Pensez à la dernière fois que vous avez recherché quelque chose sur un site. Vous avez probablement parcouru les résultats à la recherche de vos mots-clés, n'est-ce pas ? 🔍
C'est exactement ce que font les visiteurs de votre site lorsqu'ils effectuent une recherche sur votre site. Sauf que WordPress ne met pas ces termes en surbrillance par défaut.
La mise en place de la mise en surbrillance des termes de recherche est l'une de ces améliorations simples qui rendent immédiatement votre site plus soigné et plus convivial.
Lorsque les visiteurs peuvent voir rapidement pourquoi chaque résultat correspond à leur recherche, ils sont plus susceptibles de cliquer et d'interagir avec votre contenu.
Au fil des années de création et de gestion de sites WordPress, j'ai constaté que ces petites améliorations de l'expérience utilisateur peuvent avoir un impact important. 📝
C'est pourquoi je vais vous présenter 2 méthodes simples pour activer la mise en surbrillance des termes de recherche sur votre site WordPress, que vous préfériez utiliser un plugin ou ajouter du code personnalisé.

Pourquoi devrais-je mettre en surbrillance les termes de recherche sur mon site web ?
La mise en surbrillance des termes de recherche aide les visiteurs à repérer rapidement le contenu qu'ils recherchent.
Lorsque les utilisateurs tapent un mot-clé dans la barre de recherche de votre site, ils parcourent les résultats à la recherche de ces mots exacts. Si rien ne ressort, ils pourraient ignorer un contenu utile sans s'en rendre compte.
En mettant l'accent sur leurs termes de recherche, vous rendez les résultats plus faciles à lire et montrez instantanément quels articles sont les plus pertinents.
Cela améliore l'expérience utilisateur, aide les visiteurs à trouver des informations plus rapidement et les rassure sur le fait qu'ils sont au bon endroit. Cela peut même encourager les utilisateurs à rester plus longtemps sur votre site.
Chez WPBeginner, nous mettons en gras les mots-clés correspondants dans nos résultats de recherche — cela fonctionne comme une surbrillance. C'est un petit détail, mais cela aide vraiment les gens à trouver plus rapidement ce qu'ils cherchent.

Cela dit, nous allons vous montrer comment mettre facilement en surbrillance les termes de recherche dans WordPress. Je vais aborder 2 méthodes. Vous pouvez utiliser les liens ci-dessous pour accéder à la méthode de votre choix.
- Méthode 1 : Mettre en surbrillance les termes de recherche avec SearchWP – Recommandé
- Méthode 2 : Mettre en surbrillance les termes de recherche avec du code personnalisé – Gratuit
- Bonus : Rendez votre recherche encore plus rapide avec la recherche Ajax en direct 🚀
- FAQ : Mettre en surbrillance les termes de recherche dans WordPress
Méthode 1 : Mettre en surbrillance les termes de recherche avec SearchWP – Recommandé
Si vous recherchez un moyen rapide et sans tracas de mettre en surbrillance les termes de recherche dans vos résultats WordPress, alors utiliser SearchWP est votre meilleure option.
À mon avis, SearchWP est l'un des meilleurs outils pour améliorer l'expérience de recherche de votre site.
Il vous donne des résultats beaucoup plus pertinents que la recherche WordPress par défaut, et le meilleur ? Il rend la mise en surbrillance des termes de recherche incroyablement facile. Il suffit d'activer un interrupteur, et c'est fait.
J'ai testé SearchWP en profondeur sur notre site de démonstration, et les résultats ont été impressionnants. Il fonctionne de manière transparente, et la fonctionnalité de mise en surbrillance intégrée permet de gagner beaucoup de temps par rapport à une configuration manuelle.
Nous avons également une critique complète de SearchWP si vous souhaitez découvrir toutes ses fonctionnalités et son fonctionnement.
Tout d'abord, vous devez installer et activer le plugin SearchWP. Pour des instructions étape par étape, consultez notre tutoriel sur comment installer un plugin WordPress.
🚨Remarque : Juste pour information — SearchWP propose un plan gratuit, mais vous aurez besoin de la version Pro pour débloquer la fonctionnalité de mise en surbrillance des termes de recherche.
Le plan Pro indexe également tout : articles, pages, types d'articles personnalisés et produits WooCommerce (y compris les SKUs). Il vous permet également de contrôler le classement des résultats, rendant la recherche plus intelligente et plus pertinente pour vos visiteurs.
Une fois le plugin activé, rendez-vous sur la page SearchWP » Paramètres dans votre tableau de bord WordPress.
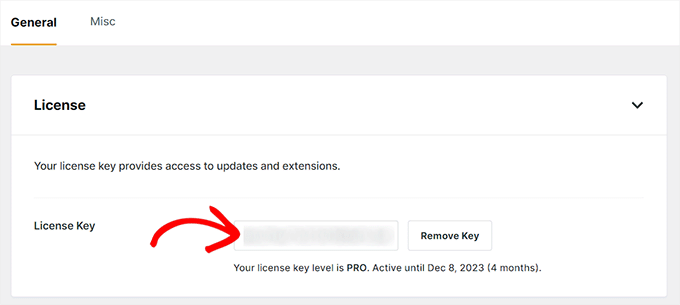
Ici, vous devrez saisir votre clé de licence.

