La mise en évidence d’un élément de menu dans WordPress peut attirer l’attention de vos internautes sur des pages importantes ou des offres spéciales. Cela peut aider à améliorer la navigation et l’engagement des utilisateurs/utilisatrices.
Que vous souhaitiez mettre l’accent sur une nouvelle fonctionnalité, une vente ou une mise à jour essentielle, faire ressortir certains éléments du menu peut renforcer l’efficacité de votre site.
Par exemple, nous avons mis en évidence la page des prix dans le menu de navigation principal de plusieurs de nos marques partenaires afin d’attirer l’attention des utilisateurs/utilisatrices. Cette approche a encouragé davantage d’internautes à explorer les prix de nos produits et a permis d’augmenter les conversions.
Dans cet article, nous allons vous afficher comment mettre facilement en évidence un élément de menu dans WordPress à l’aide d’un code CSS.

Pourquoi mettre en évidence un élément de menu dans WordPress ?
Un menu de navigation est une liste de liens pointant vers des zones importantes de votre site. Ils se présentent généralement sous la forme d’une barre horizontale dans l’en-tête de chaque page d’un site WordPress.
En mettant en évidence un élément de menu dans votre menu de navigation, vous pouvez facilement diriger l’attention de l’utilisateur vers votre appel à l’action le plus visible.
Par exemple, si vous souhaitez que les utilisateurs visitent la page des prix ou un article spécifique sur votre blog WordPress, alors vous pouvez mettre en évidence cet article dans votre menu de navigation. Cela peut augmenter le trafic sur cette page et stimuler les ventes.

Ceci étant dit, voyons comment mettre en évidence un élément de menu dans WordPress à l’aide de CSS :
Méthode 1 : Mise en évidence d’un élément de menu à l’aide de l’éditeur/éditrices de site complet
Si vous utilisez un thème avec blocs, vous disposerez de l’Éditeur/éditrices de site complet au lieu de l’ancien Outil de personnalisation du thème. Vous pouvez également y mettre en évidence un élément de menu en cours.
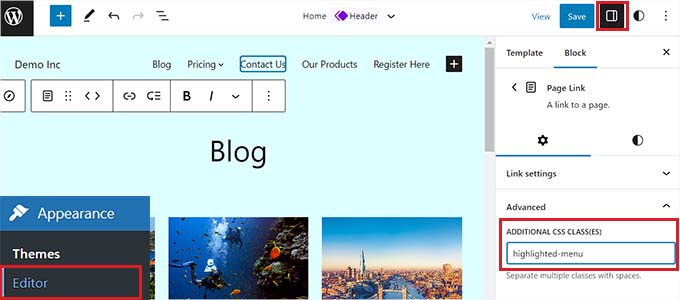
Tout d’abord, rendez-vous sur la page Apparence ” Éditeur dans le tableau de bord WordPress. Cela vous dirigera vers l’éditeur complet du site.
Il vous suffit de double-cliquer sur l’élément de menu que vous souhaitez mettre en évidence, puis de cliquer sur l’icône “Réglages” en haut de la page. Les réglages de cet élément de menu spécifique s’ouvrent alors immédiatement dans le panneau de blocs.
Il vous suffit maintenant de défiler jusqu’à l’onglet “Avancé” et de cliquer sur l’icône en forme de flèche située à côté pour le déplier.
Un champ “Classe CSS supplémentaire” s’ouvre alors, dans lequel vous devez inscrire ” Menu en surbrillance".

Cliquez ensuite sur le bouton “Enregistrer” en haut de la page pour stocker vos modifications.
Après cela, vous devrez ajouter un petit peu de CSS à votre thème pour l’effet de surbrillance. Vous pouvez soit corriger l’Outil de personnalisation du thème manquant, soit utiliser une extension d’extrait de code pour ajouter du code CSS.
Comment ajouter des extraits CSS à l’aide de WPCode
Pour l’ajout de CSS sur WordPress, nous vous recommandons d’utiliser WPCode car c’est la meilleure extension d’extraits de code WordPress sur le marché qui permet d’ajouter facilement et en toute sécurité du code personnalisé.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus d’instructions, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : WPCode est également disponible en version gratuite. Cependant, vous pouvez également obtenir l’offre premium pour déverrouiller la bibliothèque cloud d’extraits de code, la logique conditionnelle intelligente, et plus encore.
Une fois activé, naviguez jusqu’à la page Code Snippets ” + Add Snippet ” depuis votre panneau d’administration WordPress.
Survolez l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “+ Ajouter un extrait personnalisé” situé en dessous.

