Par défaut, WooCommerce affiche les prix de vos produits à tous ceux qui visitent votre boutique. Bien que cela fonctionne pour la plupart des détaillants en ligne, certaines entreprises ont besoin de plus de contrôle sur qui voit leurs prix.
En aidant les propriétaires de boutiques en ligne, nous avons rencontré quelques cas différents où masquer les prix dans WooCommerce est essentiel.
Par exemple, les fournisseurs en gros doivent afficher les prix personnalisés uniquement aux clients/clientes professionnels vérifiés. D’autre part, les entreprises B2B peuvent préférer discuter des besoins des clients à l’avance pour s’assurer qu’elles peuvent offrir la bonne solution au bon prix.
Après avoir testé diverses solutions, nous avons trouvé 3 méthodes fiables pour masquer les prix dans WooCommerce. Ces méthodes fonctionneront pour tout type d’entreprise, des fournisseurs en gros aux entreprises de luxe.

Ce qu’il faut prendre en compte avant de masquer les prix des produits
Nous avons vu quelques situations différentes où la vente sans prix sur WooCommerce a du sens.
Par exemple, de nombreux fournisseurs en gros masquent les prix pour éviter que les clients/clientes au détail ne bénéficient de remises en gros. En outre, les fabricants de meubles personnalisés retirent souvent les prix parce que chaque pièce a des coûts uniques en fonction des matériaux et de la conception.
Nous savons également que certaines marques de luxe préfèrent créer des expériences d’achat exclus ives, réservées à leurs membres, en affichant les prix uniquement aux acheteurs sérieux.
Malheureusement, WooCommerce n’est pas livré avec une option intégrée pour masquer les prix. Mais après avoir testé diverses solutions, nous avons trouvé 3 méthodes fiables qui fonctionnent bien.
Vous pouvez utiliser les liens rapides ci-dessous pour aller à/au votre méthode préférée pour masquer les prix sur WooCommerce :
Êtes-vous prêts ? Plongeons dans l’aventure !
Méthode 1 : Masquer les prix des produits et les boutons du panier avec du code
Dans cette méthode, nous allons vous afficher comment masquer les prix des produits et les boutons de panier, soit pour tous les produits de votre boutique, soit pour des articles spécifiques. Cette approche est utile si vous voulez que les clients/clientes vous contactent directement pour obtenir les prix ou se connectent à leur compte pour voir ces prix.
En testant différentes options, nous avons trouvé que de nombreuses extensions pour masquer les prix sont soit assez coûteuses, soit trop complexes à utiliser. C’est pourquoi nous avons trouvé une solution de code simple qui permet de faire le travail rapidement.
Nous savons que l’expression “solution de code” peut sembler intimidante, mais ne vous inquiétez pas. Il s’agit d’une approche adaptée aux débutants.
Nous utiliserons WPCode, une extension qui rend l’ajout de code à votre site aussi simple qu’un copier-coller. Nous avons utilisé cette extension sur de nombreux sites et l’avons trouvée sûre et fiable.
La version gratuite fonctionne parfaitement pour masquer les prix. Cependant, si vous voulez des fonctionnalités supplémentaires comme le générateur de code IA pour créer des solutions personnalisées, vous pourriez vouloir regarder la version Pro.
Nous avons testé les deux versions de manière approfondie dans notre Avis sur WPCode.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
Ensuite, vous pouvez suivre l’un des tutoriels ci-dessous.
Option 1 : Masquer les boutons de prix et de panier pour des produits spécifiques (utilisateurs/utilisatrices déconnectés)
La façon la plus simple de masquer les prix est d’utiliser l’extrait prêt à l’emploi de WPCode. Ce code masquera les prix et les boutons de panier pour des produits spécifiques lorsque les utilisateurs/utilisatrices ne sont pas connectés.
Si vous êtes déjà familiarisé avec WPCode, vous pouvez simplement le trouver dans la bibliothèque d’extraits de WPCode.
Sinon, si vous utilisez l’extension pour la première fois, cliquez sur le lien ci-dessous :
Cliquez ensuite sur le bouton “Ajouter au site” pour Premiers pas.

À ce stade, vous devez créer un compte WPCode gratuit ou vous connecter si vous en avez déjà un.
Lors de l’Inscription, il vous sera demandé de connecter votre site WordPress à la bibliothèque WPCode.

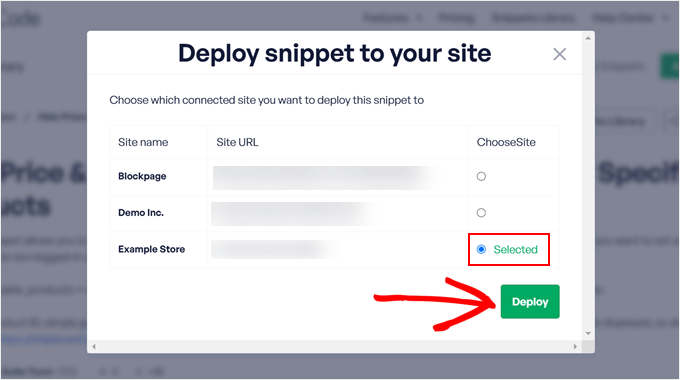
Après vous être connecté, vous choisirez le site auquel vous souhaitez ajouter l’extrait.
Cliquez ensuite sur “Déployer”.

Le système vous ramène à la zone d’administration de WordPress pour terminer la configuration.
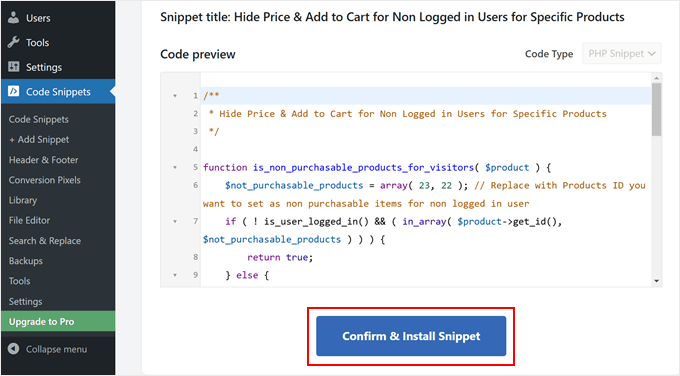
Cliquez ensuite sur “Confirmer et installer l’extrait”.

Cela vous amène à l’éditeur d’extraits de code, où vous effectuerez deux modifications simples pour personnaliser le code en fonction de vos besoins.
Tout d’abord, vous devez modifier les ID des produits. Cherchez cette ligne de code :
1 | $not_purchasable_products = array( 23, 22 ); |
Remplacez ces numéros par vos propres ID de produits.
Si vous n’êtes pas sûr de ce qu’ils sont, alors vous pouvez lire notre article sur la façon de trouver les ID de produits dans WooCommerce.
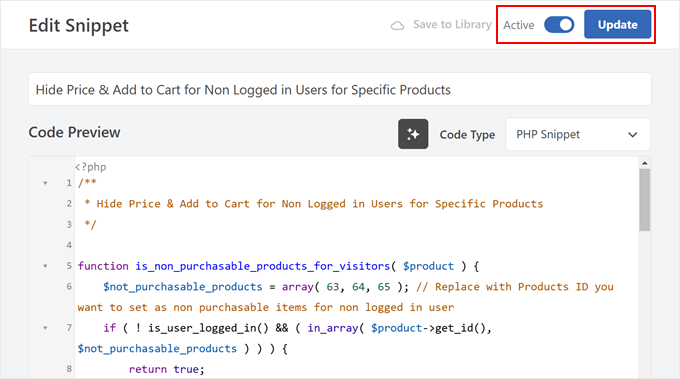
Par exemple, si vous voulez masquer les prix des produits 63, 64 et 65, vous écrirez :
1 | $not_purchasable_products = array( 63, 64, 65 ); |
Ensuite, vous pouvez personnaliser le message affiché à la place du prix.
Voici le code que vous devez trouver :
1 2 3 4 5 | function wws_hide_price_not_logged_in( $price_html, $product ) { if ( is_non_purchasable_products_for_visitors( $product ) ) { $price_html = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login with wholesale account to see prices', 'wws' ) . '</a></div>'; } return $price_html; |
Vous pouvez modifier ce texte : “Se connecter avec un compte de grossiste pour voir les prix” en ce que vous voulez, par exemple “Se connecter pour voir les prix” ou “Nous contacter pour obtenir des prix”.
Voici un exemple :
1 2 3 4 5 | function wws_hide_price_not_logged_in( $price_html, $product ) { if ( is_non_purchasable_products_for_visitors( $product ) ) { $price_html = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login to see prices', 'wws' ) . '</a></div>'; } return $price_html; |
Lorsque les utilisateurs/utilisatrices cliquent sur ce lien, cela les amène à la page de connexion de WooCommerce pour s’identifier.
Enfin, faites passer le commutateur de “Inactif” à “Actif”. Cliquez ensuite sur “Mettre à jour”.

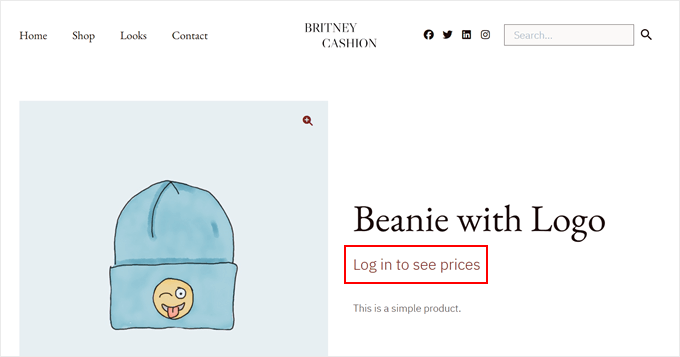
Il suffit maintenant de visiter les pages de vos produits pour constater les modifications.
Vous remarquerez que les boutons de prix et de panier sont masqués et remplacés par votre message personnalisé.