Vous pouvez trouver cette clé de licence sous votre compte sur le site Web de SearchWP. Copiez-la et collez-la simplement.
Après cela, faites défiler jusqu'à « Paramètres généraux » et activez le commutateur « Mettre en surbrillance les termes » sur « Activé ».
Dès qu'il est activé, tous les mots-clés utilisés par vos visiteurs seront automatiquement mis en surbrillance dans les résultats de recherche, ce qui facilitera grandement la détection du contenu pertinent.
Dans cette section, vous trouverez également des paramètres supplémentaires qui peuvent améliorer vos résultats de recherche.

Des fonctionnalités comme la recherche floue et la recherche par guillemets sont particulièrement utiles pour les blogs WordPress, avec beaucoup de contenu.
Cette fonctionnalité permet aux visiteurs de trouver le bon contenu même s'ils font une petite faute de frappe. Cela peut les empêcher d'atterrir sur une page frustrante « aucun résultat trouvé ».
D'autre part, la recherche par guillemets permet aux utilisateurs de rechercher une phrase exacte en la plaçant entre guillemets, tout comme sur Google.
Gardez à l'esprit que tous vos paramètres seront enregistrés automatiquement.
Une fois que vous êtes satisfait de vos paramètres généraux, il est conseillé d'explorer le reste des options de personnalisation de SearchWP.
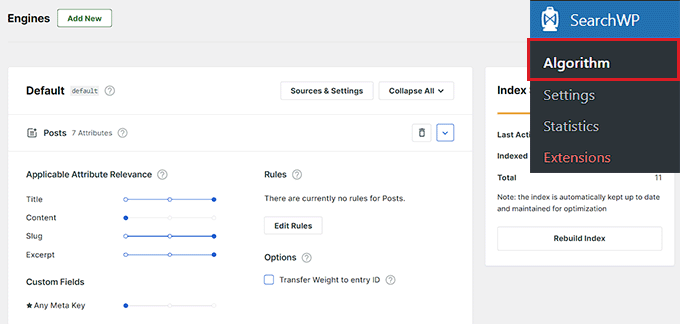
Vous pouvez accéder à la page SearchWP » Algorithme dans votre tableau de bord pour affiner la façon dont les résultats de recherche sont classés.
Cette section est vraiment utile car elle vous permet de contrôler le poids (l'importance) des différentes parties de votre contenu — considérez-la comme un système de notation pour vos résultats de recherche.
Donner plus de poids aux titres, par exemple, signifie que les correspondances dans le titre de l'article apparaîtront plus haut que les correspondances dans le corps du contenu. De cette façon, le contenu le plus pertinent s'affiche en premier.

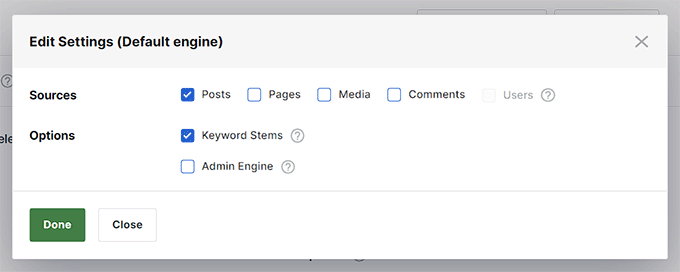
Lorsque vous cliquez sur le bouton « Sources et paramètres », vous pouvez également décider de ce qui doit être inclus dans votre index de recherche.
Au lieu de simplement les articles et les pages, vous pouvez ajouter des commentaires, des types d'articles personnalisés, des produits WooCommerce, des SKU, et plus encore.
Si vous gérez un blog ou une boutique en ligne, cela rendra votre recherche beaucoup plus utile.
Par exemple, cela peut aider un client à trouver un produit par son SKU, comme « TSHIRT-BLEU-LG », ce que la recherche WordPress par défaut ne pourrait pas faire.
Nous avons également rassemblé un guide complet sur comment améliorer la recherche WordPress avec SearchWP si vous souhaitez approfondir le sujet.

Une fois vos paramètres enregistrés, SearchWP prend automatiquement le relais de votre formulaire de recherche existant. Aucune étape supplémentaire n'est requise.
Rendez-vous simplement sur votre site et effectuez une recherche rapide. Vous verrez les mots-clés mis en surbrillance immédiatement.
Si vous n'avez pas encore ajouté de formulaire de recherche à votre site, ne vous inquiétez pas. Vous pouvez suivre notre tutoriel étape par étape sur comment ajouter un formulaire de recherche dans WordPress.
Une fois que c'est configuré, vous avez terminé, et vos visiteurs profiteront d'une bien meilleure expérience de recherche dès le départ.

Méthode 2 : Mettre en surbrillance les termes de recherche à l'aide de code personnalisé – Gratuit
Si votre budget est limité, SearchWP pourrait ne pas être la bonne solution car son plan gratuit n'inclut pas cette fonctionnalité.
La bonne nouvelle est que vous pouvez toujours mettre en surbrillance les termes de recherche en ajoutant un extrait de code PHP au fichier functions.php de votre site.
La principale différence réside dans la maintenance à long terme. Un plugin comme SearchWP est régulièrement mis à jour par ses développeurs pour garantir la compatibilité avec les nouvelles versions de WordPress.
Cependant, avec un extrait de code personnalisé, il vous incombe de vous assurer qu'il continue de fonctionner correctement après les futures mises à jour.
Cela dit, modifier directement les fichiers de thème peut également être risqué.
Même une petite erreur peut faire planter votre site et vous empêcher d'accéder au tableau de bord d'administration. C'est ce qu'on appelle souvent l'écran blanc de la mort (« White Screen of Death »), et il peut être stressant de le corriger si vous n'êtes pas développeur.
C'est pourquoi je recommande d'utiliser WPCode à la place. C'est le meilleur plugin de snippets de code WordPress et le moyen le plus sûr d'ajouter du code personnalisé sans toucher aux fichiers de votre thème.
En effet, WPCode exécute vos snippets dans un environnement séparé et sécurisé. Cela empêche une faute de frappe de faire planter votre site et permet d'activer ou de désactiver facilement les snippets avec un interrupteur.
De plus, son plan gratuit fonctionne parfaitement pour cette méthode.
J'ai testé WPCode de manière approfondie dans différentes configurations, et il fonctionne de manière fiable à chaque fois. Si vous êtes curieux de savoir tout ce qu'il offre, nous avons également une revue détaillée de WPCode que vous pouvez consulter plus tard.
Mais pour l'instant, voyons comment l'utiliser pour mettre en surbrillance les termes de recherche sur votre site.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour des instructions détaillées, vous pouvez consulter notre guide sur l'installation d'un plugin WordPress.
🚨 Note : WPCode dispose d'un plan gratuit qui fonctionne très bien pour cela.
Cependant, je vous recommande de passer à la version pro si vous souhaitez débloquer des fonctionnalités puissantes, comme l'accès à une bibliothèque cloud de snippets de code, une logique conditionnelle intelligente, et plus encore.
Une fois le plugin activé, visitez la page Snippets de code » + Ajouter un snippet depuis le tableau de bord.
Ici, cliquez sur le bouton « + Ajouter un snippet personnalisé » sous l'option « Ajouter votre code personnalisé (Nouveau snippet) ».