Ensuite, vous devez sélectionner “extrait CSS” comme type de code dans la liste d’options qui apparaît.

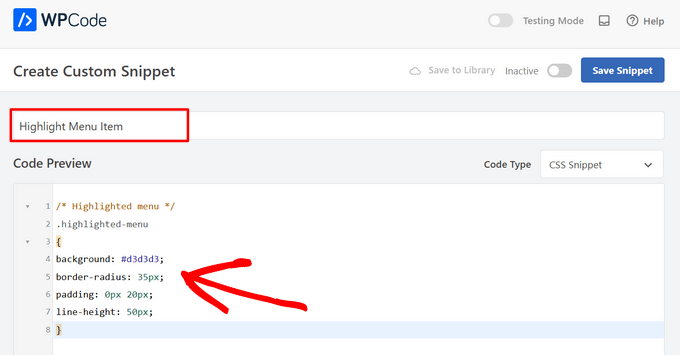
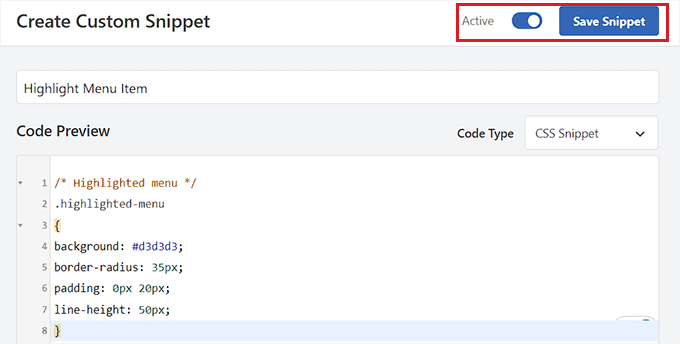
Vous accédez maintenant à la page “Créer un extrait personnalisé”, où vous pouvez commencer par choisir un nom pour votre extrait.
Ensuite, copiez et collez le code CSS suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #d3d3d3;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Voici à quoi cela devrait ressembler :

Une fois cette étape franchie, défilez vers le bas jusqu’à la section “Insertion”.
Choisissez simplement le mode “Insertion automatique” pour que le code soit automatiquement exécuté sur l’ensemble de votre site.

Allez maintenant en haut de la page et permutez le commutateur de “Inactif” à “Actif”.
Cliquez ensuite sur le bouton “Enregistrer l’extrait” pour stocker vos réglages.

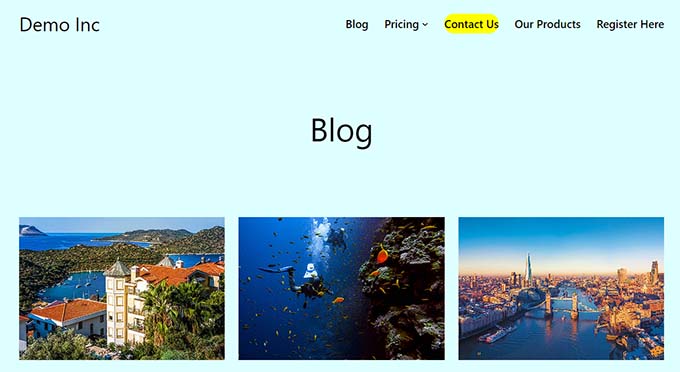
Vous avez bien mis en évidence un élément de menu dans WordPress à l’aide d’un éditeur/éditrices complet.
Voici à quoi ressemblera votre élément de menu une fois que vous aurez ajouté le code CSS.

Comment accéder au personnalisateur de thème avec un thème en bloc ?
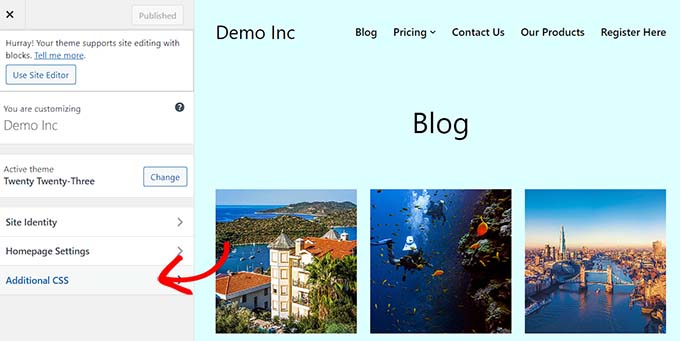
Si vous souhaitez utiliser l’Outil de personnalisation des thèmes et un thème Éditeur de site, il vous suffit de copier et de coller l’URL ci-dessous dans votre navigateur. Confirmez-vous que vous avez remplacé “exemple.com” par le nom de domaine de votre propre site :
1 | https://example.com/wp-admin/customize.php |
Cela ouvrira le personnalisateur de thème pour votre thème de bloc, où vous devez déplier l’onglet ” CSS supplémentaire “.