C’est aussi simple que cela !
Option 2 : Masquer les boutons de prix et de panier pour tous les utilisateurs/utilisatrices
Si vous souhaitez masquer les prix et les boutons de panier pour tous ceux qui visitent votre boutique WooCommerce, vous devrez ajouter un extrait de code différent. Cette méthode fonctionne que les utilisateurs/utilisatrices soient connectés ou non.
Commencez par vous rendre dans la rubrique ” Code Snippets ” + Add Snippet dans votre tableau de bord WordPress. Cliquez sur ” Add Your Custom Code (New Snippet) “, puis sur le bouton ” + Add Custom Snippet “.

Ensuite, vous aurez le choix entre plusieurs types de codes.
Choisissez “PHP Snippet”.

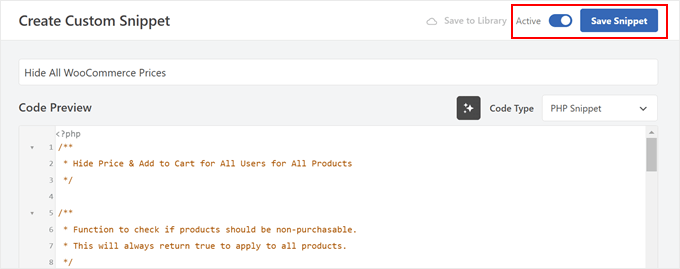
Ensuite, vous devez donner un titre à votre extrait de code. Il peut s’agir de quelque chose de simple comme ” Masquer tous les prix de WooCommerce “.
Ensuite, dans la section “Prévisualisation du code”, copiez le code ci-dessous et collez-le à cet endroit :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | /** * Hide Price & Add to Cart for All Users for All Products *//** * Function to check if products should be non-purchasable. * This will always return true to apply to all products. */function is_non_purchasable_products( $product ) { // Always return true to make all products non-purchasable for all users return true;}/** * Set product as not purchasable */function wws_set_not_purchasable( $is_purchasable, $product ) { if ( is_non_purchasable_products( $product ) ) { // Set product as not purchasable $is_purchasable = false; } return $is_purchasable;}/** * Replace price with 'Contact us for pricing' message linking to the contact page */function wws_hide_price( $price_html, $product ) { if ( is_non_purchasable_products( $product ) ) { // Get the URL for the contact page by slug $contact_page = get_page_by_path( 'contact' ); if ( $contact_page ) { $contact_url = get_permalink( $contact_page ); } else { // Default to '/contact' if the page is not found $contact_url = site_url( '/contact' ); } // Set the price HTML to the contact message $price_html = '<div><a href="' . esc_url( $contact_url ) . '">' . __( 'Contact us for pricing', 'wws' ) . '</a></div>'; } return $price_html;}/** * Hide the 'Add to Cart' button */function wws_hide_addcart( $add_to_cart, $product, $args ) { if ( is_non_purchasable_products( $product ) ) { // Remove the 'Add to Cart' button $add_to_cart = ''; } return $add_to_cart;}// Add filters to apply the above functionsadd_filter( 'woocommerce_is_purchasable', 'wws_set_not_purchasable', 10, 2 );add_filter( 'woocommerce_get_price_html', 'wws_hide_price', 10, 2 );add_filter( 'woocommerce_loop_add_to_cart_link', 'wws_hide_addcart', 10, 3 ); |
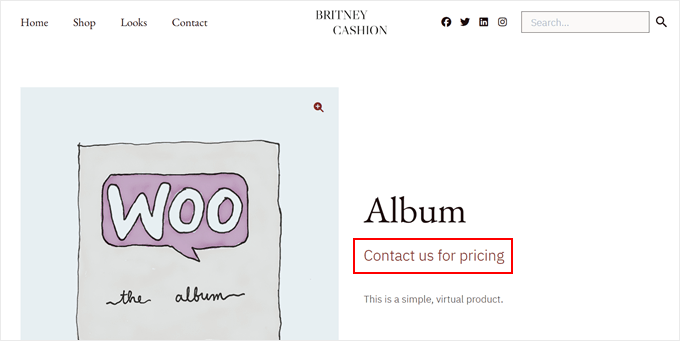
Ce code retire tous les boutons de prix et de panier de votre boutique et les remplace par un lien “Contactez-nous pour obtenir un prix” qui renvoie les internautes à votre page de contact.
Après avoir collé le code, faites passer le commutateur de “Inactif” à “Actif” et cliquez sur “Enregistrer l’extrait”.

Et c’est tout !
Vous pouvez maintenant visiter votre boutique et constater que tous les prix et les boutons de panier ont été remplacés par un lien vers votre page de contact.

Pour d’Autres détails, consultez notre guide du débutant sur la façon d’ajouter facilement du code personnalisé dans WordPress.
Méthode 2 : Masquer les prix des produits aux clients/clientes non grossistes
Cette méthode est parfaite pour les entreprises qui souhaitent masquer les prix aux internautes habituels tout en affichant des prix de gros spéciaux aux clients/clientes approuvés.
Cette approche fonctionne particulièrement bien pour les fabricants, les distributeurs et les entreprises B2B qui souhaitent maintenir des prix exclusifs pour leurs acheteurs en gros.
C’est également une bonne chose si vous n’êtes pas fan de la solution de code de tout à l’heure, car nous utiliserons des extensions de la suite Wholesale, qui est très conviviale.
Avant de nous plonger dedans, nous vous recommandons de lire notre avis détaillé sur Wholesale Suite pour comprendre toutes les fonctionnalités qu’offre cette suite d’extensions.
Étape par étape : Installation des extensions nécessaires à la Wholesale Suite
Pour que cette méthode soit efficace, vous devez installer l’extension gratuite Wholesale Suite. Il gère les fonctionnalités de base de la boutique de vente en gros, notamment en configurant des structures de prix de gros pour vos produits.
Vous devrez également vous procurer l’extension premium Wholesale Suite, en particulier Wholesale Prices et Wholesale Lead Capture.
Le premier Compléments est essentiel pour masquer les prix aux clients/clientes personnalisés tout en les affichant à vos acheteurs en gros. Il n’y a aucun moyen de contourner cette extension, car c’est le cœur du plugin qui permet de masquer les prix.
Le second crée un système d’inscription professionnel où les clients/clientes en gros potentiels peuvent demander un compte. Si vous préférez, vous pouvez également utiliser WPForms pour créer vos formulaires d’Inscription.
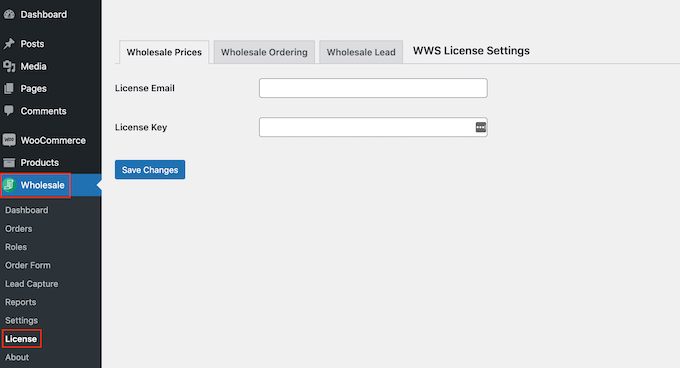
Après avoir installé ces extensions WordPress, allez dans Tableau de bord ” Licence “.

Saisissez ici les clés de licence et l’adresse e-mail associées à vos achats d’extensions premium. Vous trouverez ces détails dans l’e-mail de confirmation que vous avez reçu lors de l’achat des extensions.
Si vous avez acheté plusieurs extensions Wholesale Suite, vous pouvez utiliser les onglets en haut pour accéder aux Réglages de la clé de licence pour chacune d’entre elles.
Une fois que vous avez saisi/saisie les informations de licence pour chaque outil, assurez-vous de cliquer sur “Enregistrer les modifications”. Lorsque vous avez terminé, vous pouvez passer à l’étape suivante.

Étape par 2 : Configurer un compte client/cliente de vente en gros à titre d’essai
Wholesale Suite crée un rôle du compte utilisateur spécial “Client en gros” qui vous permet de gérer les prix pour tous vos clients/clientes en gros en un seul endroit. Lorsque ces clients/clientes se connectent, ils voient automatiquement leurs prix de gros spéciaux.
Pour vous assurer que votre masquage des prix fonctionne correctement, vous aurez besoin d’un compte client/cliente en gros de test. Cela vous aide à vérifier comment votre boutique WooCommerce se présente à la fois de la vue d’un client/cliente en gros et de la perspective d’un internaute régulier.
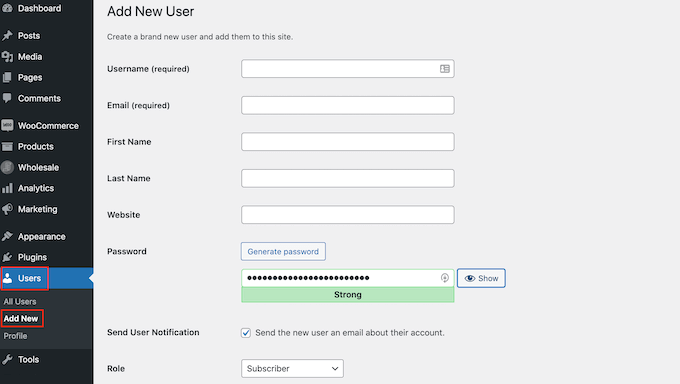
La création d’un compte de grossiste est simple. Tout d’abord, il suffit d’aller dans Utilisateurs ” Ajouter une nouvelle dans votre tableau de bord WordPress.

