Mettre du texte en surbrillance dans WordPress est un moyen efficace d’attirer l’attention sur des informations importantes, ce qui rend votre contenu plus attrayant et plus facile à naviguer.
Il peut s’agir d’un appel à l’action, d’une offre spéciale ou simplement de mettre l’accent sur certaines phrases.
Par exemple, nous avons mis en évidence le CTA dans le menu de navigation de nombreux sites de nos marques partenaires, telles que WPForms, OptinMonster et MonsterInsights. Cela permet d’attirer l’attention des utilisateurs et de les encourager à passer à l’action, ce qui contribue finalement à convertir les internautes en clients.
Dans cet article, nous allons vous afficher comment mettre facilement en évidence du texte dans une publication ou une page WordPress.

Pourquoi et quand mettre du texte en surbrillance dans WordPress ?
La mise en évidence du texte est un moyen facile de souligner les informations importantes dans votre contenu. Il attire l’attention des utilisateurs/utilisatrices sur les détails que vous ne voulez pas qu’ils manquent.
Par exemple, mettre en évidence une offre de remise sur votre site WordPress dans une couleur différente attirera l’attention du lecteur, ce qui vous aidera à générer plus de ventes.
Voici un exemple de surlignage de texte dans une publication de blog :

La mise en évidence du texte dans une couleur différente peut également aider les utilisateurs/utilisatrices ayant des déficiences visuelles ou des difficultés de lecture à naviguer et à comprendre le contenu plus facilement. Cela peut même améliorer l’apparence de votre contenu et le rendre plus attrayant visuellement.
Cependant, mettre en évidence trop de texte sur votre page peut être source de distraction et réduire son efficacité. C’est pourquoi nous recommandons de mettre uniquement en évidence les informations importantes, telles que les appels à l’action, les avertissements et autres détails auxquels les lecteurs doivent prêter attention.
Ceci étant dit, voyons comment mettre facilement du texte en surbrillance dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Surligner du texte dans WordPress à l’aide de l’éditeur/éditrices de blocs
Cette méthode est faite pour vous si vous souhaitez surligner facilement du texte dans WordPress à l’aide de l’éditeur de blocs (Gutenberg).
Tout d’abord, vous devez ouvrir une publication existante ou nouvelle dans l’éditeur/éditrices de contenu depuis la colonne latérale de l’administration de WordPress.
Une fois sur place, il vous suffit de sélectionner le texte que vous souhaitez mettre en évidence et de cliquer sur l’icône “Plus” dans la barre d’outils en haut de la page. Un menu déroulant s’ouvre alors, dans lequel vous devez choisir l’option “Surligner” dans la liste.

Un sélecteur de couleurs s’affiche alors à l’écran. À partir de là, vous devez d’abord passer à l’onglet “Arrière-plan”.
Ensuite, choisissez une couleur de surbrillance par défaut parmi les options proposées.
Vous pouvez également sélectionner une couleur personnalisée pour mettre le texte en évidence en cliquant sur l’option “Personnalisé” pour lancer l’outil “Pipette”.

Enfin, n’oubliez pas de cliquer sur le bouton “Publier” ou “Mettre à jour” pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre blog WordPress pour voir le texte surligné en action.

Méthode 2 : Surligner le texte dans WordPress en utilisant WPCode (Recommandé)
Si vous souhaitez utiliser systématiquement une couleur spécifique pour mettre en évidence le texte sur l’ensemble de votre site WordPress, cette méthode est faite pour vous.
Vous pouvez facilement mettre du texte en surbrillance dans WordPress en ajoutant du code CSS aux fichiers de votre thème. Cependant, la moindre erreur lors de la saisie/saisie du code pourrait briser votre site, le rendant inaccessible.
C’est pourquoi nous vous recommandons d’utiliser WPCode, qui est la meilleure extension d’extrait de code WordPress sur le marché. C’est le moyen le plus simple et le plus sûr d’ajouter du code à votre site sans modifier directement les fichiers de votre thème.
Créer un extrait de code avec WPCode
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus d’instructions, veuillez consulter notre guide pour débutants sur l’installation d’une extension WordPress.
Note : WPCode dispose également d’une offre gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, passer à l’offre payante permet de déverrouiller plus de fonctionnalités comme une bibliothèque cloud d’extraits de code, une logique conditionnelle intelligente, et bien plus encore.
Une fois activé, rendez-vous sur la page Extraits de code ” + Ajouter un extrait dans la colonne latérale de l’administrateur WordPress.
Ensuite, il suffit de cliquer sur le bouton “+ Ajouter un extrait personnalisé” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

Ensuite, vous devez sélectionner un type de code. Pour ce tutoriel, sélectionnez l’option ‘CSS Sélectionné’.

Vous accédez alors à la page “Créer un extrait personnalisé”, où vous pouvez commencer par saisir un nom pour votre extrait de code.
Le Nom est uniquement pour votre référence et peut être n’importe quoi pour vous aider à vous rappeler à quoi sert le code.

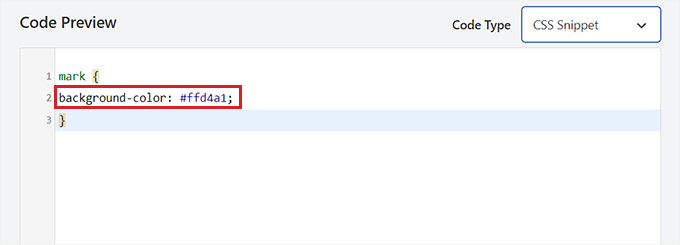
Ensuite, copiez et collez le code suivant dans la case “Prévisualisation du code” :
1 2 3 | mark {background-color: #ffd4a1;} |
Une fois que vous avez fait cela, ajoutez le code hexadécimal de votre couleur de surbrillance préférée à côté de la ligne de couleur d'arrière-plan dans le code.
Dans notre exemple, nous utilisons #ffd4a1, qui est une couleur marron clair.