Vous serez alors dirigé vers un nouvel écran où vous devrez sélectionner « Snippet PHP » comme type de code. Une fois cela fait, donnez un nom à votre snippet de code.
Ce nom ne sera pas visible par vos visiteurs – il est juste pour votre propre référence. C'est pourquoi je recommande d'utiliser quelque chose de descriptif comme Mettre en surbrillance les termes de recherche ou quelque chose d'autre qui le rend facile à reconnaître.
Cela vous aidera à trouver et à gérer rapidement le snippet plus tard si vous souhaitez le modifier ou le désactiver.

Après cela, copiez et collez le code personnalisé suivant dans la boîte « Aperçu du code ».
Ce code fonctionne en trouvant les mots-clés recherchés par votre visiteur. Ensuite, il encapsule ces mots-clés dans une balise spéciale qui ajoute un fond coloré.
// Highlight terms in titles
add_filter('the_title', 'highlight_search_terms_in_title', 10, 2);
// Highlight terms in excerpts
add_filter('the_excerpt', 'highlight_search_terms_in_excerpt');
// Optional: Highlight terms in content (if you're using the_content() in search results)
add_filter('the_content', 'highlight_search_terms_in_excerpt');
// Common highlight logic
function highlight_search_terms($text) {
if (!is_admin() && is_search() && is_main_query()) {
$search_query = get_search_query();
// Output the CSS only once
if (!defined('HIGHLIGHT_SEARCH_TERM_CSS')) {
define('HIGHLIGHT_SEARCH_TERM_CSS', true);
add_action('wp_head', function () {
echo '<style>
strong.search-excerpt {
background-color: yellow;
color: black;
font-weight: bold;
padding: 0 2px;
border-radius: 2px;
}
</style>';
});
}
if (!empty($search_query)) {
$keys = preg_split('/\s+/', $search_query);
foreach ($keys as $key) {
if (!empty($key)) {
$text = preg_replace('/(' . preg_quote($key, '/') . ')/iu', '<strong class="search-excerpt">$1</strong>', $text);
}
}
}
}
return $text;
}
// Apply highlight logic to title and excerpt/content
function highlight_search_terms_in_title($title, $post_id) {
return highlight_search_terms($title);
}
function highlight_search_terms_in_excerpt($excerpt) {
return highlight_search_terms($excerpt);
}
Après avoir collé le code, faites défiler vers le bas dans l'extrait pour trouver la section de style. Vous la verrez à l'intérieur du bloc echo '<style> ... </style>';. La ligne spécifique que vous voudrez modifier est :
background-color: yellow;
Par défaut, le plugin définit la couleur de fond du terme mis en surbrillance sur jaune avec du texte noir. Mais vous pouvez facilement personnaliser cela en modifiant cette ligne.
Remplacez simplement yellow par le code hexadécimal de la couleur de votre choix. Par exemple, pour changer la mise en surbrillance en un bleu clair, vous pourriez utiliser #aeeffc. Assurez-vous de conserver le point-virgule à la fin !
Je recommande de choisir une couleur de fond et de texte qui correspond au style de votre marque afin qu'elle s'intègre bien au reste de votre site.
💡Astuce d'expert : Lors du choix des couleurs, il est important de s'assurer qu'il y a suffisamment de contraste entre le fond et le texte. Cela aide les personnes ayant des déficiences visuelles à lire votre contenu facilement.
Vous pouvez utiliser un outil gratuit comme le WebAIM Contrast Checker pour vous assurer que vos choix de couleurs sont accessibles.