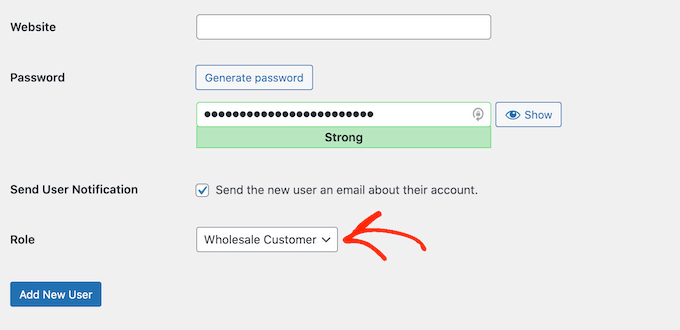
Remplissez les informations de base telles que l’adresse e-mail et l’identifiant, puis sélectionnez “Client/cliente en gros” dans le menu déroulant “Rôle”.
Enfin, cliquez sur “Ajouter un nouvel utilisateur” pour créer le compte.

Vous pourriez également vouloir empêcher les clients/clientes en gros d’effectuer des achats au prix normal lorsqu’ils ne remplissent pas les conditions de vente en gros. Par défaut, l’extension affiche un avertissement, mais les clients/clientes peuvent toujours acheter au prix de détail.
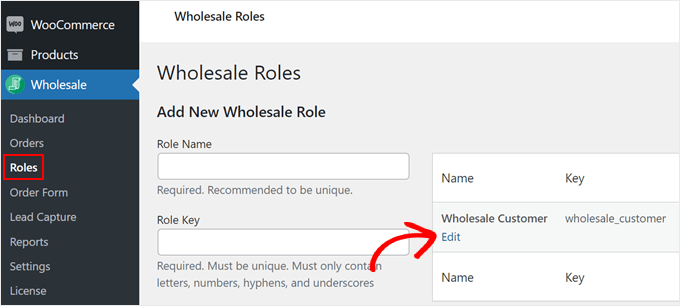
Pour modifier cela, allez dans la section ” Rôles ” et trouvez le rôle ” Client/cliente en gros “. Cliquez sur le bouton “Modifier” situé sous le rôle pour le personnaliser.

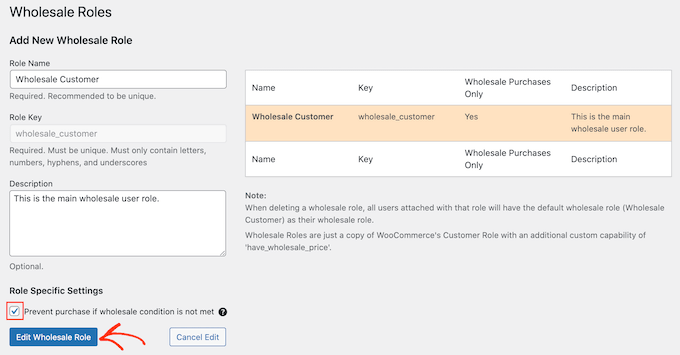
Ensuite, cochez la case “Empêcher l’achat si la condition de vente en gros n’est pas remplie”.
Il vous suffit ensuite de cliquer sur “Modifier le rôle de grossiste” pour enregistrer vos modifications.

Étape par étape : Masquer les prix et les boutons de panier
Ensuite, vous devrez masquer les prix et les boutons de la page du panier aux yeux des internautes qui visitent la boutique en ligne.
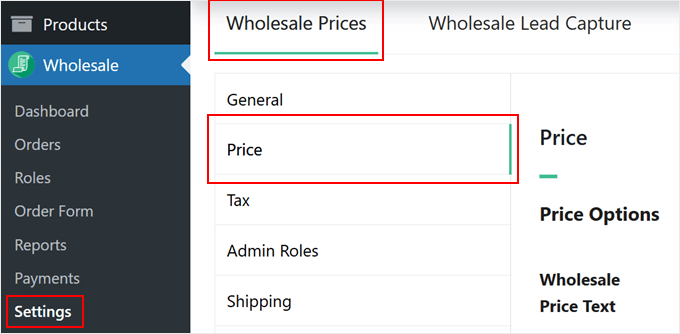
Pour ce faire, vous pouvez vous rendre dans la rubrique ” Réglages ” de votre site de vente en gros. Confirmez que vous vous trouvez dans la section ” Prix de gros “, et naviguez jusqu’à l’onglet ” Prix “.

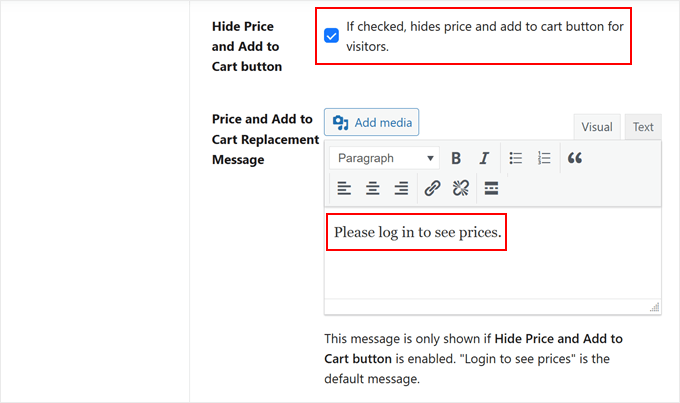
Ensuite, défilez vers le bas jusqu’au réglage “Masquer le prix et le bouton Ajouter au panier” et cochez la case située juste à côté.
En dessous, vous pouvez ajouter un texte personnalisé pour remplacer les boutons de prix et de panier. Si vous laissez ce texte vide, le message par défaut “Connexion pour voir les prix” s’affichera à la place.

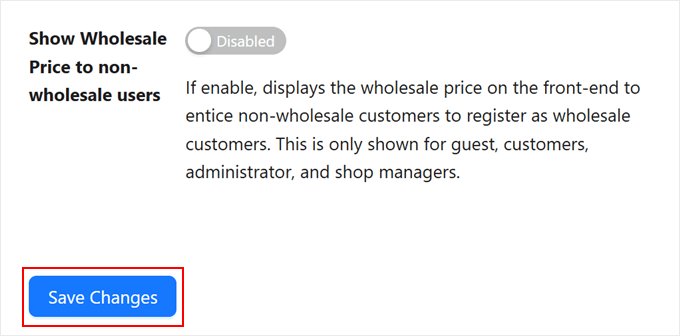
Défilez ensuite vers le bas et assurez-vous que le réglage “Afficher le prix de gros aux utilisateurs/utilisatrices non grossistes” est désactivé.
Enfin, cliquez sur le bouton “Enregistrer les modifications”.

Étape par étape : ajouter et masquer les prix de gros aux produits WooCommerce.
Vous êtes maintenant prêt à ajouter des prix de gros à des produits individuels. Vous pouvez ouvrir un nouveau produit ou un produit existant pour le modifier.
Si c’est la première fois que vous ajoutez un produit, alors vous pouvez lire notre guide WooCommerce made simple pour en savoir plus.
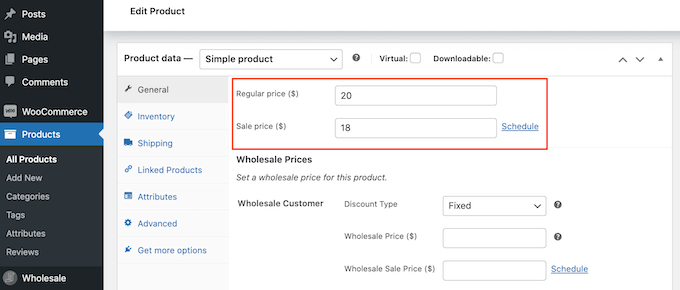
Lors de la création d’un nouveau produit ou de la modification d’un produit existant, vous devrez accéder à la section “Données du produit”.
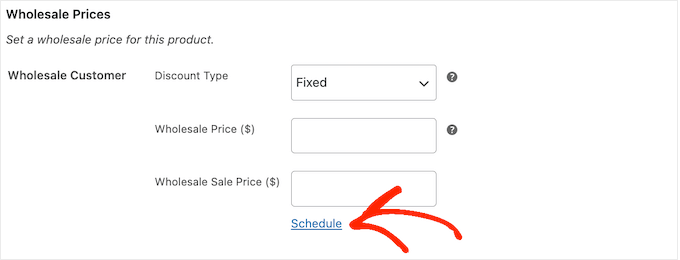
Définissez ici votre “Prix normal”. C’est ce que les clients/clientes personnalisés verront. Trouvez ensuite la section “Prix de gros” et choisissez votre type de remise dans le menu déroulant. Vous pouvez proposer une remise en pourcentage ou un prix corrigé.

