La mise en évidence des commentaires d’auteurs dans WordPress est un moyen efficace de stimuler l’engagement sur votre blog. Lorsque les lecteurs voient un auteur participer activement à la discussion, ils sont plus enclins à se joindre à la conversation.
Chez WPBeginner, nous avons constaté de première main que cela crée un sentiment de communauté et encourage l’interaction, ce qui a pour perspective de rendre le lectorat plus dynamique et plus engagé.
Dans cet article, nous allons vous afficher comment mettre facilement en avant les commentaires de l’auteur/autrice dans WordPress pour booster l’engagement.

Pourquoi mettre en évidence les commentaires des auteurs/autrices dans WordPress ?
Les commentaires sont un excellent moyen de susciter l’engagement des utilisateurs/utilisatrices sur votre site. Si vous souhaitez obtenir plus de commentaires sur vos articles, alors vous pouvez encourager cela en participant activement aux discussions.
Pour un nouveau blog WordPress, vous pouvez facilement répondre aux commentaires et prendre part aux discussions avec vos lecteurs. Si vous gérez un blog à plusieurs auteurs/autrices, vous pouvez également encourager les auteurs/autrices à vous aider à modérer les commentaires.
Cependant, la plupart des thèmes WordPress ne font pas de distinction entre les commentaires, et ils sont listés dans le même style.

Un lecteur occasionnel peut défiler à travers les commentaires, sans se rendre compte du contenu supplémentaire apporté par l’auteur/autrice dans la discussion.
Le fait de mettre en évidence les commentaires de l’auteur/autrice vous aide à y remédier et permet de faire ressortir les commentaires de l’auteur/autrice et de les rendre plus visibles.
Le but ultime ici est d’encourager les nouveaux utilisateurs à se joindre aux commentaires et finalement à s’abonner à votre newsletter ou à devenir client/cliente.
Ceci étant dit, voyons comment mettre facilement en avant les commentaires des auteurs/autrices dans WordPress.
Mise en évidence de l’auteur/autrice d’un commentaire dans WordPress
La façon la plus simple de mettre en évidence les commentaires par auteur/autrice de l’article est d’ajouter une CSS personnalisée à votre thème WordPress. Cela vous permet d’ajouter facilement le module nécessaire et de voir une prévisualisation en direct de ce que cela donnerait sur votre site sans l’enregistrer.
Tout d’abord, vous devez visiter Apparence ” Personnalisation dans la zone d’administration de WordPress. Cela lancera l’interface du personnalisateur de thème WordPress. Vous remarquerez un tas d’options dans une colonne sur votre gauche et une prévisualisation en direct de votre site.

À partir de là, vous devez cliquer sur l’onglet “Additional CSS”. Cela ouvrira une zone de texte dans laquelle vous ajouterez le CSS personnalisé.

Cependant, vous souhaitez voir à quoi ressemblera le CSS personnalisé une fois appliqué. Pour ce faire, vous devez naviguer vers un article de blog qui contient des commentaires d’une auteur/autrice de l’article.

Faites défiler la page jusqu’à la section des commentaires, puis ajoutez le CSS personnalisé suivant dans le champ CSS personnalisé situé à gauche.
1 2 3 | .bypostauthor { background-color: #e7f8fb;} |
Vous remarquerez immédiatement que le commentaire de l’auteur est modifié en fonction du CSS personnalisé que vous avez saisi/saisie.

Comment cela fonctionne-t-il ?
WordPress ajoute des classes CSS par défaut à différentes parties de votre site. Ces classes CSS sont présentes quel que soit le thème WordPress que vous utilisez.
Dans cet exemple de code, nous avons utilisé la classe CSS .bypostauthor, qui est ajoutée à tous les commentaires ajoutés par l’auteur d’une publication.
Ajoutons quelques styles CSS supplémentaires pour la mettre encore plus en évidence. Voici un exemple de code qui ajoute un petit libellé “Auteur” aux commentaires de l’auteur/autrice de la publication et une bordure autour de l’image de l’avatar de l’auteur/autrice.
1 2 3 4 5 6 7 8 9 10 11 12 | .bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;} |
Voici ce que cela donne sur notre site de test.

Mise en évidence des commentaires en fonction du rôle de l’utilisateur dans WordPress
Aujourd’hui, de nombreux blogs WordPress disposent d’une équipe chargée de répondre aux commentaires. Sur les sites populaires, l’auteur/autrice de la publication, l’administrateur/administratrice et les modérateurs répondent tous aux commentaires afin de stimuler l’engagement des utilisateurs/utilisatrices.
Comment mettre en évidence un commentaire ajouté par un membre du personnel qui n’est pas l’auteur de la publication ?
Il existe un moyen simple d’y parvenir. Cependant, il est nécessaire d’ajouter un code personnalisé à votre site WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre article sur la façon de coller des extraits du web dans WordPress.
Tout d’abord, vous devez ajouter le code suivant au fichier functions.php de votre thème ou dans une extension d’extraits de code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Au lieu de modifier le fichier functions.php de votre thème, nous vous recommandons d’ajouter ce code avec WPCode. Cette extension d’extraits de code permet d’ajouter facilement et en toute sécurité du code personnalisé dans WordPress.

Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
Une fois l’extension activée, rendez-vous dans la rubrique Code Snippets ” Add Snippet de votre Tableau de bord WordPress.
Passez ensuite votre souris sur l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “Ajouter un extrait personnalisé”.

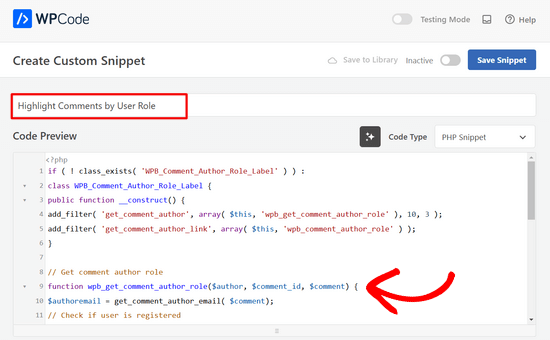
Ensuite, sélectionnez “PHP extrait de code” comme type de code dans les options qui s’affichent à l’écran.

Vous pouvez maintenant ajouter un titre à votre extrait et coller le code ci-dessus dans le champ “Aperçu du code”.

Ensuite, il suffit de permuter le commutateur de “Inactif” à “Actif” et de cliquer sur le bouton “Enregistrer l’extrait” en haut de la page.

Ce code ajoute simplement le libellé du rôle de l’utilisateur à côté du nom de l’auteur/autrice du commentaire. Voici à quoi cela ressemblerait sans aucun style personnalisé.

Rendons-le un peu plus joli en ajoutant quelques CSS personnalisés. Allez dans Apparence ” Personnaliser la page et passez à l’onglet CSS supplémentaires.
Vous pouvez utiliser le CSS suivant pour styliser l’étiquette du rôle de l’utilisateur dans les commentaires.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Voici ce que cela donne sur notre site de test. N’hésitez pas à modifier le code pour qu’il corresponde aux couleurs et au style de votre thème.

Pour plus de détails, vous pouvez consulter notre article sur l’ajout de libellés de rôles d’utilisateurs dans les commentaires WordPress.
Nous espérons que cet article vous a aidé à apprendre comment mettre en évidence les auteurs/autrices dans WordPress. Vous pouvez également consulter notre tutoriel sur la façon de mettre en évidence les nouvelles publications pour les visiteurs de retour dans WordPress et nos choix d’experts des meilleures extensions de boîte de bio d’auteur pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Rafael
Not work for me
I use custom theme with comments.php from twenty Twenty Thirteen.
Where can I add more CSS classes ?
WPBeginner Support
Hi Rafael,
Please see our guide on how to add custom CSS in WordPress.
Admin
Irfan Ali
Thank you very much.
Haina
Hi! Whenever somenone leaves a comment on my website, the author name appears in gray. How can I change that do black? Also, a “permalink” word is always bellow the date and time of the comment . How can I get rid of that? Any help will be much appreciated. Thanks.
WPBeginner Support
Hi Haina,
Please take a look at our guide on how to style WordPress comments.
Admin
Haina
Thanks for the quick reply. However, my understanding of CSS is less than “fair”. If you could give me direct instructions on how to get the comment author name in black, it would be great. If not, I understand also. Thanks.
Martin
How is it possible to exclude any replies to the authors comment from the styling?
Peter Huan
I tried to it but i could not. I was added to my theme opition by myself.
May be i was changed “div”…
Thank you for topic.
Fahad
There is a problem with changing the background if the auther is the creator of the comment and someone else replied, since the nested reply will also have the same highlighted background!
deven
Nice post … but is there any plugin for doing the same ( there are some but 2-3 yers old ) looking for a new one with more customize options.
char
Is there a way to give each author (the main ones) different color comments?
Editorial Staff
Yes, it is possible to assign different color comments for registered users. The class would look like .comment-author-username. Replace username with the author’s username.
Admin
Ahmad Raza
I followed the way you described but i have not found <li id=”comment-“> template in my comments.php
Any solution?
Editorial Staff
Just updated the article, so it is more current.
Admin
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Useful tip.
When I read post comments, I tend to read the author’s comments on the assumption that what he says carries more authority.
I’m OK with the CSS but never sure about the php.
You may have enticed me to start messing with the php!
joyoge bookmark
nice tutorial, thank you
janghuan
In my wordpress version,I just need to add a exist class that the wordpress generates.It’s “comment-author-admin”.Maybe the class “bypostauthor” that wordpress generates also does work.
Blake Imeson
This method would fail for multi-author blogs right?
Editorial Staff
You can probably add a comma and add more user IDs, but it will show all editor’s comment in highlighted version, so yes it will be a fail if you look at it that way.
Admin