Vous pouvez également ajuster l'épaisseur de la police, le rayon des bords et le remplissage dans cette section pour affiner l'apparence de la boîte de mise en surbrillance.
Une fois que vous êtes satisfait du style, faites défiler vers le haut, basculez l'interrupteur de « Inactif » à « Actif », et cliquez sur le bouton « Enregistrer l'extrait » pour sauvegarder vos paramètres.

Si votre site possède déjà un formulaire de recherche, l'extrait commencera à fonctionner immédiatement et mettra en surbrillance les termes de recherche automatiquement.
Si vous n'avez pas encore ajouté de formulaire de recherche, vous pouvez suivre notre tutoriel sur comment ajouter un formulaire de recherche dans WordPress.

Enfin, visitez votre site Web, effectuez une recherche rapide et vous verrez vos nouveaux termes mis en surbrillance en action.
Bonus : Rendez votre recherche encore plus rapide avec la recherche Ajax en direct 🚀
Une fois que vous avez ajouté la mise en surbrillance des termes de recherche, vous pourriez vouloir aller plus loin en affichant les résultats au fur et à mesure que les visiteurs tapent.
C'est ce qu'on appelle la recherche Ajax en direct, et cela fonctionne comme l'autocomplétion de Google. Elle fournit des suggestions instantanées sans avoir besoin de recharger la page.
C'est un excellent moyen de rendre votre site plus rapide et plus interactif. Les visiteurs peuvent trouver ce qu'ils cherchent presque instantanément, ce qui augmentera probablement l'engagement.

Pour configurer cela, je recommande le plugin SearchWP Live Ajax Lite Search, qui fonctionne très bien avec l'outil premium SearchWP.
C'est gratuit, fonctionne parfaitement avec la plupart des thèmes WordPress et gère tout automatiquement. Je l'ai testé en profondeur, et il offre toujours une expérience de recherche meilleure et plus rapide.
Installez simplement le plugin comme n'importe quel autre plugin WordPress, activez-le, puis activez la recherche en direct dans les paramètres de SearchWP.
Vous pouvez facilement ajouter le formulaire de recherche à n'importe quel article, page, barre latérale ou zone de widget.