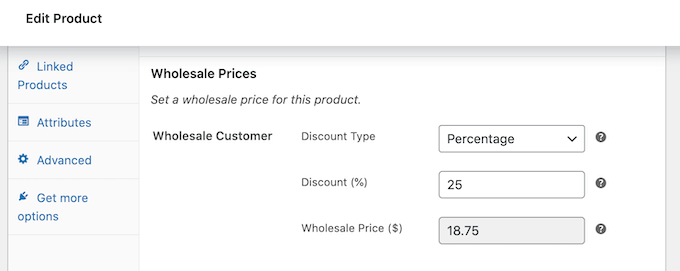
Pour les remises en pourcentage, il suffit de sélectionner le type de remise “Montant” et de saisir le montant de la remise.
Wholesale Suite calculera automatiquement le prix final.

Si vous choisissez “Corrigé” pour le type de remise, vous pouvez saisir le prix de gros exact que vous souhaitez appliquer.
Vous souhaitez proposer des offres de gros à durée limitée ? C’est idéal pour lancer des promotions saisonnières et convertir plus d’internautes de WooCommerce en clients/clientes.
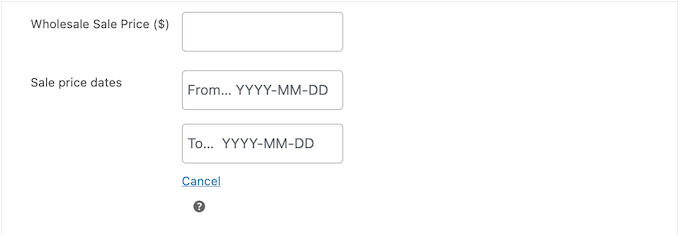
Pour ce faire, vous pouvez cliquer sur le lien “Planifier”.

Vous pouvez ensuite saisir la date de début et la date de fin de votre promotion sur les prix de vente en gros.
De cette façon, vous n’aurez pas à activer et désactiver manuellement la remise. Fondamentalement, cela fonctionne de manière similaire à la planification des codes promo WooCommerce.

Bien entendu, ce Réglage est facultatif. Si vous n’êtes pas prêt à l’utiliser maintenant, il peut être utile de le garder à l’esprit pour l’avenir.
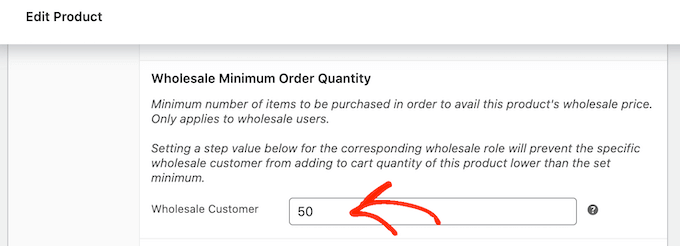
Ensuite, définissez vos Prérequis de commande minimale dans la section “Quantité minimale de commande en gros”.
Il définit le nombre d’articles qu’un client/cliente grossiste doit acheter pour bénéficier d’un prix spécial.

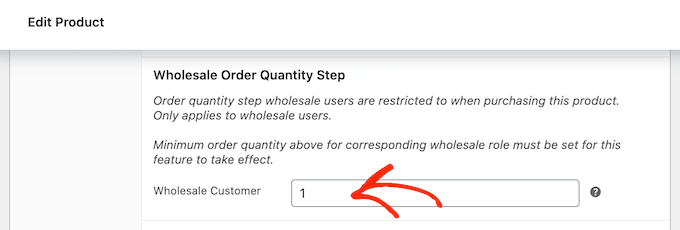
Ensuite, défilez vers le bas jusqu’à la section “Étape par étape de la quantité commandée en gros”.
Saisissez ‘1’ dans le champ correspondant.

Ainsi, la quantité minimale de commande que vous avez définie ci-dessus s’appliquera à chaque article.
De cette façon, les gens ne peuvent pas essayer d’abuser des privilèges de la vente en gros. En savoir plus sur ce réglage, voir la documentation de Wholesale Suite sur les prérequis pour les commandes minimales.
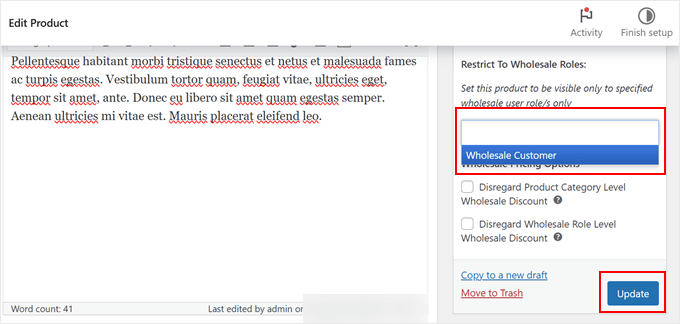
Enfin, vous pouvez rendre votre produit visible uniquement aux clients/clientes grossistes en utilisant le réglage “Restreindre aux rôles grossistes” en haut de la page. Sélectionnez “Client/cliente grossiste” dans ce champ.
À ce stade, vous pouvez continuer à définir les réglages de votre produit. Par exemple, vous pouvez ajouter une galerie d’images de produits, intégrer une vidéo de produits ou insérer des identifiants de produits.
Lorsque vous êtes prêt, il vous suffit de cliquer sur “Mettre à jour” ou “Publier” pour enregistrer vos modifications. Vous pouvez ensuite répéter les mêmes étapes pour tous vos produits en gros.

Étape par étape : Configuration de vos formulaires d’inscription pour la vente en gros
L’extension Wholesale Suite crée automatiquement des pages d’ Inscription et de connexion pour vos clients/clientes grossistes. Mais avant de commencer à accepter des candidatures, personnalisons le formulaire d’Inscription pour qu’il corresponde à vos besoins.
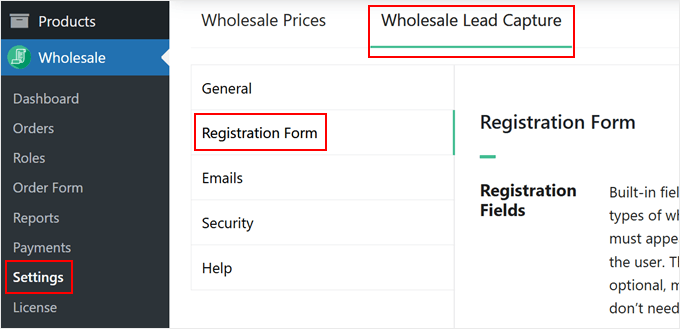
Titre ” Réglages “, cliquez sur l’onglet ” Capture de prospects en gros ” et ouvrez le menu ” Formulaire d’inscription “.

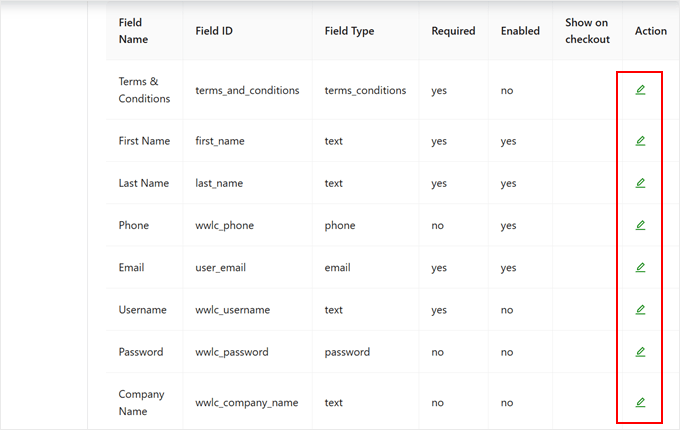
Ici, vous pouvez défiler vers le bas pour trouver un tableau affichant tous les champs de formulaire disponibles.
Les champs de base tels que le Nom, le Prénom, l’E-mail et l’Identifiant sont inclus par défaut, mais certains peuvent nécessiter d’être activés. Pour activer un champ, cliquez sur l’icône “Modifier” dans la colonne “Action”.

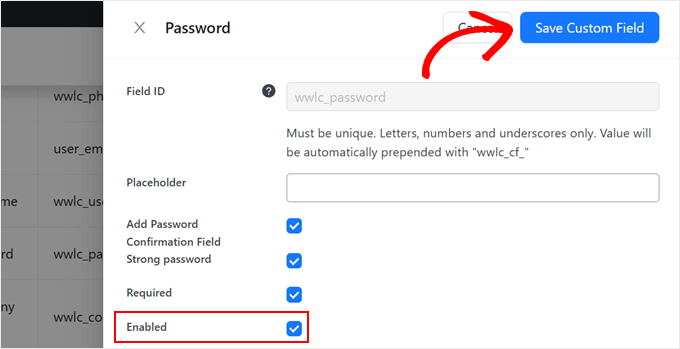
Il ne vous reste plus qu’à cocher la case “Activé” pour le rendre visible et à marquer le champ comme “Prérequis” si vous souhaitez le rendre obligatoire.
N’oubliez pas de cliquer sur “Enregistrer le champ personnalisé” une fois que vous avez terminé.