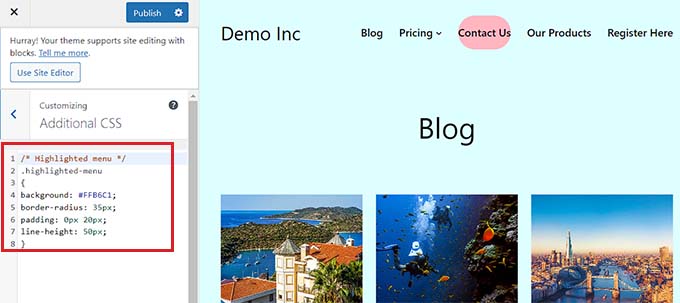
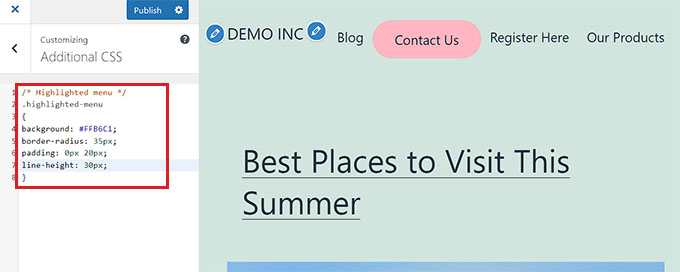
Copiez et collez l’extrait CSS dans le champ “Additional CSS” :
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Ensuite, il vous suffit de cliquer sur le bouton “Publier” en haut de la page pour stocker vos Réglages.

Méthode 2 : Mise en évidence d’un élément de menu à l’aide de l’Outil de personnalisation d’un thème
Si vous utilisez un thème WordPress plus ancien, il est probable que le thème personnalisé soit activé par défaut. La mise en évidence d’un élément de menu dans un personnalisateur de thème est un processus assez simple.
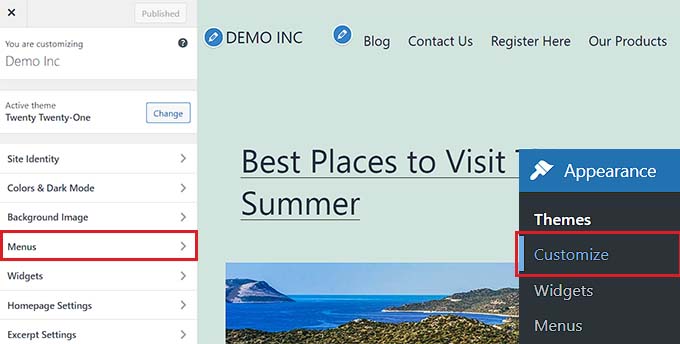
Tout d’abord, il suffit d’aller dans Apparence ” Outil de personnalisation dans votre tableau de bord WordPress pour lancer le personnalisateur de thème. Une fois qu’il s’ouvre, il suffit de cliquer sur l’onglet ” Menus ” dans la colonne latérale gauche.

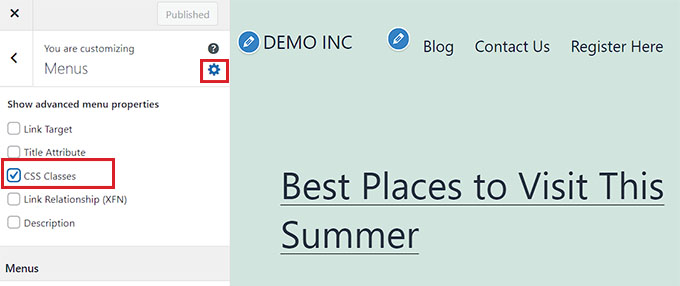
À partir de là, cliquez sur l’icône en forme d’engrenage en haut à droite pour afficher les propriétés avancées.
Maintenant, cochez la case “Classes CSS”.