Vous souhaitez de l'aide pour commencer ? Consultez notre tutoriel complet sur comment ajouter une recherche Ajax en direct à votre site WordPress.
FAQ : Mettre en surbrillance les termes de recherche dans WordPress
Voici quelques questions que l'on me pose fréquemment concernant la mise en surbrillance des termes de recherche dans WordPress :
Puis-je mettre en surbrillance des termes dans les résultats de recherche AJAX ou en direct ?
Oui ! Si vous utilisez SearchWP avec le plugin SearchWP Live Ajax Lite Search, les termes mis en surbrillance apparaîtront également dans les résultats de recherche en direct — sans rechargement de page.
Comme les deux outils sont développés par la même équipe, ils fonctionnent ensemble de manière transparente dès le départ.
Cependant, si vous utilisez un autre plugin de recherche en direct ou une configuration de recherche AJAX personnalisée, vous devrez tester la compatibilité.
Tous les plugins ne prennent pas en charge la mise en surbrillance des termes dans les résultats dynamiques, il est donc conseillé de tester sur un site de staging d'abord pour vous assurer que tout s'affiche correctement.
Ces fonctionnalités de mise en surbrillance affectent-elles les performances ou la vitesse du site ?
Pas vraiment. Les deux méthodes que j'ai couvertes — l'utilisation de SearchWP et l'ajout de code personnalisé avec WPCode — sont légères et optimisées pour les performances.
La mise en surbrillance elle-même s'exécute côté client, elle ne charge donc pas beaucoup votre serveur.
Cela dit, si votre site a un grand nombre de résultats de recherche ou un style personnalisé lourd, il est toujours conseillé de tester les choses d'abord. Je recommande d'essayer dans un environnement de staging pour vous assurer que la mise en surbrillance est belle et performante avant de la déployer en direct.
La mise en surbrillance des termes de recherche fonctionnera-t-elle avec les types de publication personnalisés ou WooCommerce ?
Oui, absolument ! Si vous utilisez SearchWP, il est conçu pour fonctionner parfaitement avec les types de publication personnalisés et les produits WooCommerce dès le départ. Il vous donne un contrôle total sur ce qui est recherché, y compris les SKU de produit et les champs personnalisés.
Le fragment de code personnalisé de la méthode 2 peut également fonctionner pour les types de publication personnalisés, tant que votre thème utilise des fonctions WordPress standard comme the_title() pour afficher le contenu. Cependant, pour des résultats plus fiables et plus puissants, en particulier avec une boutique de commerce électronique, SearchWP est la meilleure solution.
J'espère que cet article vous a aidé à apprendre comment mettre facilement en surbrillance les termes de recherche dans les résultats sous WordPress. Vous voudrez peut-être aussi consulter notre guide ultime sur comment créer une recherche de produits WooCommerce intelligente et notre tutoriel sur l'ajout de la capacité de recherche vocale à votre site WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Rachelle
Cela fonctionne très bien, mais comment mettre en surbrillance le terme de recherche dans l'extrait et pas seulement dans le titre ?
Imme
Hej, merci beaucoup pour ce code très utile. Y a-t-il un moyen d'exclure les liens ? Le code tel quel casse plusieurs des liens « plus » sur mon site.
Vernon Fowler
Y a-t-il une chance que vous puissiez mettre à jour ce tutoriel sympa pour les thèmes modernes tels que Twenty Seventeen où, au lieu de title() dans la boucle, la boucle passe par :
1-click Use in WordPress
Je suis à l'aise pour remplacer
1-click Use in WordPress
par HTML5
1-click Use in WordPress
et le CSS pertinent.
Ou aurons-nous besoin d'une approche différente pour les thèmes utilisant get_template_part ?
Support WPBeginner
Salut Vernon,
Merci pour la suggestion. Nous allons essayer de mettre à jour l'article avec des instructions plus détaillées.
En attendant, vous devrez modifier le modèle /template-parts/content-search.php. Si votre thème ne l'a pas, vous pouvez le créer, puis le référencer dans votre modèle search.php.
Admin
Vernon Fowler
Ça fonctionne. Merci.
Peut-on faire la même chose pour the_content que pour the_title ou avons-nous besoin d'une approche différente ?
Wayan Cenik
Merci beaucoup pour le code, il fonctionne parfaitement
J'ai juste le code dans la fonction, et c'est fait, ça marche
Marlene
Salut
Je ne trouve pas sur mon site. J'ai ceci :
Comment puis-je changer quelque chose là-dedans ?
Merci
Marlene
Steph
Il n'y a pas de "" dans mon fichier search.php..
—————————–
Le mien ressemble à ceci :
""
Support WPBeginner
Il semble que vous vouliez coller du code et qu'il ait été supprimé. Veuillez entourer votre code avec des balises [php] [/php]
Admin
Mahesh
Merci @michael
Steve
Cela ne fonctionne même pas de près. Tout ce que cela fait, c'est d'afficher le titre de la page où le terme de recherche est trouvé. Les termes eux-mêmes ne sont entourés d'aucune balise.
nate
En fait, cela fonctionne parfaitement. Je ne pense pas que vous sachiez ce que vous faites.
Jason
Merci ! Ça marche à merveille !
Chris
Vous devriez ajouter une petite image d'exemple à chaque tutoriel, ce serait plus compréhensible (:
DauAnunturi
Bon tutoriel. Et pour ceux qui veulent faire des surlignages avec des couleurs, ils doivent définir leur classe CSS comme div.highlight
et remplacer le code par
Et c'est tout. Merci et amusez-vous bien.
Nina
Very helpful tutorial, will use it later on
Thanks for sharing!