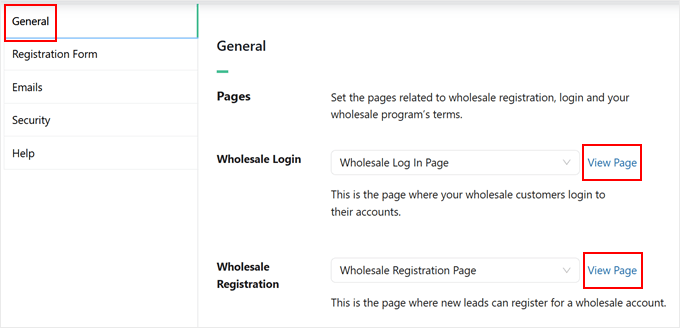
Passez maintenant à l’onglet “Général” pour trouver vos nouvelles pages de connexion et d’Inscription des grossistes.
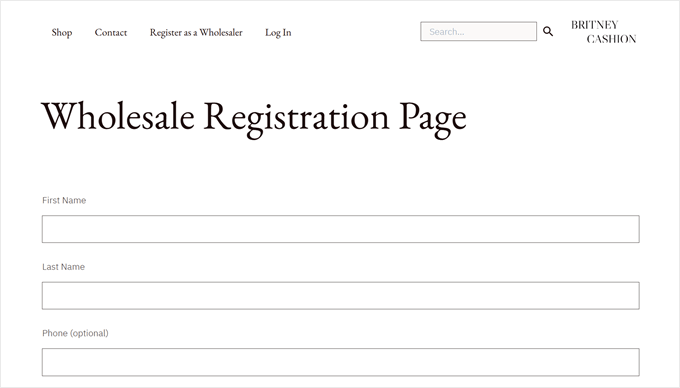
Cliquez sur “Voir la page” pour les prévisualiser.

Une fois que vous les avez ouvertes, vous pouvez ajouter les liens vers ces pages à votre menu de navigation. Ainsi, les utilisateurs/utilisatrices pourront facilement les trouver lorsqu’ils navigueront sur votre boutique en ligne.
Vous pouvez apprendre à le faire dans notre guide sur l ‘ajout d’un menu de navigation dans WordPress.

Une décision importante concerne la manière dont vous traiterez les nouvelles demandes.
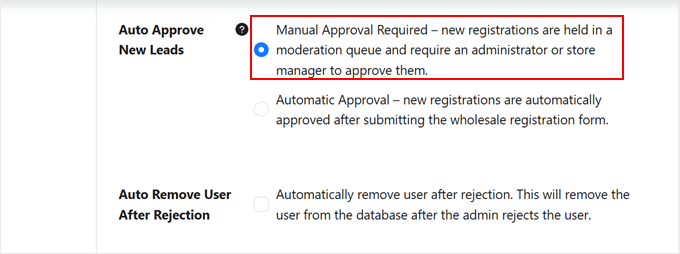
Sous “Approbation automatique des nouveaux prospects”, choisissez entre “Approbation manuelle nécessaire” et “Approbation automatique”.
Nous recommandons vivement une approbation manuelle afin de protéger vos prix de gros et de vérifier la légitimité des entreprises.

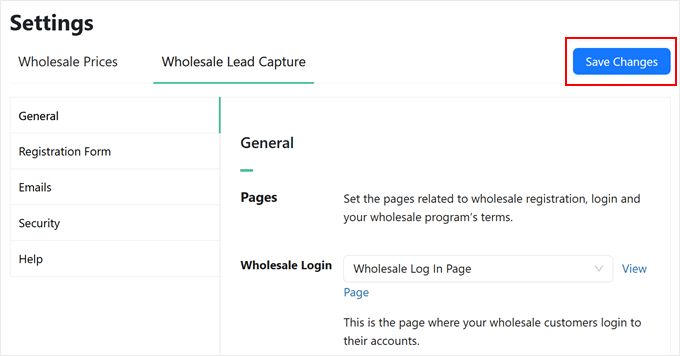
Une fois que vous êtes satisfait des réglages du formulaire d’inscription, vous pouvez défiler vers le haut.
Enfin, cliquez sur le bouton “Enregistrer les modifications”.

💡 A stuce : Vous n’êtes pas fan du formulaire d’Inscription de Wholesale Suite ? Utilisez WPForms à la place ! Vous pouvez lire notre guide sur la façon de créer un formulaire d’inscription personnalisé pour obtenir des instructions étape par étape.
Étape par étape : Créer un formulaire de commande pour le commerce de gros
La dernière étape consiste à créer un formulaire de commande en gros, qui personnalise le processus de commande pour vos clients/clientes en gros. Ce formulaire leur permet de commander facilement des produits en gros sans avoir à naviguer sur plusieurs pages de produits, ce qui vous permet, à vous et à vos clients, d’enregistrer un gain de temps.
Lorsque nous configurons des formulaires de commande en gros, nous trouvons que les entreprises obtiennent les meilleurs résultats en incluant des champs essentiels tels que les UGS des produits et les dates de distribution préférées.
De cette façon, les clients/clientes en gros peuvent rapidement passer des commandes groupées tout en fournissant toutes les informations dont vous avez besoin pour traiter efficacement leurs demandes.
Pour obtenir des instructions détaillées sur la création d’un formulaire de commande en gros optimisé, consultez notre guide complet sur la création d’un formulaire de commande en gros sur WordPress.
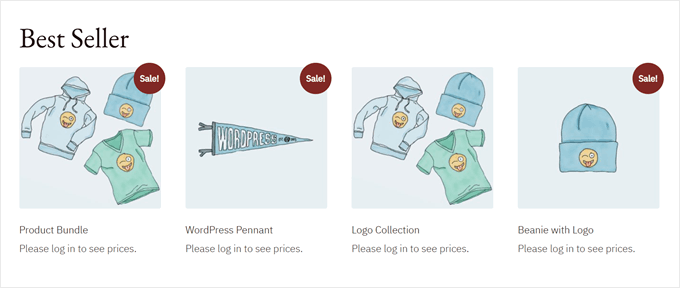
Et c’est tout ! Voyons comment cela fonctionne en pratique. Voici comment notre boutique apparaît aux internautes :

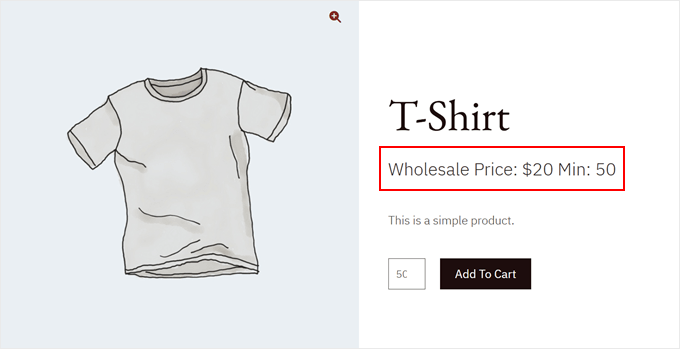
Nous avons également essayé de nous connecter en tant que client/cliente en gros pour voir si le prix était visible cette fois-ci.
Découvrez le résultat ci-dessous.

Vous pouvez également lire notre guide sur la façon de passer d’un compte utilisateur à l’autre dans WordPress si vous avez besoin d’aide pour vous connecter et vous déconnecter de vos comptes.
Méthode 3 : Créer un catalogue en ligne professionnel sans prix
Cette méthode transforme votre boutique WooCommerce en un catalogue de produits professionnel. Elle est parfaite pour les entreprises qui préfèrent traiter les discussions sur les prix par e-mail, un formulaire de contact ou hors ligne.
Le plugin YITH WooCommerce Catalog Mode offre un moyen simple de créer un catalogue sans prix. Nous avons déjà testé et partagé l’utilisation de ce plugin dans notre tutoriel sur l’ajout d’un catalogue de produits dans WooCommerce.
Contrairement à la méthode de vente en gros, cette approche vous permet de retirer complètement les prix tout en les remplaçant par des boutons de contact personnalisés. Vous pouvez masquer les prix pour l’ensemble de votre boutique, des catégories de produits spécifiques ou des articles individuels.
Cette flexibilité en fait un outil idéal pour les fabricants personnalisés, les détaillants de luxe ou les prestataires de services qui ont besoin d’établir des prix en fonction des Prérequis de leurs clients.
Pour ce guide, nous nous concentrerons sur les réglages essentiels pour activer le mode catalogue et masquer les prix à l’aide de l’extension de YITH. D’après nos tests, nous avons trouvé que ces fonctionnalités de base sont suffisantes pour que la plupart des boutiques commencent à pratiquer des prix masqués.
Cela dit, gardez à l’esprit que nous sommes uniquement en train de gratter la surface de ce que cette extension peut faire. Nous avons exploré de nombreuses fonctionnalités plus avancées dans notre avis détaillé sur YITH WooCommerce Catalog Mode.
De plus, vous devrez acheter la version premium de l’extension. La version gratuite fonctionne bien, mais la fonctionnalité de masquage des prix est uniquement disponible dans la version payante.
Étape par étape : Installer et activer le mode catalogue de YITH WooCommerce
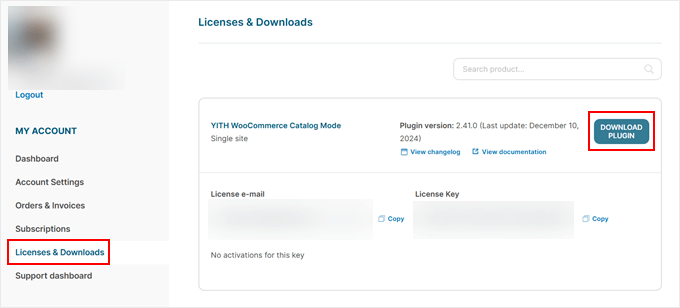
Après avoir acheté le plugin, rendez-vous sur le site de YITH et connectez-vous à votre compte YITH. Titre de l’onglet ” Licences et téléchargements “.

