Vous souhaitez masquer les sous-catégories dans WordPress, ou les styliser pour que votre liste de catégories soit plus facile à lire ?
Dans WordPress, vos publications peuvent être organisées en différentes catégories et sous-catégories, ce qui aide à la navigation et au référencement. Cependant, d’après notre expérience, une longue liste de sous-catégories n’a pas toujours une bonne apparence sur votre site.
Dans ce tutoriel, nous allons vous afficher comment masquer les sous-catégories et modifier leur style à l’aide d’un extrait de code.

Pourquoi utiliser les sous-catégories dans WordPress ?
Lorsque vous écrivez des publications pour votre site WordPress, vous pouvez les organiser à l’aide de catégories et d’identifiants. Lorsque vous catégorisez correctement votre contenu, vous pouvez améliorer votre référencement, ce qui augmentera le trafic sur votre site.
L’organisation de vos publications améliorera également la navigation sur votre site, de sorte que les internautes trouveront plus facilement le contenu qu’ils recherchent. Vous pouvez même créer des sous-catégories lorsque la structure de votre site devient plus complexe.
Par exemple, un blog de voyage pourrait avoir une catégorie pour les destinations touristiques aux États-Unis. Au fur et à mesure que son contenu s’étoffe, il peut être judicieux de créer des sous-catégories pour des villes comme Chicago, Los Angeles et New York.
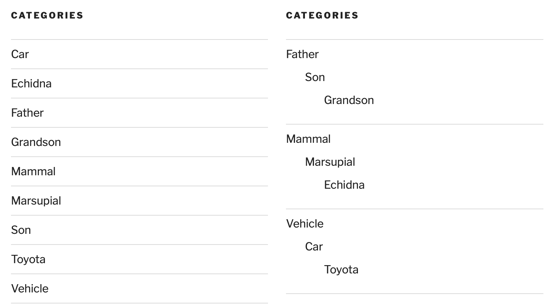
Si vous affichez vos catégories dans un widget WordPress, vous pouvez utiliser une liste plate ou une hiérarchie. Voici comment chaque option se présente sur notre site de démonstration.

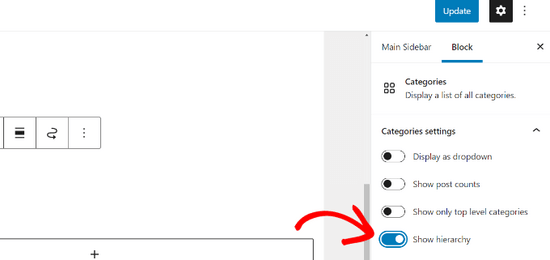
Pour ce faire, rendez-vous dans la rubrique Apparence ” Widgets de votre tableau de bord WordPress et cochez la case “Afficher la hiérarchie” dans votre widget Catégories.

Mais quelle que soit l’option choisie, la liste finira par devenir longue et ingérable, et n’aura pas fière allure sur votre site WordPress.
Dans ce guide, nous allons vous montrer comment masquer les sous-catégories pour faciliter la navigation dans votre liste de catégories et vous montrer comment styliser les sous-catégories pour un aspect plus propre. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à la section qui vous intéresse le plus :
Comment masquer vos sous-catégories dans WordPress à l’aide de CSS
Dans cet article, nous allons utiliser des extraits de code CSS pour masquer et styliser vos sous-catégories. Vous pouvez ajouter les extraits directement au fichier style.css de votre thème, à un plugin d’extraits de code comme WPCode, ou les ajouter en utilisant le Personnalisateur de thème dans votre tableau de bord WordPress.
L’ajout de CSS peut être difficile pour les débutants, et une erreur peut endommager votre site WordPress. Si vous êtes novice dans l’utilisation des extraits de code, vous pouvez consulter notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
Ceci étant dit, voyons comment masquer les sous-catégories dans WordPress.
Vous devez copier le code suivant et le coller dans le fichier style.css de votre thème, dans votre extension d’extraits de code ou dans le Outil de personnalisation de votre thème WordPress.
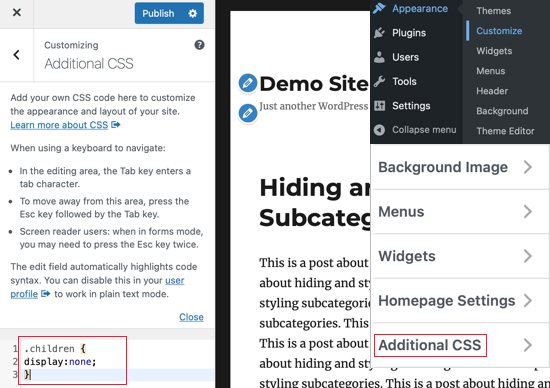
1 2 3 | .children {display:none;} |
Pour utiliser le personnalisateur de thème, vous devez d’abord naviguer dans Apparence ” Personnaliser, puis cliquer sur ” Additional CSS ” en bas de la liste. Après cela, il vous suffit de coller le code puis de cliquer sur le bouton ” Publier “.