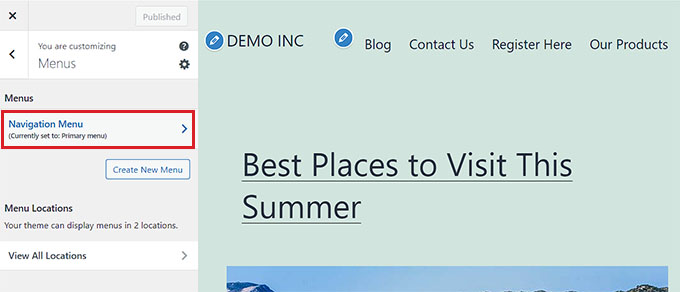
Ensuite, défilez vers le bas jusqu’à la section “Menus”.
Si vous avez plusieurs menus WordPress, cliquez simplement sur le menu contenant les éléments de menu que vous souhaitez mettre en évidence.

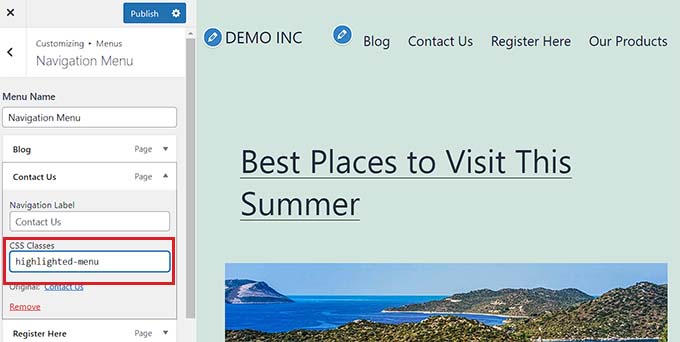
Un nouvel onglet s’ouvre, dans lequel vous pouvez sélectionner l’élément de menu que vous souhaitez mettre en évidence. Il peut s’agir de “Nous contacter”, comme dans notre exemple, mais aussi de votre page de tarifs ou du lien vers votre stock en ligne.
Cliquez simplement sur l’élément de menu de votre choix pour déplier certains réglages. Cliquez ici sur le champ “Classes CSS”.
Il vous suffit d’écrire "highlighted-menu" dans le champ. Vous pouvez ajouter cette classe CSS à plusieurs éléments de menu, et ils seront tous mis en évidence.

Ensuite, il suffit de se rendre dans l’onglet ” CSS supplémentaires ” dans le personnalisateur du thème.
Ensuite, copiez et collez le code CSS suivant :
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Félicitations à tous les participants ! Vous avez bien mis en évidence un élément de menu.
Note : Il se peut que votre thème ne dispose pas d’un champ “CSS supplémentaire” dans le personnalisateur de thème. Si ce n’est pas le cas, vérifiez les Réglages du thème pour trouver comment ajouter un CSS personnalisé. Si vous ne le trouvez pas, vous pouvez contacter le développeur/développeuse ou l’ajouter à l’aide de WPCode.
Enfin, n’oubliez pas de cliquer sur le bouton “Publier” en haut de la page pour stocker vos réglages.

Outil de personnalisation de la mise en évidence des éléments du menu
Maintenant que vous avez mis en évidence l’élément de menu, vous pouvez ajuster le code CSS pour personnaliser votre élément de menu comme vous le souhaitez.
Par exemple, vous pouvez modifier la couleur d’arrière-plan de votre élément de menu.

Il suffit de rechercher le code suivant dans l’extrait de CSS que vous venez de coller :
1 | background: #FFB6C1 |
Après l’avoir Emplacé, il vous suffit de remplacer le numéro du code couleur rose par le code hexadécimal de la couleur de votre choix :
1 | background: #7FFFD4; |
Ci-dessus, le code hexadécimal de l’aigue-marine.

Vous pouvez consulter notre guide pour ajouter facilement des CSS personnalisés pour obtenir d’autres idées sur la façon de personnaliser l’élément de menu en surbrillance.
Une fois que vous êtes satisfait de vos choix, il vous suffit de cliquer sur le bouton “Publier” dans le personnalisateur de thème ou “Enregistrer l’extrait” dans WPCode pour enregistrer vos modifications.
Nous espérons que cet article vous a aidé à apprendre comment mettre en évidence une icône de menu dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de styliser les menus de navigation de WordPress ou notre tutoriel sur l’ajout d’icônes d’images avec les menus de navigation sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.