Ensuite, cliquez sur le bouton ” Télécharger l’extension ” pour télécharger le fichier de l’extension depuis votre compte YITH. Confirmez bien que l’onglet de votre navigateur est ouvert, car vous aurez besoin de la clé de licence dans un instant.
Il ne vous reste plus qu’à installer l’extension sur votre site WordPress.
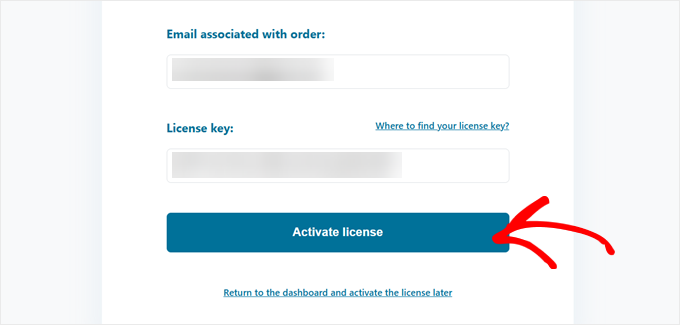
Lorsque l’assistant de configuration apparaît, vous devez saisir votre adresse e-mail YITH et votre clé de licence.

Après avoir saisi/saisie vos données, cliquez sur “Activer la licence” pour terminer la configuration.
Une fois que c’est fait, cliquez sur ” Aller au tableau de bord du plugin ” pour commencer à personnaliser les réglages de votre mode catalogue.

Passons maintenant à l’étape par étape.
Étape par étape : Définir les réglages de base du mode catalogue
Le mode catalogue transforme votre boutique d’un site d’achat en une vitrine de produits. C’est parfait pour les entreprises qui souhaitent afficher des produits sans options d’achat immédiates.
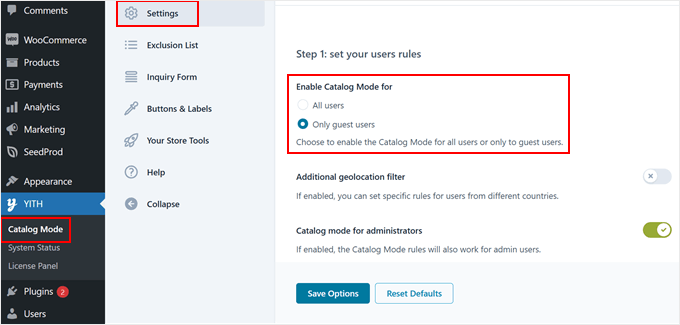
Pour commencer, rendez-vous sur YITH ” Catalog Mode et naviguez jusqu’à l’onglet ” Réglages “. C’est ici que vous configurerez les options pour faire fonctionner WooCommerce sans prix.
Tout d’abord, vous pouvez choisir d’activer le mode catalogue pour tous les utilisateurs/utilisatrices ou uniquement pour les utilisateurs/utilisatrices invités.

Vous pouvez également activer le mode catalogue pour les utilisateurs/utilisatrices ayant le rôle d’administrateur/administratrice afin de tester l’aspect du mode.
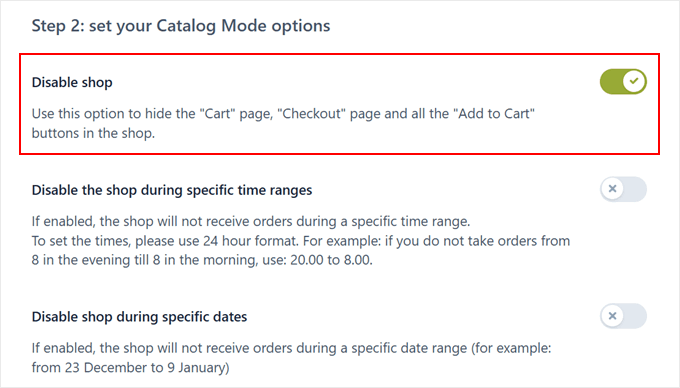
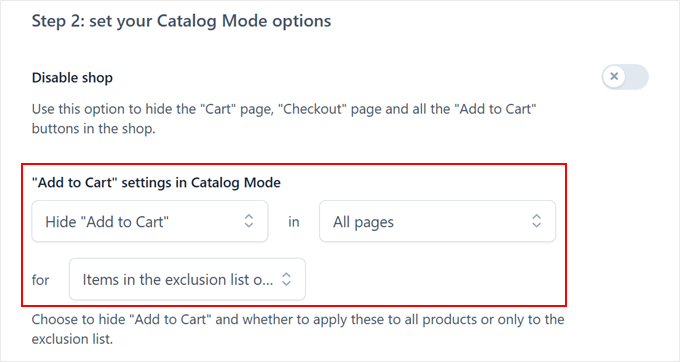
En défilant, vous pouvez activer la fonction “Désactiver la boutique” si vous souhaitez retirer la page du panier, la page de validation de la commande et tous les boutons d’ajout au panier de votre boutique.

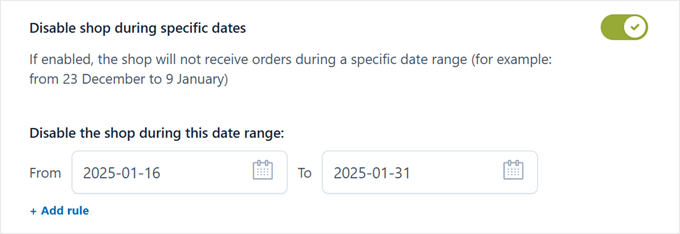
Si vous désactivez la fonction boutique, vous obtiendrez des facultatifs supplémentaires pour définir des plages horaires ou des jours spécifiques.
Cette fonction est particulièrement utile si vous souhaitez masquer les prix uniquement pendant les jours ou les périodes de vacances où votre boutique en ligne n’accepte pas de commandes.

Pour un contrôle plus ciblé, vous pouvez Aller/au menu “Désactiver la boutique” et vous concentrer sur les réglages de la section “Réglages “Ajouter au panier” en mode catalogue”.
Ici, vous pouvez utiliser des menus déroulants pour choisir exactement où masquer ou afficher les boutons d’ajout au panier. Par exemple, vous pouvez les masquer ou les afficher pour les articles de votre liste d’exclusion, une fonctionnalité qui vous permet de regrouper des produits, des catégories ou des identifiants spécifiques.
Il est ainsi facile de masquer les boutons pour les articles sélectionnés et non pour l’ensemble de la boutique. Nous reviendrons sur la création de listes d’exclusion dans une section ultérieurement.

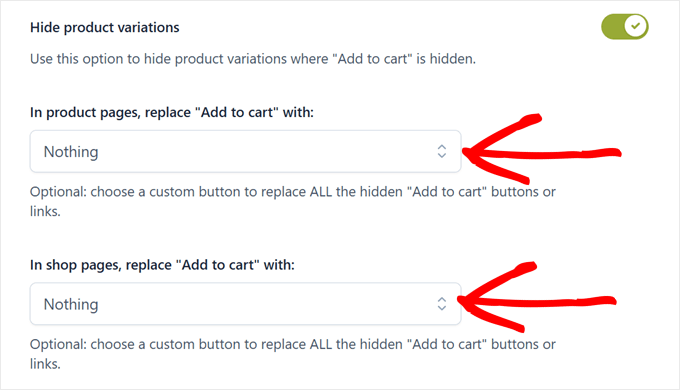
En descendant, vous pouvez choisir de masquer le bouton “Ajouter au panier” dans les variations de produits. Cela permet de conserver un mode catalogue cohérent pour tous les types de produits, y compris ceux qui comportent plusieurs options comme la taille ou la couleur.
Vous pouvez également décider de ce qui apparaît à la place des boutons ” Ajouter au panier ” sur les pages de WooCommerce.
Nous vous recommandons de sélectionner “Rien” pour ces options afin de préserver la clarté de l’espace. Nous ajouterons des boutons personnalisés dans une autre section ultérieurement.

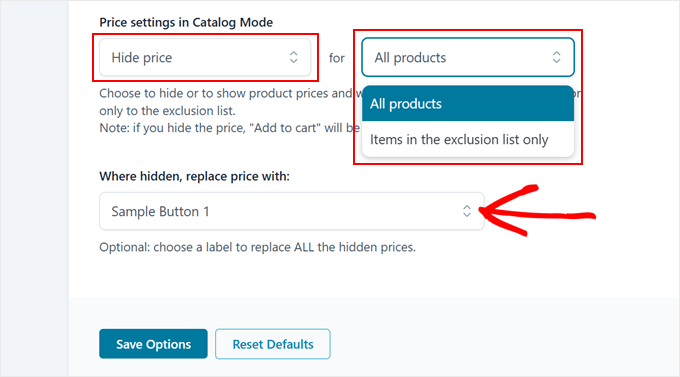
Plus bas, vous trouverez “Réglages des prix en mode catalogue”.
Vous pouvez choisir de masquer les prix de tous les produits ou uniquement ceux figurant dans votre liste d’exclusion.
Lorsque vous masquez des prix, vous pouvez les remplacer par des boutons personnalisés. L’extension comprend plusieurs styles de boutons préconçus, comme l'” exemple de bouton 1 “, que nous personnaliserons à l’étape suivante.
N’oubliez pas de cliquer sur “Enregistrer les options” lorsque vous avez terminé vos Sélectionnés.

Étape par étape : création d’un nouveau bouton pour remplacer le bouton du panier
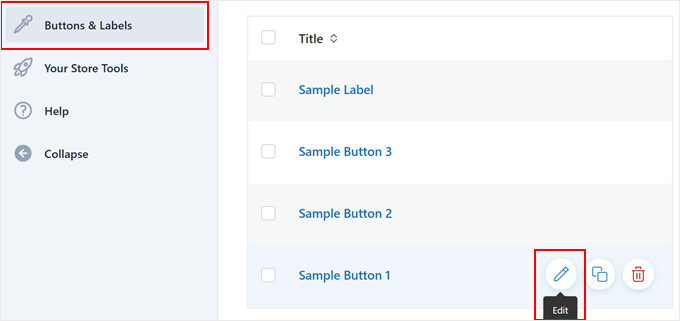
Il est maintenant temps de personnaliser le bouton qui remplacera vos boutons de panier et de prix. Dirigez-vous vers l’onglet “Boutons et libellés” pour Premiers pas.
Sélectionnez l’un des boutons préconçus fournis par YITH, puis cliquez sur l’icône ” Modifier ” du crayon pour le personnaliser.

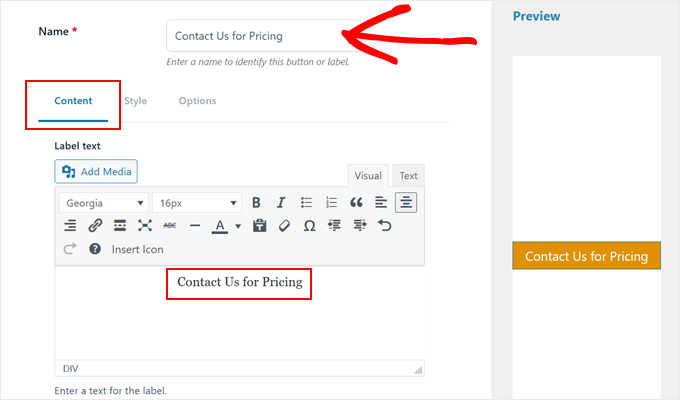
Tout d’abord, donnez un nom simple à votre bouton afin de pouvoir le trouver ultérieurement.
Dans l’onglet “Contenu”, vous pouvez modifier le texte du bouton pour qu’il corresponde à vos besoins. Parmi les choix personnalisés, citons “Demander une demande de devis”, “Nous contacter pour obtenir un prix” ou “Obtenir un prix personnalisé”.

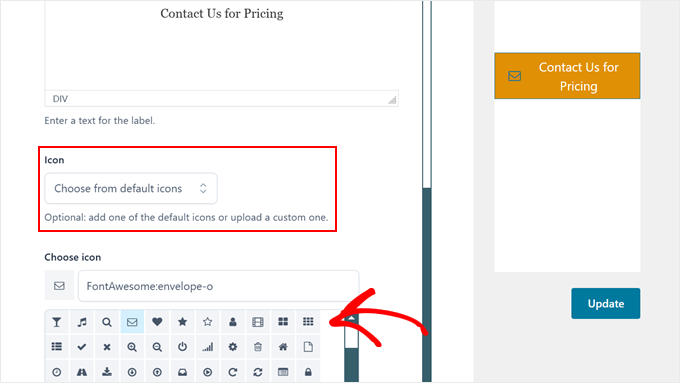
L’ajout d’une icône peut rendre votre bouton plus attrayant. Pour ce faire, vous pouvez sélectionner “Choisissez parmi les icônes par défaut” dans la section Icône.
Vous pouvez parcourir les options disponibles pour trouver celle qui correspond à votre message.

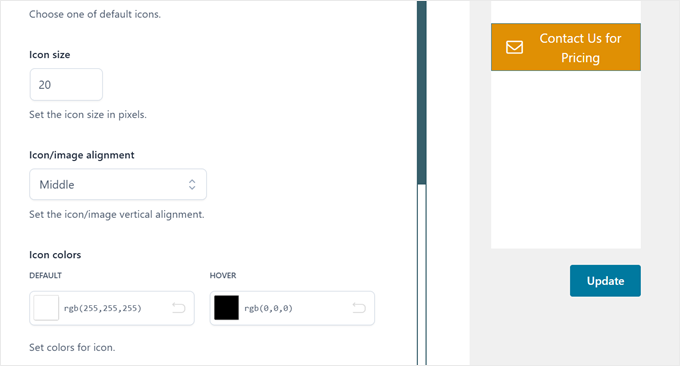
Vous pouvez également affiner votre icône en ajustant sa taille, son alignement et ses tailles.
Il vous suffit de regarder vos modifications apparaître dans la Prévisualisation en direct sur le côté droit de la page.

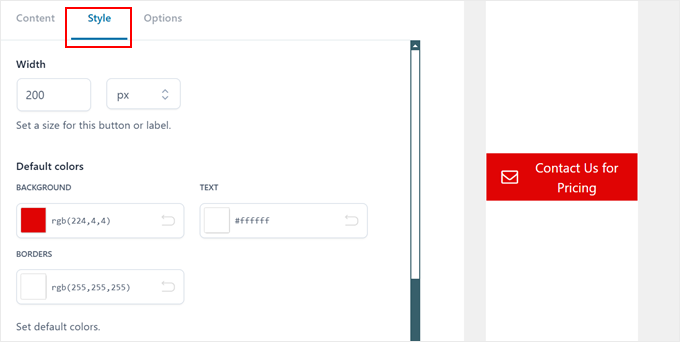
Passez maintenant à l’onglet “Style” pour personnaliser l’apparence de votre bouton.
C’est ici que vous pouvez modifier les couleurs d’arrière-plan, la largeur, les bordures, le rembourrage et les marges pour les adapter au design de votre site.

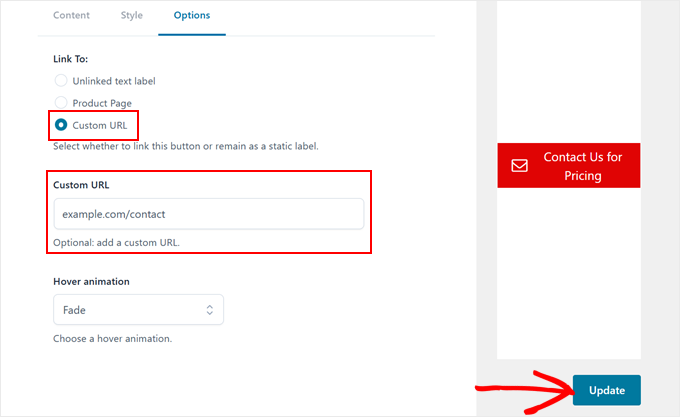
Enfin, dans l’onglet “Réglages”, configurez le lien de votre bouton. Nous vous recommandons d’utiliser l’option “URL personnalisée” pour diriger les clients/clientes vers votre page de contact ou de connexion.
Vous pouvez également ajouter une animation de survol pour rendre votre bouton plus interactif et plus accrocheur.
Une fois cela fait, il suffit de cliquer sur le bouton “Mettre à jour”.

C’est aussi simple que cela !
Étape par étape : création d’un formulaire de demande de renseignements sur les produits (facultatif)
L’ajout d’un formulaire de demande de renseignements directement sur vos pages produits peut permettre aux clients/clientes de poser plus facilement des questions sur les prix. Ainsi, ils n’auront pas besoin de quitter la page produit pour vous contacter.
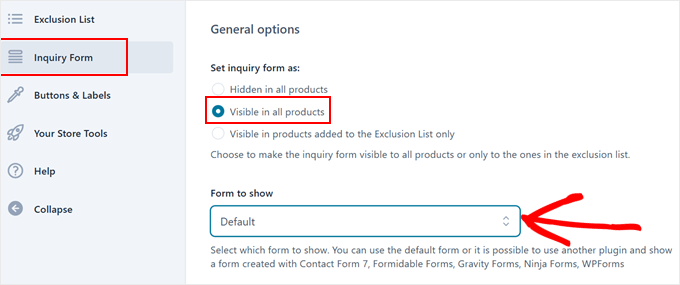
Pour le définir, accédez à l’onglet “Formulaire de demande de renseignements”. Sélectionnez “Visible dans tous les produits” sous “Définir le formulaire de demande comme”. Le formulaire apparaîtra ainsi sur toutes les pages de produits.
Pour l’option “Formulaire à afficher”, vous pouvez utiliser le formulaire “Par défaut” fourni avec l’extension.
Si vous utilisez déjà WPForms ou une autre extension de formulaire, vous pouvez sélectionner vos formulaires existants à la place.

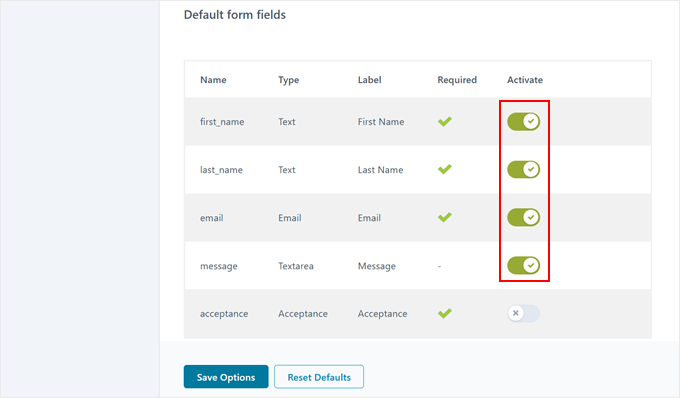
Lorsque vous utilisez le formulaire “par défaut”, vous pouvez personnaliser les champs qui apparaissent.
Nous vous recommandons de rester simple avec des champs essentiels comme le prénom, l’e-mail et le message. D’après notre expérience, les formulaires plus courts reçoivent généralement plus d’entrées.