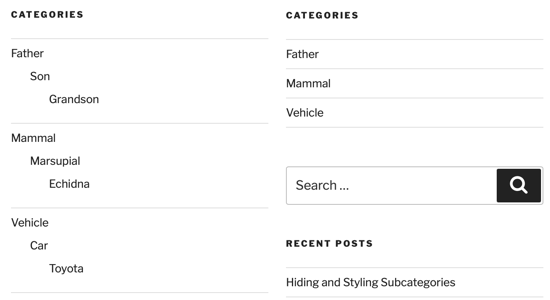
Vous pouvez maintenant visiter votre site WordPress pour vous assurer que les sous-catégories sont bien masquées. Voici des captures d’écran avant et après de notre site de test.

Cela semble beaucoup plus propre, mais maintenant vos internautes ne peuvent pas voir les sous-catégories. Vous pouvez consulter notre guide sur la façon d’afficher les sous-catégories sur vos pages de catégories WordPress.
Si vous faites cela, lorsque vos internautes cliqueront sur la catégorie États-Unis, ils verront sur cette page des liens vers les sous-catégories, telles que Chicago, Los Angeles et New York City.
Comment styliser vos sous-catégories dans WordPress à l’aide de CSS
Vous pouvez également utiliser le CSS pour personnaliser l’apparence de vos catégories et sous-catégories. Cela dépendra de vos connaissances en matière de CSS et de ce que vous souhaitez modifier dans votre thème actuel.
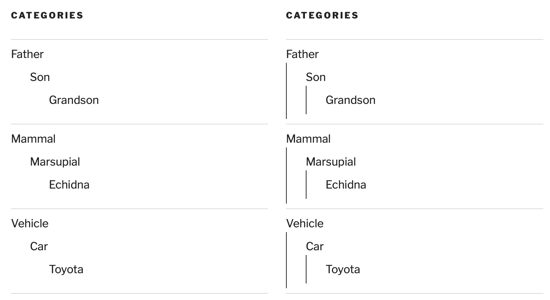
Par exemple, si vous affichez vos sous-catégories dans une hiérarchie, l’ajout de barres verticales vous permettra de voir rapidement quelles catégories se trouvent au même niveau. Voyons comment procéder.
Modifier le style de vos sous-catégories suit la même procédure que les masquer. Vous devez copier le code ci-dessous et le coller dans style.css, dans l’extension WPCode ou dans l’Outil de personnalisation du thème WordPress.
1 2 3 4 5 | .children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;} |
Si vous utilisez l’Outil de personnalisation du thème, n’oubliez pas de cliquer sur le bouton “Publier”.
Une fois que vous avez fait cela, vous pouvez visiter votre site WordPress pour prévisualiser les modifications. Voici des captures d’écran avant et après de notre site de test.

N’hésitez pas à apporter des modifications au code pour personnaliser le style à votre goût.
Vous pouvez également utiliser le CSS pour styliser d’autres éléments de votre thème WordPress. Par exemple, vous pouvez utiliser le CSS pour styliser différemment des catégories individuelles.
Guides d’experts sur les catégories et sous-catégories dans WordPress
Maintenant que vous savez comment masquer ou styliser vos sous-catégories, vous pouvez consulter d’autres tutoriels sur l’utilisation des catégories et des sous-catégories dans WordPress :
- Comment inclure la catégorie et la sous-catégorie dans les URL de WordPress
- Comment afficher les catégories vides dans les widgets WordPress
- Comment afficher les descriptions de catégories dans WordPress
- Comment ajouter des images de taxonomie (icônes de catégories) dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment masquer vos sous-catégories dans WordPress ainsi qu’à modifier leur style. Vous pouvez également consulter notre liste d’extensions WordPress incontournables pour développer votre site ou notre tutoriel sur l’affichage des publications similaires dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always