
Please where do I implement this code in the functions.php file. You didn’t mention to insert the code after a specific line. Thanks
Donovan
Thanks for the plugin. However, when I deselect the posts and pages options in the settings section it will not save that setting.
Either posts or pages or both have to be checked for the settings to be saved.
Is there a way around this?
Denis
Hi,
Plugin works fine but how can i center the div class?
display: block margin left right auto; text-align: center….nothing works :/
Thx
Raymond
Cool! Thanks for the great tip. I manage to add my banner in every page and post.
Cheers!
Husnain Naz
Can you please tell me how can i display the ad before 1st paragraph. I am using div float right and would like to display the ad beside first paragraph
Indy
Hi,
Great code snippet. How can you use it to add more than one advert? I need to add two adverts inside the post. This works great for the first one after paragraph 10 but when I tried adding:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code2, 16, $content );
}
where $ad_code2 is the second adsense code, it shows nothing?
Any help on this will be highly appreciated
Thanks
Indy
toxicchili
Don’t return the content before you have added both ads.
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code1, 10, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 16, $content );
return $content;
}
I implemented a loop add the code in for each adverts before returning the content.
In my example I am actually storing my adverts in a database then based on the targeting criteria I return an object with all the adverts for the specific ad unit placement. It them loops and add each advert. I have used various different classes in my plugin, so you will need to change the function name to suit yours.
if ( is_single() && ! is_admin() ) {
$adverts = $this->get_ads_query(3);
foreach($adverts as $advert){
$content = $this->insert_into_content( stripslashes_deep($advert->code), 2, $content );
}
return $content;
}
Anubhav
Hi Indy
You can use the other filter
Given code this
add_filter( ‘the_content’, ‘prefix_insert_post_adsNew’ );
function prefix_insert_post_adsNew( $content ) {
$ad_code = ‘Ads code goes here’;
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 10, $content );
}
return $content;
}
This should work . Do not remove the previous filter just add this below the existing filter
Markart
You are great! thanks for second ads filter. but some posts have not enough paragraph count.
It does not have the total count of paragraphs. I want to add to the end of the post in the second filter.
How do I do it? sorry for my english thanks!
Kabo
I’m afraid the code isn’t working anymore.. any tips?
Does it need to be under Single.PHP for some themes maybe?
Evelina
The plugin does not work on my blog
Mr B
Thank you for this code. Wow, it did exactly what I needed.
elena
Hi I just downloaded the plugin and it is exactly what I needed.
However I have a question which I hope you can answer.
I have a lot of articles where my ads don’t apply to. Is there a way to just add the ad when I need it?
I know you have the option to include o or exclude from the current and future posts but what about the old posts? Do I have to do this manually?
arpan
Hey , will the code method conflict with the auto social media post?
Raquel Smith
Hello! I am looking to add a custom Pin It button after every first image in my posts. It seems like this method might work. How do I have it show up after the first image, not the first tag? Thanks!
habeeb
wow! I loveth this. Thanks for the brainwave. But can I install the plugin to add ads, and at the same time I used the code method as well?
Urgent reply Pls…
WPBeginner Support
Yes you can do that.
Admin
Ivan
Yes you can do that but why? Keep in mind that your site safety is comprimitted by using plugins for every little thing you want. This code works and there is no need for extra plugin.
Joseph
Can you please support for floating left or right ads in single post?
Wayne Elliott
Plus one. Great plugin. The ability to right align and wrap content around next paragraph (float: right?) would be great. I fiddled around with WP custom css for #boxmap but could not get it right. Any tips.
malik
How can i make the ads align to the center of the post.
Mohammed
You can do either style the div element or add Your Ad code here tag to align the ads in center of the post.
Hope it helps.
george
I’ve installed the plugin and choose the setting ‘post’ but the Addoesn’t show anywhere within the post. I’ve also added the code above to the functions.php file but it didn’t work either and was just a blank page. Can you please help
mahesh
when i put the code in functions.php its comming database error
Xiao
You have to remove the <?php tag and paste the rest of the code in functions.php file.
Nate
How would this function work if you wanted to add two ads. Say one after the 2nd paragraph and then another one after the 4th paragraph?
Michael
Yes it would be good to know how to do this? I would also like to add in another advert in paragraph 4 for example but duplicating the code results in an error
Favour Ikandu
Please I’m new to blogging and ads, not to talk of the codes. I want to know if its possible to to add the AdSense code in posts using a smartphone.
Nabeel
Hi, wanted to know that why do you have above the fold ad on your site?
Please elaborate, as I read it’s bad for seo?
WPBeginner Support
We do not have any ads above the fold. We have a banner which expands and shows links to different sections of our website. We also don’t think that above the fold ads are bad for SEO unless they are disruptive. Particularly on mobile devices, ads placed just before the content make it difficult for users to tap on links.
Admin