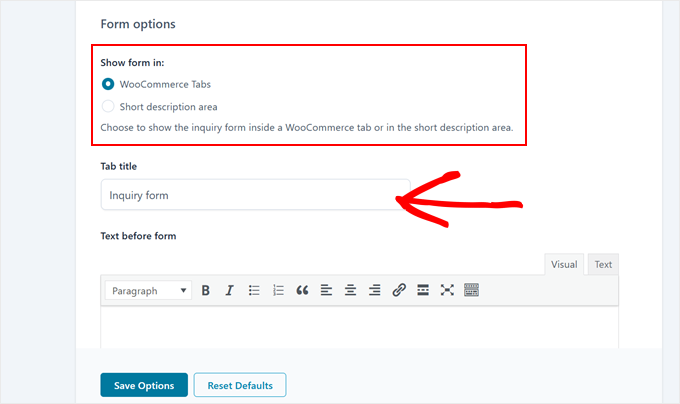
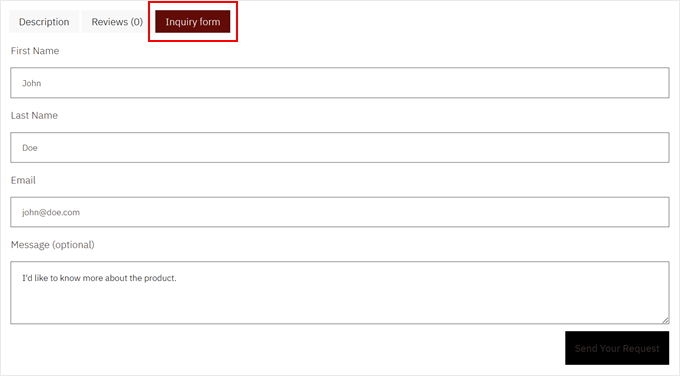
Vous avez deux choix pour l’endroit où le formulaire apparaît : dans un onglet WooCommerce sous l’image du produit ou dans la zone de description courte.
Si vous choisissez l’option d’onglet, vous pouvez personnaliser le titre de l’onglet en l’intitulant par exemple “Demande de prix” ou “Demande de produit”.

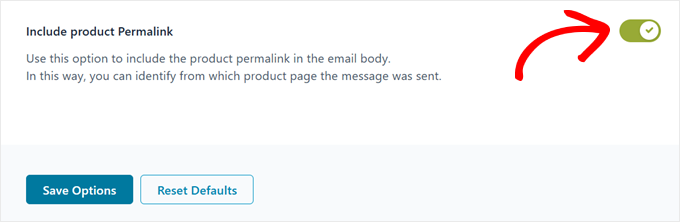
N’oubliez pas d’activer le réglage “Inclure le produit permalien”.
Cela permet d’ajouter l’URL du produit aux e-mails de demande de renseignements, ce qui facilite grandement le suivi des produits sur lesquels les clients/clientes posent des questions.

Vous avez besoin d’aide pour choisir entre un onglet WooCommerce ou une courte description de produit ?
Voici à quoi ressemble la première option :

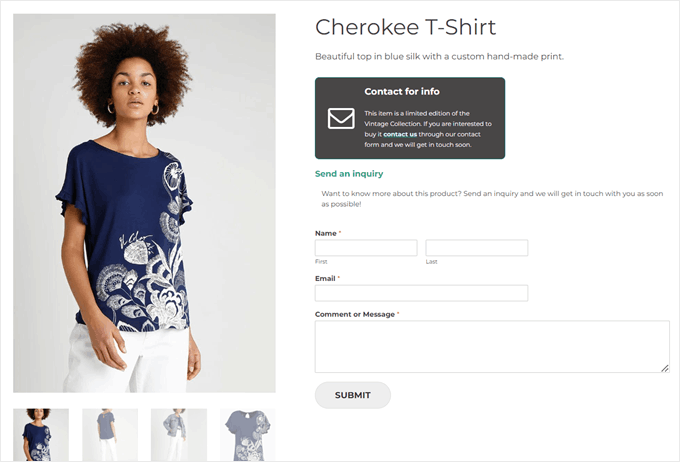
En revanche, si vous choisissez l’option de description du produit, le formulaire de demande de renseignements apparaîtra juste en dessous du bouton que vous venez de créer.
Comme cela :

Bonus : Comment créer une liste d’exclusion (masquer les prix pour des produits WooCommerce spécifiques).
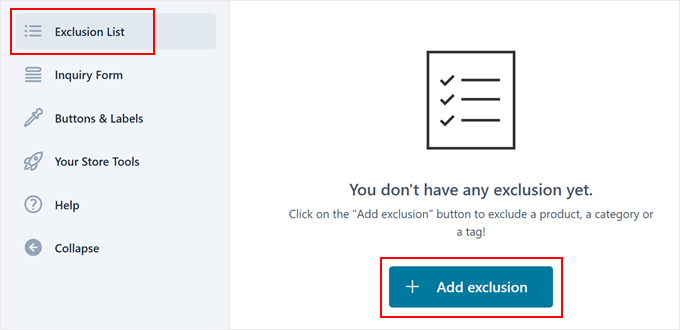
Voyons maintenant comment masquer les prix de certains produits plutôt que ceux de l’ensemble de votre boutique. Cela suppose que vous ayez déjà configuré votre mode catalogue pour travailler avec une liste d’exclusion à l’étape par étape.
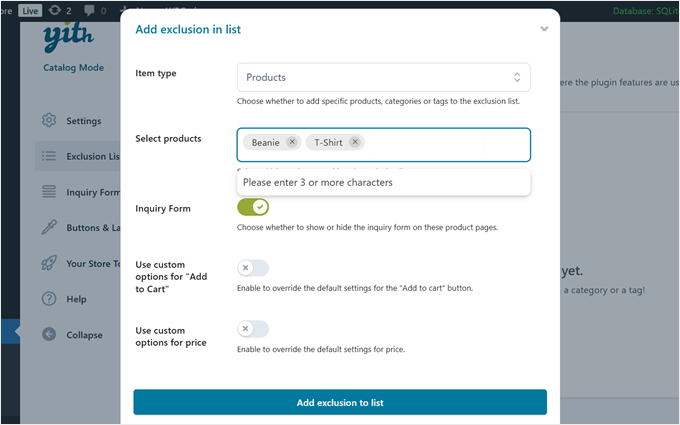
Pour Premiers pas, allez dans l’onglet ” Liste d’exclusion ” et cliquez sur ” + Ajouter une liste d’exclusion “. Une nouvelle fenêtre s’ouvre, dans laquelle vous pouvez choisir les types d’articles dont les prix doivent être masqués.

Le menu déroulant “Type d’article” vous offre trois facultatifs : des produits individuels, des catégories entières de produits ou des identifiants de produits. Cette flexibilité vous permet de masquer les prix de la manière la plus appropriée pour votre petite entreprise.
Ensuite, commencez à taper des noms de produits, des catégories ou des identifiants dans le champ “Sélectionné des produits”. L’extension vous proposera des correspondances au fur et à mesure de votre saisie. Vous pouvez également choisir d’afficher un formulaire de demande de renseignements pour ces articles spécifiques.

Vous remarquerez les réglages ” Utiliser des options personnalisées pour l’ajout au panier ” et ” Utiliser des options personnalisées pour le prix “. Nous vous recommandons de ne pas les cocher si vous souhaitez conserver les réglages que vous avez définis à l’étape par étape.
Une fois que vous avez terminé, il vous suffit de cliquer sur “Ajouter une liste d’exclusion” pour enregistrer vos modifications. Et c’est à peu près tout !
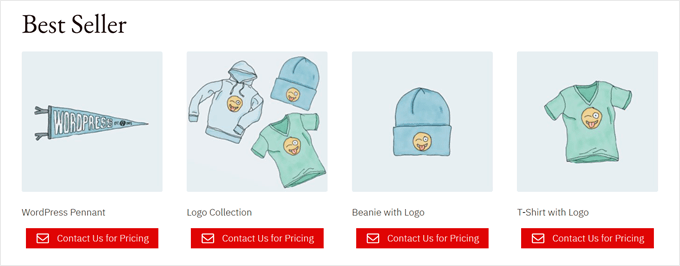
Voici un exemple de ce à quoi peut ressembler votre page produit lorsque vous activez l’extension :

En savoir plus sur les trucs et astuces de WooCommerce
Maintenant que vous avez appris à vendre des produits sans prix sur WooCommerce, vous voudrez peut-être apprendre d’autres façons d’optimiser votre boutique en ligne. Consultez ces guides pour débutants pour obtenir plus de conseils et d’astuces :
- Comment envoyer un Code promo après un Avis sur un produit WooCommerce
- Comment ajouter une liste de souhaits à votre boutique WooCommerce
- Comment afficher des recommandations de produits dans WordPress
- Comment filtrer les produits de WooCommerce (Tutoriel étape par étape)
- Comment masquer les méthodes de livraison de WooCommerce (2 façons simples)
- 32 meilleures extensions WooCommerce pour votre boutique (la plupart sont GRATUITES)
Nous espérons que cet article vous a aidé à apprendre comment masquer les prix dans WooCommerce. Vous pouvez également consulter notre liste des meilleurs thèmes WordPress pour les sites WooCommerce et notre guide sur la façon de vendre incitativement des produits dans WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.