Ensuite, défilez vers le bas jusqu’à la section “Insertion”.
Sélectionnez ensuite la méthode “Insertion automatique” pour exécuter le code dès qu’il est activé.

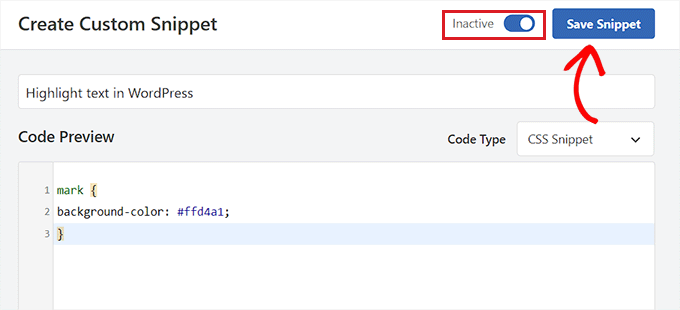
Ensuite, allez en haut de la page et permutez le commutateur “Inactif” sur “Actif”.
Enfin, cliquez sur le bouton “Enregistrer l’extrait” pour stocker vos modifications.

Mise en évidence du texte dans l’éditeur de blocs
Maintenant que l’extrait CSS a été activé, nous allons devoir ajouter un module HTML dans l’éditeur WordPress pour mettre en évidence le texte sur le site.
Tout d’abord, ouvrez une publication existante ou nouvelle dans l’éditeur de blocs de WordPress.
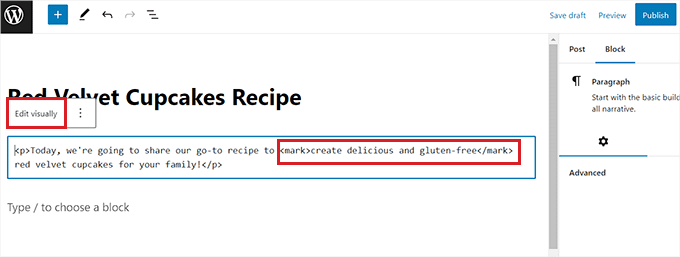
Cliquez ensuite sur l’icône “Options” dans la barre d’outils en haut de la page. Sélectionné, un nouveau menu déroulant s’ouvre, dans lequel vous devez sélectionner l’option “Editer en HTML”.

Vous verrez maintenant le contenu du bloc au format HTML.
Ici, il suffit d’envelopper le texte que vous voulez mettre en évidence à l’intérieur des balises <mark> </mark> comme ceci :
<mark>highlighted-text</mark> |
Le texte sera ainsi mis en évidence dans la couleur hexagonale que vous avez choisie dans votre extrait de WPCode.
Ensuite, cliquez sur l’option “Éditeur visuel” dans la barre d’outils du bloc pour revenir à l’éditeur visuel.

Une fois que vous avez terminé, cliquez sur le bouton “Mettre à jour” ou “Publier” pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site pour voir le texte mis en évidence en action.

Bonus : Utilisez SeedProd pour mettre en évidence les pages importantes de votre site
Outre la mise en évidence du texte de vos publications de blog, vous pouvez également mettre en évidence des sections importantes de votre site WordPress, comme le formulaire de contact ou un bon d’achat.
Par exemple, si vous avez un stock en ligne et que vous venez de lancer une vente saisonnière, vous pouvez mettre cette offre en évidence sur votre site.
Vous pouvez mettre en valeur ces sections en créant des pages d’atterrissage qui leur sont consacrées. Il s’agit de pages autonomes sur votre site qui sont conçues pour générer des prospects.
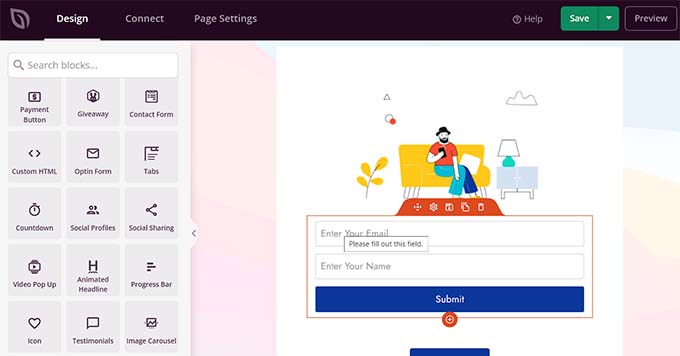
Pour créer des pages d’atterrissage visuellement attrayantes pour votre site, nous vous recommandons d’utiliser SeedProd. C’est le meilleur constructeur de pages d’atterrissage WordPress sur le marché qui est livré avec un constructeur drag-and-drop, 350+ modèles pré-fabriqués, et 90+ blocs.

SeedProd permet de créer très facilement des pages d’atterrissage attrayantes qui mettent en valeur les sections importantes de votre site, comme un formulaire de contact, une annonce de vente, des cadeaux, des témoignages, des formulaires d’optin, des pages de connexion, et bien d’autres choses encore.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la création d’une page d’atterrissage sur WordPress.

Bientôt disponible, vous pouvez également utiliser SeedProd pour créer des thèmes personnalisés, des pages “coming soon”, des pages de maintenance, et bien plus encore.
En savoir plus, consultez notre Avis complet sur SeedProd.
Nous espérons que ce guide vous a aidé à apprendre comment surligner du texte sur WordPress. Vous pouvez également consulter notre guide étape par étape sur la personnalisation des couleurs sur WordPress pour rendre votre site plus esthétique et notre comparatif des meilleurs constructeurs de sites AI pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin